Vk.com redesign concept

Not so long ago, Vkontakte announced the launch of a redesign competition . At least it will be interesting, I thought. And took part. All this resulted in a kind of rough concept, which I want to share - I hope my thoughts, ideas and reasoning will be useful to the habrasociety. Caution traffic!
The main rule of redesign
Perhaps I'll start with a little history. I had to redesign one social network (unfortunately, this social network, mobrika.ru, is currently disabled, and the redesign has nothing to do with it). The whole interface has been radically changed, as well as a complete rebranding. Despite the fact that, objectively, everything became more convenient and attractive, and all the functionality was preserved, the approximate statistics were as follows: 10% of users reacted positively to the changes, 50% of users did not express their opinion, 40% of users were extremely negative. Why? People do not like change. Subsequently, I found confirmation of this in many other projects. Therefore, in the context of vk.com, the following main rule of the future redesign was formulated:
A radical change in the interface of such a large-scale project with such a diverse audience is categorically contraindicated.
Branding and guidelines
The vk.com interface has always been distinguished by its simplicity, minimalism and high speed, favorably distinguishing social networks from competitors. But it is obvious that the development went without relying on any guidelines. In visual terms, mobile applications and the web version are completely different products.
The development of guidelines, a brand book and bringing all products of the company to a common denominator should be a priority.
The visual unity of all products will increase brand confidence, enable the company to move to a new level of development and take a leading position in the global market.
