HTML / CSS / JS editor with IDE elements (SaaS version)
Just the other day, a completely redesigned template editor has appeared in our website builder .
We tried to get as close as possible to the usual functions of ordinary editors.
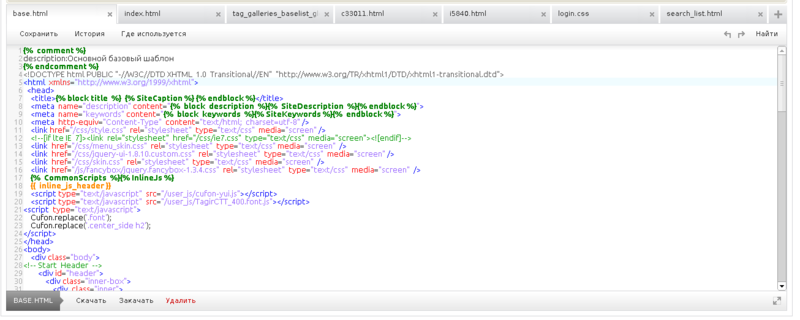
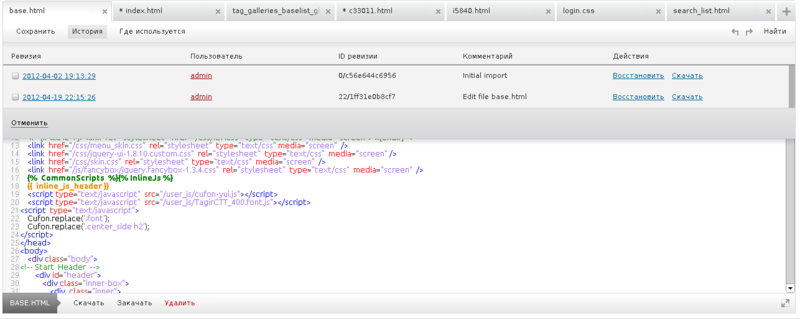
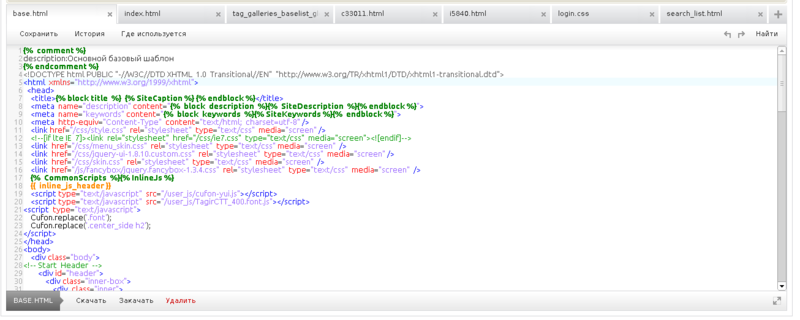
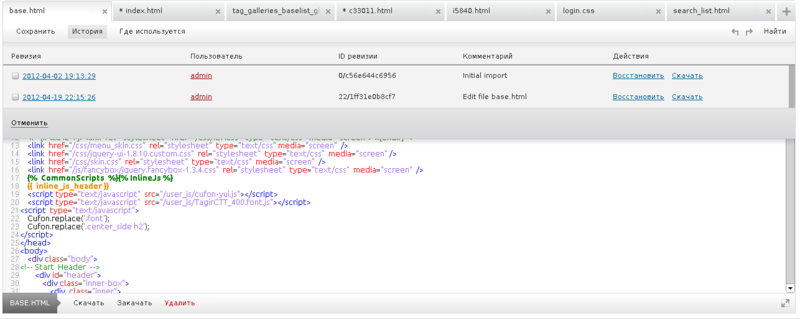
Now it is possible to edit several documents in one window, with switching through tabs (pictures are clickable): Tabs can be swapped, they change their size depending on their number and screen width. The set and order of open tabs is saved and tied to the user, thus logging in from any workplace, the set will remain the same. Each file save is saved in the change history that we wrote about earlier . Any two revisions can be graphically compared.


