Website design in Sketch.app. Part 2.1: bringing beauty
- Tutorial
The first part is about prototypes.

I have a very long description of the process, so we won’t limit ourselves to two parts.
So, we continue with our headphones. First, let's figure out how to make a grid in Sketch ...
You can configure the grid from two places. Display - from the program settings:

Dimensions and number of columns / cells - from the menu on the toolbar:

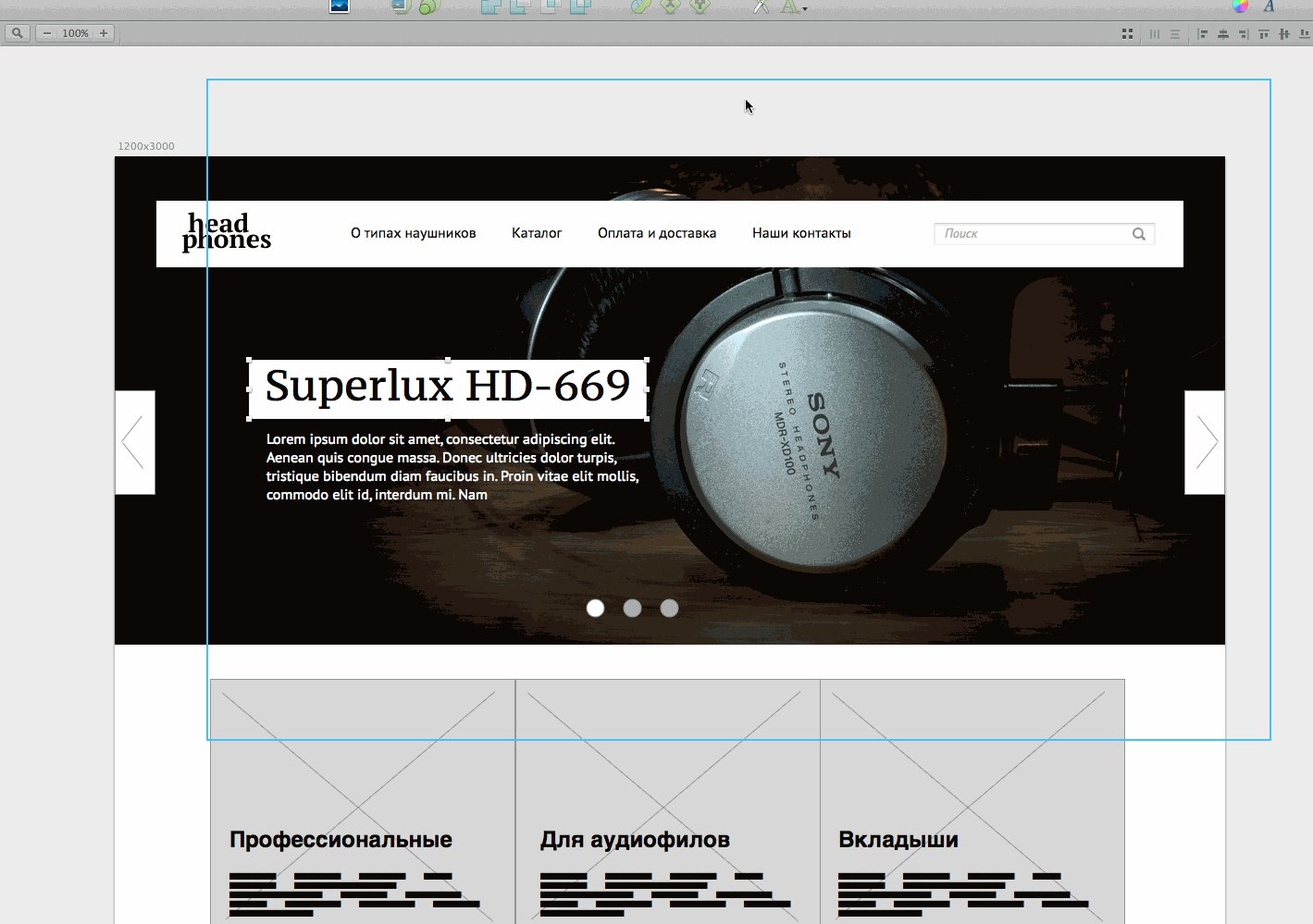
Let's take 12 columns with a column width of 60px and a distance of 30px between the columns. We will make the main text 16pks in size, which means the baseline is 24pks (one and a half interval). But we will make horizontal guides half as small (12pcs) - it’s more convenient for me.

