How to make a good video for an app page on the App Store
Hello, Habr!
My name is Alena, I work in a motion graphics studio. Recently, an application with our video has successfully passed moderation, so I want to share my experience on how to make a video for a page in the App Store and not screw it up: what and how can the developer himself do, what is better to outsource, and which chips are better to refuse altogether.

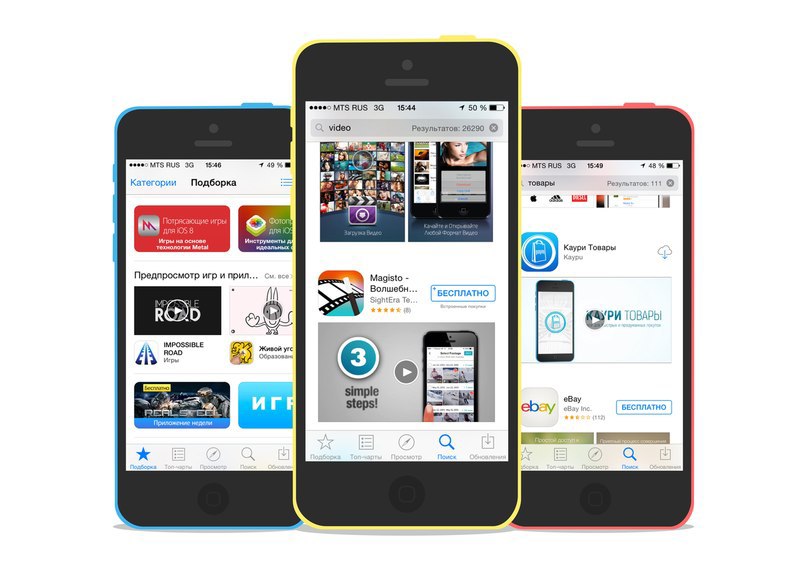
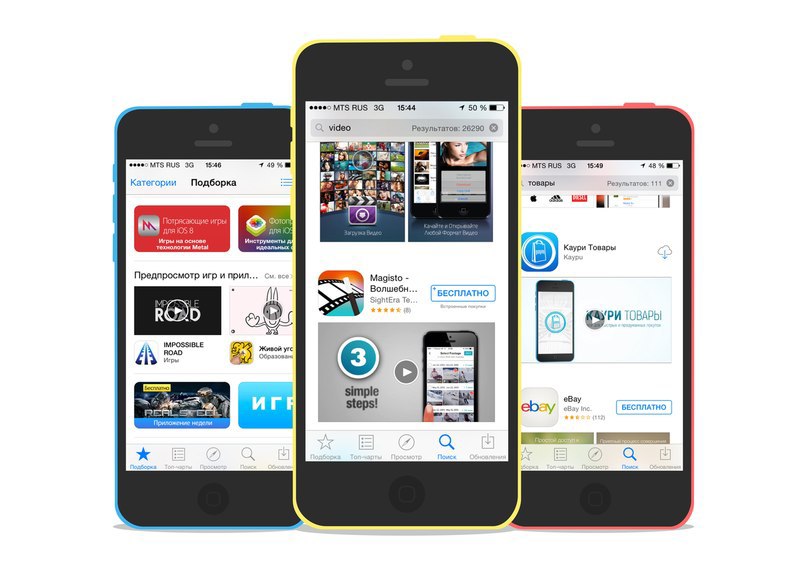
In the application description, the video is placed in place of the first screenshot, and in the App Store search, it is generally in the most visible place:

You can select any frame for the preview. You can upload the video, like the screenshots, only during the update. Moreover, for different devices you can upload different videos, but you can’t localize the video yet: only one video for all languages.
Apple’s basic requirements and tips are described here . These are mainly content recommendations:
However, it is unlikely that Apple will be very fierce because of the zoom or hand in the frame: the same requirements for screenshots are even more severe, but try to find an application that 100% matches them.
UPD, May 2017: in the first couple of months, the moderators didn’t really ban for horizontal videos, telephones in the frame and the like. But now it’s important to strictly comply with the requirements: only the interface, simple graphics, interrupt frames.
In addition, you can’t show the interface of other applications (for example, if maps or a navigator are integrated in your application) and the iPhone start screen - because of this, the release also risks not being moderated.
