Make friends mobile design with fingers: ideal sizes for touchscreens
- Transfer
Not so long ago, an interesting article caught my eye in which the author reflects on the usability of mobile interfaces. Some of his judgments are from the category of Captain Evidence’s conclusions, however, there are a number of rather useful facts and arguments there, so I decided to share her translation with the habro-public. Moreover, this topic can give rise to useful discussions in the comments - I suspect that many designers themselves have repeatedly come across this issue.

Playing darts to hit the bullseye is much more difficult than in any other part of the target. This is natural, because the center of the target is its smallest part. This principle can also be applied to mobile devices.
Small controls are much harder to hit with a finger than large ones. When you design a mobile interface, it is best to immediately provide for this and make these elements bigger. Thus, you will facilitate the life of the user of the touch device. But how big should they be in order to satisfy the majority of users as much as possible? Many mobile application developers are interested in this issue and most of them turn to the official user guides provided by the platform developers.
Apple’s guideline, the iPhone Human Interface Guidelines , recommends minimum sizes for the touch element: 44px wide and 44px high. Microsoft's guide - Windows Phone UI Design and Interaction Guide suggests using a size of 34px with a minimum touch area of 26px. Nokia’s developer guide suggests that this size should be at least 1 x 1 cm2. or 28 x 28 px.
At the time, while all these guidelines are giving general sizes for touch objects, you can see that they not only do not agree with each other, they also do not correspond to the actual sizes of the human finger. In fact, the sizes they provided are much smaller than the size of the average finger, which can cause some problems while using a mobile device.
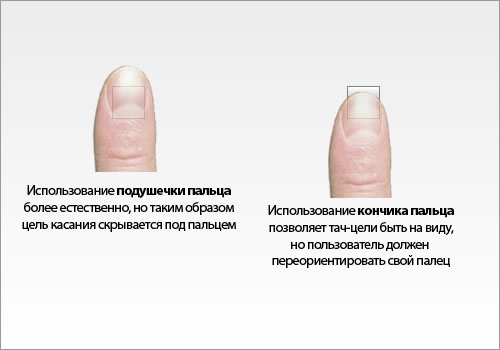
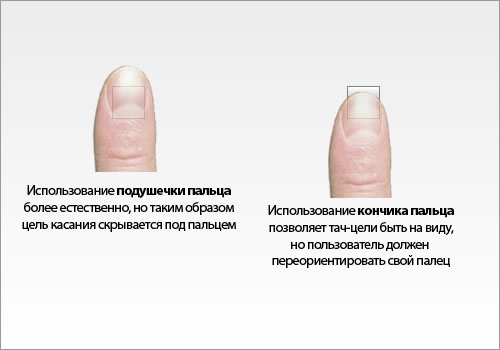
Small touch objects force users to exert themselves to once again carefully aim and get into the right area. Users have to change the principle of controlling their fingers, using either their tips or fingertips. Using finger pads to click, mobile device users get a large contact area, but hide the touch object, making their target invisible. In other cases, users use their fingertips, mainly to click on small areas, because in this way they get a visual feedback and see that they hit the target accurately. Due to such frequent changes in the behavior of the fingers, the work with the mobile application is slowed down and complicated.

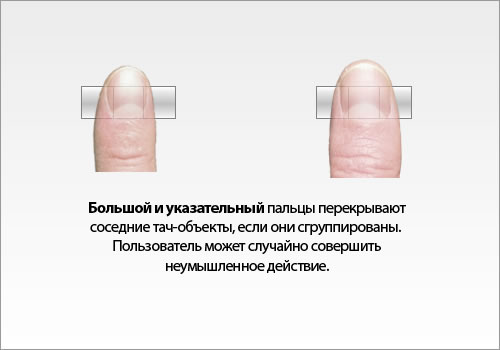
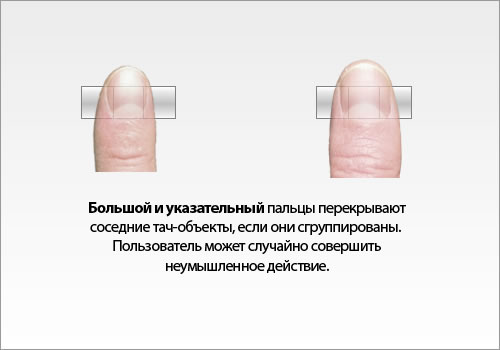
In addition, small touch objects can lead to a number of errors. When they are grouped next to each other, the user can accidentally click on a neighboring object and perform an unnecessary action. And all because the common area of the finger can cover several neighboring objects at once. So if during the click the purpose of this click is not clearly defined, then be prepared for unexpected consequences. It’s quite easy to make mistakes using only the index finger, and using the thumb to navigate makes them even easier, because usually the area of the thumb is much larger than the targets on the touchscreen. Sometimes users turn their finger sideways in order to use its narrower part, but this requires additional time for unnecessary manipulation of their limbs.

