Web Design Trends 2011
- Transfer
There is a fine line between design and development, which, with the transition to the new decade, is becoming increasingly blurred. Is it enough to just draw a beautiful layout in Photoshop? Maybe five years ago that was enough. Nowadays, the average Internet user requires more. The whole gloss of a site gets bored over time if it has no essence. If your only goal is to impress the design community with your vibrant work, you won’t last long afloat. The year 2011 is characterized not by beauty, but by functionality. And now the actual trends of the new year and the coming decade: virtual reality, constant communication and interactive design.
How to stay relevant designer in 2011? The main goal of the designer is not to dazzle, but to lure. Any designer can get “oohs” and “ahs” that are easily forgotten. The greatest designer is able to create an environment that captivates and captivates the user so that he does not even think about looking for the back button. Several elements are brought together to create a beautiful world in which there is everything: color harmony, intuitive design, easily accessible information and quick response. In addition, the power of simplicity should never be underestimated. Of course, this has always been the case, but in 2011 you are not only under the all-forgiving auspices of desktops and laptops. Now your design should cope with netbooks, smartphones and tablets. You are ready?
Take a look at the TOP 11 trends in 2011.
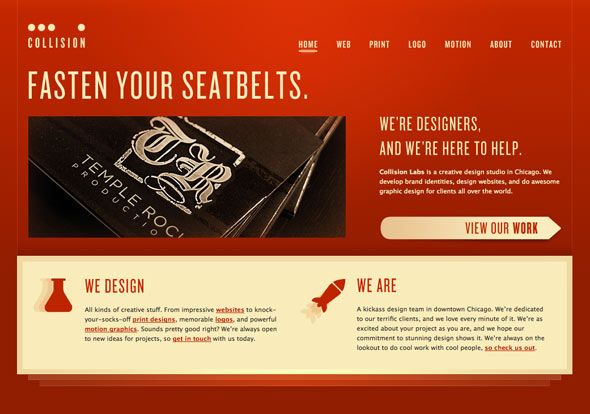
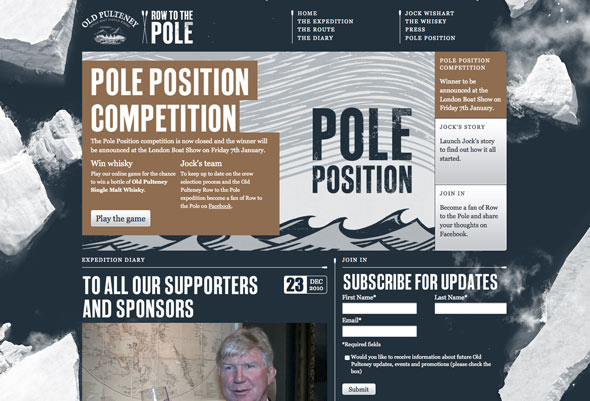
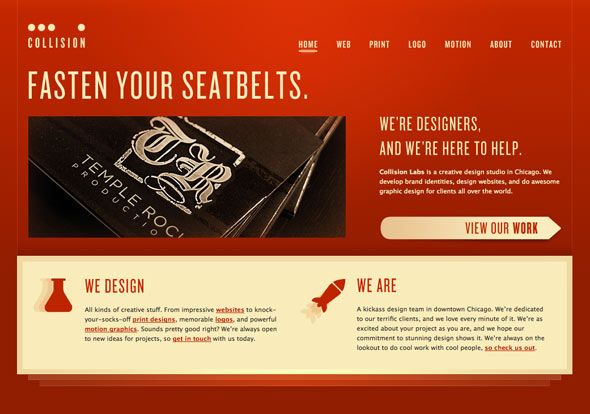
Finally, you can breathe a sigh of relief! CSS3 and HTML5 have been on the horizon of web design for the last couple of years, but now, in 2011, we are seeing an explosion of these technologies. Designers are starting to move away from Flash technology. You already know that it does not always work well, new technologies are now available to your regular and potential visitors. In 2011, you will move away from Flash and learn all the magic of HTML5. Just look at the examples: Now that you have a look at the examples, understand that Flash and HTML are not equal rivals. There is enough space for both in 2011. The problem is that designers in 2010 (and earlier) did not use Flash correctly. HTML5 removes some of the responsibility we put on Flash, however, HTML5 cannot yet replace individual design elements that we can only get with Flash.


