Create site funnels and measure conversion over a cup of coffee without a line of code
You already know about the huge number of session analytics services. When analysis is done based on opening pages. Yandex Metric and Google Analytics.
Event analytics services are now appearing - when the analysis is done on the basis of events committed by the user on the site. It can be much more accurate, since data is collected only for specific events. For example, Mixpanel.com.
But in such services, the biggest problem is implementation. You need to understand programming languages, have the ability to right-click and launch the browser console. We have solved this problem.

We make carrotquest.ru service - an event analytics service with conversion conversion tools. And we managed to solve the implementation problem so that we didn’t have to get into the code. The solution is not yet perfect, but we know how to make it better.
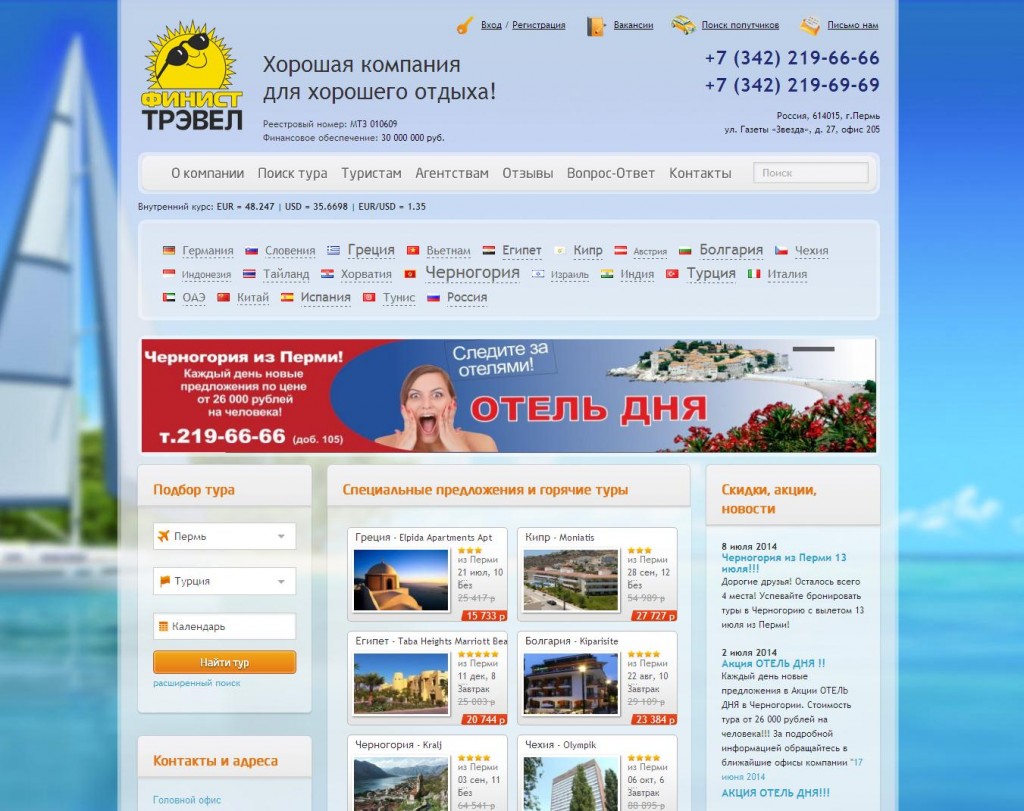
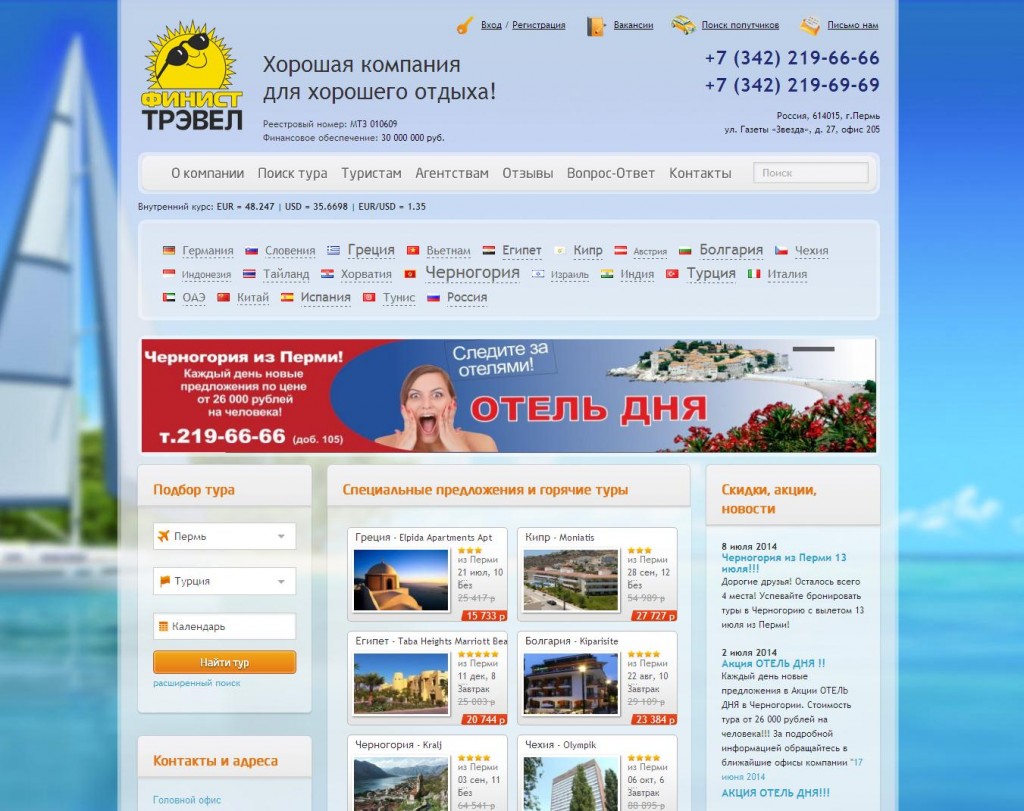
We performed the experiments using the example of finist-travel.com.