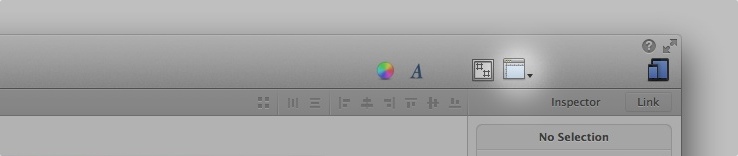
We will leave the main font for now by default - let Helvetika. For headings, take PT Serif. We align the menu and write the name of our store. Well, let “Headphones” be. To align the layers, go to the upper right corner:

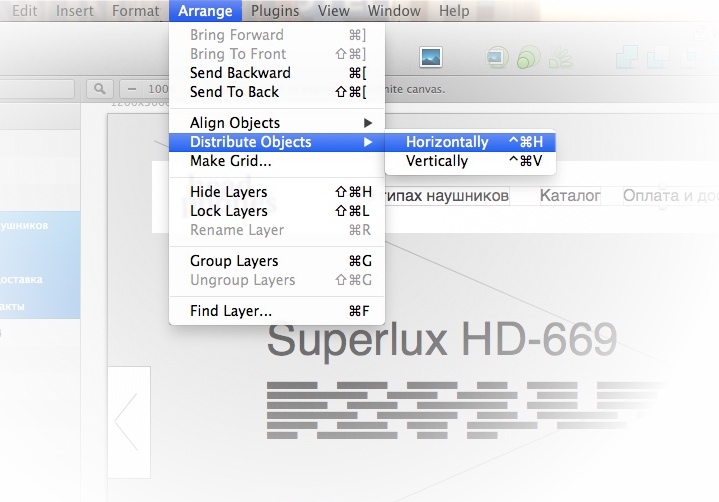
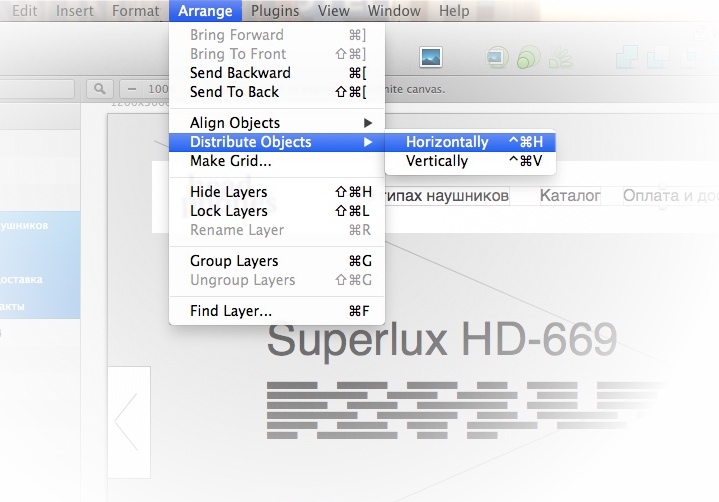
In the menu, align the extreme right and left links on the grid. And for even distribution of points between them there is a command Arrange-> Distribute Objects-> Horizontally.

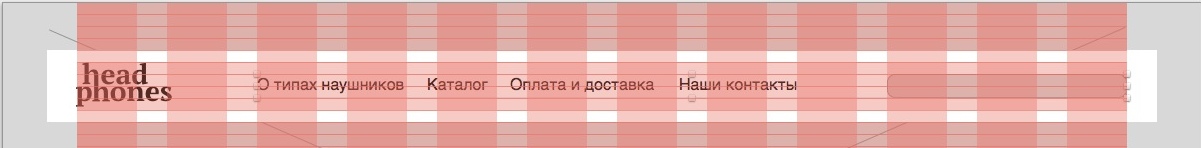
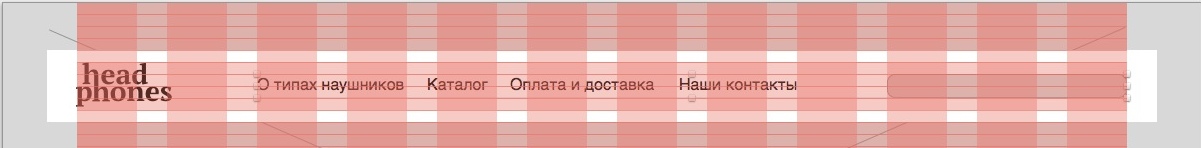
The menu turned out to be too wide (the distance between the items is greater than from the menu to the search), so I slightly moved the right link and aligned everything again:
before

after

, we make the Search field 24px high and "pressed" into the substrate.

(We paint in light gray and add two inner shadows. In Sketch, you can add as many shadows inside and outside as you can for strokes or fills.)

Cursive Helvetica doesn’t look particularly beautiful, change it to PT Sans, for example.
until

after

Save the style for the future - we still have fields in the filter.



The text style in the menu is also saved. It is not necessary to write your name: parameters are written under the style, therefore everything is well understood.


Then we select the remaining menu items and attach a style to each.
Free images can be found on Flickr. To do this, in the “advanced search” select the option “licensed with Creative Commons.”