They are not on the video page, so thanks to Dmitry Yakunin , who shared information from the App Store interface when he uploaded the update.
Video can only be uploaded with OS X no older than 10.10 through Safari.
Before sending for moderation, the video undergoes post-processing (by Apple), and this can take a long time.
Here is an example of a video that has been moderated:
UPD, May 2017: an example of a video that strictly complies with all the rules and was moderated in April (vertical, without background):
UPD, May 2017: as the requirements of moderators have become stricter, this issue is no longer relevant for the App Store: the video should be in the same orientation as the application itself - most often vertical.
But the pros and cons described below are relevant for other sites where you can place both vertical and horizontal video - for example, for mobile advertising networks, facebook and Instagram.
Video on the AppStore is the case when you can shoot vertical video. Of course, when it comes to applications designed for vertical screen layout.
The question is whether it is necessary.
From the pros:
Of the minuses:
The horizontal arrangement gives more scope for creativity: you have a lot of space in which you can place captions, infographics, illustrations or the real environment. This helps to quickly draw attention to interesting features of the application, which is important, since the screen time, on the contrary, is very small.

Thus, vertical video is a great option if the application speaks for itself, and you do not need additional comments. If you need to show cases, it is better to use horizontal.
It’s much easier to start the script if you already imagine what you will show in the video: only the interface, the interface inside the phone + footnotes and titles or the interaction of the application with the outside world. The complexity of the video, tools and programs that you need will depend on this.
I usually write the script in the tablet: in the first column - time, in the second - what happens at that moment in the application interface (you can simply describe it in words or immediately add screenshots with comments to the second column). This is the basic option; if necessary, you can add other columns:
The video is better perceived if the emphasis is on cases, not features of the application. In 30 seconds, on average, 1-2 cases fit or a description of about 5 functions that are interconnected. It’s best if you can tell a story: for example, how different functions of the application help the user throughout the day, at all stages of travel planning, etc.
The most difficult part in writing a script is not to make a mistake with timing. On paper, it seems that in 30 seconds you can cram infinitely much information, but this is not so.
To more or less accurately evaluate the time, we rehearse all the actions that we want to show, capture in a video file, and then do a rough cut: we cut out all errors, pauses, speed up the video to the extent that what is happening on the screen looks natural and understandable from the side, add pauses between cases (or other semantic blocks), plus a couple of seconds at the beginning and at the end of the video.
The App Store does not allow you to localize the video, so if the application works in several languages, it’s better to use a minimum of titles in the video and abandon the voice acting. If voice acting is used, we recommend ordering it only from a professional announcer: this can be done online through a production studio.
On stocks you can pick up music that is distributed free of charge under a Creative Commons license. A prerequisite - the license must allow the use of the track as part of another work (in Creative Commons this is called derivative work). Plus you need to give a link to the author. Another inexpensive option is to buy a track in the production library.
There are two main ways of animating an interface: this is screen capture + editing or drawing and animating an interface based on screenshots.
UPD, May 2017: again, for the App Store, the section is no longer relevant, but it can be useful for creating ads, an add-on, or video for Google Play.
There are also two ways here: to use the 3D-model of the device or to remove a live user with a real phone (again, I remind you that Apple is against, but it is unlikely that this update will not be moderated).
You can add captions yourself in any editing program: the main thing here is not complicated animation, but good taste and the ability to work with fonts. But the animated infographics, illustrations and other beautiful things are better to entrust to the studio of motion graphics or a video designer-freelancer.
Theoretically, you can make the entire movie animated: show users the benefits of the application, the problems it solves, plus a schematic interface where necessary. Such a video looks much more interesting, but violates the basic requirement of Apple - to show a real interface. Whether moderators will turn a blind eye to this, we will see with time.
We have not yet ventured to upload such a video on the App Store page, we use it as a YouTube advertisement (for which we did it initially):
UPD: The comments suggested some useful video links for the App Store (in English):
UPD2 : Please participate in the survey : we are trying to find out how accurately (according to developers and users) the animation in the video should match the animation in the application.
My name is Alena, I work in a motion graphics studio. Recently, an application with our video has successfully passed moderation, so I want to share my experience on how to make a video for a page in the App Store and not screw it up: what and how can the developer himself do, what is better to outsource, and which chips are better to refuse altogether.