To begin, create an event "went to the page." For this event, we will track the user's visit to any page of the Country (there are many of them). This will help you find out which countries the users are watching and add the “view country” step to the funnel.
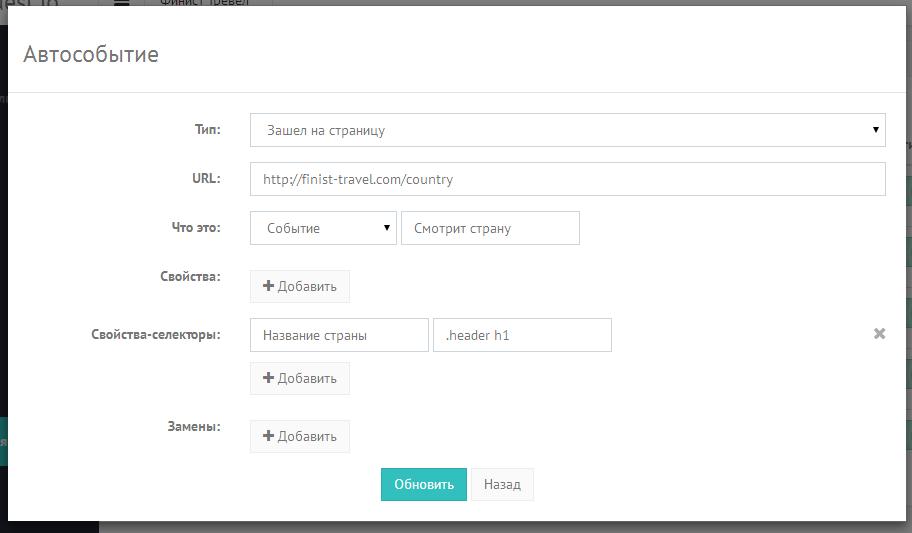
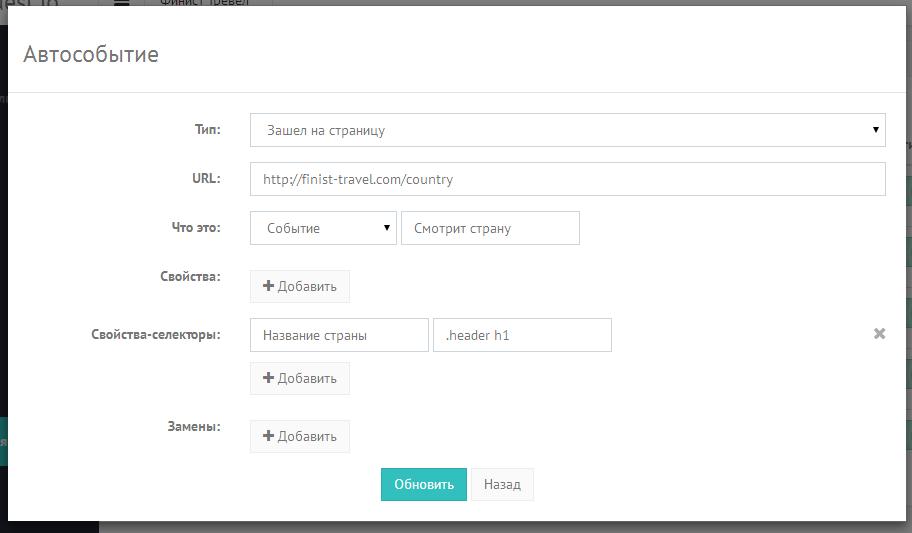
In the carrotquest service, open the form for creating an auto-event, select the type of event “went to the page”. And we indicate the URL of the country page: finist-travel.com/country