I had to scroll for a long time, but still I found a more or less suitable photo.
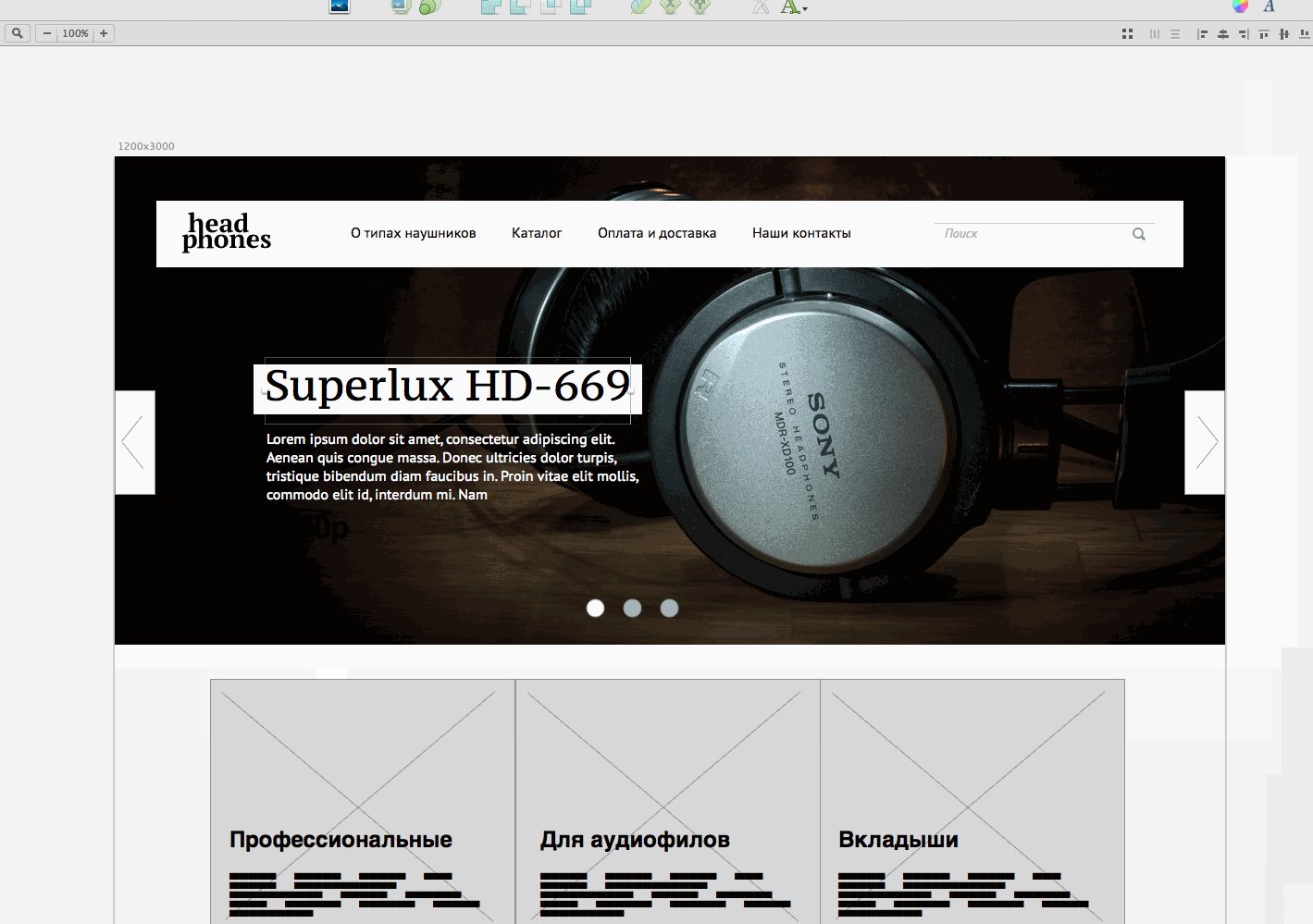
Select the stub rectangle, then import the image on top (always on top). We select a stub with a photo and press the magic button “create a mask”.