Perhaps even more exciting is the fact that CSS3 is fully available to us this year. They will replace Photoshop (no-no-no, Adobe has not yet retired), because with CSS3 you can easily create a shadow for text or image transparency. If you haven't started, then it's time to dive into learning CSS3 and HTML5.
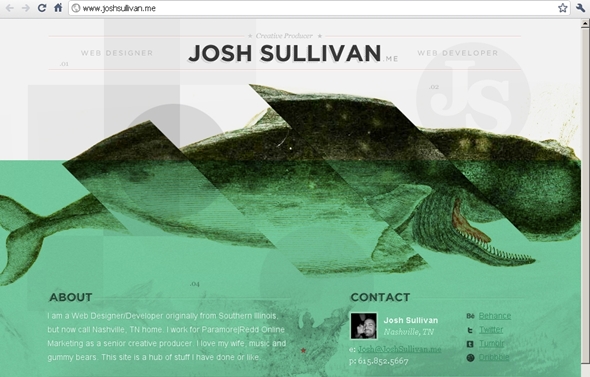
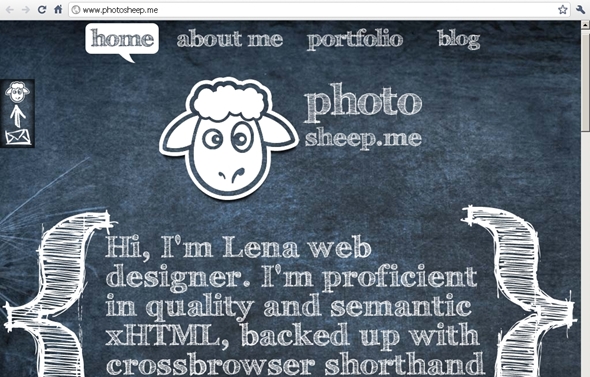
Simplicity. Nothing is as effective as a simple message on a calm background. Calmness can be achieved in several ways. Forget about black and white, and even shades of gray. Think of green yellow or even red as the main ones. However, limit your palette to two or three colors. Work with shades of your chosen colors for a change. After all, it’s wonderful when only a few flowers convey your pacifying message. See: Using shades of green, this Twitter gadget was created. Note: This site was created using XHTML / CSS and Javascript. Red can be quite annoying if used incorrectly.


Smartphones, tablets, netbooks, oh God! A dizzying amount of mobile gadgets are available to the buyer in 2011. This means that web design must be cross-platform.
To create a site prepared for mobile platforms, it is not enough to remove the “whistles” from the design. Because of this, the design may turn out to be empty and faceless. Although it is possible that if you remove some of the chips from the design, your brand will not undergo visible changes. Fortunately, technology is helping us more and more, eliminating this burden.
Mobile web design has gone a long way with CSS3. One of the most important achievements is that you can design the design of the entire site and, using development tools, tailor it to the user's device.
It is very tempting to create a version of the site for the mobile platform, but this no longer satisfies the modern audience. Increasingly, mobile versions have the opportunity to visit the original site. If you do not have such an option or the original site is not optimized for mobile devices, you are not ready for 2011. "Forecasters" predict that smartphone sales this year will exceed sales of personal computers. Prepare your design to meet potential demand.
Parallax scrolling is intended not only for old-school video games. As noted earlier, one of the trends for 2011 is the creation of a sense of depth. What could be more convenient for creating this feeling than parallax scrolling? It uses layers to create the illusion of three-dimensional space. The effect can be achieved with simple CSS tricks or jQuery Spritely plugin . The most effective option is to use multi-level scrolling as a secondary design element. For example, a hat, footer or background. By making it an integral part of navigation, you will be extremely disappointed with the user.

