About rubber sites and sore
 Good afternoon, dear habralum!
Good afternoon, dear habralum! Today I began to delve into the past of the blog "Web Design" (in my opinion, very interesting and useful). Very useful articles often came across, less often - irrelevant (outgrown them on their own) ... But what really hooked me on is the question of the rubberiness of the sites! I don’t know why. Probably because everyone is so eagerly debating, so defending their positions, that it’s a pleasure to read! From this I conclude that the topic is acute, and I am writing my next topic.
Under a cut of about 3 MB,
as I understand it, at this point in the temporary continuum, opinions were divided into three camps:
- “Sites need to be made rubber - it’s progressive!” Led by the formidable and powerful Lebedev
- "We are fundamentally against those who believe that sites should be made rubber!"
- "Sites do not have to be made rubber at all," say reputable people and almost all foreign web design (and I'm somewhere here)
So, in continuation of the topic of rubber and disagreements around it, I want to show you one original project that we had a chance to implement not so long ago. I hope its features and implementation will be interesting to the public, but the main thing that I would like to hear is the opinions of the first of these fractions regarding whether we managed to make an interesting site without the notorious rubberiness :)
I want to contact customers with whom, sometimes Unfortunately, almost everyone has to deal with it.
Appeal
Dear customers (those who decide on financial matters. Yes, those who order music), do not spare money for technical support and professionally designed content! How many beautiful layouts on the web are ruthlessly ruined by unreasonable and unprofessional content, how many designers have committed suicide (I hope I'm joking).
In a word - let's live together and trust each other our professional duties!
Examples
It will be just like in the Euro News rubric “No comments”.
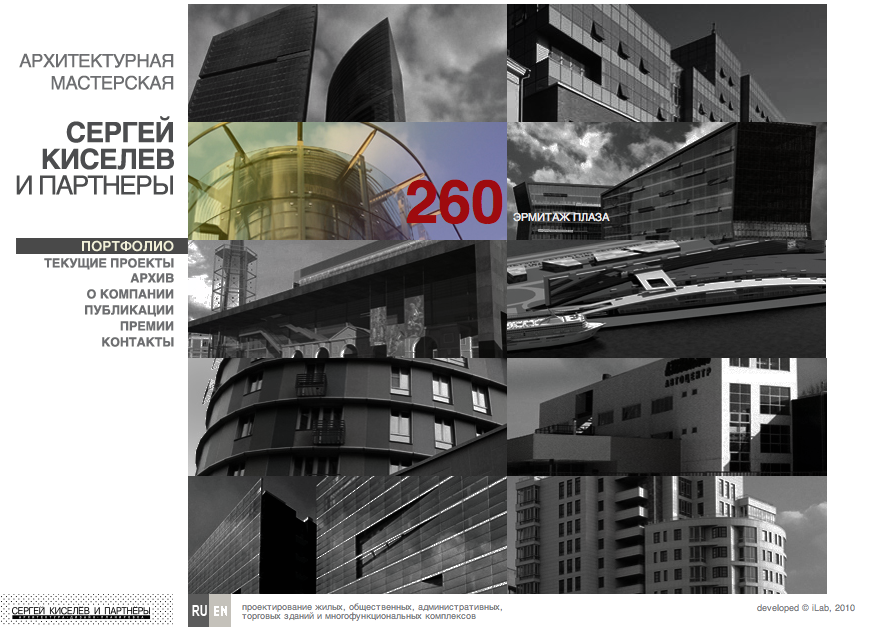
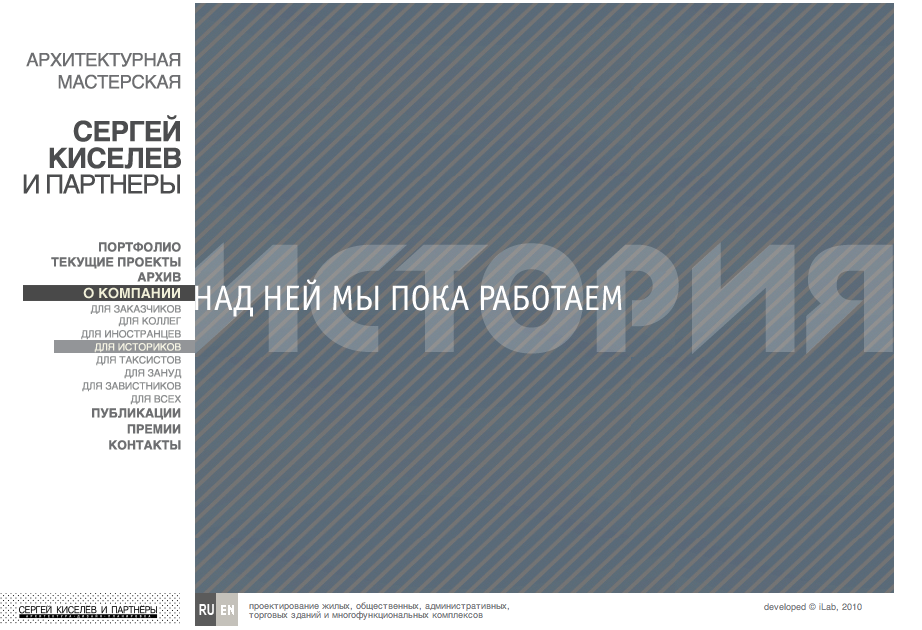
It was - these are site layouts.
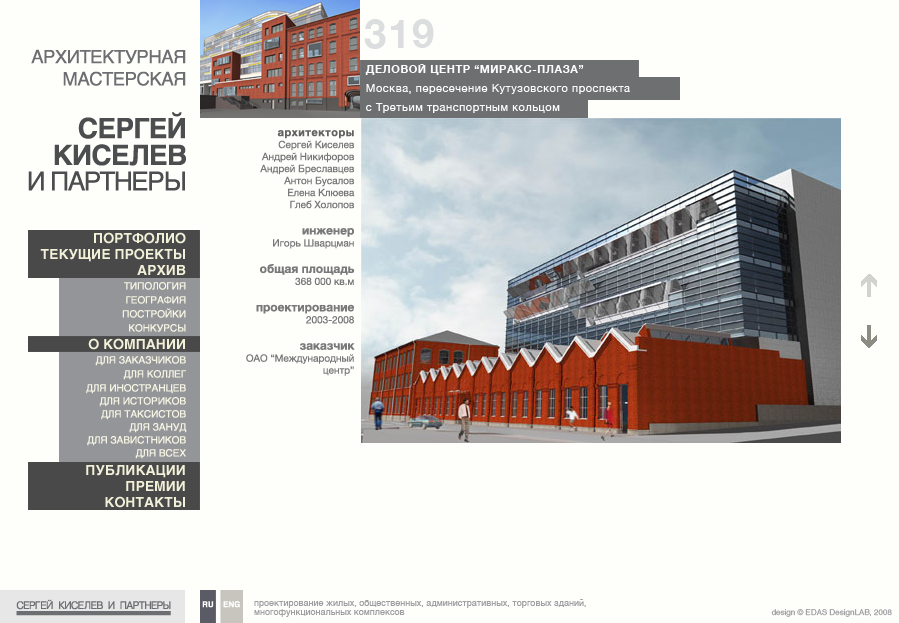
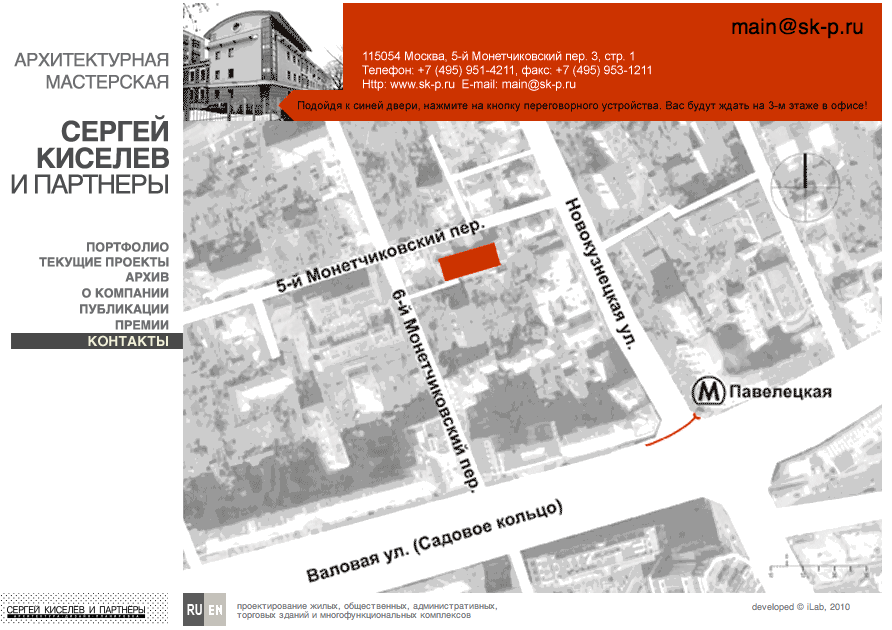
It has become - this is what happened after filling the site content with the customer. It sometimes hurts me to watch. Although, it is worth recognizing, in life you can see worse examples.
1. It was

