What you should know about flat design
- Transfer
Dear designer and non-designer!
This article is for both of you. To the designer it will serve as a good reminder of what you need to pay attention to first of all. It will help the non-designer understand the shift from three-dimensional to flat design, as well as what it means from a technical point of view.
Flat and minimal design is what I earn my bread from. Since I began to work with design, I always simplify the volume, minimize individual elements and increase empty space. At the moment, these two styles have merged together and entered the forefront of mobile design. And I would like to share what I learned.
Unlike fans of the underground group, who shout “sold out!” As soon as their favorite group gets into the mainstream, I'm glad that thanks to Apple, minimalistic aesthetics slowly entered the front lines of designer fashion. (We will come back to what “fashion” in design is a bit later).

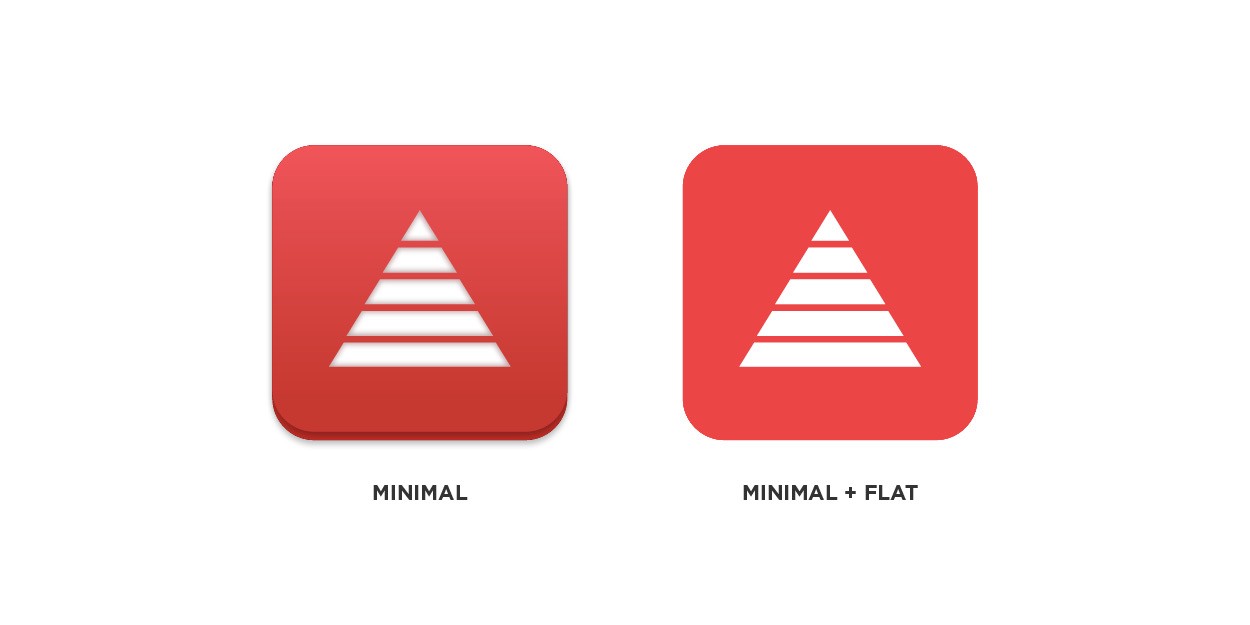
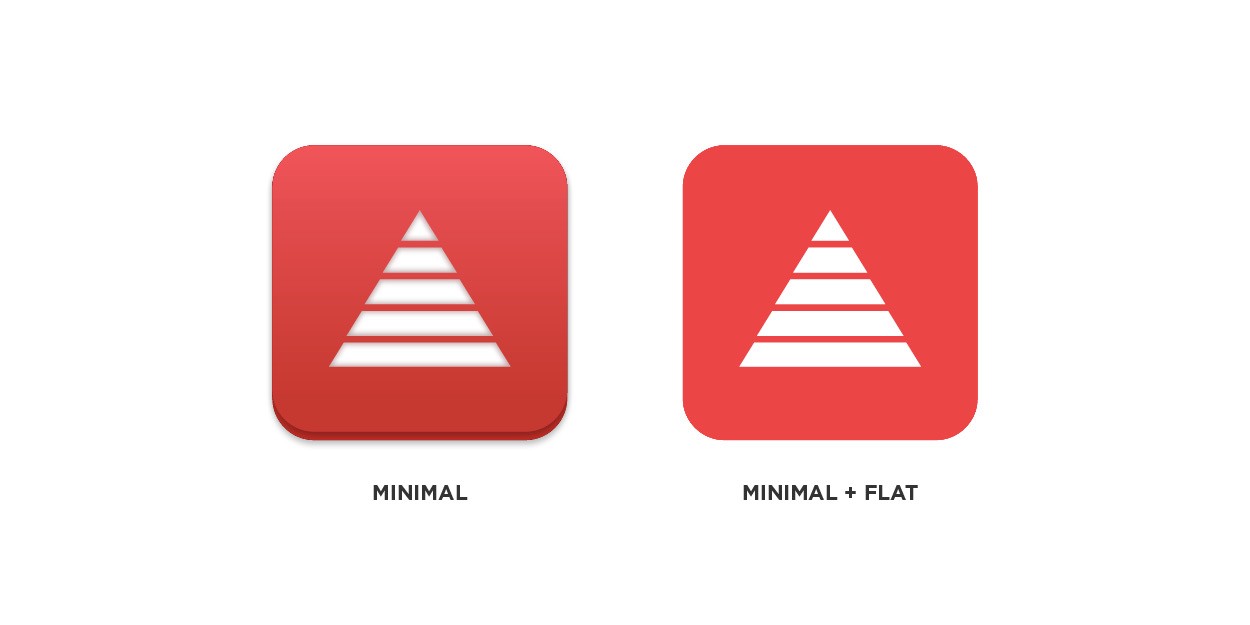
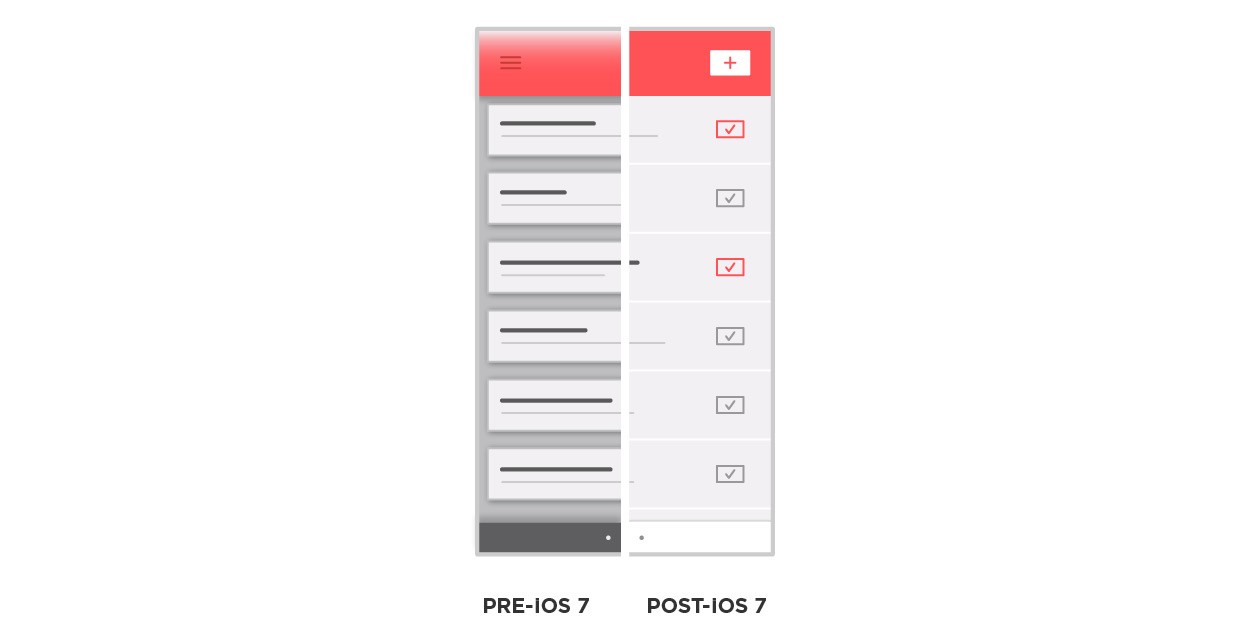
The minimalist design on the left still contains several volumetric effects that separate the elements from each other. The minimalistic and flat design on the right completely removes any volume and puts all the elements on one plane.
