Material Design. Was there a boy?
Recently, my colleague (Konstantin Volkov) attended a workshop on Material Design and shared his impressions. Further, the story will go on his behalf.
Many have heard about Material Design [1], its principles are discussed in many news and professional blogs dedicated to Android. But is this concept clear to mobile software developers? Can Material Design be used in real combat, and will applications become more effective? A master class in Material Design, which was held in mid-February in the technopolis “Moscow”, was to answer these questions.
For me, as a developer for Android OS, the situation around the new concept of the mobile user interface seems to be complete chaos. On the one hand, Google itself introduced the concept on paper, but most of the described components are still not implemented in Android 5.0 and are not presented in the SDK (not to mention the Support Library). On the other hand, third-party developers, inspired by the presentation from IO 2014, implement their own elements in the style of Material Design and post applications on Google Play that are close to the concept, but not 100%. As it turned out, I'm not the only one who noticed this, but about everything in order. The first report from Redmadrobot creative director Maxim Tenth showed the same thing as Google at IO 2014 about Material Design, with comments and suggestions from the author. On this part of the report, everything was quiet and calm, many have already seen this and reacted extremely restrained. Tenths spoke about four basic principles of design material: surface, printing, animation, uniformity of user experience on different platforms. Correct and timely classification is already half the successful concept. Consider the principles in more detail.
The surface.Tactile sensations when using a smartphone is a serious point in expenses for all mobile market vendors without exception. These sensations are the result of the selection of materials and shapes, that is, physical parameters. But imagine that not only hardware, but also software can transmit tactile sensations. In fact, the idea was voiced a few years ago, when smartphone developers became concerned about the function of the screen to respond back to a click. Nothing remarkable in this area at the material level has occurred. Only a few publications and patents are known [2] [3]. Therefore, today we have a quasi feedback from the user interface. Surfaces in material design - software implementation of the response back not only to clicking, but also to navigation in the application (transitions between screens, dialogs). How it was implemented Google described the physical parameters of the virtual environment in which our application runs. We settled on a flat world in which all “creatures” are planes. Moving in three-dimensional space is possible only within the limits of the conditional depth, which is determined by the shadow cast by the “creature”. The depth of the world is limited by the physical parameters of the device on which it is played, for a smartphone it is 1 cm. So we get a layered interface where each element is located at its own level. Obviously, objects closer to the surface are more important for the user, while deeper objects are vice versa. So the designer designs the screen for a specific business task, operating with elements and their location by levels. An example of surfaces in Material Design. We settled on a flat world in which all “creatures” are planes. Moving in three-dimensional space is possible only within the limits of the conditional depth, which is determined by the shadow cast by the “creature”. The depth of the world is limited by the physical parameters of the device on which it is played, for a smartphone it is 1 cm. So we get a layered interface where each element is located at its own level. Obviously, objects closer to the surface are more important for the user, while deeper objects are vice versa. So the designer designs the screen for a specific business task, operating with elements and their location by levels. An example of surfaces in Material Design. We settled on a flat world in which all “creatures” are planes. Moving in three-dimensional space is possible only within the limits of the conditional depth, which is determined by the shadow cast by the “creature”. The depth of the world is limited by the physical parameters of the device on which it is played, for a smartphone it is 1 cm. So we get a layered interface where each element is located at its own level. Obviously, objects closer to the surface are more important for the user, while deeper objects are vice versa. So the designer designs the screen for a specific business task, operating with elements and their location by levels. An example of surfaces in Material Design. which is determined by the shadow cast by the "being." The depth of the world is limited by the physical parameters of the device on which it is played, for a smartphone it is 1 cm. So we get a layered interface where each element is located at its own level. Obviously, objects closer to the surface are more important for the user, while deeper objects are vice versa. So the designer designs the screen for a specific business task, operating with elements and their location by levels. An example of surfaces in Material Design. which is determined by the shadow cast by the "being." The depth of the world is limited by the physical parameters of the device on which it is played, for a smartphone it is 1 cm. So we get a layered interface where each element is located at its own level. Obviously, objects closer to the surface are more important for the user, while deeper objects are vice versa. So the designer designs the screen for a specific business task, operating with elements and their location by levels. An example of surfaces in Material Design. that objects closer to the surface are more significant for the user, while deeper objects are vice versa. So the designer designs the screen for a specific business task, operating with elements and their location by levels. An example of surfaces in Material Design. that objects closer to the surface are more significant for the user, while deeper objects are vice versa. So the designer designs the screen for a specific business task, operating with elements and their location by levels. An example of surfaces in Material Design.

