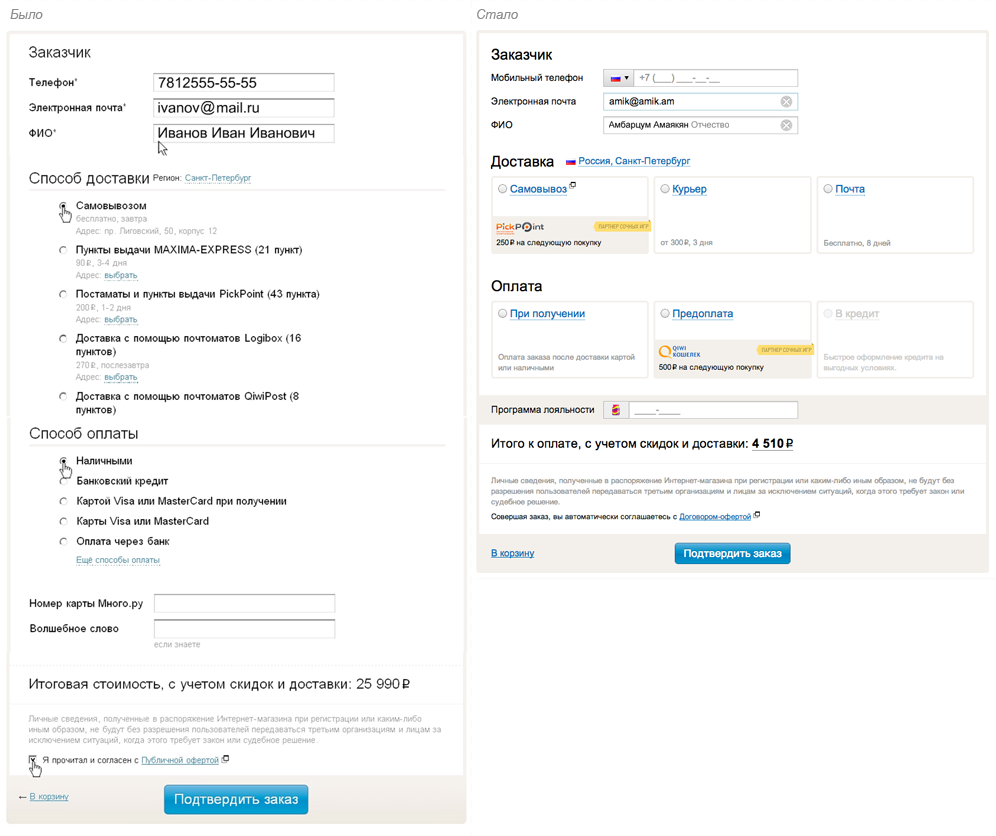
A different view on placing an order in the online store

In the CIS countries, at least 75-80% of orders fall on cash-and-delivery (payment of the order upon delivery). This difference between Russian and Western consumers formed the basis of the redesign of placing an order for Sotmarket in 2012. Then for the first time in Russia, an online store ceased to require authorization or registration of a customer before making a purchase.
Background registration and user authorization
Although authorization at the last step of the purchase does not bear any value for the user, this western cliche is deeply rooted in Runet. With an average frequency of purchase (equipment) every 9-10 months, people often do not remember registration data: e-mail. mail, login, password. The paradox is that most online stores readily accept orders by phone, but at the same time create artificial obstacles when making an online purchase.
This observation formed the basis for the concept of background registration and user authorization . Now, if the client was not registered with us, we automatically did this and sent a notification of registration along with the order information, otherwise we simply reminded the buyer of the password to access the personal account.
Matching of accounts occurs by mobile phone numbers and email. addresses, which allows you to not lose your customer history. The approach paid off: the percentage of orders registered through the site increased from 28% to 52%.
Note by the author. The need for authorization and registration
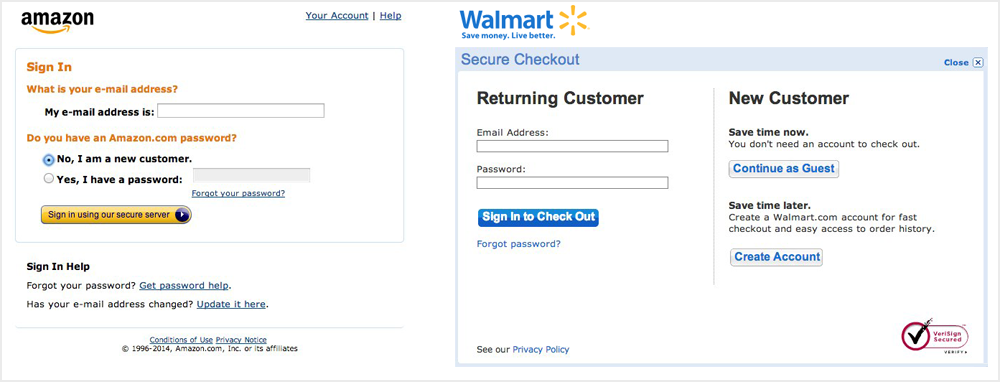
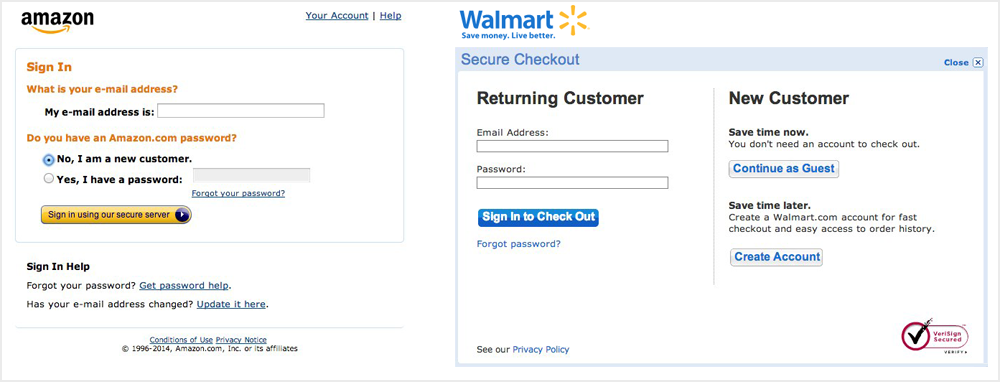
Western online stores have developed and traditionally choose for themselves a case of preliminary authorization / registration of users on the resource in order to save consumer time . The bottom line is that purchases at foreign companies are prepaid with plastic cards, and in order to facilitate this process for customers, stores at the very first purchase associate payment details with a newly created account. Thus, for subsequent purchases, the checkout for the user is greatly simplified.