There is also a feeling that Apple delivered a flat design to a wide audience, and she fell in love with such a design. As expected, the iOS7 update in a flat design was presented as “new” and “fresh”, while it is new and fresh for Apple. All this has been around us for a long time.
Design aesthetics, like fashion, also follow trends: some things become cool for a while, then go away, and then - often after a long period of time - come back again. Anyone who tells you something else is just a stupid gnome (though without this huge pointed red hat, of course).
If you are one of those designers who just does their job without looking at trends, this is amazing. I will take the liberty and say that it should be so. But if you are one of those who follow all the new trends, then listen to what I tell you. Because if you are going to work with a flat design, then do it well. I don’t want you to ruin this style for everyone else.
Since in our work we exclude one of the methods of separating elements from each other, we must apply the remaining methods more subtly than before. In fact, the fewer elements we work with, the more effectively each of them should interact with the viewer.

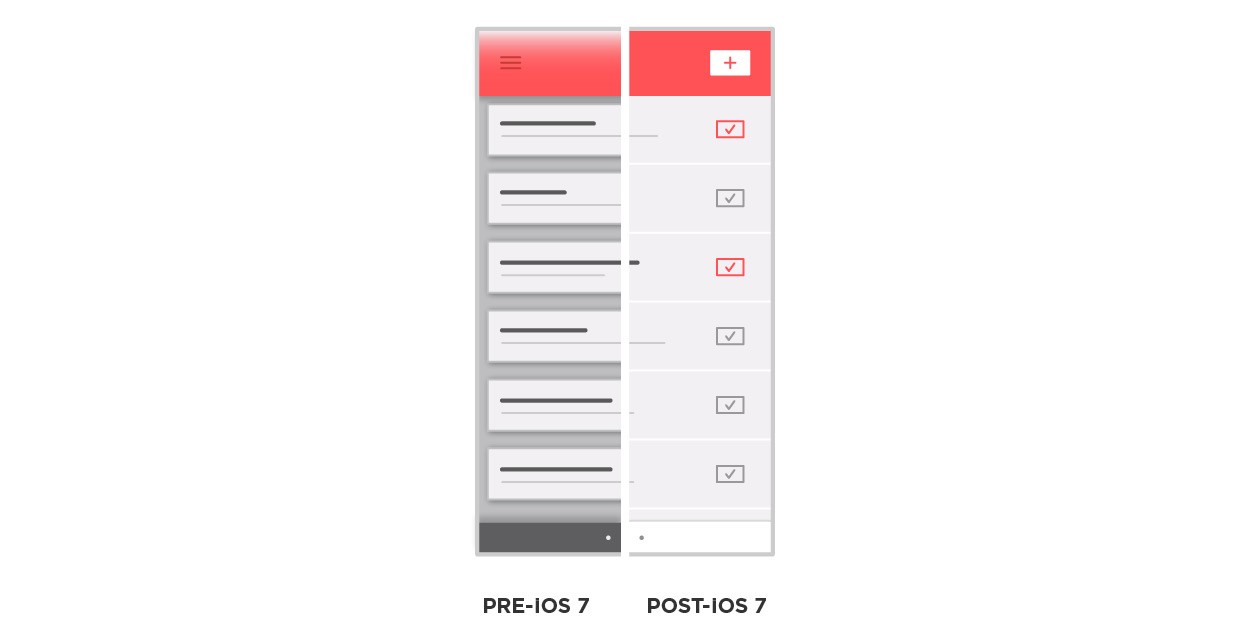
Prior to iOS 7: a lot of gradients, cast shadows, chamfers and levels lying on top of each other. After iOS 7: only one level (one dimension), no shadows, subtle gradients, nothing.
The main problem in the transition from volumetric to flat design is the work on only one level. Before iOS 7, we had such effects for conveying volume as cast shadows, textures, gradients, etc. Today, everything exists in a single plane. This is a flat design.
Here are three basic principles that you should always keep in mind when you work with a flat design: hierarchy, blockiness and line of sight.
