What would mail look like if it were invented today?
- Transfer
 This translation of Tim O'Reilly's article on Google Wave is intended for those who have not yet had time or are not able to watch the entire video from the original presentation. Tim reviews all the highlights of this event.
This translation of Tim O'Reilly's article on Google Wave is intended for those who have not yet had time or are not able to watch the entire video from the original presentation. Tim reviews all the highlights of this event. The main idea of yesterday's Google I / O was to emphasize the power of HTML 5 to achieve the functionality that desktop applications have long possessed. And this morning, Google planned to announce an application based on HTML 5 - still very early in the development phase - which would represent a significant step forward in this direction.
Google Maps creators Lars and Jens Rasmussen take the stage to open the curtain on their latest project, Google Wave. Lars describes it this way: "We asked ourselves the question: what would the post office be like if it were invented today?"
This is a wonderful question, it is precisely all developers should ask themselves. The computer world has changed, it has changed a lot, but still many of our applications bear the burden of decades of outdated thinking. We must challenge our established attitudes and opinions and re-imagine the tools that are given to us. There is probably no coincidence that this project, secretly nurtured by the Google office in Sydney over the past two years, has been called the working name Walkabout (walking - approx. Per.). Australian Aborigines have a tradition of taking long walks to track the songlines and rethink the world.
Answering this question, Jens, Lars and the team rethought email and instant messaging (IM) in a connected, connected world; in a world where messages are no longer required to be forwarded from one place to another, where they can become a “cloud” discussion. In fact, a message (wave) is a common communication space where elements can look like a letter, instant message, some kind of social interaction, or even like a wiki.
It turned out that Jens had this idea back in 2004, when Google first acquired the company, which became Google Maps. Lars tells:
We were very happy to join Google and help create what later became Google Maps. But at the same time, we began to think about what to do after Maps in the future.
As always, Jens answered this question right away: communications. He pointed to two of the most amazing advances in digital communications - email and instant messaging, which were originally created in the 60s to mimic analog formats. Email mimicked old slow mail, and instant messaging mimicked phone calls. Ever so many different forms of communication have been invented - blogs, wikis, collaborative documents, etc. - that computers and networks have developed to an incredible level. Therefore, Jens proposed creating a new model of communications, which considers all the advantages of these forms as a starting point.
We started with difficult questions:
- Why should we share different ways of communication - mail and chat, discussions and documents?
- Can a single communication model integrate everything, or most of these systems used in today's web, into a single generalized space?
- What if we try to create a communication system that takes advantage of the capabilities and capabilities of modern computers instead of mimicking old pre-electronic forms?
Answers in context
Imagine that I want to contact someone. I create a wave - in much the same way that I create an email. The recipient (or recipients) sees the incoming wave in the same way as he sees a regular letter today. But the answer begins the magic. In the email, you choose whether to include the discussion context in the response; if included, then only the part of the message that you are responding to, or in full. If the context is not included in the letter, the interlocutor will have to return to the original message to pick up the discussion, otherwise you will have to create a lot of extra copies in both directions. If you go to the middle of a long discussion, you can begin to answer from what the discussion has already moved on from or resolved the points that you wanted to clarify. But what, if it was only one message in the general "cloud" access? In this case, your comment on the second paragraph would be directly attached to this particular place of conversation. There are no unnecessary copies of message parts, and all responses are visible in context.
