How UX Writer Helps Improve Product
Last September, I completed my first large project with front-end texts. I used to help fellow designers with wordings, but usually these were point changes: come up with a term or phrase, shorten a sentence, explain something in plain language. Here I edited texts on 100+ screens. I think this is a good reason for the article.
I’ll warn you right away: I won’t tell you which texts are needed in the headings and buttons - this is enough on the Internet.
This article is about UX writing, work organization, and the challenges that I have encountered.

We completely redid the user's personal account on the website of the Novosibirsk telecommunications company Electronic City. This is a major regional provider of digital services, which serves 93% of the city. The company has almost no competitors.
The electronic city connects the Internet, digital and cable television, security with an alarm button, video monitoring, intercoms, peace sensors, access to cameras, smartphone control of gates and barriers. The list is pretty impressive.
In one section of your personal account you can connect these services, in another - configure. Moreover, these are already different functions and interfaces. In the third section, you can manage the account: set up auto payment, defer payments, order details, temporarily block the account.
There was a lot of work.
This is what the project looked like when I connected to it. It can be said, these are introductory.

My account consists of six sections and 100+ screens. Everywhere there are texts.
And here is the catalog of services. So far without my intervention.

The directory 34 screens with different states. In this section you can only connect services. And managing is already in another.
I hope the scope of the work is clear.
The obvious answer is to make the texts clearer, shorter and friendlier.
But there is an unobvious answer: a UX writer can use the texts to improve the product. Sometimes I managed to help designers reduce the number of screens, simplify user interaction and improve the design in other ways.
UX-writer with one sentence can improve the principle of the service.
Maybe he does it. The designer has to write something while working so as not to embed “fish” in the pictures. But the exact wording is not his task, and most likely not his horse. There is no point in wasting time on them: switching between the “write / draw” modes takes a lot of energy, and then you still have to rewrite it.

This text was sent to us by the client. He is good, but does not answer basic questions. What if I install camcorders at home and an outsider gets access to them? For example, an employee of a company?
Depends on the complexity of the project. There is no correct answer to the question.
I was connected to the Electronic City project when all the screens were already drawn. But this is not an indicator - I know the company's products well, because I previously completely rewrote the section "Questions and Answers" on the site. The main scenarios of user behavior have not changed, so I did not need to help improve the design.
In other projects, they connected me during the design. And then the interface improved right before our eyes.

Two designers do not know how to formulate simple conditions. Try you.
Here's how the situation was explained to me.
The service wants to collect more information about users and for this it asks people to answer three questions. For the answer to one question, the user receives three bonus days, for the answer to the second question - another seven days, and for the third - another ten. In total, you can earn 20 bonus days.
You can skip the first question, answer the second and third - get 10 days. If you skip the second or third question, but answer the other two, it will still be 10 days.
It sounds very confusing. First, I tried to figure out the logic.
If a person answers any two questions, he will receive ten days. And if he answers three questions, he will have twenty additional days. Not three plus seven plus ten, which you need to count in your mind, but twenty at once. This trick allows us not to explain how the days are summed up.
With the wording, everything turned out to be even simpler. It is enough to change the “questions” to the answers ”, and the picture will become clearer.

Sometimes you need to connect a UX writer at a time when it is difficult for the designer to formulate something, and this can ruin the interface.
But you can go the other way: first write the texts, and then design.
Usually we discuss design at Miro . Comments and corrected texts I left there. But this turned out to be inconvenient for the customer, and his participation was required to clarify the information.

So I started writing texts in Google Docs, and the customer commented on them there.
But if in Miro the designer sees what part of the text you corrected, then in the text document - no. Therefore, for each page of the layout, I entered all the texts, and not just the corrected part. This is important for the designer to understand how the final text should look.
For example, the page has three paragraphs of text about the service. If there is only a rewritten third paragraph in the document, the designer will have to read the text once again and think about what I changed.