Technology has become much more tangible. Usability is being transformed from abstract to something tangible. The touchscreen is used by tablets, most smartphones and some desktops. Is your design adapted for finger control?
How many of your works are mouse-oriented? As designers, we use the mouse directly. When we point to links, they are highlighted (Translator's note: “If the designer is not a complete“ eccentric, ”they are highlighted”) . Oddly enough, the touchscreen does not have guidance as such. How will your design show the user that this is a link? What about dropdown menus? It also does not take off when using the touchscreen.
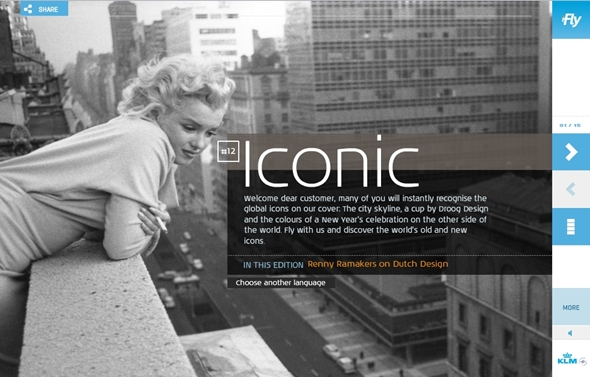
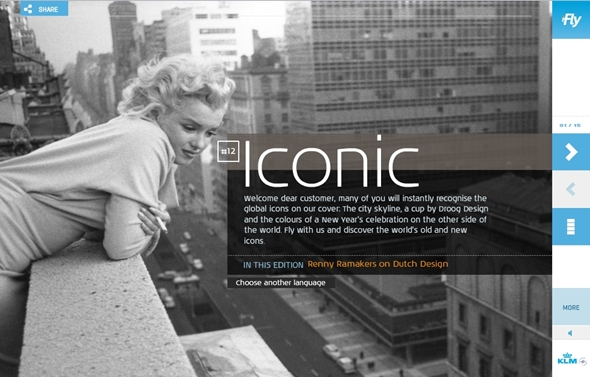
How does a visitor familiarize themselves with your site? A rather controversial point, however, for a touchscreen-oriented site, horizontal scrolling can be much more convenient than vertical. Ideally fits into this niche concept of the magazine, where the visitor actually leafs through the pages of your site.
Finally, consider using a floating layout as part of your interactive design. In 2011, you will no longer be dealing with screen resolution. Users can easily change the view from vertical to horizontal. Your design must be flexible to satisfy any whim, otherwise it will become fossil. The child is looking at the iPad. Photo by Steve Payne, Flickr

No, I'm not talking about the ephemeral "I see your cup of coffee and keyboard." The essence of the depth of perception is volume, such that some elements of your site seem closer than others. This creates a great 3D effect when done expertly. Remember what it feels like to watch the Avatar 3D blockbuster? Items literally jump out of the screen.
Although 3D technology has not really gotten to web design, you can recreate this volume.


The number of large backgrounds-tricks will increase in 2011. These images will be high resolution and will cover the entire site. Large photos are an easy way to capture an audience. Naturally, the background photo should be connected with the content. By posting a cute picture that will fall out of context, you will harm usability. Trends tell us that slightly transparent images that do not cast shadow on the content, harmoniously fit into it, will be the best way out.


This is certainly not the most pressing issue in web design, but I really want to see more original domains. The once coveted .com has lost its attractiveness, primarily because in order to find a free domain you also need to come up with your own language, like Klingon (the pampering of a translator, in the original - the language of Na'Vi) . In 2011, we will notice a rarer use of the .com domain and the frequent use of bizarre domains such as .me and .us. Think about the possibilities and grab them before they disappear.


If you saw these square barcodes appearing on magazines, business cards, and many more where, you know that they are the hot trend of 2011. How does this go into web design? Surprisingly good, actually.
These barcodes are called QR, short for Quick Response. Just take a picture of the unique barcode with your phone, and it will magically open the site to which this barcode refers. The convenience of QR codes is that there are billions of ways to use them. Place it on the site so that visitors have a link to the mobile version. You can also track your visitors through QR codes by placing a special referral code in the URL. When you comment on articles on a site like this, use the QR code as an avatar.
2011 is a very mobile year, and it will be useful to use this relatively new technical feature.

Entrepreneurial people from Google introduced the average user the ability to view search results using previews. Gone are the days when you need to click on the link to see the contents of the site. Now you just need to click on the "magnifier" or point to the link (this is the case if you do not have a touchscreen). Before you magically appears what is on the other side of the click.
If your site uses flash, there will be problems with the preview. The preview will not display flash design elements.
As the average user becomes more and more savvy in surfing, expect more people to use thumbnails as a navigation tool in 2011. After all, the temptation is so great to evaluate the site in its miniature.

Last but not least, this is a constant connection. The Internet is inherently absolutely sterile. We make it humane by talking about our lives in open conversation, expecting more personal details. A characteristic feature of blogs and portfolio in 2011 will be full integration with Twitter (it will no longer be just a link to a page in it), and people will increasingly tell you where they are now using Foursquare.


