New beta beta Opera 11.60 for developers
 Good news: most of the new products promised earlier in Opera 12 will be released much earlier. We bring to your attention a beta version of Opera 11.60 . What's new?
Good news: most of the new products promised earlier in Opera 12 will be released much earlier. We bring to your attention a beta version of Opera 11.60 . What's new?CSS3 Radial Gradients
In addition to the linear gradients that Opera supports with Opera 11.50 and Opera Mobile 11.1, the new version of the browser will support radial gradients: simple and repeating. This support is best demonstrated by a gallery of unusual textures that can be done using CSS3 gradients from Leah Veru.
HTML5 parser
 Starting in strictly experimental lab builds, the new HTML5 engine, code-named “Ragnarök”, is now ready for stable versions of Opera. Now, if you forgot to close some important tag or even did it intentionally by shooting yourself in the foot in advance , browsers will be able to react to it the same way - exactly as described in the HTML5 specification.
Starting in strictly experimental lab builds, the new HTML5 engine, code-named “Ragnarök”, is now ready for stable versions of Opera. Now, if you forgot to close some important tag or even did it intentionally by shooting yourself in the foot in advance , browsers will be able to react to it the same way - exactly as described in the HTML5 specification. In addition, the new engine allows XML-like structures, such as SVG or MathML, to be included in HTML documents. Here is an example of an SVG animation built right into the page: SVG propeller .
Support for native HTML5 protocols and handlers
Now you can register protocol handlers, like
tel:, or content types, like text/x-cheeseburger, directly from JavaScript in your browser, as described in the HTML5 specification . What does it look like:navigator.registerProtocolHandler(
"tel", //protocol
"/protocolhandler.html?%s", //handler
"Telephony" //title
);
navigator.registerContentHandler(
"text/x-cheeseburger", //content-type
"http://miketaylr.com/code/cb.html?cb=%s", //handler
"Cheeseburger Parser" //title
);
Read more about this with examples and links from Mike Taylor: Custom Protocol and Content Handlers in Opera 11.60 (in English).
Image Quality Management

Despite the fact that the property
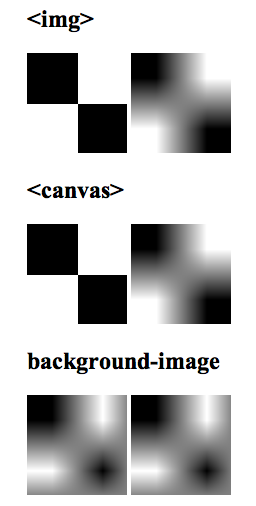
image-renderingsuccessfully moved to the first drafts of the CSS4 specification, it is pretty well supported by almost all browsers. This property indicates what qualities of the picture you need to take care of when changing its size. Available values are: optimizeSpeed,, optimizeQualityand -o-crisp-edges, which can be applied to elements ![]()
background-imageand properties border-image..pixly {
-ms-interpolation-mode: nearest-neighbor;
image-rendering: -webkit-optimize-contrast;
image-rendering: -moz-crisp-edges;
image-rendering: -o-crisp-edges;
}
.optimizeSpeed {
image-rendering: optimizeSpeed;
}
.optimizeQuality {
image-rendering: optimizeQuality;
}
For more details, see the jsFiddle example , where scary things are done from a 2 × 2 pixel image.
ArrayBuffer in AJAX Requests
With full support for ECMAScript 5.1 in Opera adds support for typed arrays, including the
ArrayBuffernow completed with the possibility to send them to AJAX-requests: XHR.send(ArrayBuffer).onError for scripts and documents
Now, if your scripts could not load, you can take additional actions with the help
script.onerror, Opera also now supports it window.onerror.Initializing arbitrary events
According to the new DOMCore specification , there is a new way to initiate events: now you can create an event
new Event('foo')or new Event('foo', {bubbles: true}).Basis for CSS and JavaSript profilers
The new version of Opera will lay the foundation for the appearance of profilers in the Opera Dragonfly debugger , which will measure the performance of JavaScript processes and CSS selectors.
Correction of errors, inaccuracies and just nice improvements
- Corrected value calculations
offsetLeftin some rare cases. Until now, with such calculations, Opera proceeded from the opinion that the property was always set for the parenttext-align:left, which sometimes led to incorrect results. - As in other browsers, the selection of text on pages in Opera now occurs using the text cursor, and not the arrow - as before. There are different views on this issue, but in any case, the behavior from browser to browser in such basic terms should be the same.
- Transitions when animating a property
visibility, which is usually used in conjunction with other properties to hide and show elements, are now reduced to those that use Webkit. Again - the general behavior among browsers, to the delight of the developers. An example of such an animation is thanks to kizu for regular and high-quality bug reports;) - Improved selection by complex selectors:
:root:not(:only-child)Now it matches:root, as it should be.- The selector
:nth-child(128)(scary to think that someone needed this) now correctly selects the desired element. - Accessing the CSS property of an
cssRules[0].selectorTextelement that:nth-child(0n)previously caused an error, now doesn’t. - The record
[attr=\""]used to be incorrectly executed as[attr="""], but now it is correctly cast to[attr="\""].
- A couple of complex errors with alignment in table cells have been fixed: example one and example two .
- Text in