In general, that's all, in order to track the transition to the country page, this is enough. But we are interested in what kind of country he looked. To do this, we must specify the CSS selector of the DOM element. You can do this with the chrome widget: selectorgadget.com
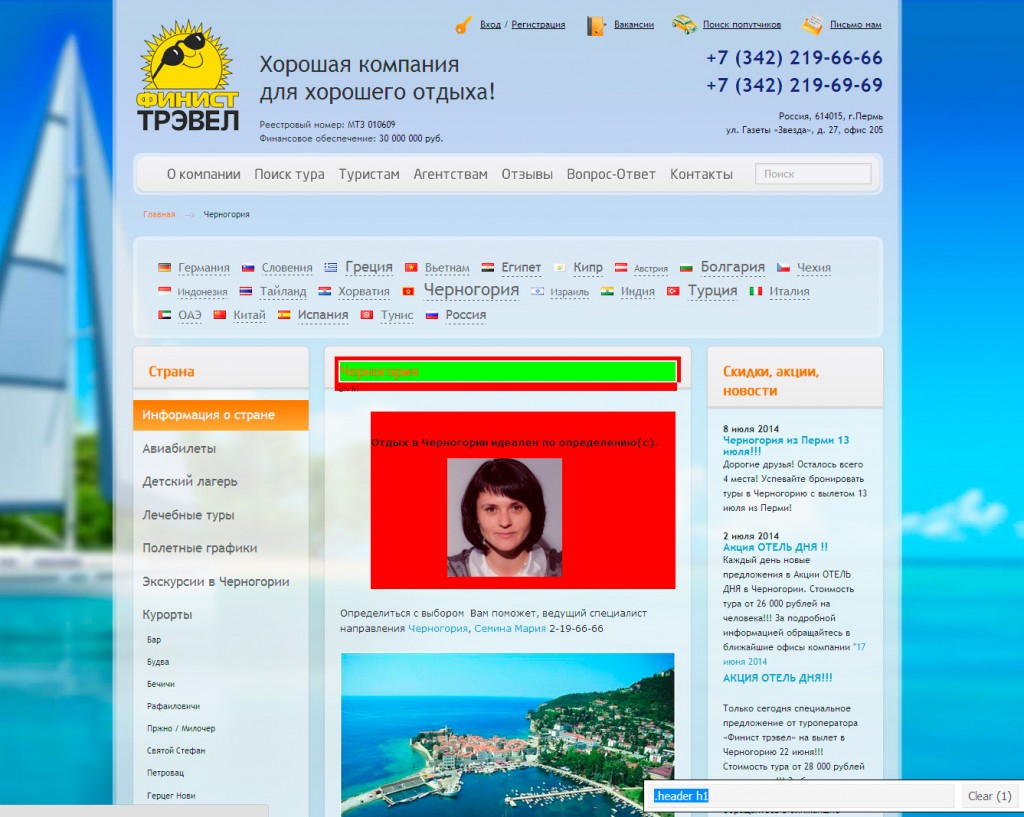
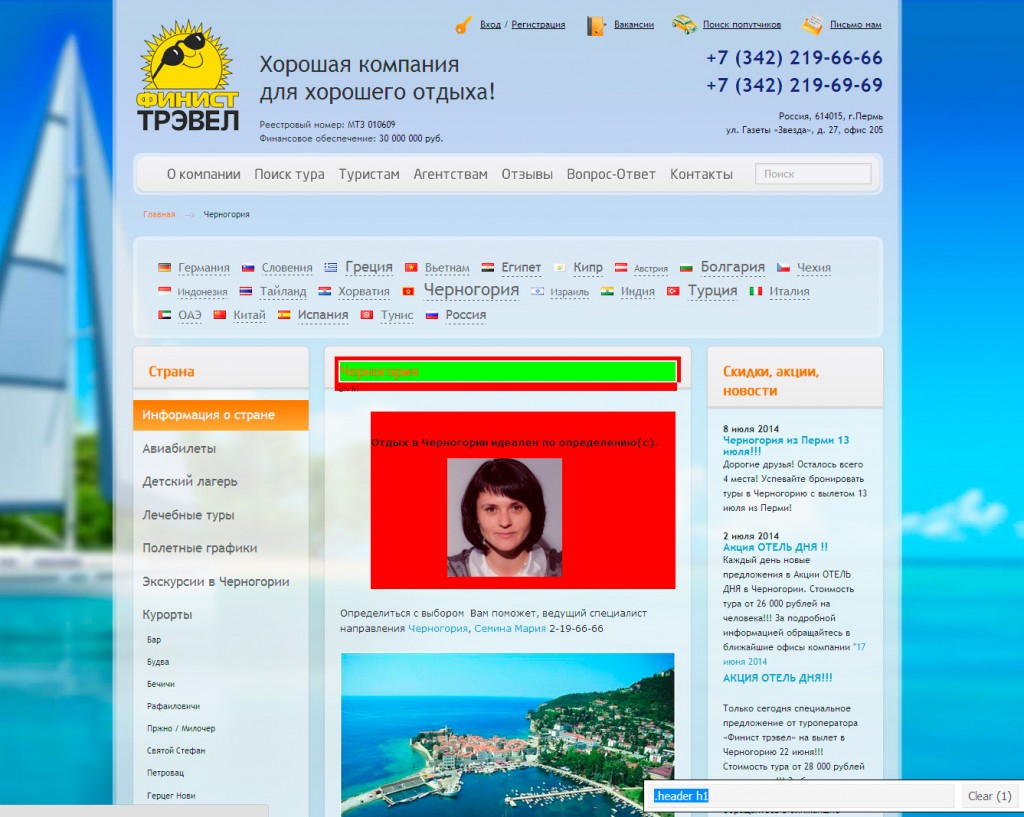
It allows you to select any element of the site (or several) with the mouse and find out its selector. On the country page, we only need a heading:

Here we highlighted only one element of the site and got the selector value: .headerh1. The red spot is the block from which we removed the selection.
Of course, the same selector value can be obtained through the developer console in the browser.

We copy the value of the selector and paste it into the selector property in the auto-event carrotquest.

We call this property “Country Name” so that in the events of each user to see which country he looked.
We open the “users” section, select the heated visitor and see all the countries that he looked at (in the following articles we will tell how to determine the heated visitor).

Now we can see all the countries that the visitor is interested in and write to him in the chat suggestions for finding the best ticket.
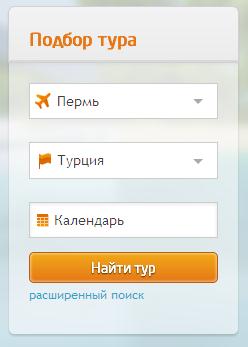
The site of the travel finist has a function, search for a tour. “They use it quite often,” the client tells us. We decided to check it out. Moreover, find out what exactly an anonymous visitor to the site is looking for.

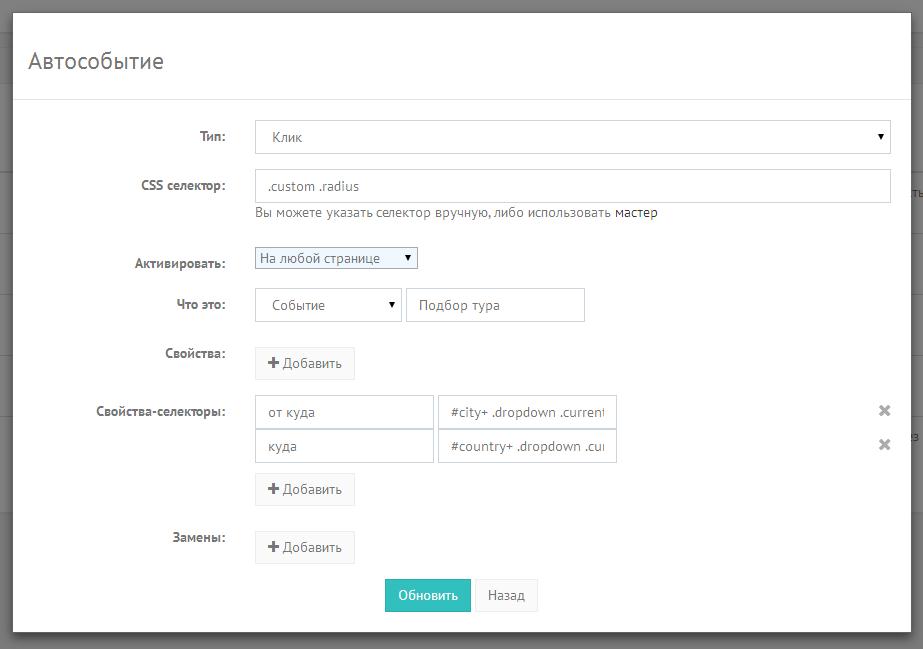
To do this, create a click event.

We will call it “tour selection”.
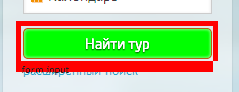
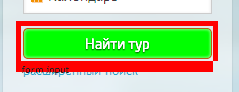
Now we’ll define the selector for the “find tour” button using the selectorgadget.com chrome widget. We open the site, select the desired button, we get the selector: .custom .radius

