10 Sketch Prototyping Tips
- Transfer

Since Sketch was created specifically for working on mobile and web interfaces, it is not surprising that it has become one of the fastest and most flexible prototyping tools. These 10 tips will make it even more powerful.
1. Understand why and for whom you are making a prototype
Okay, this item has nothing to do with Sketch, but this is an incredibly important part of the whole prototyping process, so we just have to include it.
Prototyping is the heart of the whole iterative design process. It reduces risks and uncertainty, and also saves time and money that would be spent on developing unverified solutions. A good prototype gives you the opportunity to test assumptions, identify and fix usability problems, describe interactions, and more.
How to make a good prototype? It depends on why and for whom you are doing it. The prototype created to test the concept should use slightly different elements than the prototype, which explains the animation to the developers. Your goals and the people for whom you are creating a prototype determine its appearance, as well as its accuracy and functionality.
2. Sketch before moving on to sketch
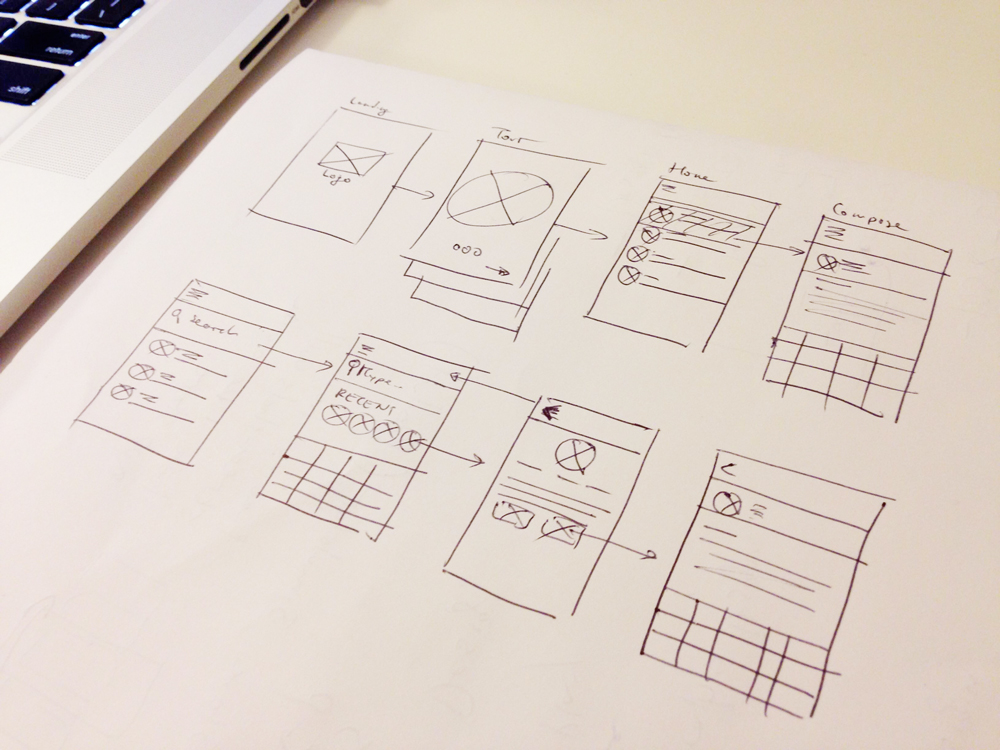
Sketch is an amazing tool. But a sketch on paper can help you quickly identify the requirements and various conditions for your proposed concept. Lined screen by screen, quick sketches of rectangles, circles and arrows can help you see the whole picture and organize your artboards in Sketch. However, do not expect this to explain anything to anyone other than you.

Sketch of a prototype mobile application before opening Sketch
3. Use symbols for all repeating elements
Your prototype may contain many artboards with a bunch of repeating elements: the same headers, footers, buttons, lists, etc. Changing the layout and styles of elements is almost inevitable, especially in the early stages of prototyping, which means a ton of tedious and boring work, unless you use symbols.
