Web typography today. Part III
Part I - Part II - Part III - Part IV - Part V - Part VI
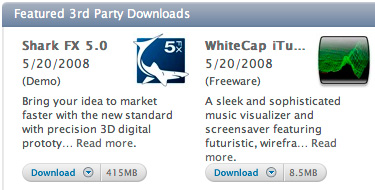
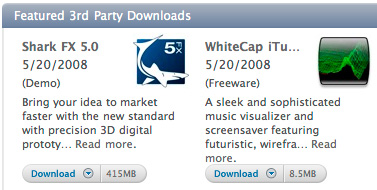
It turned out that even from the time of Windows 98 a font called Lucida Sans Unicode was included in the standard kit , which is not used anywhere else. Let's try to replace the Apple Lucida Grande with it .

I want to exclaim: Voilà !!! Happened! Lucida Sans Unicode is really close in character to Lucida Grande .
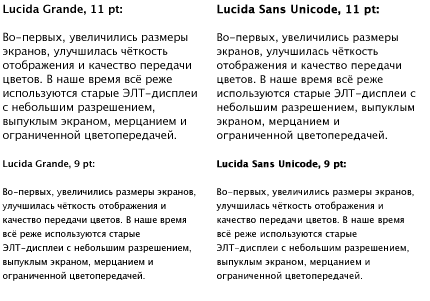
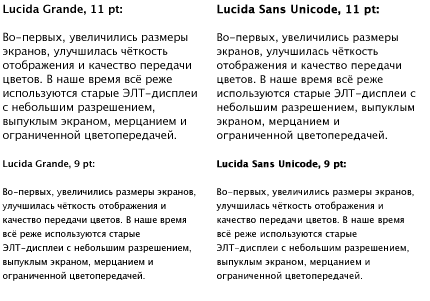
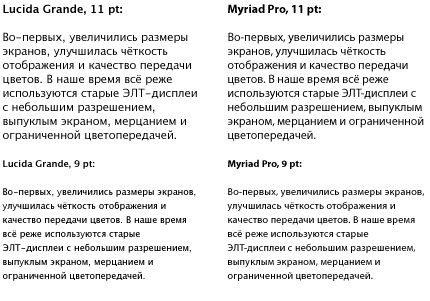
However, there are still differences. This is evident in the subtitles in bold. In the case of Lucida Grande , as we recall, it looks like this:

In a small pin of Lucida Sans Unicodethere’s even a tiny advantage - it looks a little sharper. But in large pins, and even more so in fatty styles, Lucida Grande is much nicer :

In any case, it is better than nothing. For a huge army of Windows users would be able to view Apple’s site in much the same way as poppy users, if the same basic style were the same in the apple.com style sheet: Unfortunately, I don’t know about the existence of a similar font in the Linux OS family, but even the benchmark for the vast majority (Mac + Windows) is to some extent of great importance. But even that is not all. Apple has been using the Apple Garamond font for a long time.
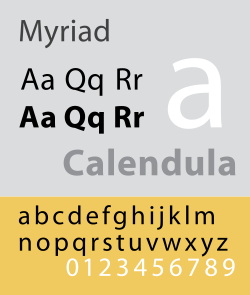
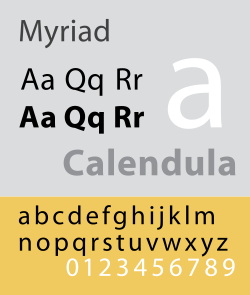
 for all promotional materials and packaging, but since 2002 this headset has been replaced with the Myriad Pro font developed by Adobe (Robert Slimbach and Carol Twombly). This wonderful font has a very rich set of styles, as well as separate versions for capitals, ligatures and alternative characters. There is also a separately developed Myriad Web suite for the best on-screen display. It turned out that all the large headlines on the Apple website were typed with this particular font, which has some similarities with Lucida Grande , but is better suited for large pins. Myriad font itselfis commercial, and is not included in the standard proprietary deliveries of operating systems, but it is attached to all key Adobe products. So we can safely hope that it will show up in 90% of all designers on the planet. Therefore, you could try and fit it into an imaginary basic style, since it also looks pretty good (especially in small pins):
Then ordinary Linux users would see the Apple site using the Arial or Helvetica font , ordinary Windows and Mac users would enjoy the ideas designer using "Lucida", and the most advanced users who for some reason have installed the Myriad Pro font , would observe the following picture:
for all promotional materials and packaging, but since 2002 this headset has been replaced with the Myriad Pro font developed by Adobe (Robert Slimbach and Carol Twombly). This wonderful font has a very rich set of styles, as well as separate versions for capitals, ligatures and alternative characters. There is also a separately developed Myriad Web suite for the best on-screen display. It turned out that all the large headlines on the Apple website were typed with this particular font, which has some similarities with Lucida Grande , but is better suited for large pins. Myriad font itselfis commercial, and is not included in the standard proprietary deliveries of operating systems, but it is attached to all key Adobe products. So we can safely hope that it will show up in 90% of all designers on the planet. Therefore, you could try and fit it into an imaginary basic style, since it also looks pretty good (especially in small pins):
Then ordinary Linux users would see the Apple site using the Arial or Helvetica font , ordinary Windows and Mac users would enjoy the ideas designer using "Lucida", and the most advanced users who for some reason have installed the Myriad Pro font , would observe the following picture:

