Why and how to use data visualization?

Medical researchers have found that if only the text is in the medicine’s instructions, a person learns from it only 70% of the information. If you add pictures to the instructions, a person will already have acquired 95%.
In our company for many years engaged in the development and support tools for data visualization, covering a large range of platforms and technologies. And this makes sense, because visualization tools have always been and remain in demand on the development market. And we know the reason for this popularity.
What is data visualization?
First of all, you need to know what data visualization is and what methods are used, including in everyday life.

The simplest, and therefore the most common visualization methods are graphs.
Data visualization is a visual representation of arrays of various information. There are several types of visualization :
- The usual visual representation of quantitative information in a schematic form. This group includes all known pie and linear diagrams, histograms and spectrograms, tables and various scatter plots.
- Data during visualization can be converted into a form that enhances the perception and analysis of this information. For example, a map and a polar graph, a time line and a graph with parallel axes, Euler diagram.
- Conceptual visualization allows you to develop complex concepts, ideas and plans using conceptual maps, Gantt charts, graphs with a minimal path and other similar types of diagrams.
- Strategic visualization translates into a visual form various data on aspects of the work of organizations. These are all kinds of diagrams of productivity, life cycle and graphs of organization structures.
- Metaphorical visualization will help graphically organize structural information using pyramids, trees, and data maps, a striking example of which is the metro map.
- Combined visualization allows you to combine several complex graphs into one diagram, as in a map with a weather forecast.
Why use data visualization?
Visual information is better perceived and allows you to quickly and effectively convey to your viewer your own thoughts and ideas. Physiologically, the perception of visual information is fundamental to humans. There are numerous studies confirming that:
- 90% of information a person perceives through vision
- 70% of sensory receptors are in the eyes
- about half of the neurons of the human brain are involved in the processing of visual information
- 19% less when working with visual data using cognitive brain function, which is responsible for processing and analyzing information
- 17% higher productivity of a person working with visual information
- 4.5% better recall detailed visual information

If you ask the reader to remember the names of the continents, this picture will appear in your head
- 60,000 times faster visual information compared to text

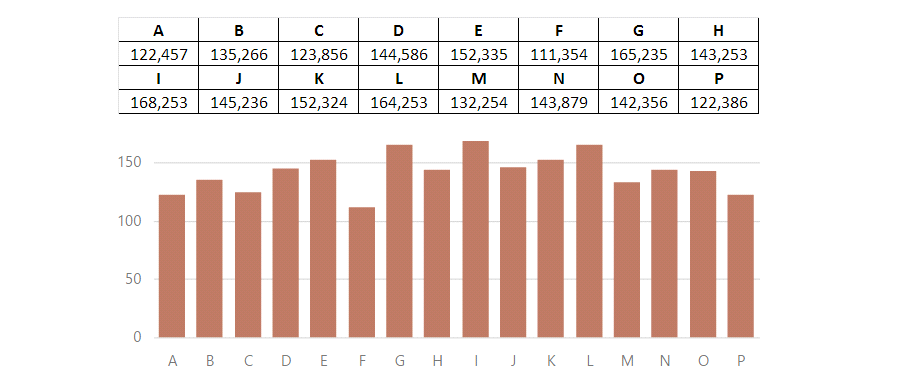
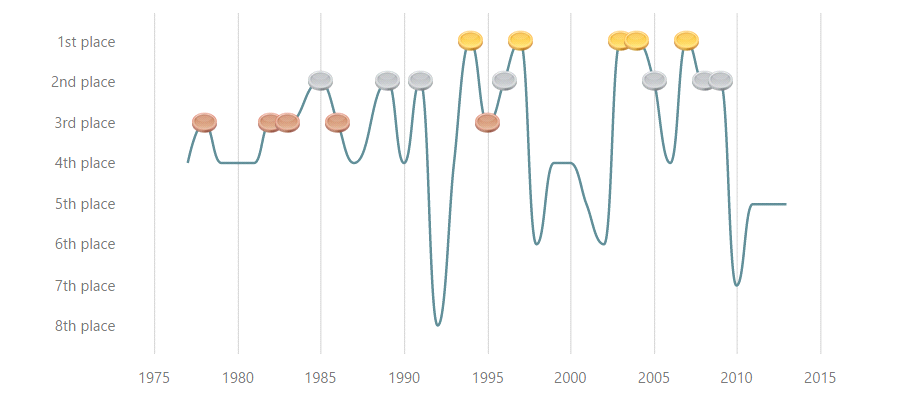
On the graph, the reader will quickly find the minimum and maximum values
- 10% of people remember from what they have heard, 20% from what they have read, and 80% from what they have seen and done.
- 323% better person follows instructions if it contains illustrations