1. It has become
We pay attention to the Ru and Eng icons and to the clarity and location of the signatures of the portfolio projects.
2. It was

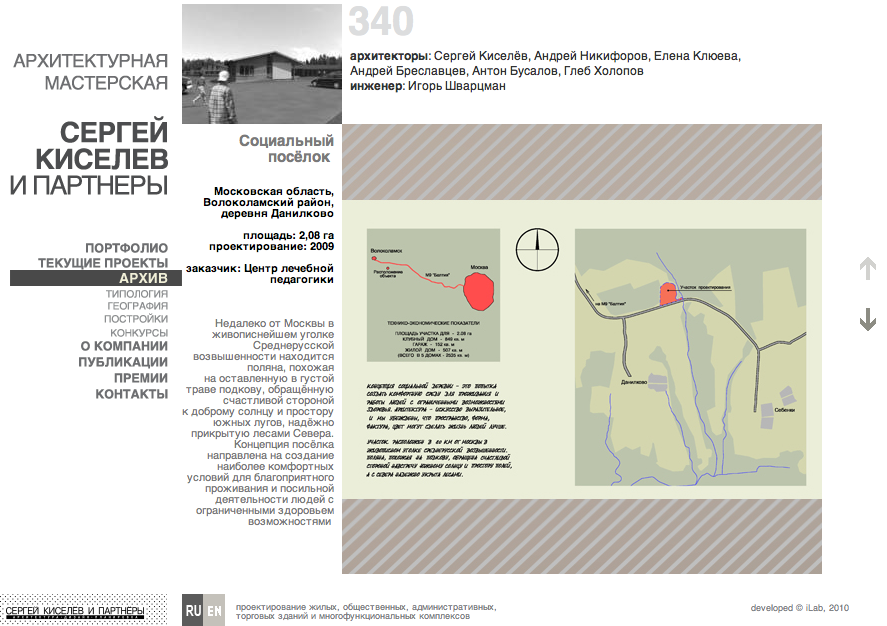
2. It has become
We look at the fill bars with hatching above and below.
3. It was

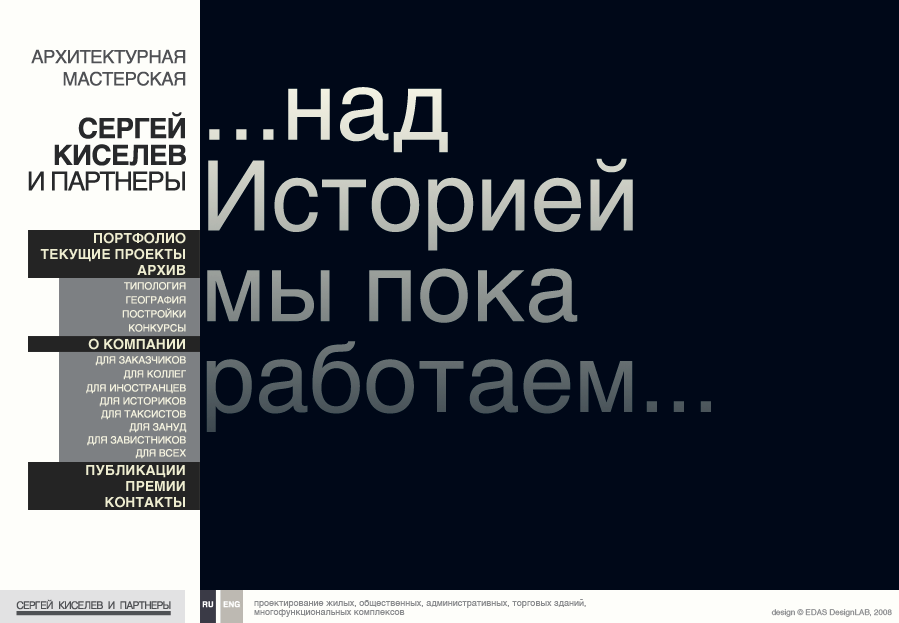
3. It has become

4. It was

4. It has become

Maybe I'm too biased? Have you had such a disorder?