Let's say you want to change the header background color and button size. If you saved them as symbols, then you need to make changes to only one of the copies, all the rest will change automatically. Or even cooler - you can exclude text from an element, then after changing the color of the button with the inscription "Start" in blue, the "Login" button will also turn blue without changing the copy.
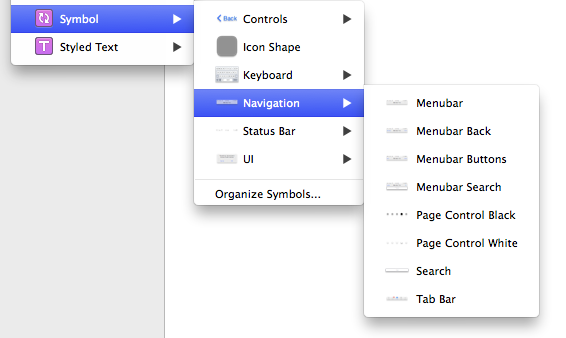
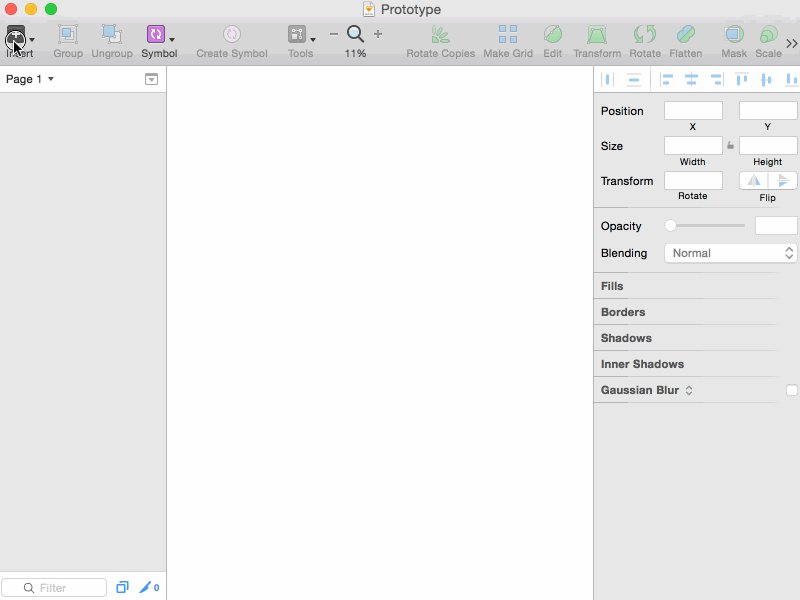
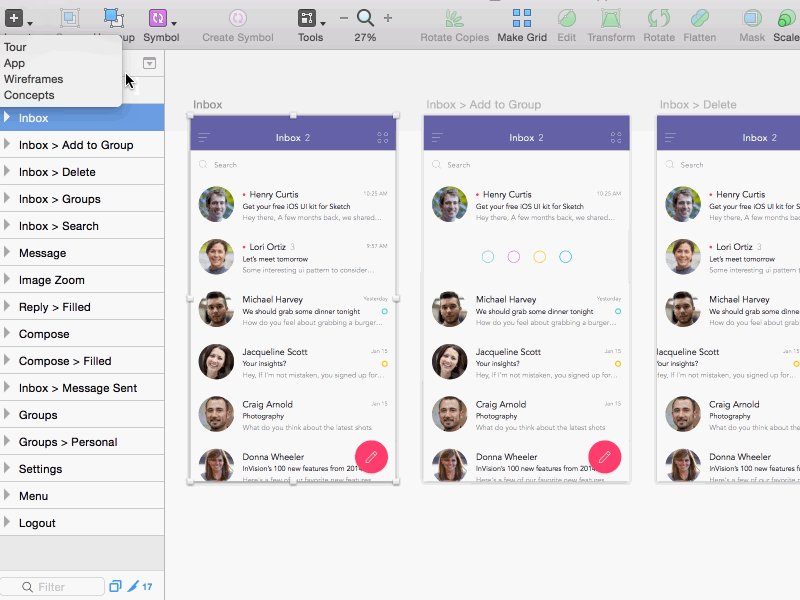
To create a symbol, simply select a layer or group of layers and choose Layer> Create Symbol. Once you have created a symbol, you can quickly add it to your design using the Insert button.

