Advantech HMI based HMI control panel
Video: Habr admin panel. Allows you to adjust karma, rating, and ban users.
TL; DR: in the article I will try to create a comic control panel for Habr using the Webaccess / HMI Designer industrial development environment and WebOP terminal.
Human-machine interface (HMI) is a set of systems for human interaction with controlled machines. Usually this term is used for industrial systems in which there is an operator and a control panel.
Webop- An autonomous industrial terminal for creating human-machine interfaces. It is used to create production control panels, monitoring systems, control rooms, smart home controllers, etc. It supports direct connection to industrial equipment, can work as part of a SCADA system.
WebOP Terminal - Hardware
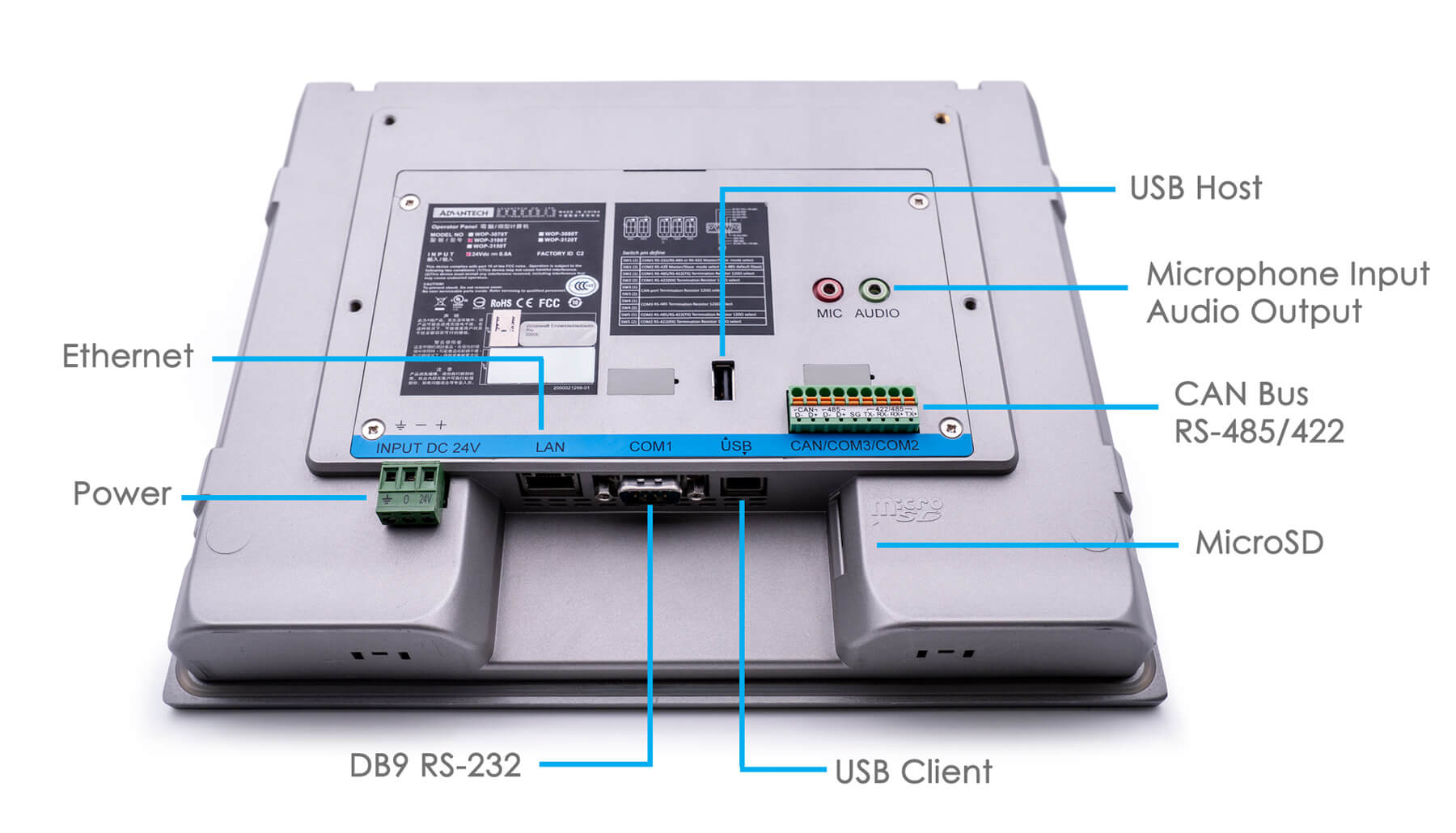
 The WebOP terminal is a low-power computer based on an ARM processor, in a single case with a monitor and a touchscreen, designed to run a program with a graphical interface created in HMI Designer. Depending on the model, the terminals have various industrial interfaces on board: RS-232/422/485, a CAN bus for connecting to car systems, a USB Host port for connecting additional peripherals, a USB Client port for connecting the terminal to a computer, audio input and audio output , MicroSD card reader for non-volatile memory and transfer settings.
The WebOP terminal is a low-power computer based on an ARM processor, in a single case with a monitor and a touchscreen, designed to run a program with a graphical interface created in HMI Designer. Depending on the model, the terminals have various industrial interfaces on board: RS-232/422/485, a CAN bus for connecting to car systems, a USB Host port for connecting additional peripherals, a USB Client port for connecting the terminal to a computer, audio input and audio output , MicroSD card reader for non-volatile memory and transfer settings.Devices are positioned as a budget replacement for monoblocks, for tasks that do not require powerful processors and the resources of a full-fledged desktop computer. WebOP can operate as a standalone terminal for managing and inputting / outputting data, paired with other WebOPs, or as part of a SCADA system.