To make it clear which page the text refers to, I copied a link to a specific page in the layout under the heading. This is useful when a subsection with a service has several different pages or states.
For example, in the catalog there is a subsection “Antivirus”. It has six pages that are distinguished by small details. Three of them in the project are called almost the same. In order not to make the designer think which page the text is for, I gave a link.

Later it turned out that re-typing texts from pictures into a document is inconvenient. Therefore, the designer uploaded all the layouts to Zeplin as well. There you can copy text directly from the layout.
So we worked using Sketch, Miro, Google Docs and Zeplin. Well, Telegram, to quickly clarify something with the client.
Alas, there is no single tool in which you can design layouts, edit text and communicate with the customer.
The UX writer does not work at speed. Sometimes you have to think over a single phrase for an hour and rewrite it dozens of times. It is better to sort out ten options and achieve the desired result, than in a hurry to give out raw text.
Remember, thousands of people will use the interface.

The riddle. A person living on Deputatskaya Street has internet. He went into the service catalog, clicked “Connect Internet” and saw the text “The service will be added ...”. What does that mean? Will he connect the internet again? Will he have to change the tariff? Will they start to take money from him for a new service?
Try to guess and rewrite.
This formulation wounded me in the heart and took half an hour of my life. I redid it five times to make the text understandable and at the same time concise.
We will conduct an additional Internet cable. You can change the tariff in My Services.
This is a very simple wording. But before that there were four difficult ones. Which I cut and rewrote.
Sometimes, in order to achieve a simple solution, you must first sort through the complex ones.
Another page from the same subsection took me an hour and a half.

The designer inserted “fish” into the layout, and I needed to prepare a description. It would seem that here is complicated?
If I did not know the product, I would suggest leaving a paragraph about service offices and tariffs. Do not distract a person with extra letters. Or I would insert a marketing text - about smooth operation, internal resources with free films and share routers.
But I knew the product.
At our provider, you can connect the Internet not only for yourself, but also for other people. For example, for parents. It’s convenient - I ordered my mother a cable and you pay from your personal account to save her the hassle. But, as you already know, you can connect a second cable to your home! Therefore, in one text I had to write about all three options and at the same time not to confuse anyone and not hit the tautology.
Try to come up with a description.
I went over a dozen formulations, but each time it turned out clumsily and gracefully. The penultimate solution was a confused text.
You can connect the Internet to your apartment, to another apartment, but under your account or conduct an additional cable to an already connected apartment.
You won’t understand right away. Therefore, I broke the text into parts, and listed the conditions in a list.
You can connect:
So a simple and clear solution was found. Before him, there were about a dozen difficult ones that had to be abandoned.
There are as many as two conclusions.
Spending an hour on one sentence is fine. Because in the process you need to sort through dozens of inappropriate options.
A UX writer should think not only about individual wordings and phrases, but also about how the text will help the interface. Using letters, you can solve custom problems that are difficult to cope with other means.
When you design an interface, you can improve it in two ways.
The first way is to make the text shorter. The simple rule “better interface - no interface” applies to texts.
The second way is to make the text clearer. Alas, sometimes because of this the text becomes longer. In the example above, I replaced “Service will be added” with “We will conduct an additional Internet cable”. It was necessary, but inside it still knocks over. Indeed, now in the interface the text will occupy two lines instead of one.
It happens. But it’s better to write an understandable title in two lines than an incomprehensible one.
Ideally, when it turns out and shorten the text, and make it clearer.
If you are improving an existing interface rather than developing a new one, the customer may prohibit changing texts.
For example, you would like to simplify an ambiguous term.

Electronic City has the Calm Sensor service - the company installs equipment that monitors the apartment. If water leaks or a thief gets into the window, the user will immediately receive a notification on the phone. By the name "Calm Sensor" it is not clear what kind of service it is. Maybe this is a wristband that tracks your condition? Or a device that checks the pulse of your elderly grandmother? We could come up with a different name, but the subscribers of the provider already know it. There is no need to change, and even harmful.
Sometimes it’s impossible to change even individual phrases in interfaces.