The instructions below are much easier and faster to understand and follow.
For more information on facts and research, see the interesting infographic here .
Obviously, a person is predisposed to process precisely visual information. In addition to the excellent processing by our brain, data visualization has several advantages:
- Focusing on different aspects of data

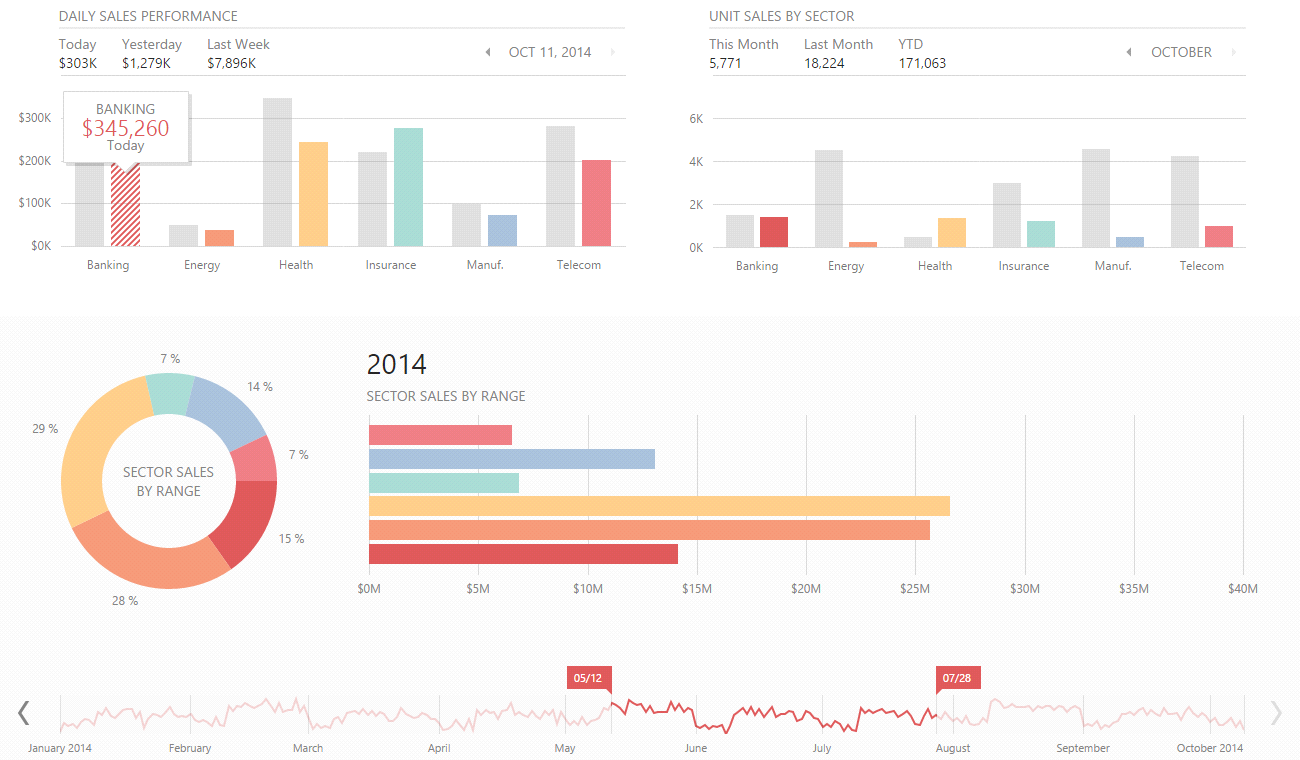
With the help of graphs, you can easily draw the reader's attention to red indicators
- Analysis of a large dataset with complex structure
- Reduction of information overload of a person and retention of his attention
- Uniqueness and clarity of the output
- Highlighting the relationships and relationships contained in the information

You can easily spot important data on the chart.
- Aesthetic appeal

Aesthetically attractive graphics make the presentation of data spectacular and memorable
Edward Tufty , author of some of the best visualization books, describes it as a tool for displaying data; prompting the viewer to think about the essence, not the methodology; avoiding distortion of what the data has to say; display of many numbers in a small space; showing a large data set in a coherent and integrated whole; prompting the viewer to compare pieces of data; serving reasonably clear goals: describing, researching, organizing, or decorating (“The Visual Display of Quantitative Information”, Edward Tufte).
How to use data visualization?
The success of visualization directly depends on the correctness of its application, namely, on the choice of the type of chart, its correct use and design.