Look how you started playing, the text flashed! It would seem that at first glance - nothing unusual. But in fact, reading the site when Myriad Pro is turned on turns into a real pleasure. Since the font has both sufficient clarity and a rich set of styles. But I used the usual version, and not even more strongly optimized for screen display configuration Myriad Web .
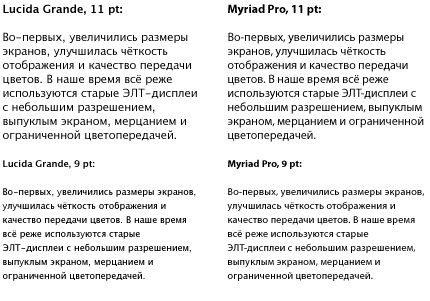
Here's what the text looks like in comparison with Lucida Grande :

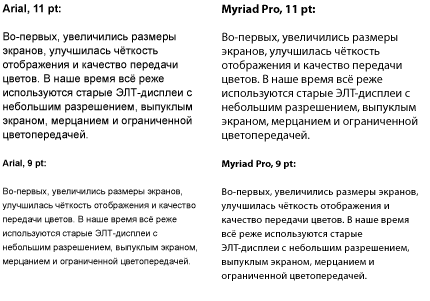
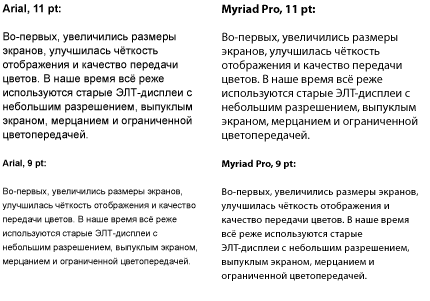
Compared with Arial :

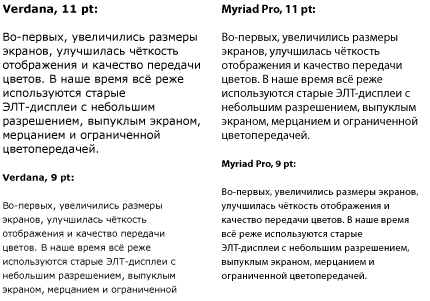
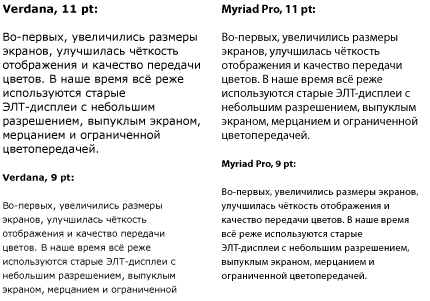
Compared with Verdana :

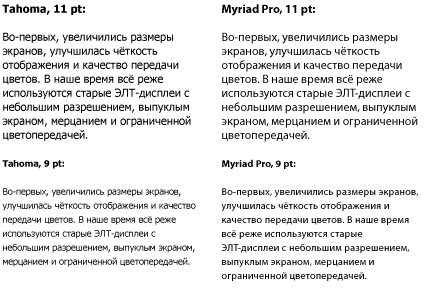
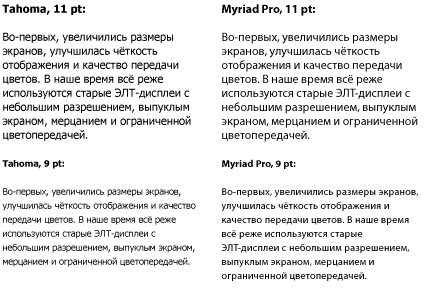
Compared with Tahoma :

Tell me, are you still not tired of the ubiquitous Verdana with Tahoma ?
It turns out that fonts already exist that can fundamentally change the situation in web typography. The only trouble is that these fonts are not free and publicly available, and have proprietary licenses only when using very expensive graphic and office packages. Myriad Pro is in this case just a single example. In fact, there are many wonderful commercial headsets (for example, the richest Univers family ) that could be used as basic fonts in web typography.
But alas, we are forced to depend only on the set of fonts that comes by default with operating systems. Moreover, the presence of close or at least approximate analogues in other OSs is mandatory. Otherwise, some users will see "beautifully", and others - "somehow." Unfortunately, in all operating systems without exception, fonts are not delivered the best. Only the two examples cited ( Georgia and Lucida Grande / Sans ) at least partially correct the situation.
I do not urge to abandon the use of fonts Arial , Times New Roman , Verdana or Tahoma. You just need to learn how to use them to good use wherever they look in the best way. And do not be afraid to try to look for new interesting options.
Moreover, there are such options. We will talk about which new system fonts appeared in the OS and about which system fonts are best suited for which particular purposes in the next part of the story.
To be continued...
Part III
It turned out that even from the time of Windows 98 a font called Lucida Sans Unicode was included in the standard kit , which is not used anywhere else. Let's try to replace the Apple Lucida Grande with it .