In the application description, the video is placed in place of the first screenshot, and in the App Store search, it is generally in the most visible place:

You can select any frame for the preview. You can upload the video, like the screenshots, only during the update. Moreover, for different devices you can upload different videos, but you can’t localize the video yet: only one video for all languages.
Apple Requirements
Apple’s basic requirements and tips are described here . These are mainly content recommendations:
- The video should be suitable for an audience of 4 years.
- Apple does not recommend showing users in the frame or their hands interacting with the interface (drawn hands are also not necessary), asks to avoid zoom.
- You cannot use the installation to create the illusion of the user that your application has functions that are not there.
- You can’t use someone else’s content unless you have a special license.
- Graphics, captions, music and voiceover can be used.
However, it is unlikely that Apple will be very fierce because of the zoom or hand in the frame: the same requirements for screenshots are even more severe, but try to find an application that 100% matches them.
UPD, May 2017: in the first couple of months, the moderators didn’t really ban for horizontal videos, telephones in the frame and the like. But now it’s important to strictly comply with the requirements: only the interface, simple graphics, interrupt frames.
In addition, you can’t show the interface of other applications (for example, if maps or a navigator are integrated in your application) and the iPhone start screen - because of this, the release also risks not being moderated.
Technical requirements
They are not on the video page, so thanks to Dmitry Yakunin , who shared information from the App Store interface when he uploaded the update.
- 15-30 sec.
- up to 500 MB
- MP4, M4V, MOV
- Aspect ratio (the roller can be both horizontal and vertical):
- for 4-inch iPhones (5, 5s, 5c): 1136x640, 640x1136, 1920x1080, 1080x1920
- iPhone 6 (4.7 inches): 1334x750, 750x1334
- 6+ (5.5 inches): 1920x1080, 1080x1920
- for iPad: 1200x900, 900x1200
Video can only be uploaded with OS X no older than 10.10 through Safari.
Before sending for moderation, the video undergoes post-processing (by Apple), and this can take a long time.
Here is an example of a video that has been moderated:
UPD, May 2017: an example of a video that strictly complies with all the rules and was moderated in April (vertical, without background):
Vertical or horizontal?
UPD, May 2017: as the requirements of moderators have become stricter, this issue is no longer relevant for the App Store: the video should be in the same orientation as the application itself - most often vertical.
But the pros and cons described below are relevant for other sites where you can place both vertical and horizontal video - for example, for mobile advertising networks, facebook and Instagram.
Video on the AppStore is the case when you can shoot vertical video. Of course, when it comes to applications designed for vertical screen layout.
The question is whether it is necessary.
From the pros:
- interface in real size, full screen - the user has an unconscious impression that he has already installed the application and uses it himself;
- if the application has a lot of small details or text - everything is visible.
Of the minuses:
- there is no place for additional information;
- fails to show the interaction of the application with real objects;
- you can’t use this video on video hosting sites, on social networks, on Habré.
The horizontal arrangement gives more scope for creativity: you have a lot of space in which you can place captions, infographics, illustrations or the real environment. This helps to quickly draw attention to interesting features of the application, which is important, since the screen time, on the contrary, is very small.

Thus, vertical video is a great option if the application speaks for itself, and you do not need additional comments. If you need to show cases, it is better to use horizontal.
Work stages
Scenario
It’s much easier to start the script if you already imagine what you will show in the video: only the interface, the interface inside the phone + footnotes and titles or the interaction of the application with the outside world. The complexity of the video, tools and programs that you need will depend on this.
I usually write the script in the tablet: in the first column - time, in the second - what happens at that moment in the application interface (you can simply describe it in words or immediately add screenshots with comments to the second column). This is the basic option; if necessary, you can add other columns:
- voiceover text;
- captions;
- infographics
- video.
The video is better perceived if the emphasis is on cases, not features of the application. In 30 seconds, on average, 1-2 cases fit or a description of about 5 functions that are interconnected. It’s best if you can tell a story: for example, how different functions of the application help the user throughout the day, at all stages of travel planning, etc.
The most difficult part in writing a script is not to make a mistake with timing. On paper, it seems that in 30 seconds you can cram infinitely much information, but this is not so.