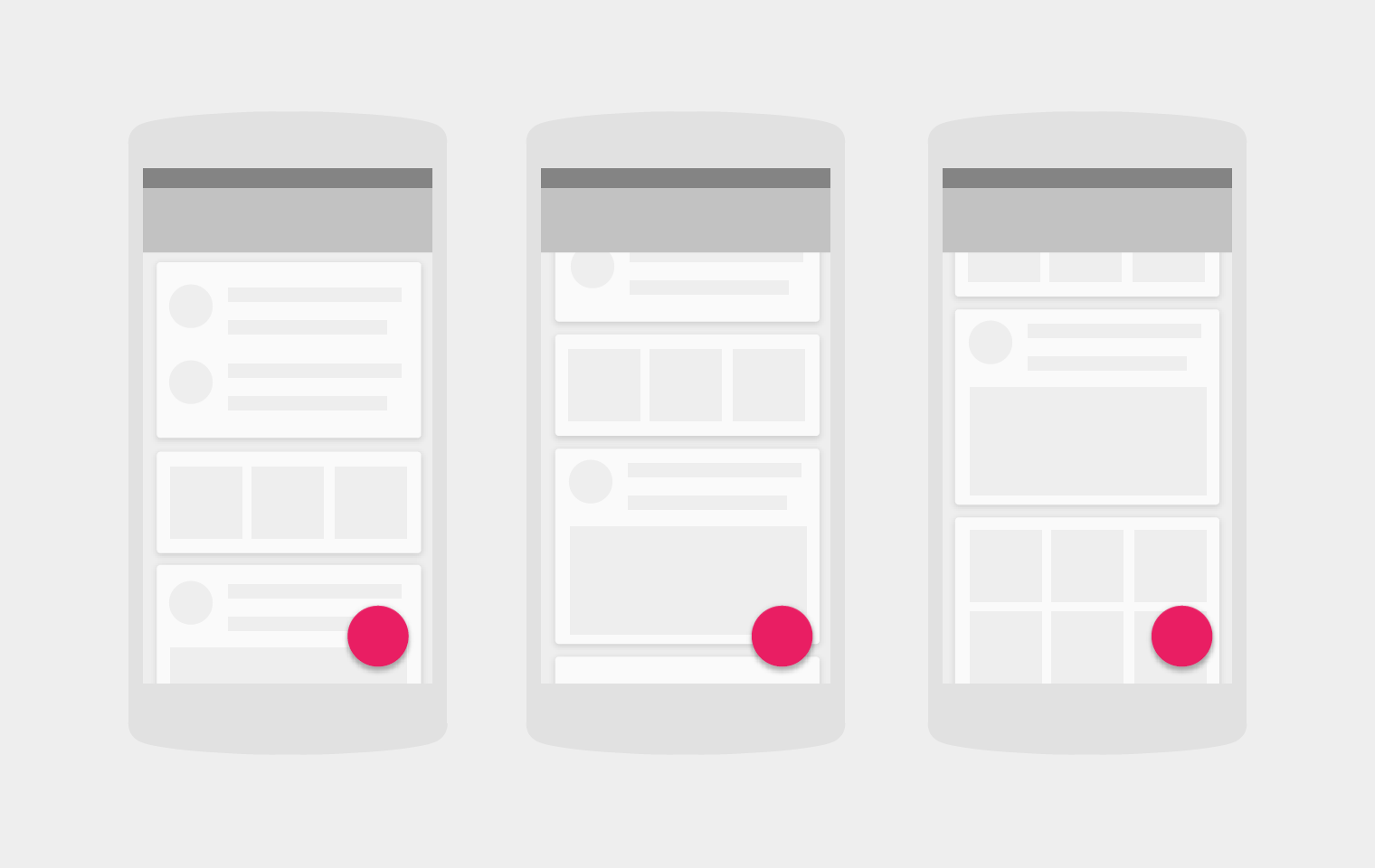
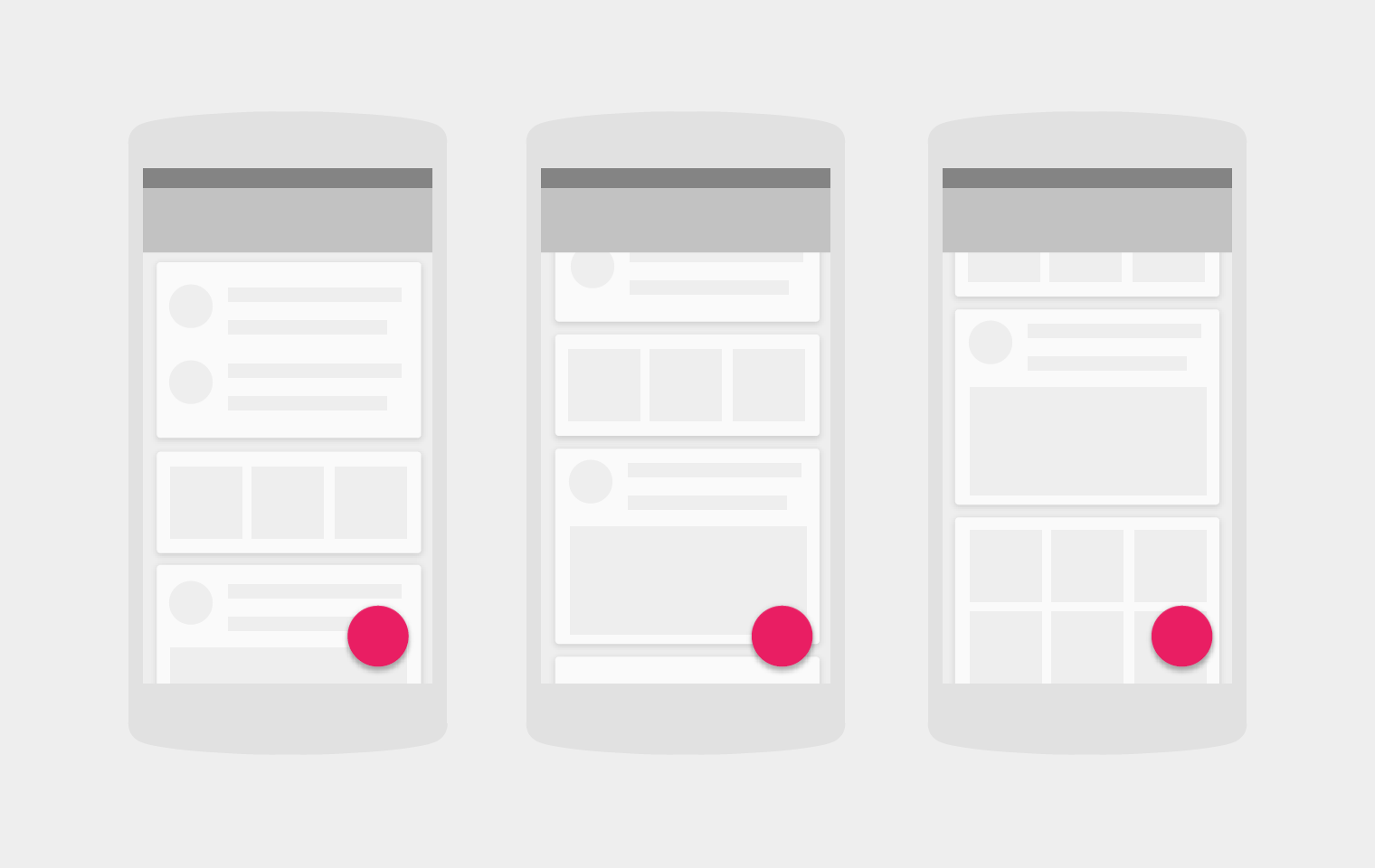
Polygraphy. Everything ingenious is simple, because the mobile device that we hold in our hands works with graphic and text information. This means that mobile content follows the same rules as information in glossy magazines. Over the long history of printing, many methods, tools, and methods have been developed to display information so that it is noticed. This must be used. An example of a screen model, text and images are replaced by rectangles, which allows you to highlight the main and secondary elements, abstracting from the context.