I want to exclaim: Voilà !!! Happened! Lucida Sans Unicode is really close in character to Lucida Grande .
However, there are still differences. This is evident in the subtitles in bold. In the case of Lucida Grande , as we recall, it looks like this:

In a small pin of Lucida Sans Unicodethere’s even a tiny advantage - it looks a little sharper. But in large pins, and even more so in fatty styles, Lucida Grande is much nicer :

In any case, it is better than nothing. For a huge army of Windows users would be able to view Apple’s site in much the same way as poppy users, if the same basic style were the same in the apple.com style sheet: Unfortunately, I don’t know about the existence of a similar font in the Linux OS family, but even the benchmark for the vast majority (Mac + Windows) is to some extent of great importance. But even that is not all. Apple has been using the Apple Garamond font for a long time.
/* TYPE */
body { font: 12px/18px "Lucida Grande", "Lucida Sans Unicode", Verdana, Arial, Helvetica, sans-serif; background-color: #fff; color: #333; }
 for all promotional materials and packaging, but since 2002 this headset has been replaced with the Myriad Pro font developed by Adobe (Robert Slimbach and Carol Twombly). This wonderful font has a very rich set of styles, as well as separate versions for capitals, ligatures and alternative characters. There is also a separately developed Myriad Web suite for the best on-screen display. It turned out that all the large headlines on the Apple website were typed with this particular font, which has some similarities with Lucida Grande , but is better suited for large pins. Myriad font itselfis commercial, and is not included in the standard proprietary deliveries of operating systems, but it is attached to all key Adobe products. So we can safely hope that it will show up in 90% of all designers on the planet. Therefore, you could try and fit it into an imaginary basic style, since it also looks pretty good (especially in small pins):
Then ordinary Linux users would see the Apple site using the Arial or Helvetica font , ordinary Windows and Mac users would enjoy the ideas designer using "Lucida", and the most advanced users who for some reason have installed the Myriad Pro font , would observe the following picture:
for all promotional materials and packaging, but since 2002 this headset has been replaced with the Myriad Pro font developed by Adobe (Robert Slimbach and Carol Twombly). This wonderful font has a very rich set of styles, as well as separate versions for capitals, ligatures and alternative characters. There is also a separately developed Myriad Web suite for the best on-screen display. It turned out that all the large headlines on the Apple website were typed with this particular font, which has some similarities with Lucida Grande , but is better suited for large pins. Myriad font itselfis commercial, and is not included in the standard proprietary deliveries of operating systems, but it is attached to all key Adobe products. So we can safely hope that it will show up in 90% of all designers on the planet. Therefore, you could try and fit it into an imaginary basic style, since it also looks pretty good (especially in small pins):
Then ordinary Linux users would see the Apple site using the Arial or Helvetica font , ordinary Windows and Mac users would enjoy the ideas designer using "Lucida", and the most advanced users who for some reason have installed the Myriad Pro font , would observe the following picture:/* TYPE */
body { font: 12px/18px "Myriad Pro", "Lucida Grande", "Lucida Sans Unicode", Verdana, Arial, Helvetica, sans-serif; background-color: #fff; color: #333; }

Look how you started playing, the text flashed! It would seem that at first glance - nothing unusual. But in fact, reading the site when Myriad Pro is turned on turns into a real pleasure. Since the font has both sufficient clarity and a rich set of styles. But I used the usual version, and not even more strongly optimized for screen display configuration Myriad Web .
Here's what the text looks like in comparison with Lucida Grande :

Compared with Arial :

Compared with Verdana :

Compared with Tahoma :

Tell me, are you still not tired of the ubiquitous Verdana with Tahoma ?
It turns out that fonts already exist that can fundamentally change the situation in web typography. The only trouble is that these fonts are not free and publicly available, and have proprietary licenses only when using very expensive graphic and office packages. Myriad Pro is in this case just a single example. In fact, there are many wonderful commercial headsets (for example, the richest Univers family ) that could be used as basic fonts in web typography.
But alas, we are forced to depend only on the set of fonts that comes by default with operating systems. Moreover, the presence of close or at least approximate analogues in other OSs is mandatory. Otherwise, some users will see "beautifully", and others - "somehow." Unfortunately, in all operating systems without exception, fonts are not delivered the best. Only the two examples cited ( Georgia and Lucida Grande / Sans ) at least partially correct the situation.
I do not urge to abandon the use of fonts Arial , Times New Roman , Verdana or Tahoma. You just need to learn how to use them to good use wherever they look in the best way. And do not be afraid to try to look for new interesting options.
Moreover, there are such options. We will talk about which new system fonts appeared in the OS and about which system fonts are best suited for which particular purposes in the next part of the story.
To be continued...
