New for web designer for September 2012
I made a small selection of new useful materials for web designers for September 2012. I hope it will be useful to the Khabrovites.
Easel.io is a great prototyping service right in your browser.

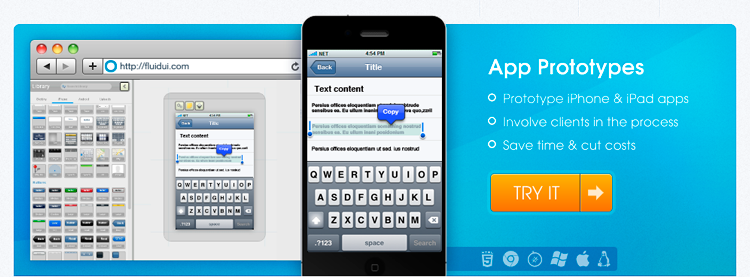
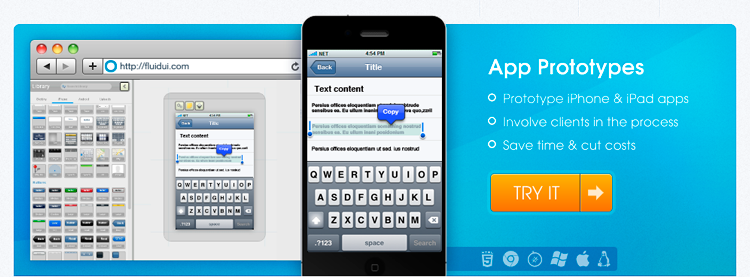
Fluid UI is a similar service for prototyping mobile applications.

CSSFilterLab - A visual application of CSS filters from Adobe.

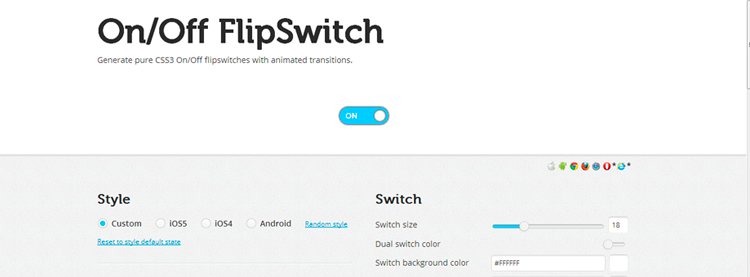
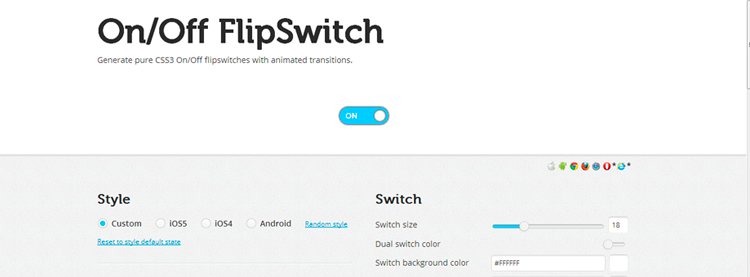
On / Off FlipSwitch - generator of beautiful CSS switches.

Infogr.am is an assistant in creating beautiful infographics.

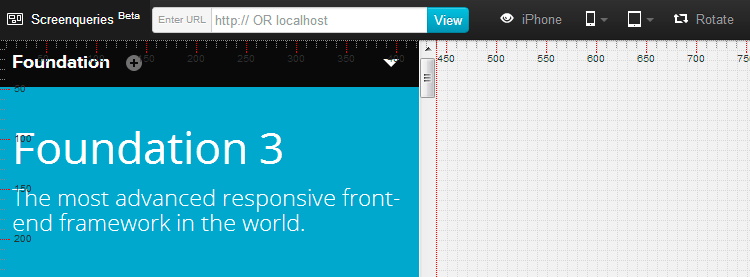
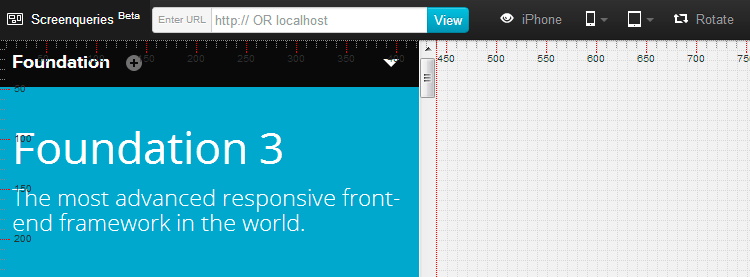
Screenqueri.es is a convenient service for checking responsive design at different screen resolutions.