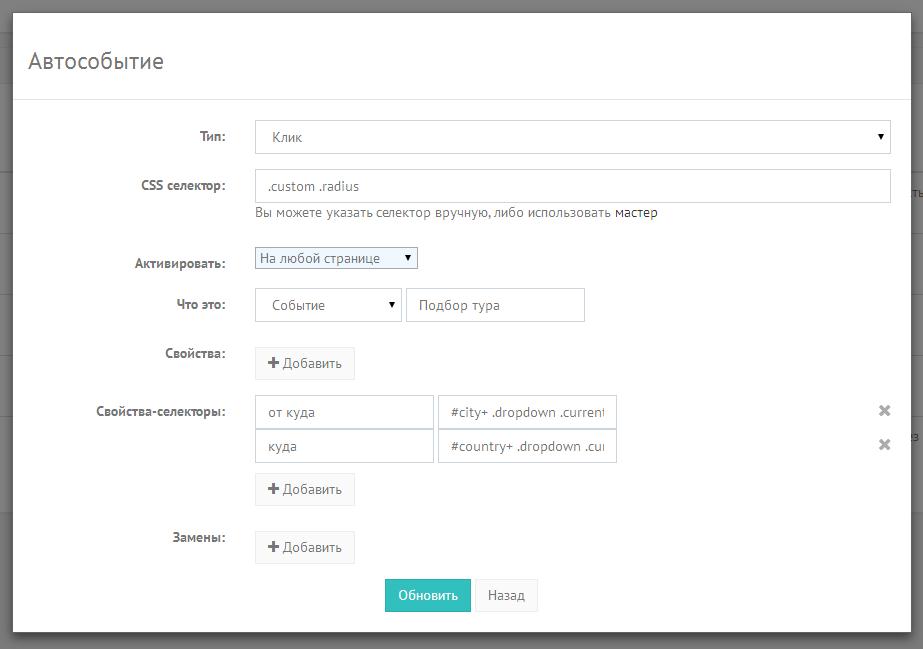
Now in the same way we determine the value of the form "from" and "where". We get: # city + .dropdown .current and # country + .dropdown .current, respectively.
Now we enter these values into the properties of the selectors:

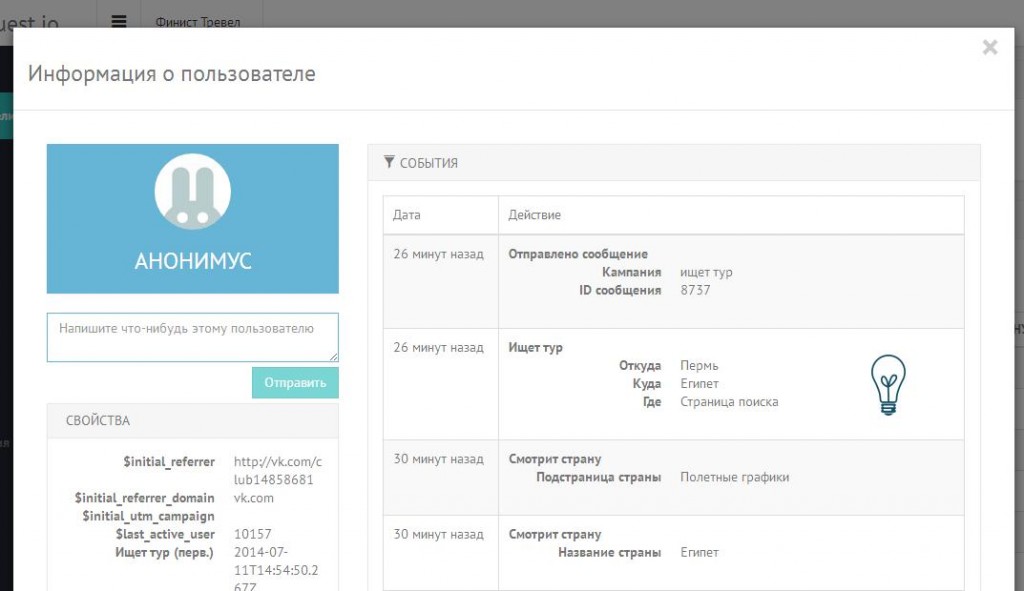
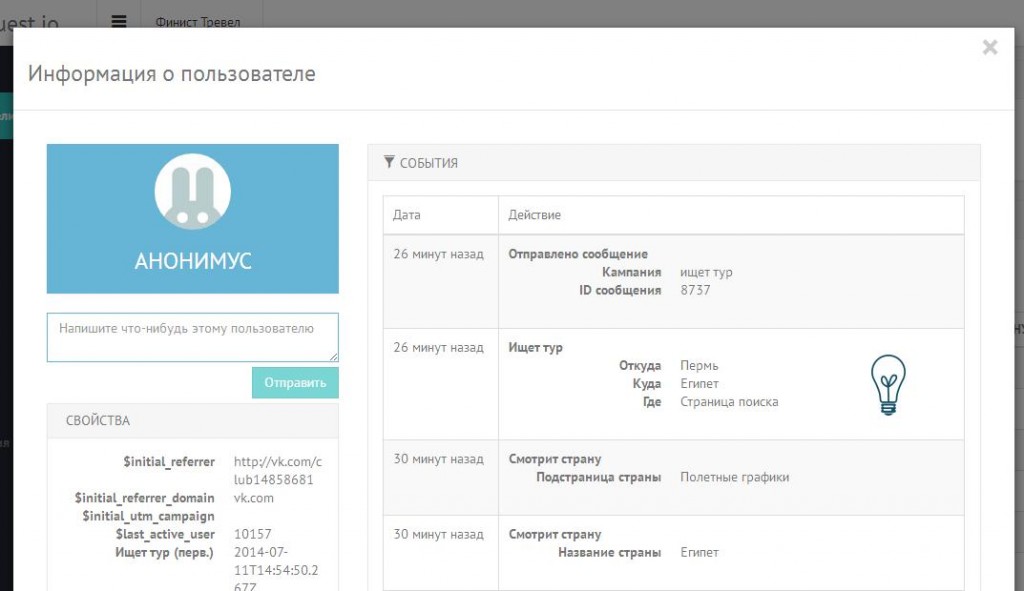
Done. We know not only how many users do a tour search, but also what exactly each anonymous visitor to the site is looking for.