This case is only relevant if the consumer behavior is similar to the above. However, most of the store’s functions still need to be provided to the user without authorization. For example: comparison of products, information about viewed, added to the basket or selected products. Use cookies for identification , and when authorizing, match the collected information with the existing one.

This case is only relevant if the consumer behavior is similar to the above. However, most of the store’s functions still need to be provided to the user without authorization. For example: comparison of products, information about viewed, added to the basket or selected products. Use cookies for identification , and when authorizing, match the collected information with the existing one.
Remarketing abandoned baskets
The high number of abandoned baskets is another well-known issue of any online store. Sotmarket was no exception . The solution to this problem was to change the sorting of only three input fields.

Now immediately after entering the phone number or email. mail, subject to validation, the order is registered as incomplete, and we get the opportunity to contact those customers who, for one reason or another, have not completed the passage of the form to the end. As a result, the average increase in orders from unfinished to created is 17-18%.
The data collected in this way cannot be (read: pointless) used to send advertising messages not related to specific orders.
Note by the author. The meaninglessness of the stars
The asterisks at the input fields are archaism. Try to avoid using this technique in your forms; in most cases, stars can be replaced with more “smart” tips, with information on why this field is critically important.


Name in one field

A small innovation was the input field, full name - 3 in 1, which allowed to solve several problems at once:
- unobtrusive reminder of the need to enter full name;
- the call center manager receives correctly posted to the internal order processing system;
- the form itself retains visual simplicity and does not look more complicated than it actually is.
Note by the author. The importance of graphic elements of the interface
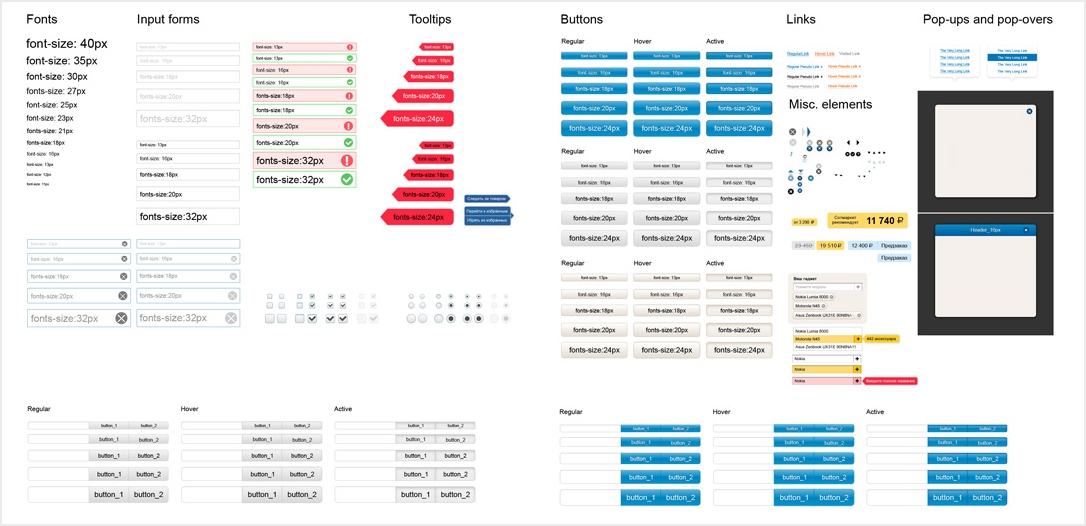
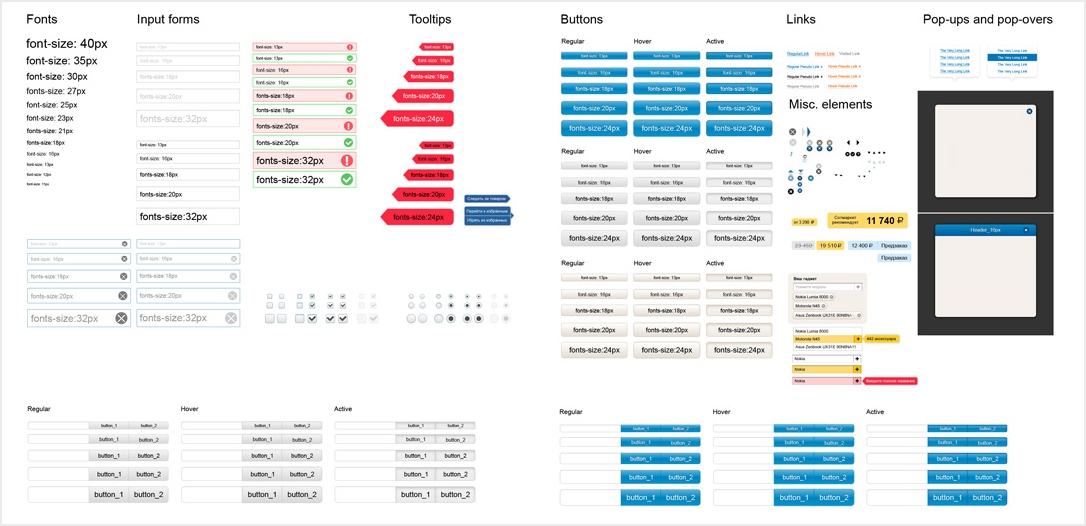
For the redesign of the Sotmarket website back in 2013, we started developing our own GUI, which found its application both in the basket and in the ordering process. The implementation of some of our own components allowed us to significantly simplify complex forms and reduce the number of errors allowed when filling out individual fields.

A systematic approach to working with text, buttons, fonts, colors, indents, popups and other interface elements is the key to an intuitive interface. The more often a certain element is used in the design, the faster and more accurately the user interaction with it occurs.