Golden Grid System is a convenient grid for testing responsive design.

Jarallax is a free js library for implementing a beautiful parallax effect. Example of use is on the site DoubleGIS

tiltShift.js - the jquery-plugin for beautiful rollover-effects.

.
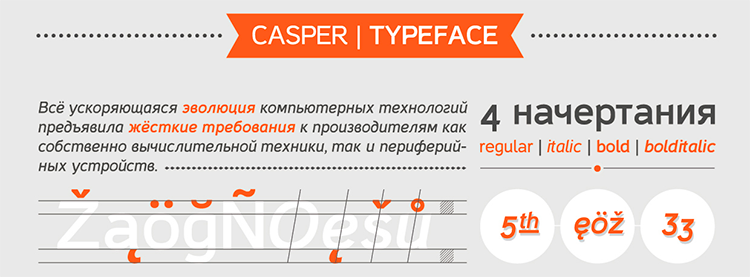
Casper Typeface is a very high-quality free font by Mikhail Chereda .

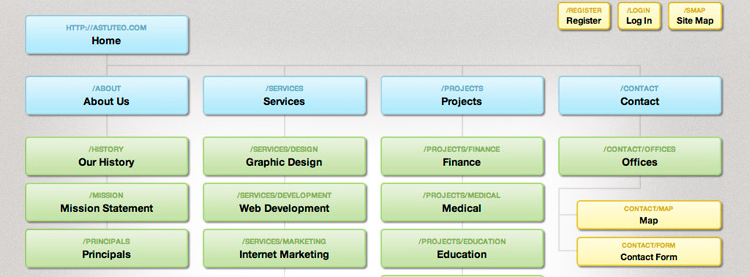
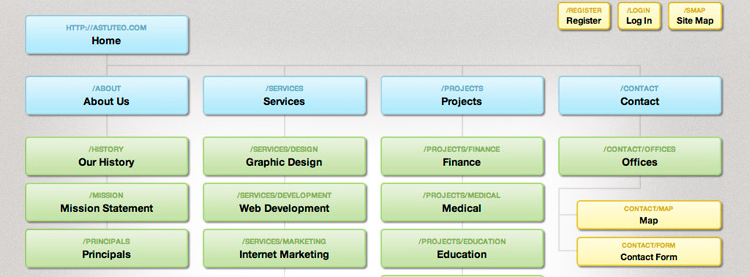
SlickMap CSS is an unusual way to display a sitemap using CSS.

An excellent selection of UX / UI works on Pinterest.

Uninvitedredesigns.com - a selection of copyright redesigns of popular sites from different web designers.

Useful Services
Easel.io is a great prototyping service right in your browser.

Fluid UI is a similar service for prototyping mobile applications.

CSSFilterLab - A visual application of CSS filters from Adobe.

On / Off FlipSwitch - generator of beautiful CSS switches.

Infogr.am is an assistant in creating beautiful infographics.

Screenqueri.es is a convenient service for checking responsive design at different screen resolutions.

Golden Grid System is a convenient grid for testing responsive design.

Free buns
Jarallax is a free js library for implementing a beautiful parallax effect. Example of use is on the site DoubleGIS

tiltShift.js - the jquery-plugin for beautiful rollover-effects.

.
Casper Typeface is a very high-quality free font by Mikhail Chereda .

SlickMap CSS is an unusual way to display a sitemap using CSS.

An excellent selection of UX / UI works on Pinterest.

Entertaining
Uninvitedredesigns.com - a selection of copyright redesigns of popular sites from different web designers.