Now he can write a chat offer to help pick up a tour to this country.
We added events “watching the country” and “looking for a tour” to the carrotquest.ru service. It makes no great sense to build a funnel on them - these are independent events. But why the internet :)
To do this, go to the funnel section, click "add funnel". The funnel creation window appears.

Add the funnel steps we need to it:
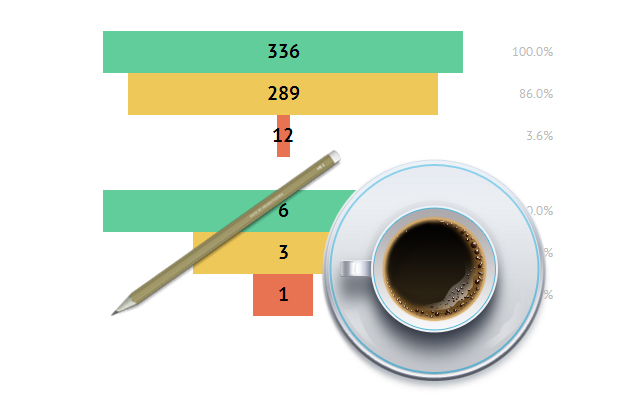
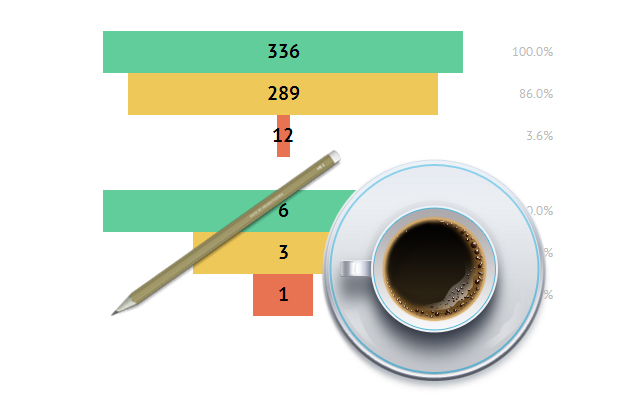
We get the funnel for the period (what period and whether we will not say real values here).

