Float mania: an explanation of how the css float property works

After I was asked sixty-eighth time why the block with float is not displayed correctly, I decided to write this note that would explain the typical situations that a novice layout designer faces, and also just to give a link to this article next time.
Disclaimer
I am not a professional typesetter, although by the nature of my activity I had to make up more than a dozen sites. I have friends who are learning to typeset and I want to help them. Most likely you have them. The purpose of this article is not to tell something new, but to talk about the old from the point of view of the problems most often encountered by beginner typesetters. I do not pretend to be the absolute truth of my words, and I will only be glad if you correct and supplement me.
Properties of an element with float that you should always keep in mind
if set to left or right- The element is displayed as a block , as if it had the display: block property set;
- An element is compressed in width to the size of the content, unless the width is explicitly set for the element;
- The element sticks to the left (left) or right edge (right);
- All the rest of the page content coming in the HTML code after the element with float wraps around it;
Life Case # 1
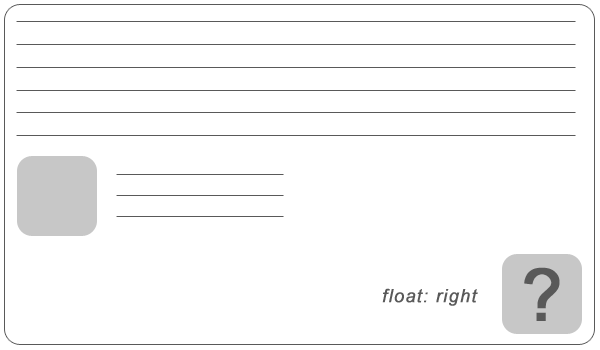
I have two blocks, I applied to one of the blocks float: right, it was aligned to the right, but still remained under the first. An example of how it looks.

Cause
If this happens, then you applied the float not to the first, but to the second block. Due to the fact that a floating element (the one with float) is wrapped around only those elements that go in the HTML code after it, the first block will not flow around it.
Also, block elements by default have the maximum possible width ( proof ) within the parent. Your floating element just does not fit in line with the first block elements with the maximum width, so it is pushed down.
Decision
Swap blocks in HTML code , put the block with float first.
Life Case # 2
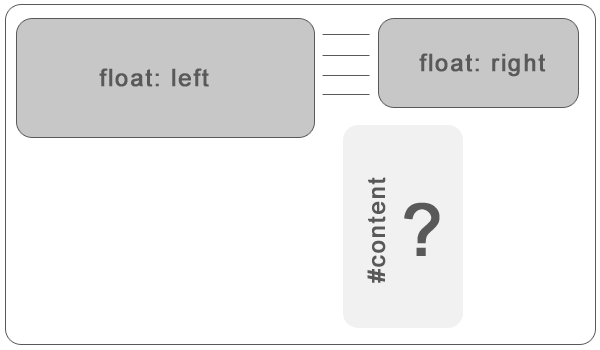
I have two blocks in header / content / footer. I made float: left for one, float: right for the other. But after that, all the contents of the site floated.

Cause
Blocks with float by default do not affect the height of the parent, that is, if you have some container, and there are only floating blocks in it, then the height of the container will be zero. An example of how it looks .
Also, all the content of the site that goes in the HTML code after the floating elements flows around them, which often leads to an unexpected effect.
Decision
Solution # 1. Explicitly set the height of the container . In cases where it is known what the size of the container should be, this is the simplest solution.
Solution # 2. Add an empty block with clear: both . Adding such an element cleans the "buoyancy" of the blocks and causes the container to stretch to its full height. Semantically, this is not the best solution, as it introduces an extra markup element.
Solution # 3. Apply the overflow: auto (or hidden) property to the container . It forces the container to re-calculate the height and change it to include floating elements, otherwise it would have to add a scroll bar or hide them. However, sometimes this happens, so be careful.
UPD
Also readAn interesting article from SelenIT2 as a continuation of the discussion of the float property.
