How I draw illustrations for math abstracts in Inkscape
- Transfer
In a previous article, I talked about how I write math notes on LaTeX in Vim. In this article, I will show you how to create drawings for these abstracts using Inkscape, as well as talk about your home-made hotkey manager.
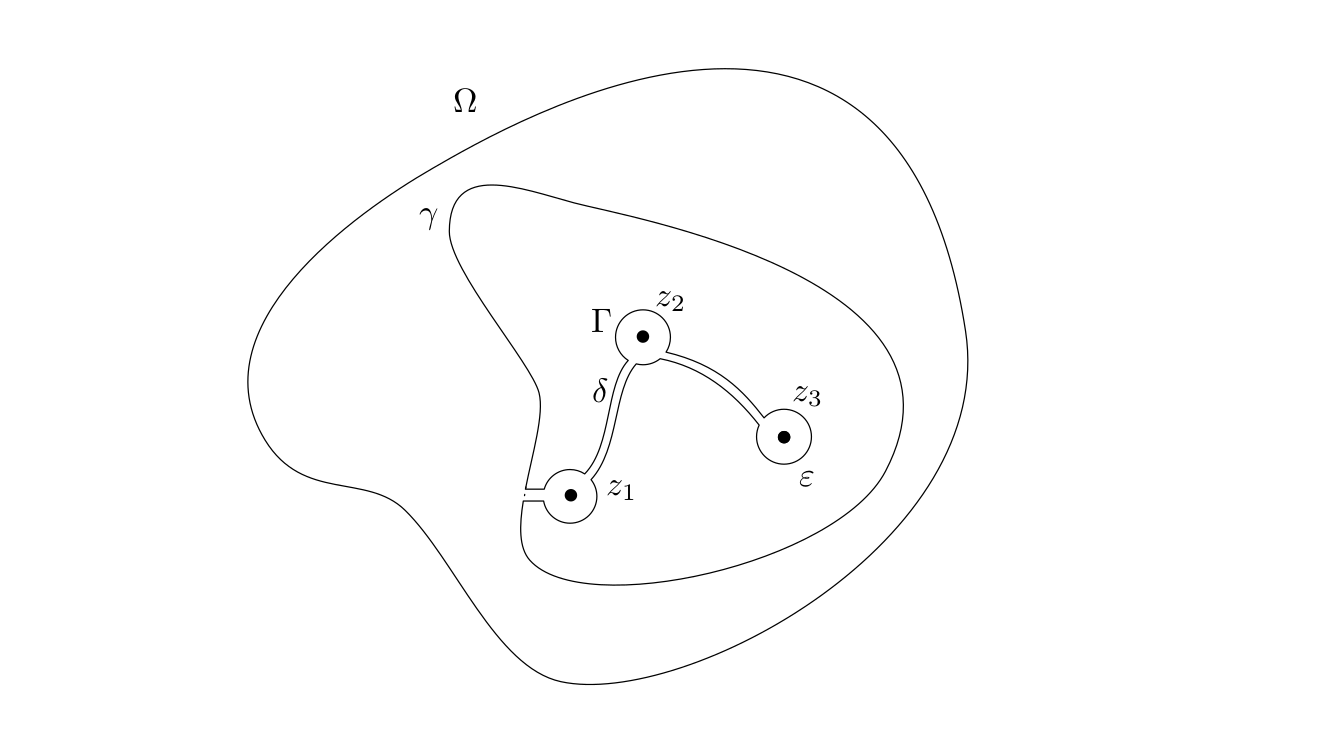
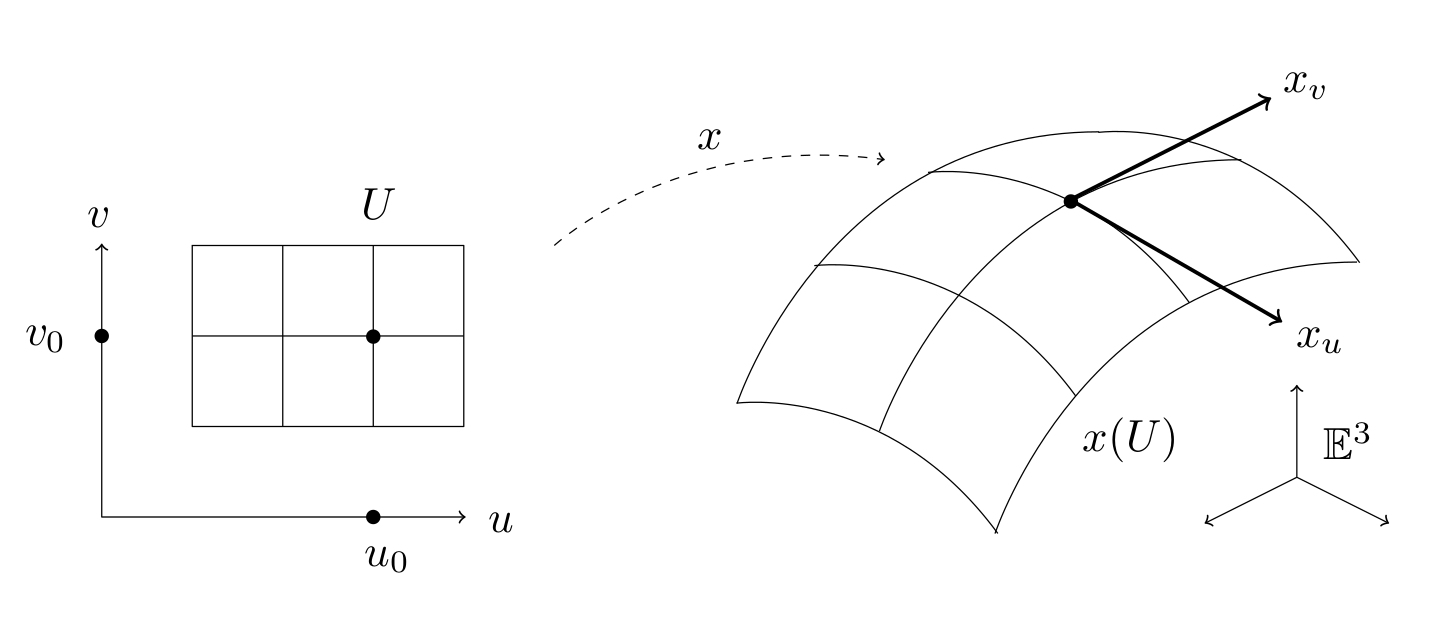
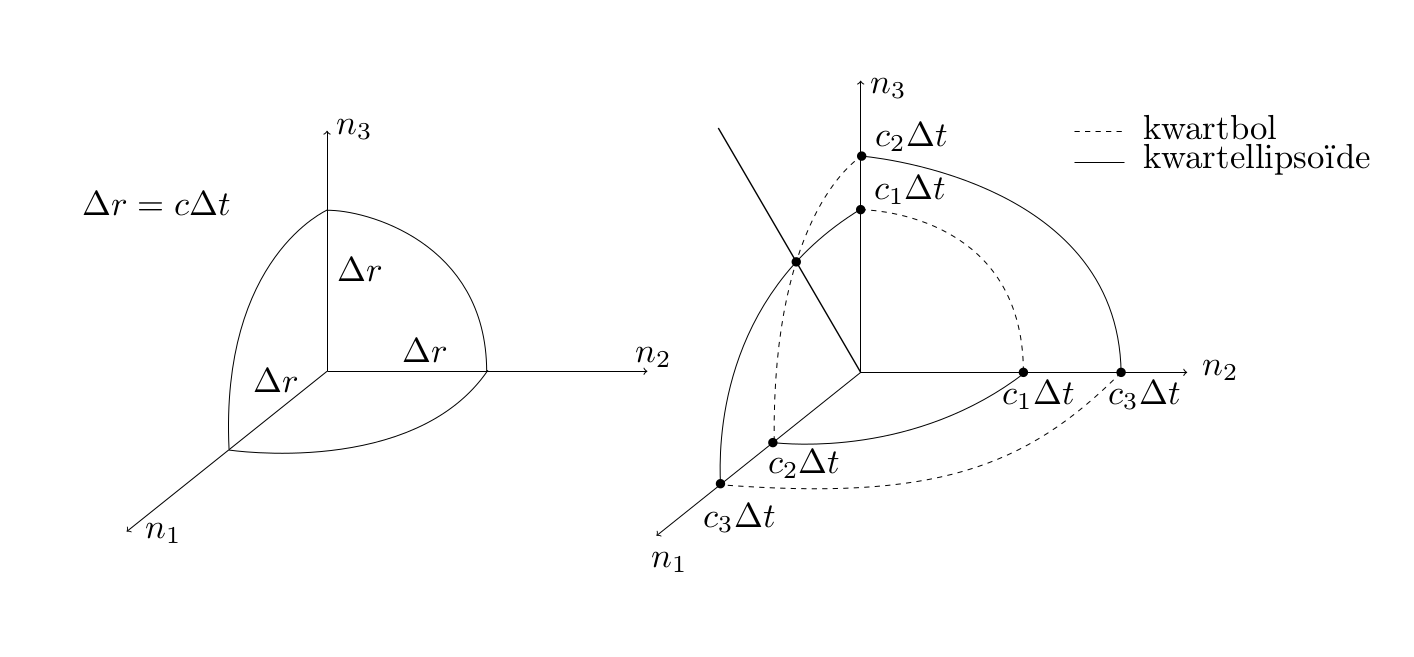
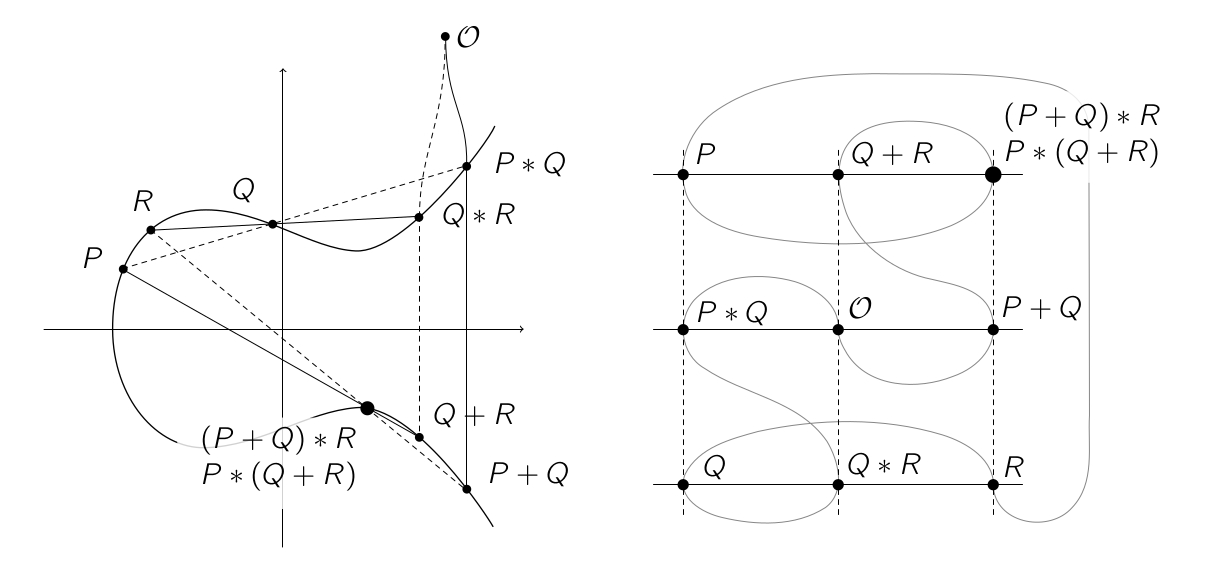
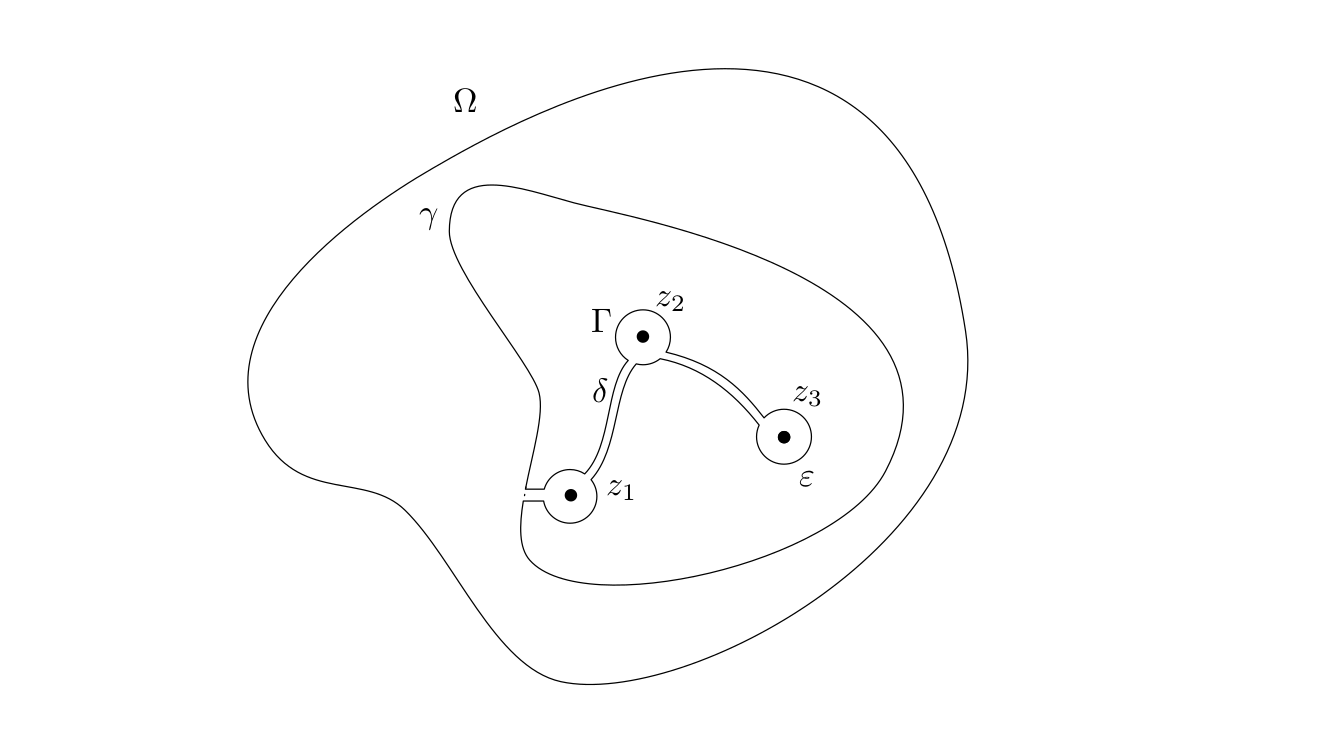
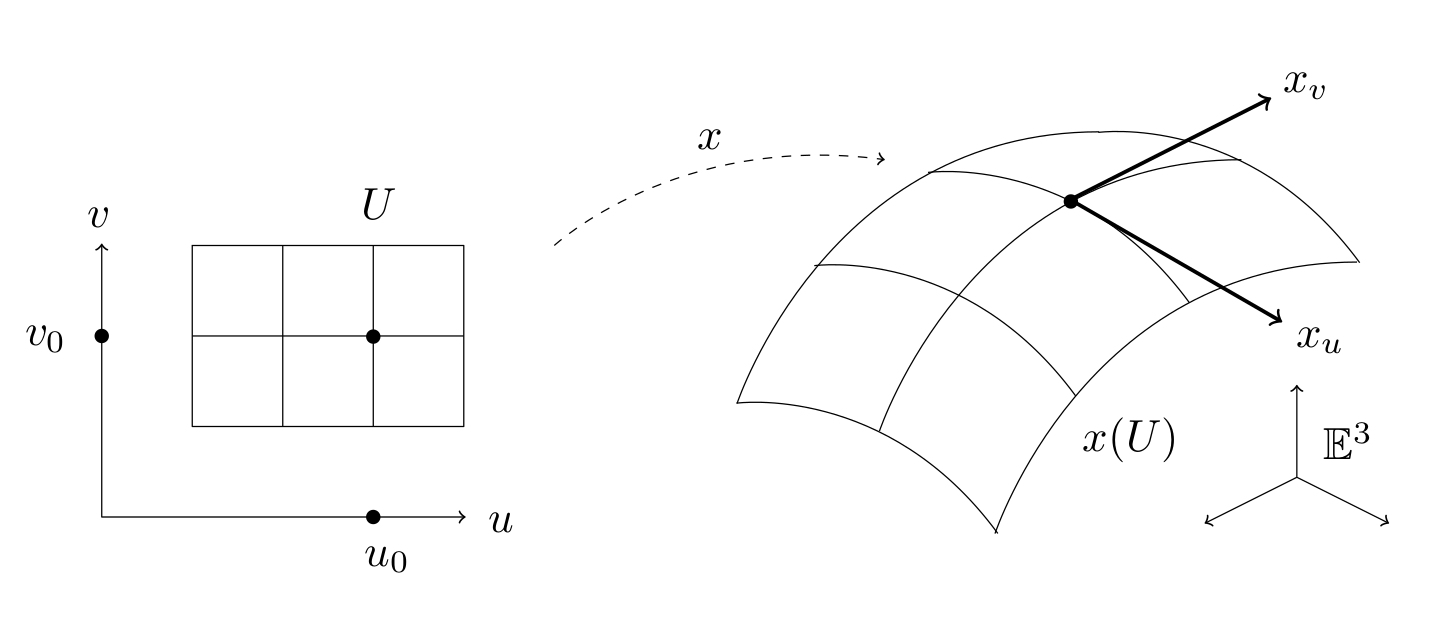
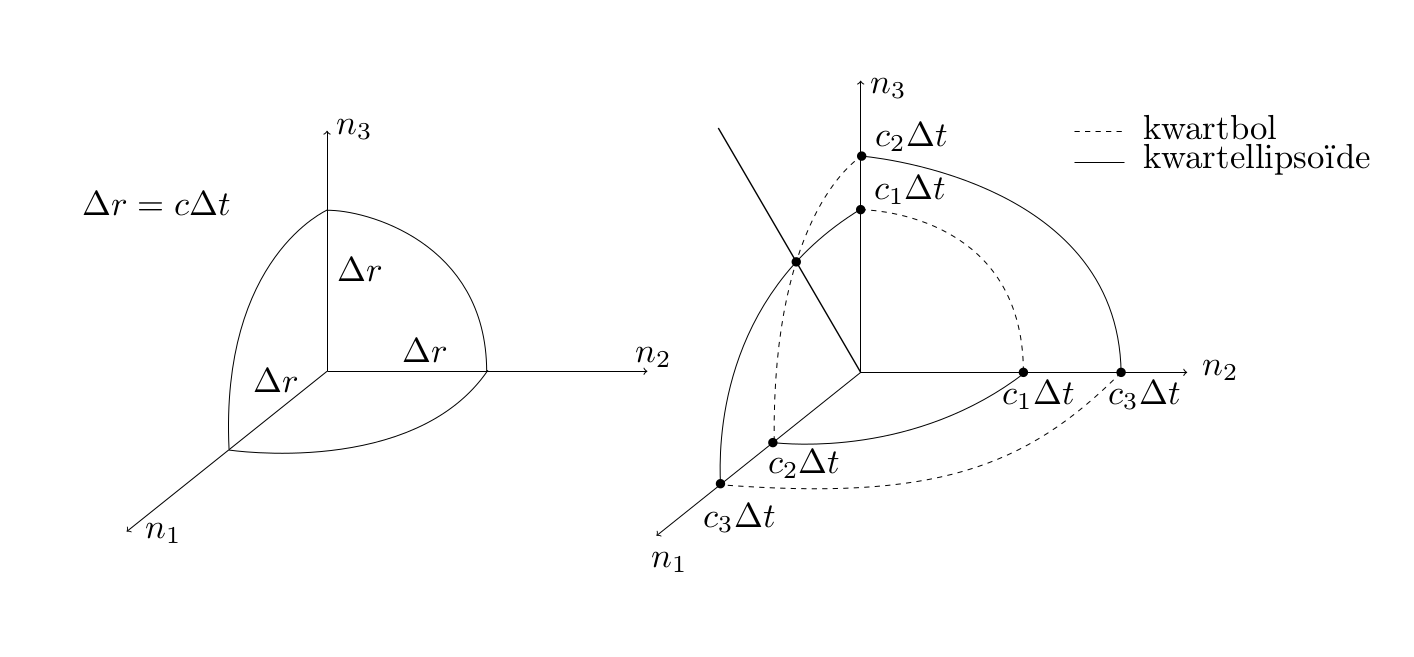
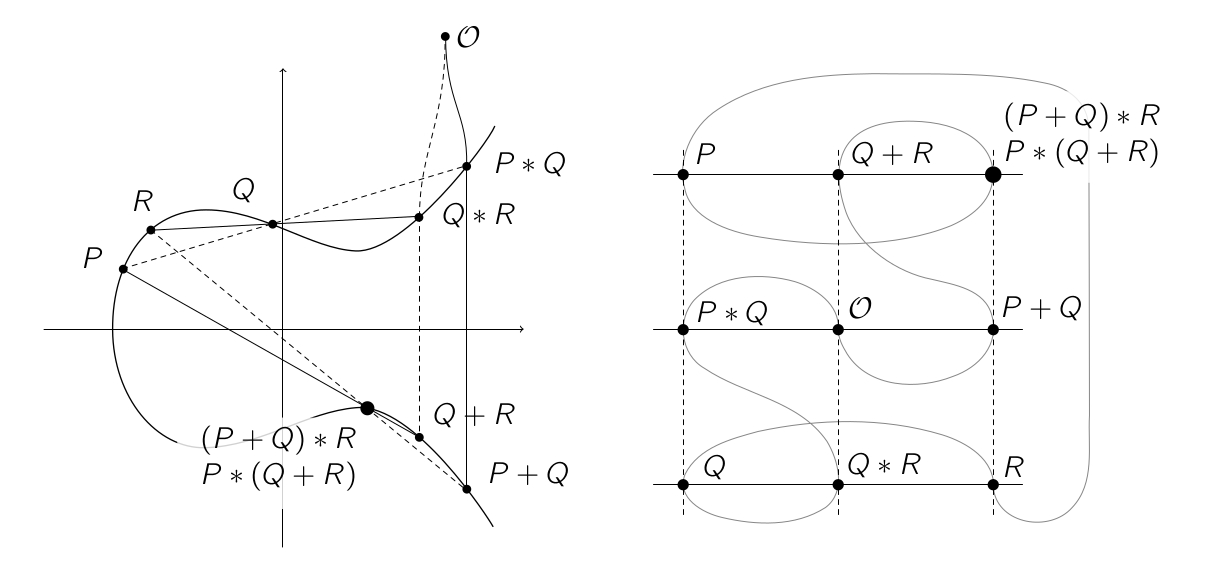
First, let me show you some examples of the figures. They are made for complex analysis, differential geometry, electrodynamics and my bachelor's thesis on elliptic curves. I drew them during a lecture - except, of course, for my dissertation - using Inkscape, so let's get started with this.





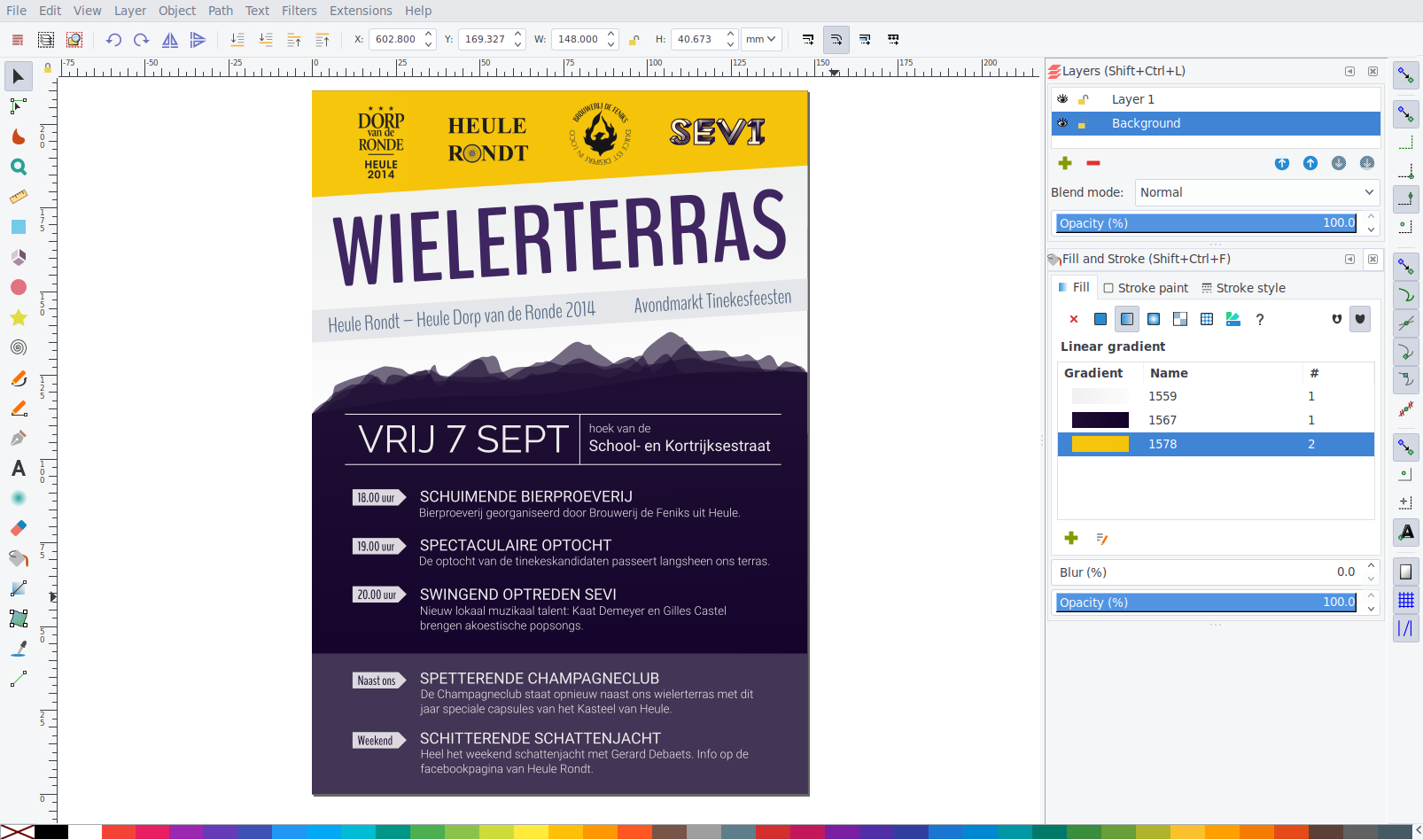
Inkscape is an open source vector graphics editor available for all major platforms. This is a free, but perhaps less functional alternative to Adobe Illustrator. It can be used to design flyers and logos, as in the image below, but it is also a powerful tool for drawing geometric shapes.