All that remained for Google was to conduct a study of the specific conditions of mobile display (the phone screen is still smaller than a magazine spread) and record the results in the form of a Guide line. What they successfully coped with. What we were shown in presentations and pictures looks very cool and modern. Therefore, you can safely take the standard font, size and color from the Google palette for your applications and create your own interfaces.
Animation. It is obvious that animation over its long history has accumulated methods and rules no less than printing. It is worth recalling the 12 principles of animation invented by Disney. I will present them in a format applicable to mobile user interfaces, who are interested in more details can be found here [4].
All these principles are aimed at giving the artificial features of the real. Google, following these principles, designed the animation for Material Design. Surfaces glide over the levels and, if they encounter another surface at this level, they displace it as it would in the real world. The appearance of surfaces occurs by slipping. In this case, the surface disproportionately takes shape, either in the form of a spreading round drop, or a more restrained asynchronous stretching of the rectangle. The key point here is precisely the asynchrony of the change in the proportions, which indicates an action within the same plane, if the change in the proportions occurred synchronously, the impression would be of an approaching object, which would violate the user's perception of the action. Floating Button is definitely an actor on stage, it has an accent color and attracts attention. It carries the most important functions that a user needs here and now: write a message, dial a phone number, start a timer, pay for a phone and so on. The actor does not bother the viewer in those moments when he does not need him, when scrolling through the text in Google Plus, a floating button hides behind the screen. The button also moves across the screen from the extreme positions to the center in the Contacts application, indicating its importance. Floating Button Example. when he doesn’t need it, when scrolling text in Google Plus, a floating button hides behind the screen. The button also moves across the screen from the extreme positions to the center in the Contacts application, indicating its importance. Floating Button Example. when he doesn’t need it, when scrolling text in Google Plus, a floating button hides behind the screen. The button also moves across the screen from the extreme positions to the center in the Contacts application, indicating its importance. Floating Button Example.

In addition to animation within one screen, animation of transitions between screens, saving the thread of transitions that lead the user to a specific action and vice versa is equally important. Material Design provides a transition to the detail screen with context disclosure animations. In the standard gallery example, this is presented as an increase and shift to the title area of a small picture when clicked. Dialogs no longer appear on the screen from nowhere, they “pour out” (this word most accurately describes the behavior that in the real world could be compared to the spreading of ink on the surface) from the user's touch point. Agree, such a transition definitely gives an idea of what happened. Ripple animation (wave propagation after touching the screen) is used for buttons,
Consistent user experience across devices.The user should not notice the difference between working with the application on the big screen of a TV or desktop and the small screen of a smart watch. Components, behavior, and interactions should be similar across platforms. To prove the validity of this principle, I am writing this article in Google Docs now, and the Floating Button, which created a new document, hangs on my screen. The list of moss documents is represented by a set of surfaces in the form of a tile with a shadow. From the less noticeable: the top panel of my document sticks to the top border. But not all Google applications managed to be rebuilt for the new design, “Mail”, “Translator” have remained the same. Nevertheless, the process of implementing Material Design has already been launched, we will wait for the results. The implementation of components for web applications in the JS language is available here [5] and here [6]. All this proves the applicability of Material Design on different platforms. Now back to the event.