I suggested writing “Put in an account”, but the company uses “Top up the account with an amount.” You can’t change.
Another case is legal restrictions. Sometimes you can’t improve the text or get rid of complex terms, because disgruntled users can sue the company.

Concrete is always good. But the company cannot promise that the number of channels will not change. Because it risks violating the terms of the public offer.
The simplest example is a paragraph on the storage of personal data. If the site has a form in which you ask for the name and phone number, you must notify the user that you will store the entered data. And this is slightly alarming. You never know, spam later.
The wording about data storage is scary, but try to explain it to lawyers.
Marketers create an image of a brand so that it differs from competitors and is associated with certain advantages among the target audience. Texts are part of the interaction with consumers, and different companies have different styles of communication with people.
This also applies to front-end texts, but here the UX writer is responsible for the voice of the brand. The impressions of the visitor to the service or application user depend on the tone of the microtexts.
Between "Yo, fly to the" Discounts "section and" Good afternoon. We have collected the best offers for you in the "Promotions" section »a huge difference.
The UX writer must keep this in mind. And also - to be able to speak in different “voices”.
When I wrote texts for the provider, I kept to the tone of a polite assistant who explains only the most necessary. He does not sprinkle with jokes, but also does not behave officially underlined. For example, when a person is required to perform some action (it’s always microstress), he doesn’t forget about “Please”.
It was.

It has become.

Here we thank you for your payment, and not just report a successful transaction. One word was changed, and the robot turned into a person.
It was.

