Modifications of the Opera browser interface for the web developer
With the release of Opera 10.50, many were lost in the new browser menu, and in the comments they skip questions about where, what and how it lies, and what the web developer generally felt uncomfortable with. Therefore, I will tell you how I configured the interface for myself and where to look for all sorts of useful buttons.
In the lower right corner I turned out the proxy server use switch (to make it more convenient to work with Fiddler), the Dragonfly switch and the console call button with errors. The Dragonfly toggle button can be found on the 200ok blog , all other auxiliary buttons can be found on the NonTroppo wiki , and the proxy switch is in the standard set of buttons (Shift + F12 -> Buttons -> Preferences).
I also want to note that the context menu has:
By the way, the plus of the context menu is that it allows you to perform the above manipulations not only with the current page, but also with the content inside the frames, which is sometimes useful.
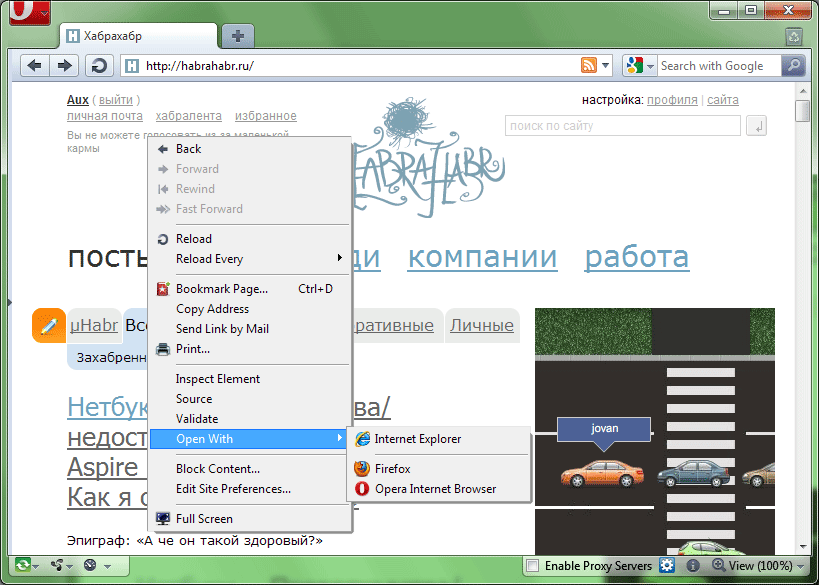
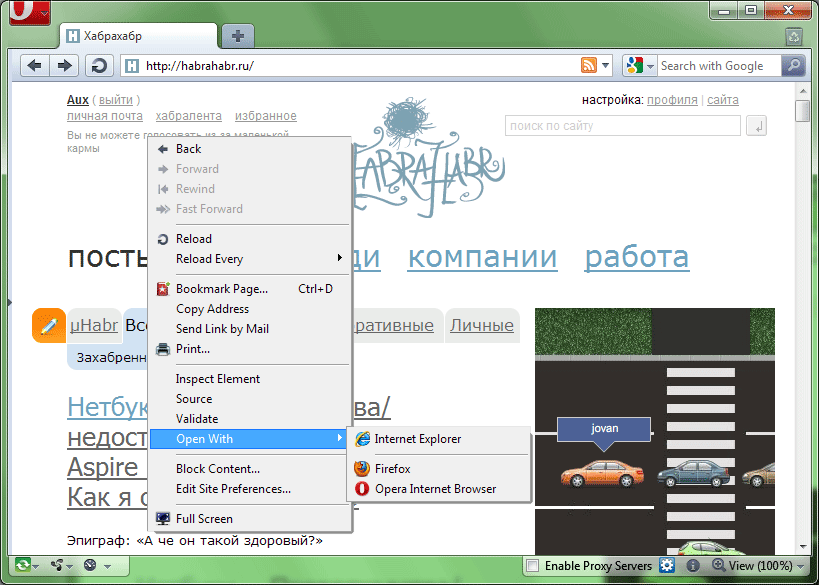
Well, it all looks like this for me:

In the lower right corner I turned out the proxy server use switch (to make it more convenient to work with Fiddler), the Dragonfly switch and the console call button with errors. The Dragonfly toggle button can be found on the 200ok blog , all other auxiliary buttons can be found on the NonTroppo wiki , and the proxy switch is in the standard set of buttons (Shift + F12 -> Buttons -> Preferences).
I also want to note that the context menu has:
- Inspect Element, which also leads to the opening of Dragonfly;
- Validate - sends the source of the current page to the W3C validator;
- Open with - allows you to open the current page in another browser installed in the system.
By the way, the plus of the context menu is that it allows you to perform the above manipulations not only with the current page, but also with the content inside the frames, which is sometimes useful.
Well, it all looks like this for me: