Box-shadows Device
Hello!
I want to bring to your attention a small development - Box-shadows Device (#bSd).
This tool, which is somewhat similar to the designer or css editor. In it, you can create devices for every taste and wallet.
I do not think that he has many admirers, but I hope that you will like it.
about the project
Box-shadows Device (#bSd) is a tool that allows you to create simple but beautiful devices. Experimenting with buttons, you can use the tool to create, for example, the smartphone of your dreams. Switch buttons, combine, change the size of the display and the color of the panel, etc. ... Dreamed of a rose apple? And please =)

You can have fun indefinitely. However, the main purpose of creating a tool is to use it on sites. After all, replacing a heavy image of a laptop or smartphone with a few lines of code is a very big difference. And if the site portfolio, where many of these images? Many people have come across the fact that the site is loading well for a very long time because of this ... Besides, you can make edits to the code at any time. Many will say, “well, fu, it's easier to complete it yourself,” and in a sense they will be right. But, please do not strictly judge, the project is not positioned as a kind of top-end development. Just entertainment and a small support for the designers) Now I'll tell you everything.
You can use the created devices to show your code, templates, pictures, the design you created for mobile devices, place html5 banners in it and much more. Applications depend only on your imagination.
Site interface
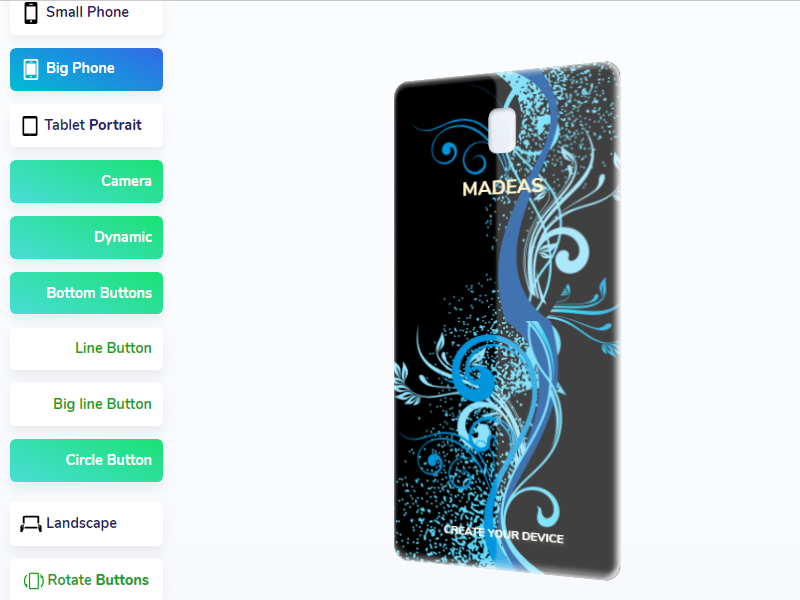
The site is in English, but everything is written in a simple and accessible manner, there should be no problems with it. And so, when you enter the site, a small display appears in front of you, around which the action will unfold. On the left and right side of the site there are buttons that change and add various parameters.
Device
These are the main buttons, the name of which is not difficult to guess what type of device will be created. Currently available 5 types and positions of devices that are perfect for placement on your site.
- phone-small
- phone-big
- tablet-portrait
- tablet-landscape
- ipod
Background
Here are the buttons that change the color of the panel of your device. By default, the color of the panel is white, which you can change to black or remove altogether. Below is the button to create your own color.
- Click on the circle next to ← Choose
- create your own color or enter the code in the window that appears
- press Enter to close the window
You can set the color values yourself. When the code is accepted, the values are reflected in the RGB format. If you need a hexadecimal representation, your HEX code will appear on the button next to the circle. Click on the button and copy the code.
Box-shadow
The buttons of this block add shadows to your device, which make it more realistic. While there are 4 types available + shadow removal button.