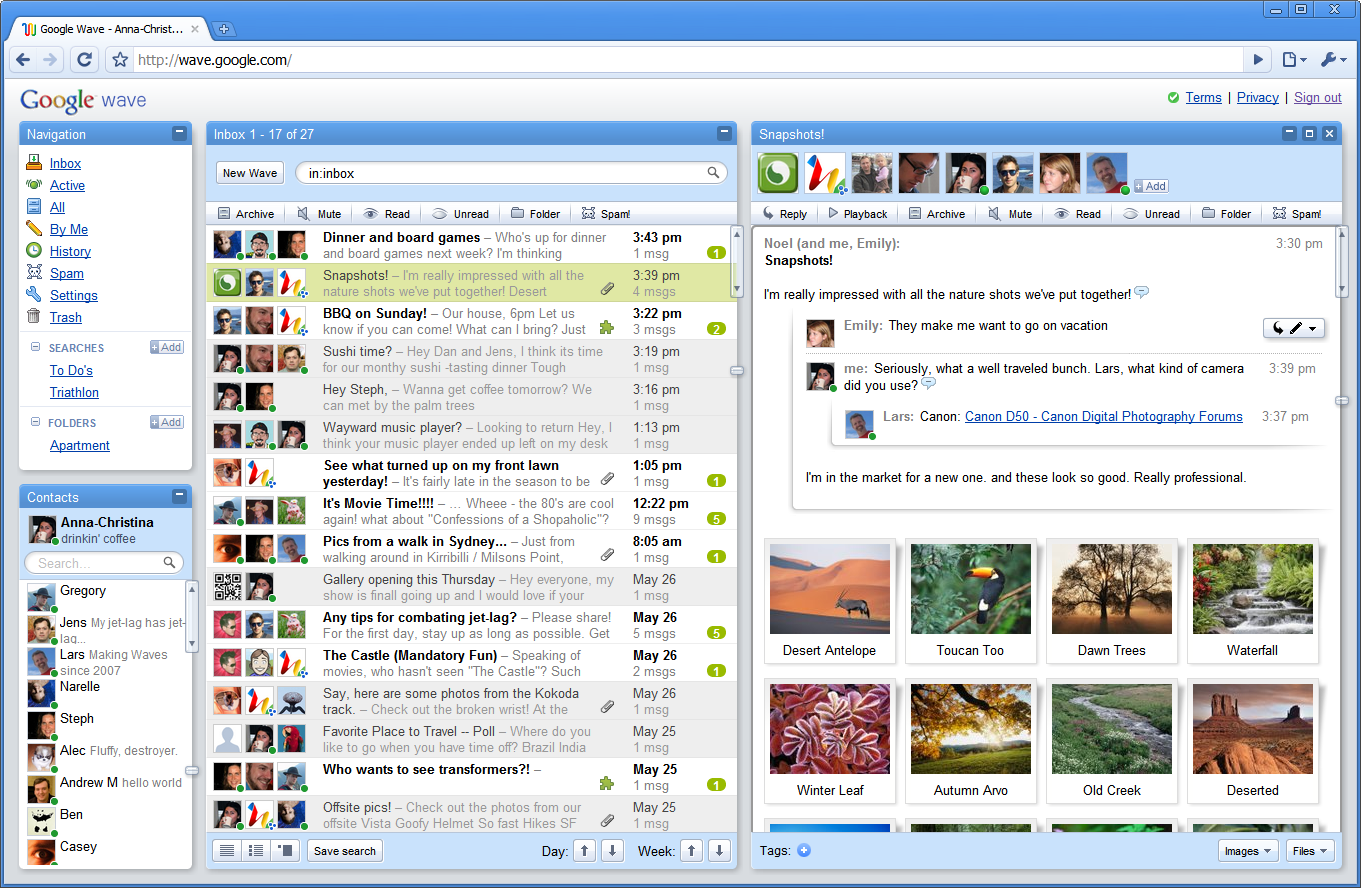
As you can see in the screenshot below, the incoming messages in Wave look the same as in a regular electronic mailbox. But look at the right side, and you will see how the answers are embedded right in the middle of the original message so that Stephanie’s question about the Jens camera with which he took these pictures appears exactly in the right context. You may ask if this works well in case of long and complex messages instead of as short as in a demo. I have no answer to this question, but I suspect that Wave will be even more successful in this case. Our experience of collaboratively editing book manuscripts at O'Reilly suggests that the quantity and quality of teamwork increases dramatically when comments are nested at the paragraph level.

Particle or wave? Both
The first generation of email and IM integration made it possible to see who is online and, if possible, send this person an instant message instead of an email. Wave just erases the boundaries.
If both people are online at the same time, the wave works absolutely like an instant message - except that you see each character dialed by the interlocutor in real time, much like in SubEthaEdit . “Based on our experience, a lot of time when using IM is spent waiting for the interlocutor to click“ Send ”,” says Lars (although, however, Wave has the ability to delay sending your messages until you click “Send”).
The key point here is that Google’s focus on ruthlessly reducing latency with various actions brings online work closer and closer to how it happens in the real world when talking face to face. When you speak with someone, you understand what he is saying before he even completes the sentence. You can answer or even end the sentence for it. The same situation is in Wave.