WebOP terminal can connect directly to industrial devices
Passive cooling and IP66 protection
Due to its low heat dissipation, some WebOP models are made completely without active air cooling. This allows you to mount the device on objects that are critical to the noise level, and reduces the amount of dust falling into the case.
The front panel is made without gaps and joints, has a protection level of IP66, and allows direct contact with water under pressure.

Rear panel of the WOP-3100T terminal
Non-volatile memory
To prevent data loss in WebOP, there is 128KB of non-volatile memory, which you can work with in the same way as with RAM. It can store meter readings and other critical data. In the event of a power failure, the data will be saved and restored after a reboot.
Remote update
The program running on the terminal can be updated remotely via an Ethernet network or through serial RS-232/485 interfaces. This simplifies maintenance, as it eliminates the need to bypass all terminals for software updates.
WebOP Models

The 2000T series is the most affordable device built on top of the HMI RTOS real-time operating system. The series is represented by WebOP- 2040T / 2070T / 2080T / 2100T , with a screen diagonal of 4.3 inches, 7 inches, 8 inches and 10.1 inches, respectively.

3000T Series- More advanced models based on the Windows CE operating system. They differ from the 2000T series in a large number of hardware interfaces and have a CAN interface on board. The devices operate in an extended temperature range (-20 ~ 60 ° C) and have anti-static protection (Air: 15KV / Contact: 8KV). The line fully meets the requirements of the IEC-61000 standard, which allows the use of devices in semiconductor manufacturing, where static discharges are a problem. The series is represented by WebOP- 3070T / 3100T / 3120T models , with a screen diagonal of 7 inches, 10.1 inches and 12.1 inches, respectively.
WebAccess / HMI Designer Development Environment
Out of the box, the WebOP terminal is just a low-power ARM computer on which you can run any software, but the whole point of this solution is in the proprietary WebAcess / HMI industrial interface development environment. The system consists of two components:
- HMI Designer is an environment for developing interfaces and programming logic. It works under Windows, on a computer programmer. The final program is compiled into a single file and transmitted to the terminal for runtime execution. The program is available in Russian.
- HMI Runtime - runtime for running a compiled program on the terminal. It can work not only on WebOP terminals, but also on Advantech UNO, MIC computers, and ordinary desktop computers. There are versions of runtime for Linux, Windows, Windows CE.

Hello world - creating a project
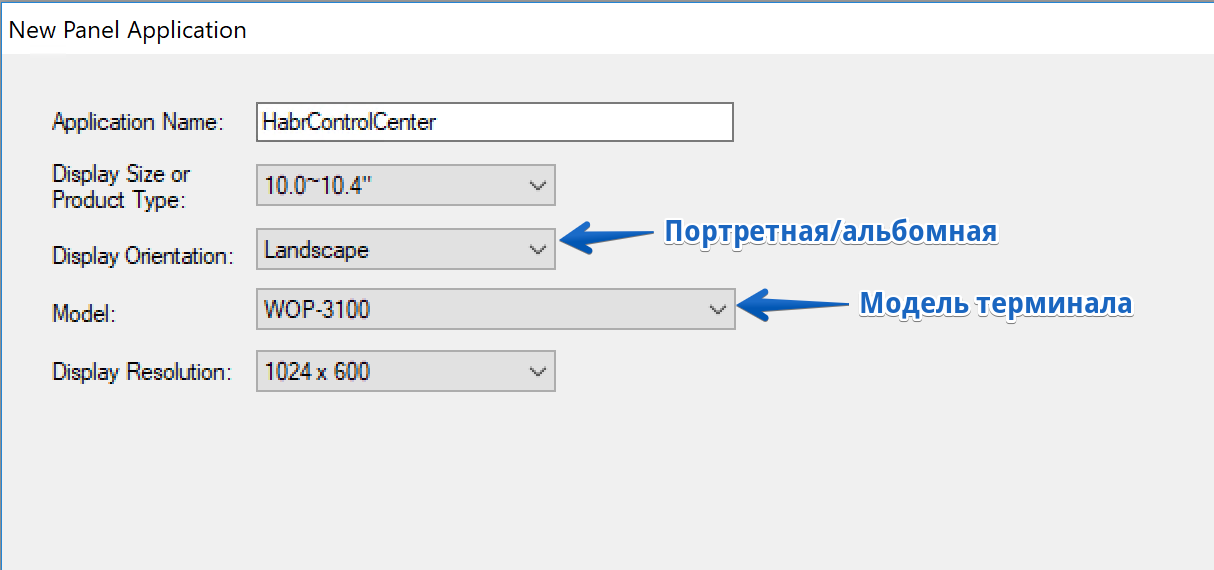
Let's start creating a test interface for our Habr control panel. I will run the program on the WebOP-3100T terminal running WinCE. First, create a new project in HMI Designer. To run the program on WebOP, it is important to choose the correct model, the format of the final file will depend on this. At this step, you can also select a desktop architecture, then the resulting file will be compiled under the X86 runtime.

Creating a new project and choosing an architecture.
Selecting the communication protocol by which the compiled program will be loaded into WebOP. At this step, you can choose a serial interface, or specify the IP address of the terminal.

