JavaScript and Reverse Engineering Common Points

If you look at job descriptions for the position of Reverse Engineer, you are unlikely to meet the demand for knowledge of JavaScript there. And if you meet, then only in the context of its deobfuscation on various malicious pages commonly used by exploit packs.
And is it even possible for the coexistence of JS (which some even call web assembler) and the low level world with Assembler at the head?
If web portals with:
- HEX editors
- assemblers
- disassemblers ( Cenigma , ODA , Radare2 Cloud )
- decompilers ( Retargetable Decompiler )
- emulators
- virtualizers
- etc.
In this article I would like to present really interesting and useful projects (I’ll immediately note that it is not a call to study JS for reverse engineering tasks).
Node capstone
More recently, the Capstone disassembly framework was born . The project immediately received community support and huge popularity. This is understandable: it is easy to use and immediately supports a large number of architectures: ARM, ARM64 (ARMv8), MIPS, PowerPC, SPARC, Windows and * nix (Mac OSX, iOS, Android, Linux, * BSD and Solaris). Over time, the framework acquired bindings for various languages, and there are already: Python, Ruby, C #, Java, GO, C ++, OCaml, Vala, and NodeJS. Yes NodeJS!
Here is the binding itself: github.com/parasyte/node-capstone
And this is an example of code in which the 64-bit code for x86 architecture is disassembled and then output to the console:
var capstone = require("capstone");
var code = new Buffer([
0x55, 0x48, 0x8b, 0x05, 0xb8, 0x13, 0x00, 0x00
]);
var cs = new capstone.Cs(capstone.ARCH_X86, capstone.MODE_64);
cs.detail = true;
cs.disasm(code, 0x1000).forEach(function (insn) {
console.log(
"0x%s:\t%s\t%s\t%s",
insn.address.toString(16), insn.mnemonic, insn.op_str,
JSON.stringify(insn.detail)
);
});
cs.close();
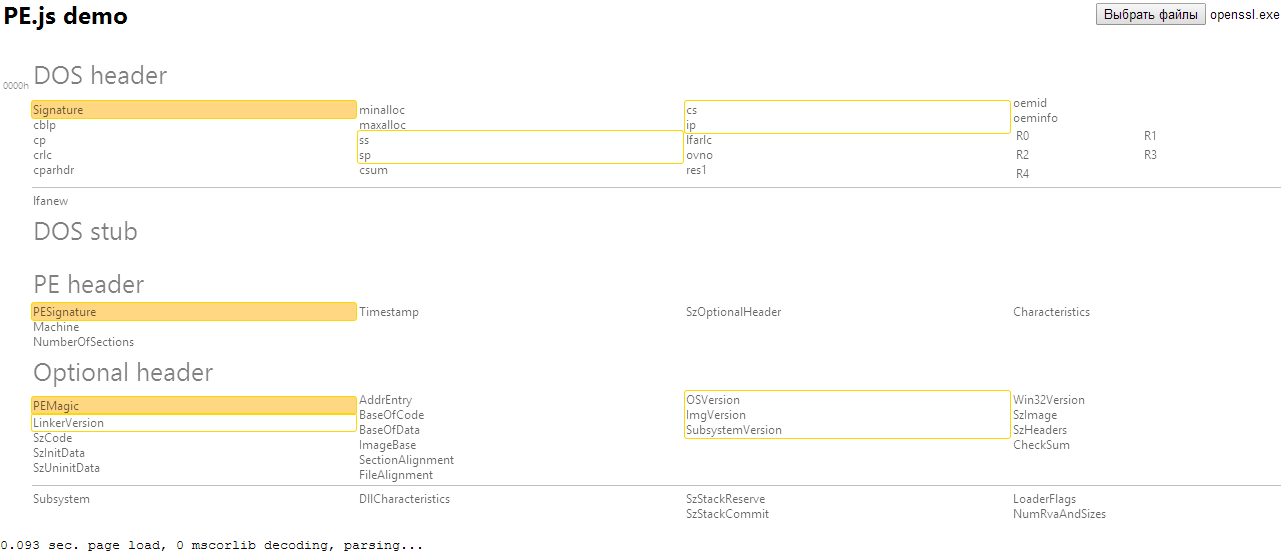
pe.js
github.com/mihailik/pe.js