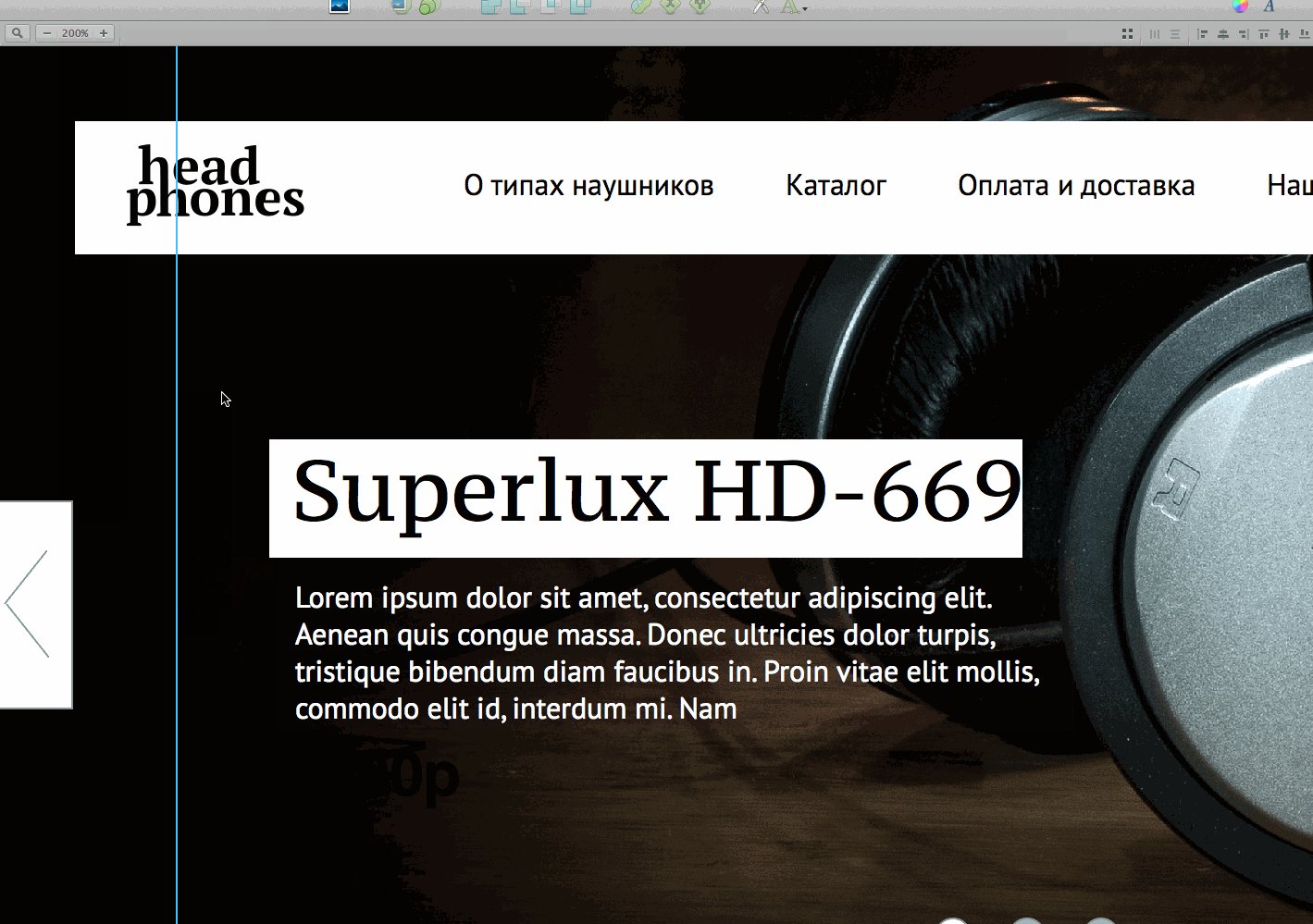
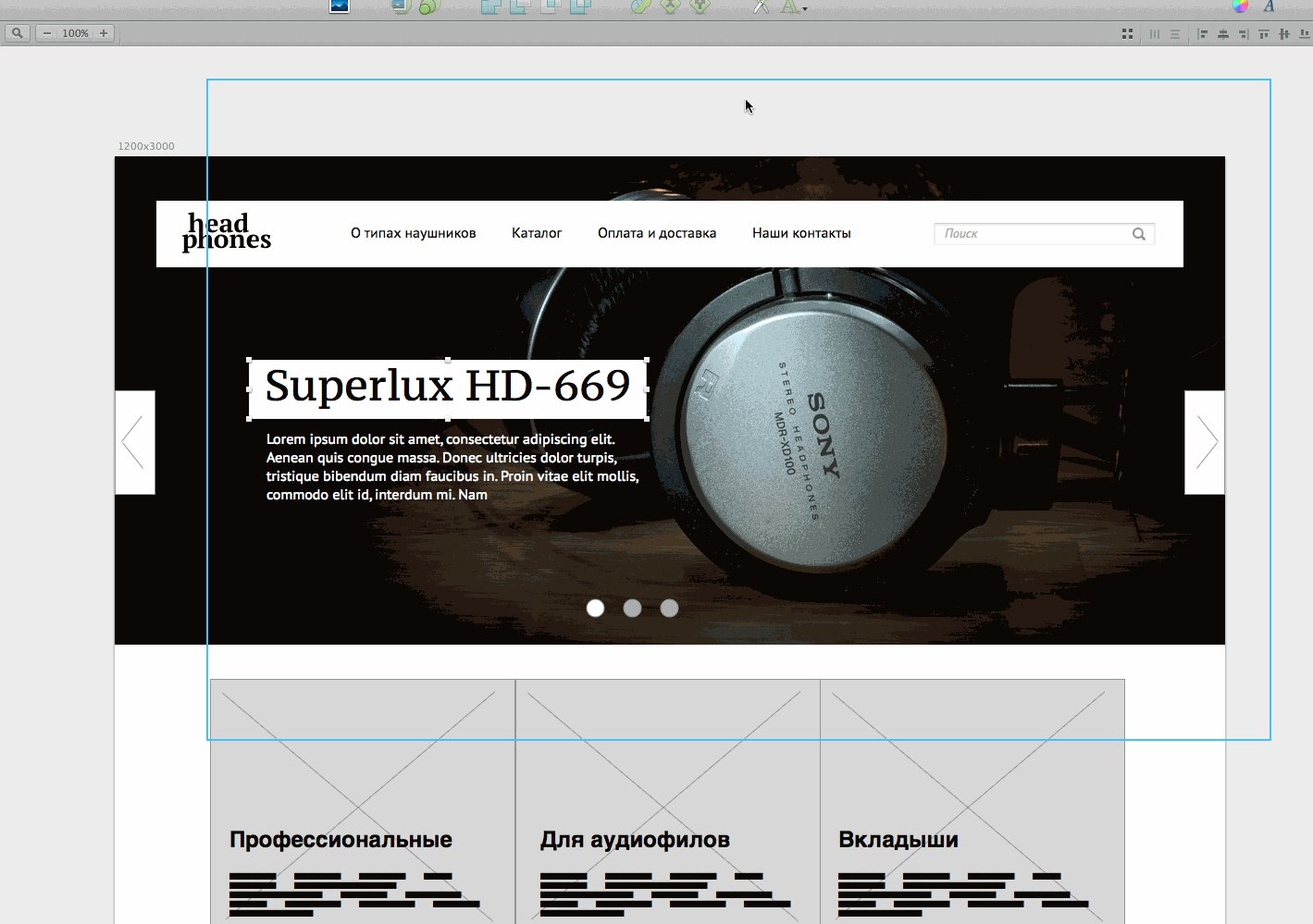
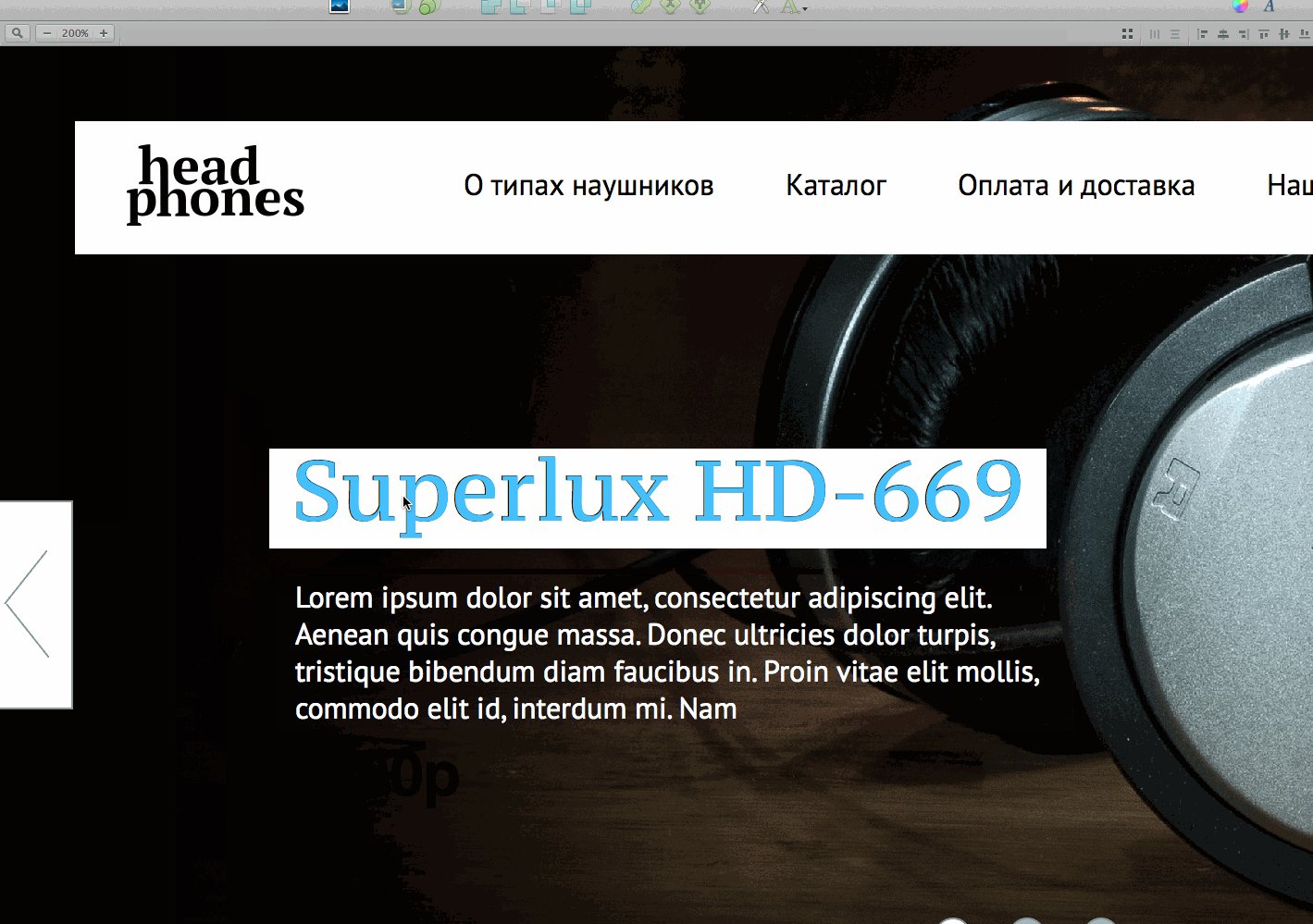
Now you need to deal with the text on the slides. Let's just make it white.