It's all. Not only did we get conversion data from one pointless step to another. But who specifically takes these steps, and what data they leave at the same time.
In the same way, you can collect data for an online store, and build already more meaningful funnels.
UDP:
You have to understand that the interface is a certain simplification of what is actually done through the API (be it Google Analitycs or Carrot quest).
Here is a demo access to the event analytics service and conversion boost tools .
Event analytics services are now appearing - when the analysis is done on the basis of events committed by the user on the site. It can be much more accurate, since data is collected only for specific events. For example, Mixpanel.com.
But in such services, the biggest problem is implementation. You need to understand programming languages, have the ability to right-click and launch the browser console. We have solved this problem.

We make carrotquest.ru service - an event analytics service with conversion conversion tools. And we managed to solve the implementation problem so that we didn’t have to get into the code. The solution is not yet perfect, but we know how to make it better.
We performed the experiments using the example of finist-travel.com.

Determine which countries the site visitor is watching.
To begin, create an event "went to the page." For this event, we will track the user's visit to any page of the Country (there are many of them). This will help you find out which countries the users are watching and add the “view country” step to the funnel.
In the carrotquest service, open the form for creating an auto-event, select the type of event “went to the page”. And we indicate the URL of the country page: finist-travel.com/country

In general, that's all, in order to track the transition to the country page, this is enough. But we are interested in what kind of country he looked. To do this, we must specify the CSS selector of the DOM element. You can do this with the chrome widget: selectorgadget.com
It allows you to select any element of the site (or several) with the mouse and find out its selector. On the country page, we only need a heading:

Here we highlighted only one element of the site and got the selector value: .headerh1. The red spot is the block from which we removed the selection.
Of course, the same selector value can be obtained through the developer console in the browser.

We copy the value of the selector and paste it into the selector property in the auto-event carrotquest.

We call this property “Country Name” so that in the events of each user to see which country he looked.
We open the “users” section, select the heated visitor and see all the countries that he looked at (in the following articles we will tell how to determine the heated visitor).

Now we can see all the countries that the visitor is interested in and write to him in the chat suggestions for finding the best ticket.
What tour interests our anonymous?
The site of the travel finist has a function, search for a tour. “They use it quite often,” the client tells us. We decided to check it out. Moreover, find out what exactly an anonymous visitor to the site is looking for.

To do this, create a click event.

We will call it “tour selection”.
Now we’ll define the selector for the “find tour” button using the selectorgadget.com chrome widget. We open the site, select the desired button, we get the selector: .custom .radius

Now in the same way we determine the value of the form "from" and "where". We get: # city + .dropdown .current and # country + .dropdown .current, respectively.
Now we enter these values into the properties of the selectors:

Done. We know not only how many users do a tour search, but also what exactly each anonymous visitor to the site is looking for.

Now he can write a chat offer to help pick up a tour to this country.
We build a funnel according to the collected data
We added events “watching the country” and “looking for a tour” to the carrotquest.ru service. It makes no great sense to build a funnel on them - these are independent events. But why the internet :)
To do this, go to the funnel section, click "add funnel". The funnel creation window appears.

Add the funnel steps we need to it:
- Started the session - the number of unique visitors who opened the site
- Looking for a tour - number of people searching for a tour
- Looks at the country - the number of people who looked at any country
We get the funnel for the period (what period and whether we will not say real values here).

It's all. Not only did we get conversion data from one pointless step to another. But who specifically takes these steps, and what data they leave at the same time.
In the same way, you can collect data for an online store, and build already more meaningful funnels.
UDP:
You have to understand that the interface is a certain simplification of what is actually done through the API (be it Google Analitycs or Carrot quest).
Here is a demo access to the event analytics service and conversion boost tools .