Updating and using characters between pages and artboards: Using characters in Sketch
4. Create artboards and user interface elements quickly and easily.
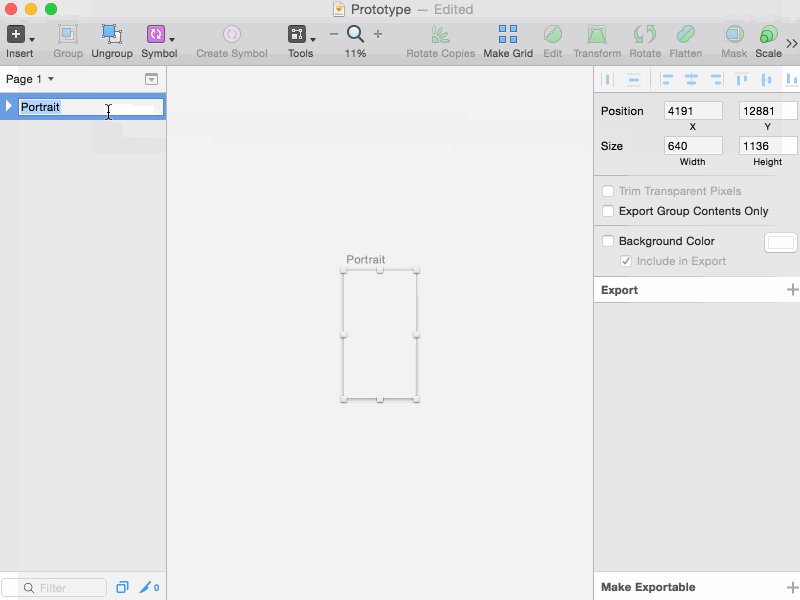
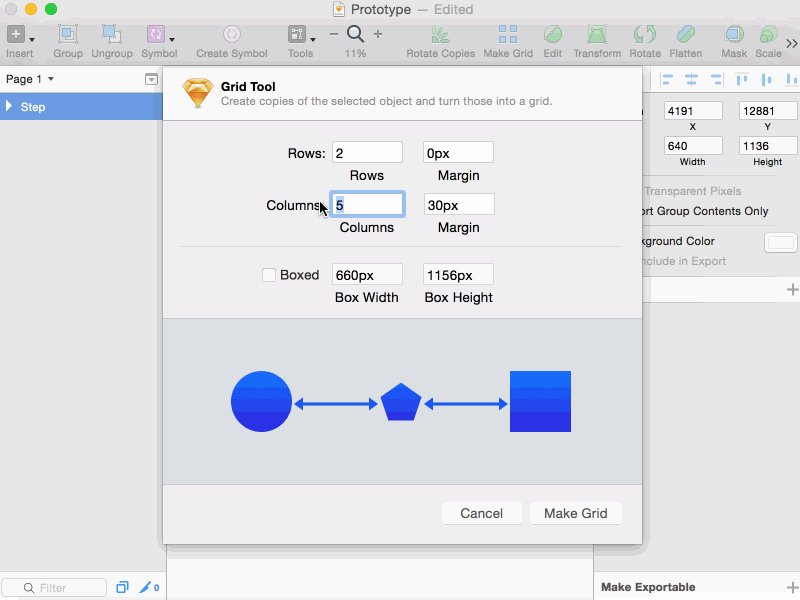
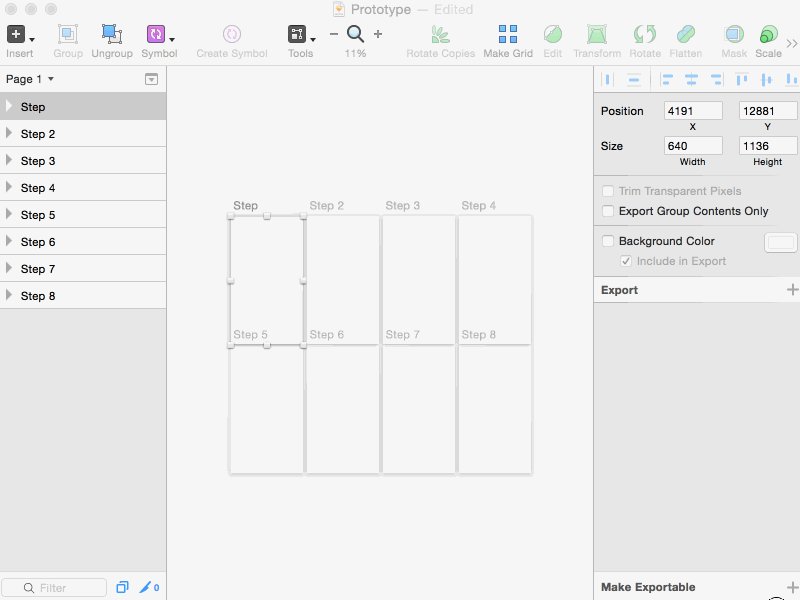
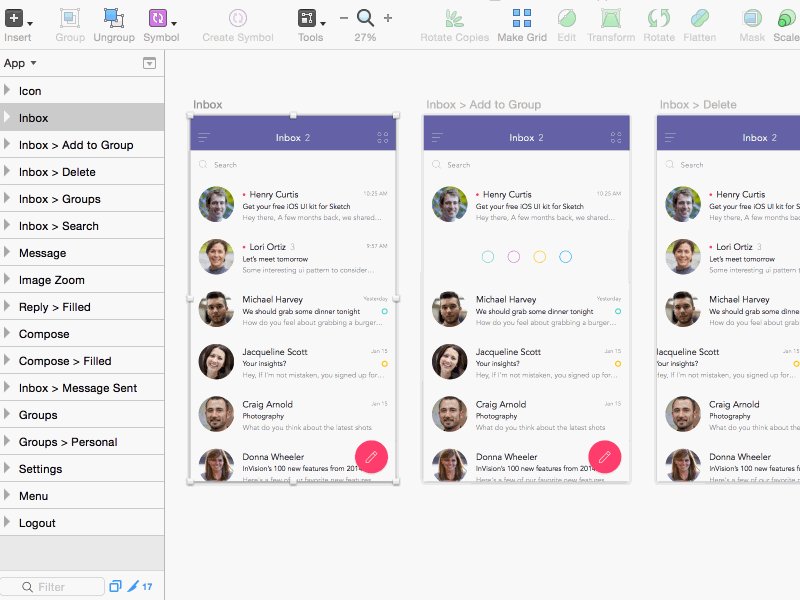