This real-time connectivity in Wave is really impressive. If you drag photos directly into the wave, then on the interlocutor’s machine you can see small copies before the photos finish loading.
Playback caused a storm of applause
Let's assume that you are invited to a discussion (wave) that has been going on for a long time. First, you can be added at any desired point, not just at the end. But even cooler, you can reproduce (Playback - approx. Per.) The entire evolution of the discussion as a whole.
But there is one more thing! Let's imagine that you want to edit your message (or even the message of another participant in the wave). Yes, you can do that. In this case, the author will be notified, and each participant will be able to see that the message has been edited and, if desired, reproduce the changes.
This leads to a change in behavior - discussions become joint documents. The screenshot below shows a simple example where Gregory and Casey combine to create a suitable answer to Dan's question. As Stephanie Hannon, one of the Google Wave project leaders, told me: “In Wave, you don’t have to choose between discussion and co-editing.” As everyone who uses version control systems knows, a document with many discussions and edits can become very confusing. The edited wave can be exported as new and start again. “One of our main design principles,” says Lars, “is that the result of the wave can be as important as the original wave.”

It is also not required to include each participant in all parts of the discussion. Essentially, Lars says: “Waves are tree-like sets of messages. You can select a subtree or sub-discussion and limit the list of participants as you want. ”
Wave as a platform
Wave is more than a software product. Lars explains:
The Google Wave software product (which is available as a preview for developers) is a web application that people will use to access and edit the waves. This is an HTML5 application built on the Google Web Toolkit. It includes a rich-text editor and other functions, such as drag-and-drop from the desktop (which allow you to drag sets of photos directly into the wave, for example).
But Google Wave can also be considered a platform with a rich set of open APIs that will allow developers to embed waves in other web services and create new extensions that work inside the waves.
At the base of Google Wave is the eponymous protocol for storing and publishing waves in the public domain. It includes a "live" control of parallel actions, allowing you to instantly display the edits of different users and services. The protocol is designed for open unification, which allows any wave service to interact with other services and with Google Wave. To encourage adoption of the protocol, we are going to open the Google Wave code.
Everyone who reads my notes knows that I am a big fan of simple systems with extensible architecture. Therefore, I was very glad to see that their team did not stuff all the possible functions into a single product, but instead added new features through the Wave API - in much the same way as they hope third-party developers will do it.
One convenient extension, Polly (Poll-y), allows polls to be included in the wave. Below is a wave in which participants are asked if they would like to join the party. Answers appear in the wave instantly. And that is exactly how such things should work! No clicks to another site to view survey results or Evite.

Using the API, a set of cool extensions has been developed. Bloggy is a blog client that allows you to create blog posts like waves. Commenting on the post, people join the discussion. Spelly is a spell checker extension that uses the entire web’s body as a dictionary. Linky's link recognition engine is smart enough to tell if you entered a link to a YouTube video or a photo, and it gives you the ability to embed the link object directly into the wave. There is even a Twitter client - you can embed tweets into a wave and vice versa! And, of course, Buggy - a tool for reporting bugs - can also be a participant in the wave.