Within the framework of the provided layouts, one can already see some progress in the formation of a new visual language.
The color scheme has been slightly changed, controls are standardized, unity in the design of content has appeared, fonts have been updated. A well-established stack is used - font-family: “Helvetica Neue”, Helvetica, Arial, sans-serif; Despite the support of plug-in fonts by all modern browsers, there is still a decrease in performance and rendering problems - for such large-scale projects, standard fonts are still worth using.
Global interface changes
Enlarged Fonts

All fonts are enlarged by default. Content is highlighted with a larger pin (entries in the news feed, correspondence in dialogs, etc.)
Updated menu

The paragraphs are cleared of the unnecessary pronoun "My ...". The menu is fixed when scrolling the page, so the need for the "Back" button disappears. The item "My Settings" has been moved to the top menu.
Additional column

All reminders and advertisements moved to the right column. This will increase the CTR of ads, which in turn will increase the company's profit.
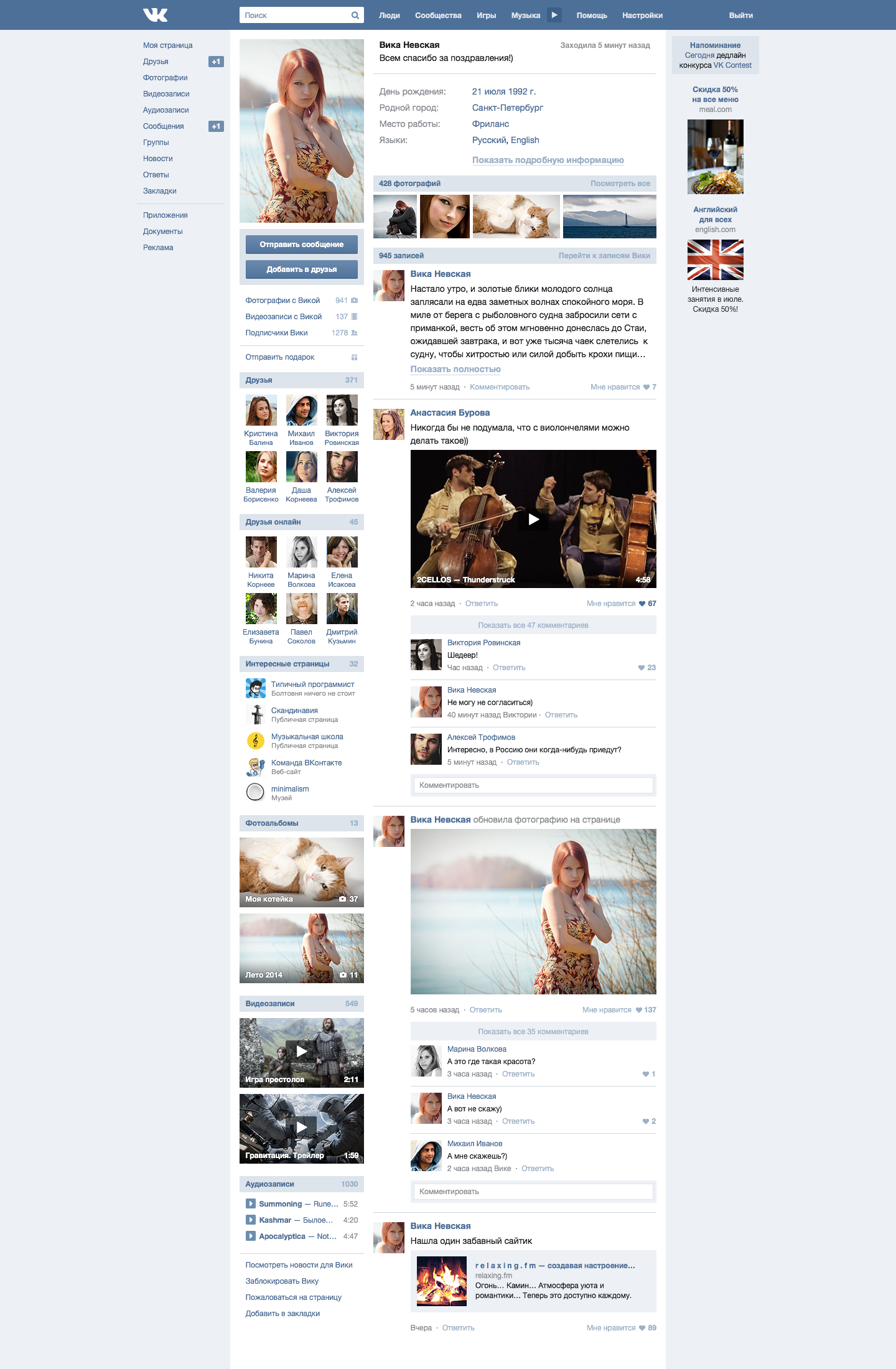
User profile

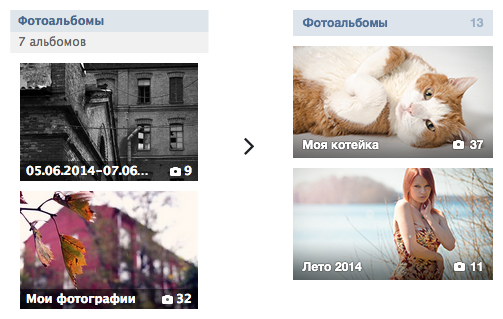
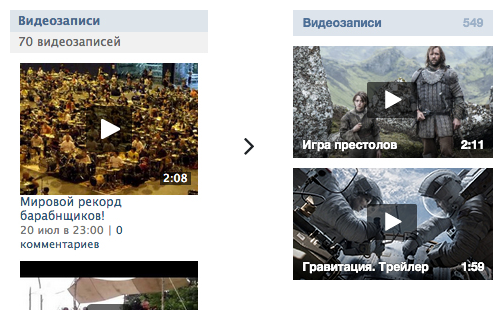
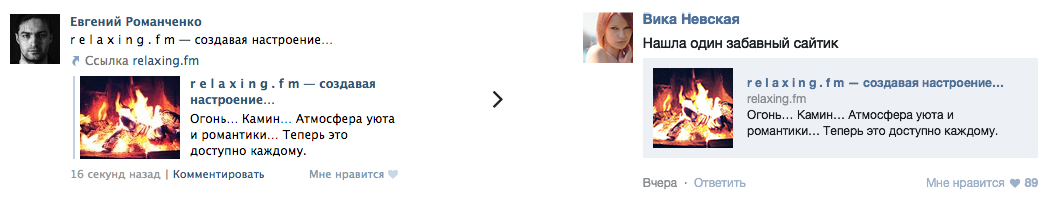
User profile has not changed. Small cosmetic improvements made the new design more compact, and at the same time added a little “air”. Headers were combined with counters, eliminating the design of excess visual noise. The link to the news that the user is reading has been moved to the link group at the bottom of the column. Photo album thumbnails have become a little wider, while more compact and less overloaded from a visual point of view. The same thing happened with the videos. The date of addition and the number of comments are canceled as unnecessary. Attached links have become more compact, while they contain more information.




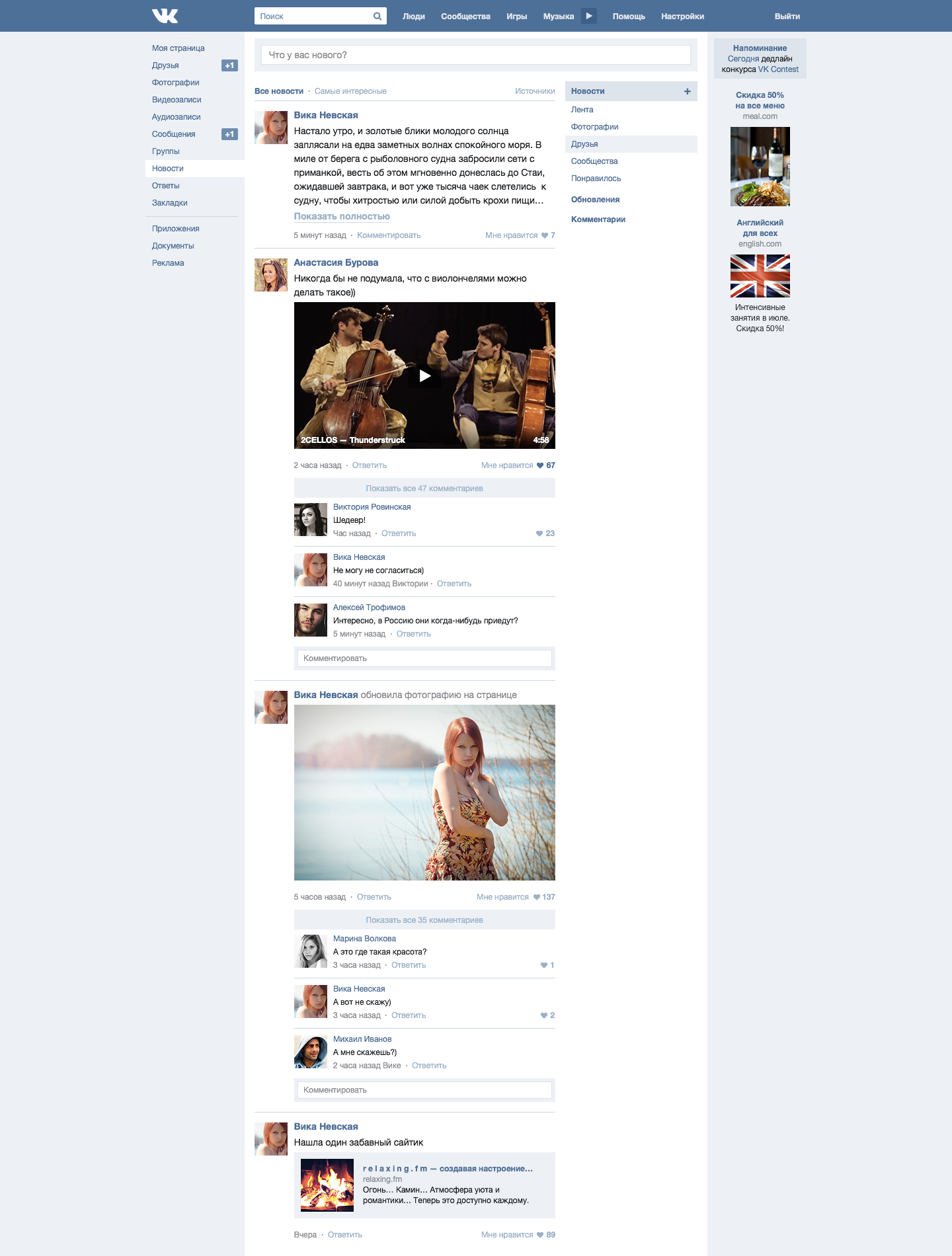
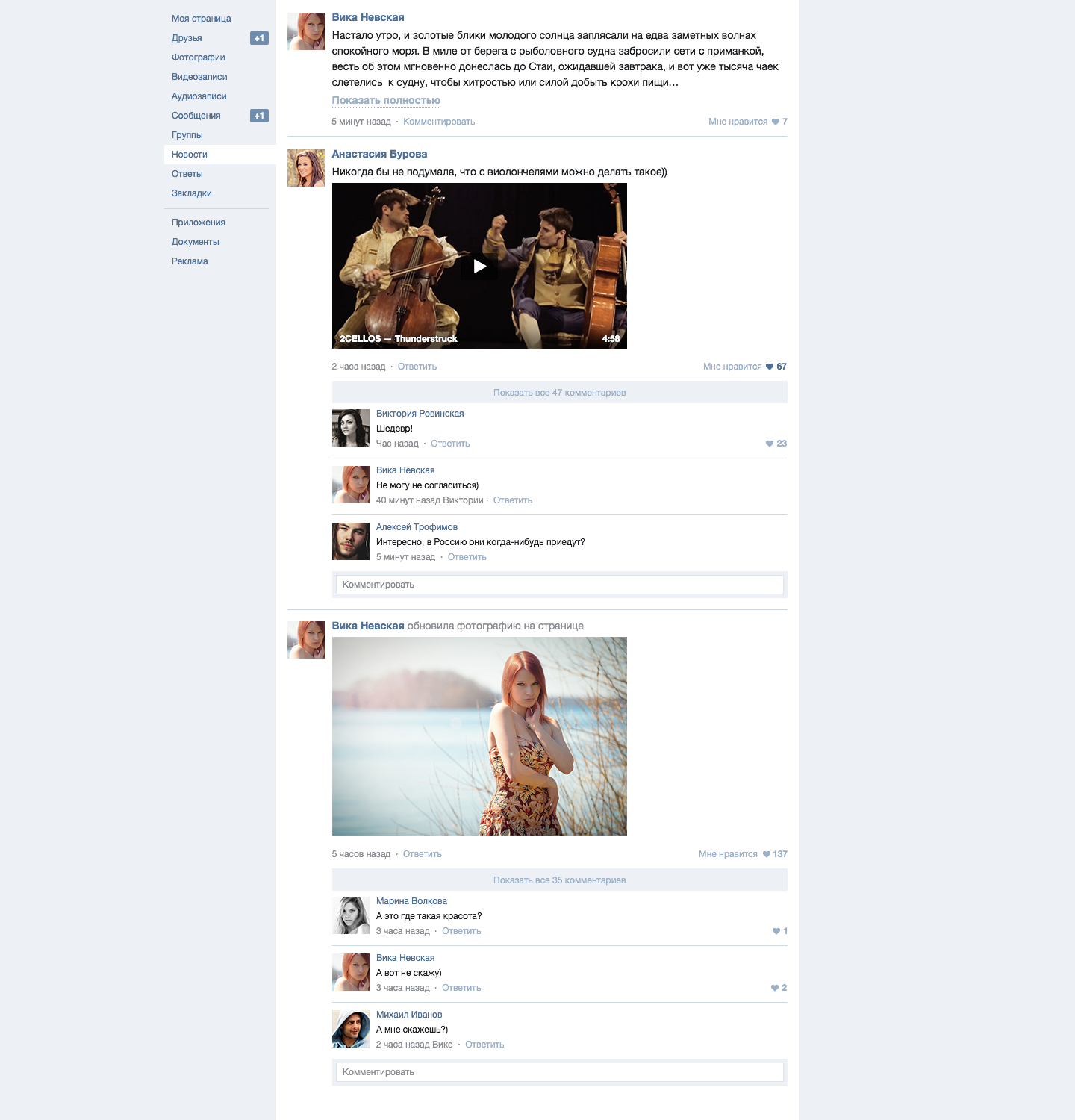
News feed

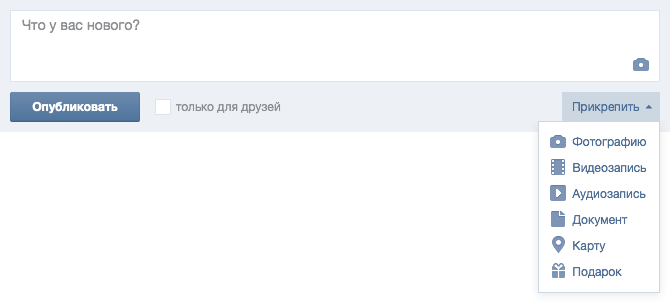
The news feed was changed according to the recommendations - the form for creating a new record and the right column with section navigation were added. With focus, the shape unfolds. In the future, in addition to directly uploading photos to the form, I would like to drag and drop any files, similar to any popular web-based email interface. When you click on the “+” symbol, it rotates 45 °, turning into a cross. At this time, tinctures of sections of the tape leave. When scrolling through the page, after the filter column is hidden from view, the entries occupy the entire width - similar to viewing the user’s wall of the current version of vk.com.