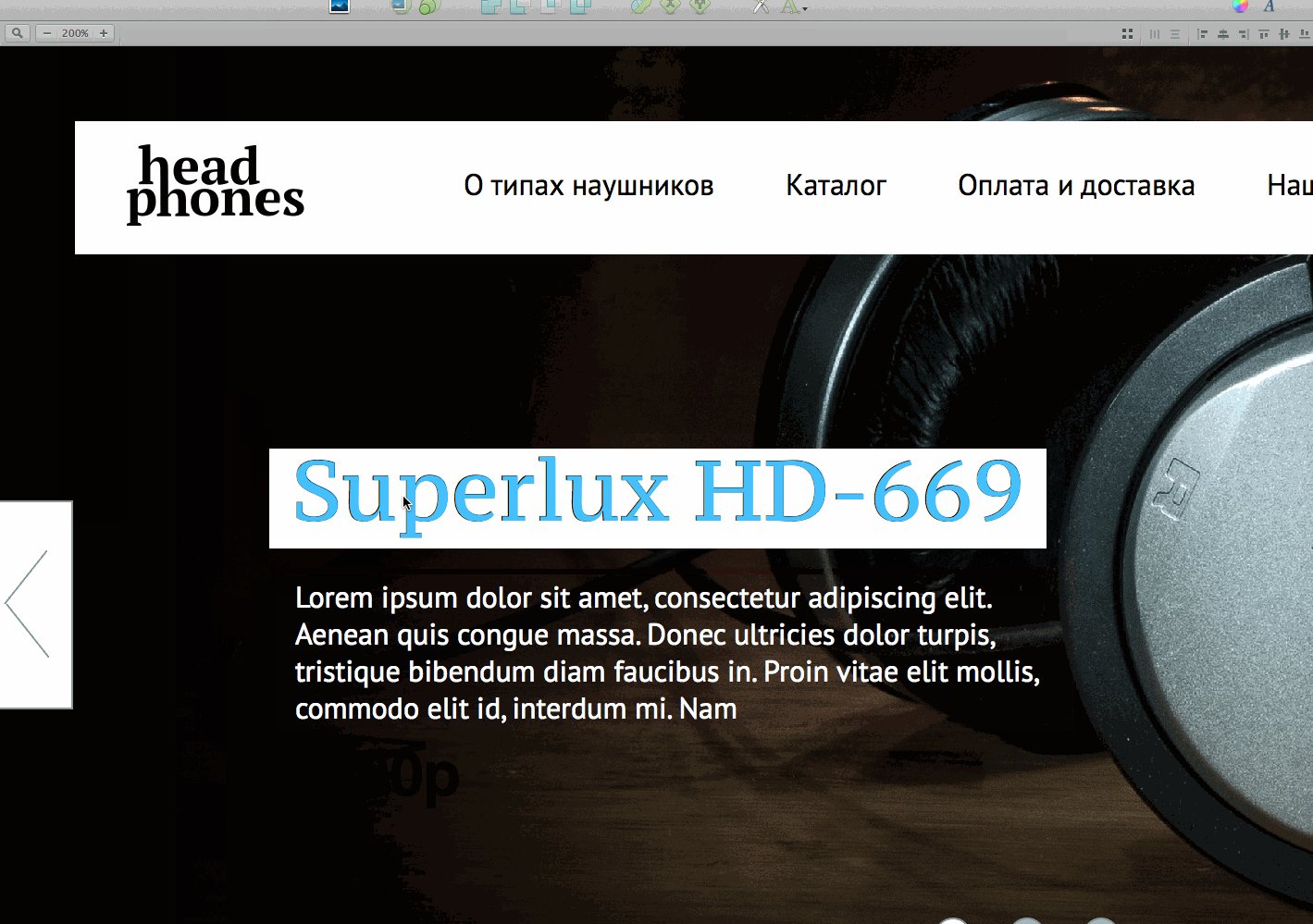
It looks good, but there is a problem: if there is a bright photo on the slide, the text will again be unreadable. Therefore, we return the text to black and make a white backing, for sure. And at the same time, let's replace BLOKK with PT Sans. And along the way, do not forget about the grid.