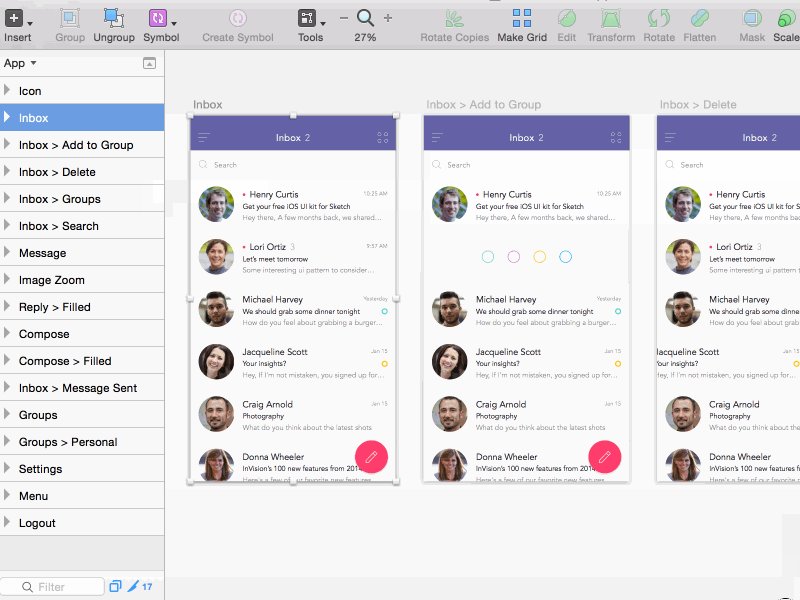
The Make Grid feature allows you to quickly create and distribute elements across an artboard. It is especially effective when paired with characters. You can create one display with several characters (background, header, footer, buttons, etc.) and copy it as many times as you need.