60% of the success of visualization depends on the choice of the type of chart, 30% - on its proper use and 10% - on its correct design
The right type of chart
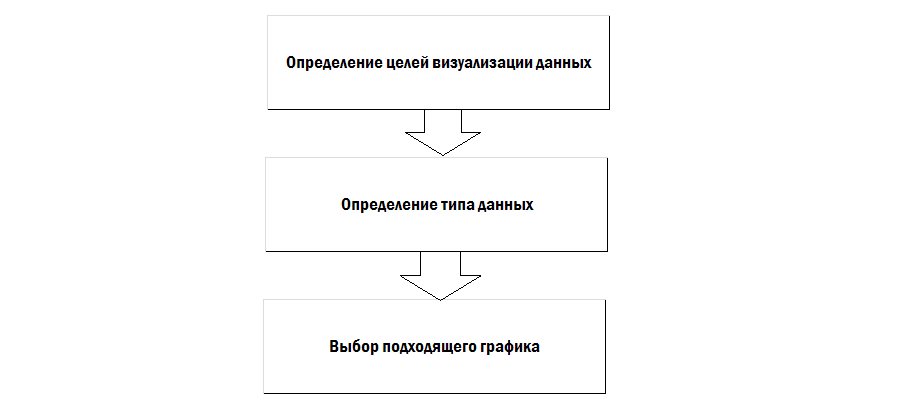
The graph allows you to express the idea that the data carry is most complete and accurate, therefore it is very important to choose the appropriate type of diagram. The choice can be made according to the algorithm:

The goals of visualization are the implementation of the main idea of information, this is what you need to show the selected data for, what effect you need to achieve - identifying relationships in information, showing the distribution of data, composition or comparing data.

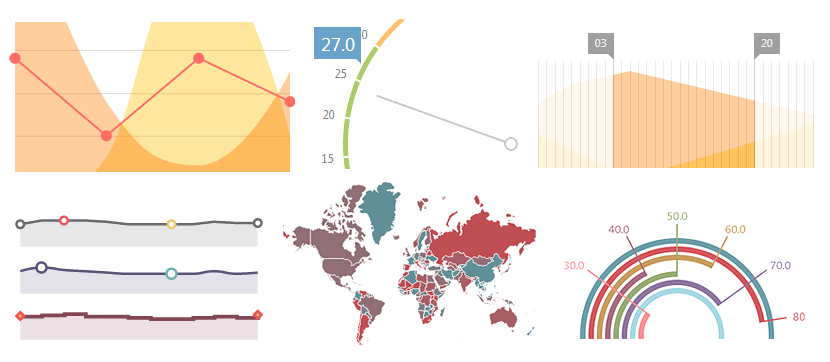
In the first row, graphs are shown with the goals of showing relationships on data and distributing data, and in the second row, the goals are to show the composition and comparison of data.
Relations in data- this is how they depend on each other, the connection between them. Using relationships, you can identify the presence or absence of dependencies between variables. If the main idea of the information contains the phrases “refers to”, “decreases / rises at”, then it is necessary to strive to show exactly the relationships in the data.
The distribution of data is how they are located relative to something, how many objects fall into certain consecutive areas of numerical values. The main idea in this case will contain the phrases “in the range from x to y”, “concentration”, “frequency”, “distribution”.
Composition of data is a combination of data in order to analyze the overall picture as a whole, to compare the components that make up a percentage of a whole. Key phrases for the composition are “amounted to x%”, “share”, “percentage of the whole”.
Comparison of data - combining data in order to compare some indicators, identifying how objects relate to each other. It is also a comparison of components that change over time. The key phrases for the idea when comparing are “more / less than”, “equal”, “changes”, “increases / decreases”.
After defining a visualization goal, you need to determine the data type. They can be very heterogeneous in type and structure, but in the simplest case they distinguish continuous numerical and temporal data, discrete data, geographical and logical data. Continuous numerical data contains information on the dependence of one numerical quantity on another, for example, graphs of functions such as y = 2x. Continuous time data contain data on events occurring over a period of time, like a graph of temperature measured every day. Discrete data may contain dependencies of categorical values, for example, a graph of the number of sales of goods in different stores. Geographical data contains various information related to location, geology and other geographical indicators, a striking example is a common geographic map. Logical data shows the logical arrangement of components relative to each other, for example, the family tree of a family.