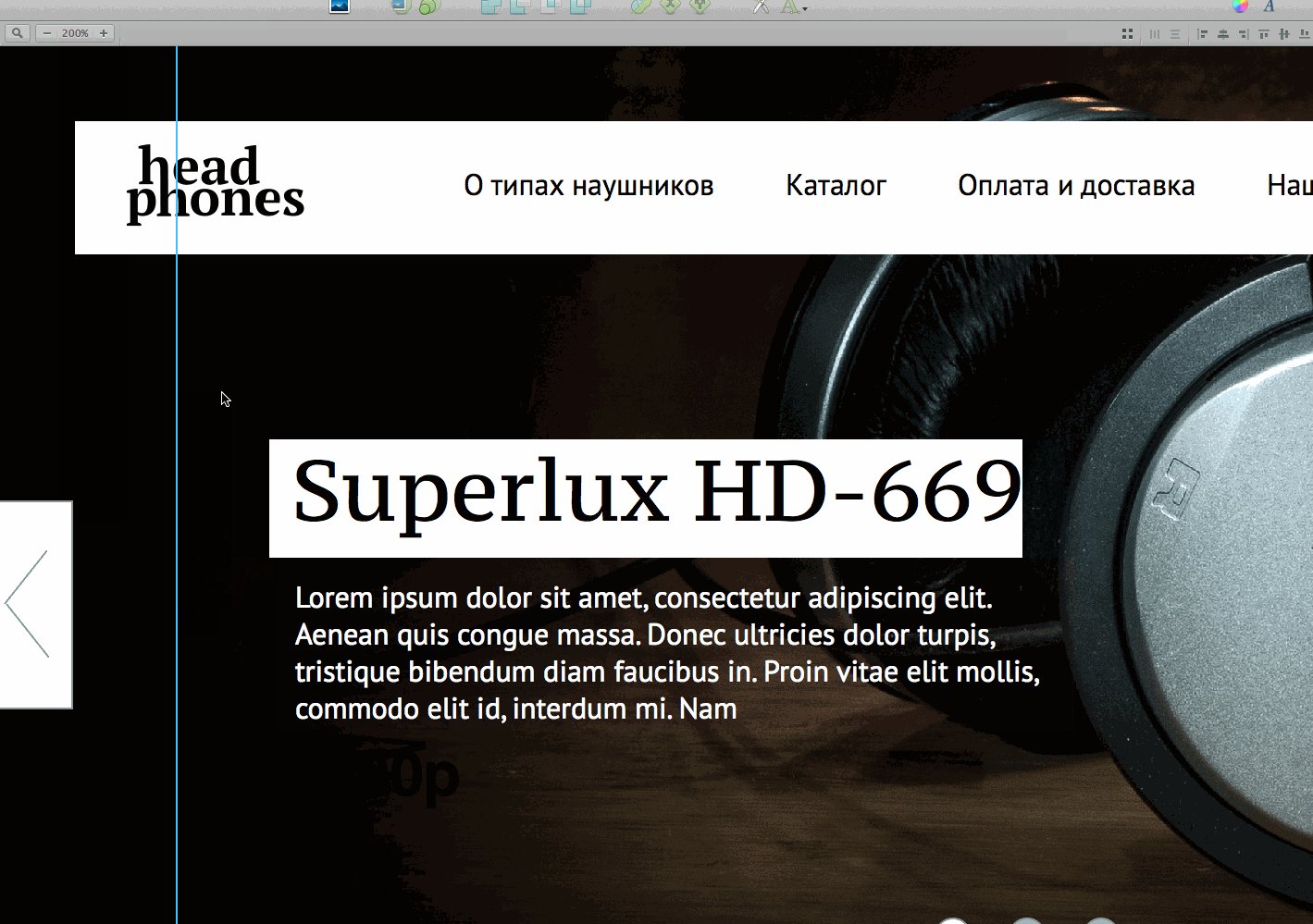
Indentation of 20 pixels from the edge of the substrate is somehow a bit too much, we will do it by 15. Attention: at the top and bottom we consider the indentation from the height of the lowercase letters (x-height), and we do not take into account the extension elements. This is so that the line of text is balanced in the center of the background.