Do you agree or not? Is there anything to add? We look forward to hearing from you!
Special thanks to MrTiM and v673 for pointing out errors and helping to correct the translation.
How to stay relevant designer in 2011? The main goal of the designer is not to dazzle, but to lure. Any designer can get “oohs” and “ahs” that are easily forgotten. The greatest designer is able to create an environment that captivates and captivates the user so that he does not even think about looking for the back button. Several elements are brought together to create a beautiful world in which there is everything: color harmony, intuitive design, easily accessible information and quick response. In addition, the power of simplicity should never be underestimated. Of course, this has always been the case, but in 2011 you are not only under the all-forgiving auspices of desktops and laptops. Now your design should cope with netbooks, smartphones and tablets. You are ready?
Take a look at the TOP 11 trends in 2011.
1. More CSS3 and HTML5
Finally, you can breathe a sigh of relief! CSS3 and HTML5 have been on the horizon of web design for the last couple of years, but now, in 2011, we are seeing an explosion of these technologies. Designers are starting to move away from Flash technology. You already know that it does not always work well, new technologies are now available to your regular and potential visitors. In 2011, you will move away from Flash and learn all the magic of HTML5. Just look at the examples: Now that you have a look at the examples, understand that Flash and HTML are not equal rivals. There is enough space for both in 2011. The problem is that designers in 2010 (and earlier) did not use Flash correctly. HTML5 removes some of the responsibility we put on Flash, however, HTML5 cannot yet replace individual design elements that we can only get with Flash.


Perhaps even more exciting is the fact that CSS3 is fully available to us this year. They will replace Photoshop (no-no-no, Adobe has not yet retired), because with CSS3 you can easily create a shadow for text or image transparency. If you haven't started, then it's time to dive into learning CSS3 and HTML5.
2. Simple color schemes
Simplicity. Nothing is as effective as a simple message on a calm background. Calmness can be achieved in several ways. Forget about black and white, and even shades of gray. Think of green yellow or even red as the main ones. However, limit your palette to two or three colors. Work with shades of your chosen colors for a change. After all, it’s wonderful when only a few flowers convey your pacifying message. See: Using shades of green, this Twitter gadget was created. Note: This site was created using XHTML / CSS and Javascript. Red can be quite annoying if used incorrectly.


3. Mobile Ready
Smartphones, tablets, netbooks, oh God! A dizzying amount of mobile gadgets are available to the buyer in 2011. This means that web design must be cross-platform.
To create a site prepared for mobile platforms, it is not enough to remove the “whistles” from the design. Because of this, the design may turn out to be empty and faceless. Although it is possible that if you remove some of the chips from the design, your brand will not undergo visible changes. Fortunately, technology is helping us more and more, eliminating this burden.
Mobile web design has gone a long way with CSS3. One of the most important achievements is that you can design the design of the entire site and, using development tools, tailor it to the user's device.
It is very tempting to create a version of the site for the mobile platform, but this no longer satisfies the modern audience. Increasingly, mobile versions have the opportunity to visit the original site. If you do not have such an option or the original site is not optimized for mobile devices, you are not ready for 2011. "Forecasters" predict that smartphone sales this year will exceed sales of personal computers. Prepare your design to meet potential demand.
4. Parallax scrolling
Parallax scrolling is intended not only for old-school video games. As noted earlier, one of the trends for 2011 is the creation of a sense of depth. What could be more convenient for creating this feeling than parallax scrolling? It uses layers to create the illusion of three-dimensional space. The effect can be achieved with simple CSS tricks or jQuery Spritely plugin . The most effective option is to use multi-level scrolling as a secondary design element. For example, a hat, footer or background. By making it an integral part of navigation, you will be extremely disappointed with the user.

5. Design for a touch screen, not a mouse
Technology has become much more tangible. Usability is being transformed from abstract to something tangible. The touchscreen is used by tablets, most smartphones and some desktops. Is your design adapted for finger control?
How many of your works are mouse-oriented? As designers, we use the mouse directly. When we point to links, they are highlighted (Translator's note: “If the designer is not a complete“ eccentric, ”they are highlighted”) . Oddly enough, the touchscreen does not have guidance as such. How will your design show the user that this is a link? What about dropdown menus? It also does not take off when using the touchscreen.
How does a visitor familiarize themselves with your site? A rather controversial point, however, for a touchscreen-oriented site, horizontal scrolling can be much more convenient than vertical. Ideally fits into this niche concept of the magazine, where the visitor actually leafs through the pages of your site.
Finally, consider using a floating layout as part of your interactive design. In 2011, you will no longer be dealing with screen resolution. Users can easily change the view from vertical to horizontal. Your design must be flexible to satisfy any whim, otherwise it will become fossil. The child is looking at the iPad. Photo by Steve Payne, Flickr

6. Perception of depth
No, I'm not talking about the ephemeral "I see your cup of coffee and keyboard." The essence of the depth of perception is volume, such that some elements of your site seem closer than others. This creates a great 3D effect when done expertly. Remember what it feels like to watch the Avatar 3D blockbuster? Items literally jump out of the screen.
Although 3D technology has not really gotten to web design, you can recreate this volume.