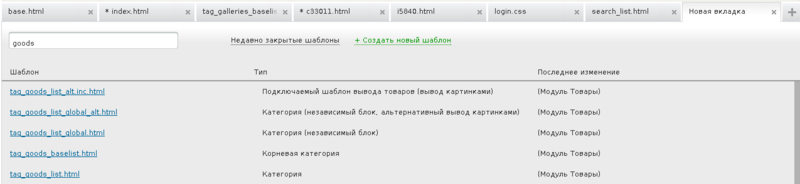
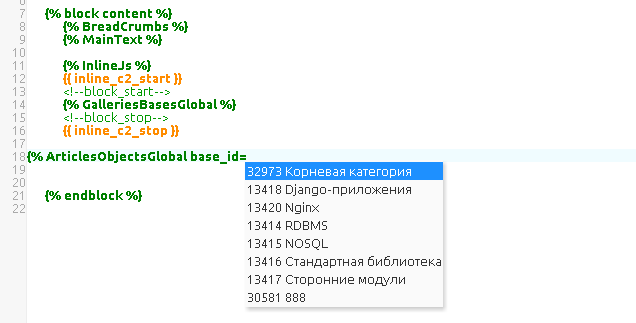
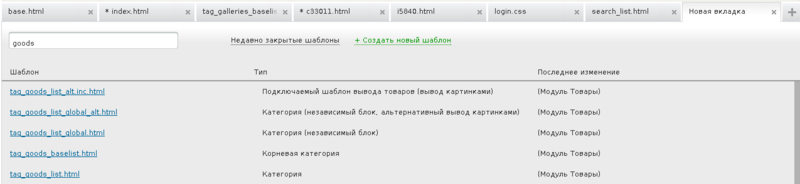
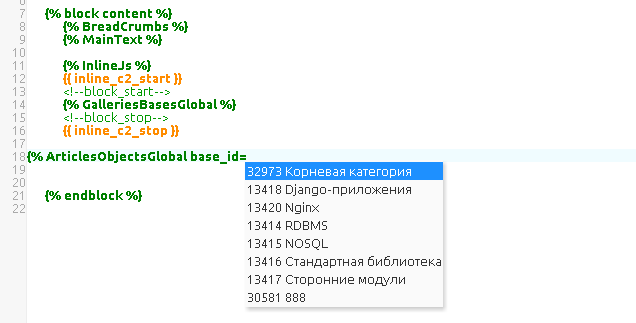
When opening a document, it is possible to search for a file name by occurrence of typed characters: The autocomplete (hints) system for internal variables and django tags deserves special attention. Typing {% or {{followed by Ctrl + space, the system will give hints of possible values. Moreover, if parameters are provided for tags, then the system will prompt them, taking into account the content available on the site. And of course, there is a full-screen mode, which, when turned on together with the full-screen mode of the browser itself, makes the editor outwardly almost indistinguishable from a regular application, which is very convenient in many cases.



We plan to further develop the editor, as well as other functions that will allow webmasters and store managers to use mainly the browser in their daily work with the designer.
We tried to get as close as possible to the usual functions of ordinary editors.
Now it is possible to edit several documents in one window, with switching through tabs (pictures are clickable): Tabs can be swapped, they change their size depending on their number and screen width. The set and order of open tabs is saved and tied to the user, thus logging in from any workplace, the set will remain the same. Each file save is saved in the change history that we wrote about earlier . Any two revisions can be graphically compared.


When opening a document, it is possible to search for a file name by occurrence of typed characters: The autocomplete (hints) system for internal variables and django tags deserves special attention. Typing {% or {{followed by Ctrl + space, the system will give hints of possible values. Moreover, if parameters are provided for tags, then the system will prompt them, taking into account the content available on the site. And of course, there is a full-screen mode, which, when turned on together with the full-screen mode of the browser itself, makes the editor outwardly almost indistinguishable from a regular application, which is very convenient in many cases.



We plan to further develop the editor, as well as other functions that will allow webmasters and store managers to use mainly the browser in their daily work with the designer.