To more or less accurately evaluate the time, we rehearse all the actions that we want to show, capture in a video file, and then do a rough cut: we cut out all errors, pauses, speed up the video to the extent that what is happening on the screen looks natural and understandable from the side, add pauses between cases (or other semantic blocks), plus a couple of seconds at the beginning and at the end of the video.
Speaker
The App Store does not allow you to localize the video, so if the application works in several languages, it’s better to use a minimum of titles in the video and abandon the voice acting. If voice acting is used, we recommend ordering it only from a professional announcer: this can be done online through a production studio.
Music
On stocks you can pick up music that is distributed free of charge under a Creative Commons license. A prerequisite - the license must allow the use of the track as part of another work (in Creative Commons this is called derivative work). Plus you need to give a link to the author. Another inexpensive option is to buy a track in the production library.
Interface animation
There are two main ways of animating an interface: this is screen capture + editing or drawing and animating an interface based on screenshots.
- To capture the screen in OS X Yosemite, you can use the pre-installed QuickTime Player - it can capture video directly from the iPhone or iPad. In Mavericks, for starters, you need to transfer video from the device to the Mac using third-party programs (for example, Reflector ) and after that record in QuickTime. Most of them are paid, but with a trial, which is quite enough for our purposes.
You can mount it in any convenient program, depending on the operating system and experience (Adobe Premier, Movie Maker, Final Cut, etc.). From the raw video you need to cut out all the extra pauses, wrong clicks, the final action can be slightly accelerated. When moving to a new case, it is not necessary to show the path from the previous stage or from the start page - you can make a transition and start immediately from the desired interface. Basic transitions are best tuned to the music. - Animation with an interface rendered in a vector is a much more complicated task. In this technique, every action is animated: the appearance of elements, typing, pressing each button, etc. Such an animation looks neater and gives more freedom: you can add transitions that are not in the application’s functionality (by the little things: we remember Apple’s requirements and don’t deceive the user!), Substitute any content (in order to avoid copyright issues, do not fill in the demo in the application accounts, etc.). Naturally, it is made longer and more difficult than screen capture: it is better to give this work to professionals or limit yourself to capture.
Phone animation
UPD, May 2017: again, for the App Store, the section is no longer relevant, but it can be useful for creating ads, an add-on, or video for Google Play.
There are also two ways here: to use the 3D-model of the device or to remove a live user with a real phone (again, I remind you that Apple is against, but it is unlikely that this update will not be moderated).
- The model of the phone, along with animation and the simplest captions, can be downloaded on videohive . For $ 20-30 you get a high-quality template in the format of the After Effects project. Working with it is very simple, you can figure it out from scratch: in the project, the name of each track indicates what data you need to substitute there. But, of course, in this format the template can be recognized at a glance. If you want to change it even a little and have not worked with AE before, I advise you to first look at the basic course of Andrew Kramer.
- Video shooting is best ordered from a studio or freelancer. If you shoot yourself, pay attention to the insertion of interface animation in the phone screen. I don’t advise shooting live: because of the difference in lighting and color temperature, it’s very difficult to shoot a video so that it looks normal, not to mention endless takes. So it’s best to at least make the screen green for the duration of the shooting, and then substitute pre-prepared animation. If you do not need to show complex interaction with the interface, the TrackFinger application will help a lot . It tracks finger movements and collects information about them in the After Effects project.
Motion design, infographics, titles
You can add captions yourself in any editing program: the main thing here is not complicated animation, but good taste and the ability to work with fonts. But the animated infographics, illustrations and other beautiful things are better to entrust to the studio of motion graphics or a video designer-freelancer.
Theoretically, you can make the entire movie animated: show users the benefits of the application, the problems it solves, plus a schematic interface where necessary. Such a video looks much more interesting, but violates the basic requirement of Apple - to show a real interface. Whether moderators will turn a blind eye to this, we will see with time.
We have not yet ventured to upload such a video on the App Store page, we use it as a YouTube advertisement (for which we did it initially):
UPD: The comments suggested some useful video links for the App Store (in English):
- Getting started with App Previews (below are links to other related materials, including a manual on creating videos for the App Store in Final Cut)
- App Previews: thoughts and tips
- Video from WWDC 2014
UPD2 : Please participate in the survey : we are trying to find out how accurately (according to developers and users) the animation in the video should match the animation in the application.