The most common solutions for adding drawings to LaTeX documents are TikZ, PSTricks, and Asymptote. They have one thing in common: they all work on teams, that is, you just write code that determines how to draw a figure. For example, the TikZ code:
this drawing shows:

The advantage of these packages is that drawing is very similar to programming: you can use variables, perform calculations, use loops
However, for these advantages you have to pay for the lack of visual feedback and low speed. Drawing complex shapes is inherently a graphical task and without a graphical interface can be extremely time-consuming. It is not possible to click and drag an object, draw a curve by hand, or drag control points of Bezier curves. Because of this, TikZ is much more complicated and slower than Inkscape. Although I sometimes use TikZ for complex drawings, in most cases the advantages of Inkscape far outweigh the advantages of TikZ, especially if you are under the pressure of time during a lecture.
It's over with, let's get started.
Like TikZ, Inkscape has the ability to display text in a drawing using LaTeX. To do this, the editor exports the numbers in both pdf and the LaTeX file. In the first picture with a separate text, and in the LaTeX file - the code necessary for the correct placement of the text. For example, you are working in Inkscape on the following figure: Riemann's theorem To include this figure in a LaTeX document, go to the File ›Save As menu , select 'pdf' as the extension, and then click Save , and the following dialog box appears:


Selecting 'Omit text in pdf and create LaTeX file' saves the drawing as pdf + LaTeX. To insert Inkscape drawings into a LaTeX document, you can add the following code to the preamble:
Assuming the picture is in a file
After compiling the document, you will see it:

As you can see, the text is rendered using LaTeX, which looks very nice. If you later decide to change the font, it will be updated accordingly:

Such a system allows you to draw in Inkscape, while continuing to type in LaTeX.
When I write a compendium during a lecture, I need to add drawings on the fly without disrupting the flow, that is, not wasting time opening Inkscape, finding the right directory, entering LaTeX code to manually insert the figure, and so on. To avoid this, I added some keyboard shortcuts to Vim for managing drawings. For example, when I type the title of a picture and click
Scheme in action:

When I want to edit the picture, I click

These hot keys allow you to add and open drawings on the fly. You do not need to remember that for each you need to specify pdf + LaTeX, choose the right directory or write code to insert. The barrier to adding a new picture is much lower than if you do it manually. My picture management script is published on Github .
After understanding the management, let's talk about how to actually draw shapes in Inkscape.
Although drawing in Inkscape is usually faster than in TikZ, it is still slower than drawing by hand. The process is accelerated with Inkscape's built-in keyboard shortcuts, but still not enough.
So I decided to program in Python a homemade shortcut manager that allows you to intercept all keyboard events before they reach Inkscape. So I have full control over how each keystroke is interpreted, which gives great flexibility.
Let's start with the Inkscape built-in keyboard shortcuts. For example, it
However, instead of the default shortcuts
Style objects are the second most common thing I do in Inkscape. The styles for drawing shapes are pretty simple:
The combination of these parameters gives the following table of frequently used styles:

Since I use these styles very often, I want to do it quickly, but using default combinations in Inkscape takes too much time. For example, you want to change the style of some objects as follows: You

have to click

This is where keyboard shortcuts come in, which consist of two or more simultaneous keystrokes. For example, when I press
Thus, each property corresponds to a key:

Some styles in this table correspond to only one key, for example, Style in the upper left corner: Fill in gray with no outline. This can be a problem because clicking one
With such combinations, the previous problem is solved in a few taps:

Since mathematical formulas are often found in drawings, I want to use my snippets in Vim. To do this, I click

As I said, this text will be displayed by LaTeX when the picture is inserted into the document. But sometimes I want to immediately display LaTeX, which can be done with

Both options have their advantages and disadvantages. Basically, I use the first method because the text is displayed in a LaTeX document. This means that the fonts always match and you can use the macros defined in the preamble of the document. But there is a drawback: sometimes it is a little difficult to perform text positioning. Since you don’t see the end result in Inkscape, sometimes you need to switch from Inkscape to the pdf viewer and back to fine-tune the results.
Although basic styles are enough in 90% of cases, sometimes you want to use a special style. For example, to draw diagrams on optics it is useful to have glass and beam styles. To do this, you first need to create a style in Inkscape using the default combinations:

To save these styles, I select one of the objects and click
Now when I select an object, click
In such a situation, crashes when you enter too many characters are annoying: suppose the input 'gl' will style, but you type 'gla' - and then it

The last element of my settings is adding and saving objects, which is done with the

As another example: pressing

Some other examples: blobs and 2D, 3D axes, which I often use in complex analysis and differential geometry.

If you want to try it yourself, the script for managing drawings in Vim and the Inkscape keyboard shortcut manager are published on Github. Both scripts work only on Linux systems. The first should work out of the box, the second will probably require additional configuration.
With Inkscape, you can easily and quickly create illustrations for articles, books, and presentations. They look professional and fit well into the document. Although this is slower than drawing by hand, in most cases Inkscape is faster than TikZ. My keyboard shortcuts and a script for managing drawings in Vim accelerate work even more, allowing you to draw figures during lectures, keeping up with the lecturer.
Some examples
First, let me show you some examples of the figures. They are made for complex analysis, differential geometry, electrodynamics and my bachelor's thesis on elliptic curves. I drew them during a lecture - except, of course, for my dissertation - using Inkscape, so let's get started with this.





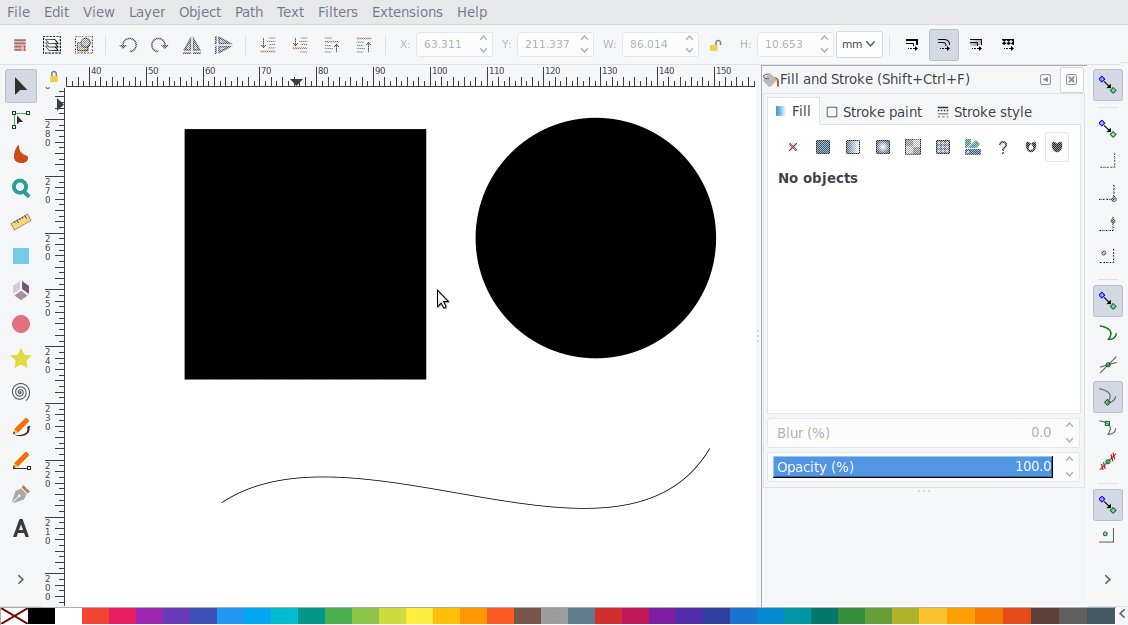
What is Inkscape?
Inkscape is an open source vector graphics editor available for all major platforms. This is a free, but perhaps less functional alternative to Adobe Illustrator. It can be used to design flyers and logos, as in the image below, but it is also a powerful tool for drawing geometric shapes.

Why inkscape?
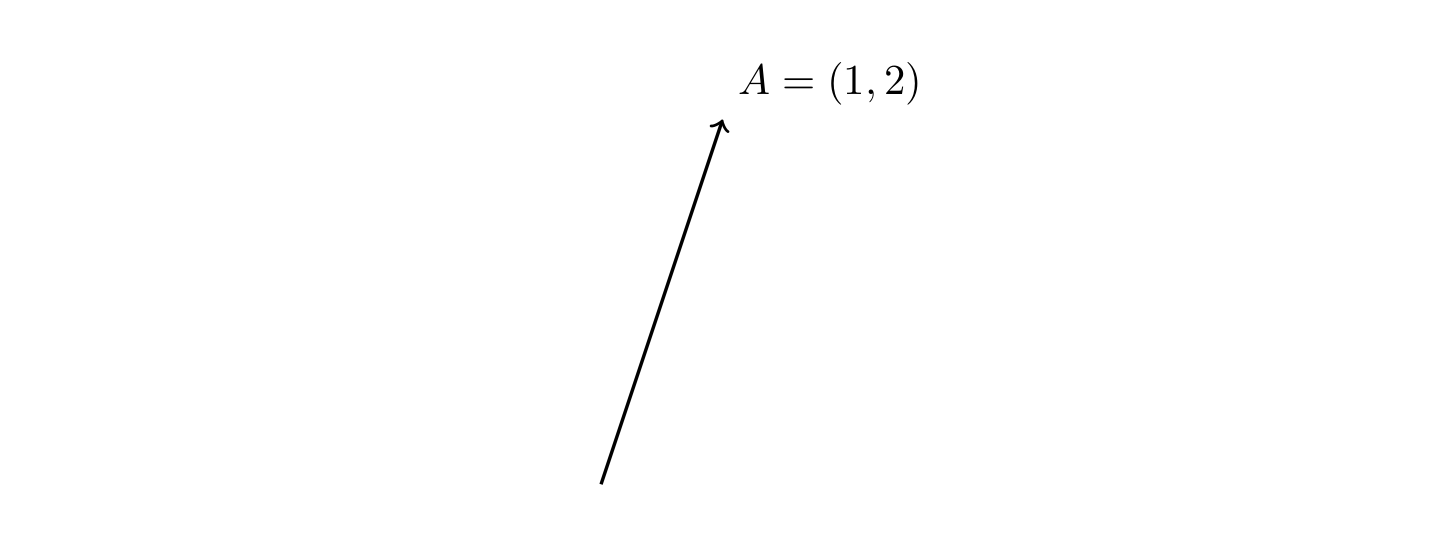
The most common solutions for adding drawings to LaTeX documents are TikZ, PSTricks, and Asymptote. They have one thing in common: they all work on teams, that is, you just write code that determines how to draw a figure. For example, the TikZ code:
\begin{tikzpicture}
\coordinate (A) at (1, 3);
\draw[thick, ->] (0, 0) -- (A);
\node[above right] at (A) {$A = (1, 2)$};
\end{tikzpicture}this drawing shows:

The advantage of these packages is that drawing is very similar to programming: you can use variables, perform calculations, use loops
for, etc. In addition, the drawings fit well into the document, because all the text is typed directly into LaTeX. This means that it’s easy to type formulas, and if you later decide to change the font of the document, all the pictures will automatically change according to the new font.However, for these advantages you have to pay for the lack of visual feedback and low speed. Drawing complex shapes is inherently a graphical task and without a graphical interface can be extremely time-consuming. It is not possible to click and drag an object, draw a curve by hand, or drag control points of Bezier curves. Because of this, TikZ is much more complicated and slower than Inkscape. Although I sometimes use TikZ for complex drawings, in most cases the advantages of Inkscape far outweigh the advantages of TikZ, especially if you are under the pressure of time during a lecture.
It's over with, let's get started.
Embed Inkscape drawings in a LaTeX document
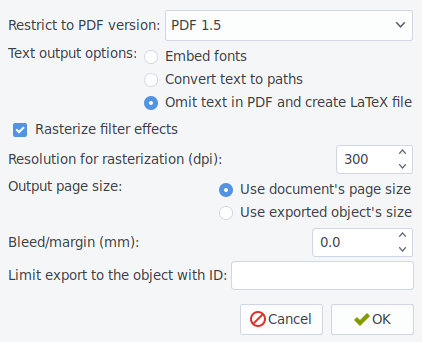
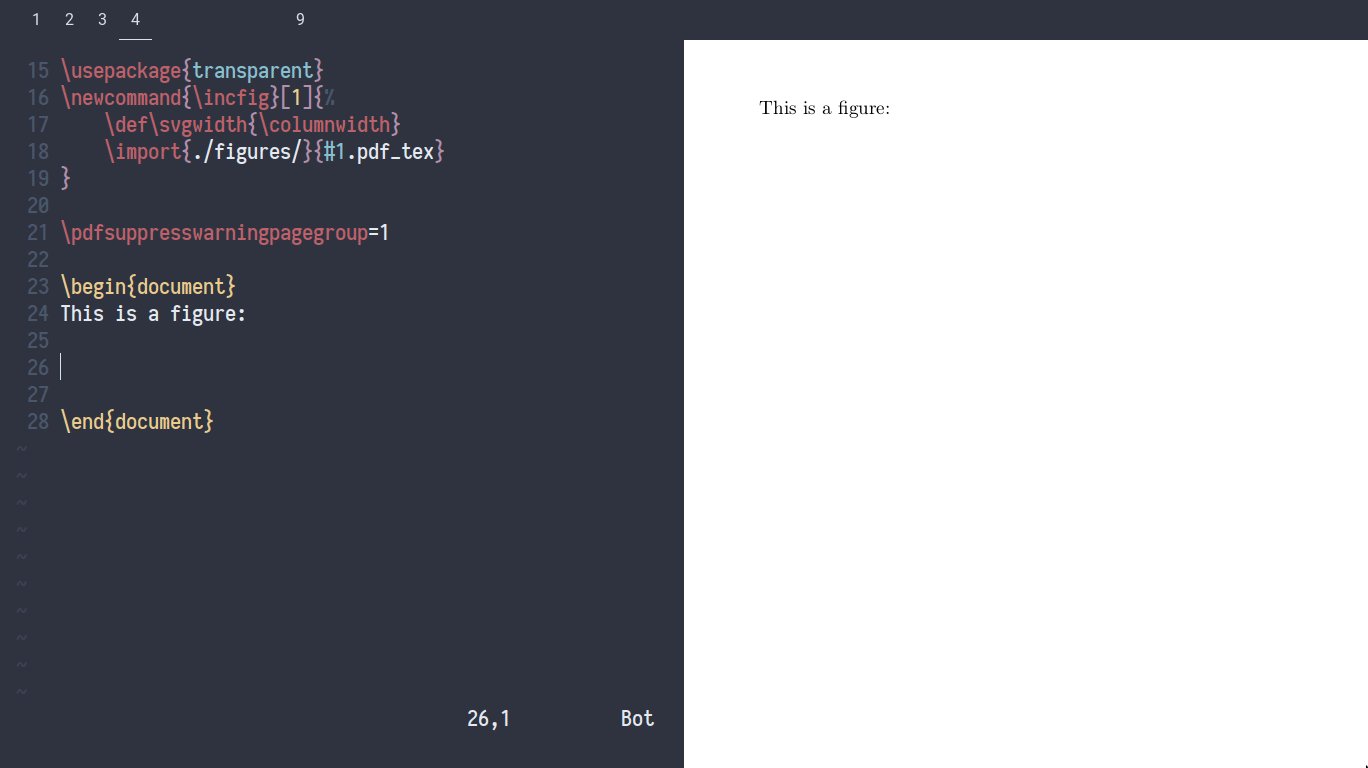
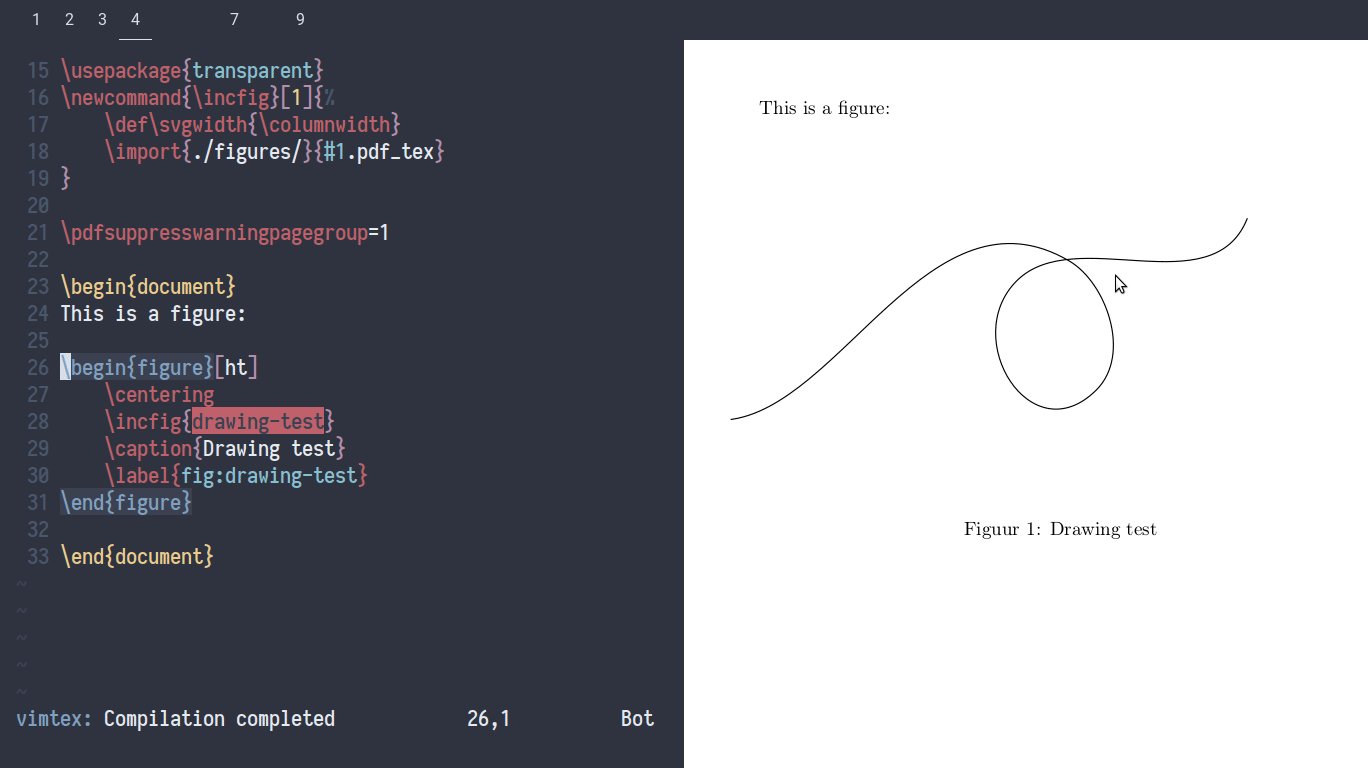
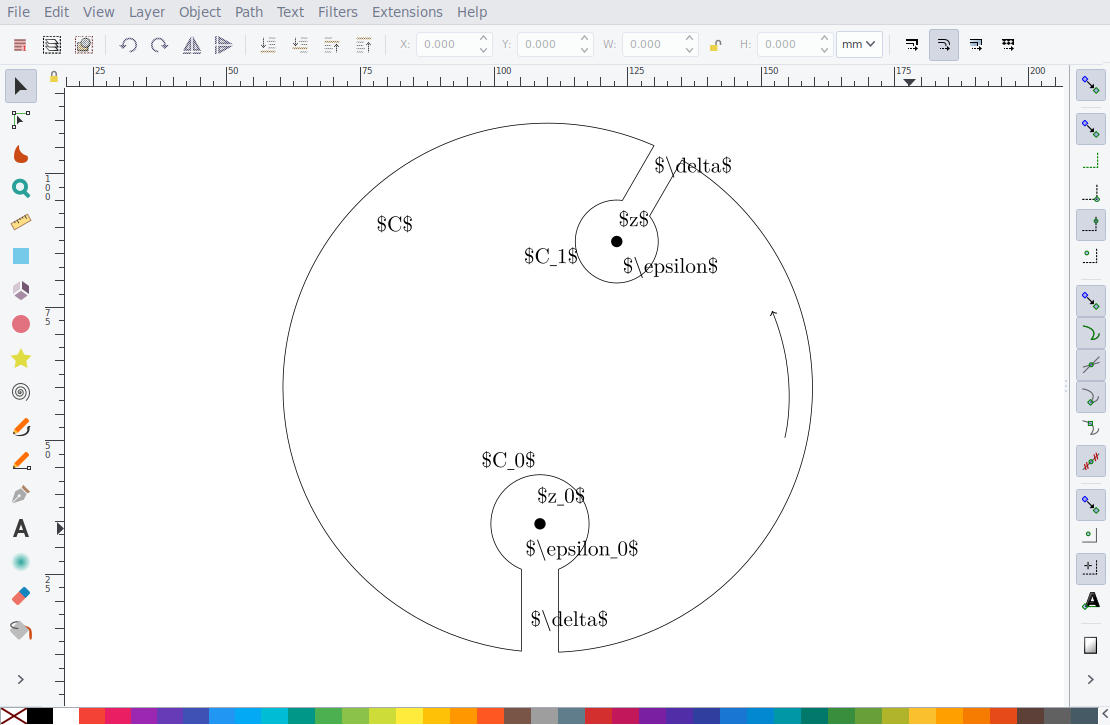
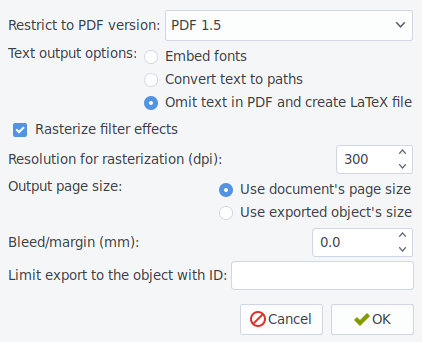
Like TikZ, Inkscape has the ability to display text in a drawing using LaTeX. To do this, the editor exports the numbers in both pdf and the LaTeX file. In the first picture with a separate text, and in the LaTeX file - the code necessary for the correct placement of the text. For example, you are working in Inkscape on the following figure: Riemann's theorem To include this figure in a LaTeX document, go to the File ›Save As menu , select 'pdf' as the extension, and then click Save , and the following dialog box appears:


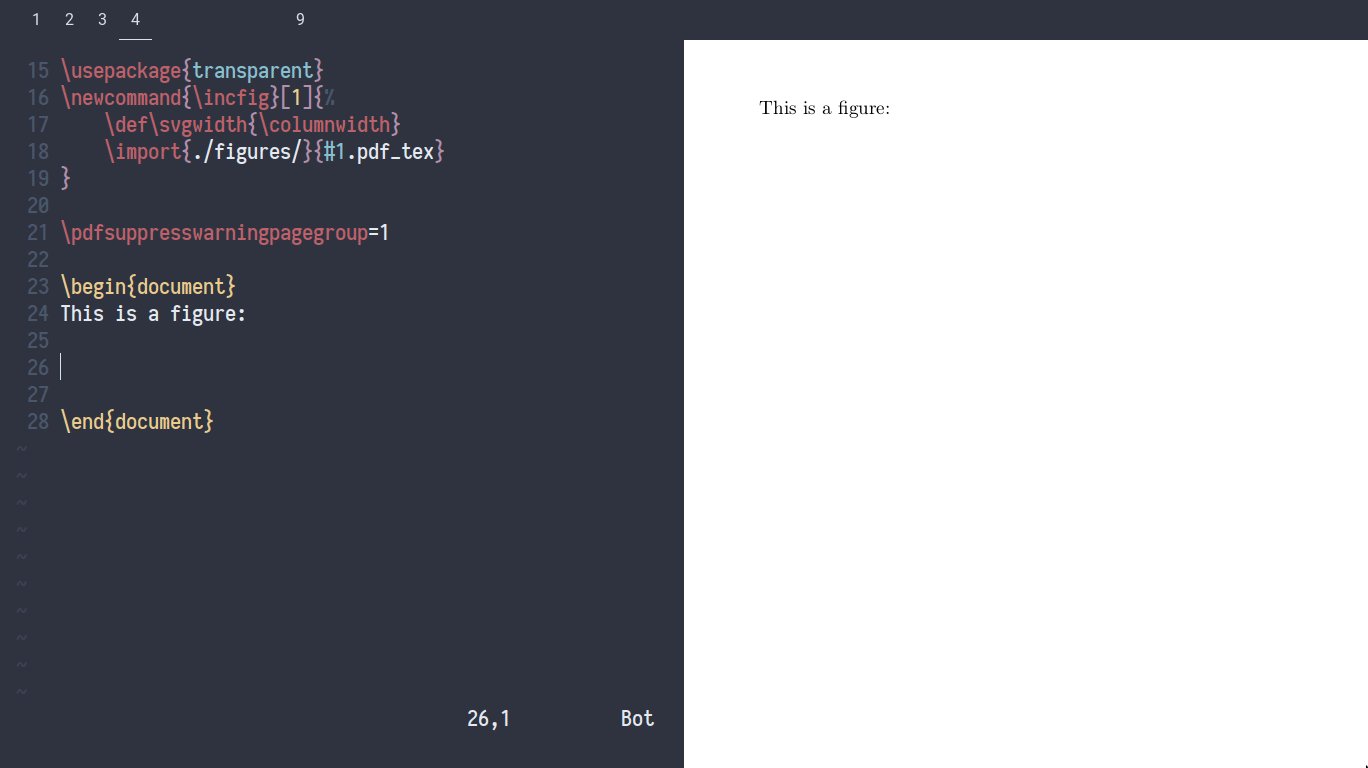
Selecting 'Omit text in pdf and create LaTeX file' saves the drawing as pdf + LaTeX. To insert Inkscape drawings into a LaTeX document, you can add the following code to the preamble:
\usepackage{import}
\usepackage{xifthen}
\usepackage{pdfpages}
\usepackage{transparent}
\newcommand{\incfig}[1]{%
\def\svgwidth{\columnwidth}
\import{./figures/}{#1.pdf_tex}
}Assuming the picture is in a file
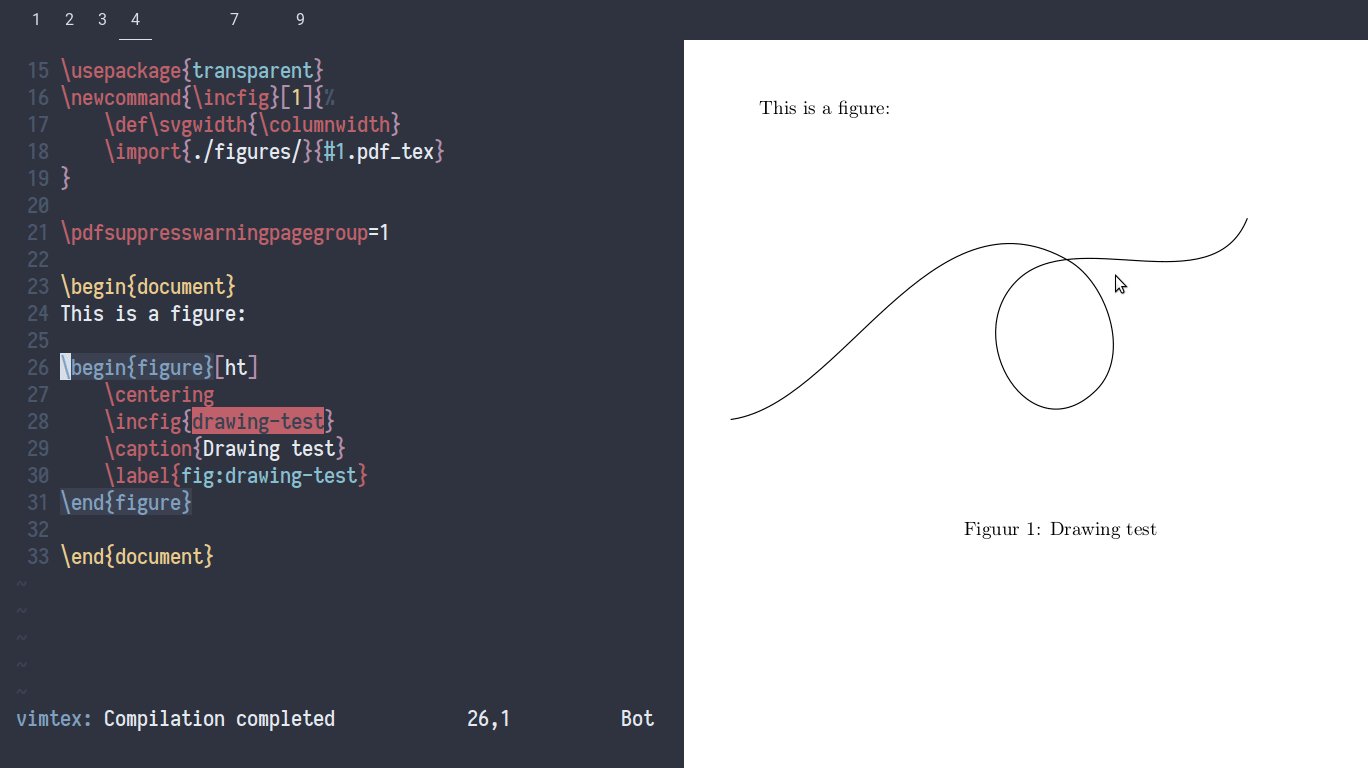
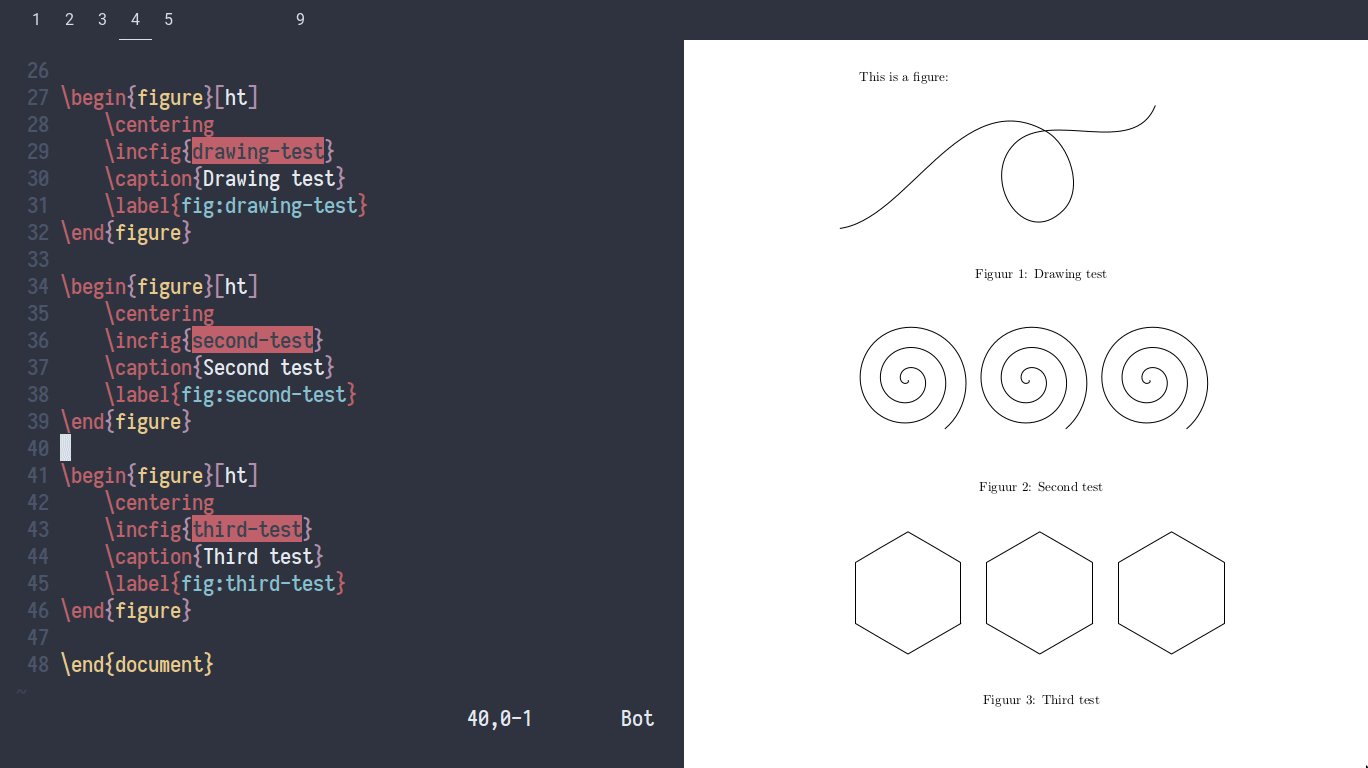
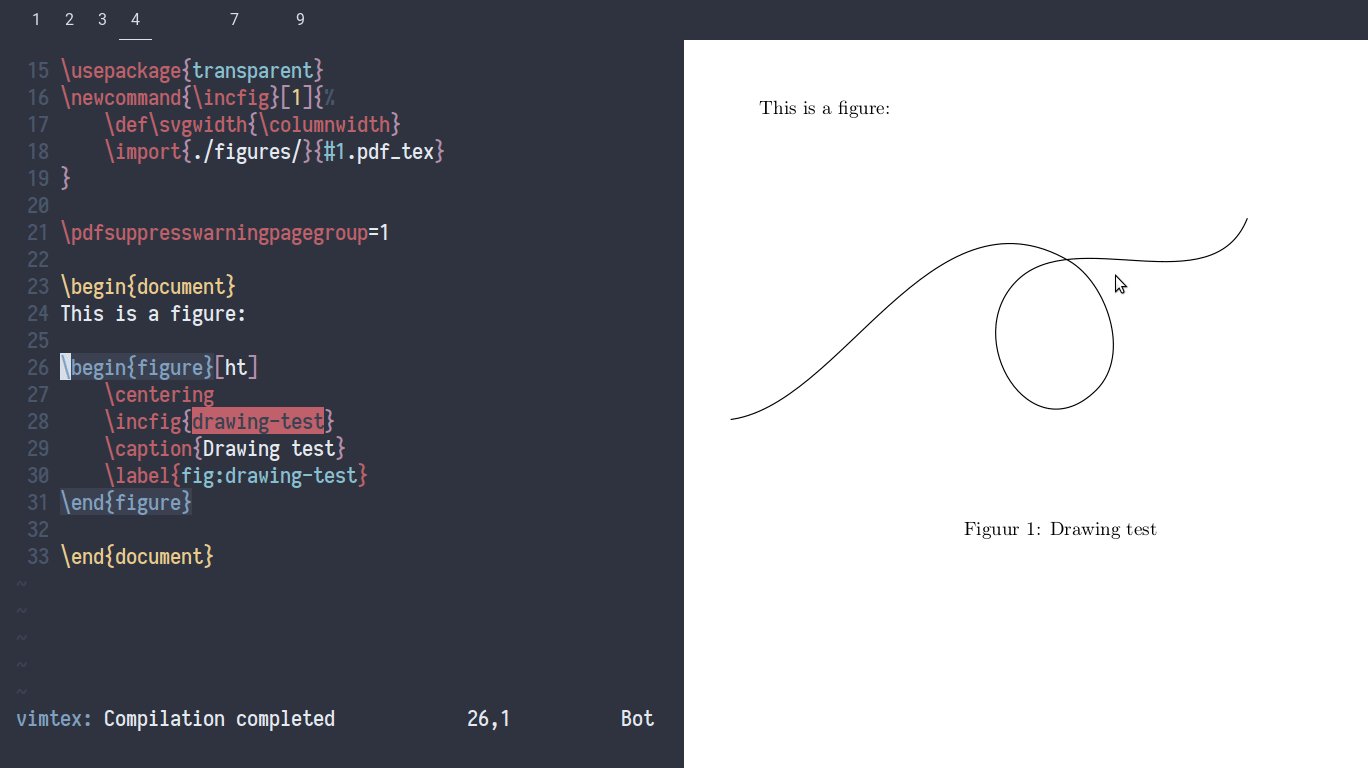
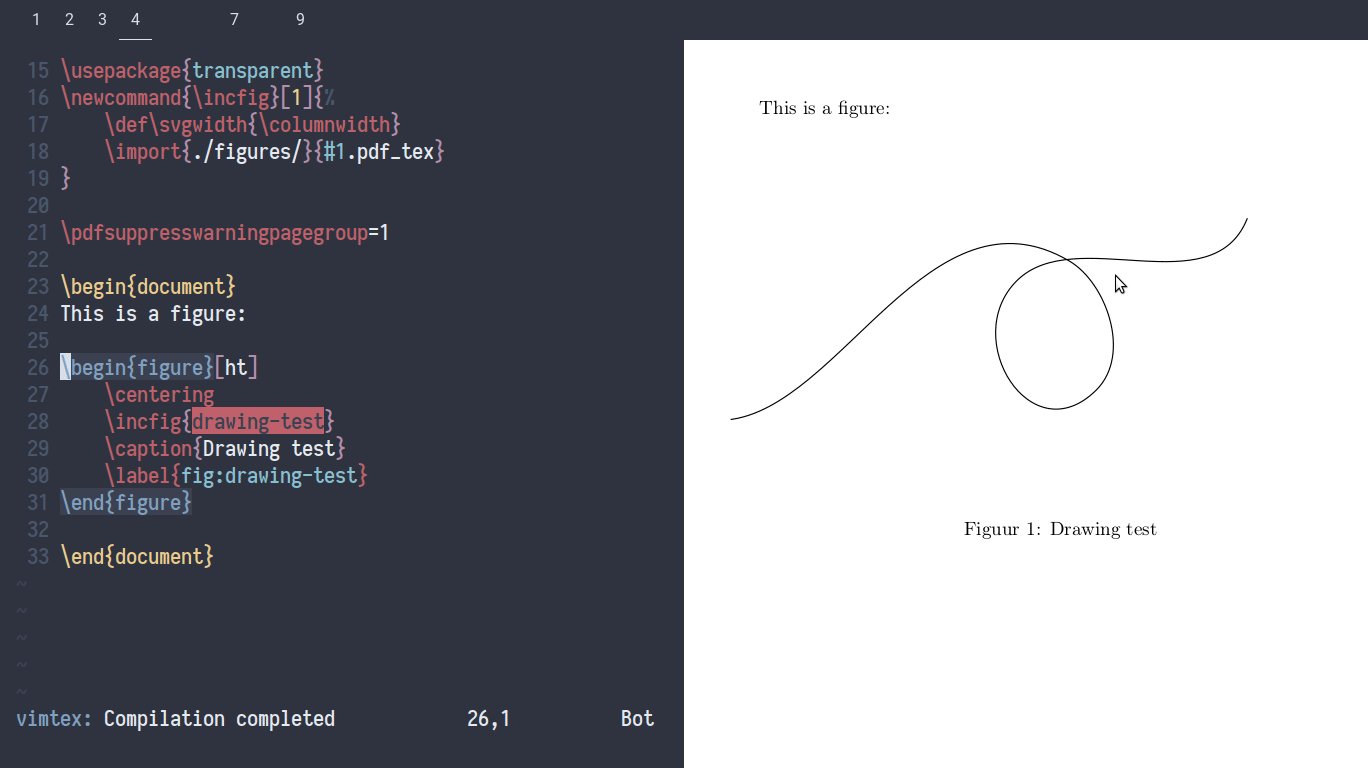
figures/riemmans-theorem.svg, you can insert it with simple code:\begin{figure}[ht]
\centering
\incfig{riemmans-theorem}
\caption{Riemmans theorem}
\label{fig:riemmans-theorem}
\end{figure}After compiling the document, you will see it:

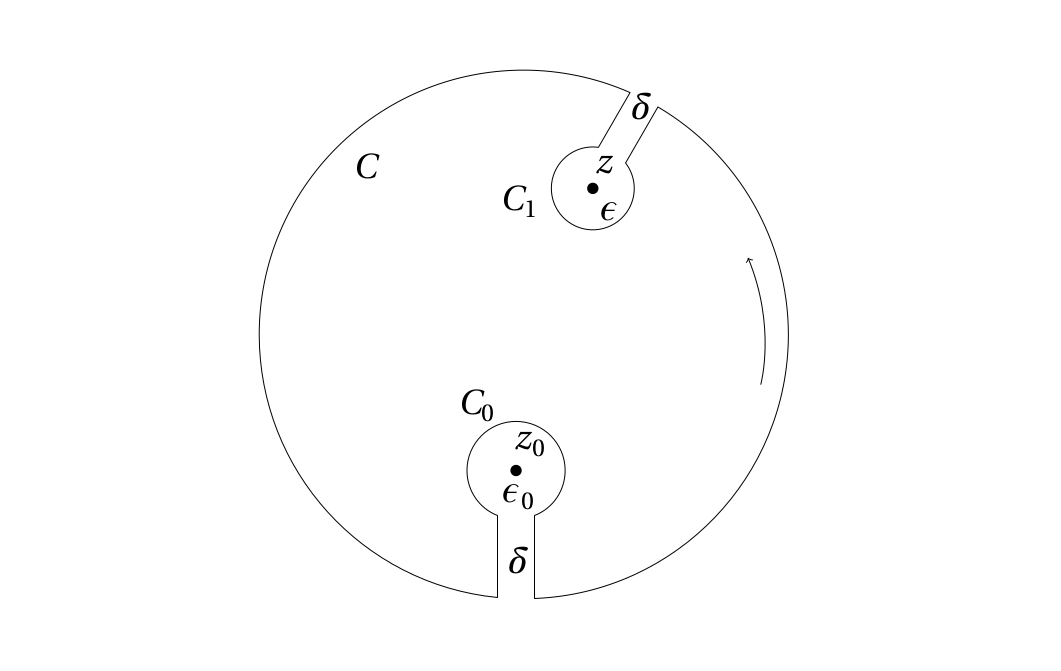
As you can see, the text is rendered using LaTeX, which looks very nice. If you later decide to change the font, it will be updated accordingly:

Such a system allows you to draw in Inkscape, while continuing to type in LaTeX.
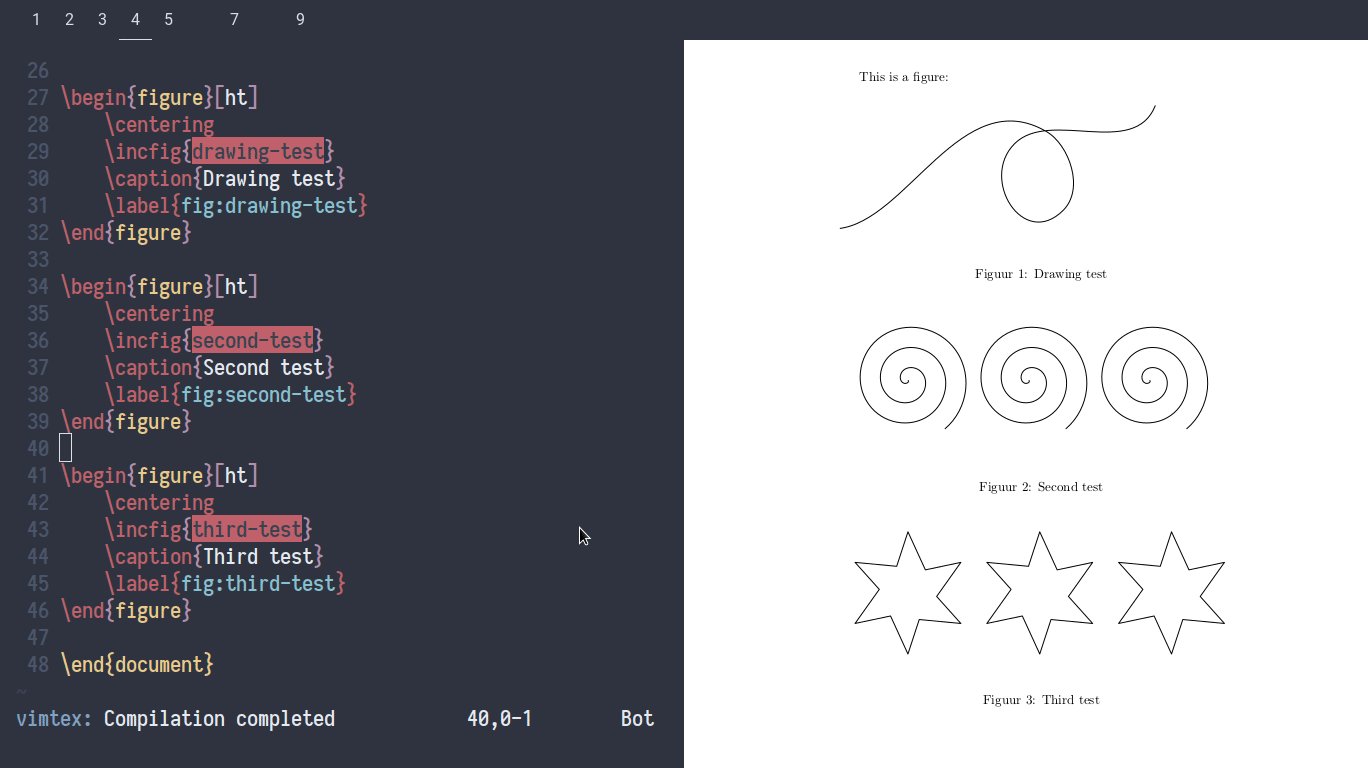
Quickly create and insert drawings
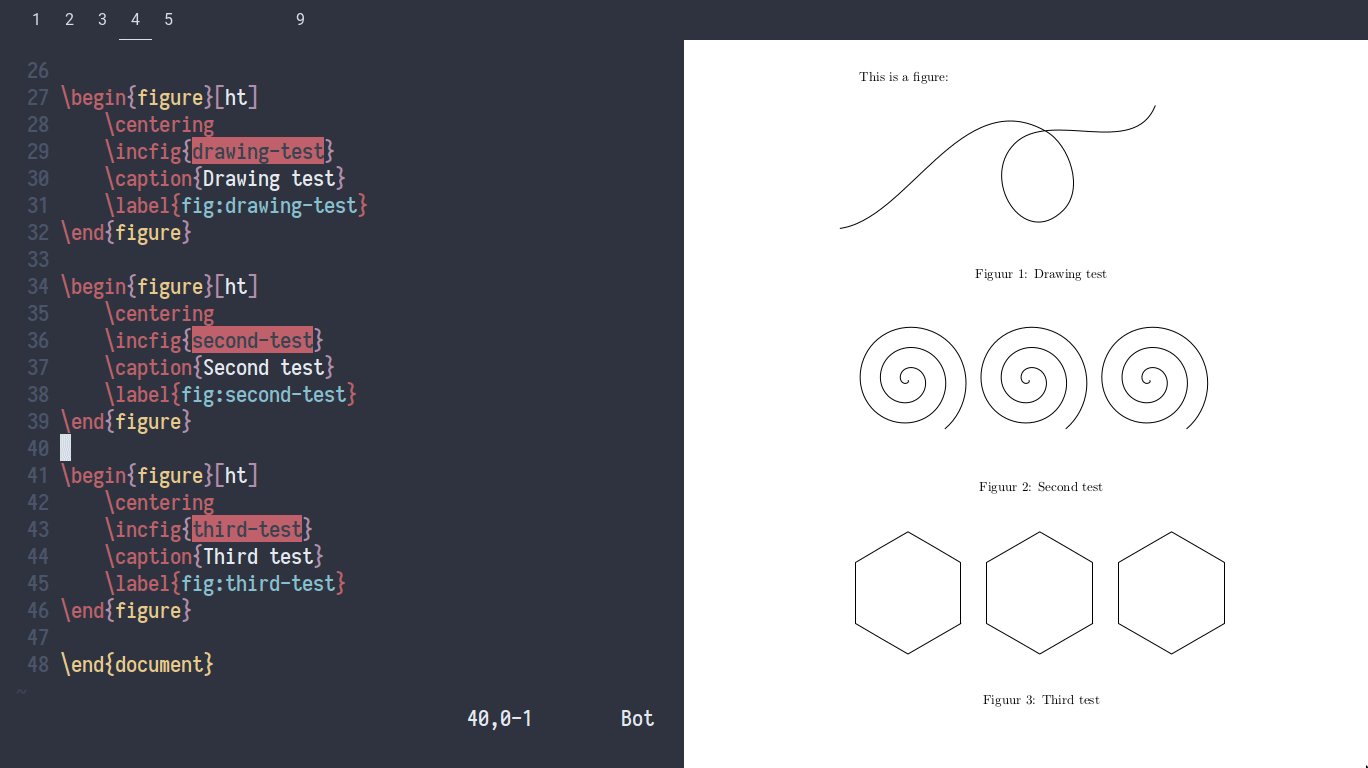
When I write a compendium during a lecture, I need to add drawings on the fly without disrupting the flow, that is, not wasting time opening Inkscape, finding the right directory, entering LaTeX code to manually insert the figure, and so on. To avoid this, I added some keyboard shortcuts to Vim for managing drawings. For example, when I type the title of a picture and click
Ctrl+F, the following happens:- The script finds the catalog of pictures depending on the location of the LaTeX root file.
- It then checks to see if a drawing with the same name exists. If so, the script does nothing.
- If not, the pattern template is copied to the catalog
/figures. - The current line with the title of the picture is replaced by the LaTeX code to insert it.
- A new drawing opens in Inkscape.
- File monitoring is configured in such a way that whenever you save a picture to an svg file,
Ctrl+Sit is also saved as pdf + LaTeX when you press it. Thus, the annoying pdf save dialog that we discussed earlier no longer appears.
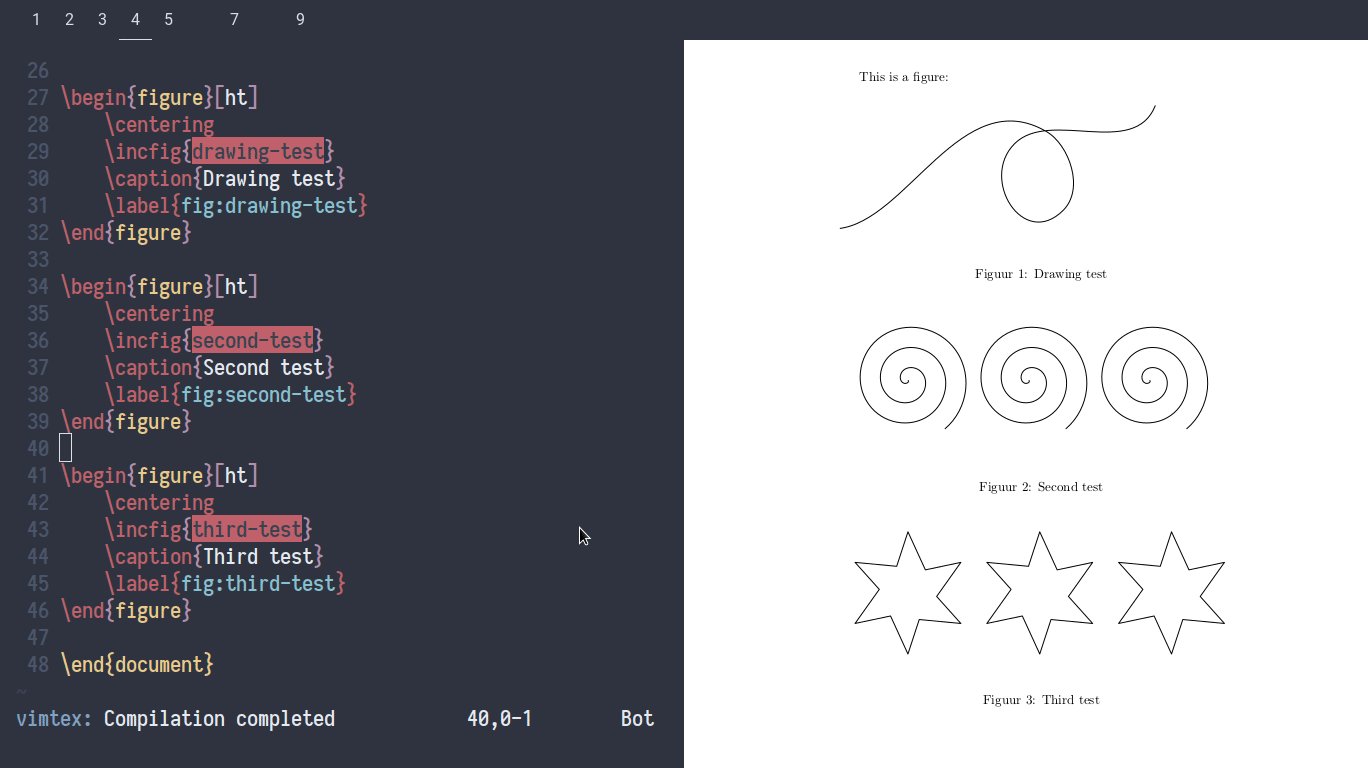
Scheme in action:

When I want to edit the picture, I click
Ctrl+Fin normal mode. A selection dialog opens that allows you to search for patterns in the current document. Once selected, it opens the drawing in Inkscape. When I save it, the paste code is copied to the clipboard. Thus, I can reinsert it if I deleted the source. 
These hot keys allow you to add and open drawings on the fly. You do not need to remember that for each you need to specify pdf + LaTeX, choose the right directory or write code to insert. The barrier to adding a new picture is much lower than if you do it manually. My picture management script is published on Github .
After understanding the management, let's talk about how to actually draw shapes in Inkscape.
Painting
Although drawing in Inkscape is usually faster than in TikZ, it is still slower than drawing by hand. The process is accelerated with Inkscape's built-in keyboard shortcuts, but still not enough.
So I decided to program in Python a homemade shortcut manager that allows you to intercept all keyboard events before they reach Inkscape. So I have full control over how each keystroke is interpreted, which gives great flexibility.
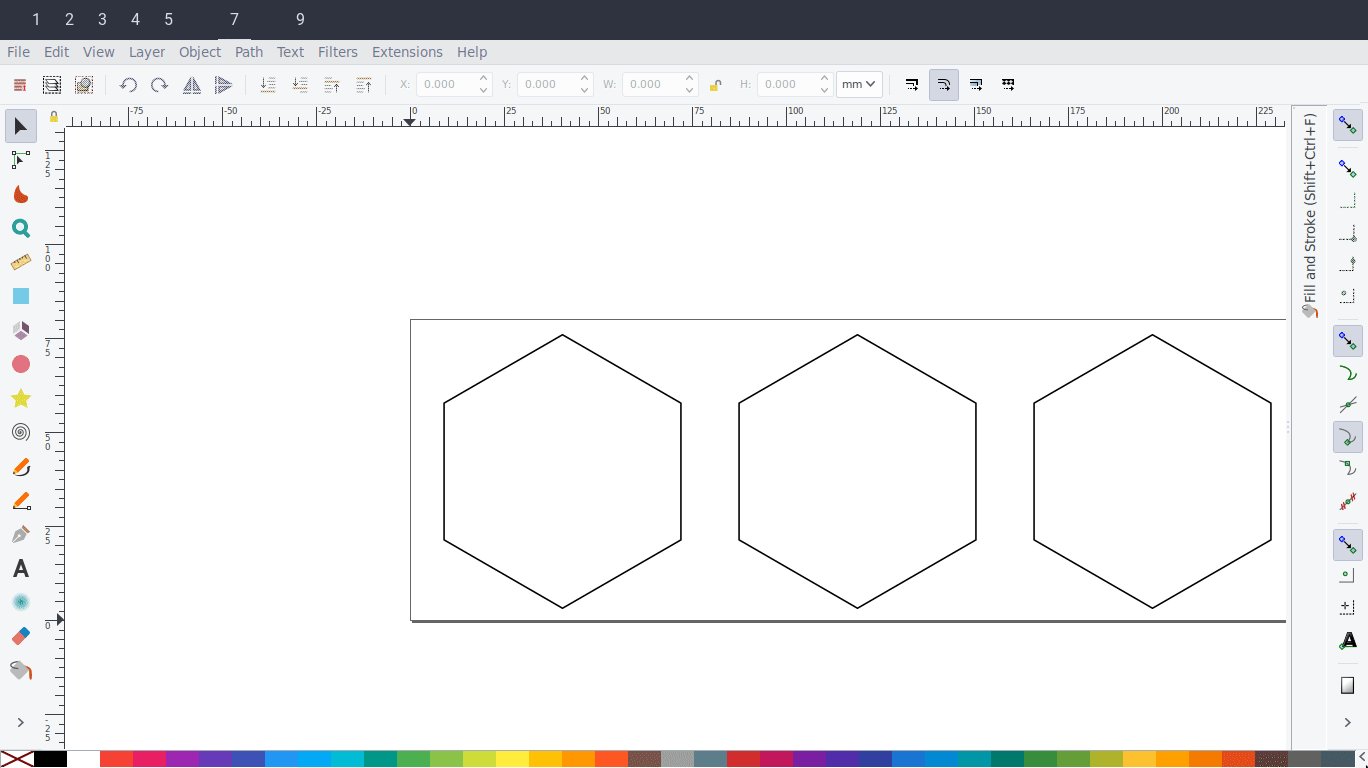
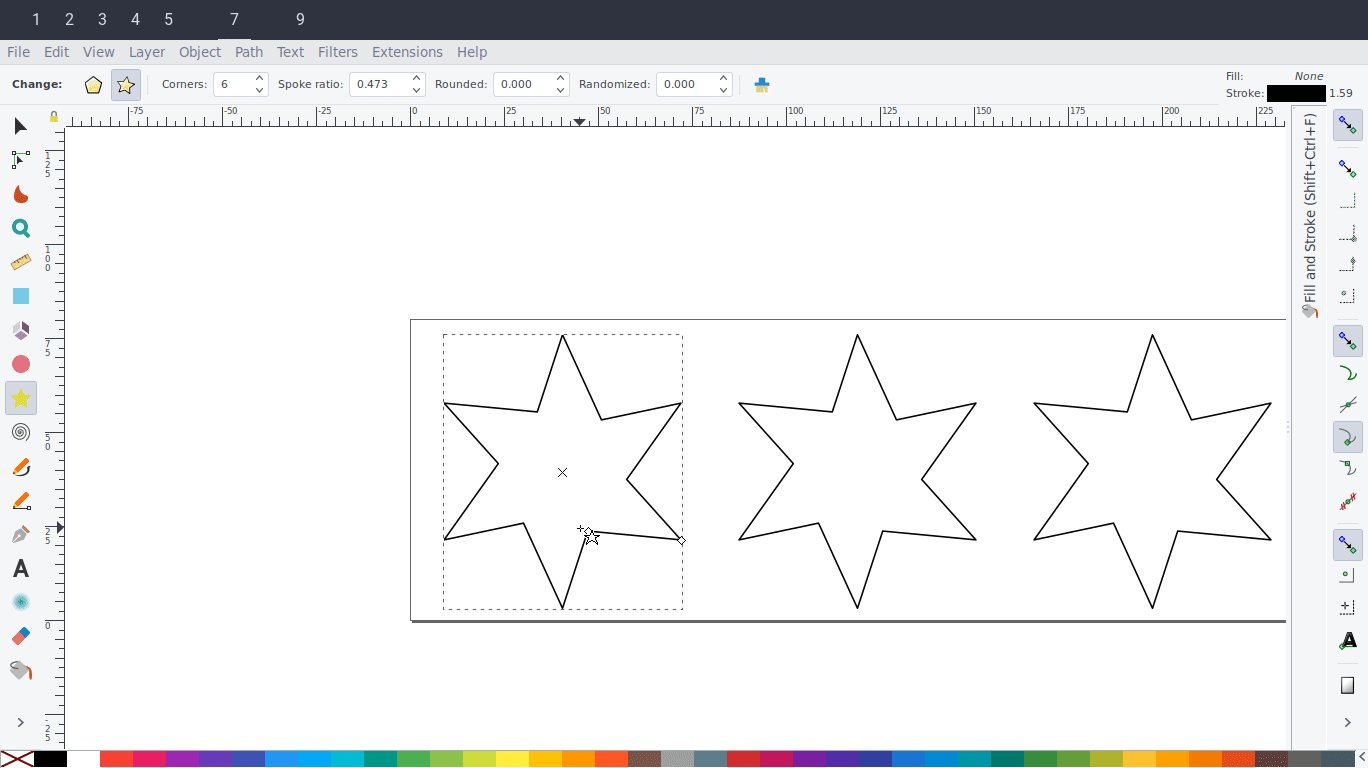
Drawing shapes
Let's start with the Inkscape built-in keyboard shortcuts. For example, it
ractivates the rectangle drawing tool, edraws ellipses, etc. From the implementation point of view, this means that the combination manager will “play” these keyboard events, that is, simply transfer them to Inkscape. However, instead of the default shortcuts
pfor the pencil and bfor the Bezier curves, I use wand f, since they are a little more convenient to click with the left hand, if in the right mouse. In the spirit of combinations for the left hand, I also matched zfor undo, Shift+zfor deletion, and xfor switching snapping, which is usually made difficult to access %.Key combinations for commonly used styles
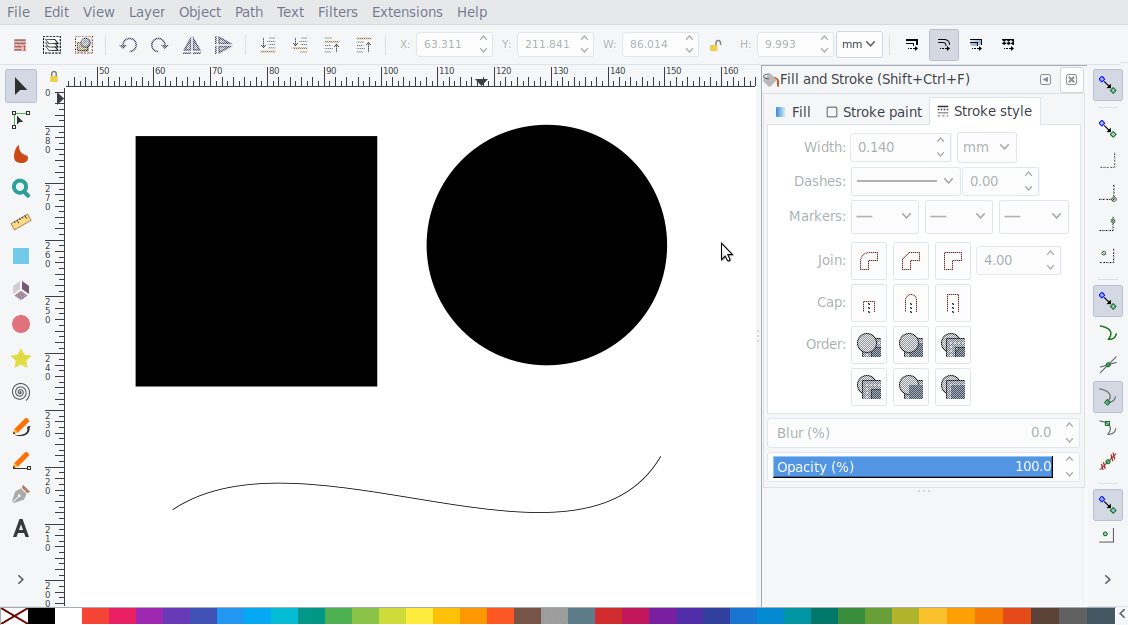
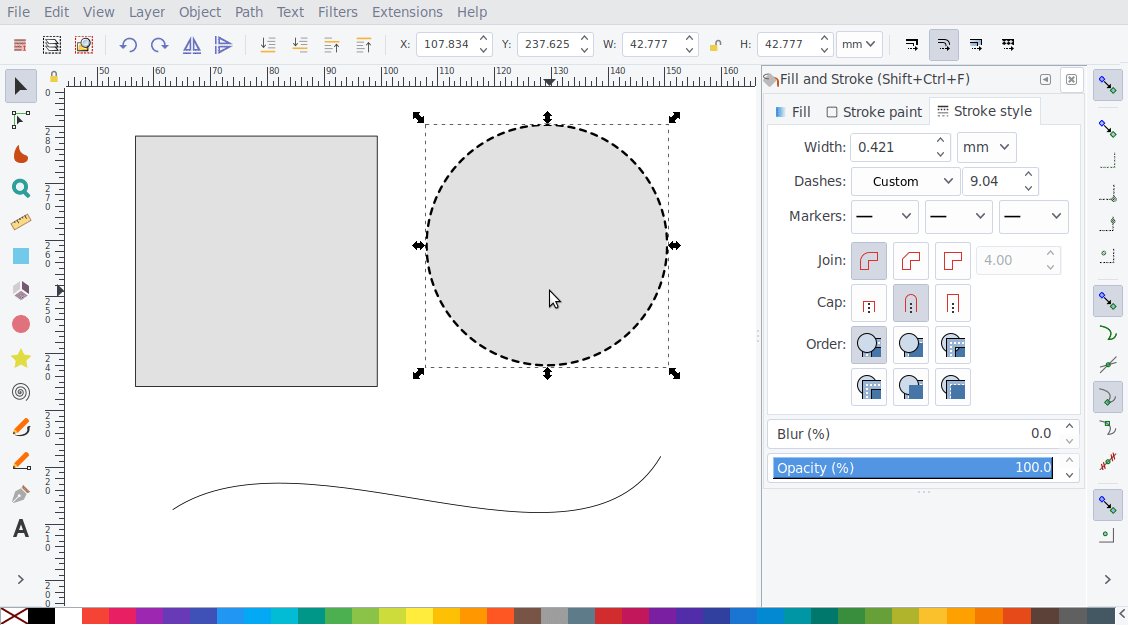
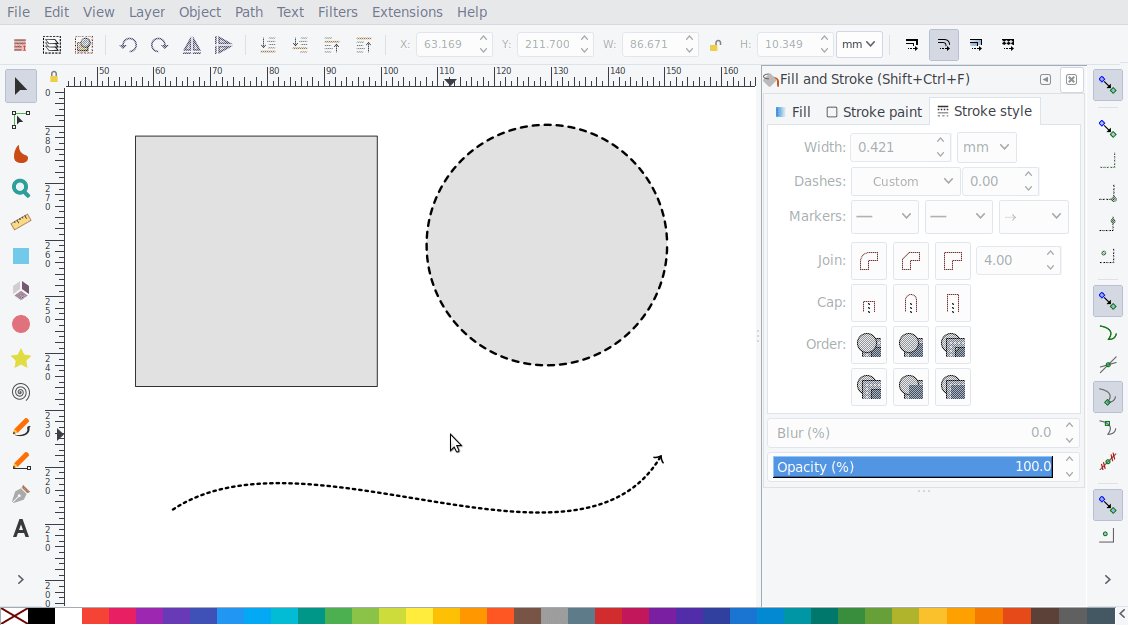
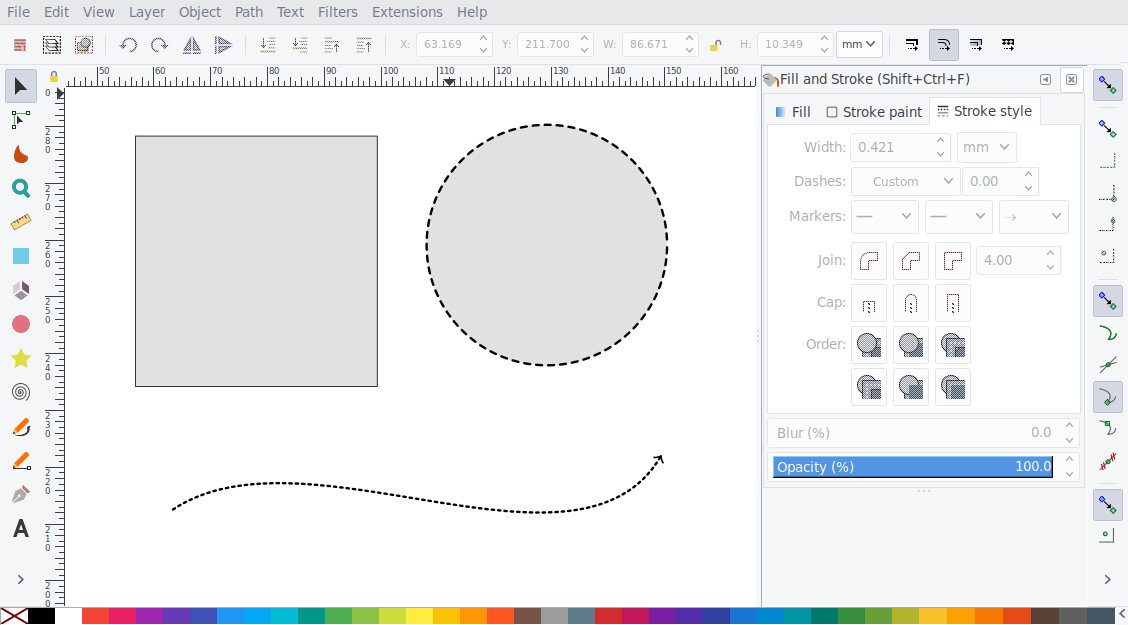
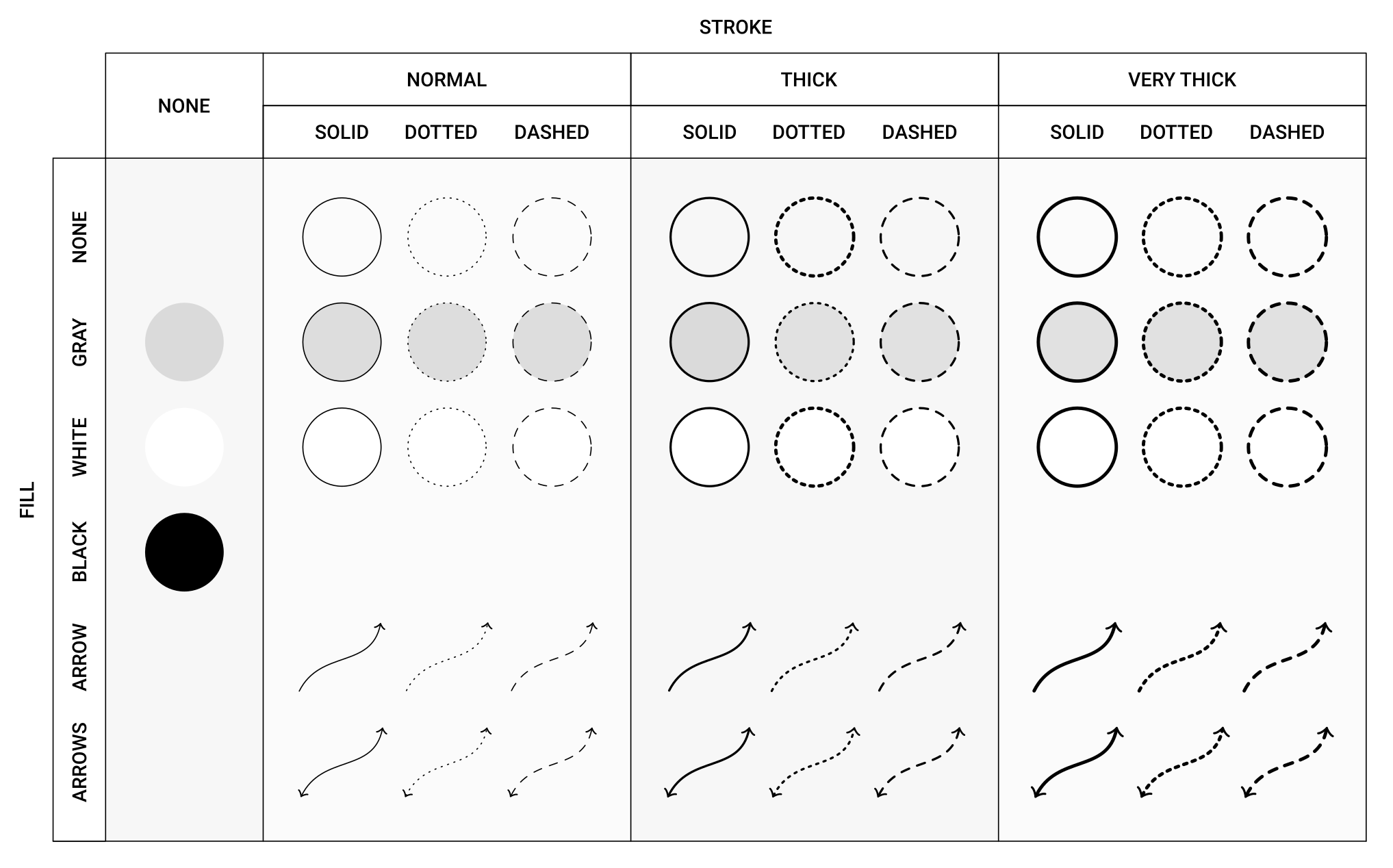
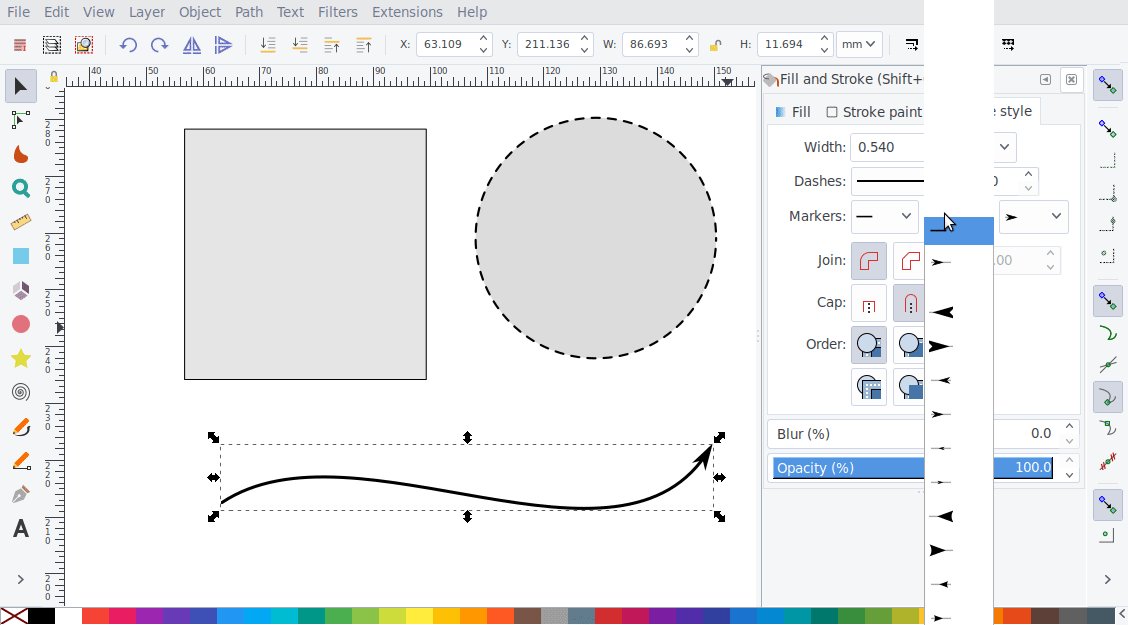
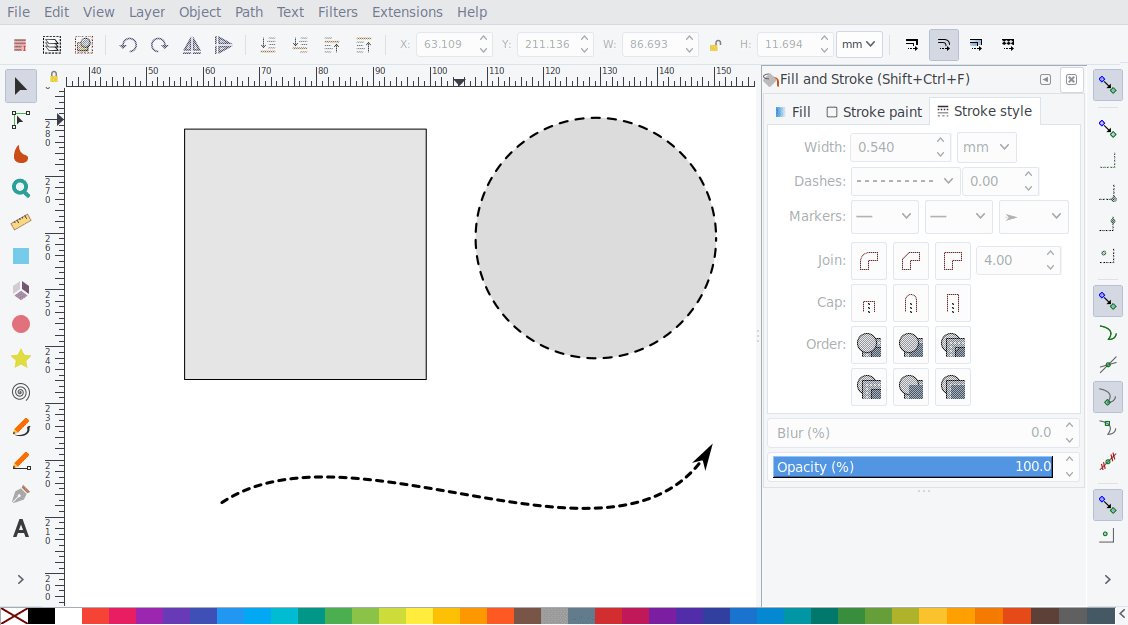
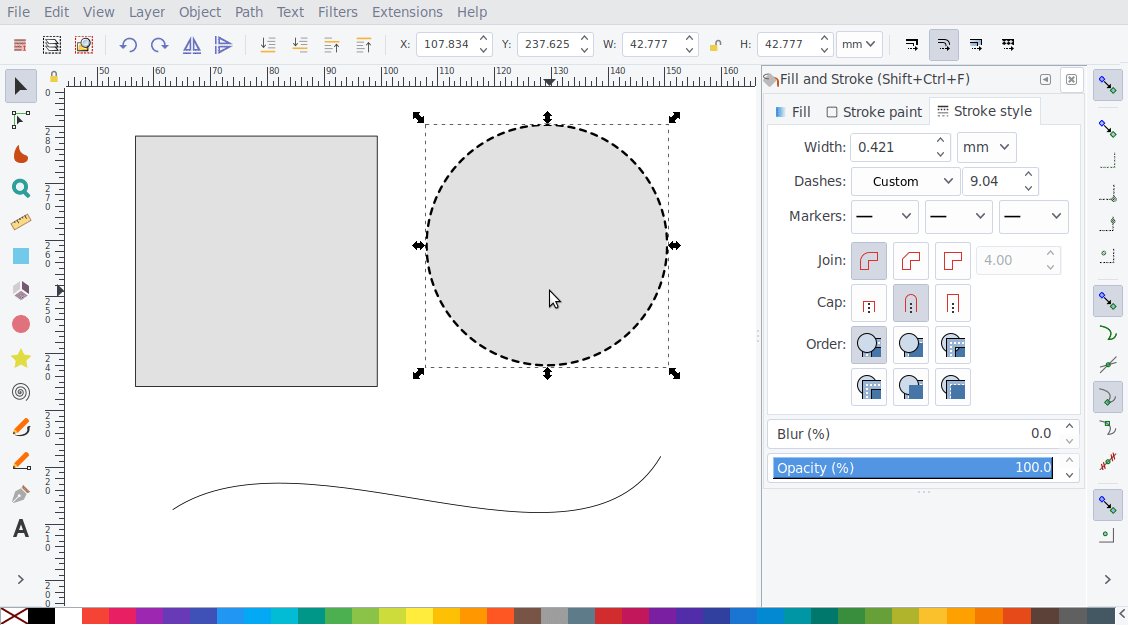
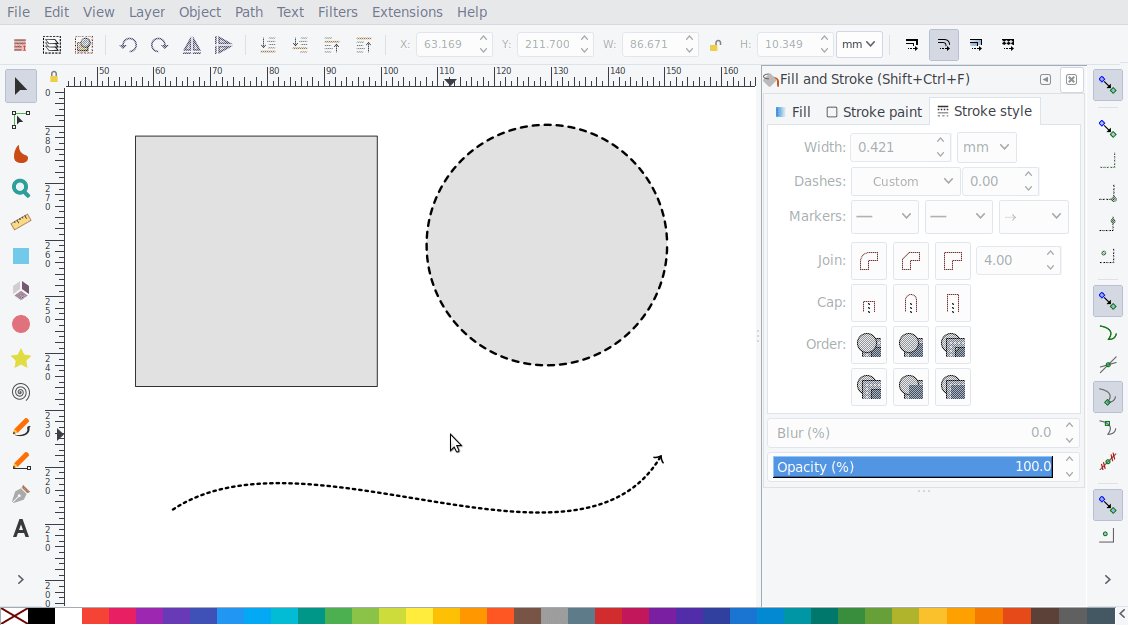
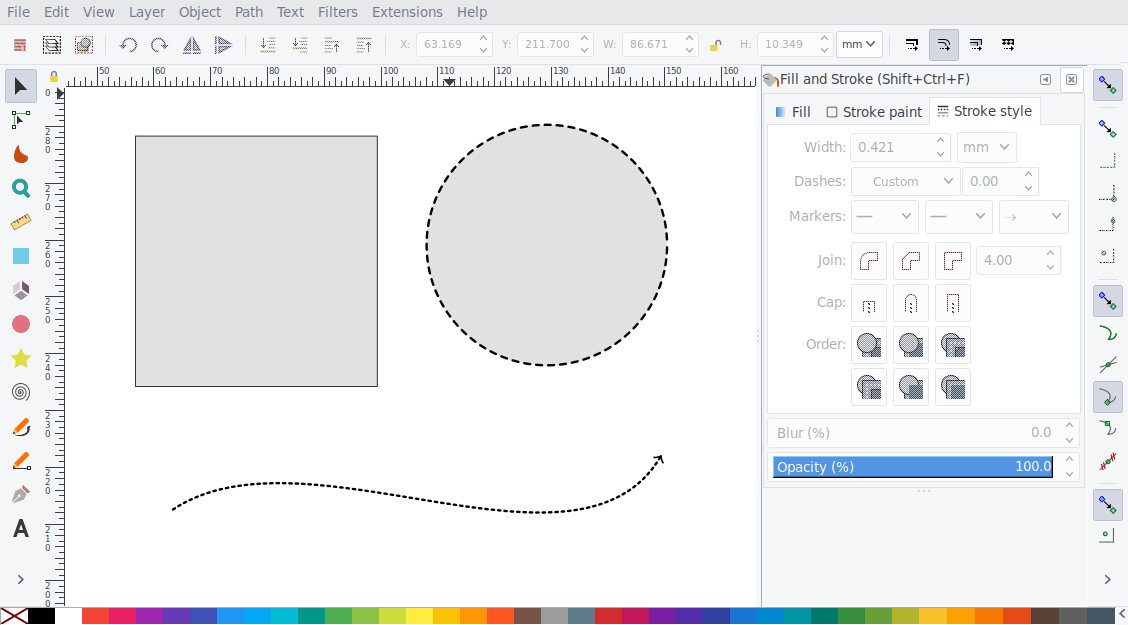
Style objects are the second most common thing I do in Inkscape. The styles for drawing shapes are pretty simple:
- Shapes like rectangles and circles are usually black, light gray, white or transparent, perhaps. with contour.
- Lines (including contours) are mostly solid, dashed, or dotted. They can be (very) bold or of normal width, and sometimes with an arrow on one or both sides.
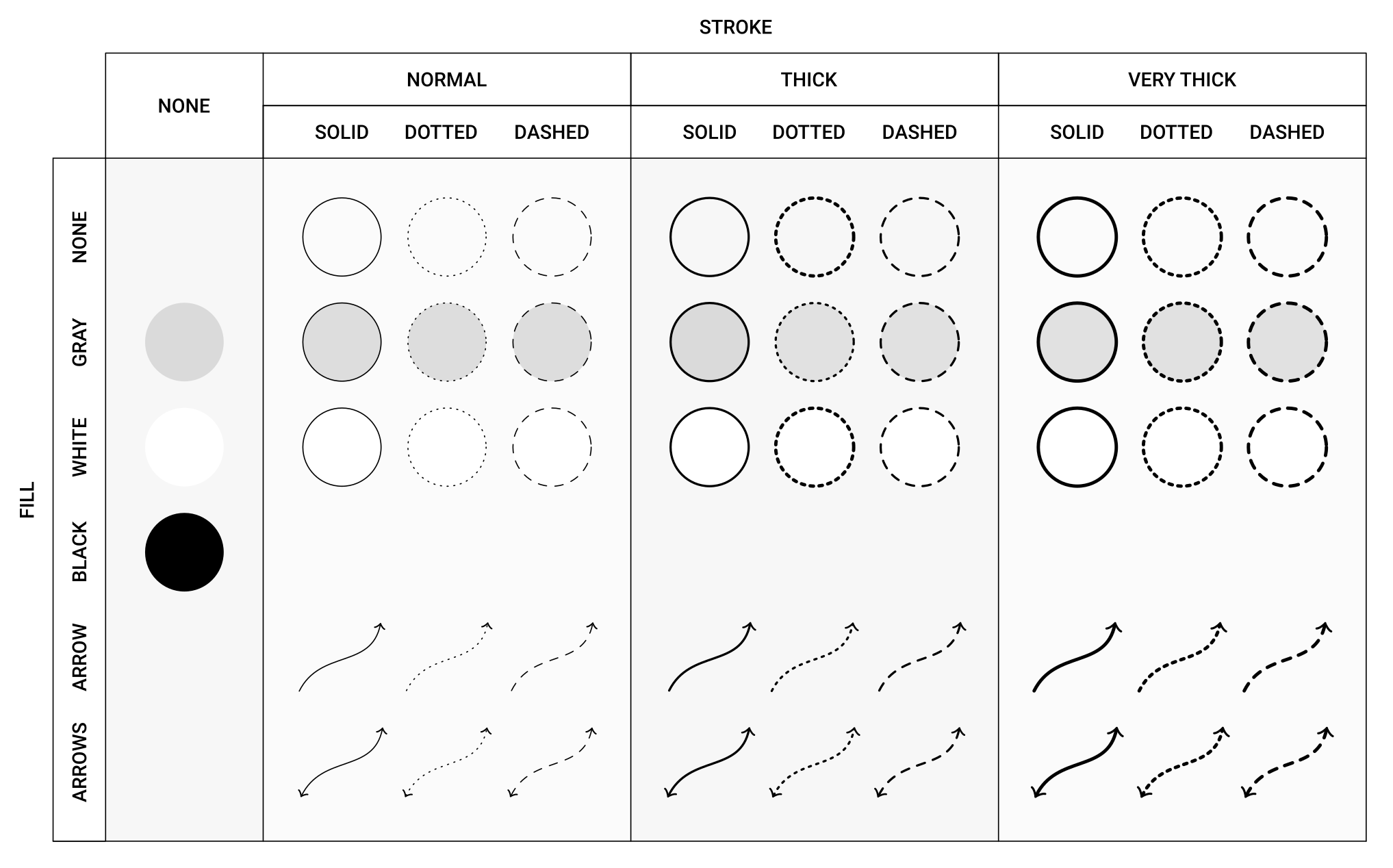
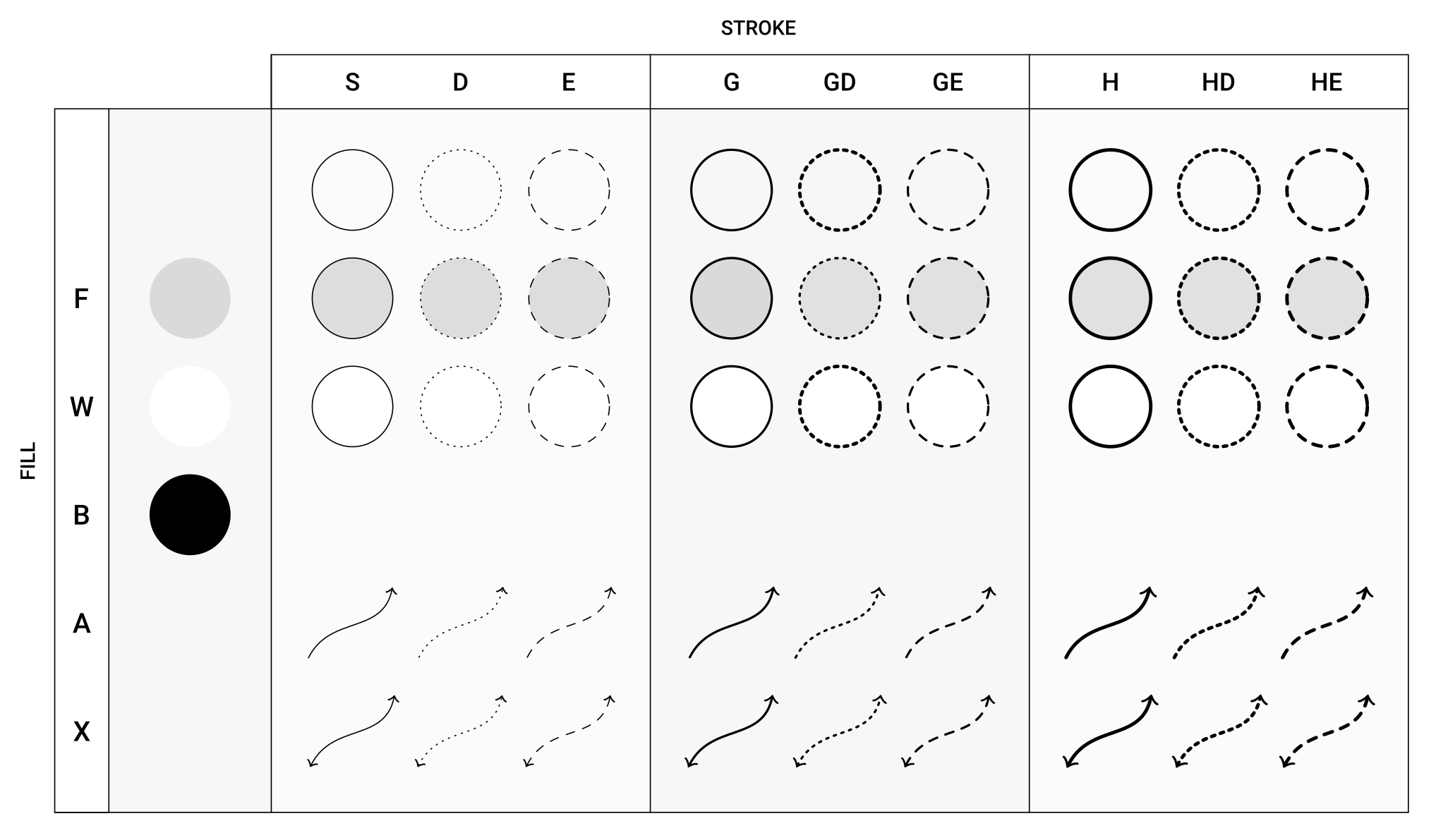
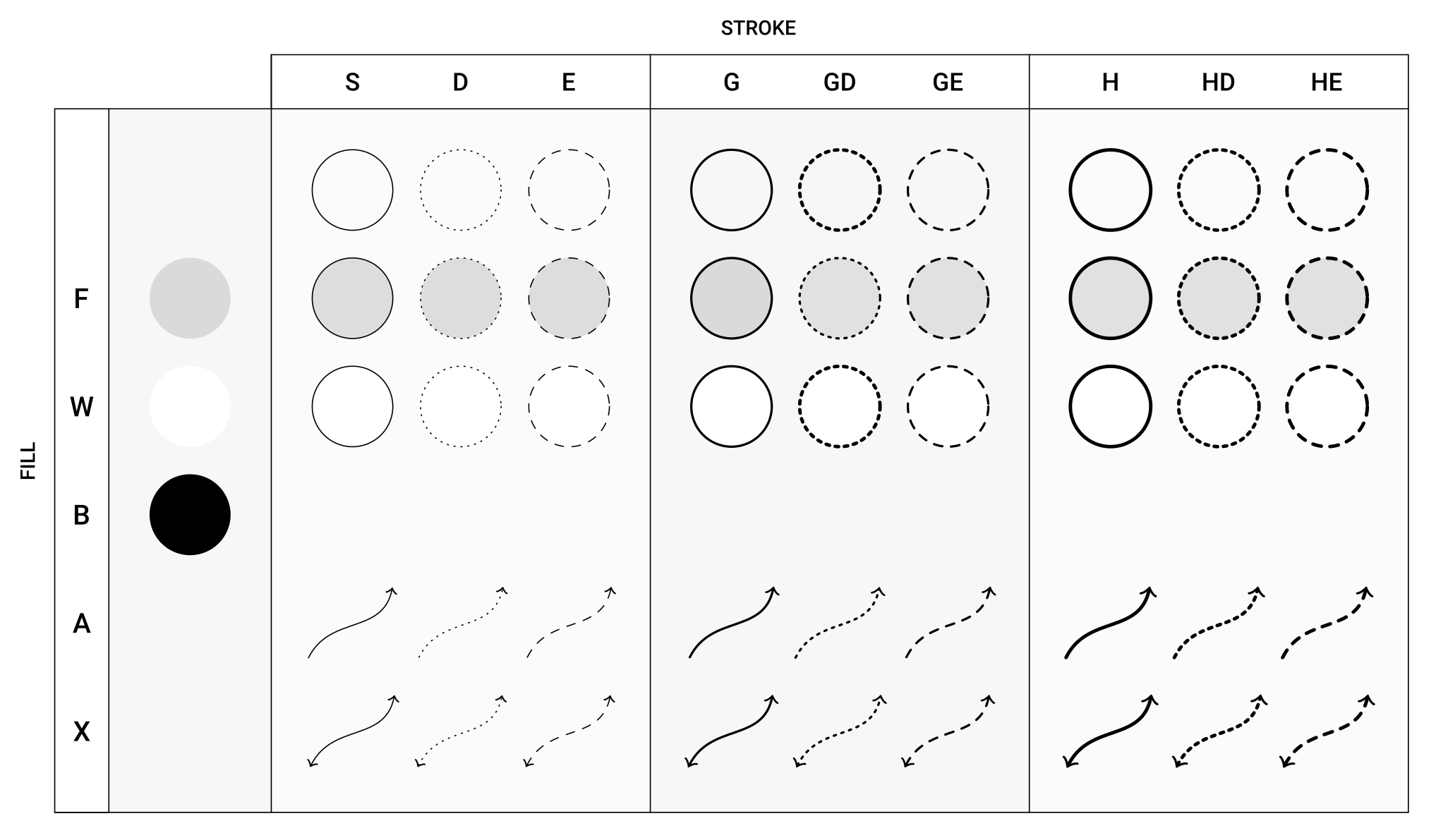
The combination of these parameters gives the following table of frequently used styles:

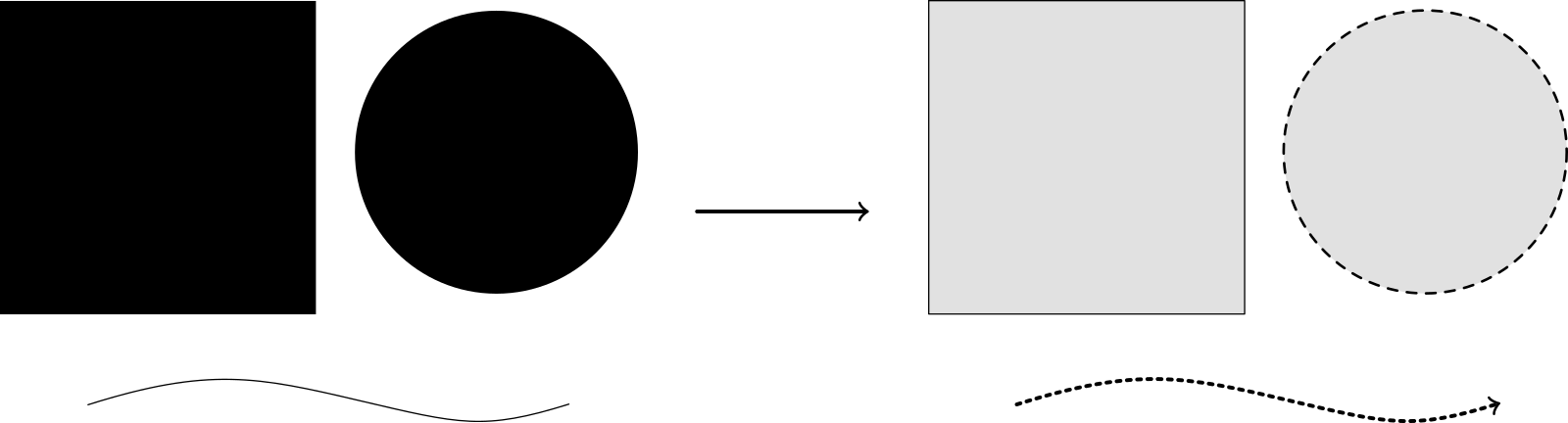
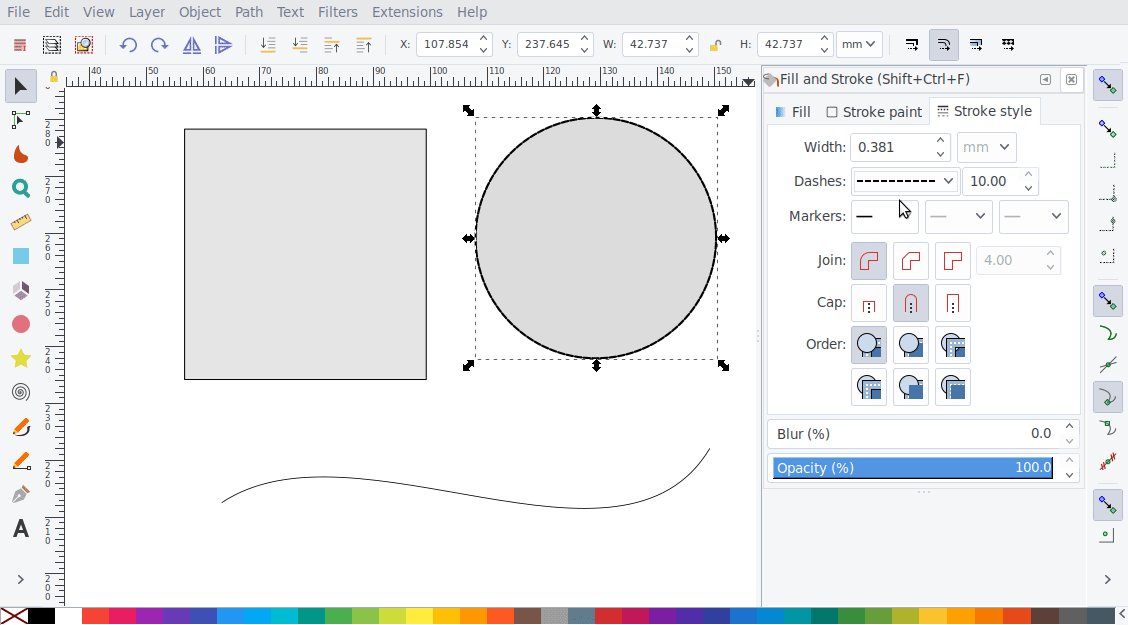
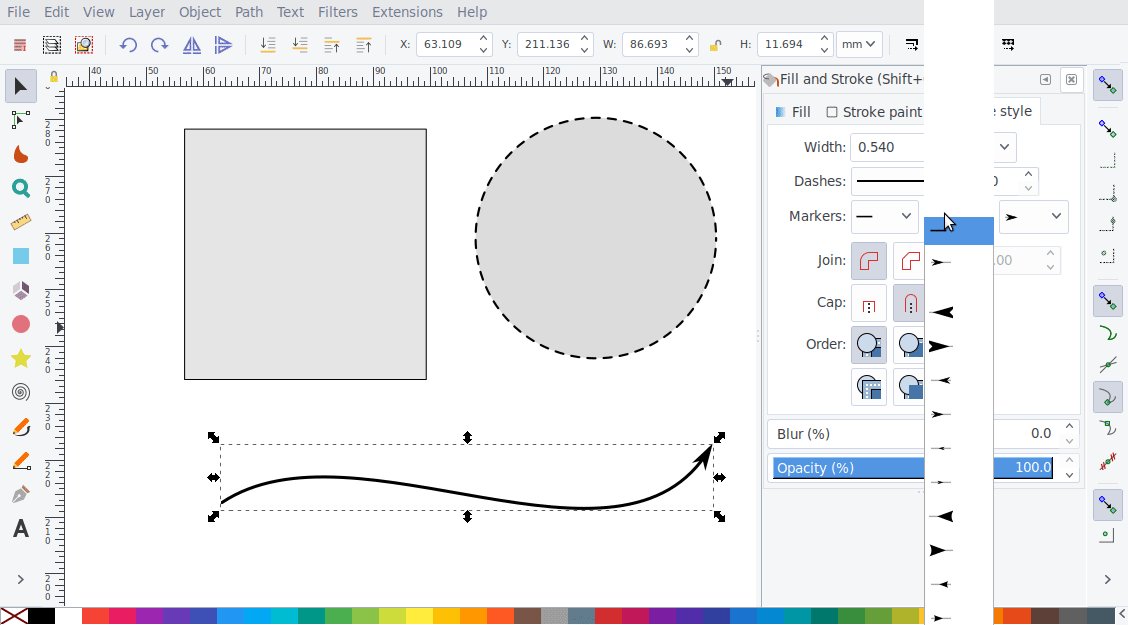
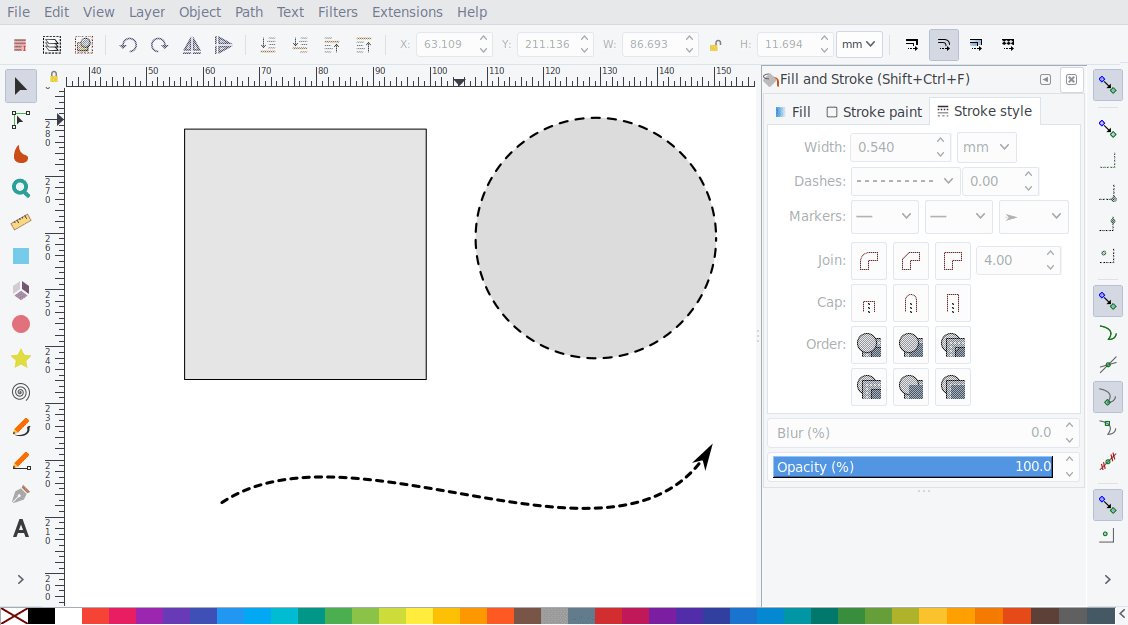
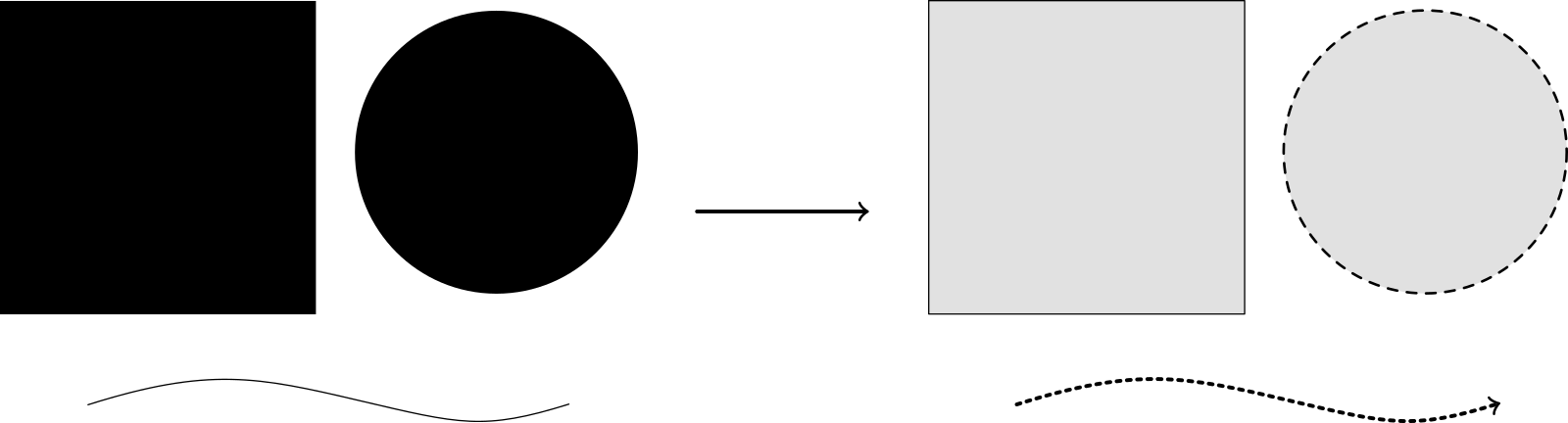
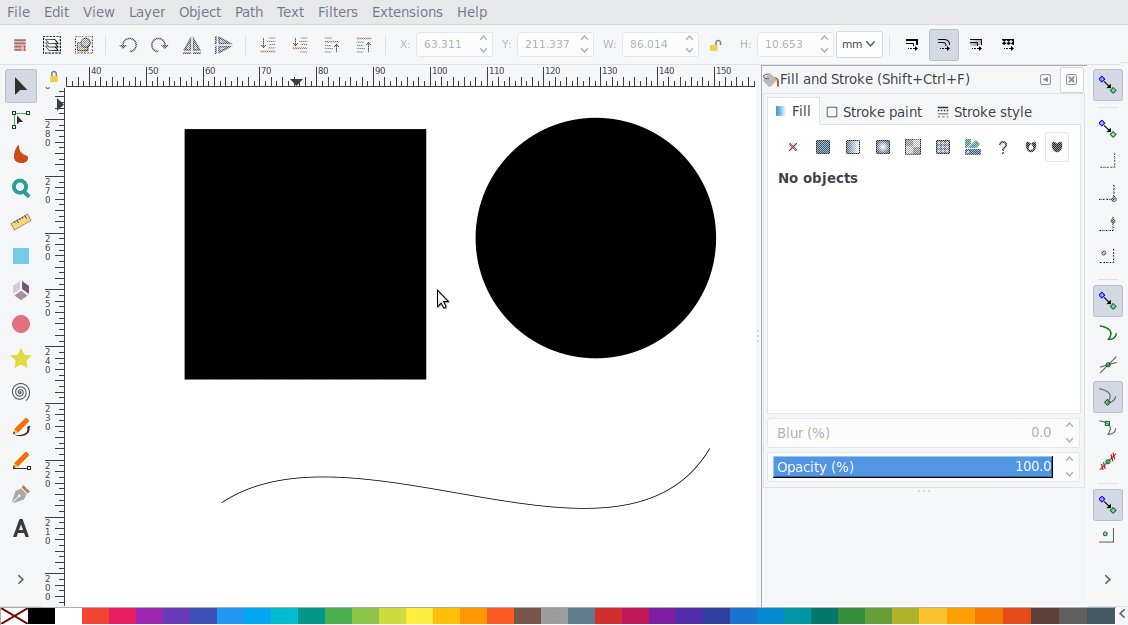
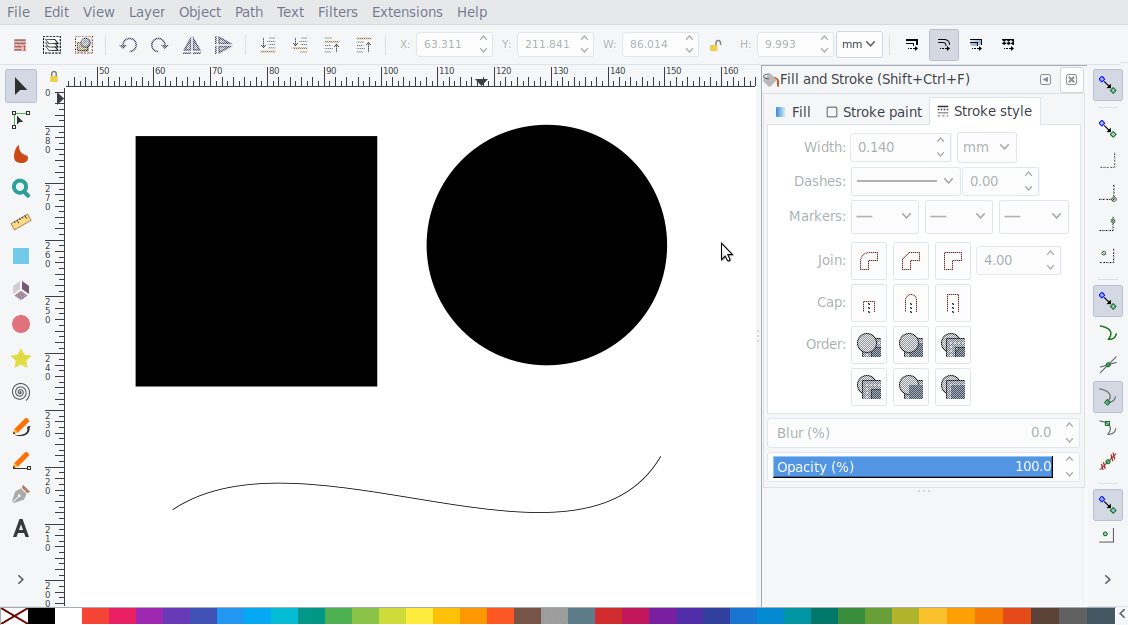
Since I use these styles very often, I want to do it quickly, but using default combinations in Inkscape takes too much time. For example, you want to change the style of some objects as follows: You

have to click
Ctrl+Shift+Fto open the styles panel and update the style of each object by clicking on it, because you cannot do this using keyboard shortcuts in Inkscape. This is tiring. Ideally, I would like to perform such an operation in a split second. 
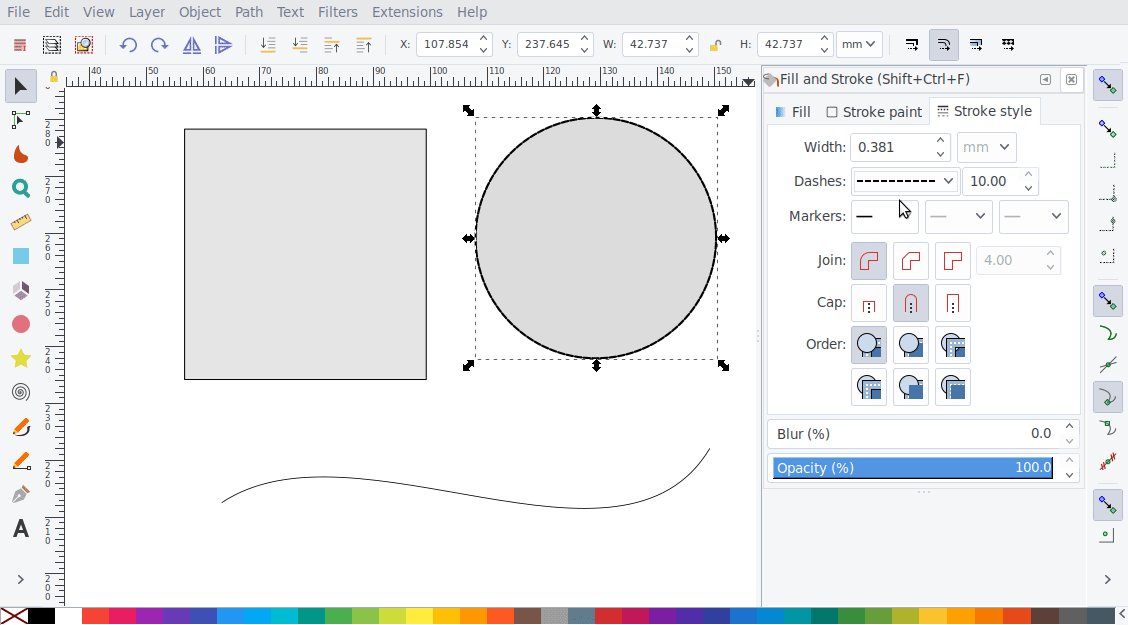
This is where keyboard shortcuts come in, which consist of two or more simultaneous keystrokes. For example, when I press
sandf, my combination manager will apply a solid outline and a gray fill to the current selection. When you need a bold outline, I click together s+f+gwhere it gmeans bold. Thus, each property corresponds to a key:
sdenotes a normal outline, f - gray fill, g - thickness, a - arrow, d - dots, e - dotted, etc. Here is a complete table of possible options: 
Some styles in this table correspond to only one key, for example, Style in the upper left corner: Fill in gray with no outline. This can be a problem because clicking one
flaunches the Bezier curves tool. The solution is to click пробел + fwhere the space acts as a placeholder.With such combinations, the previous problem is solved in a few taps:
f+smakes the rectangle gray and adds a solid outline;f+h+eMeans filling and bold dotted linea+g+dAdds an arrow and line turns into a bold dotted line.