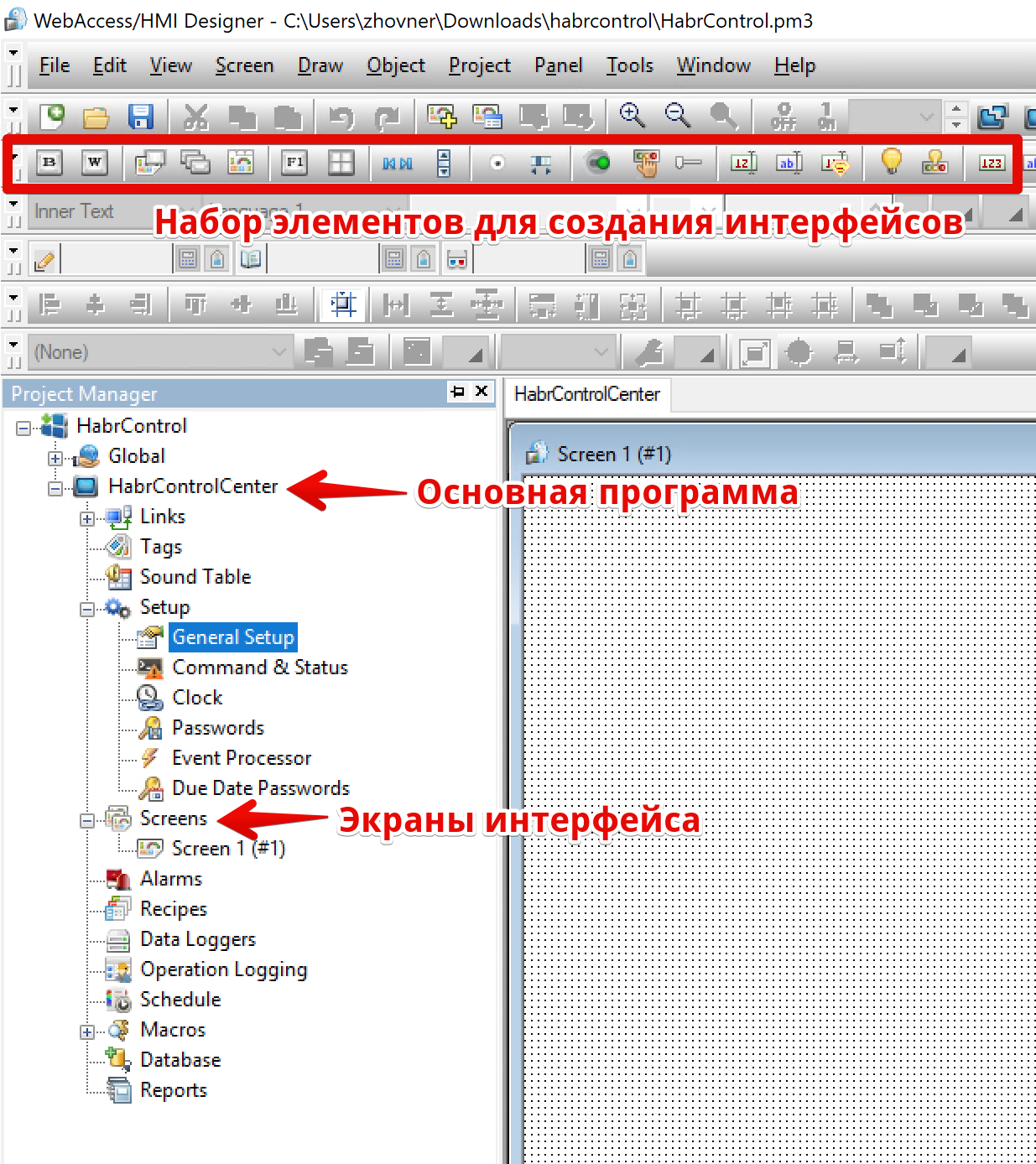
Project creation interface. On the left side is a tree diagram of the components of a future program. While we are only interested in the Screens item, these are directly screens with GUI elements that will be displayed on the terminal.