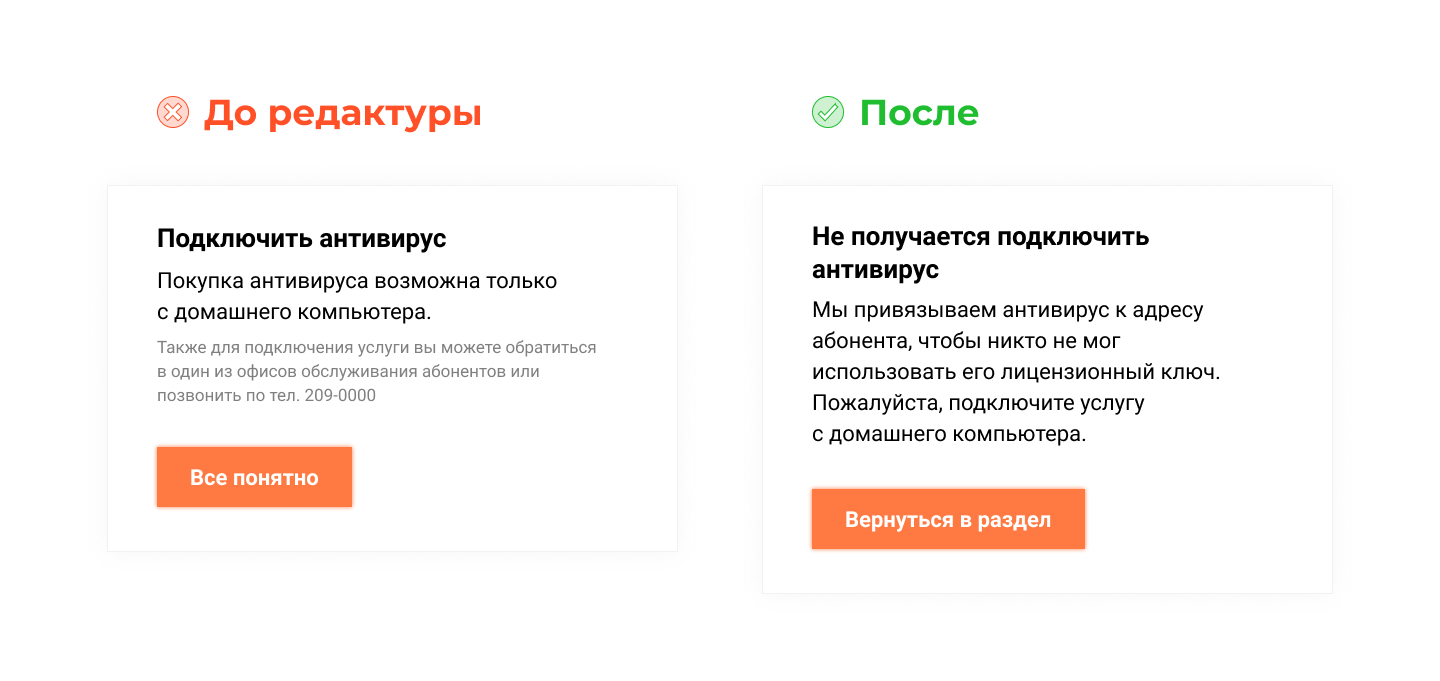
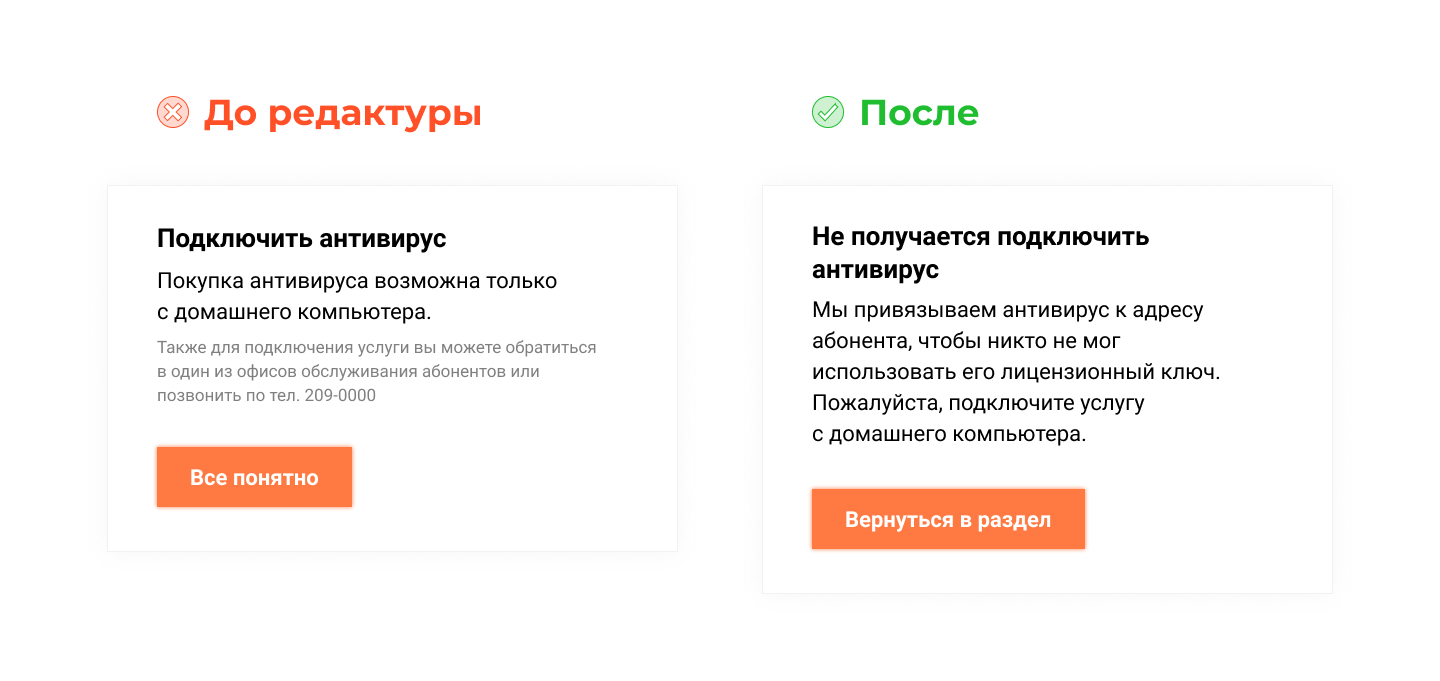
It has become.

