Google AdSense for Mobile

Well, here came the Russian AdSense for mobile. This miracle works in much the same way as AdSense for the web. The only difference is that AdSense for the web uses javascript, and AdSense for mobile works using programming languages:

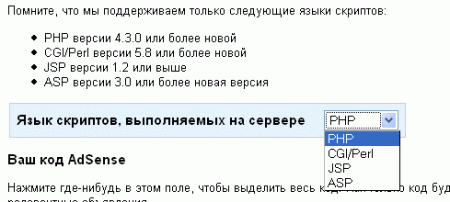
- PHP version 4.3.0 or later
- CGI / Perl version 5.8 or later
- JSP version 1.2 or later
- ASP version 3.0 or later
Unlike the regular version in the mobile, you can install no more than one ad unit per page, in which one or two advertisements can rotate (of your choice).

At the same time, if you install the AdSense wap-block on your website, then the ads will not be displayed.

Of the available options, you can also select a layout: wml, xhtml or chtml (
Well and of course there is the opportunity to customize the color palette - border, link, background, text - and channels.
Personal experience
At the moment, put the mobile version on one site. Used code in PHP. The code is something like this:
$ GLOBALS ['google'] ['ad_type'] = 'text';
$ GLOBALS ['google'] ['channel'] = '***';
$ GLOBALS ['google'] ['client'] = '***';
$ GLOBALS ['google'] ['format'] = 'mobile_single';
$ GLOBALS ['google'] ['https'] = $ _ SERVER ['HTTPS'];
$ GLOBALS ['google'] ['host'] = $ _ SERVER ['HTTP_HOST'];
$ GLOBALS ['google'] ['ip'] = $ _ SERVER ['REMOTE_ADDR'];
$ GLOBALS ['google'] ['markup'] = 'wml';
$ GLOBALS ['google'] ['output'] = 'wml';
$ GLOBALS ['google'] ['ref'] = $ _ SERVER ['HTTP_REFERER'];
$ GLOBALS ['google'] ['url'] = $ _ SERVER ['HTTP_HOST']. $ _SERVER ['REQUEST_URI'];
$ GLOBALS ['google'] ['useragent'] = $ _ SERVER ['HTTP_USER_AGENT'];
require ('http://pagead2.googlesyndication.com/pagead/show_ads.php');
However, during installation, errors immediately occurred with two variables:
$ GLOBALS ['google'] ['https'] = $ _ SERVER ['HTTPS'];
$ GLOBALS ['google'] ['ref'] = $ _ SERVER ['HTTP_REFERER'];
Since the variables $ _SERVER ['HTTPS'] and $ _SERVER ['HTTP_REFERER'] were missing, the corresponding error was thrown. I had to slightly correct the code for:
$ GLOBALS ['google'] ['https'] = isset ($ _ SERVER ['HTTPS'])? $ _SERVER ['HTTPS']: '';
$ GLOBALS ['google'] ['ref'] = isset ($ _ SERVER ['HTTP_REFERER'])? $ _SERVER ['HTTP_REFERER']: '';
Then it all worked. True, I have not seen the ads yet. AdSense’s settings on this say, “As soon as the code is added to the WAP site, relevant ads should appear on it within 48 hours.” I will wait :)
PS If someone has experience installing code in languages other than PHP, and you have any problems, write how you dealt with them. I think others will be very interested.
Update
By the way, judging by this parameter $ GLOBALS ['google'] ['ad_type'] = 'text', not only text, but also image ads will be available in the future.
Update 2
Here are the first swallows. Found two problems:
1. The & sign is transmitted explicitly in the URL to the advertising link. And this means that in Opera mini, for example, the site will give a markup error. In general, this is a jamb.
2. The encoding is transmitted as UTF-8. On the one hand it’s good. But on the other hand, if the site runs on PHP, for example, using ob_start () and then transcoding WINDOWS-1251 to UTF-8, then the encoding of the ad breaks and shows flashes.
Update 3 I also
found that the ad at the exit is already placed in
Ojava
. Wap masters know what this means :)