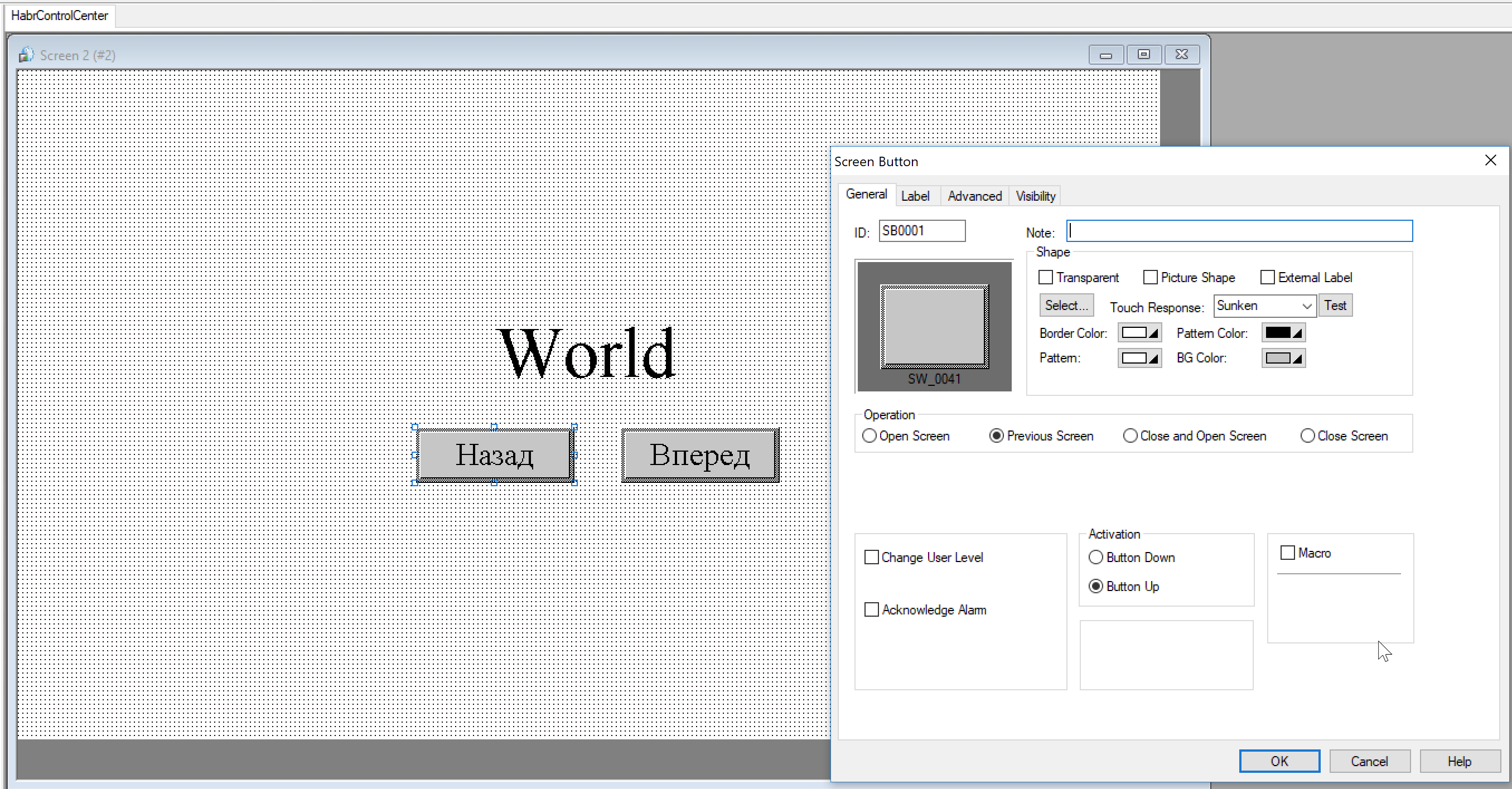
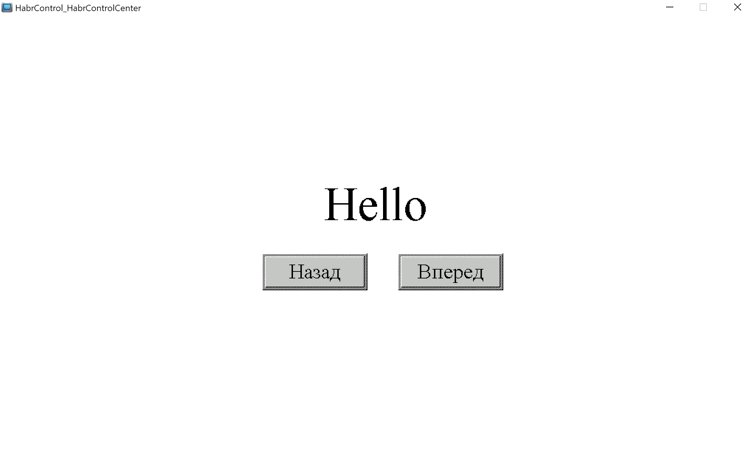
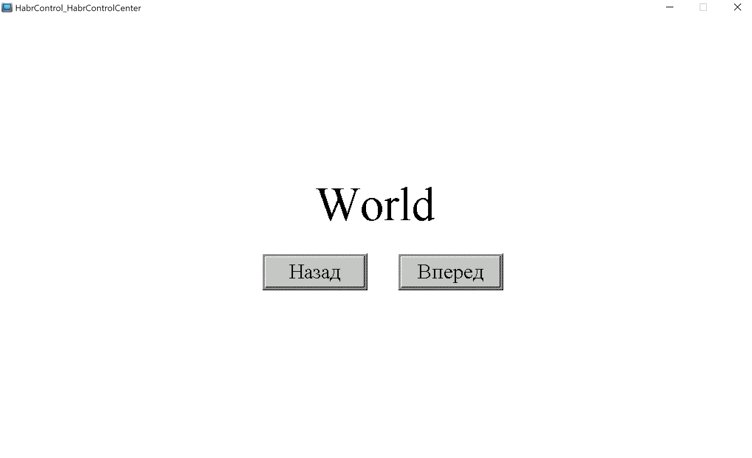
First, create two screens with the text “Hello World” and the ability to switch between them using the buttons. To do this, add a new Screen Screen # 2, and on each screen we add a text element and two buttons for switching between screens (Screen Buttons). Each button is configured to switch to the next screen.

The interface for setting the button for switching between screens
The Hello World program is ready, now you can compile and run it. At the compilation stage, there may be errors in the case of incorrectly specified variables or addresses. Any error is considered fatal, the program will be compiled only if there are no errors.
The environment provides the ability to simulate a terminal so that you can debug a program on a computer locally. There are two types of simulation:
- Online simulation - all external data sources specified in the program will be involved. These can be USO or devices connected via serial interfaces or Modbus TCP.
- Offline simulation - simulation without using external devices.
While we do not have external data, we use offline simulation, after compiling the program. The final program will be located in the project folder, with the name ProjectName_Program Name.px3

The program launched in the simulation can be controlled by the mouse cursor in the same way as it would on the touch screen of the WebOP terminal. We see that everything works as intended. Excellent.
To download the program to the physical terminal, just click the Download button. But since I did not configure the connection of the terminal to the development environment, you can simply transfer the file using a USB flash drive or a microSD memory card.

