Making nginx as front-end to apache
This topic is pretty beaten, but on the Internet it is not so easy to find a short and clear answer to this question. That's why I decided to collect everything in the form of a small instruction.
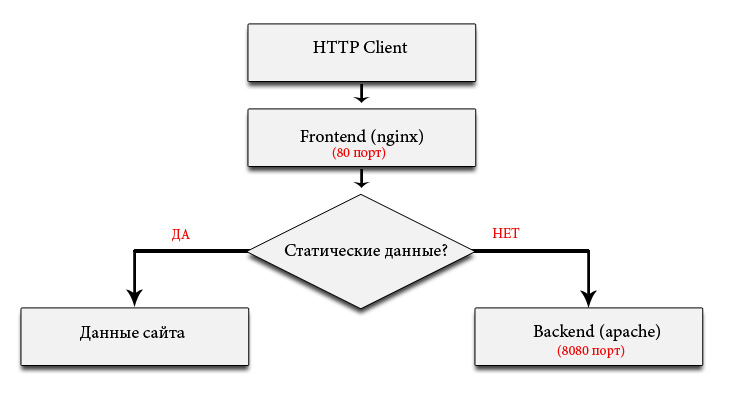
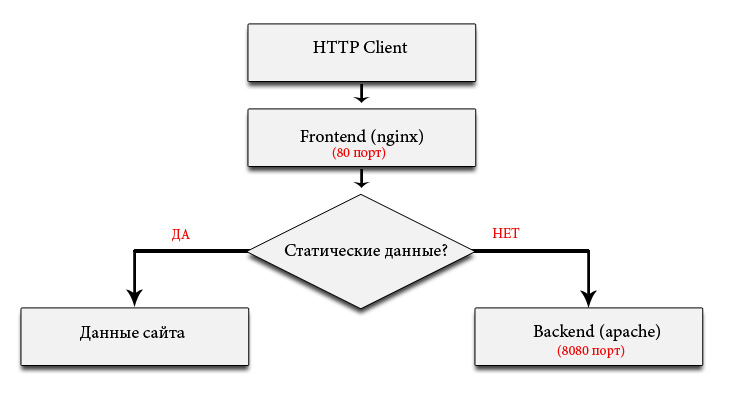
To begin with, we will understand the logic of work. Everything is very simple: nginx gives static files, and apache deals with the dynamics (see the diagram).

This example is implemented on Ubuntu Server 10.04
Install Apache
apt-get install apache2
[+ mod_rewrite]
a2enmod rewrite
Install PHP
apt-get install php5-cli
Install MySQL
apt-get install mysql-server
apt-get install mysql-client-core-5.1
apt-get install php5-mysql
Install nginx
apt-get install nginx
Configs -> / etc / nginx
We hang apache on port 8080 (or on another, except for 80)
We make changes to the Apache configuration:
/etc/apache2/ports.conf
NameVirtualHost *: 8080
Listen 8080
If there are virtual hosts, then they must also be hung on port 8080
Configure nginx
Create a configuration file in the directory: / etc / nginx / sites-available
Restarts apache and nginx:
/etc/init.d/apache2 restart
/etc/init.d/nginx restart
To begin with, we will understand the logic of work. Everything is very simple: nginx gives static files, and apache deals with the dynamics (see the diagram).

This example is implemented on Ubuntu Server 10.04
Step One: Install Apache, PHP, MySQL and nginx
Install Apache
apt-get install apache2
[+ mod_rewrite]
a2enmod rewrite
Install PHP
apt-get install php5-cli
Install MySQL
apt-get install mysql-server
apt-get install mysql-client-core-5.1
apt-get install php5-mysql
Install nginx
apt-get install nginx
Configs -> / etc / nginx
Second step
We hang apache on port 8080 (or on another, except for 80)
We make changes to the Apache configuration:
/etc/apache2/ports.conf
NameVirtualHost *: 8080
Listen 8080
If there are virtual hosts, then they must also be hung on port 8080
Step three
Configure nginx
Create a configuration file in the directory: / etc / nginx / sites-available
server {
listen *:80; ## listen for ipv4
server_name ВАШ_ДОМЕН;
access_log /var/log/nginx/access.log;
# Перенаправление на back-end
location / {
proxy_pass ВАШ_ДОМЕН:8080/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_connect_timeout 120;
proxy_send_timeout 120;
proxy_read_timeout 180;
}
# Статическиое наполнение отдает сам nginx
# back-end этим заниматься не должен
location ~* \.(jpg|jpeg|gif|png|ico|css|bmp|swf|js|html|txt)$ {
root ПУТЬ_ДО_КОРНЕВОГО_КАТАЛОГА_САЙТА;
}
}Fourth step
Restarts apache and nginx:
/etc/init.d/apache2 restart
/etc/init.d/nginx restart