A systematic approach to working with text, buttons, fonts, colors, indents, popups and other interface elements is the key to an intuitive interface. The more often a certain element is used in the design, the faster and more accurately the user interaction with it occurs.
Enhancing user decision making
The change in the presentation of data in the delivery and payment units allowed us to implement another interesting concept - the translated shares on the checkout page. This approach has allowed to significantly increase the effectiveness of relevant advertising campaigns, without complicating the page interface and improving its visibility.

One of the key characteristics of a good interface is its ability to focus user attention. Not an exception and placing an order, where often there are complex relationships of delivery and payment methods.

In case of picking up from Pickpoint, the client cannot choose to pay on credit .

In the case of choosing DPD courier delivery, the client cannot pay for the order upon receipt or on credit. At the same time, inaccessible payment methods are not hidden, they are disabled with a hint why this functionality cannot be used in this situation. This approach makes the interaction process friendlier.
Enter the delivery address in one field
It is difficult to overestimate the importance of a convenient choice of delivery method and pick-up. Using the Yandex.Maps API, we significantly facilitated entering the delivery address and selecting the point of issue of the order. This solution made it possible to simultaneously solve 2 problems at once:
- on the one hand, to simplify the process of filling out the form for customers, now you only need to fill in one input field, instead of 3-4;
- on the other hand, the number of errors / typos when filling out the form has significantly decreased due to address hints, which reduces the time it takes for managers to process orders created through the site.
We paid special attention to the interface for choosing points for issuing orders. in 70-75% of orders, pickup prevails, having developed two forms: on a map and a list. In both cases, you can select the metro / district / object of interest in the zone of which there are the nearest pickup points. This greatly simplifies the search for the desired issuing point.

It is possible to switch between Yandex and Google maps, which allows you to choose the best detail in many regions of the Russian Federation.

It is worth noting that in small cities, where one way of pickup accounts for only one point of delivery, the user, bypassing the pop-up with a map and a list of addresses, can immediately choose his office or postomat. Such an adaptation of the interface is also aimed at saving customers time in the regions, which account for more than 80% of purchases made.