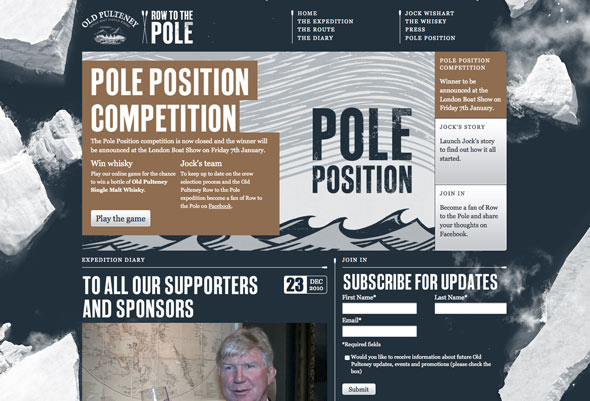
7. Large photo backgrounds
The number of large backgrounds-tricks will increase in 2011. These images will be high resolution and will cover the entire site. Large photos are an easy way to capture an audience. Naturally, the background photo should be connected with the content. By posting a cute picture that will fall out of context, you will harm usability. Trends tell us that slightly transparent images that do not cast shadow on the content, harmoniously fit into it, will be the best way out.


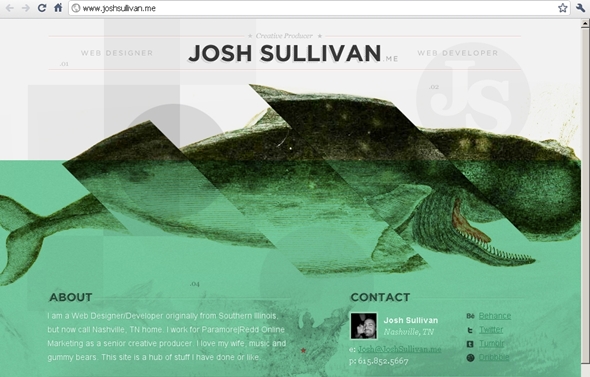
8. Interesting domain names and their use
This is certainly not the most pressing issue in web design, but I really want to see more original domains. The once coveted .com has lost its attractiveness, primarily because in order to find a free domain you also need to come up with your own language, like Klingon (the pampering of a translator, in the original - the language of Na'Vi) . In 2011, we will notice a rarer use of the .com domain and the frequent use of bizarre domains such as .me and .us. Think about the possibilities and grab them before they disappear.


9. QR: Quick Response
If you saw these square barcodes appearing on magazines, business cards, and many more where, you know that they are the hot trend of 2011. How does this go into web design? Surprisingly good, actually.
These barcodes are called QR, short for Quick Response. Just take a picture of the unique barcode with your phone, and it will magically open the site to which this barcode refers. The convenience of QR codes is that there are billions of ways to use them. Place it on the site so that visitors have a link to the mobile version. You can also track your visitors through QR codes by placing a special referral code in the URL. When you comment on articles on a site like this, use the QR code as an avatar.
2011 is a very mobile year, and it will be useful to use this relatively new technical feature.

10. Preview (miniatures)
Entrepreneurial people from Google introduced the average user the ability to view search results using previews. Gone are the days when you need to click on the link to see the contents of the site. Now you just need to click on the "magnifier" or point to the link (this is the case if you do not have a touchscreen). Before you magically appears what is on the other side of the click.
If your site uses flash, there will be problems with the preview. The preview will not display flash design elements.
As the average user becomes more and more savvy in surfing, expect more people to use thumbnails as a navigation tool in 2011. After all, the temptation is so great to evaluate the site in its miniature.

11. Permanent Communication / Life Streaming
Last but not least, this is a constant connection. The Internet is inherently absolutely sterile. We make it humane by talking about our lives in open conversation, expecting more personal details. A characteristic feature of blogs and portfolio in 2011 will be full integration with Twitter (it will no longer be just a link to a page in it), and people will increasingly tell you where they are now using Foursquare.


And in conclusion
Do you agree or not? Is there anything to add? We look forward to hearing from you!
Special thanks to MrTiM and v673 for pointing out errors and helping to correct the translation.