Creating Elements and Artboards Using the Make Grid Function
5. Generate content in one click
Timur Karpeev’s Content Generator for Sketch plugin allows you to fill your design with random data in one click. It can be photos and names of people, background, geolocation data or just random text. This plugin receives data and graphics from popular services: Unsplash , uiFaces , uinames and Mockaroo . Need random financial details? Then you can use the Tyler Wolf plugin sketchFinDataGen

Data generation on the fly using the Content Generator for Sketch plugin
6. Use an overlay to simulate a more realistic interaction.
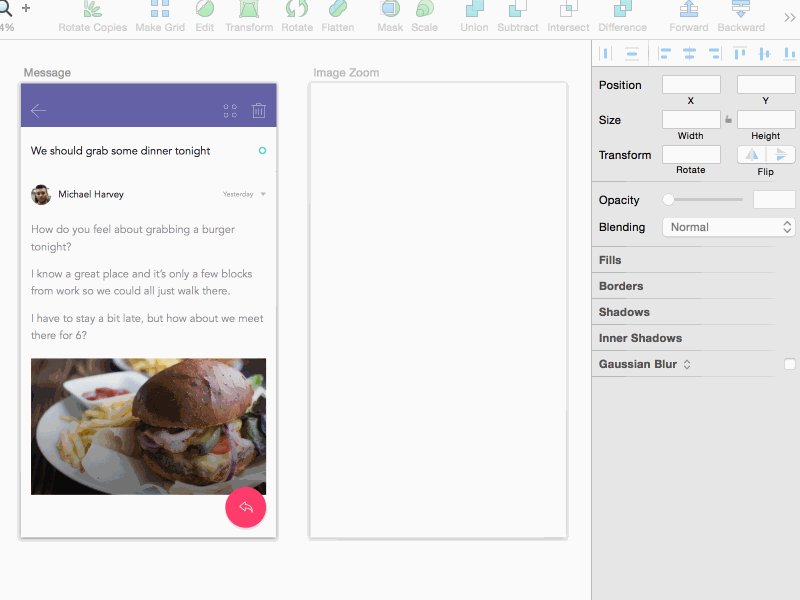
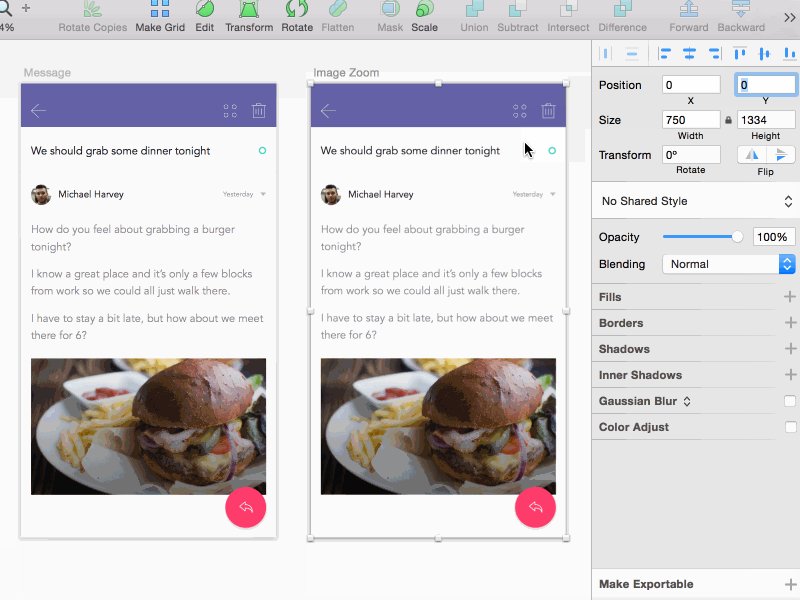
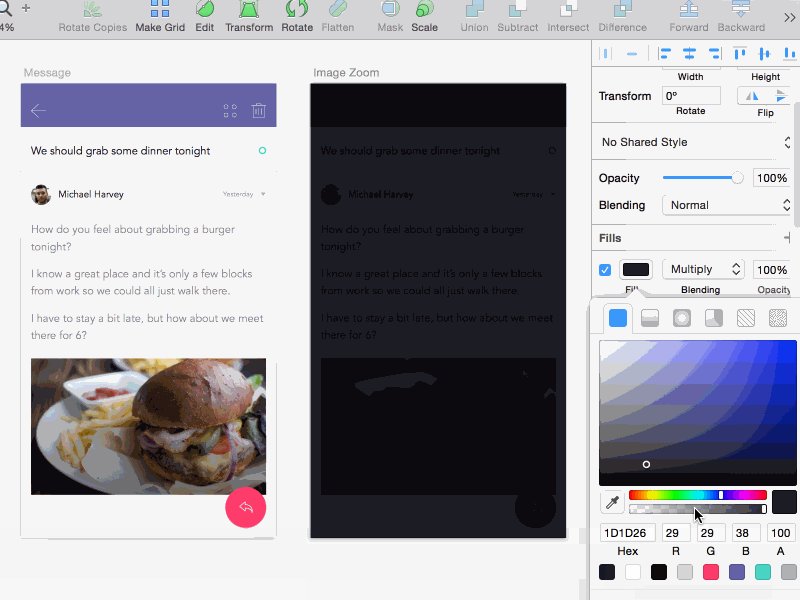
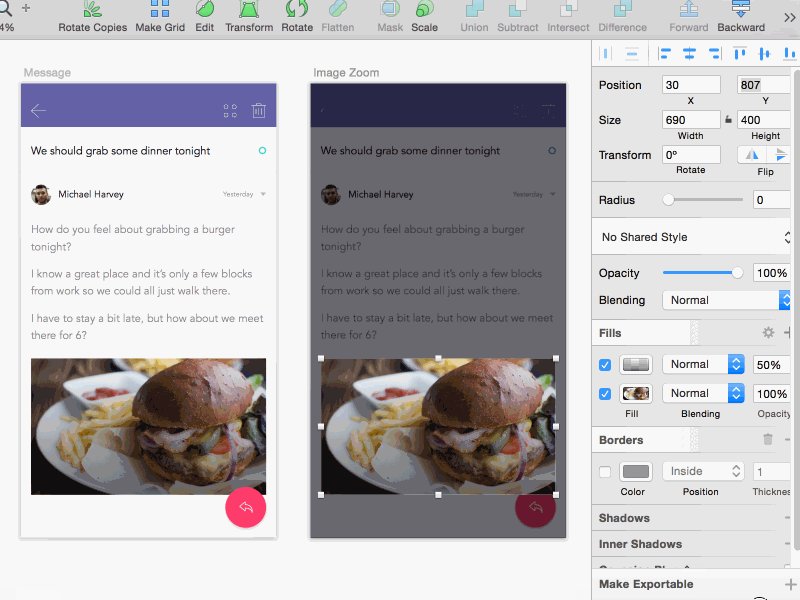
One way to improve your prototype is to add an overlay. Notifications, pop-ups, or image previews can often use an overlapping layer to focus on yourself. You can create it by exporting one of the artboards as a .png image directly to another artboard, simply by dragging and dropping it. Then adjust the background fill, blending settings and transparency to achieve the desired effect.

