Highlighting in a browser or writing another extension for Chrome
I have been using Notepad ++ for a long time, I’m very used to the good that it has, namely, the automatic search and highlighting of the selected text fragment.

This feature helps a lot to analyze the source code of the program, since there is no need to “scour” the eyes in attempts to cling to the desired variable or method, they are automatically highlighted.
There is an acute shortage of such highlighting when viewing source texts in a browser on various it-resources. There was an idea to write a browser extension.
So let's get started.
First of all, we need a plan:
I will not disclose in detail all the parameters of the manifest, since all this is better described here ; I will dwell only on some points.
manifest_version: should be 2;
run_at: document_end - run the highlighter.js script after loading the document, but before loading the pictures;
In this script, two events are processed: to scroll the mouse wheel and to click the mouse button.
When an event is triggered, scroll the mouse wheel.
When an event is triggered - mouse click:
It can be seen with the naked eye that JQuery is not used here, although at first I tried to call him for help, forcing me to look for the necessary pieces of text:
But, as it turned out, all this is very slow and inefficient. For the sake of productivity, it was decided to dwell on the use of "native" methods.
They serve the same purpose of highlighting all fragments of text wrapped in an X tag , like this:
Well, the last. This, of course, is an embellishment in the form of an icon, in general it is possible without them, but with them it is somehow more fun. Which icons will be used are registered in the manifest file described at the beginning.

128x128

48x48

32x32

16x16
Here is a link to GIthub with a finished project , to install the extension, download the project from Github to the local computer and drag the contents of the build folder into the browser window at this address chrome: // extensions / .
That's all, I hope this article will be useful to you.
upd: I want to thank the user who gave me the invite, it means a lot to me, thank you very much!
upd:I thank DmitryK1 for the recommendation regarding the allocation of an extra space, corrected.
upd: This extension is not a complete software product, and can satisfy only the most modest needs. I apologize if I misled.
“Create your own extension for Google Chrome”
Google

This feature helps a lot to analyze the source code of the program, since there is no need to “scour” the eyes in attempts to cling to the desired variable or method, they are automatically highlighted.
There is an acute shortage of such highlighting when viewing source texts in a browser on various it-resources. There was an idea to write a browser extension.
So let's get started.
First of all, we need a plan:
- manifesto;
- script (.js);
- styles (css);
- icons (.png);
Manifest (manifest.json)
{
"manifest_version": 2,
"version": "0.1",
"name": "Highlighter",
"description": "Highlighter",
"content_scripts": [
{
"matches": [ "*://*/*" ],
"css": ["highlighter.css"],
"js": [ "highlighter.js" ],
"run_at": "document_end"
}
],
"icons" : {
"16" : "icon-16.png",
"48" : "icon-48.png",
"128" : "icon-128.png"
},
"browser_action": {
"default_title": "Highlighter",
"default_icon" : "icon-32.png"
}
}
I will not disclose in detail all the parameters of the manifest, since all this is better described here ; I will dwell only on some points.
manifest_version: should be 2;
run_at: document_end - run the highlighter.js script after loading the document, but before loading the pictures;
Script (highlighter.js)
var isHighlight = false;
document.body.addEventListener('mousewheel', function () {
var select = window.getSelection() + '';
if ((select == '') || (select.length > 110)) return;
select = select.trim();
var html = document.body.innerHTML.split(select).join('' + select + ' ');
document.body.innerHTML = html;
isHighlight = true;
}, false);
document.body.addEventListener('mousedown', function () {
if (!isHighlight) return; // если нет подсветки - выходим
var html = document.body.innerHTML.split('').join('');
html = html.split(' ').join('');
document.body.innerHTML = html;
isHighlight = false;
}, false);
In this script, two events are processed: to scroll the mouse wheel and to click the mouse button.
When an event is triggered, scroll the mouse wheel.
- we get the selected fragment in select;
- we check whether there was a selection and whether it does not exceed 110 (why exactly so much was experimentally established and is a mystery, if someone knows, share knowledge) of the characters;
- perform processing of the selected fragment, trim the spaces at the beginning and at the end;
- we search for all fragments in the text of the page according to the selected template and wrap it in the tag: X ;
- set the flag (isHighlight) that the backlight is implemented.
When an event is triggered - mouse click:
- check if the backlight flag is set;
- we clear the entire text of the page from the X tags ;
- reset the backlight flag.
It can be seen with the naked eye that JQuery is not used here, although at first I tried to call him for help, forcing me to look for the necessary pieces of text:
$(":contains(find)").html(...
But, as it turned out, all this is very slow and inefficient. For the sake of productivity, it was decided to dwell on the use of "native" methods.
Styles (highlighter.css)
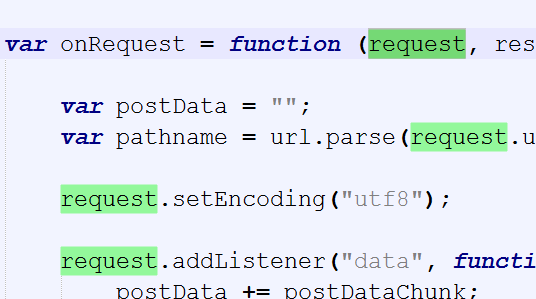
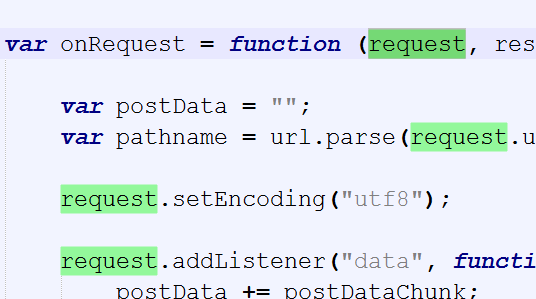
They serve the same purpose of highlighting all fragments of text wrapped in an X tag , like this:
x{
background: lime;
}
Icons
Well, the last. This, of course, is an embellishment in the form of an icon, in general it is possible without them, but with them it is somehow more fun. Which icons will be used are registered in the manifest file described at the beginning.

128x128

48x48

32x32

16x16
Here is a link to GIthub with a finished project , to install the extension, download the project from Github to the local computer and drag the contents of the build folder into the browser window at this address chrome: // extensions / .
That's all, I hope this article will be useful to you.
upd: I want to thank the user who gave me the invite, it means a lot to me, thank you very much!
upd:I thank DmitryK1 for the recommendation regarding the allocation of an extra space, corrected.
upd: This extension is not a complete software product, and can satisfy only the most modest needs. I apologize if I misled.
In writing the application, they helped me:
“Create your own extension for Google Chrome”