When writing an exploit for the browser, an address leak is often used to bypass ASLR, which is then used to build the ROP chain. If you need to call a specific function, but it does not occur in the code, another maneuver is done. We calculate the beginning of the necessary DLL and parse it. To do this, it would be nice to have JavaScript code that can parse the PE format and the import table in particular. Here for such purposes pe.js.
Well, or as an infector of .exe files in pure JavaScript. Here is an example: alive-green.blogspot.ru/2014/03/js-javascript.html
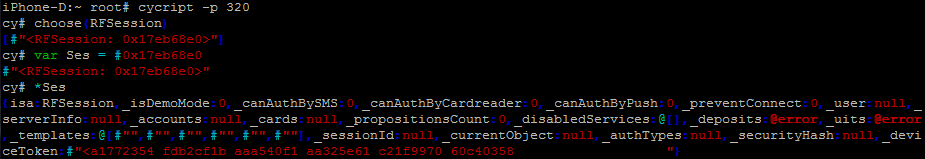
cycript
www.cycript.org
cycript is a tool from the well-known Jay Freeman (saurik). It allows you to view and modify the application on Mac OS X or iOS in runtime. All this happens when interacting through the console (script execution is also present) in a hybrid language with Objective-C ++ and JavaScript syntax.
There is also the opportunity to interact with Substrate - this is very convenient when implementing the interception of a function, its logging, modification of parameters or result. Often used when studying the operation of a program or its fuzzing.
Here is an example of working with cycript on iOS, where there is a connection to the application and viewing the values in an object of a particular class.

Or, probably, the most popular cycript function is the output of all function names of a certain class with the address of their implementation:
function printMethods(className) {
var count = new new Type("I");
var methods = class_copyMethodList(objc_getClass(className), count);
var methodsArray = [];
for(var i = 0; i < *count; i++) {
var method = methods[i];
methodsArray.push({selector:method_getName(method), implementation:method_getImplementation(method)});
}
free(methods);
free(count);
return methodsArray;
}
By using this library, you can find many manuals on the Internet and even mentions of use on Habré.
On this tool, for example, a framework called iNalyzer is built , which is often used when blackbox testing iOS applications.
Frida RE
www.frida.re

Frida allows you to inject JavaScript code into applications on Windows, Linux, Mac, Android and iOS platforms. As for architectures - of course, x86 / x64 / ARM / AArch64. The tool allows you to execute your own scripts on JS inside the application: intercept functions, create wrappers around them, replace input / output parameters, or simply call a specific function from the application under study, and this is far from all. Thus, the same code can be used almost unchanged on all of the listed OS. As for Android, there is support for working with VM Dalvik for it, and you can work not only with native-functions, but also with those written in Java. The same can be said for Objective-C code for OS X and iOS.
The Frida core is written in C, and for its work, it injects the Google V8 engine into the target process, which runs our JS code with full access to the entire process memory and organizes a bi-directional channel for interacting with the application.
Frida has such cool functions as send, resv, post_message that allow you to communicate with our JS code, which is already running inside the target application, and thereby interactively change the behavior of the code inside. For example, we wrote a JS code that looks for a specific line in memory, and injected it into a mobile application. After that, we can first look to see if the login has remained in memory after authorization, and then the password or some other line, just sending it to our JS script. Well, of course, get an answer, the right line was found or not.
Here, for example, looks like the code of the built-in function enumerate_modules (), responsible for listing the libraries loaded into the process, in python binding:

Or here is the code for logging the function with the prototype int func (int val, char * str):
script = process.session.create_script("""
Intercrptor.attach(ptr("%s"), {
onEnter: function(args){
send({info:'onEnter', val:args[0].toInt32(), str:Memory.readUtf8String(args[1])});
},
onLeave: function(retval){
send({info:'onLeave', retval: retval.toInt32()});
}
});
""" % addr
The framework was first presented at the Hackito Ergo Sum 2013 conference and is now well supported, updated. There is already support for iOS 8.1 and ARM64 architecture. And this is probably the most interesting project in this review.
Pinocchio
github.com/pablosole/pet
The project, which appeared even earlier than Frida, and implemented the idea of injecting the V8 engine into the program under study. Presented at the EkoParty 2012 conference, but, unlike Frida, never received development and support from the community. But I think that it is worth mentioning, since the source code is published and anyone can continue to develop the project themselves if he likes it.
Pinocchio allows you to implement all PIN features in JavaScript and is based on the V8 engine. About what DBI (Dynamic Binary Instrumentation) and PIN framework are, I already wrote . The PIN itself does not stand still and is developing. What Pinocchio can do can be found here .
Sample code for handling events when loading a new module and creating a new thread in a program:
function newimage(img) {
log(img.name + “ – “ + img.loadOffset.hex());
}
function newthread(threadId, ctx, flags) {
log(“New Thread “ + current.thread.tid);
log(“Thread Stack:” + ctx.get(REG_ESP).hex());
}
events.attach(“loadimage”, newimage);
events.attach(“startthread”, newthread);
This tool now supports only Windows and IA32.
A more detailed presentation about the instrument (in Spanish): www.ekoparty.org//archive/2012/Pin%20para%20Todos%20y%20Todas.pdf
IDA_JScript
github.com/dzzie/RE_Plugins/tree/master/IDA_JScript