Sketch has a good distance meter, but it doesn’t work well with text objects - the text always has an internal padding. (To quickly resize objects, use Cmd + → / Cmd + ← (width) or Cmd + ↓ / Cmd + ↑. If you hold Shift in parallel, the size will increase by 10px.)

Now we do the same with the slide description and price tag

If you are not comfortable every time in a few clicks to wade through the groups to select the desired layer, hold down Cmd and click on the object right away. The second option is to select “click through”.

Draw leaflets. Let's make it a little easier than on the prototype. Leave only the arrows, but make them large enough so that you don’t have to aim. First, draw the oblique lines, then make them a rounded stroke. Next we group and call "<>", for example.

Dots are just as easy. Selected fill with color, the rest leave only a stroke.

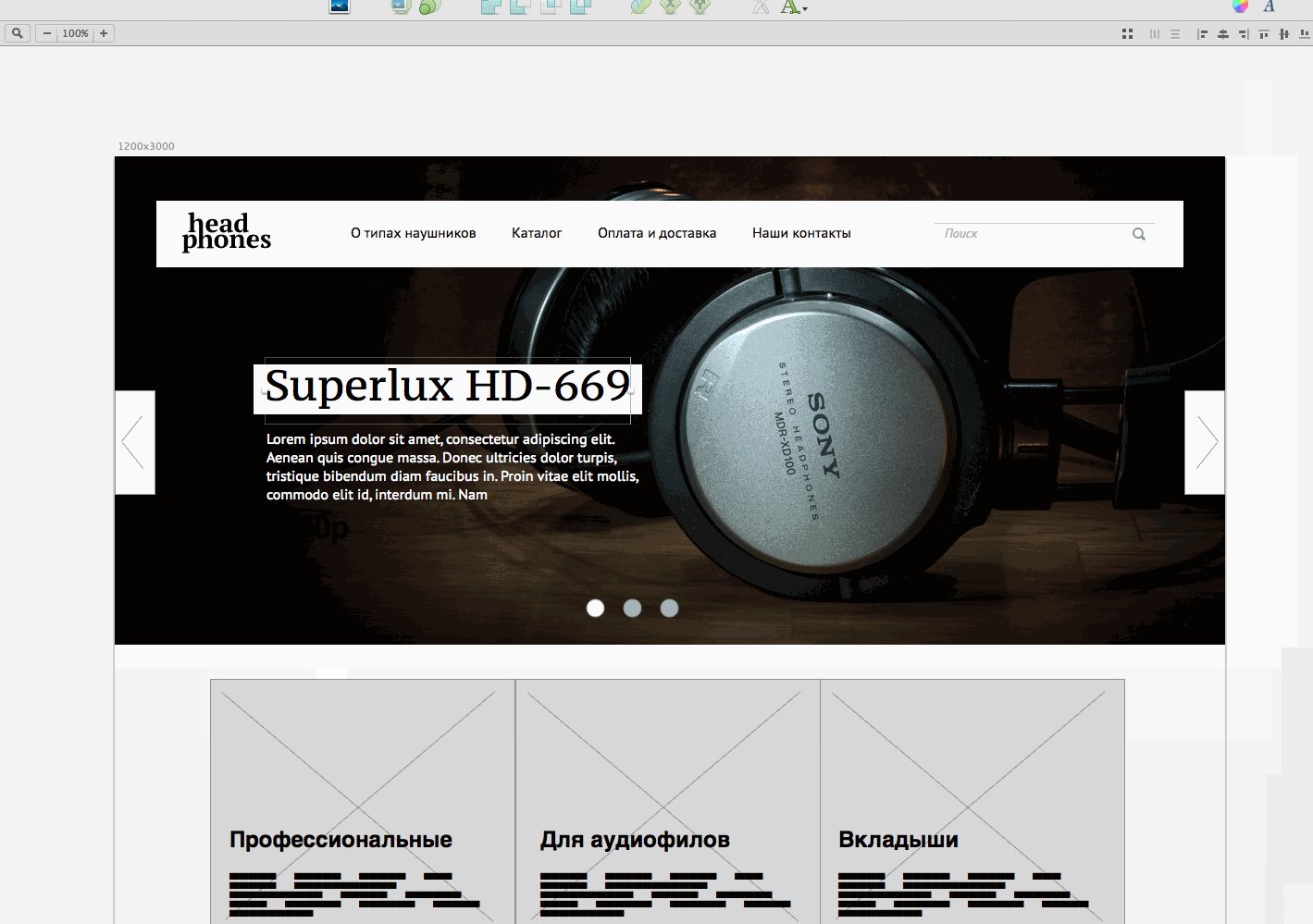
Let's maximize the height of the slides so that they look more effective.