Adding Text
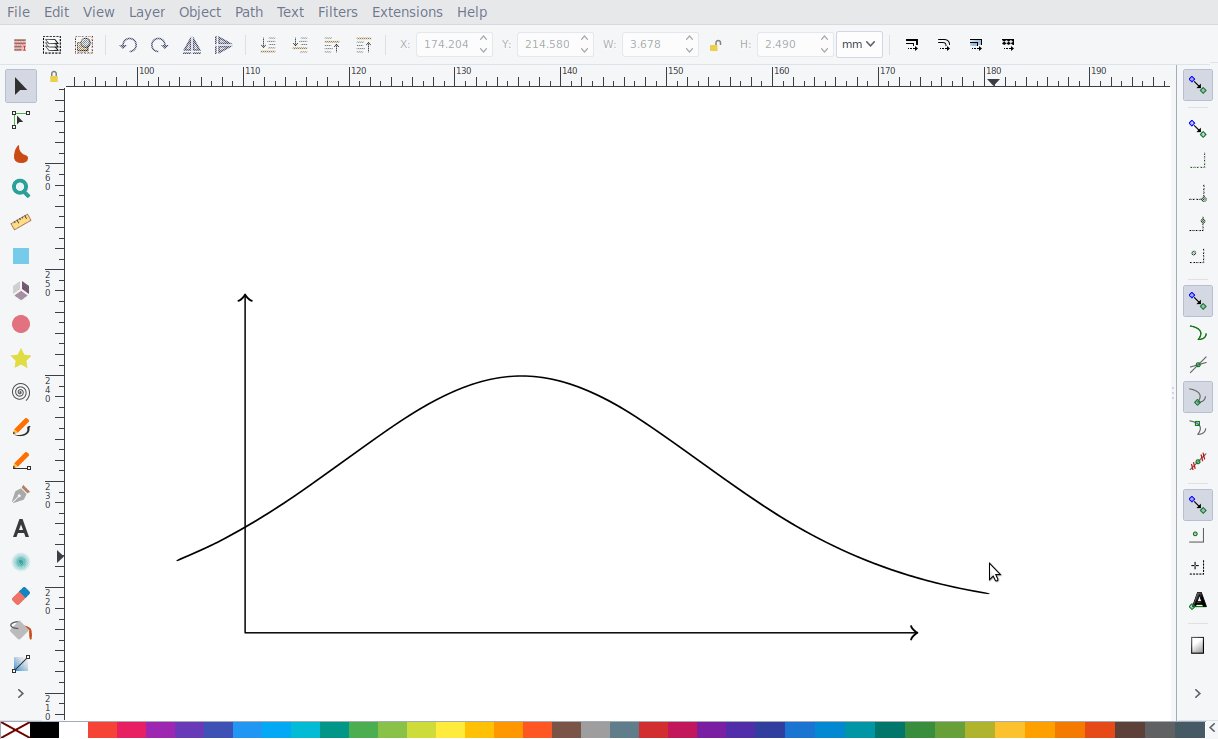
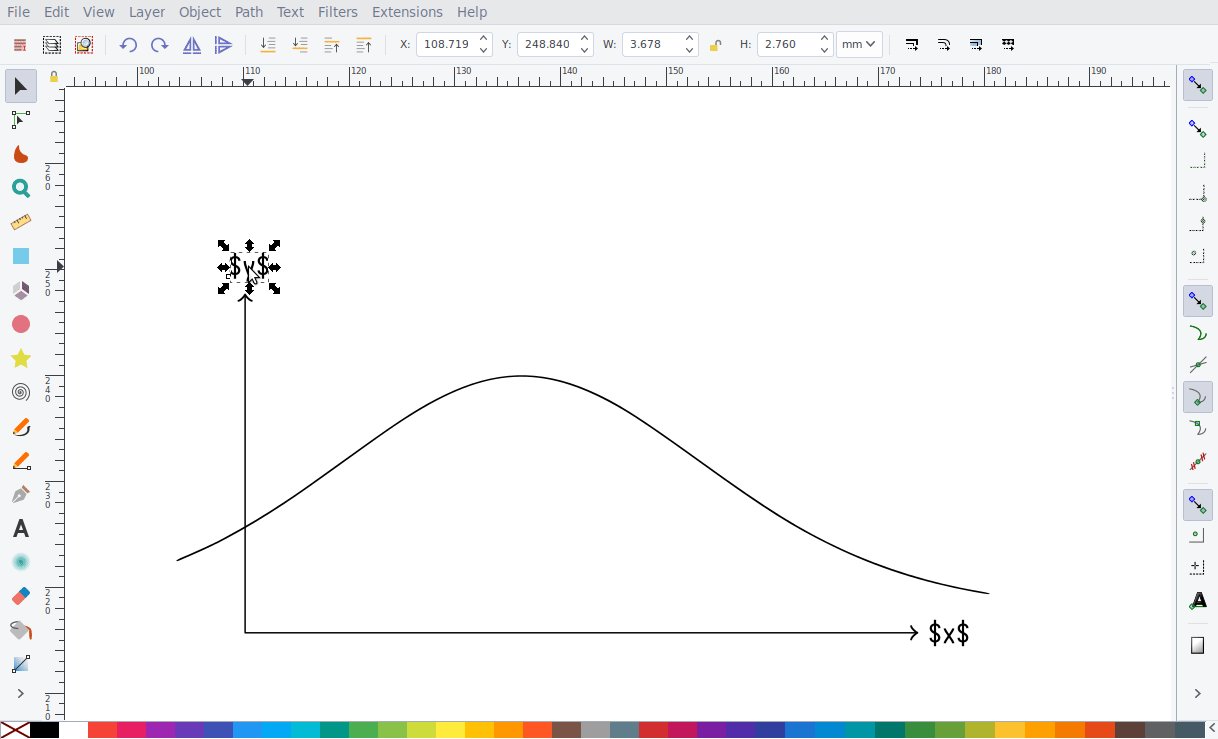
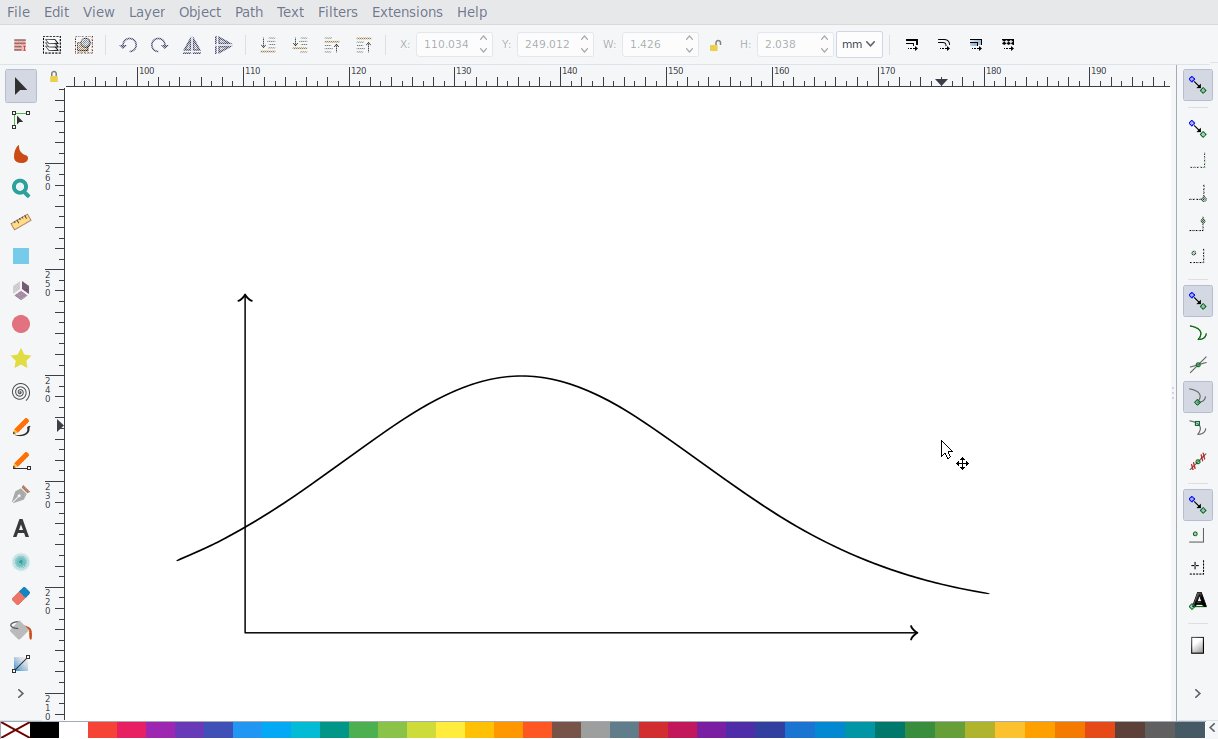
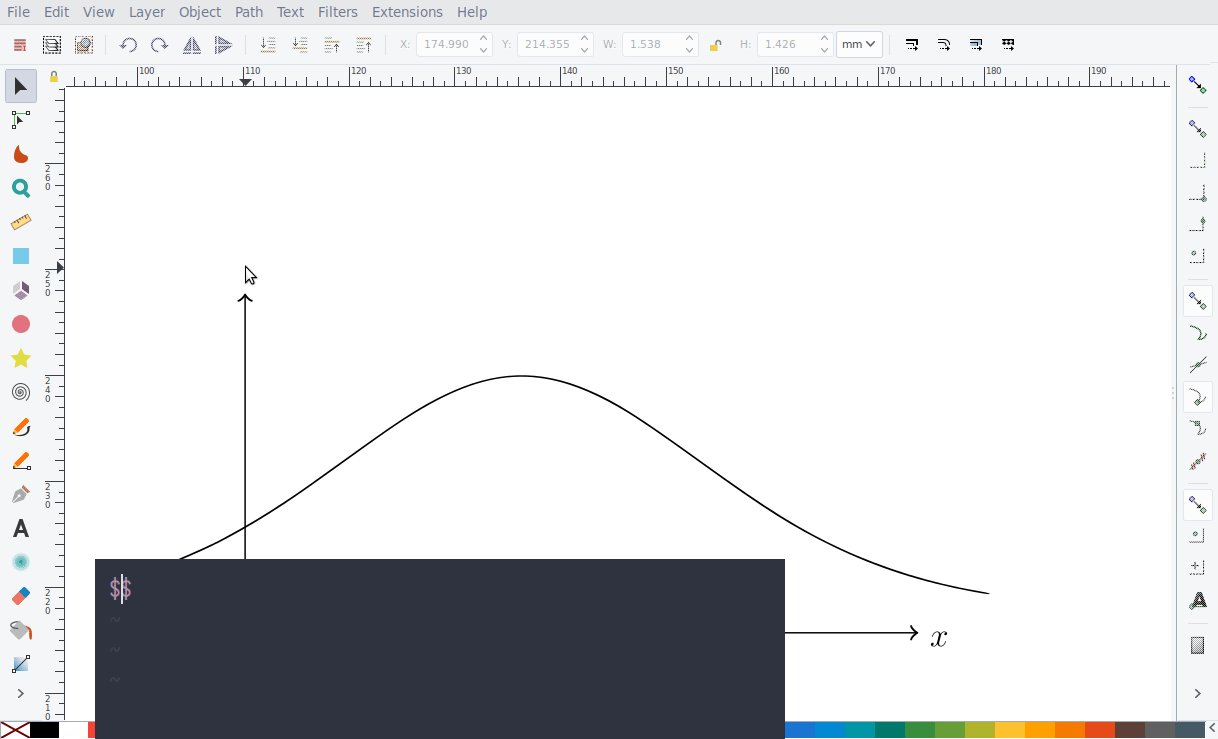
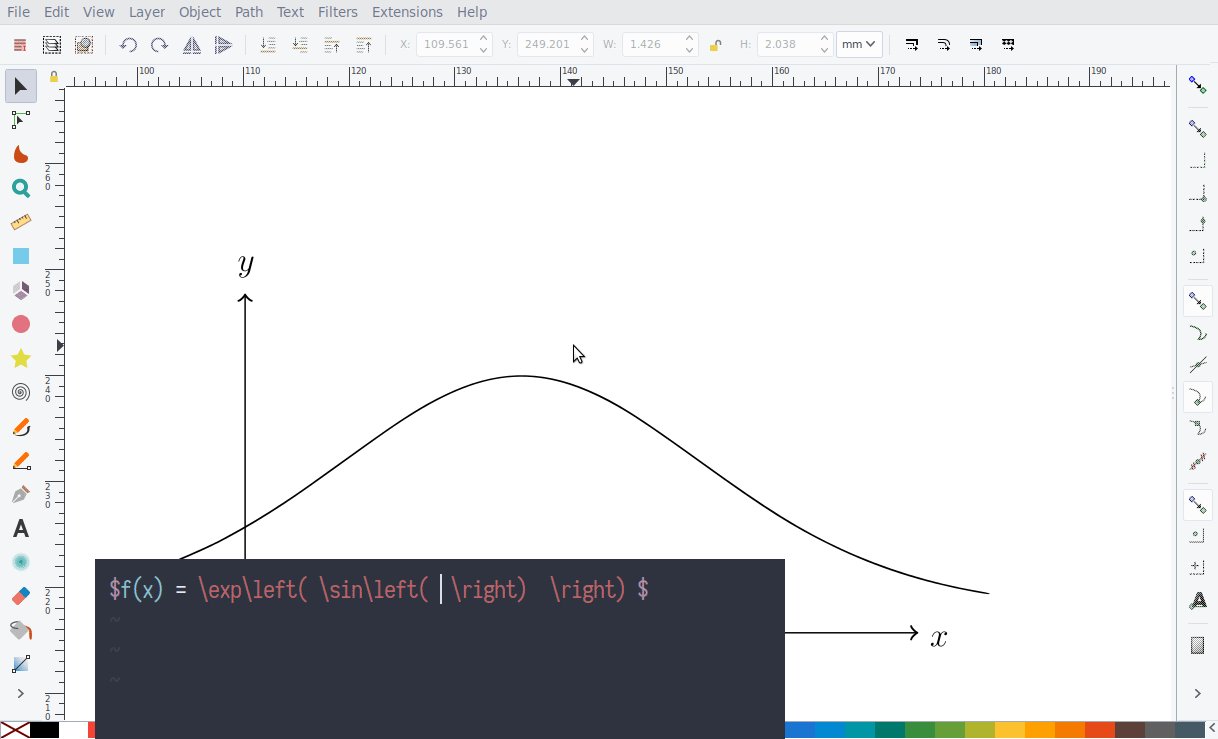
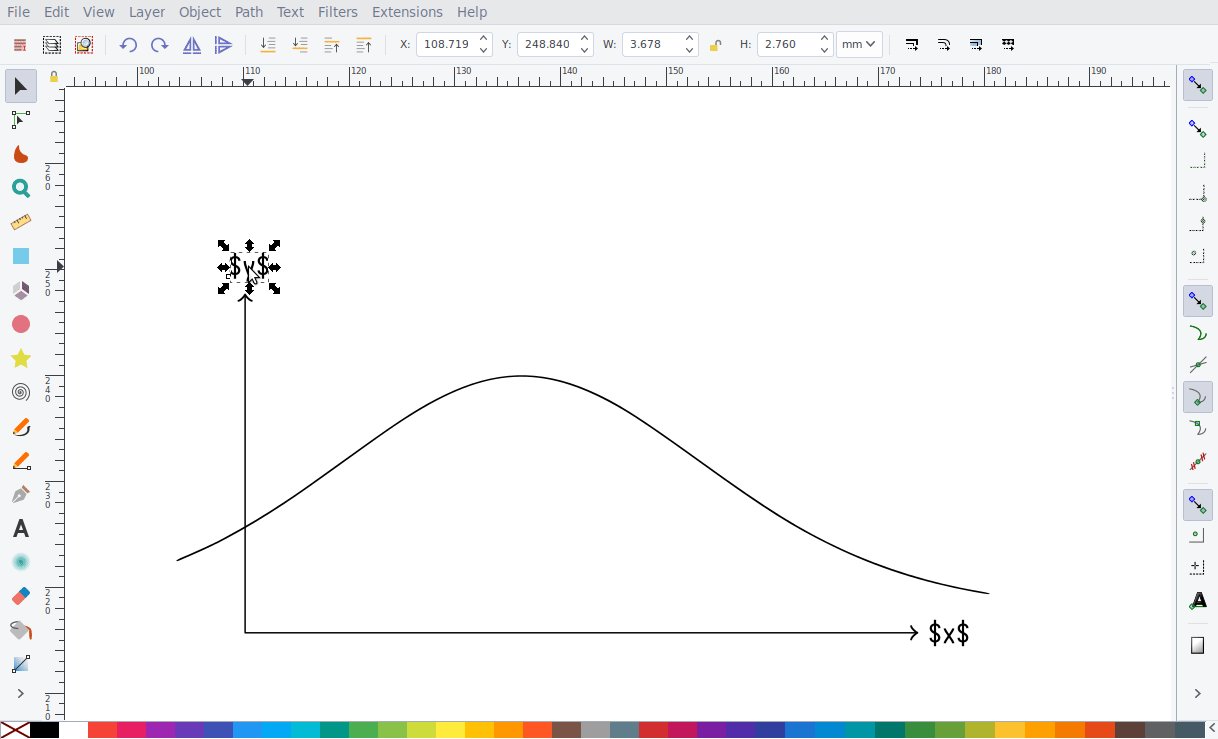
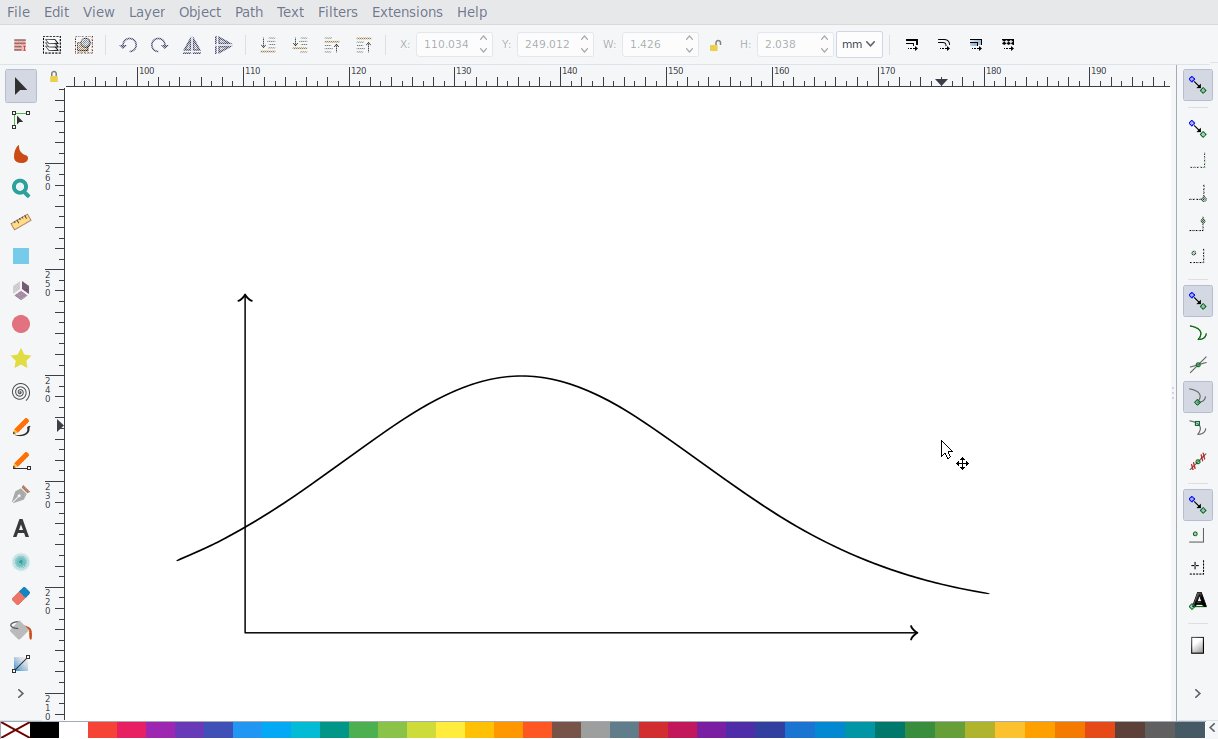
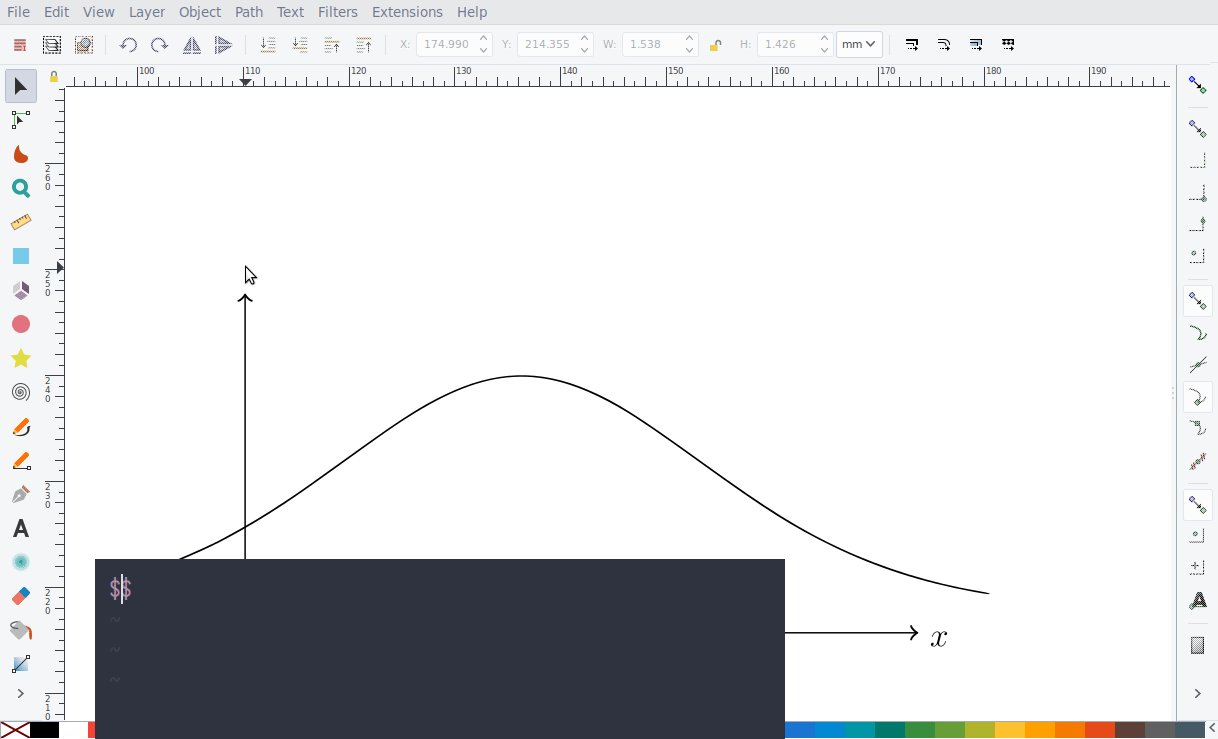
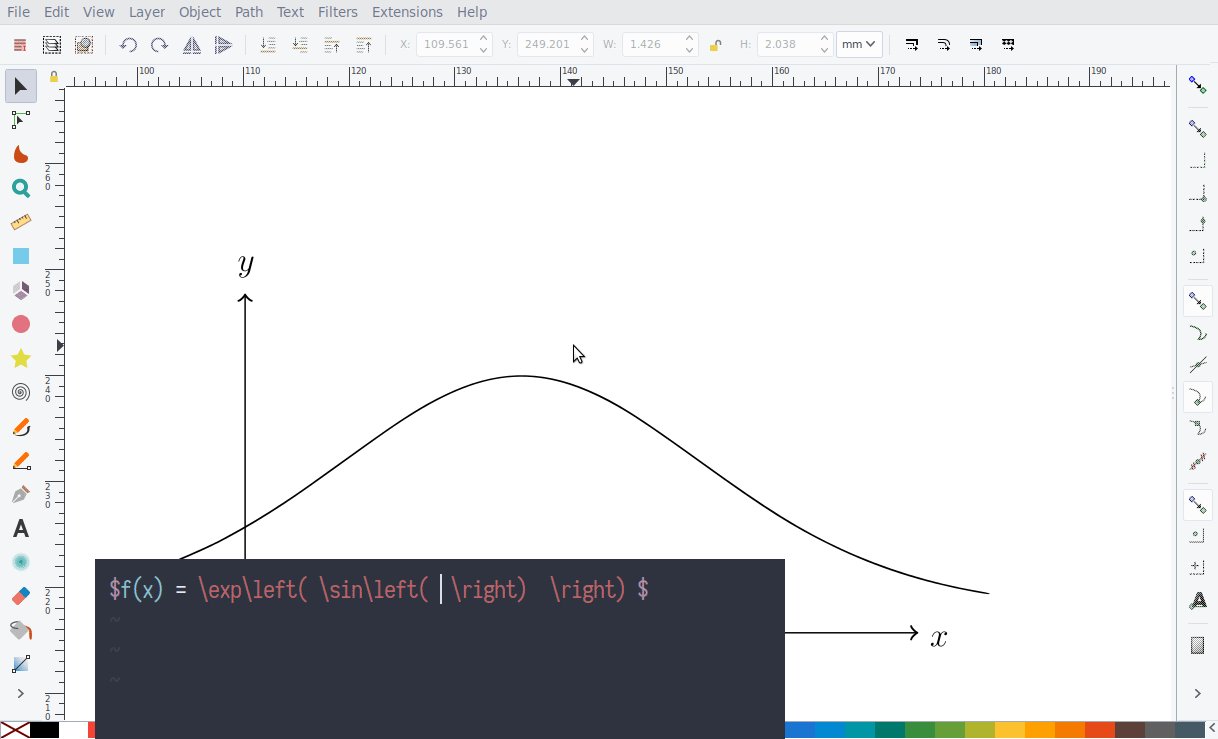
Since mathematical formulas are often found in drawings, I want to use my snippets in Vim. To do this, I click
tthat opens a small Vim window where I enter the LaTeX code. After the release, the text fragment is inserted into Inkscape: 
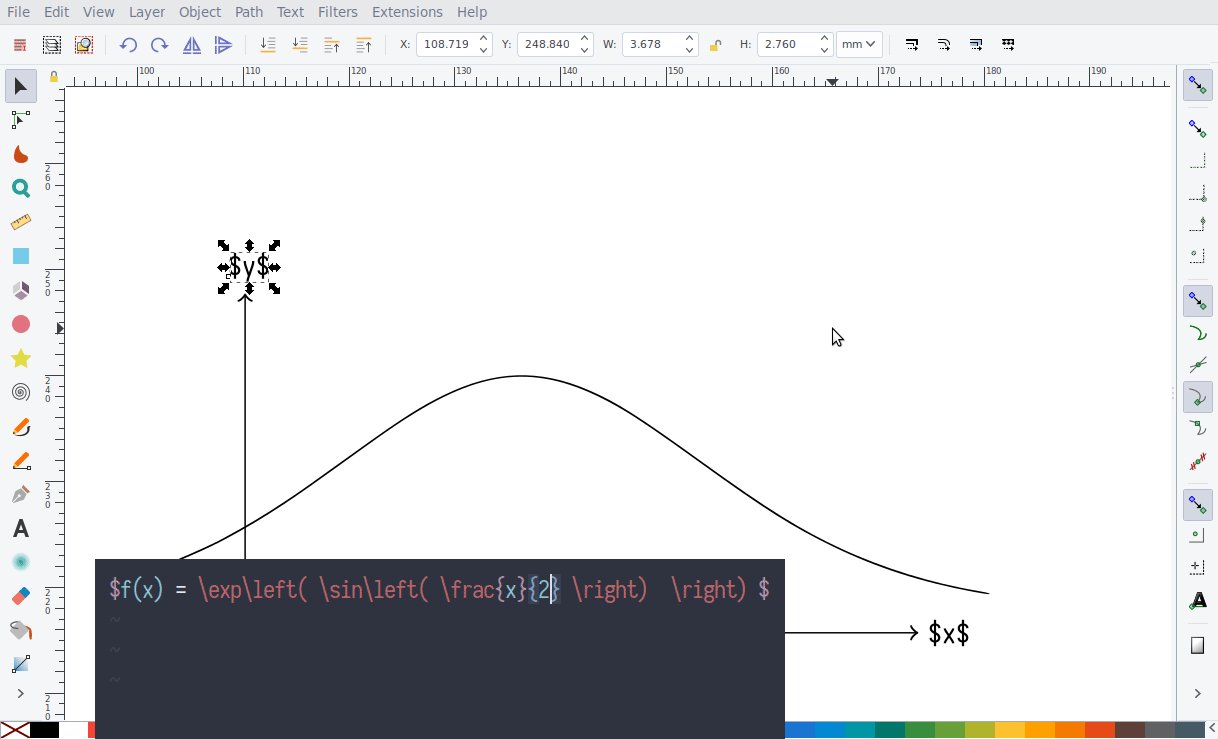
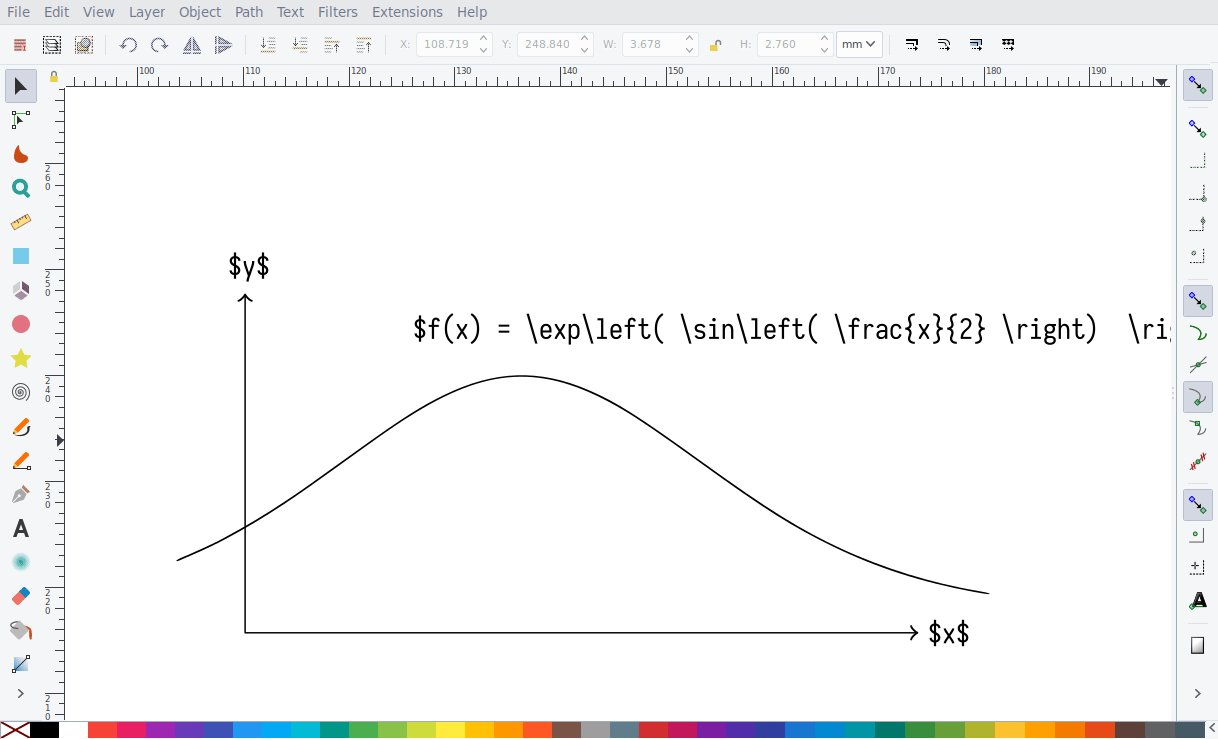
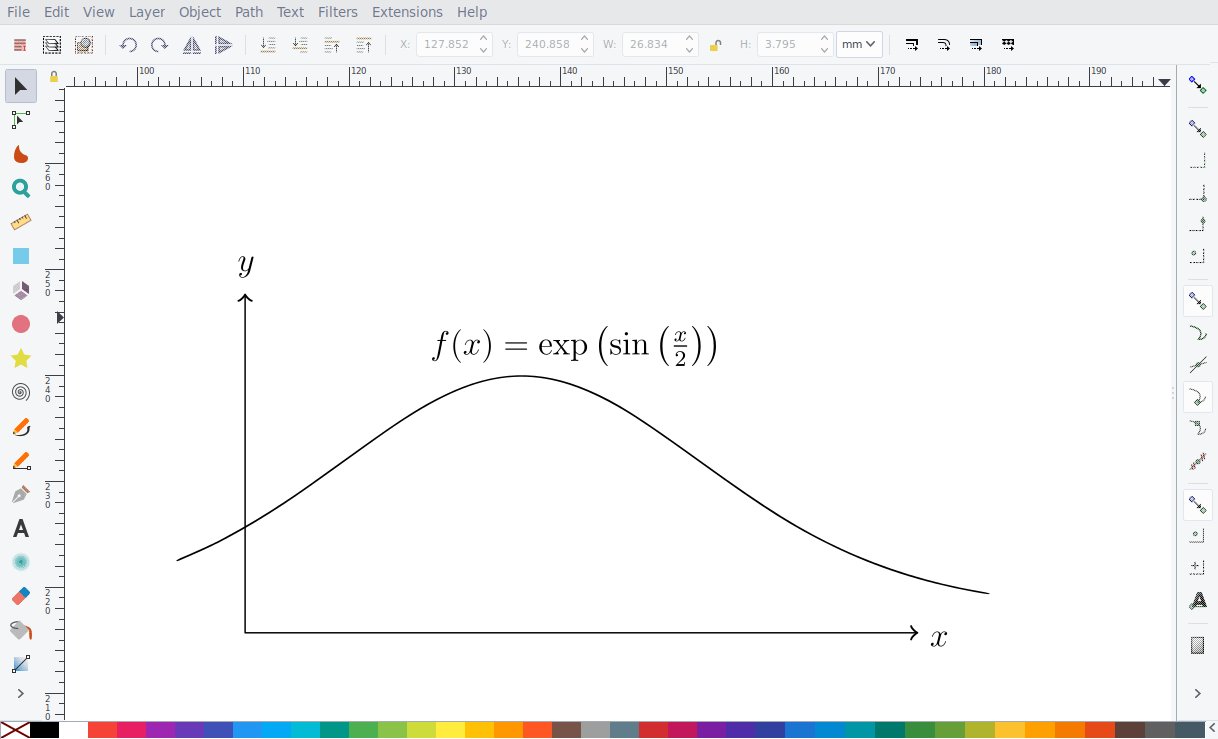
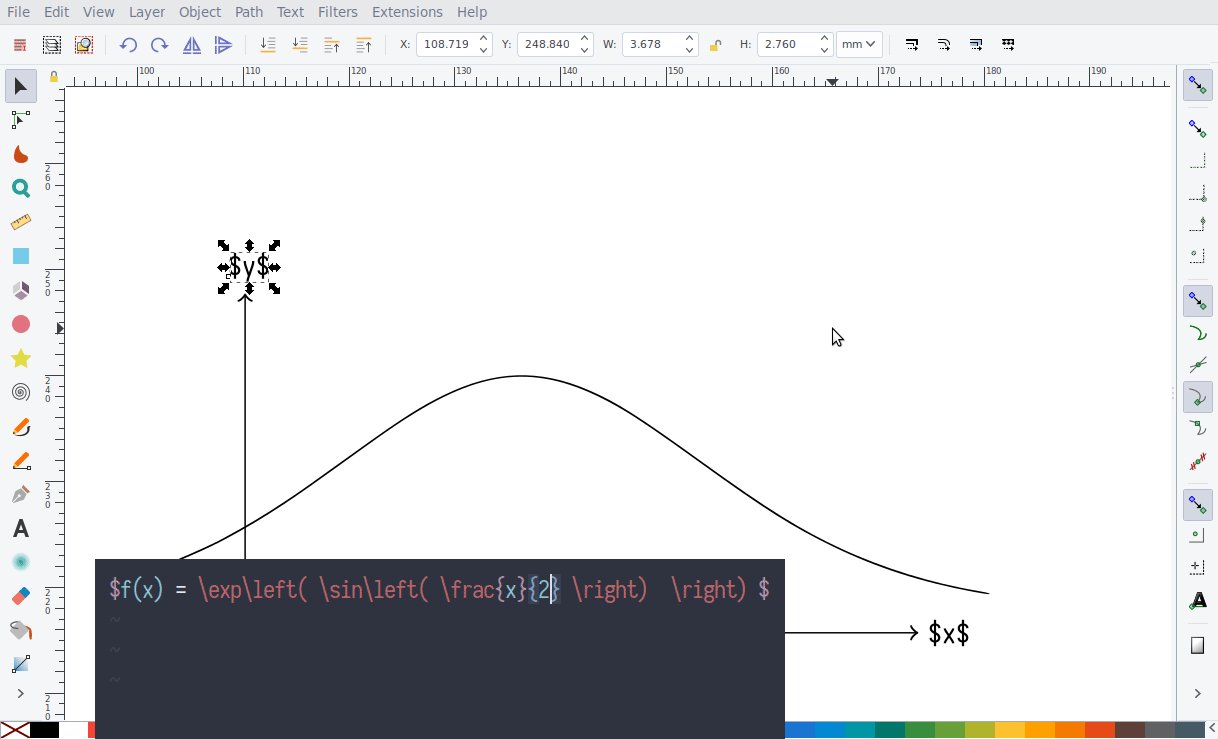
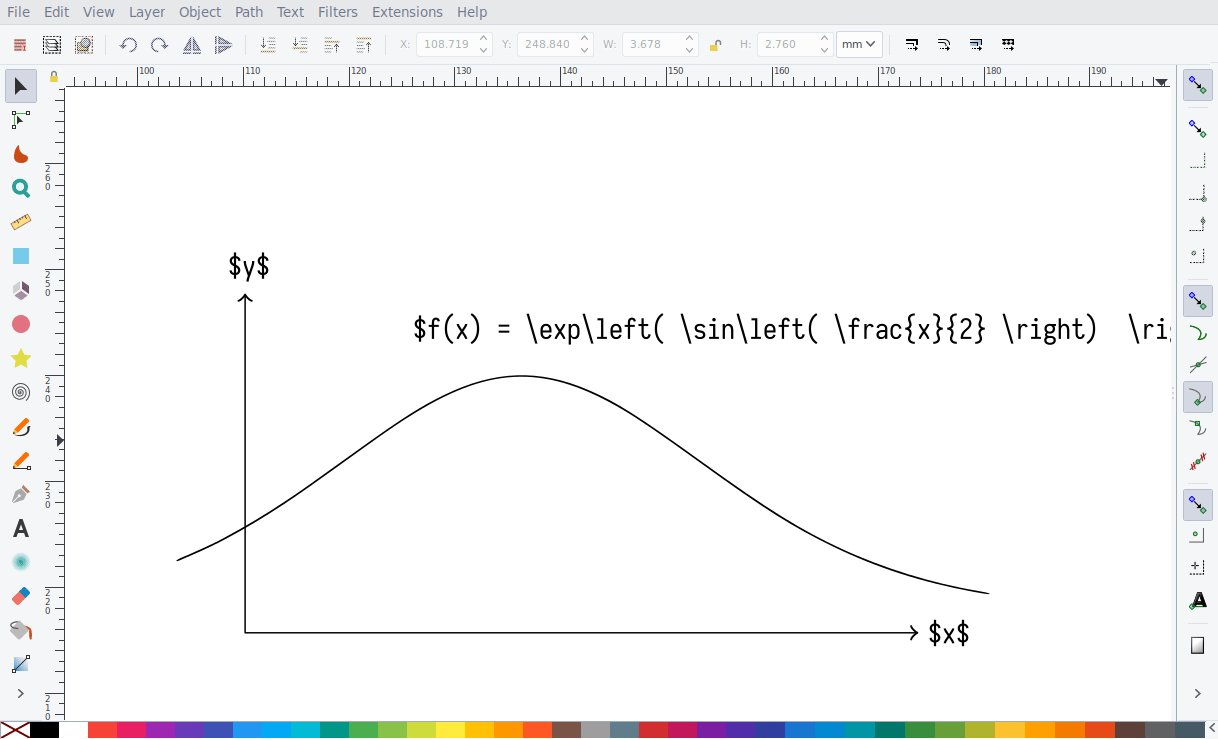
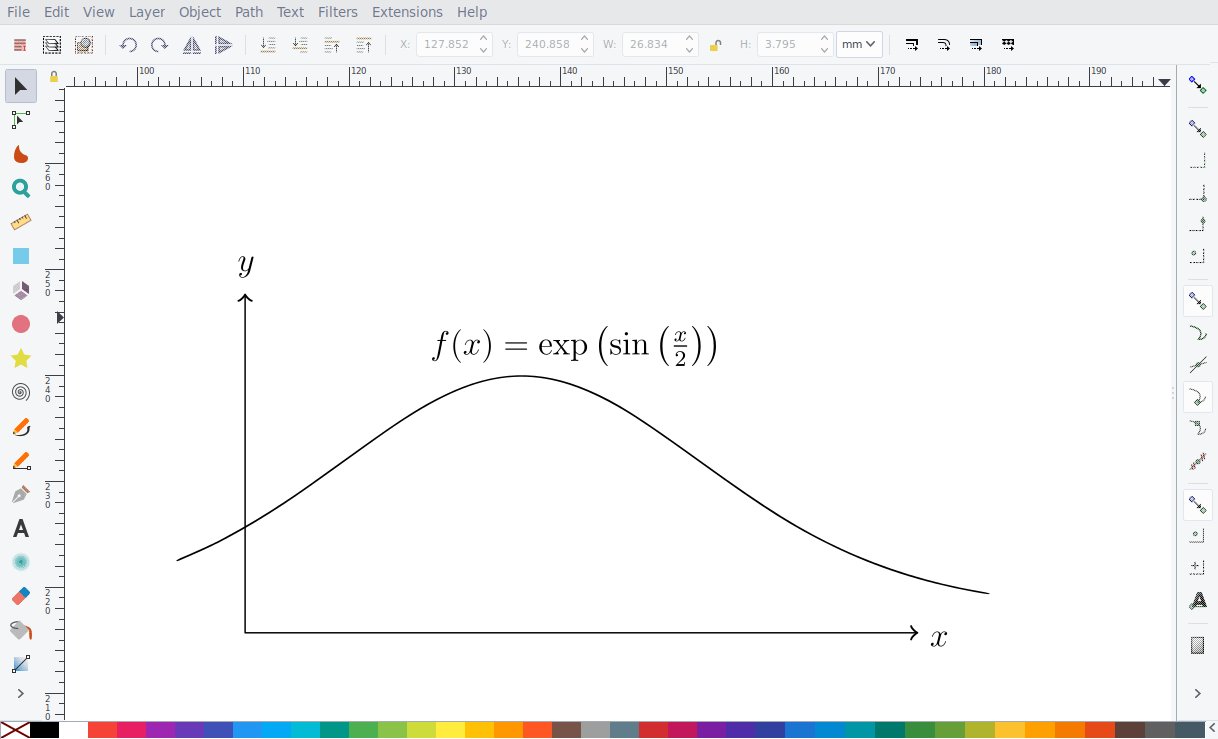
