Landing page that works
- Transfer

Knowing how to make a good landing page will help to increase the number of desired actions performed by users on your site. This article provides an overview of the design elements of a good landing page.
What is a landing page?
Before we begin, let's define the concept of landing page:
- from a technical point of view, a landing page is a page that consists of the same elements as a regular web page (HTML, CSS, text, images, videos, etc.)
- from a business point of view , this is a page that encourages the user to take the required action (purchase or subscription)
- from the point of view of the user , this is the page to which he clicked on a link from another site (from a search engine, twitter, by clicking on a banner)
The three most common reasons for creating a landing page are:
- force the user to register or subscribe to the newsletter
- sell a specific product in a specific situation (sale or promotion)
- force the user to download or install software
Principles for developing an effective landing page
Let's discuss the components or factors inherent in a good landing page.
Call to action
Call to action asks and even forces the user to perform a specific action. An example of a call to action is “Subscribe to our newsletter”. Often call to action prompts the user to click on some element of the page (link or button) or fill out a form.
Advice:
- Express yourself clearly. Specifically tell the user what exactly he should do and what will happen next.
- Do not abuse call to actions. If there are not many of them on the site, then you can focus on the user taking the desired action as soon as possible.
- Use the buttons. Buttons are a traditional control and any user knows that you can click on it. A good button design once again draws attention to call to action.
- Additional information should be available. It is she who must convince the user to take the necessary action.
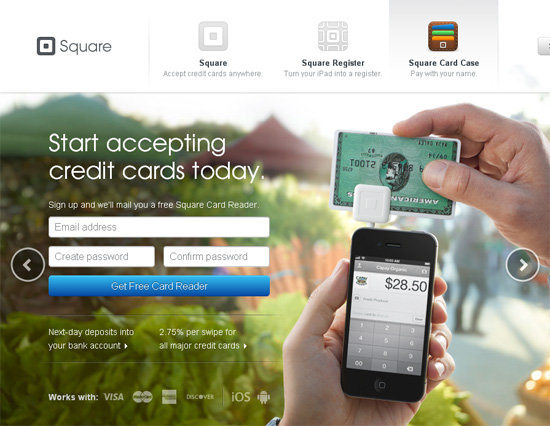
Square's landing page is a great example of a good call to action that aims to register a user. The site offers to create an account, and as a result of the action, you get the company's product (Square credit card reader) for free.

Headline
A good landing page should have an effective title. It is he who makes the user understand what to expect from this page and what he got into the right place.
Keep in mind that the title has only one goal - to make the user stay on the page for as long as possible.
When making a headline, ask yourself: “Is this an interesting heading enough and does it really make the user continue to read further?”
Advice:
- Write simple and short headlines. Do not waste user time, explain to him the main idea of what he can get on this site as soon as possible.
- Design should attract the attention of the user. Use a large font and place the title in a prominent place - at the top of the page where it should be.
- Use relevant words. Use words and phrases thanks to which users will come to you from search engines - use the h1 and h2 tags for headings.
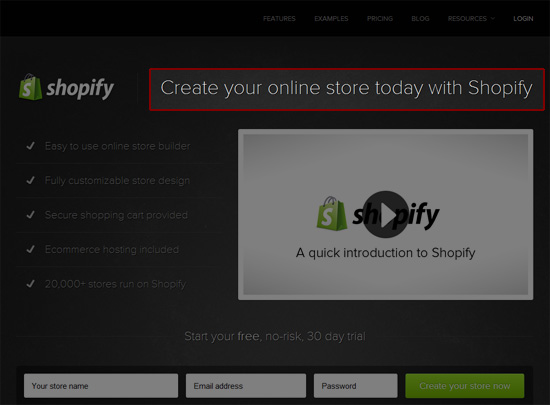
A good example of a Shopify landing page header . It is very short and gives an idea of what the service does, and attracts attention, because a large font size is used and the title is located in a prominent place. You can find Shopify in a search engine by typing “ecommerce store”.

Simplicity
The landing page should be as simple as possible. The user may get confused and leave if the page is too overloaded: the more complicated the landing page, the less likely it is that the user will take the necessary actions. Everything should be very clear, and only necessary elements should be used.
Advice:
- Each page element should prompt the user to take an action. Use the principles of reductionism to remove superfluous elements and text.
- The landing page should have one main call to action. The purpose of the page should be very clear and that the user needs to perform one single action. The presence of other actions is designed to facilitate the implementation of the main.
- There should be plenty of free space on the landing page. A page that is too overloaded can scare the user away.
The landing page of Dropbox is extremely simple. There are only 3 elements: logo, video and one single button. Call to action - download the application. But the video is an additional call to action, giving the user information about why he should become a Dropbox user.