Then began the analysis of specific implementations of Material Design elements. Then the desperate hearts of the developers could not stand it, the lecturers were bombarded with questions about how it was supposed to realize this or that effect. The RedMadRobot chief developer came to the aid of the creative director, who naturally understood all the salt and told the audience his tricks, which he used when working on real Android applications. As a living example, he prepared a demo application using off-the-shelf Material Design components. There were not so many of them: a tile, a transition to the details screen with animation and a side menu in the entire height of the application. In the Support Library, the set of elements is also limited, so with the support of older versions of Android OS, so far everything is bad. On this, the first part of the event came to an end, ahead of us was the most interesting - parsing errors in existing applications on Google Play. Among the daredevils, applications such as Otkritie Bank, Odnoklassniki, My World, Qiwi, etc. submitted applications for analysis. Since there were many comments and suggestions, and they were repeated in different applications, it will be useful to note the most significant ones.
In fact, public parsing of applications was in a very gentle mode than you might expect. Most likely, discussions of the most important controversial issues were held for a private review in the third part of the event. The main disadvantages are that the developers were not guided by the Guide line, but by how the Google applications looked. As a result of the fact that Google applications themselves have largely sacrificed the principles of Material Design, the same mistakes were made by third-party developers. Developers have made only part of the changes to the old design of their applications. The result is a hybrid of the old and new design. The developers were not ready to abandon support for older versions of Android OS, which in turn limits their ability to follow the principles of Material Design. In my opinion, the master class was successful, did not leave indifferent any of the participants. I liked the heated discussions during the lectures, this very animated the situation.
Google Play is brimming with apps that follow Material Design. These are bold attempts, although not always true, but creating movement, which means. there is a chance to turn chaos into order. Unfortunately, the previous version of the Holo design did not manage to get to the level of general order. Most of the applications in the store have not switched to the original UI. They got bogged down depending on third-party user interface elements such as Sherloсk and the like. Some conclusions can be drawn. Material design does not need to interfere with Holo, as the new system is holistic and logical in itself. There is no need to rush to implement design material, since the application architecture must be prepared for a new element base and animation. It is necessary to correctly understand the material design, it's really a revolution in user interfaces. Unfortunately, we are only at the beginning of the way, for a full-fledged work a lot is still not ready.
What your applications will ultimately look like is up to you. Remember to control your UI in four main ways:
Following these rules, you can develop applications no worse than those presented in the material design presentations.
[1] Material design specification
[2] Google planned to launch a tactile feedback engine
[3] Apple patent tactile feedback touch screen
[4] 12 principles of animation
[5] Polymer project www.polymer-project.org
[6] Material angularJs
Introduction
Many have heard about Material Design [1], its principles are discussed in many news and professional blogs dedicated to Android. But is this concept clear to mobile software developers? Can Material Design be used in real combat, and will applications become more effective? A master class in Material Design, which was held in mid-February in the technopolis “Moscow”, was to answer these questions.
Master Class
For me, as a developer for Android OS, the situation around the new concept of the mobile user interface seems to be complete chaos. On the one hand, Google itself introduced the concept on paper, but most of the described components are still not implemented in Android 5.0 and are not presented in the SDK (not to mention the Support Library). On the other hand, third-party developers, inspired by the presentation from IO 2014, implement their own elements in the style of Material Design and post applications on Google Play that are close to the concept, but not 100%. As it turned out, I'm not the only one who noticed this, but about everything in order. The first report from Redmadrobot creative director Maxim Tenth showed the same thing as Google at IO 2014 about Material Design, with comments and suggestions from the author. On this part of the report, everything was quiet and calm, many have already seen this and reacted extremely restrained. Tenths spoke about four basic principles of design material: surface, printing, animation, uniformity of user experience on different platforms. Correct and timely classification is already half the successful concept. Consider the principles in more detail.