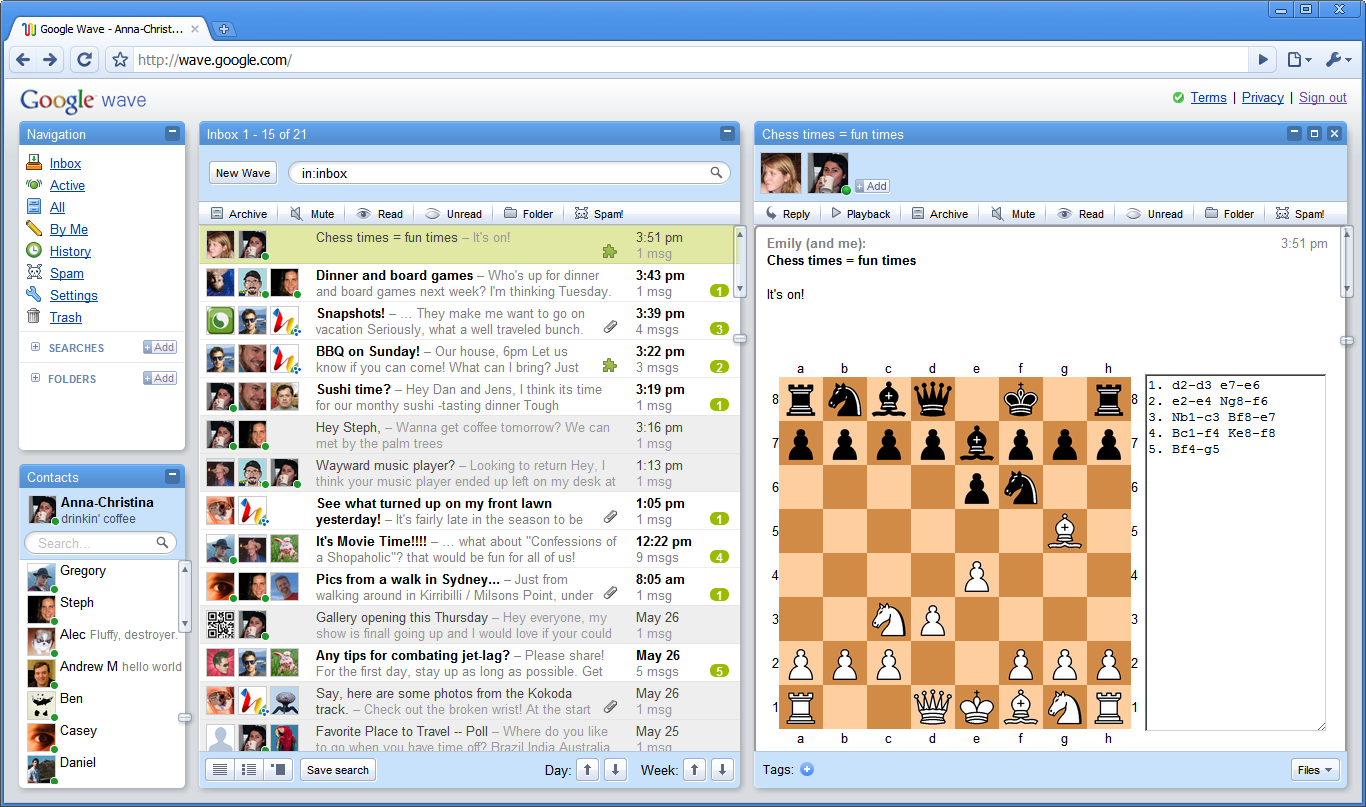
Waves can even be the foundation for interactive games. For example, here are real-time interactive wave chess:

Open Source, Open Protocol and Federated Wave Clouds
Google wants other vendors to accept Wave — the protocol supports federation between independent Wave clouds. The team hopes that Wave will become as ubiquitous and interconnected as email and instant messaging, and not just remain a Google project.
I support this vision. The Wave team has done tremendous work, but for the true success of Wave it needs to become the new fundamental web service. An open protocol implies that anyone can create their own Wave service - anything from Wave servers to wave extensions. And open source means that people will be able to adapt the service shell to a new environment, devices and ways of use.
I hope the industry accepts this challenge and starts building on what was shown on Google I / O this morning. Eric Raymond noted that every open source project begins with promising promises. There is no doubt that promises were made on stage this morning. I hope that the guys from the Google I / O audience, as well as from Yahoo, Microsoft and everywhere will also join this procession. I just can't wait to change my email and IM to Wave!
A small digression: the fact that this application is built using GWT and HTML 5 really proves yesterday’s point of view of Vic Gundotra that web applications can not only catch up, but even get ahead of functionality of native applications. Although this is not just about HTML 5. The lightweight nature of the web, real-time operation, and simple components connected by open protocols instead of monolithic systems played a role here.
Re-create!
Ezra Pound once wrote: “An artist always creates new things. Any work of art that is not something new, a discovery, has little value. " "Re-create!" - This is his famous formula.
Even more than the application itself, I like the way Wave not only builds on an existing one, but creates a new one. In demonstrating the power of a shared, shared real-time information space, Jens and Lars show a deep understanding of how cloud computing is changing things.
When I saw Wave for the first time on Monday, I realized that we were on the verge of changes like transitioning from DOS to Windows. Suddenly familiar applications began to look outdated - just like DOS programs began to look like that in the era of the rise of graphical interfaces. Now that the webis already a platform, it's time to take a different look at each application that we use today and ask ourselves the same question that Jens and Lars asked themselves: “What would it look like if it were invented today?”