In iOS 6 and earlier versions, the hierarchy of elements was built, including on differences in volume. You could apply the cast shadow to the menu block, “lifting” it in this way over all other content and thereby declaring its higher level in the hierarchy. Now there is no such thing.

The more important the element, the more attention it should attract the user.
Creating a visual hierarchy is crucial for successful interaction with the viewer. The worst thing you can do is put a strong emphasis on the least important part of your interface. To make sure that you didn’t do this, create a list of elements, sorting them from the most important to the most unimportant, and verify that you have designed the interface accordingly using size, color, weight, location, etc.
This brings us to the second principle.
The very first thing taught in design schools is to step one step away from your work and squint at it. This technique lubricates all elements, allows you to see them in a less detailed form, and thus helps to see and evaluate more general forms. Blockiness stems from the same scoring method.
To better understand blocking, imagine a macro hierarchy. In other words, you take the most general parts of the interface and apply the hierarchy principle to them. You can have dozens of individual elements, but at the macro level, there can only be two or three separate areas. These are the blocks.

The hierarchy of the structure at the macro level. Individual elements form a micro level.
Once you understand what common blocks you have, you can further apply the principle of hierarchy to each of them, eliminating the need for obsolete artificial shadows and textures. This is achieved in the ways we talked about hierarchy: size, color, weight, location, etc.
The last and most important element in our three principles is the viewer.
If the service starts in the middle of the forest and nobody around sees it, does it exist? The viewer is an uncontrolled control group, it is a litmus test with which we, as designers, can evaluate and plan everything. In short, this is how we perceive what we do, what we work on, what we optimize.
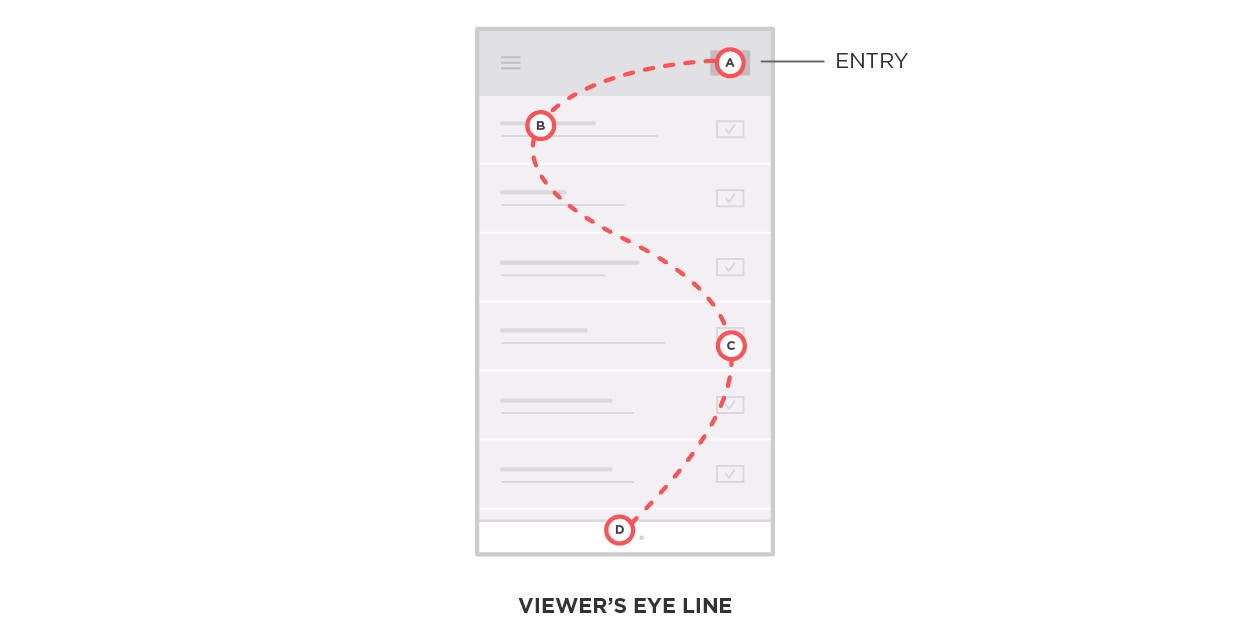