The surface.Tactile sensations when using a smartphone is a serious point in expenses for all mobile market vendors without exception. These sensations are the result of the selection of materials and shapes, that is, physical parameters. But imagine that not only hardware, but also software can transmit tactile sensations. In fact, the idea was voiced a few years ago, when smartphone developers became concerned about the function of the screen to respond back to a click. Nothing remarkable in this area at the material level has occurred. Only a few publications and patents are known [2] [3]. Therefore, today we have a quasi feedback from the user interface. Surfaces in material design - software implementation of the response back not only to clicking, but also to navigation in the application (transitions between screens, dialogs). How it was implemented Google described the physical parameters of the virtual environment in which our application runs. We settled on a flat world in which all “creatures” are planes. Moving in three-dimensional space is possible only within the limits of the conditional depth, which is determined by the shadow cast by the “creature”. The depth of the world is limited by the physical parameters of the device on which it is played, for a smartphone it is 1 cm. So we get a layered interface where each element is located at its own level. Obviously, objects closer to the surface are more important for the user, while deeper objects are vice versa. So the designer designs the screen for a specific business task, operating with elements and their location by levels. An example of surfaces in Material Design. We settled on a flat world in which all “creatures” are planes. Moving in three-dimensional space is possible only within the limits of the conditional depth, which is determined by the shadow cast by the “creature”. The depth of the world is limited by the physical parameters of the device on which it is played, for a smartphone it is 1 cm. So we get a layered interface where each element is located at its own level. Obviously, objects closer to the surface are more important for the user, while deeper objects are vice versa. So the designer designs the screen for a specific business task, operating with elements and their location by levels. An example of surfaces in Material Design. We settled on a flat world in which all “creatures” are planes. Moving in three-dimensional space is possible only within the limits of the conditional depth, which is determined by the shadow cast by the “creature”. The depth of the world is limited by the physical parameters of the device on which it is played, for a smartphone it is 1 cm. So we get a layered interface where each element is located at its own level. Obviously, objects closer to the surface are more important for the user, while deeper objects are vice versa. So the designer designs the screen for a specific business task, operating with elements and their location by levels. An example of surfaces in Material Design. which is determined by the shadow cast by the "being." The depth of the world is limited by the physical parameters of the device on which it is played, for a smartphone it is 1 cm. So we get a layered interface where each element is located at its own level. Obviously, objects closer to the surface are more important for the user, while deeper objects are vice versa. So the designer designs the screen for a specific business task, operating with elements and their location by levels. An example of surfaces in Material Design. which is determined by the shadow cast by the "being." The depth of the world is limited by the physical parameters of the device on which it is played, for a smartphone it is 1 cm. So we get a layered interface where each element is located at its own level. Obviously, objects closer to the surface are more important for the user, while deeper objects are vice versa. So the designer designs the screen for a specific business task, operating with elements and their location by levels. An example of surfaces in Material Design. that objects closer to the surface are more significant for the user, while deeper objects are vice versa. So the designer designs the screen for a specific business task, operating with elements and their location by levels. An example of surfaces in Material Design. that objects closer to the surface are more significant for the user, while deeper objects are vice versa. So the designer designs the screen for a specific business task, operating with elements and their location by levels. An example of surfaces in Material Design.

Polygraphy. Everything ingenious is simple, because the mobile device that we hold in our hands works with graphic and text information. This means that mobile content follows the same rules as information in glossy magazines. Over the long history of printing, many methods, tools, and methods have been developed to display information so that it is noticed. This must be used. An example of a screen model, text and images are replaced by rectangles, which allows you to highlight the main and secondary elements, abstracting from the context.