In the original layout, the text is slightly rude to the user. To avoid this, you need to explain why the company requires you to connect the antivirus only from your home computer.
Sometimes it’s enough to change just one word so that the interface starts talking to the user in a friendly manner. So, in the examples above, I did not suggest radical changes. But the text still became more polite. The power of words lies in the nuances.
The main thing to remember is to try not to joke about the interface. Even if you think you can create a unique brand voice. Humor is different for everyone, and almost every joke can offend someone. Creative for the sake of creativity harms and distracts. And UX texts should help the user.
Any text can be reduced to a minimum. But brevity is not always the best solution.
Sometimes the interface has to "chat" with the user - to create the feeling that his friend is sitting on the other side of the screen and explains complex things in simple language. In this case, slang, neologisms and even parasitic words are appropriate. Such informality turns a robot into a person.
Use the message “Oh! Something went wrong ”is possible not only on page 404.
Do not be afraid of a living language in front-end texts. So you create the voice of the brand, which will remember the company.
The larger the project, the more terms and duplicate phrases you have. It is impossible to write “Put on the account” in one form, and in the other - “Top up the account with the amount”. A person, of course, will understand what you want from him (you want money, you can immediately see), but the consistency of the product will be violated.
But if on different pages of the site you will alternately use one or the other term for the same actions or sections (“Log on to the site” / “Login”, “Tariffs” / “Prices”, “Articles” / “Blog”), users will curse you. Text is an interface element. And to use different terms in parallel is the same as using different buttons for the same action.
To prevent this from happening, start a dictionary. In the course of the development of the project, you will replenish it with new typical phrases. Designers collect all the controls in a UI guide, and it would be useful for us to adopt this practice. If in the future the project is transferred to another company, your dictionary will help colleagues - UX writers.
We didn’t have such a dictionary. Therefore, when the customer began to change some of the wordings, I had to manually search and correct these terms in other texts.
You write texts, the customer comments on them or corrects them. Then you bring everything to a common view. Is it possible to transfer texts to development? Not.
Even if both you and the customer are happy with the texts, they need to be shown to the editor and corrector.
The editor will appreciate the texts with a fresh look, the corrector will help with complex punctuation and typos. It is important that your work is checked. No matter how good you are. Everyone is inattentive.
After editing and proofreading the texts can be transferred to production.
I’ll warn you right away: I won’t tell you which texts are needed in the headings and buttons - this is enough on the Internet.
This article is about UX writing, work organization, and the challenges that I have encountered.

What was this project
We completely redid the user's personal account on the website of the Novosibirsk telecommunications company Electronic City. This is a major regional provider of digital services, which serves 93% of the city. The company has almost no competitors.
The electronic city connects the Internet, digital and cable television, security with an alarm button, video monitoring, intercoms, peace sensors, access to cameras, smartphone control of gates and barriers. The list is pretty impressive.
In one section of your personal account you can connect these services, in another - configure. Moreover, these are already different functions and interfaces. In the third section, you can manage the account: set up auto payment, defer payments, order details, temporarily block the account.
There was a lot of work.
This is what the project looked like when I connected to it. It can be said, these are introductory.

My account consists of six sections and 100+ screens. Everywhere there are texts.
And here is the catalog of services. So far without my intervention.

