Introduction to cross-platform game development on haxe, flow, snow, luxe

Hello dear developers!
Today I want to tell you about how to plunge directly into the creation of the game so that you can forget about platforms, sdk, compilers, assemblies, deployments and other ides. There is a way to simply write code in a modern high-level language and quickly test it on all platforms supported by your host axis.

So, in addition to C ++ and C #, there is also a language that makes it possible to develop cross-platform games - haxe .
Haxe is a language, a compiler for it, a cross-platform standard library and a system of add-ons, extensions, libraries - haxelib .
The language is most similar to ActionScript and C #. The main and strongest side of it for me is the ability to compile code written in haxe into code in other languages, for example C ++, JavaScript, C #, Java, PHP and others. And at the same time, you can make special access classes (binds) to libraries in the language into which haxe code is now compiled.
But development on Haxe would not be so attractive if not for snowkit .
snowkit = flow + snow + luxe + developers
Snowkit is not only a collection of libraries, utilities and other tools for creating games, but also a community that develops and supports this project, uses and is interested in it. Snowkit consists of flow (project management and assembly), snow (low-level system api abstracted from platforms), luxe (high-level game engine, so far 2d).
Let's see how it is to develop on haxe-snowkit using an example from luxe.
Installation and setup
Install the Haxe toolkit from the official site . When writing this article, windows was used, but for other desktop systems, everything described should not differ much. If you use the installer for windows, then he himself will add the necessary paths to path.