All that remained for Google was to conduct a study of the specific conditions of mobile display (the phone screen is still smaller than a magazine spread) and record the results in the form of a Guide line. What they successfully coped with. What we were shown in presentations and pictures looks very cool and modern. Therefore, you can safely take the standard font, size and color from the Google palette for your applications and create your own interfaces.
Animation. It is obvious that animation over its long history has accumulated methods and rules no less than printing. It is worth recalling the 12 principles of animation invented by Disney. I will present them in a format applicable to mobile user interfaces, who are interested in more details can be found here [4].
- Stretching and compression should preserve the volume of the physical body when the shape changes. Each movement is preceded by preparation.
- Since each scene has a main idea, it is necessary to keep the user's attention on it. Make the main character attractive to the user.
- Any movement in the real world has inertia, it is necessary to take this into account.
- In the natural world, motion is directed along an arcuate trajectory only if it is not mechanical.
- The main action must always be accompanied by an additional action.
All these principles are aimed at giving the artificial features of the real. Google, following these principles, designed the animation for Material Design. Surfaces glide over the levels and, if they encounter another surface at this level, they displace it as it would in the real world. The appearance of surfaces occurs by slipping. In this case, the surface disproportionately takes shape, either in the form of a spreading round drop, or a more restrained asynchronous stretching of the rectangle. The key point here is precisely the asynchrony of the change in the proportions, which indicates an action within the same plane, if the change in the proportions occurred synchronously, the impression would be of an approaching object, which would violate the user's perception of the action. Floating Button is definitely an actor on stage, it has an accent color and attracts attention. It carries the most important functions that a user needs here and now: write a message, dial a phone number, start a timer, pay for a phone and so on. The actor does not bother the viewer in those moments when he does not need him, when scrolling through the text in Google Plus, a floating button hides behind the screen. The button also moves across the screen from the extreme positions to the center in the Contacts application, indicating its importance. Floating Button Example. when he doesn’t need it, when scrolling text in Google Plus, a floating button hides behind the screen. The button also moves across the screen from the extreme positions to the center in the Contacts application, indicating its importance. Floating Button Example. when he doesn’t need it, when scrolling text in Google Plus, a floating button hides behind the screen. The button also moves across the screen from the extreme positions to the center in the Contacts application, indicating its importance. Floating Button Example.

In addition to animation within one screen, animation of transitions between screens, saving the thread of transitions that lead the user to a specific action and vice versa is equally important. Material Design provides a transition to the detail screen with context disclosure animations. In the standard gallery example, this is presented as an increase and shift to the title area of a small picture when clicked. Dialogs no longer appear on the screen from nowhere, they “pour out” (this word most accurately describes the behavior that in the real world could be compared to the spreading of ink on the surface) from the user's touch point. Agree, such a transition definitely gives an idea of what happened. Ripple animation (wave propagation after touching the screen) is used for buttons,
Consistent user experience across devices.The user should not notice the difference between working with the application on the big screen of a TV or desktop and the small screen of a smart watch. Components, behavior, and interactions should be similar across platforms. To prove the validity of this principle, I am writing this article in Google Docs now, and the Floating Button, which created a new document, hangs on my screen. The list of moss documents is represented by a set of surfaces in the form of a tile with a shadow. From the less noticeable: the top panel of my document sticks to the top border. But not all Google applications managed to be rebuilt for the new design, “Mail”, “Translator” have remained the same. Nevertheless, the process of implementing Material Design has already been launched, we will wait for the results. The implementation of components for web applications in the JS language is available here [5] and here [6]. All this proves the applicability of Material Design on different platforms. Now back to the event.