The directory 34 screens with different states. In this section you can only connect services. And managing is already in another.
I hope the scope of the work is clear.
Why did you need a UX writer. And why is it needed in principle?
The obvious answer is to make the texts clearer, shorter and friendlier.
But there is an unobvious answer: a UX writer can use the texts to improve the product. Sometimes I managed to help designers reduce the number of screens, simplify user interaction and improve the design in other ways.
UX-writer with one sentence can improve the principle of the service.
Can a designer write texts himself
Maybe he does it. The designer has to write something while working so as not to embed “fish” in the pictures. But the exact wording is not his task, and most likely not his horse. There is no point in wasting time on them: switching between the “write / draw” modes takes a lot of energy, and then you still have to rewrite it.

This text was sent to us by the client. He is good, but does not answer basic questions. What if I install camcorders at home and an outsider gets access to them? For example, an employee of a company?
When to connect a UX writer to a project
Depends on the complexity of the project. There is no correct answer to the question.
I was connected to the Electronic City project when all the screens were already drawn. But this is not an indicator - I know the company's products well, because I previously completely rewrote the section "Questions and Answers" on the site. The main scenarios of user behavior have not changed, so I did not need to help improve the design.
In other projects, they connected me during the design. And then the interface improved right before our eyes.
Task 1

Two designers do not know how to formulate simple conditions. Try you.
Here's how the situation was explained to me.
The service wants to collect more information about users and for this it asks people to answer three questions. For the answer to one question, the user receives three bonus days, for the answer to the second question - another seven days, and for the third - another ten. In total, you can earn 20 bonus days.
You can skip the first question, answer the second and third - get 10 days. If you skip the second or third question, but answer the other two, it will still be 10 days.
It sounds very confusing. First, I tried to figure out the logic.
Decision
If a person answers any two questions, he will receive ten days. And if he answers three questions, he will have twenty additional days. Not three plus seven plus ten, which you need to count in your mind, but twenty at once. This trick allows us not to explain how the days are summed up.
With the wording, everything turned out to be even simpler. It is enough to change the “questions” to the answers ”, and the picture will become clearer.

Sometimes you need to connect a UX writer at a time when it is difficult for the designer to formulate something, and this can ruin the interface.
But you can go the other way: first write the texts, and then design.
How we organized the process
Usually we discuss design at Miro . Comments and corrected texts I left there. But this turned out to be inconvenient for the customer, and his participation was required to clarify the information.

So I started writing texts in Google Docs, and the customer commented on them there.
But if in Miro the designer sees what part of the text you corrected, then in the text document - no. Therefore, for each page of the layout, I entered all the texts, and not just the corrected part. This is important for the designer to understand how the final text should look.
For example, the page has three paragraphs of text about the service. If there is only a rewritten third paragraph in the document, the designer will have to read the text once again and think about what I changed.

To make it clear which page the text refers to, I copied a link to a specific page in the layout under the heading. This is useful when a subsection with a service has several different pages or states.
For example, in the catalog there is a subsection “Antivirus”. It has six pages that are distinguished by small details. Three of them in the project are called almost the same. In order not to make the designer think which page the text is for, I gave a link.

Later it turned out that re-typing texts from pictures into a document is inconvenient. Therefore, the designer uploaded all the layouts to Zeplin as well. There you can copy text directly from the layout.
So we worked using Sketch, Miro, Google Docs and Zeplin. Well, Telegram, to quickly clarify something with the client.
Alas, there is no single tool in which you can design layouts, edit text and communicate with the customer.
You can work on one phrase for an hour. And it's worth it
The UX writer does not work at speed. Sometimes you have to think over a single phrase for an hour and rewrite it dozens of times. It is better to sort out ten options and achieve the desired result, than in a hurry to give out raw text.
Remember, thousands of people will use the interface.
Task 2

The riddle. A person living on Deputatskaya Street has internet. He went into the service catalog, clicked “Connect Internet” and saw the text “The service will be added ...”. What does that mean? Will he connect the internet again? Will he have to change the tariff? Will they start to take money from him for a new service?
Try to guess and rewrite.
This formulation wounded me in the heart and took half an hour of my life. I redid it five times to make the text understandable and at the same time concise.
And here is the solution
We will conduct an additional Internet cable. You can change the tariff in My Services.
This is a very simple wording. But before that there were four difficult ones. Which I cut and rewrote.
Sometimes, in order to achieve a simple solution, you must first sort through the complex ones.
Another page from the same subsection took me an hour and a half.