Graphs of continuous numerical and temporal data, discrete data, geographic and logical data
Depending on the purpose and data, you can choose the most suitable graph. It’s best to avoid diversity for the sake of diversity and choose based on the principle “the simpler the better”. Only use specific types of diagrams for specific data; in other cases, the most common graphs are well suited:
- linear (line)
- with areas
- columns and histograms (bar)
- pie chart (pie, donut)
- polar graph (radar)
- scatter plot (scatter, bubble)
- maps (map)
- trees (tree, mental map, tree map)
- time charts (time line, gantt, waterfall).
Line charts, graphs with regions, and histograms can contain several values in one argument for one category, which can be either absolute (then the stacked prefix is added to these types of graphs), and relative (full stacked).

Graph with stacked values and full stacked
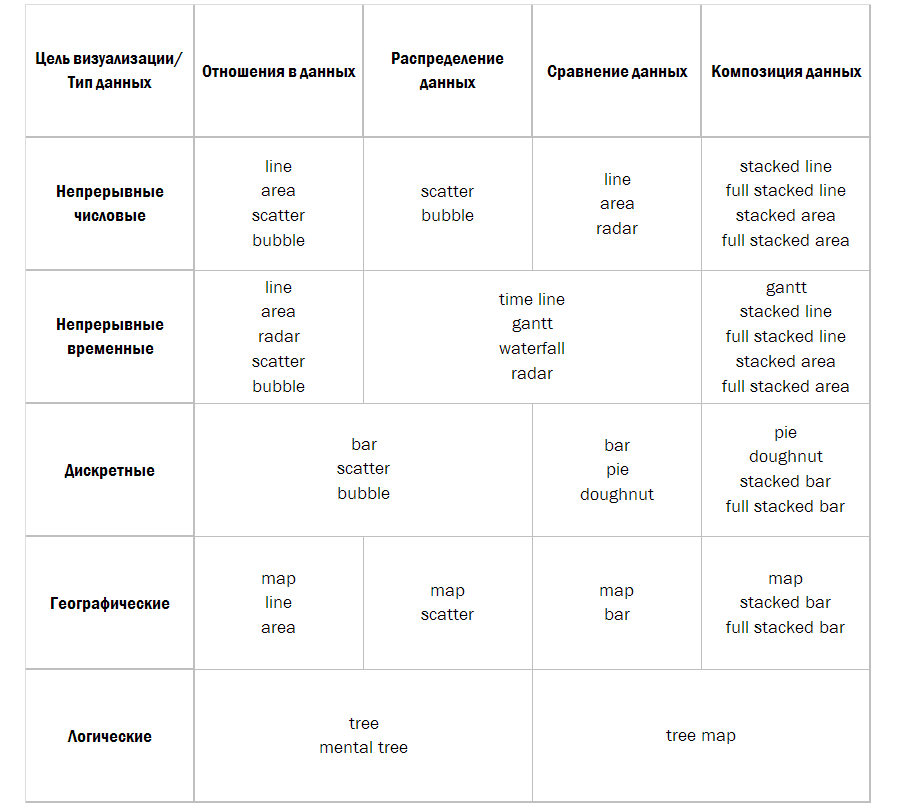
When choosing an appropriate graph, you can be guided by the following table, compiled on the basis of this diagram and the book “Speak the diagram language” by Gene Zhelyazny:

Proper use of the chart
It is important not only to choose the type of chart correctly, but also to use it correctly:
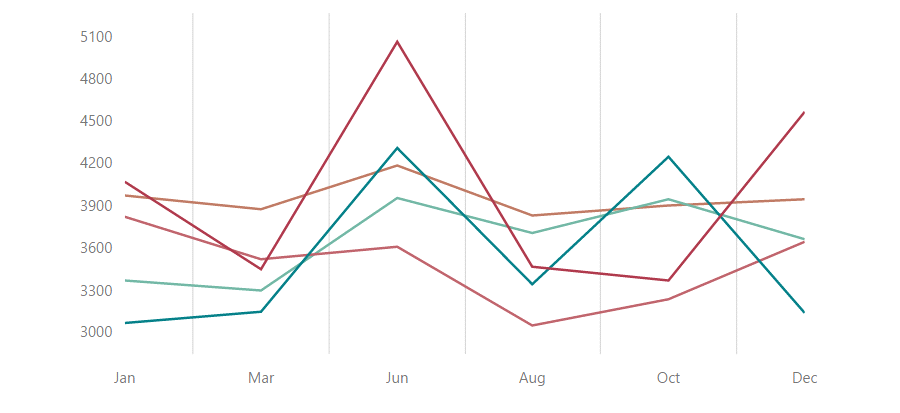
- No need to load the chart with a lot of information. The optimal number of different types of data, categories is no more than 4-5, otherwise it is more expedient to divide such a diagram into several pieces.

