Creating a simple 3D application using ShiVa3D
- Tutorial
 This year on Habré articles about writing games on Unity3D became quite popular. But for some reason, no one has yet talked about competitors. Today I will talk about the most important (in my opinion) competitor - ShiVa3D.
This year on Habré articles about writing games on Unity3D became quite popular. But for some reason, no one has yet talked about competitors. Today I will talk about the most important (in my opinion) competitor - ShiVa3D.Small review
ShiVa3D is a three-dimensional game engine with a graphical editor designed to create applications and games for web, consoles and mobile devices.
With Shiva, you can make programs and games for Windows, Linux , Mac OS, iOS, Android, Palm OS and Wii. There is also a plug-in for viewing 3D directly in the browser.
ShiVa3D consists of four parts: Editor, Game Engine, Developer Tool (program for building projects) and Server.
Shiva's game engine is based on Open GL or DirectX graphics and ODE physics. The engine can draw terrain, ocean and various three-dimensional models using shaders. There is static and dynamic lighting and shadows, dynamic particles, various effects, animations, user interface elements, the ability to create multiplayer games and play sounds. The engine is expanded with plugins, for example, you can replace ODE physics with PhysX.
Built-in WYSIYWG editor allows you to create games and applications using all the features of the engine. For programming, Lua is mainly used , but you can
Application example
Although there are many different demos with the editor, I’ll still tell you how to make my application. I use the PLE edition, which can be downloaded from the official site .

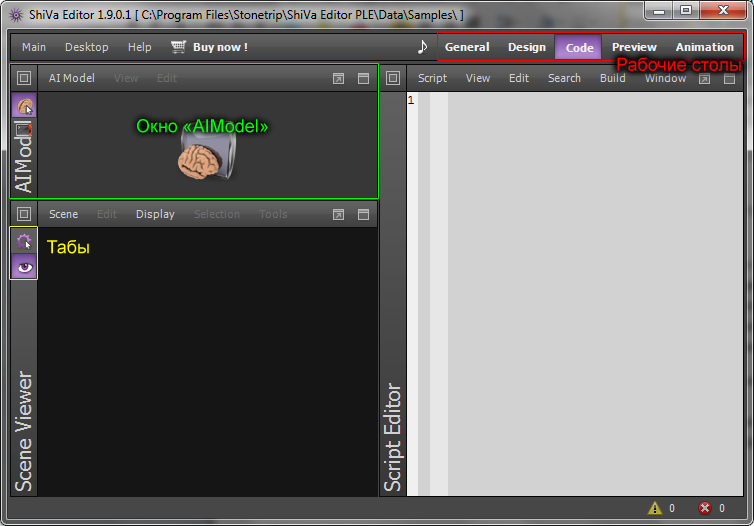
At first glance, Shiva has a not very friendly interface. But it has several advantages:
- Everything is divided into desktops (by default there are five, but you can make up to eight)
- Any desktop can be customized (arrange windows according to one of the templates and change the set of tabs)
So, we will start creating the first application.
First of all, in the Game Editor window, create a new game (Game → Create). Next you need to create a scene, for this in the same window, click Edit → Scene → Create. Once created, the scene will immediately load into the Scene Viewer.
Let's start filling the scene. It’s customary to do this on the Design desktop.
First, create a landscape. In the Terrain Editor window, click Terrain → Create and in the form that appears, set it
Chunk Count = "4x4"(enough to start). After clicking OK, we will see a flat plane in the Scene Viewer. To make the shape you need to select all the pieces (Chunks) and add The camera is controlled using three key combinations:
- Alt + left mouse button - rotate the camera
- Alt + right mouse button - zoom in / out
- Alt + middle mouse button - move the camera on the sides
Next, make the sky. We find Ambience Editor (another tab in the same window as the Terrain Editor) and in the Sky section we put the sky textures in the corresponding fields (you can leave it out for bottom). I like the texture of skyblue.
For a complete set, there is not enough water ... The ocean is done in the appropriate section of the Ambience Editor (section Ocean). All you need to do is mark the very first check box “Enable Ocean” and configure everything else to your liking.
In principle, everything. But there’s not enough code to run ...
We go to the General desktop and create a new AI Model (Game Editor → Edit → User Main AI → Create).
Next, on the "Code" desktop, click "Add Handler" and select onInit.
In the body of the function we write
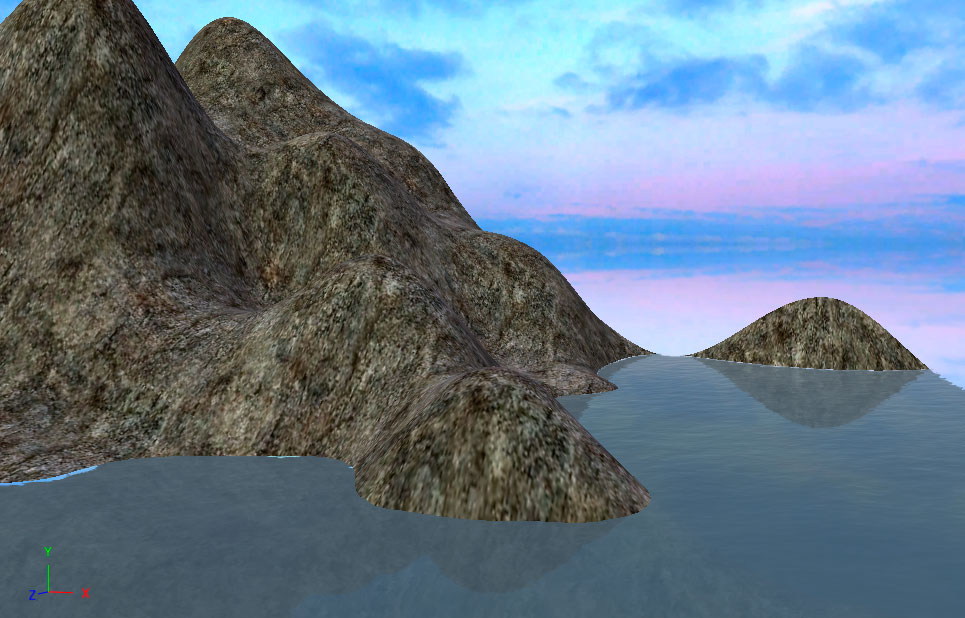
application.setCurrentUserScene("MyScene") -- MyScene нужно заменить на название вашей сценыSave and compile the code. Next, you can go to the “Preview” desktop and see what you get. I got this:

Summary
ShiVa is not a complicated engine. It is suitable for game developers with a small budget. Also on the official website there are interior designs made using shiva. If you want to do something more serious on ShiVa, it will be useful to read the tutorials and documentation on the developer page .