If we are talking about reversing, then where without IDA Pro. Scripts for it with varying degrees of convenience can be written in a huge number of languages: C / C ++, IDC , Python ( IDAPython ), Ruby ( idarub ), Perl , Java ( idajava ), Ocaml ( idaocaml ). Some bindings, of course, are far from up to date.
And JavaScript is no exception: IDA_JScript .
Of course, I doubt that many people are actively using it, but the fact of the presence is eloquent. You can use it, but you also have to maintain / update it.
This is how the code looks to get all the user-defined names in a given range:
s = 0x09A47A8
e = 0x09A5ACE
if(s.length==0 || e.length == 0){
throw "invalid inputs"
}
s = parseInt(s);
e = parseInt(e);
ret = '';
com = 'comments:\r\n';
while(s < e)
{
n = ida.getname(s)
c = ida.getcomment(s);
if(n && n.length > 0){
ret += "MakeName(0X" + h(s) + ",\"" + n + "\");\r\n"
}
if(c && c.length > 0){
com += "0X" + h(s) + "\t= " + c + "\r\n";
}
s = ida.nextea(s);
if(s==-1) break;
}
ret = ret + "\r\n\r\n" + com
t(ret)
fso.setclipboard(ret);
alert("Names and comments for range extracted");
bNarly
github.com/d0c-s4vage/bnarly

In order to understand what caused the browser to crash or how a particular page affects the internal structure of the browser, you need to look / see what JavaScript does. To this day, only the debugger can handle it. And the process in the debugger looks rather dreary and laborious.
A friend with nickname d0c_s4vage had an idea to instrument work in WinDbg via JS, that is, to execute WinDbg commands from JS. As a result, he created the bNarly project.
bNarly (browser Narly) is a tool for researching and operating browsers. bNarly is a bridge between the WinDbg debugger and JavaScript.
This tool is written using the jQuery library.
Where can this tool be useful in practice? The first thing that comes to mind: when analyzing a crash, operating use-after-free, or adjusting heap-spray.
Main functions:
- Memory dump
- Trace free / alloc
- JavaScript code execution
Work algorithm:
- Open browser
- Open WinDbg and attach to the desired tab
- We put a breakpoint in WinDbg on the desired function
- In the bNarly window, we write and execute the necessary code
- WinDbg monitors everything, and then bNarly displays its information
- IE 8, 9, 10, 11
- Firefox> = 20
Schemdbg
github.com/hexgolems/schem

Recently, in the world of reverse engineering, there is an active work in the direction of visualization of the studied data, displaying the program execution process, in general, everything related to ease of perception in the study of the program.
One of the most commonly used tools for RE is the debugger. And the way it displays the process of the program is very important. Now there are plenty of debuggers, everyone is different, including the UI, it is not always possible to configure it, but for someone it either suffers or is completely absent.
The SchemDBG project is trying to completely separate the debugger and the display so that it is possible to connect any debugger by simply supporting a few basic operations.
SchemDBG aims to display / provide as much information as possible anywhere in the program being debugged. Currently, GDB and PIN are supported as a backend. Each of them is for 32- and 64-bit binaries running on a machine with Ubuntu as the host machine.
Debuggers are controlled using a wrapper written in Ruby, and the web frontend is written in CoffeeScript. The frontend works correctly under Chromium (no support for other browsers is planned). At the same time, many clients can join one controller (debugger), which provides viewing in several screens (it is possible with different settings).
The project was developed as part of Google Summer of Code 2013.
Tessel
tessel.io
Well, for various games with hardware with JS knowledge, this board is perfect. It turns out as a result of such an Arduino for JS-lovers))

In detail, this piece of iron has already been considered here .
For me, the use of web technologies to visualize data obtained in the RE process, now seems the most promising and useful. So, in internal development, a plugin was written for IDA Pro, which performs the functions of a WebSocket server and helps to interact with the browser. And already in the browser using the D3.js library , both static information and the information obtained during the execution of the program under study are visualized. Naturally, the interaction between IDA Pro and the browser is interactive. Such interaction can be seen in the project.QIRA by George Hotz.
One can safely say that the distance between web technologies and RE tasks is gradually decreasing ...