As I said, this text will be displayed by LaTeX when the picture is inserted into the document. But sometimes I want to immediately display LaTeX, which can be done with
Shift+T:
Both options have their advantages and disadvantages. Basically, I use the first method because the text is displayed in a LaTeX document. This means that the fonts always match and you can use the macros defined in the preamble of the document. But there is a drawback: sometimes it is a little difficult to perform text positioning. Since you don’t see the end result in Inkscape, sometimes you need to switch from Inkscape to the pdf viewer and back to fine-tune the results.
Saving and using rarer styles
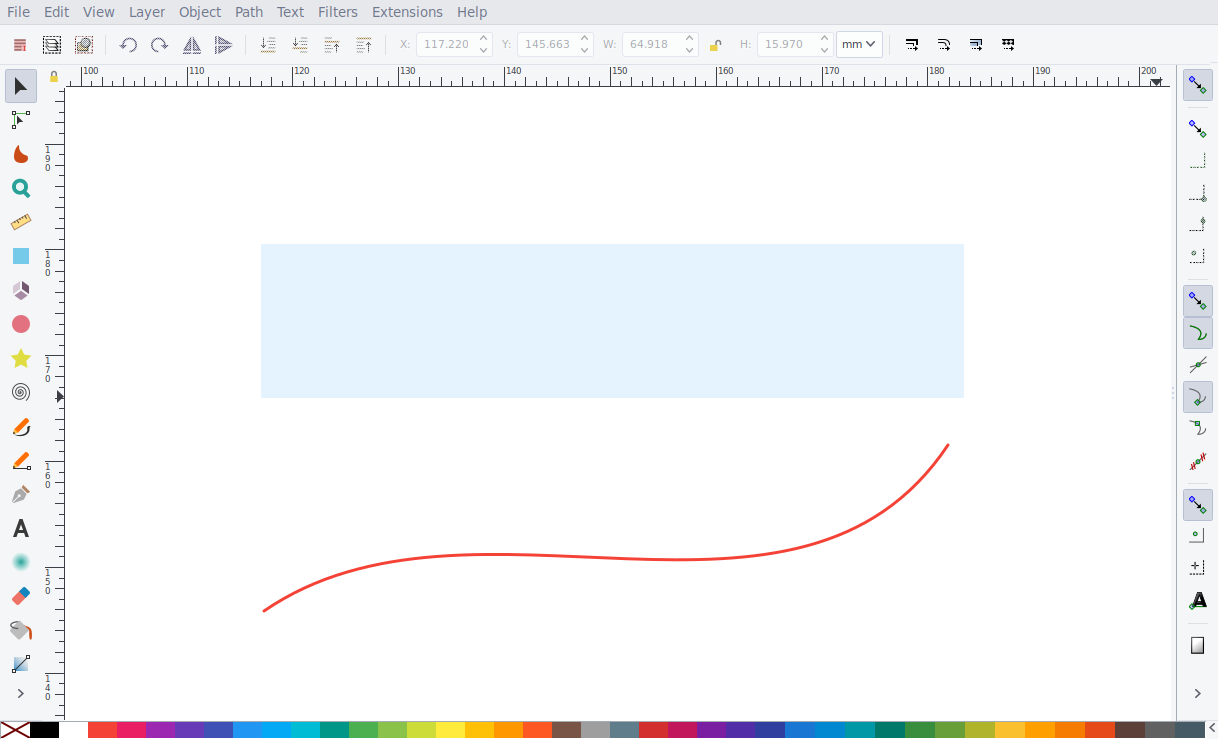
Although basic styles are enough in 90% of cases, sometimes you want to use a special style. For example, to draw diagrams on optics it is useful to have glass and beam styles. To do this, you first need to create a style in Inkscape using the default combinations:

To save these styles, I select one of the objects and click
Shift + s. Then I enter the name of the new style, in this case 'glass', and press Enter to confirm. Now the style is saved, and later I can use it. Now when I select an object, click
sand enter 'glass', the appropriate style will be applied to the object. However, there is no need to enter the full name, because the style is applied immediately if it alone matches the entered characters. For example, if I have only one style starting with 'g', entering one of this letter is enough to apply the style. If you have several styles, you will have to enter 'gl' or even 'gla'. In such a situation, crashes when you enter too many characters are annoying: suppose the input 'gl' will style, but you type 'gla' - and then it
awill be interpreted as another command. Therefore, the combination manager waits 500 ms before returning to default mode. This time is enough for a person to see that the style has been applied and stop printing.
Adding and saving objects
The last element of my settings is adding and saving objects, which is done with the
aand keys Shift+a, respectively. For example, pressing aand entering 'ec' adds an elliptic curve: 
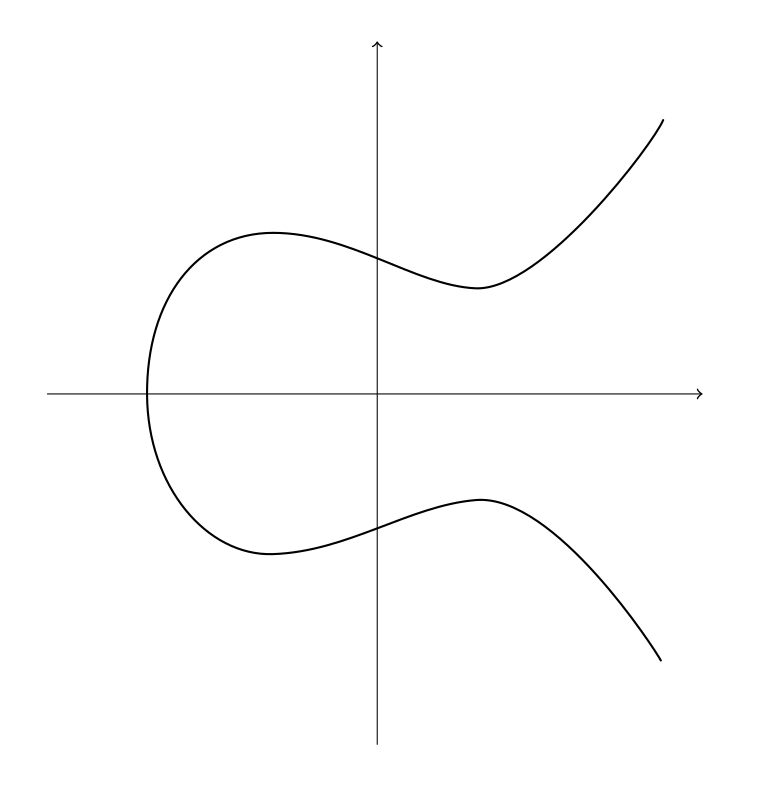
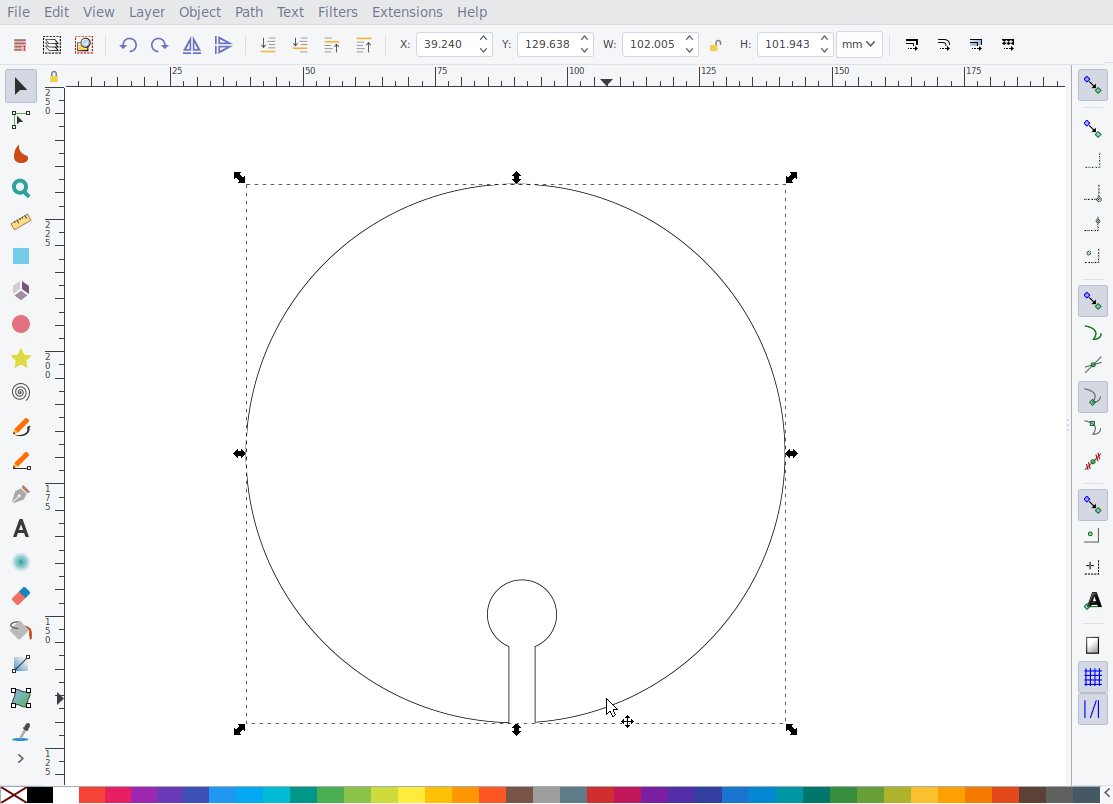
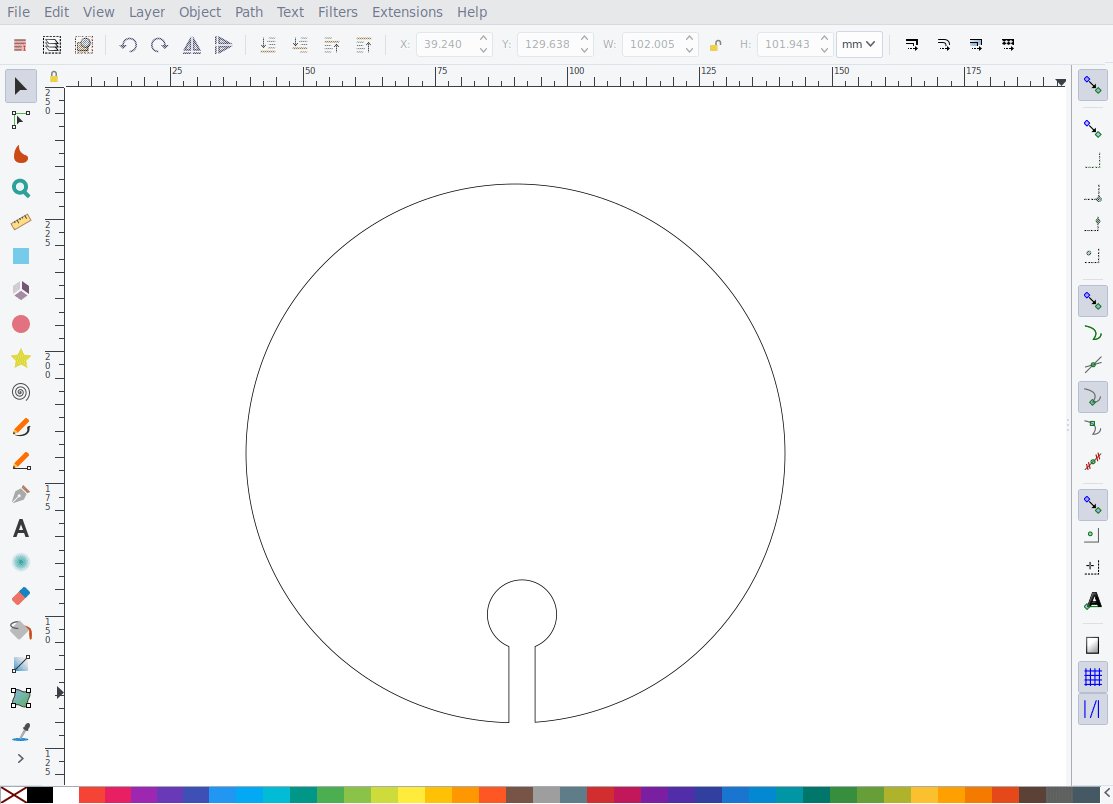
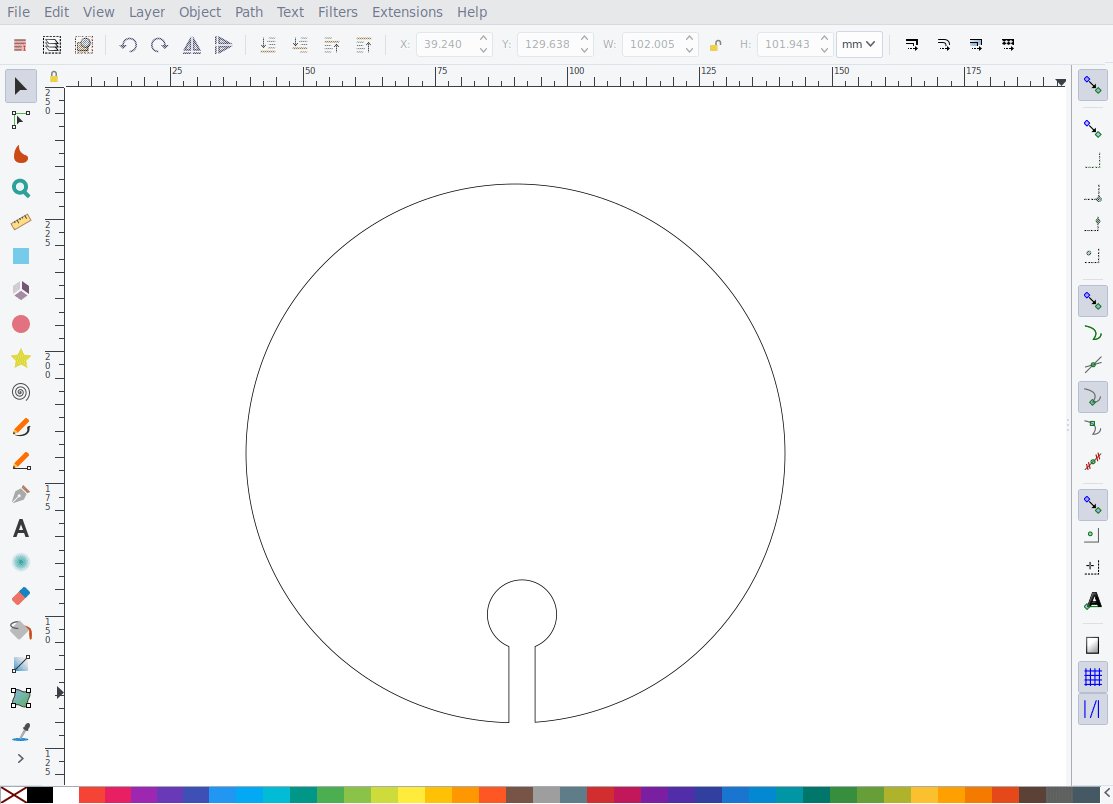
As another example: pressing
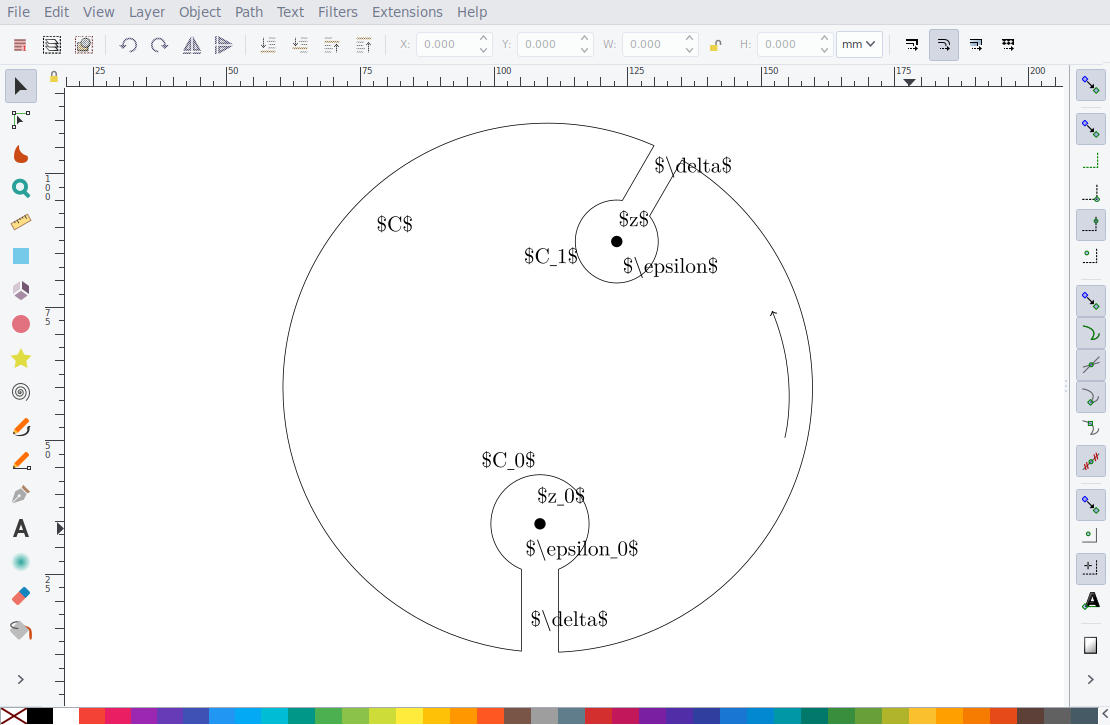
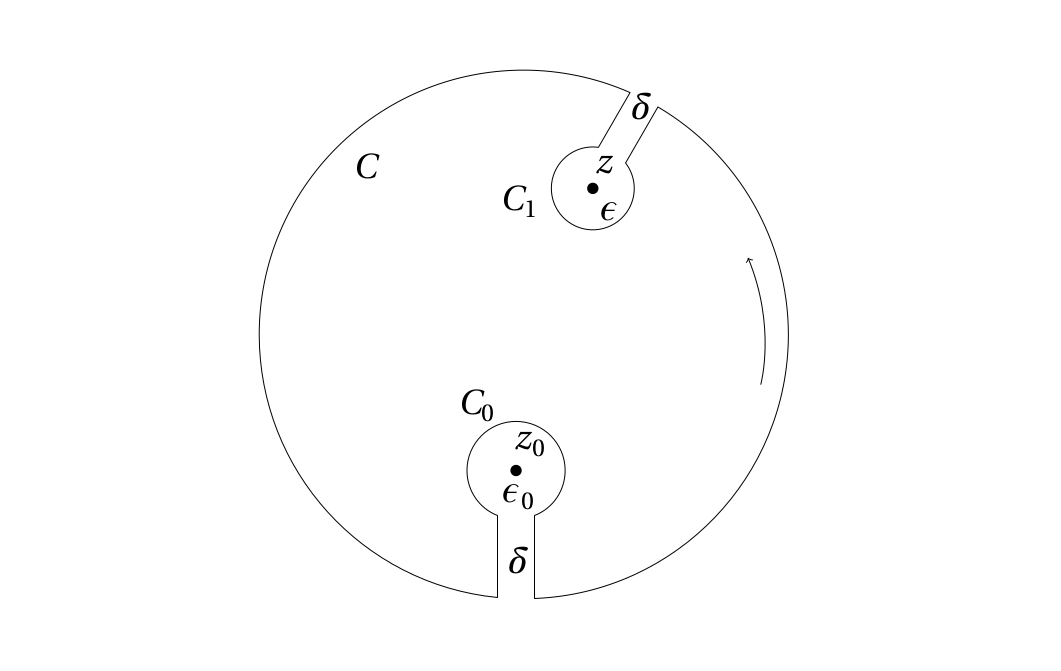
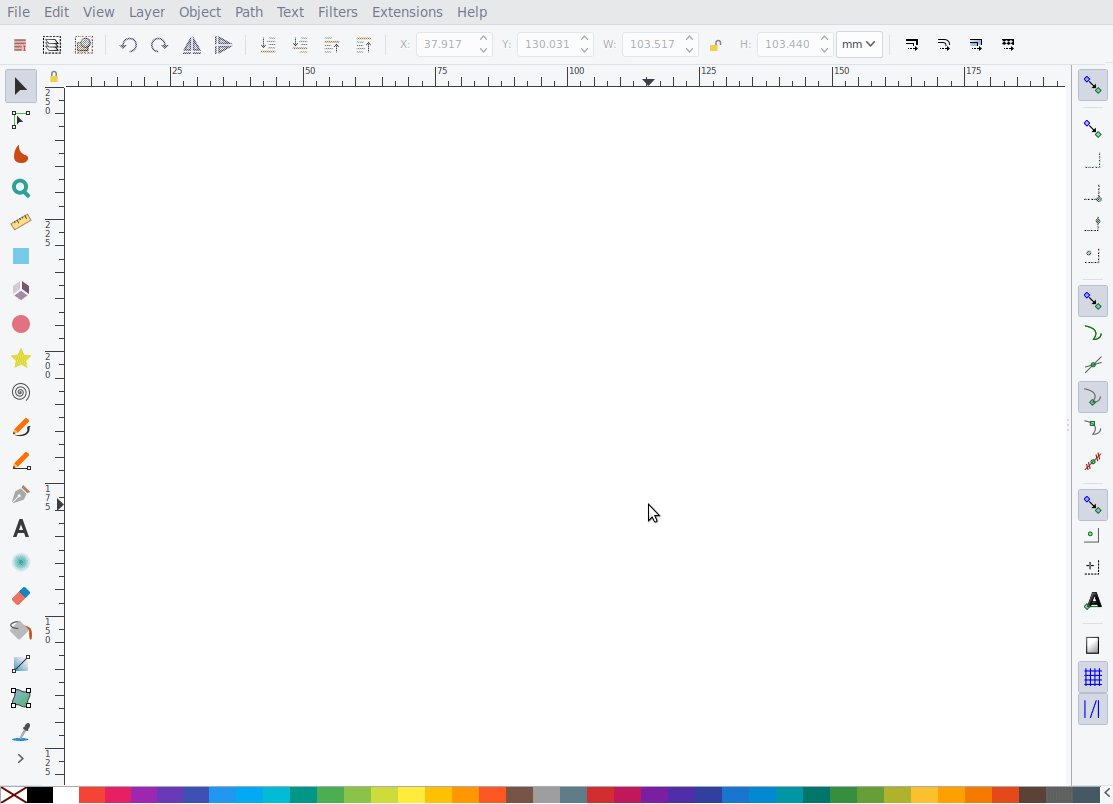
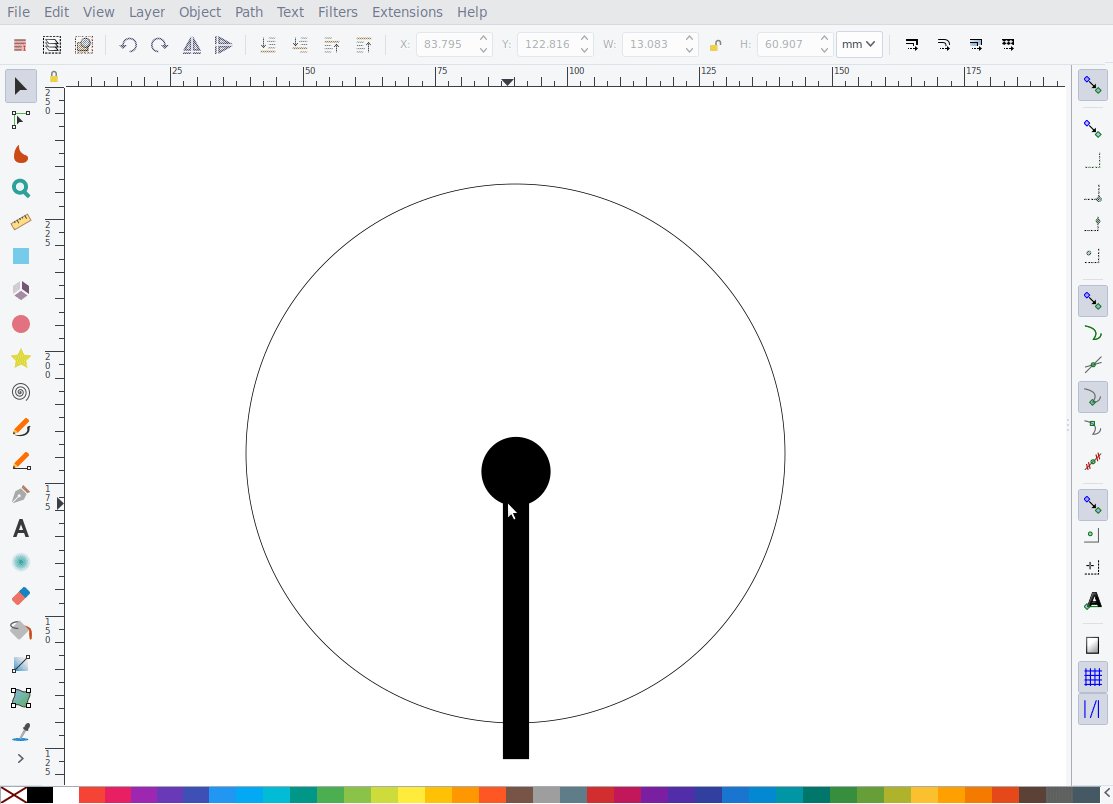
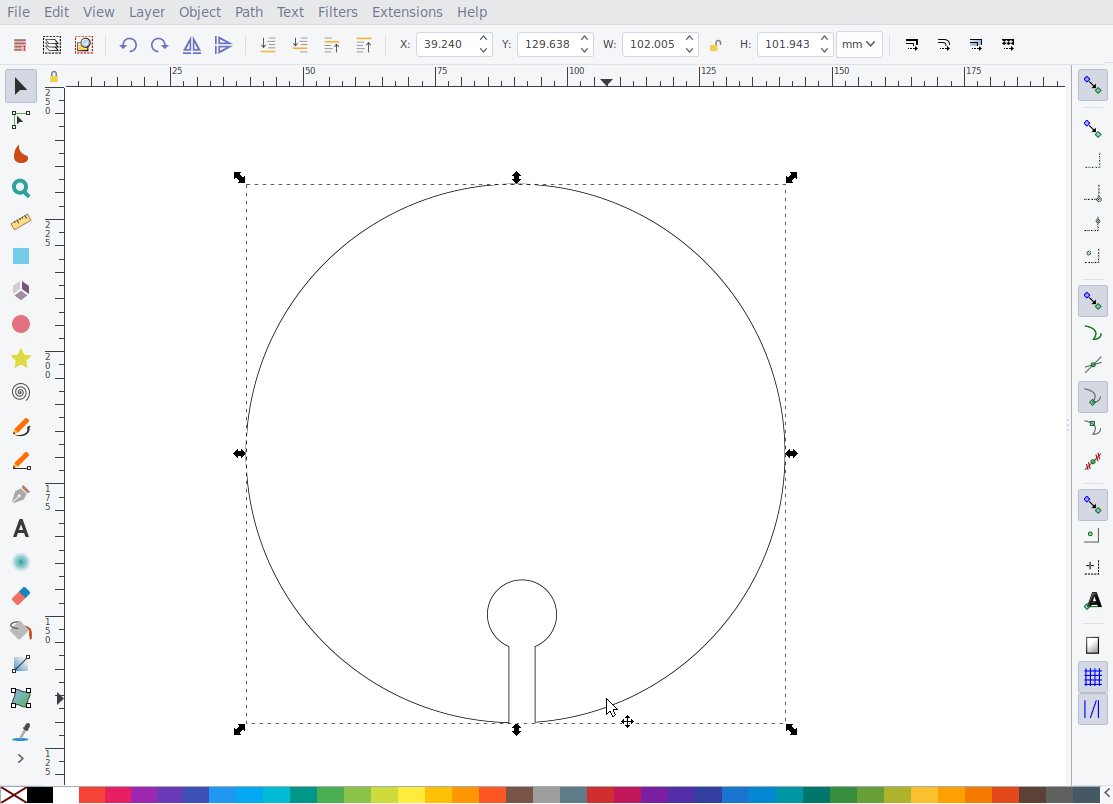
aand entering 'dg' adds a keyhole, keyhole ('dg' is a mirror image of 'kh' on the keyboard). Using a Ctrl+-figure, you can subtract it from a given shape: 
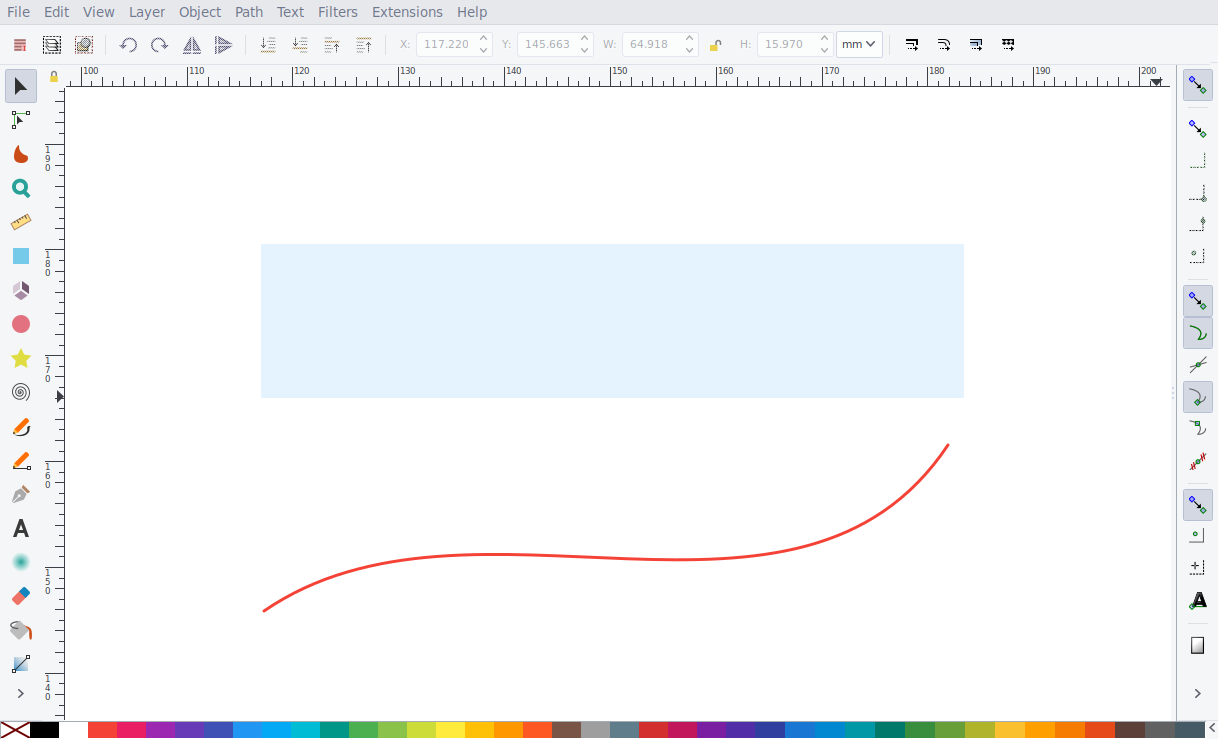
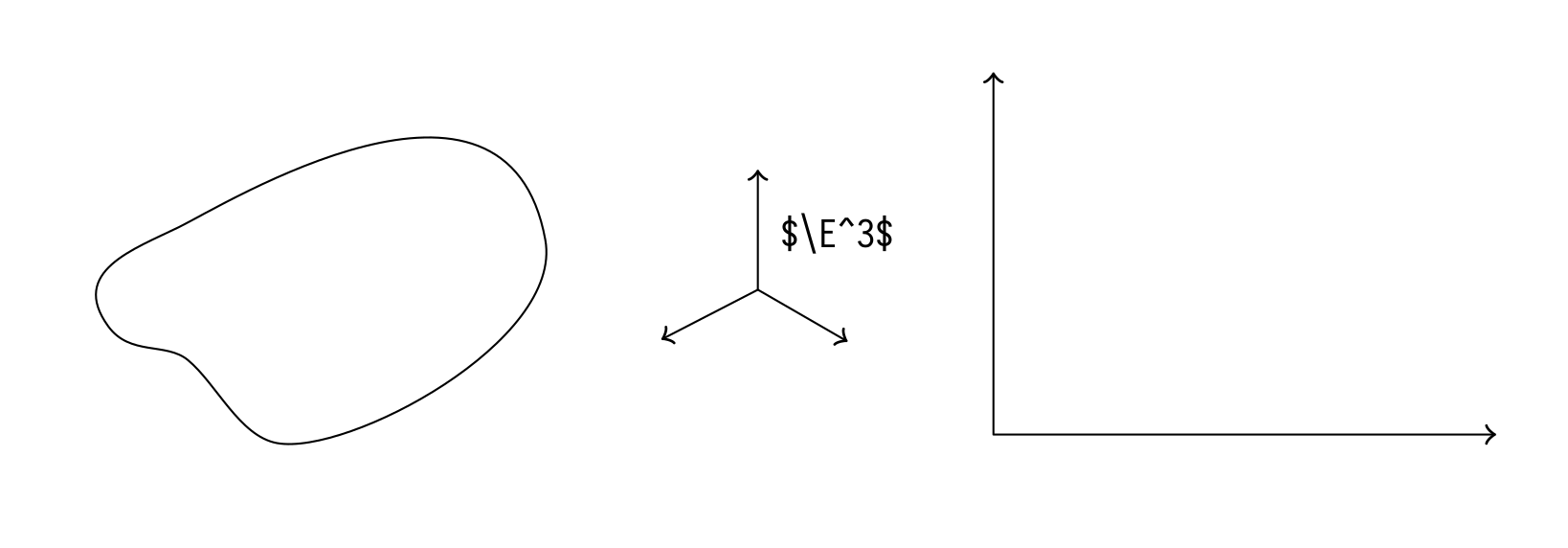
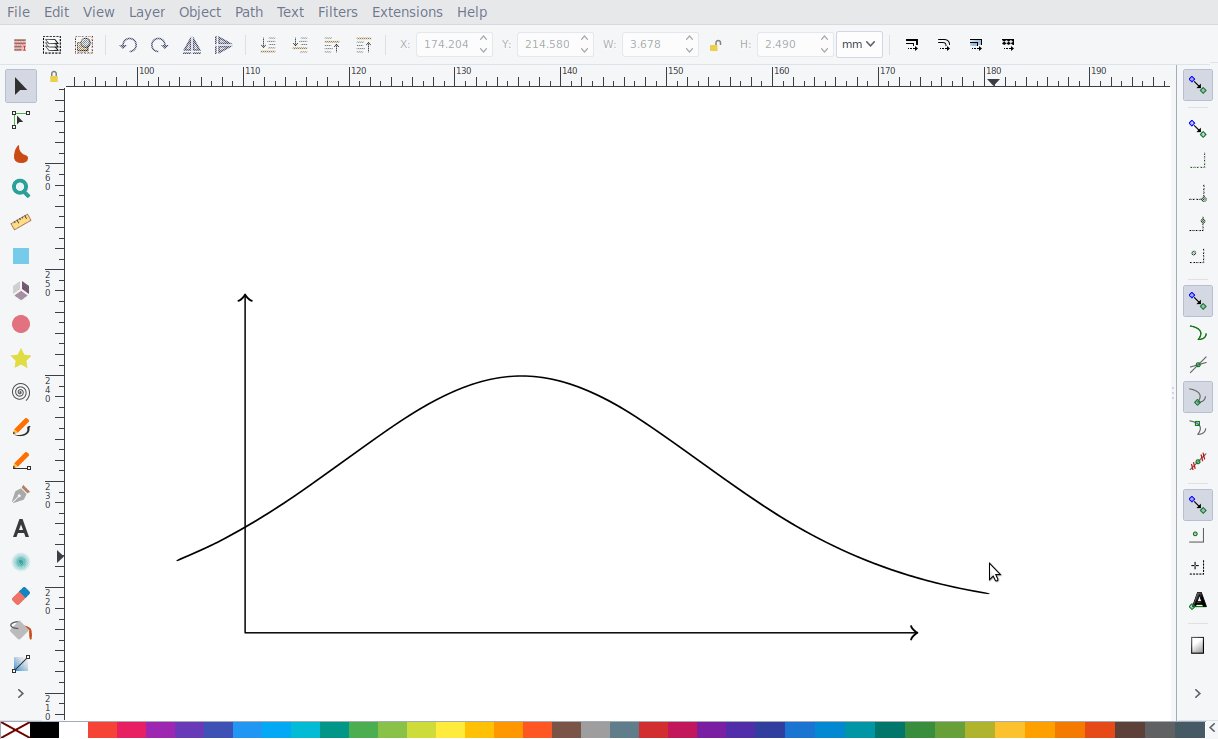
Some other examples: blobs and 2D, 3D axes, which I often use in complex analysis and differential geometry.

The code
If you want to try it yourself, the script for managing drawings in Vim and the Inkscape keyboard shortcut manager are published on Github. Both scripts work only on Linux systems. The first should work out of the box, the second will probably require additional configuration.
Conclusion
With Inkscape, you can easily and quickly create illustrations for articles, books, and presentations. They look professional and fit well into the document. Although this is slower than drawing by hand, in most cases Inkscape is faster than TikZ. My keyboard shortcuts and a script for managing drawings in Vim accelerate work even more, allowing you to draw figures during lectures, keeping up with the lecturer.