Then began the analysis of specific implementations of Material Design elements. Then the desperate hearts of the developers could not stand it, the lecturers were bombarded with questions about how it was supposed to realize this or that effect. The RedMadRobot chief developer came to the aid of the creative director, who naturally understood all the salt and told the audience his tricks, which he used when working on real Android applications. As a living example, he prepared a demo application using off-the-shelf Material Design components. There were not so many of them: a tile, a transition to the details screen with animation and a side menu in the entire height of the application. In the Support Library, the set of elements is also limited, so with the support of older versions of Android OS, so far everything is bad. On this, the first part of the event came to an end, ahead of us was the most interesting - parsing errors in existing applications on Google Play. Among the daredevils, applications such as Otkritie Bank, Odnoklassniki, My World, Qiwi, etc. submitted applications for analysis. Since there were many comments and suggestions, and they were repeated in different applications, it will be useful to note the most significant ones.
- In Material Design, the side menu overlaps the entire application area, as Google abandoned the ActionBar in favor of the ToolBar. Some applications did not have time to change the architecture and remained on the ActionBar.
- In some applications, the accents on the screen were incorrectly selected.
Buttons, which are clearly the main action, did not stand out against the general background. This violates the printing principles of Material Design. - The confirmation / save buttons on the screen with a large set of input fields were located at the top, while the Guide Line should be located under the content. In this case, the problem was that the application used the ActionBar fixed at the top, and the buttons on it (based on the assumption that the user will always see the buttons). In the Material Design ToolBar, it is ejected from the screen when scrolling. Although in the Google Calendar application, the buttons for saving events are exactly the same as in the application in question, which is confusing for developers.
- Button switches were not made in the style of Material Design.
Such violation of the Guide line is not justified, especially since the implemented switches looked very much like iOS. - The appearance of the standard search field in the ToolBar has changed, the developers
did not have time to take this into account. - General comments on transitions between screens and dialogs were present, but were not considered, since the analysis of applications was carried out on screenshots.
In fact, public parsing of applications was in a very gentle mode than you might expect. Most likely, discussions of the most important controversial issues were held for a private review in the third part of the event. The main disadvantages are that the developers were not guided by the Guide line, but by how the Google applications looked. As a result of the fact that Google applications themselves have largely sacrificed the principles of Material Design, the same mistakes were made by third-party developers. Developers have made only part of the changes to the old design of their applications. The result is a hybrid of the old and new design. The developers were not ready to abandon support for older versions of Android OS, which in turn limits their ability to follow the principles of Material Design. In my opinion, the master class was successful, did not leave indifferent any of the participants. I liked the heated discussions during the lectures, this very animated the situation.
Conclusion
Google Play is brimming with apps that follow Material Design. These are bold attempts, although not always true, but creating movement, which means. there is a chance to turn chaos into order. Unfortunately, the previous version of the Holo design did not manage to get to the level of general order. Most of the applications in the store have not switched to the original UI. They got bogged down depending on third-party user interface elements such as Sherloсk and the like. Some conclusions can be drawn. Material design does not need to interfere with Holo, as the new system is holistic and logical in itself. There is no need to rush to implement design material, since the application architecture must be prepared for a new element base and animation. It is necessary to correctly understand the material design, it's really a revolution in user interfaces. Unfortunately, we are only at the beginning of the way, for a full-fledged work a lot is still not ready.
What your applications will ultimately look like is up to you. Remember to control your UI in four main ways:
- watch the surfaces;
- remember that they are located in three-dimensional space with restrictions;
- follow the graphics, use the results of the printing design to select the font size and color from the design material;
- watch your animation, it should be physically justified;
- Try to maintain consistent user experience across platforms.
Following these rules, you can develop applications no worse than those presented in the material design presentations.
References
[1] Material design specification
[2] Google planned to launch a tactile feedback engine
[3] Apple patent tactile feedback touch screen
[4] 12 principles of animation
[5] Polymer project www.polymer-project.org
[6] Material angularJs