Overlay for a more detailed and realistic prototype
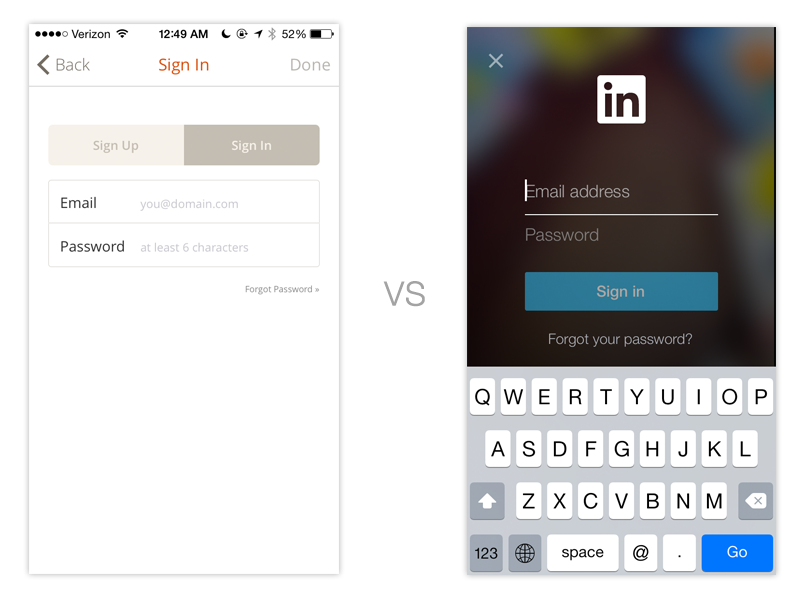
7. Add a keyboard to all screens where text input is required
User-oriented design leads the product to success, and getting rid of unnecessary steps makes your users happier. Too often, a mobile application user has to click on input fields (such as an email address or login form) to invoke a keyboard. Instead, make sure the keyboard is displayed as soon as the screen loads.

Getting rid of unnecessary steps, even such trifles as clicking on the input field for a login, really improves user interaction
8. Organize your screens with pages in Sketch.
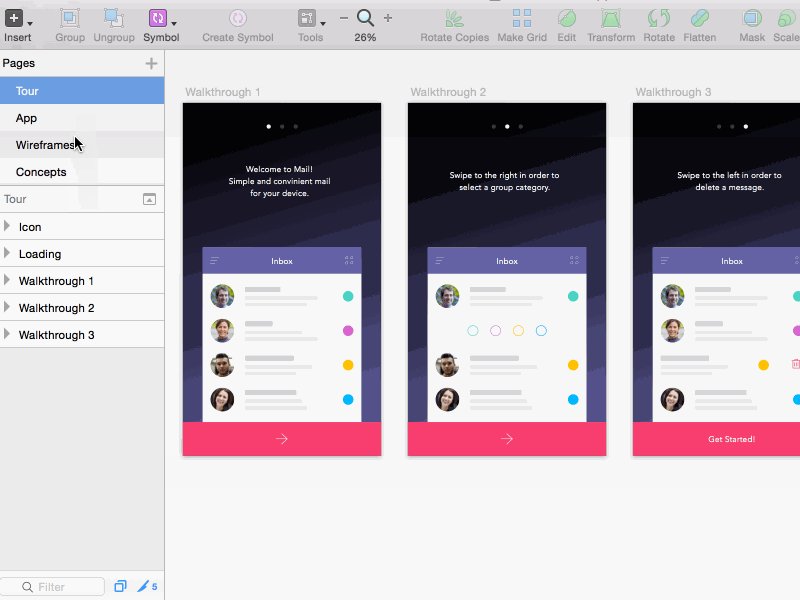
It is very simple to turn all your artboards and layers into chaos. Fortunately, Sketch supports multiple pages, which allows you to organize all your materials while storing them in a single .sketch file. We usually use pages to separate prototypes, greenflows, concepts, wireframes and materials for the App Store.

Using pages to organize prototypes and screenflow
9. Create an interactive prototype directly from the source file
In case you have not heard - InVision supports Sketch and can synchronize with it . Just upload your source file to the website or make your life easier using InVision Sync or Dropbox synchronization. With the last two options, updating the prototype is no more difficult than saving it.
10. Use sets of interface elements and resources of other designers
You can get a lot of both paid and free sets of interface elements such as TETHR and TERACY on the Sketch App Sources website . Using the work of other designers can be a great way to improve your workflow and learn new prototyping techniques.