For development under windows, you must have installed Visual Studio 2010 or higher, you can also Express. I am using Express 2013 for Windows Desktop from here . If we want to develop for android, then we must have the appropriate minimum installed (android sdk, android ndk, apache ant, jdk). The system must also have the appropriate environment variables: JAVA_HOME and ANDROID_NDK_ROOT . Important : JAVA_HOMEshould indicate the path to jdk, not jre.
Now we will prepare and test our working environment. First, check that haxe is installed and working (in the console):
haxe -help
haxelib
Now install hxcpp through the extension system built into haxe:
haxelib install hxcpp
hxcpp is support for compiling into native code for different platforms using different compilers.
Just to verify that hxcpp is up and running:
haxelib run hxcpp
Install flow, snow, luxe:
haxelib git flow https://github.com/underscorediscovery/flow.git
haxelib git snow https://github.com/underscorediscovery/snow.git
haxelib git luxe https://github.com/underscorediscovery/luxe.git
Configure flow:
haxelib run flow config build.android.sdk "path\to\android-sdk-windows\"
haxelib run flow config build.android.ant_path "path\to\apache-ant-1.9.4\bin\ant.bat"
Test project launch
Further, in order to make sure that the current system is working, copy the / haxe / lib / luxe / git / samples / alphas / 1_0_parrott directory
to some other directory convenient for tests. And now in the console in this directory:
haxelib run flow run
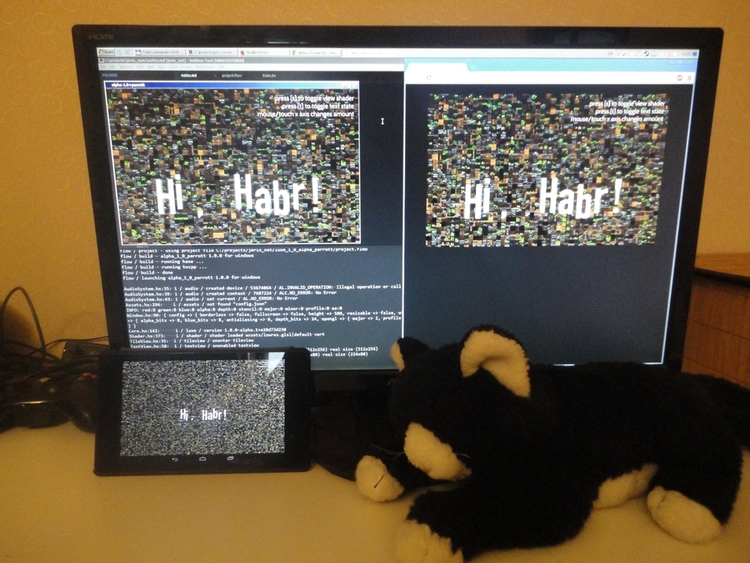
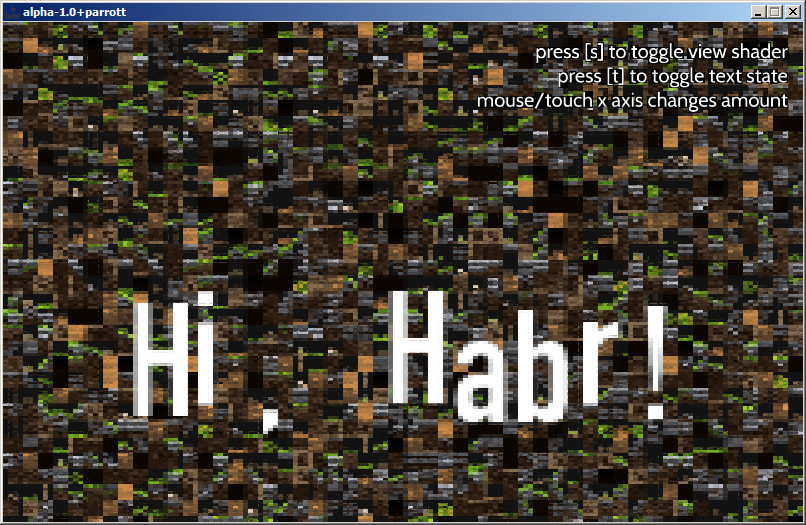
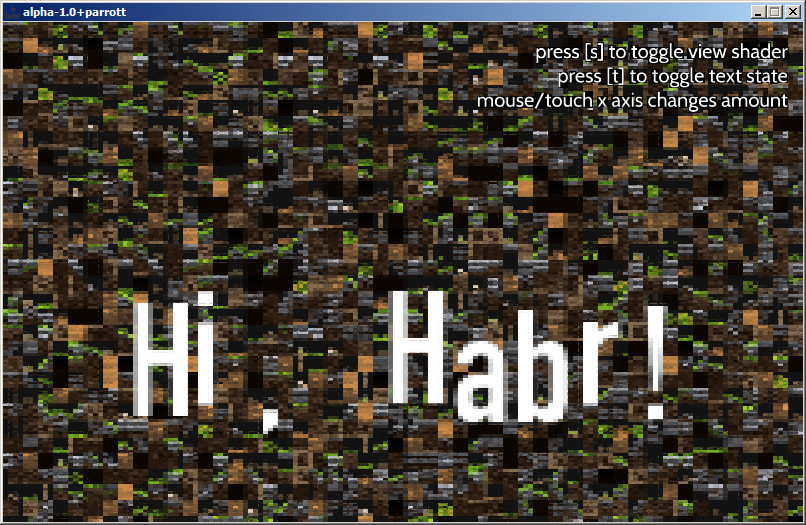
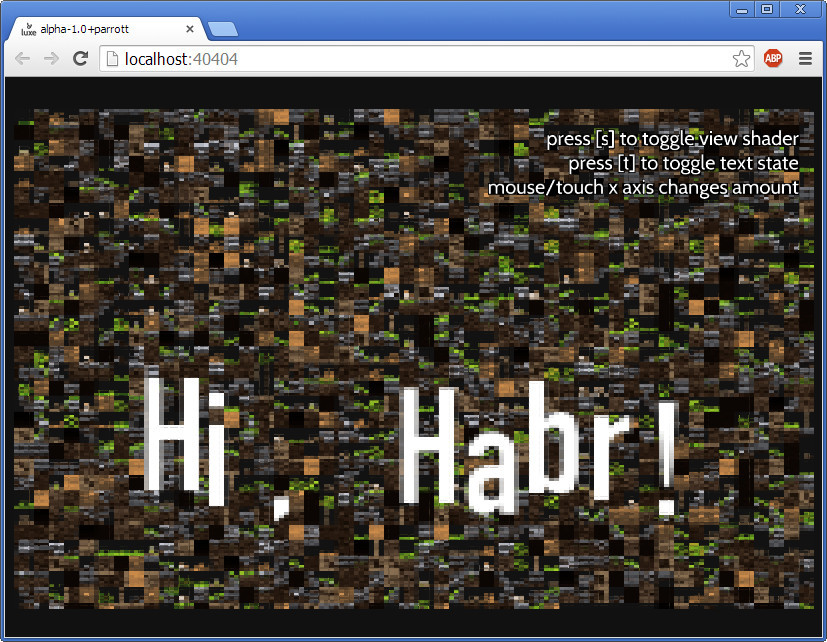
screenshot