Eye trajectory
To be sure that the visitor has seen all the landing page elements that will help him make a decision to make a call to action, the gaze path should be well thought out.
A proper path accelerates the perception of information and ensures that the site visitor ultimately understands the call to action.
Advice:
- Arrange the landing page elements in a logical visual sequence. Determine the order in which you want to view items and stick to it. You can learn more about visual sequence here: “Working with Visual Weight in Your Designs” , “Creating Focal Points in Your Web Design” “Using Power Structure and Gestalt for Visual Hierarchy” .
- Use graphic elements. Arrows, icons and vibrant images can help direct the user's eyes to the desired area of the page.
- Use contrasting colors for specific web page components. Bright elements stand out, drawing attention to themselves.
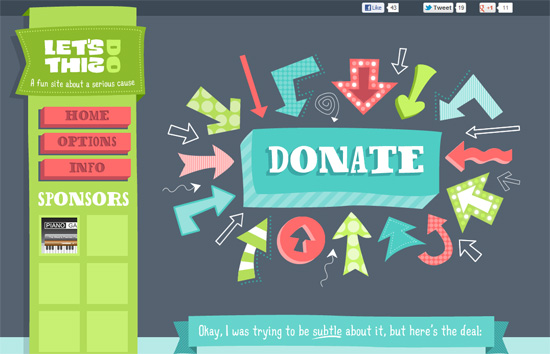
An example of good use of bright elements is LetDoThis! who invites visitors to donate money to a charity foundation. The first thing you see when you go to the page - call to action - numerous arrows pointing to the donate button. Please note that the button and arrows have high contrast colors compared to the dark gray background.

Relevance
Users get to your landing page from different sources, so the landing page should correspond to each of them. For example, if on an advertising banner it is written that by clicking on it you can buy an iPad 2 times cheaper, then the landing page should have exactly an iPad at a discount.
Advice:
- Create separate landing pages for each marketing campaign. If you are doing an advertising campaign with Facebook, then this should be reflected on the landing page.
- Landing page should change depending on the source - add content, promo codes and call to actions.
Do not expose the user to risk.
Obviously no one likes to take risks. Responsible for security, privacy, and fraud.
Advice:
- Offer a convincing guarantee. For example, if you offer to buy a product, then you need to provide for the possibility of returning their money if they are not satisfied with the purchased.
- Try to predict what the user will doubt and convince him of the opposite. Tell us in more detail what the user will receive by performing such an action. The most common concern is expense, time, or safety.
- If possible, then offer to try the service or product for free. For example, if you sell a paid service and there are several tariffs, then consider the existence of a free tariff where you do not need to indicate credit card information.
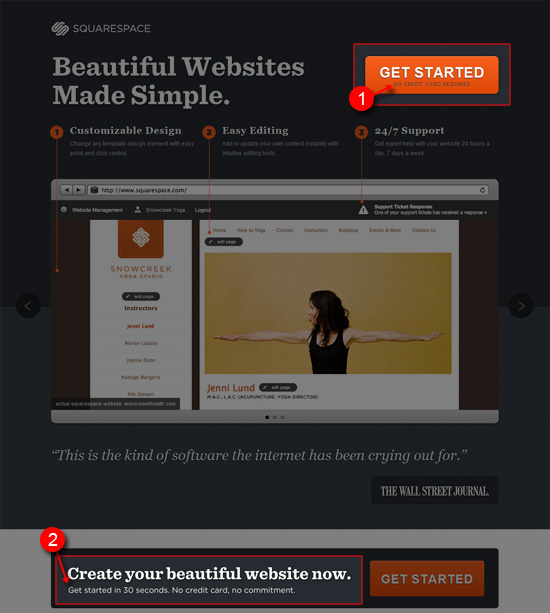
Website Squarespace - a good example of how to reduce the risk of or subscription to use the service. Attention is drawn to the fact that users do not need to enter a credit card number, that the registration process takes only 30 seconds and there are no permanent obligations. Those. Solved the problems of cost, time and security.

Deficit
Another way to make landing page work is to create a feeling of scarcity. If the visitor to the page feels that this product may soon disappear from sale or the price for it will increase, then this may work, and he will take the action immediately.
Advice:
- Place text on the page that conveys a sense of urgency. For example, clearly stating that special discounts will end soon, you can encourage users to buy the product right now.
- Dynamically update deficit reporting information. For example, you can show on the page a counter for the quantity of remaining goods.
A timer is displayed on the Mighty Deals website to indicate the validity of the discount. It encourages users not to postpone the purchase until later.

Trust elements
There are many ways to convince users that using the site is safe and secure.
One way is to use social services as evidence. This can be a product tweet feed, reviews of previous customers, as well as positive reviews about you on other sites, such as blogs.
It also makes sense to display the received awards or certificates.
Advice:
- Post social data from reputable and well-known web services. A good example is the number of likes on Facebook.
- Use the trust elements associated with call to action and place them side by side.
- Be honest. Do not post fake statuses or reviews from other sites.
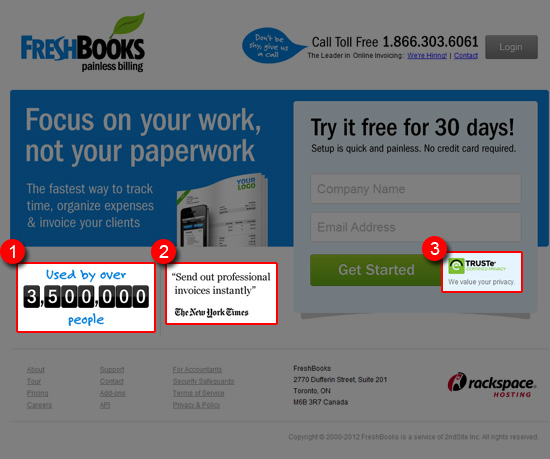
On the FreshBooks website you can see three different elements of trust: (1) the number of people using the service, (2) quotes from reputable and well-known sources, such as the New York Times and (3) a security certificate.

Conclusion
The development of the landing page is crucial for the user to complete the desired action. By following the simple tips mentioned above, you can create an effective and efficient landing page.