Using the thumb is quite popular among mobile device users. Some users do not always have two free hands while working with their device. Many people prefer to use only one hand, holding their device in the palm of their hand and using their thumb to interact with the interface. Users do not have to switch between one hand and two, or between the thumb and forefinger, in order to hit the target more accurately. And more importantly, the size of the target should not lead to click errors. Small touch targets make life difficult for users, unlike finger-friendly ones.
MIT Touch Lab in its work Human Fingertips to investigate the Mechanics of Tactile Sense (Human Fingertips to investigate the Mechanics of Tactile Sense) determined that the average finger width is 1.6 - 2 cm (16 - 20 mm) for most adults. In pixels, these values will be 45 - 57 px , which is wider than indicated in most guidelines for developers.

Thus, the click target, having a width of 45 - 57 px, will allow the user to click on it as comfortably as possible. The edges of the target will always be visible when pressed. This provides its visual impact, which signals a successful click. Plus, due to the large size of the targets, the speed of moving fingers between them increases. This is consistent withFitt's Law , which states that the smaller the goal, the more time it takes to achieve it. Small goals slow down users because they have to pay extra attention to hit accurately. Goals with sizes equal to the width of the fingers allow them not to spend time on this and not to worry about the accuracy of the clicks.
There are a fairly large number of users who use their index fingers to click on mobile devices. However, there are no fewer thumb lovers. The main difference between the thumb and the index finger is its width, which on average is 2.5 cm for an adult , which can be converted to 72 px .

For those using the thumb, 72 pixels work wonders. Thanks to this width, it’s easier and faster for users to click on the interface elements, since with each click the thumb will always hit its target. Also, this allows the edges of the target to be visible at any angle. This means that the user does not have to turn their finger to see each touch target. One touch is enough to achieve his goal.
A Target Size Study for One-Handed Thumb Use on Small Touchscreen Devices, found that the number of errors decreased as the size of the target increased. Users now have the opportunity to click on target components with greater accuracy faster without unnecessary gestures, such as turning a finger.
Another study, “ Touch Key Design for Target Selection on a Mobile Phone, ” also found that the number of errors decreased as soon as the click area was increased.
Despite all the advantages of using touch areas related to finger sizes, this approach will not be practical in all situations. On a mobile device, you work in a limited area. This means that if you use sizes suitable for your fingers for various interface elements, then they can take up much more space than the device screen can allow. However, when you have several such objects, you can mark them on the screen without any problems. You will need to measure the screen size and the size of the touch elementsto find out how big the touch areas you can afford. If you can not afford to use the dimensions for the fingers in your interface, then follow the official manuals provided by the developers of mobile platforms.
Obviously, the ideal finger sizes are much easier to use on tablet computers than on mobile devices, because tablets have more screens and more free space is available. You can no doubt use this space and improve the usability of the tablet. However, mobile devices are precisely those devices that cause user click problems. And therefore, it is they who first of all need touch sizes that are comfortable for the fingers. The challenge facing designers now is to figure out how to best place them on the screen of a mobile phone. This may require the use of fewer touch objects on the screen than usual. But this can be a plus, so that it will force designers to make navigation easier and clearer.
Another thing to think about is when it is not known which finger will be used. It’s difficult to determine which interaction option your users prefer - thumb or forefinger. If your application is a game, then most likely most users will use the thumb to play instead of the index finger. For this reason, thumb-sized sizes are especially useful for gaming applications. By setting the dimensions for the controls equal to the area of the thumb, you thereby improve the management and control of the game. Users thus get the opportunity to see the controls even when you click on them, which allows you to adapt more quickly in the game. Gyro13 Steam Copter Arcade game has great touch controls

