Advanced Wordpress Editor Templates
- Transfer
Suppose you have a task to provide your client with a pre-designed layout or form where he can safely add text material, be it a description of the product or service, divided into columns. Yes, this problem can be solved in many ways, but I would like it to be easier for a person to use the editor, and there would be less questions for you. In the end, WYSIWYG was created so that even a spherical secretary in a vacuum understands what exactly will be displayed on the site as a result of her work in the editor. But, go find such a "secretary."

As a Web site designer based on WordPress in development, I often come across the fact that the support and updating of sites is ultimately done by the clients themselves, who have practically no HTML skills. Although TinyMCE is a fairly functional editor that provides a manager of any skill level with all the necessary tools for writing and publishing articles, creating anything beyond a single-column text with several images with a shutdown requires at least a basic HTML skill.
This article shows an easy-to-implement trick that gives even the least tech savvy customers the ability to manage multiple columns of content in a comfortable WYSIWIG editor. And for you, advanced users, this is still a great way to standardize and optimize the content of your posts.

As a Web site designer based on WordPress in development, I often come across the fact that the support and updating of sites is ultimately done by the clients themselves, who have practically no HTML skills. Although TinyMCE is a fairly functional editor that provides a manager of any skill level with all the necessary tools for writing and publishing articles, creating anything beyond a single-column text with several images with a shutdown requires at least a basic HTML skill.
This article shows an easy-to-implement trick that gives even the least tech savvy customers the ability to manage multiple columns of content in a comfortable WYSIWIG editor. And for you, advanced users, this is still a great way to standardize and optimize the content of your posts.
Creating a custom template
All we are going to do is enter a few HTML elements in the editing window and give them a design style. The WordPress filter, calleddefault_content, allows you to insert predefined content in advance into any post that is created so that customers do not have to learn the intricacies of block layout. This filter is also great for adding “fish” to a new record.Back end
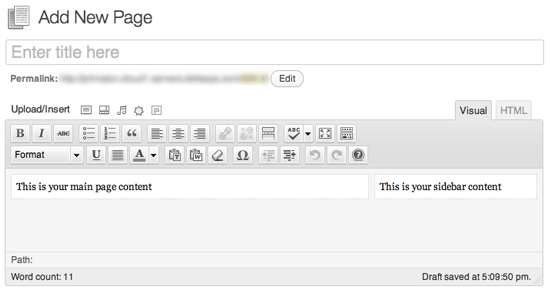
By adding the following line to functions.php, each new record created by the user will be pre-equipped with two div blocks with stylescontent-col-mainand content-col-side, respectively. I should note that at present, this code has been tested only in WordPress version 3.0 and higher:
This is your main page content
This is your sidebar content
';
return $content;
}
?>A couple of marginal notes:
The filter
default_contentonly starts when a new record is created; any post or page created before will not be changed. Line breaks and additional tags are not necessary, but I found them useful, because sometimes TinyMCE freaks out. Now we need to add some styling. Write the following into yours
functions.php:The function
add_editor_style()attaches the specified style used for decoration to the contents of the TinyMCE editor window. If you do not specify the parameters of the function, it will attach the editor-style.cssdefault one, but for the purposes of this article I wrote my own style. Create a style file editor-style.cssand place it in the theme folder. The contents of the file will be as follows:body {
background: #f5f5f5;
}
.content-col-main {
float:left;
width:66%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
.content-col-side {
float:right;
width:29%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
img { /* Убеждаемся, что изображение останется внтури колонки */
max-width: 100%;
width: auto;
height: auto;
}
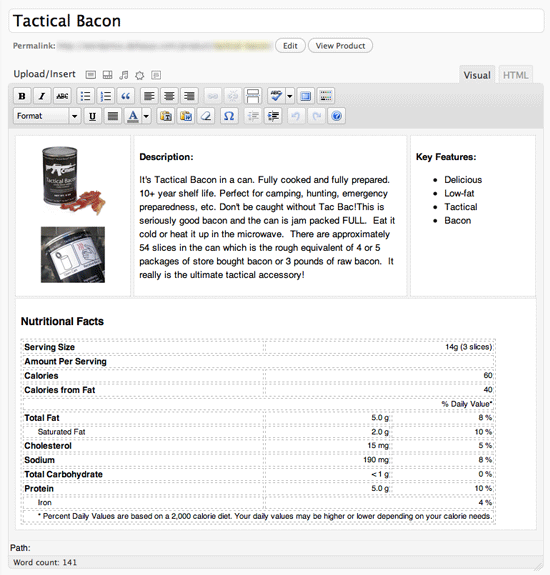
Now, creating an entry on the site, you will see two columns for editing and inserting text into them:

This multi-
column template will appear every time you create a new entry or page.
And here it is - the coveted template for your editor. You can go back and edit the code
default_contentand style editor-styles.cssfor your goals: 
Use this technique to create your own templates based on
your tasks.
Front end
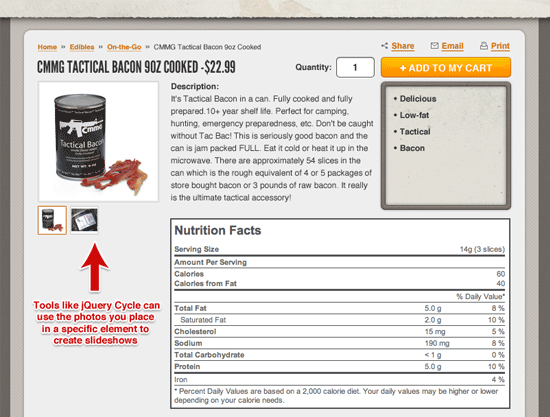
Now, when your post will be displayed on the site, its contents are still displayed in one column as before? Do not forget to add the styles that we used earlier in the function to style.csscustom_editor_content(). Open style.css (or any other stylesheet used in your theme) and style the div blocks as you like. 
This technique applies not only to recording design. Using JavaScript,
you can also cast into a carousel or add other dynamic
effects on the fly.
Squeeze some more from your template
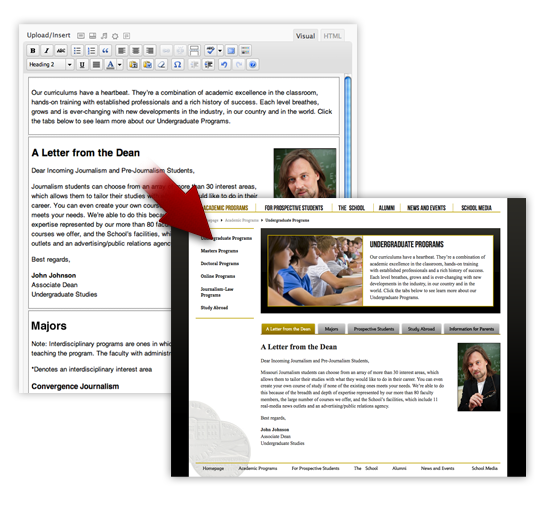
In addition to new design features, this method can also be used to create objects that your JavaScript code will later access.
In the example above, we turn the series of blocks with an unprecedented ease into an elegant set of tabs for website visitors, while maintaining the ease of editing their contents on one page. And these are just some of the options for using the technology that is now available to you and your WordPress site.
Templates for templates.
The code above allows you to apply the same style to all posts, pages, and custom post types that use the TinyMCE editor. Most likely this is not the best solution. You can change this by specifying a condition for using this or thatcustom_editor_content(), defining different templates for each type of record:post_type == 'page') {
$content = '
// ШАБЛОН ДЛЯ СТРАНИЦ (PAGES)
';
}
elseif ( $current_screen->post_type == 'POSTTYPE') {
$content = '
// ШАБЛОН ДЛЯ ПОЛЬЗОВАТЕЛЬСКИХ ТИПОВ ЗАПИСЕЙ (CUSTOM POST TYPE)
';
}
else {
$content = '
// ШАБЛОН ДЛЯ ВСЕГО ОСТАЛЬНОГО (EVERYTHING ELSE)
';
}
return $content;
}
?>You can also set an individual default style in the file
editor-style.css, but if you need to apply your own styles for each type of record, you can do this using the following snippet from WPStorm :post_type) {
case 'post':
add_editor_style('editor-style-post.css');
break;
case 'page':
add_editor_style('editor-style-page.css');
break;
case '[POSTTYPE]':
add_editor_style('editor-style-[POSTTYPE].css');
break;
}
}
add_action( 'admin_head', 'custom_editor_style' );
?>Add this code to
functions.phpyour theme, and then create the file (s) editor-style-[POSTTYPE].cssto use the design styles specially created for each case. Just replace it [POSTTYPE]with the name of a custom post type. Extend the code above to add other types for each additional record type. Alternatively, you can use the following code to automatically search for the appropriate type
editor-style-based on the type of record being edited. Attention, make sure that the suffix of the new style file to be added matches the name of the record type.post_type.'.css'
)
);
}
add_action( 'admin_head', 'custom_editor_style' );
?>(In the above code, it
editor-style.csswill also be included in all types of editable materials, in addition to additional styles defined for this type of post / page and having a name editor-style-[POSTTYPE].css.)Afterword
Although this technique has its drawbacks (you need to know the type of design templates in advance), and the client will not be able to redefine the structure on its own (this was still not enough for the app.), It allows you to create even more interesting sandboxes for your clients, where they can Frolick while maintaining a standardized content format.If the client decides that he does not want to work with the predefined view of the template for some records, he can easily clear the record with the Backspace key until all the contents disappear, then press Backspace again and the TinyMCE editor will delete the div containers, leaving an empty field the editor.
I hope you find this technique useful, watching with excitement how many more new options for its use you find, modifying and improving it to create more and more dynamic templates.
PS The post was lying around for a long time in drafts, but did not lose relevance. I will be glad to hear about errors in person (via internal mail). Thanks.
