Glyphs - ♠ Ω ♫ € Λ↔☼ ۞ ▼ ↑ ۩ ← ®⅜ ± μπ®
 A small extension with which you can insert characters that are not on the keyboard into text blocks. It’s almost an analogue of Character Map for Windows, but it’s more convenient: just click on a symbol to insert it.
A small extension with which you can insert characters that are not on the keyboard into text blocks. It’s almost an analogue of Character Map for Windows, but it’s more convenient: just click on a symbol to insert it. Link to the extension at chrome.google.com/extensions
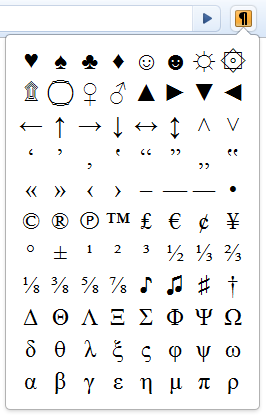
Screenshot and principle of operation

The principle of operation is very simple. When loading the Content Script page, it bypasses all input.text and textarea elements and puts the handler on onfocus. When focusing, the element is stored in a global variable.
var currentElement;
var el = document.all;
for(var i=0;i
if(el[i].type == "text" || el[i].type== "textarea")
el[i].onfocus=function(){
currentElement=this;
}
}
* This source code was highlighted with Source Code Highlighter. At the same time, when you click on a symbol from Browser Action , a message is sent to Content Script with the selected symbol:
function sendGlyph(glyph){
chrome.windows.getCurrent(function (window){
chrome.tabs.getSelected(window.id, function(tab)
{
var myPort = chrome.tabs.connect(tab.id);
myPort.postMessage(glyph);
});
});
}
* This source code was highlighted with Source Code Highlighter.The script message receives and inserts the character into the last selected text element:
chrome.extension.onConnect.addListener(function(port) {
port.onMessage.addListener(function(glyph) {
insertAtCursor(currentElement,glyph);
});
});
* This source code was highlighted with Source Code Highlighter.Criticism and suggestions are welcome. If you need any more characters - write. It is planned to make a list of recently inserted characters.
Link to the extension on chrome.google.com/extensions
UPD (1.2): Now you can set the symbols yourself in the extension settings. Fixed a bug where the carriage was put at the end of the line.
UPD (1.2.1): Now you can specify several characters in the template: :-). If after the previous update you got a bunch of NaNs instead of symbols, then copy the symbols from this file to the settings.
UPD (1.3): The Restore button has appeared. Now you can set the HTML code of the character that will be inserted when Ctrl is pressed. Minor bugs in the script.
