Ng-repeat brakes? No - just ngAnimate + transition in css
Not so long ago I found a good plugin for angularjs for entering ngTagEditor tags (demo on the specified page). He liked me with his size - 5 Kb (css + js) - and this, by the way, without minification. He had everything that I needed, and the unnecessary could be finished with a file.
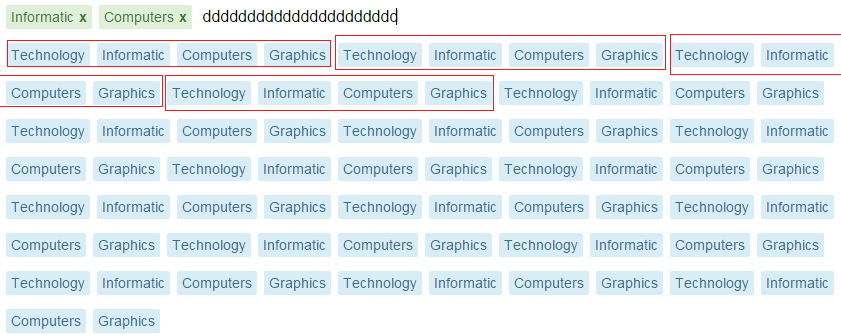
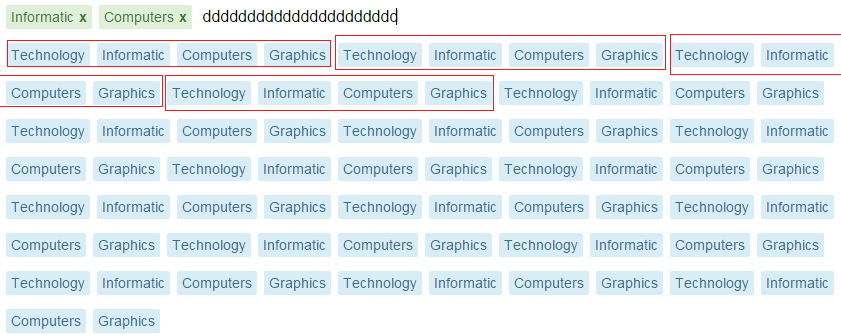
In general, I looked at the demo on the site, downloaded and added it to myframework bike. I started testing and found an unpleasant bug - if you press and hold in the new category input field, then the categories of the Suggestions list begin to be duplicated.

The first thing that came to mind - crookedly “modified with a file”. Then I took and launched the original example locally - it worked fine. After that, I copied my modified code as an example and it also worked fine.
Derived a debugging variable that contains Suggestions. It became clear that everything was fine in the variable. Those. the problem is in the conclusion. Then I began to blame that this plug-in intersected with something else connected earlier and because of this such behavior. The most obvious is that the css classes intersect and some events are hung on the elements of the classes that lead to this behavior. Began to disconnect classes. As soon as the tag class is disabled , the unpleasant effect is gone.
I was glad that I quickly found the cause of the error and immediately renamed the tag class to framework-tag. Refreshed the page and received an error. Deleted a class - the error disappeared. I began to carefully consider the class:
Then I remembered that when I looked at the debugging console I saw ng-animate, ng-enter classes that belong to ngAnimate flicker in elements. When reading the description about ngAnimate, the css transition property came across . And when searching for “ngAnimate” + “error”, there was a page where a person complained that until one animation worked out, the other did not start working. Honestly, I didn’t really understand the essence of that error, but transition = 100ms was very alarming. Given that keypress events (more precisely, changes to the input field) received in a large amount of 100ms could lead to just such an effect. Removed from class description:
And - Hurray - the unpleasant effect disappeared .
If someone can correct me in terms of theory and terminology, I will be very glad. Since finding the right (?) Solution in this case is more like luck than fundamental knowledge.
If someone knows another good component for editing tags - write too. I found tagger , ngTagsInput . The first is quite simple, the second is good, but the size is 40 Kb. And it’s more difficult to finish it with a file simply because it contains more code.
PS By the way, small errors were still found in the test. The author connects the css file as css, and below it connects as js. This is a trifle and, I think, in the future he will fix it.
In general, I looked at the demo on the site, downloaded and added it to my

The first thing that came to mind - crookedly “modified with a file”. Then I took and launched the original example locally - it worked fine. After that, I copied my modified code as an example and it also worked fine.
Derived a debugging variable that contains Suggestions. It became clear that everything was fine in the variable. Those. the problem is in the conclusion. Then I began to blame that this plug-in intersected with something else connected earlier and because of this such behavior. The most obvious is that the css classes intersect and some events are hung on the elements of the classes that lead to this behavior. Began to disconnect classes. As soon as the tag class is disabled , the unpleasant effect is gone.
{{tag.name}}I was glad that I quickly found the cause of the error and immediately renamed the tag class to framework-tag. Refreshed the page and received an error. Deleted a class - the error disappeared. I began to carefully consider the class:
.framework-editor .framework-tag{display:inline-block;height:24px;margin:0 7px 0 0;padding:0 5px;border-radius:2px;font-size:14px;line-height:24px;cursor:default;transition:box-shadow 100ms linear;}
Then I remembered that when I looked at the debugging console I saw ng-animate, ng-enter classes that belong to ngAnimate flicker in elements. When reading the description about ngAnimate, the css transition property came across . And when searching for “ngAnimate” + “error”, there was a page where a person complained that until one animation worked out, the other did not start working. Honestly, I didn’t really understand the essence of that error, but transition = 100ms was very alarming. Given that keypress events (more precisely, changes to the input field) received in a large amount of 100ms could lead to just such an effect. Removed from class description:
transition:box-shadow 100ms linear
And - Hurray - the unpleasant effect disappeared .
If someone can correct me in terms of theory and terminology, I will be very glad. Since finding the right (?) Solution in this case is more like luck than fundamental knowledge.
If someone knows another good component for editing tags - write too. I found tagger , ngTagsInput . The first is quite simple, the second is good, but the size is 40 Kb. And it’s more difficult to finish it with a file simply because it contains more code.
PS By the way, small errors were still found in the test. The author connects the css file as css, and below it connects as js. This is a trifle and, I think, in the future he will fix it.