There is no doubt that the size of touch objects equal to the width of the middle finger improves the usability of mobile devices for most of them. Whether your gaming application, or for some other purpose, touch objects are designed for users to click on them. If the user needs to distract his attention from the application in order to think about how best to click on the control, this worsens the experience with your application. With an understanding of the new approach, you can create applications that will truly make friends with the fingers of users. This finger-friendly design is not reserved for several developers; it is a new design standard for mobile applications that you can always follow.
PS: For some terms and expressions, I could not find an unambiguous translation, so do not judge strictly.

Playing darts to hit the bullseye is much more difficult than in any other part of the target. This is natural, because the center of the target is its smallest part. This principle can also be applied to mobile devices.
Small controls are much harder to hit with a finger than large ones. When you design a mobile interface, it is best to immediately provide for this and make these elements bigger. Thus, you will facilitate the life of the user of the touch device. But how big should they be in order to satisfy the majority of users as much as possible? Many mobile application developers are interested in this issue and most of them turn to the official user guides provided by the platform developers.
What Mobile Platform Guides Say
Apple’s guideline, the iPhone Human Interface Guidelines , recommends minimum sizes for the touch element: 44px wide and 44px high. Microsoft's guide - Windows Phone UI Design and Interaction Guide suggests using a size of 34px with a minimum touch area of 26px. Nokia’s developer guide suggests that this size should be at least 1 x 1 cm2. or 28 x 28 px.
At the time, while all these guidelines are giving general sizes for touch objects, you can see that they not only do not agree with each other, they also do not correspond to the actual sizes of the human finger. In fact, the sizes they provided are much smaller than the size of the average finger, which can cause some problems while using a mobile device.
Small touch areas can cause big problems.
Small touch objects force users to exert themselves to once again carefully aim and get into the right area. Users have to change the principle of controlling their fingers, using either their tips or fingertips. Using finger pads to click, mobile device users get a large contact area, but hide the touch object, making their target invisible. In other cases, users use their fingertips, mainly to click on small areas, because in this way they get a visual feedback and see that they hit the target accurately. Due to such frequent changes in the behavior of the fingers, the work with the mobile application is slowed down and complicated.

In addition, small touch objects can lead to a number of errors. When they are grouped next to each other, the user can accidentally click on a neighboring object and perform an unnecessary action. And all because the common area of the finger can cover several neighboring objects at once. So if during the click the purpose of this click is not clearly defined, then be prepared for unexpected consequences. It’s quite easy to make mistakes using only the index finger, and using the thumb to navigate makes them even easier, because usually the area of the thumb is much larger than the targets on the touchscreen. Sometimes users turn their finger sideways in order to use its narrower part, but this requires additional time for unnecessary manipulation of their limbs.

Using the thumb is quite popular among mobile device users. Some users do not always have two free hands while working with their device. Many people prefer to use only one hand, holding their device in the palm of their hand and using their thumb to interact with the interface. Users do not have to switch between one hand and two, or between the thumb and forefinger, in order to hit the target more accurately. And more importantly, the size of the target should not lead to click errors. Small touch targets make life difficult for users, unlike finger-friendly ones.
The average width of the index finger in pixels.
MIT Touch Lab in its work Human Fingertips to investigate the Mechanics of Tactile Sense (Human Fingertips to investigate the Mechanics of Tactile Sense) determined that the average finger width is 1.6 - 2 cm (16 - 20 mm) for most adults. In pixels, these values will be 45 - 57 px , which is wider than indicated in most guidelines for developers.