Such a graph can be compared with spaghetti and better divided into several diagrams
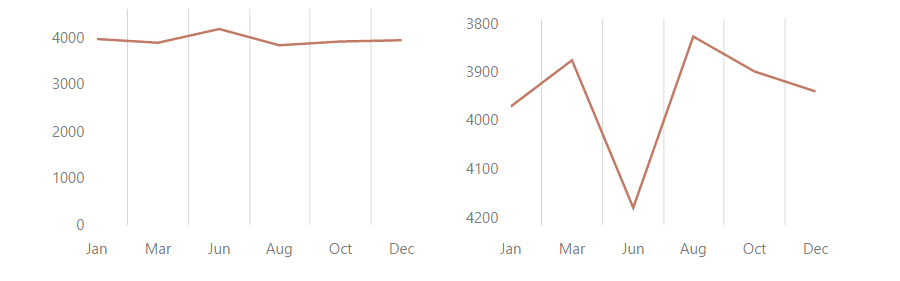
- It is right to choose a scale and its scale for the graph. For bar charts and graphs with areas, it is preferable to start the scale of values from scratch. Try not to use inverted scales - this very often misleads the viewer about the data.

An incorrect scale negatively affects the perception of data. In the first case, the scale is incorrectly selected, in the second, the scale is inverted
- For pie charts and graphs that show a percentage of the total share, the sum of the values should always be 100%.
- For a better perception of data, information on the axis is better ordered - either by value, or alphabetically, or by logical meaning.
Correct graphics
Nothing pleases the eye like properly designed graphs, and nothing spoils the diagrams as much as the presence of graphical “garbage”. Basic design principles:
- use palettes of similar, not bright colors, and try to limit yourself to a set of six pieces
- auxiliary and minor lines should be simple and not conspicuous

The auxiliary lines on the chart should not distract attention from the main idea of the data.
- where possible, use only horizontal axis labels
- for graphs with areas, it is preferable to use color with transparency
- use a color for each category on the chart
conclusions
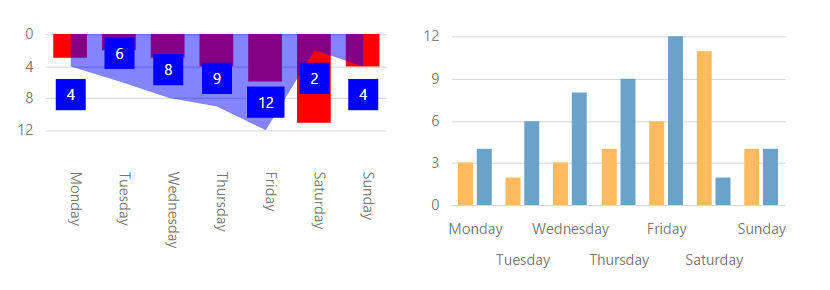
Visualization is a powerful tool for conveying thoughts and ideas to the end user, an assistant for perceiving and analyzing data. But like all tools, it must be applied in due time and in its place. Otherwise, information may be perceived slowly, or even incorrectly.

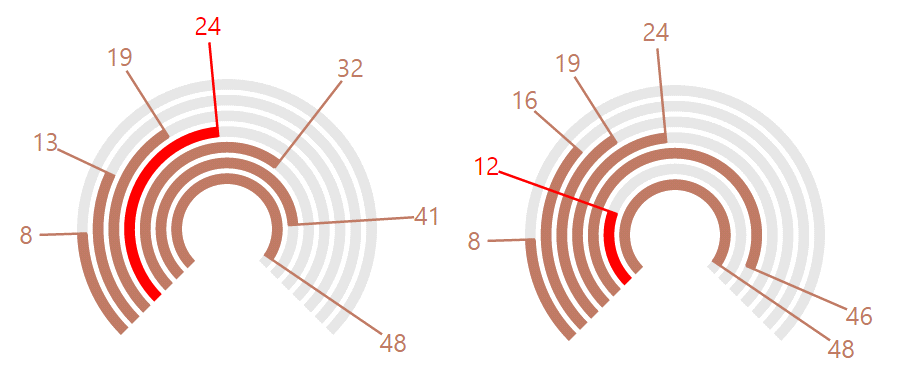
The graphs show the same data, the main visualization errors are shown on the left, and they are corrected on the right.
With skillful use, the data visualization allows you to make the material impressive, fun and memorable.
PS Charts for the article were made using DevExtreme .