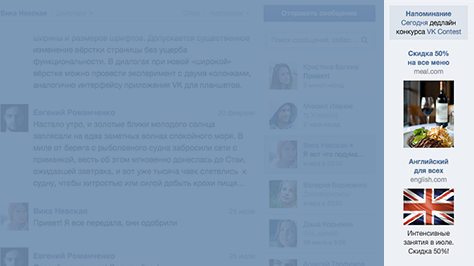
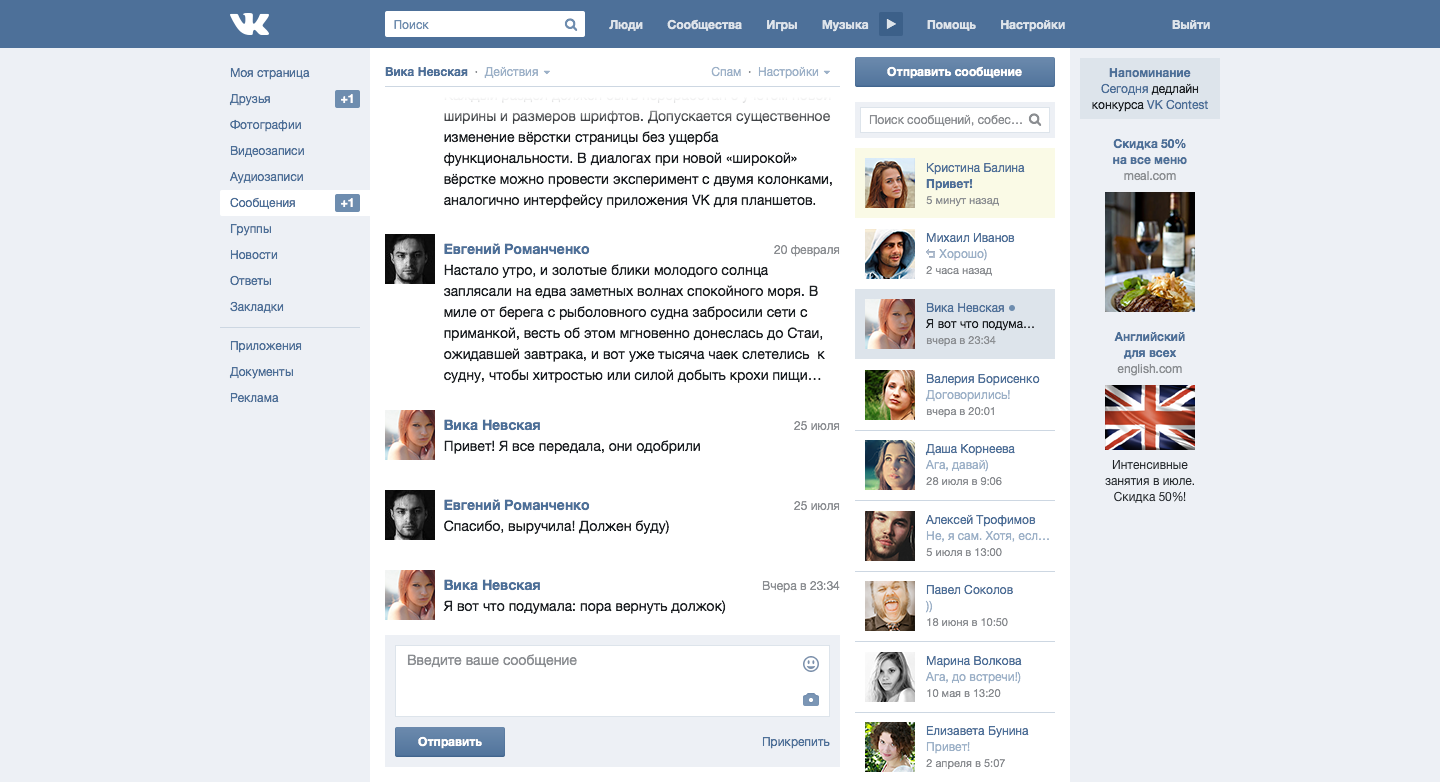
Messages

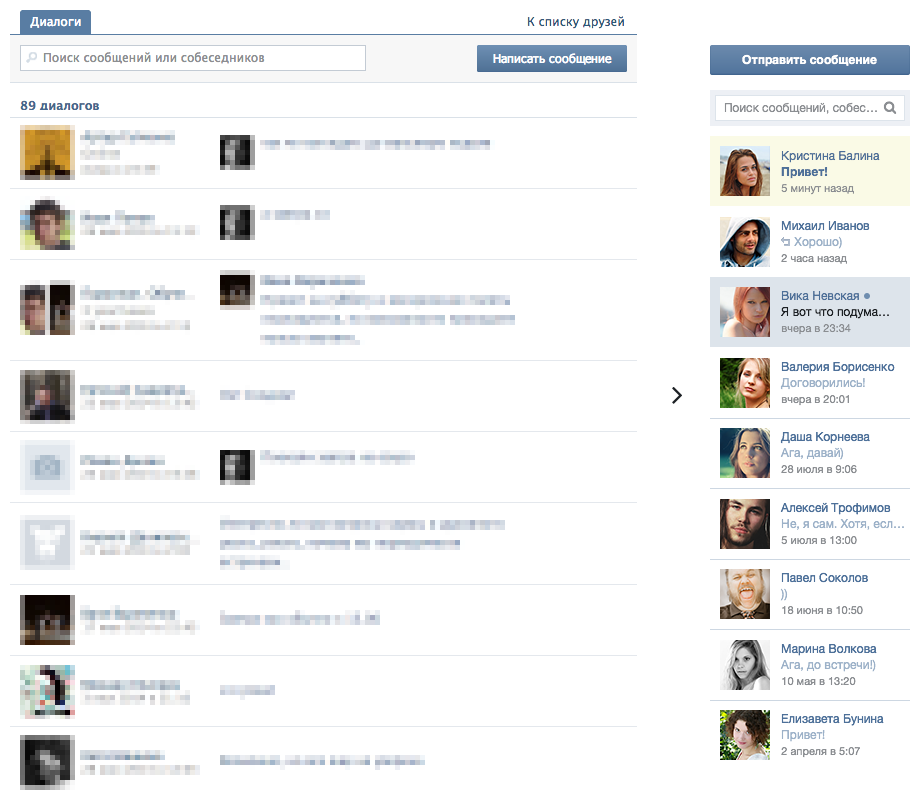
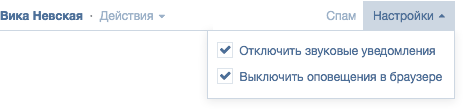
The message interface has undergone the most significant changes. In the current version of vk.com there is a little confusion with the headers - in the menu the section is called “My Messages”, in the headers, “Dialogs” are used in the “title” tag. I propose to dwell on the heading "Messages". There is no such confusion in the English version. The dialog navigation page has turned into a compact right-hand column. Search searches not only among existing posts, but also among all friends. In the column on the right, after all conversations, friends are displayed. Thus, in conjunction with the search, the need for the link “To the list of friends” disappears. Unread messages are highlighted in sand color, the selected correspondence is light blue. Notifications and notifications settings got checkboxes and moved to the corresponding drop-down list.



The expanded action menu has become more attractive.
Afterword
One of the main advantages of redesigning an existing resource is the ability to use statistics based on real data. In the process, I had a lot of questions: what is the average length of a message, post; What is the average length of the headers? how often do users use this or that functionality, etc. Without reliance on such statistics, a successful redesign cannot be guaranteed.
I wanted to mention a few more points. The introduction of the right column was partly a necessity in order to withstand the optimal number of characters per line in the content area (55-85 characters). But also the right column will bring a very useful side effect - an increase in CTR, and therefore the company's profits.
Another nice fact - the redesign involves using all the pictures in the current size - that is, you will not need to regenerate ne the number of billions of images. That’s probably all, thanks for your attention.
References
Competition announcement Contest
results