The designer inserted “fish” into the layout, and I needed to prepare a description. It would seem that here is complicated?
If I did not know the product, I would suggest leaving a paragraph about service offices and tariffs. Do not distract a person with extra letters. Or I would insert a marketing text - about smooth operation, internal resources with free films and share routers.
But I knew the product.
Task 3
At our provider, you can connect the Internet not only for yourself, but also for other people. For example, for parents. It’s convenient - I ordered my mother a cable and you pay from your personal account to save her the hassle. But, as you already know, you can connect a second cable to your home! Therefore, in one text I had to write about all three options and at the same time not to confuse anyone and not hit the tautology.
Try to come up with a description.
Decision
I went over a dozen formulations, but each time it turned out clumsily and gracefully. The penultimate solution was a confused text.
You can connect the Internet to your apartment, to another apartment, but under your account or conduct an additional cable to an already connected apartment.
You won’t understand right away. Therefore, I broke the text into parts, and listed the conditions in a list.
You can connect:
- Internet to your apartment;
- Internet to another apartment, but under its own agreement - for example, to parents;
- additional Internet cable to an already connected apartment.
So a simple and clear solution was found. Before him, there were about a dozen difficult ones that had to be abandoned.
There are as many as two conclusions.
Spending an hour on one sentence is fine. Because in the process you need to sort through dozens of inappropriate options.
A UX writer should think not only about individual wordings and phrases, but also about how the text will help the interface. Using letters, you can solve custom problems that are difficult to cope with other means.
In short / everything is clear
When you design an interface, you can improve it in two ways.
The first way is to make the text shorter. The simple rule “better interface - no interface” applies to texts.
The second way is to make the text clearer. Alas, sometimes because of this the text becomes longer. In the example above, I replaced “Service will be added” with “We will conduct an additional Internet cable”. It was necessary, but inside it still knocks over. Indeed, now in the interface the text will occupy two lines instead of one.
It happens. But it’s better to write an understandable title in two lines than an incomprehensible one.
Ideally, when it turns out and shorten the text, and make it clearer.
Sometimes it is forbidden to improve
If you are improving an existing interface rather than developing a new one, the customer may prohibit changing texts.
For example, you would like to simplify an ambiguous term.

Electronic City has the Calm Sensor service - the company installs equipment that monitors the apartment. If water leaks or a thief gets into the window, the user will immediately receive a notification on the phone. By the name "Calm Sensor" it is not clear what kind of service it is. Maybe this is a wristband that tracks your condition? Or a device that checks the pulse of your elderly grandmother? We could come up with a different name, but the subscribers of the provider already know it. There is no need to change, and even harmful.
Sometimes it’s impossible to change even individual phrases in interfaces.

I suggested writing “Put in an account”, but the company uses “Top up the account with an amount.” You can’t change.
Another case is legal restrictions. Sometimes you can’t improve the text or get rid of complex terms, because disgruntled users can sue the company.