That's all for now. In the next chapter we will deal with the content part.
Original three weeks ago

I have a very long description of the process, so we won’t limit ourselves to two parts.
So, we continue with our headphones. First, let's figure out how to make a grid in Sketch ...
Modular grid
You can configure the grid from two places. Display - from the program settings:

Dimensions and number of columns / cells - from the menu on the toolbar:

Let's take 12 columns with a column width of 60px and a distance of 30px between the columns. We will make the main text 16pks in size, which means the baseline is 24pks (one and a half interval). But we will make horizontal guides half as small (12pcs) - it’s more convenient for me.

menu
We will leave the main font for now by default - let Helvetika. For headings, take PT Serif. We align the menu and write the name of our store. Well, let “Headphones” be. To align the layers, go to the upper right corner:

In the menu, align the extreme right and left links on the grid. And for even distribution of points between them there is a command Arrange-> Distribute Objects-> Horizontally.

The menu turned out to be too wide (the distance between the items is greater than from the menu to the search), so I slightly moved the right link and aligned everything again:
before

after

, we make the Search field 24px high and "pressed" into the substrate.

(We paint in light gray and add two inner shadows. In Sketch, you can add as many shadows inside and outside as you can for strokes or fills.)

Cursive Helvetica doesn’t look particularly beautiful, change it to PT Sans, for example.
until

after

Save the style for the future - we still have fields in the filter.



The text style in the menu is also saved. It is not necessary to write your name: parameters are written under the style, therefore everything is well understood.


Then we select the remaining menu items and attach a style to each.
slides
Free images can be found on Flickr. To do this, in the “advanced search” select the option “licensed with Creative Commons.”

I had to scroll for a long time, but still I found a more or less suitable photo.
Select the stub rectangle, then import the image on top (always on top). We select a stub with a photo and press the magic button “create a mask”.

Now you need to deal with the text on the slides. Let's just make it white.

It looks good, but there is a problem: if there is a bright photo on the slide, the text will again be unreadable. Therefore, we return the text to black and make a white backing, for sure. And at the same time, let's replace BLOKK with PT Sans. And along the way, do not forget about the grid.

Indentation of 20 pixels from the edge of the substrate is somehow a bit too much, we will do it by 15. Attention: at the top and bottom we consider the indentation from the height of the lowercase letters (x-height), and we do not take into account the extension elements. This is so that the line of text is balanced in the center of the background.

Sketch has a good distance meter, but it doesn’t work well with text objects - the text always has an internal padding. (To quickly resize objects, use Cmd + → / Cmd + ← (width) or Cmd + ↓ / Cmd + ↑. If you hold Shift in parallel, the size will increase by 10px.)

Now we do the same with the slide description and price tag

If you are not comfortable every time in a few clicks to wade through the groups to select the desired layer, hold down Cmd and click on the object right away. The second option is to select “click through”.

Draw leaflets. Let's make it a little easier than on the prototype. Leave only the arrows, but make them large enough so that you don’t have to aim. First, draw the oblique lines, then make them a rounded stroke. Next we group and call "<>", for example.

Dots are just as easy. Selected fill with color, the rest leave only a stroke.

Let's maximize the height of the slides so that they look more effective.

That's all for now. In the next chapter we will deal with the content part.
Original three weeks ago