Thus, the click target, having a width of 45 - 57 px, will allow the user to click on it as comfortably as possible. The edges of the target will always be visible when pressed. This provides its visual impact, which signals a successful click. Plus, due to the large size of the targets, the speed of moving fingers between them increases. This is consistent withFitt's Law , which states that the smaller the goal, the more time it takes to achieve it. Small goals slow down users because they have to pay extra attention to hit accurately. Goals with sizes equal to the width of the fingers allow them not to spend time on this and not to worry about the accuracy of the clicks.
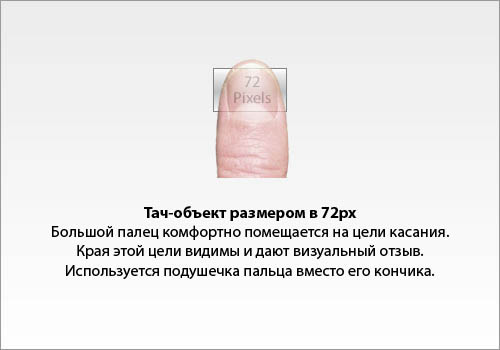
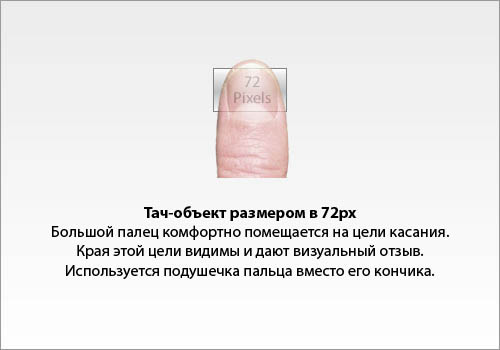
Average thumb width in pixels.
There are a fairly large number of users who use their index fingers to click on mobile devices. However, there are no fewer thumb lovers. The main difference between the thumb and the index finger is its width, which on average is 2.5 cm for an adult , which can be converted to 72 px .

For those using the thumb, 72 pixels work wonders. Thanks to this width, it’s easier and faster for users to click on the interface elements, since with each click the thumb will always hit its target. Also, this allows the edges of the target to be visible at any angle. This means that the user does not have to turn their finger to see each touch target. One touch is enough to achieve his goal.
A Target Size Study for One-Handed Thumb Use on Small Touchscreen Devices, found that the number of errors decreased as the size of the target increased. Users now have the opportunity to click on target components with greater accuracy faster without unnecessary gestures, such as turning a finger.
Another study, “ Touch Key Design for Target Selection on a Mobile Phone, ” also found that the number of errors decreased as soon as the click area was increased.
The area of the fingers is almost always perfect, but not always practical.
Despite all the advantages of using touch areas related to finger sizes, this approach will not be practical in all situations. On a mobile device, you work in a limited area. This means that if you use sizes suitable for your fingers for various interface elements, then they can take up much more space than the device screen can allow. However, when you have several such objects, you can mark them on the screen without any problems. You will need to measure the screen size and the size of the touch elementsto find out how big the touch areas you can afford. If you can not afford to use the dimensions for the fingers in your interface, then follow the official manuals provided by the developers of mobile platforms.
Obviously, the ideal finger sizes are much easier to use on tablet computers than on mobile devices, because tablets have more screens and more free space is available. You can no doubt use this space and improve the usability of the tablet. However, mobile devices are precisely those devices that cause user click problems. And therefore, it is they who first of all need touch sizes that are comfortable for the fingers. The challenge facing designers now is to figure out how to best place them on the screen of a mobile phone. This may require the use of fewer touch objects on the screen than usual. But this can be a plus, so that it will force designers to make navigation easier and clearer.
Dimensions for fingers in gaming applications
Another thing to think about is when it is not known which finger will be used. It’s difficult to determine which interaction option your users prefer - thumb or forefinger. If your application is a game, then most likely most users will use the thumb to play instead of the index finger. For this reason, thumb-sized sizes are especially useful for gaming applications. By setting the dimensions for the controls equal to the area of the thumb, you thereby improve the management and control of the game. Users thus get the opportunity to see the controls even when you click on them, which allows you to adapt more quickly in the game. Gyro13 Steam Copter Arcade game has great touch controls

There is no doubt that the size of touch objects equal to the width of the middle finger improves the usability of mobile devices for most of them. Whether your gaming application, or for some other purpose, touch objects are designed for users to click on them. If the user needs to distract his attention from the application in order to think about how best to click on the control, this worsens the experience with your application. With an understanding of the new approach, you can create applications that will truly make friends with the fingers of users. This finger-friendly design is not reserved for several developers; it is a new design standard for mobile applications that you can always follow.
PS: For some terms and expressions, I could not find an unambiguous translation, so do not judge strictly.