Concrete is always good. But the company cannot promise that the number of channels will not change. Because it risks violating the terms of the public offer.
The simplest example is a paragraph on the storage of personal data. If the site has a form in which you ask for the name and phone number, you must notify the user that you will store the entered data. And this is slightly alarming. You never know, spam later.
The wording about data storage is scary, but try to explain it to lawyers.
UX writer is the voice of the brand
Marketers create an image of a brand so that it differs from competitors and is associated with certain advantages among the target audience. Texts are part of the interaction with consumers, and different companies have different styles of communication with people.
This also applies to front-end texts, but here the UX writer is responsible for the voice of the brand. The impressions of the visitor to the service or application user depend on the tone of the microtexts.
Between "Yo, fly to the" Discounts "section and" Good afternoon. We have collected the best offers for you in the "Promotions" section »a huge difference.
The UX writer must keep this in mind. And also - to be able to speak in different “voices”.
When I wrote texts for the provider, I kept to the tone of a polite assistant who explains only the most necessary. He does not sprinkle with jokes, but also does not behave officially underlined. For example, when a person is required to perform some action (it’s always microstress), he doesn’t forget about “Please”.
It was.

It has become.

Here we thank you for your payment, and not just report a successful transaction. One word was changed, and the robot turned into a person.
It was.

It has become.

In the original layout, the text is slightly rude to the user. To avoid this, you need to explain why the company requires you to connect the antivirus only from your home computer.
Sometimes it’s enough to change just one word so that the interface starts talking to the user in a friendly manner. So, in the examples above, I did not suggest radical changes. But the text still became more polite. The power of words lies in the nuances.
The main thing to remember is to try not to joke about the interface. Even if you think you can create a unique brand voice. Humor is different for everyone, and almost every joke can offend someone. Creative for the sake of creativity harms and distracts. And UX texts should help the user.
The balance between brevity and humanity
Any text can be reduced to a minimum. But brevity is not always the best solution.
Sometimes the interface has to "chat" with the user - to create the feeling that his friend is sitting on the other side of the screen and explains complex things in simple language. In this case, slang, neologisms and even parasitic words are appropriate. Such informality turns a robot into a person.
Use the message “Oh! Something went wrong ”is possible not only on page 404.
Do not be afraid of a living language in front-end texts. So you create the voice of the brand, which will remember the company.
Get a project dictionary
The larger the project, the more terms and duplicate phrases you have. It is impossible to write “Put on the account” in one form, and in the other - “Top up the account with the amount”. A person, of course, will understand what you want from him (you want money, you can immediately see), but the consistency of the product will be violated.
But if on different pages of the site you will alternately use one or the other term for the same actions or sections (“Log on to the site” / “Login”, “Tariffs” / “Prices”, “Articles” / “Blog”), users will curse you. Text is an interface element. And to use different terms in parallel is the same as using different buttons for the same action.
To prevent this from happening, start a dictionary. In the course of the development of the project, you will replenish it with new typical phrases. Designers collect all the controls in a UI guide, and it would be useful for us to adopt this practice. If in the future the project is transferred to another company, your dictionary will help colleagues - UX writers.
We didn’t have such a dictionary. Therefore, when the customer began to change some of the wordings, I had to manually search and correct these terms in other texts.
Editing and proofreading
You write texts, the customer comments on them or corrects them. Then you bring everything to a common view. Is it possible to transfer texts to development? Not.
Even if both you and the customer are happy with the texts, they need to be shown to the editor and corrector.
The editor will appreciate the texts with a fresh look, the corrector will help with complex punctuation and typos. It is important that your work is checked. No matter how good you are. Everyone is inattentive.
After editing and proofreading the texts can be transferred to production.
To summarize?
- UX writer simplifies the work of the designer and helps make the product better.
- Texts for the interface can be written before the start of design, in parallel with it and at the final stage of work.
- A single tool for collaboration between a UX writer, designer and customer does not yet exist. Or we don’t know about him yet :)
- One phrase can be written for an hour. And it's worth it.
- The UX writer not only writes texts, he improves the interface and helps the user.
- It is necessary to write clearly, and not briefly.
- The customer may refuse a good text for their own reasons.
- The UX writer is the voice of the brand, so it must be humane.
- Get a project dictionary to use common terms and language.
- Be sure to carry out editing and proofreading so as not to miss errors.