If there were no errors in the installation or compilation, a window should appear with the application running.
On different systems, it might look like this:
haxelib run flow run windows
haxelib run flow run linux
haxelib run flow run mac
But the fun begins here:
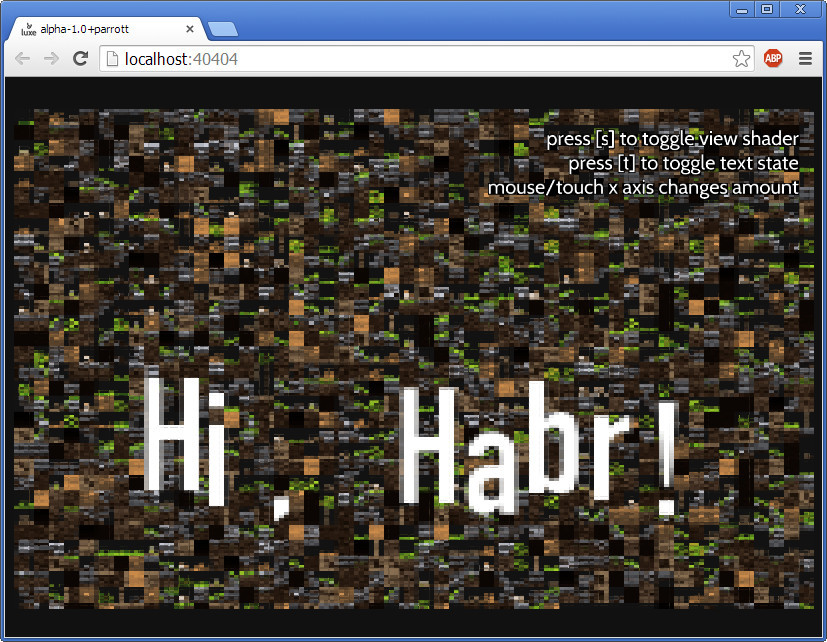
haxelib run flow run web
screenshot

flow will not only compile the haxe code in JavaScript correctly, but it will also prepare resources, create a page, launch a test web server for your system and open a browser on this page. And exactly the same for android:
haxelib run flow run android
screenshot

The native code for android is compiled, the files, resources, icons needed for the android project are copied, the project is created, then the project is assembled using android sdk and uploaded to the device.
Oh! It was really beautiful! Can't you find ?!
Integration with Sublime
But what makes the development more pleasant, it's integration with Sublime Text 3. All snowkit founder Sven Bergsten ( by Sven Bergström ) offers two options:
- FlashDevelop , but only under windows, although, as bukt suggests , goes fine under Wine;
- Sublime Text 3 with plugins of its own production.
The advantage of the second option is its cross-platform, however, it is a closed and paid software. Just because Sublime has pleased me so far, I tried to start with it and, perhaps, was not mistaken. It is assumed that Package Control is installed from here .
Enter in the command pallete:
Package Controll: Add Repository
https://github.com/underscorediscovery/sublime_haxe_completion
Package Controll: Add Repository
https://github.com/underscorediscovery/sublime_flow
Package Controll: Install Package
sublime_flow
Package Controll: Install Package
sublime_haxe_completion
Next, in the open Sublime, add the directory with the project, in the root of which there is a .flow file (project.flow or any other convenient file name), and open this file. Now, in the context menu of the main Sublime workspace, the item “Set as current flow project” should appear .
It remains only to press Ctrl + B. Now in the context menu of any .flow or .hx file there will be a “flow status” item , with which you can change the build and launch settings of the project, for example debug, verbose, the target platform. In my case, it is windows, android, and now, thanks to flow-snow-luxe, it’s also web.
But it’s worth putting a couple of virtual machines, installing the necessary tools on them and opening the sublime project - I'm a super-mega-indie windows-linux-mac-android-ios-webgl game developer! I hope that after this article, not only I will be.
References
» Haxe.org
» lib.haxe.org
» snowkit.org
P.S. My acquaintance with haxe and snowkit began with zzzzzzerg translation posts : one and two . Many thanks to him for showing this thing.
Update 1. Corrected the build and launch commands of the application. They were:
haxelib run flow
haxelib run flow web
And should have been:
haxelib run flow run
haxelib run flow run web
Update 2. Noted the importance of the path to jdk in JAVA_HOME .