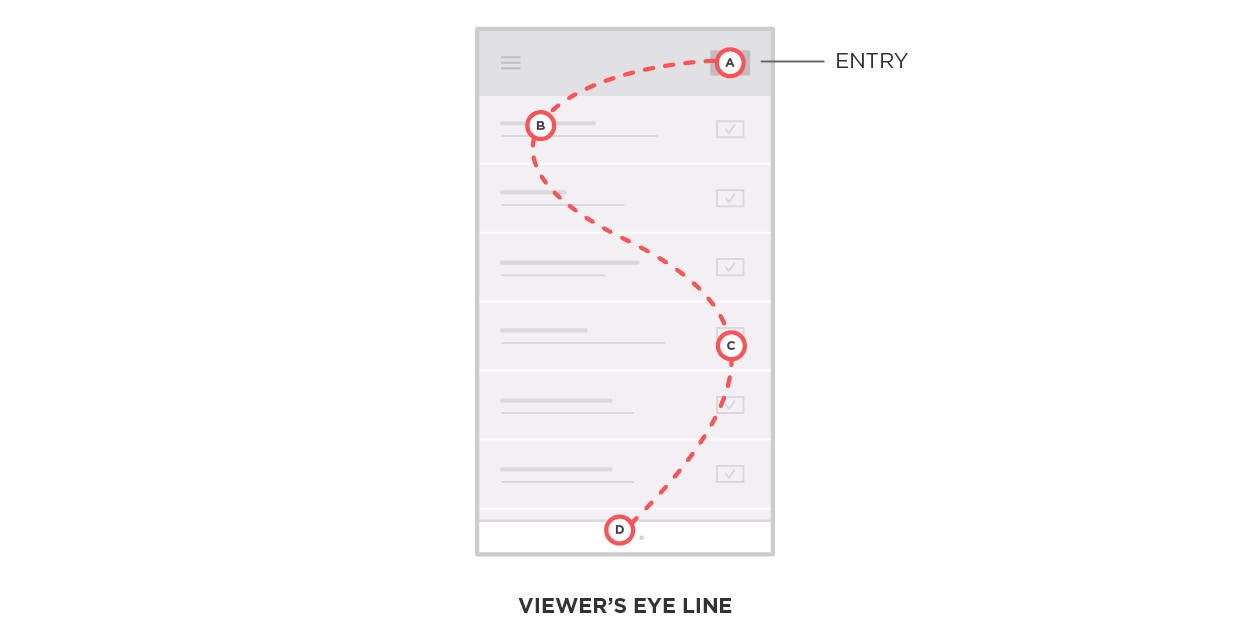
The line of sight is a path along which our hierarchy and blocking technique leads the viewer's eyes. Usually, the gaze begins its way from the upper left corner and moves down to the lower right corner, “reading” the content like a book. Top - down, left - right.

Keep in mind the natural tendency of the viewer when designing. You do not have 100% control over the line of sight, which is not as flexible as our hierarchy.
By controlling the visual weights of the elements, the designer highlights his own path and thus can control the line of sight. We become the discoverers of the screen, use our power of hierarchy and dispute the view with its natural tendency. "From top to bottom, from left to right," eventually turns into "Hold my hand, I will show you where to go."
I think it’s pretty obvious to everyone that all three principles that we have examined intersect with each other. Hierarchy and blockiness are micro and macro methods for controlling the line of sight. And the line of sight is a semi-flexible rule that helps arrange elements in our hierarchy and blockiness. It is correct to always keep in mind all three principles, including their techniques and limitations, in order to create a design that effectively interacts with the user.
This article is for both of you. To the designer it will serve as a good reminder of what you need to pay attention to first of all. It will help the non-designer understand the shift from three-dimensional to flat design, as well as what it means from a technical point of view.
Flat and minimal design is what I earn my bread from. Since I began to work with design, I always simplify the volume, minimize individual elements and increase empty space. At the moment, these two styles have merged together and entered the forefront of mobile design. And I would like to share what I learned.
All over the place
Unlike fans of the underground group, who shout “sold out!” As soon as their favorite group gets into the mainstream, I'm glad that thanks to Apple, minimalistic aesthetics slowly entered the front lines of designer fashion. (We will come back to what “fashion” in design is a bit later).