- bSd_light
- bSd_small
- bSd_big
- bSd_classic
- bSd_none
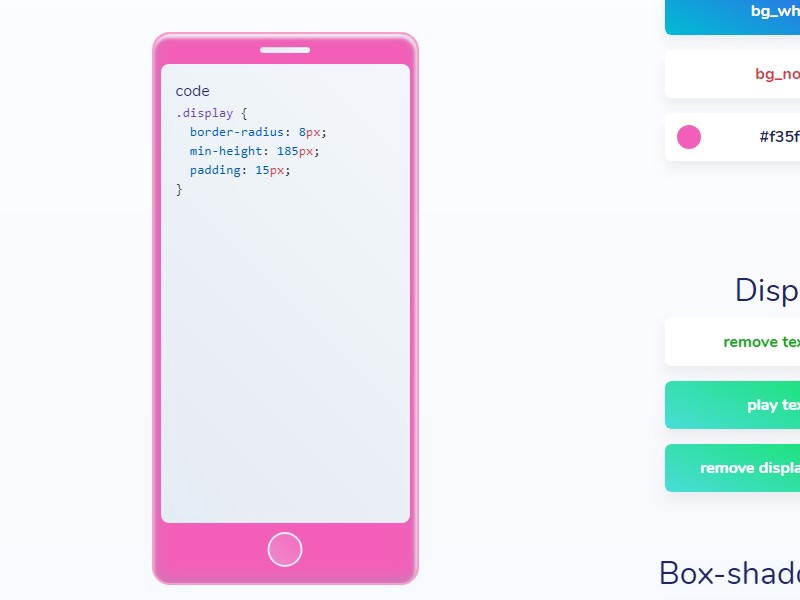
Display
This is not so important a block, but if you want to create, for example, an empty panel for a smartphone, you can turn off the display by pressing the desired button. Also, if you get tired of running text on the display, in the same block you can stop it or turn it off altogether.
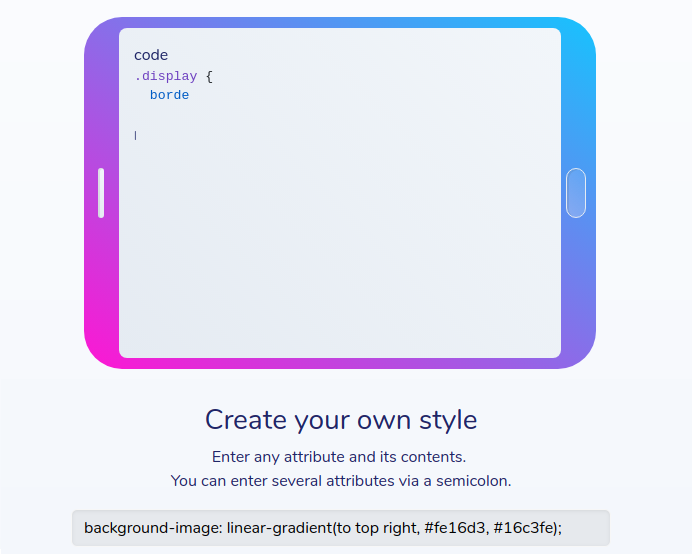
Create your own style
This is a special field in which you can enter any attribute and its value. To save multiple attributes, separate them with a semicolon.

Attention! When editing this field, all previously created settings will be reset! Therefore, if you want to specify, for example, your own dimensions, you must first enter them in this field, and then work with the buttons.
Get code
When your work on the creation of the device is completed, click on the button "Get code", which is located below. In the window that appears, you will see the code of your device. Copy the code to the clipboard by clicking the “Copy code” button and set it to the right place on your site. After that, you can easily change and add new styles to your device.
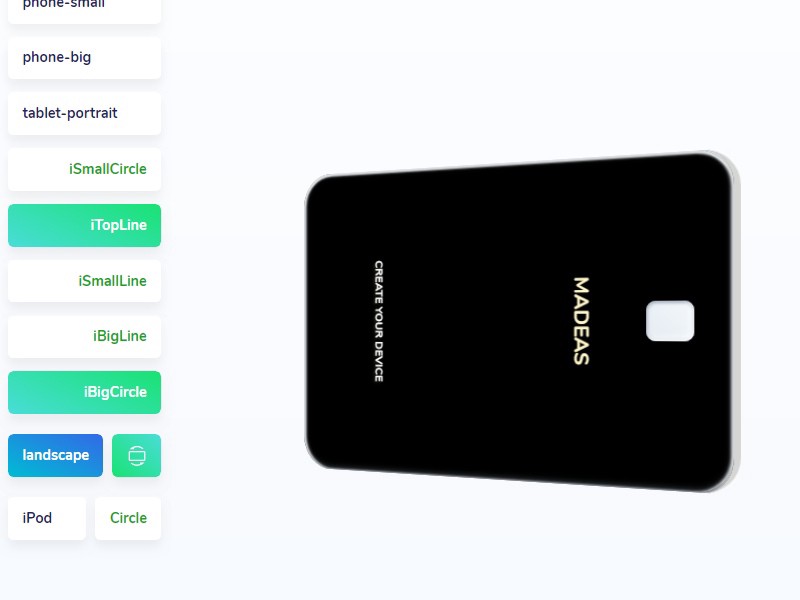
Position
This block is not so important, but it can come in handy when getting the code. He pre-sets the desired positioning parameter for placement on the site. I recommend using these buttons at the very last moment, i.e. after all the work on setting up your device.
Buttons
When creating a device, you can experiment. Press the buttons one by one, turn them off or combine them to create a suitable interface.
At the moment, the styles of the interface buttons are not displayed when the code is received, but they are already in the plans for the near future.
Note
The tool is still being finalized, so any suggestions for improvement or your comments are accepted. Perhaps together we can create something more useful)
Waiting for your criticism and comments. Any opinions are welcome.
Enjoy your experiments.