The minimalist design on the left still contains several volumetric effects that separate the elements from each other. The minimalistic and flat design on the right completely removes any volume and puts all the elements on one plane.
There is also a feeling that Apple delivered a flat design to a wide audience, and she fell in love with such a design. As expected, the iOS7 update in a flat design was presented as “new” and “fresh”, while it is new and fresh for Apple. All this has been around us for a long time.
Design as a fashion
Design aesthetics, like fashion, also follow trends: some things become cool for a while, then go away, and then - often after a long period of time - come back again. Anyone who tells you something else is just a stupid gnome (though without this huge pointed red hat, of course).
If you are one of those designers who just does their job without looking at trends, this is amazing. I will take the liberty and say that it should be so. But if you are one of those who follow all the new trends, then listen to what I tell you. Because if you are going to work with a flat design, then do it well. I don’t want you to ruin this style for everyone else.
One dimension
Since in our work we exclude one of the methods of separating elements from each other, we must apply the remaining methods more subtly than before. In fact, the fewer elements we work with, the more effectively each of them should interact with the viewer.

Prior to iOS 7: a lot of gradients, cast shadows, chamfers and levels lying on top of each other. After iOS 7: only one level (one dimension), no shadows, subtle gradients, nothing.
The main problem in the transition from volumetric to flat design is the work on only one level. Before iOS 7, we had such effects for conveying volume as cast shadows, textures, gradients, etc. Today, everything exists in a single plane. This is a flat design.
Three principles to master
Here are three basic principles that you should always keep in mind when you work with a flat design: hierarchy, blockiness and line of sight.
1. Hierarchy
In iOS 6 and earlier versions, the hierarchy of elements was built, including on differences in volume. You could apply the cast shadow to the menu block, “lifting” it in this way over all other content and thereby declaring its higher level in the hierarchy. Now there is no such thing.

The more important the element, the more attention it should attract the user.
Creating a visual hierarchy is crucial for successful interaction with the viewer. The worst thing you can do is put a strong emphasis on the least important part of your interface. To make sure that you didn’t do this, create a list of elements, sorting them from the most important to the most unimportant, and verify that you have designed the interface accordingly using size, color, weight, location, etc.
This brings us to the second principle.
2. Blockiness
The very first thing taught in design schools is to step one step away from your work and squint at it. This technique lubricates all elements, allows you to see them in a less detailed form, and thus helps to see and evaluate more general forms. Blockiness stems from the same scoring method.
To better understand blocking, imagine a macro hierarchy. In other words, you take the most general parts of the interface and apply the hierarchy principle to them. You can have dozens of individual elements, but at the macro level, there can only be two or three separate areas. These are the blocks.

The hierarchy of the structure at the macro level. Individual elements form a micro level.
Once you understand what common blocks you have, you can further apply the principle of hierarchy to each of them, eliminating the need for obsolete artificial shadows and textures. This is achieved in the ways we talked about hierarchy: size, color, weight, location, etc.
The last and most important element in our three principles is the viewer.
3. Line of sight
If the service starts in the middle of the forest and nobody around sees it, does it exist? The viewer is an uncontrolled control group, it is a litmus test with which we, as designers, can evaluate and plan everything. In short, this is how we perceive what we do, what we work on, what we optimize.
The line of sight is a path along which our hierarchy and blocking technique leads the viewer's eyes. Usually, the gaze begins its way from the upper left corner and moves down to the lower right corner, “reading” the content like a book. Top - down, left - right.

Keep in mind the natural tendency of the viewer when designing. You do not have 100% control over the line of sight, which is not as flexible as our hierarchy.
By controlling the visual weights of the elements, the designer highlights his own path and thus can control the line of sight. We become the discoverers of the screen, use our power of hierarchy and dispute the view with its natural tendency. "From top to bottom, from left to right," eventually turns into "Hold my hand, I will show you where to go."
Like three drops of water
I think it’s pretty obvious to everyone that all three principles that we have examined intersect with each other. Hierarchy and blockiness are micro and macro methods for controlling the line of sight. And the line of sight is a semi-flexible rule that helps arrange elements in our hierarchy and blockiness. It is correct to always keep in mind all three principles, including their techniques and limitations, in order to create a design that effectively interacts with the user.