The program interface is intuitive, I will not disassemble each graphic block. Creating backgrounds, shapes, text will be clear to anyone who used programs similar to Word. Creating a graphical interface does not require programming skills, all elements are added by dragging and dropping on the form.
Work with memory
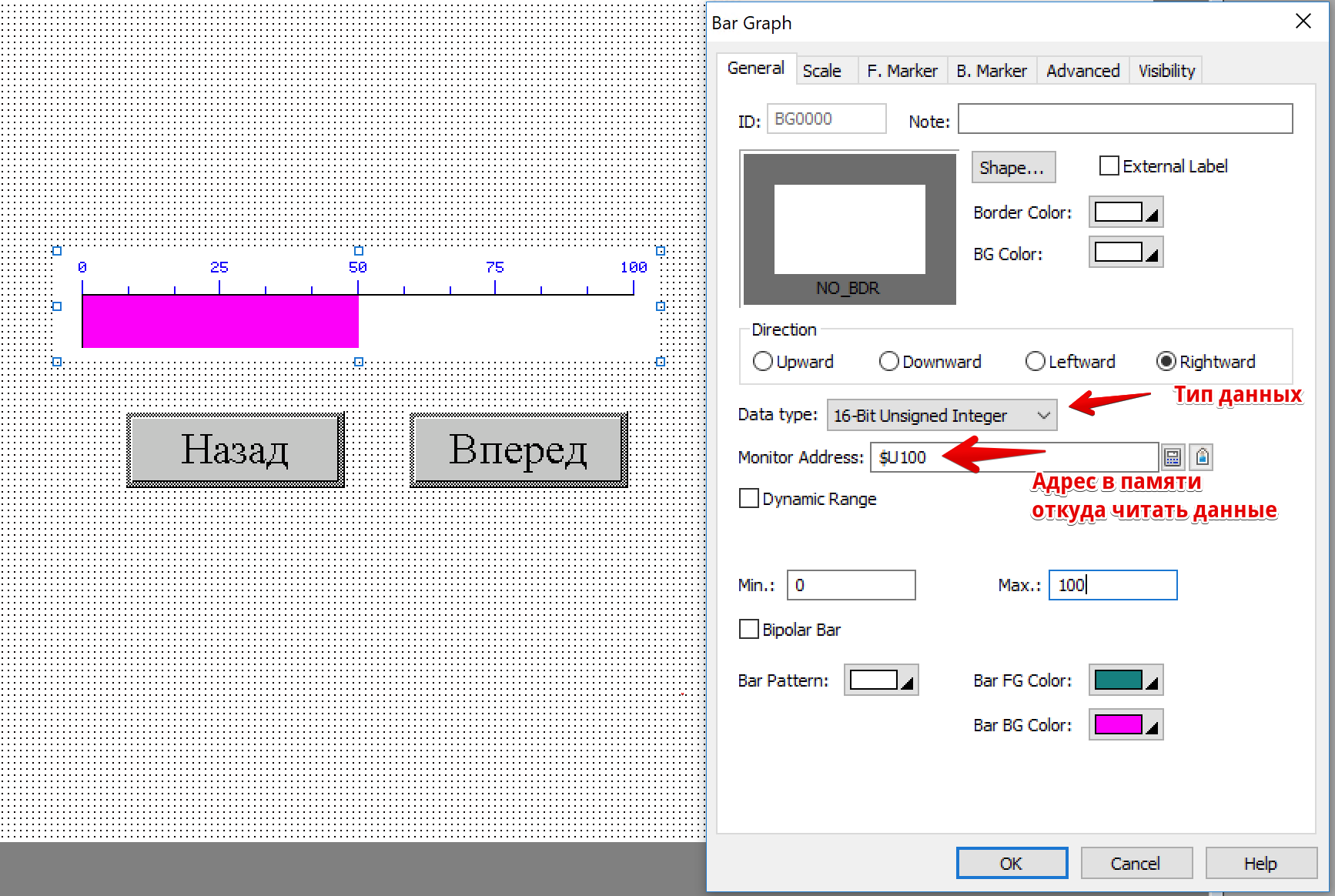
Now that we are able to create graphic elements, we will study working with dynamic content and a scripting language. Create a bar chart displaying data from the variable U $ 100 . In the chart settings, we select the data type: 16-bit integer, and the range of chart values: from 0 to 10.

The program supports writing scripts in three languages: VBScript, JavaScript and its own language. I will use the third option, because for it there are examples in the documentation and automatic help on the syntax right in the editor.
Add a new macro:

Let's write a simple code to gradually change the data in a variable that can be tracked on the chart. We will add 10 to the variable, and zero when it is more than 100.
$U100=$U100+10
IF $U100>100
$U100=0
ENDIF
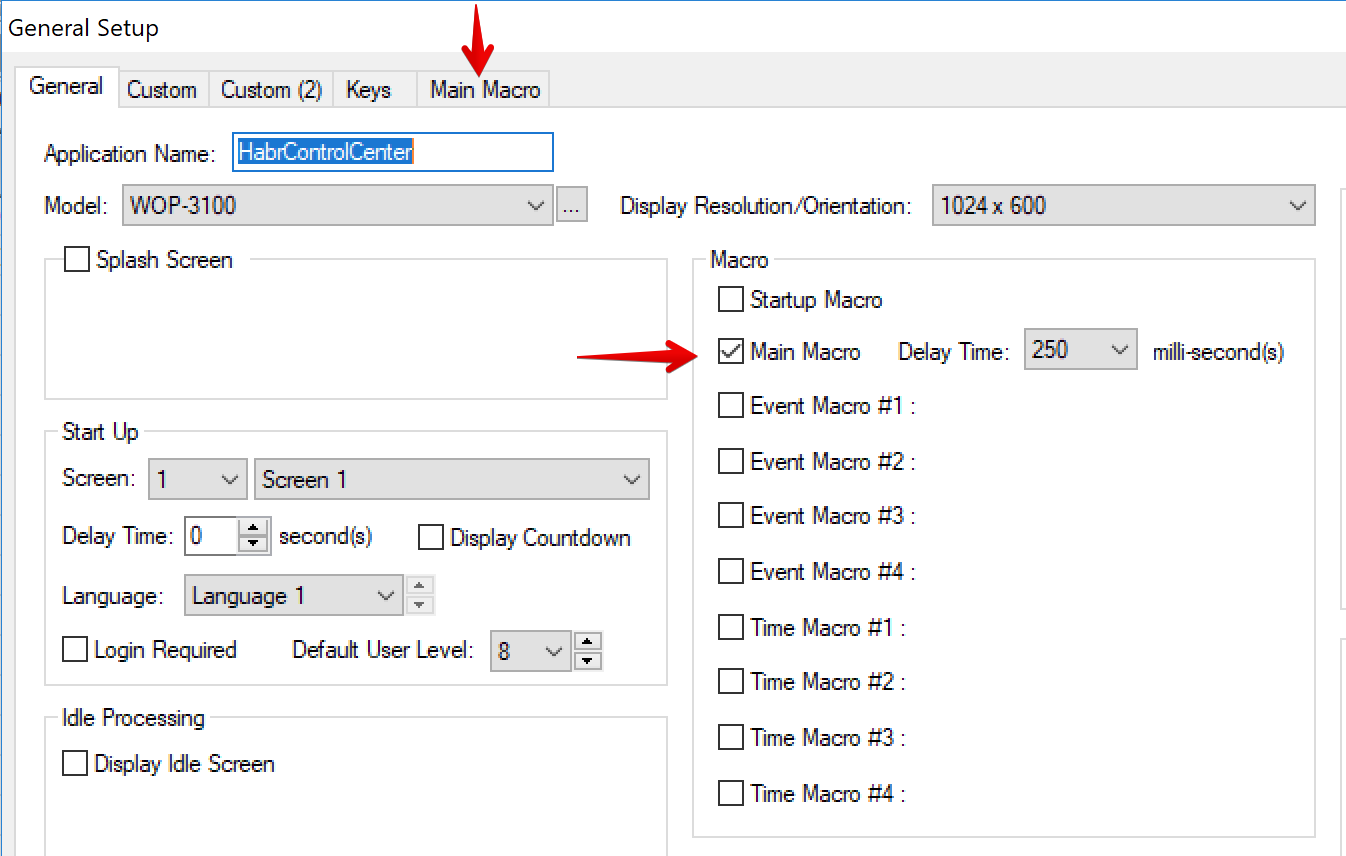
To execute the script in a loop, install it in the General Setup settings as Main Macro, with an execution interval of 250ms.

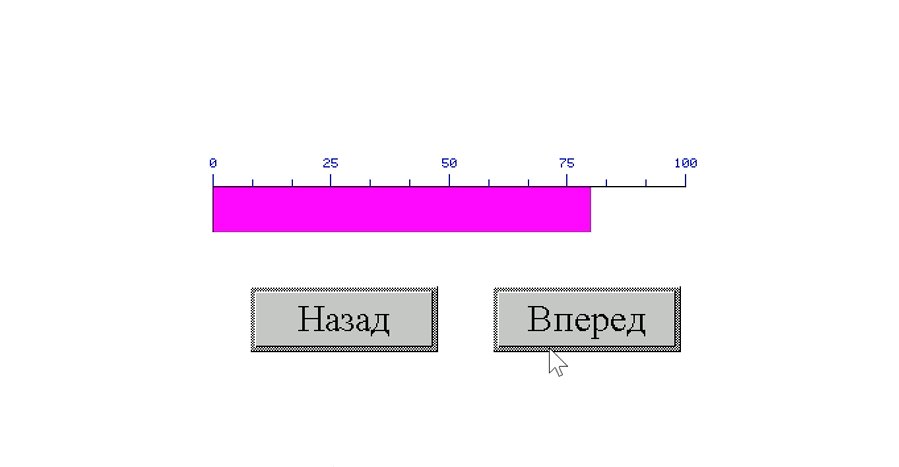
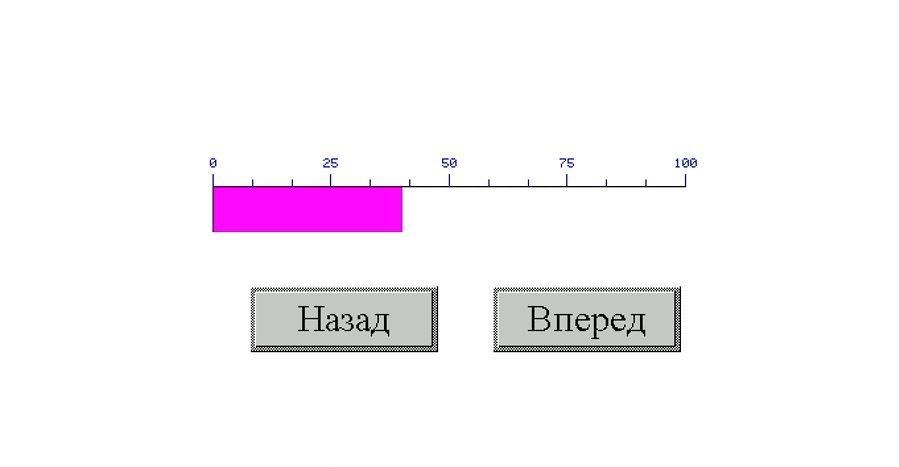
Compile and run the program in the simulator:

At this stage, we have learned how to manipulate data in memory and display them in a visual form. This is already enough to create a simple monitoring system, receiving data from external devices (sensors, controllers) and writing them to memory. In HMI Designer, various data display units are available: in the form of circular dials with arrows, various charts, graphs. Using JavaScript scripts, you can implement the loading of data from external sources via HTTP.
Habr control panel
Using the acquired skills, we will make a comic interface of the admin panel of Habrom.

Our remote must be able to:
- Switch user profiles
- Store karma and ranking data
- Change karma and rating values using sliders
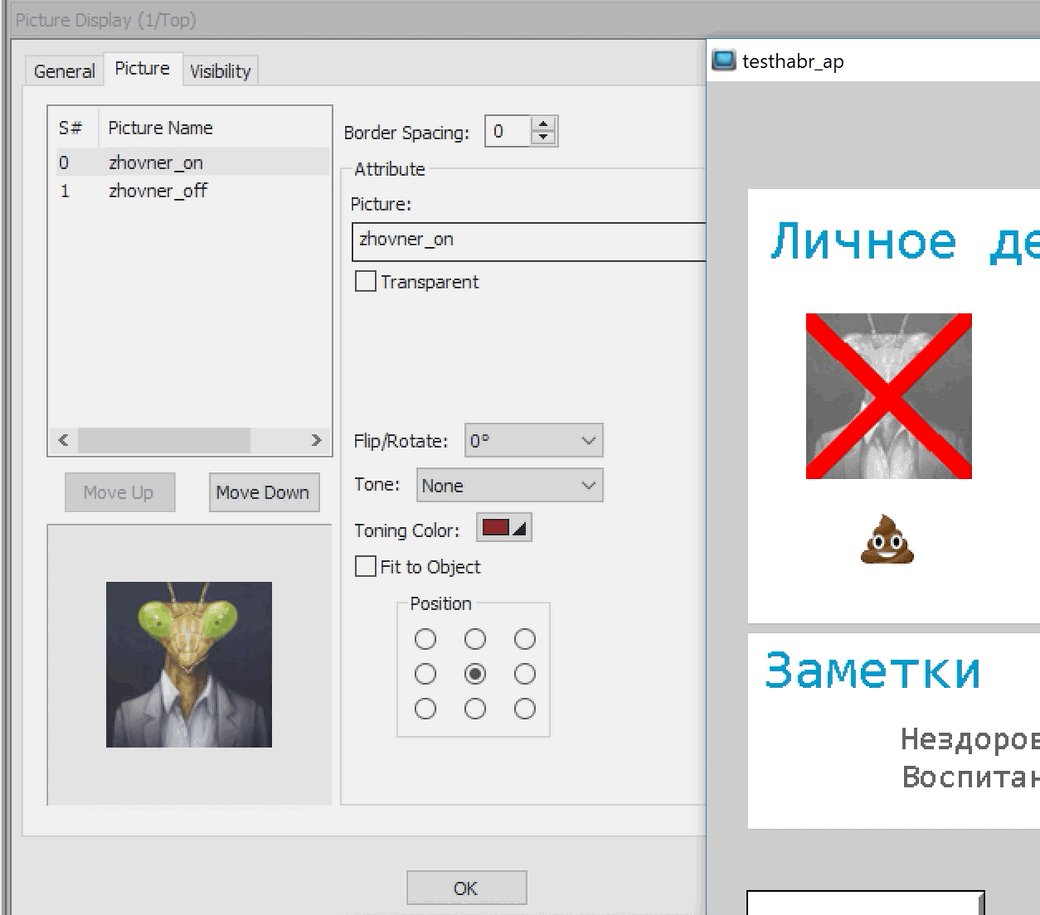
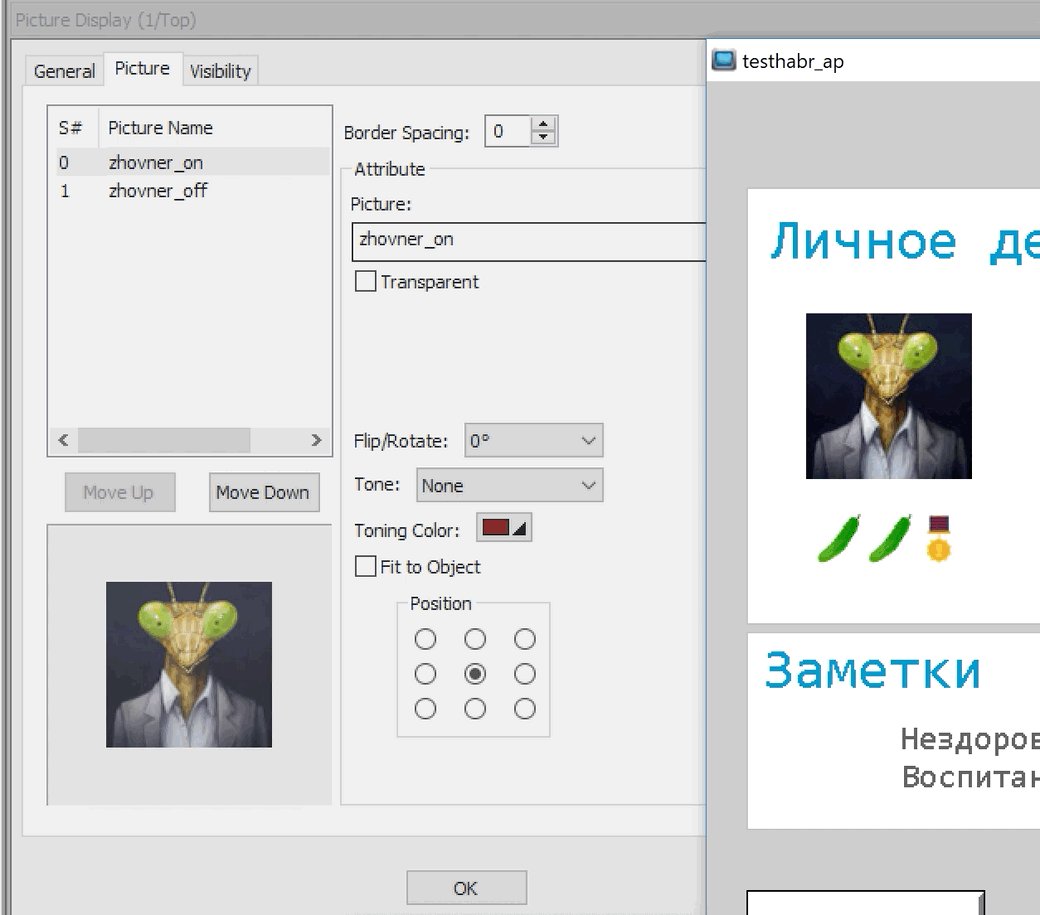
- When you click the ban button, the profile should be marked as banned, the profile picture should change to crossed out
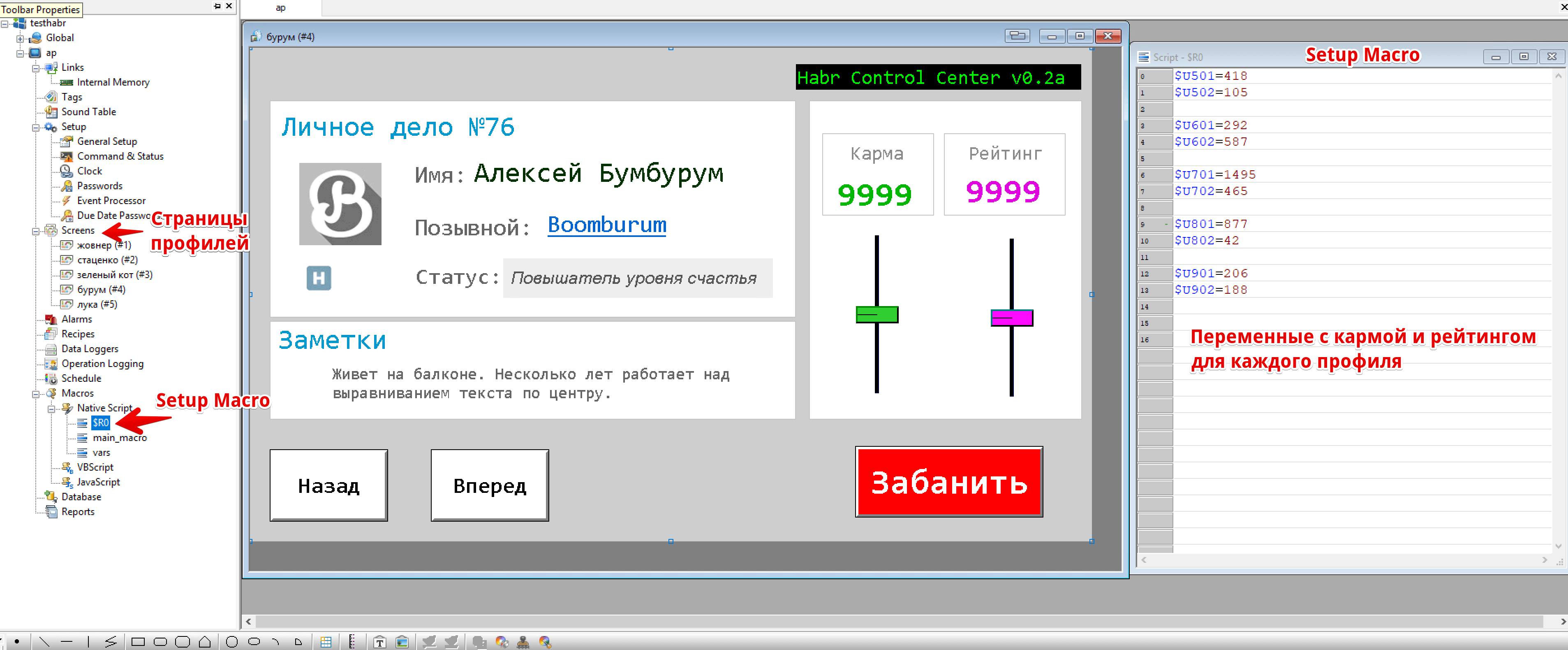
Each profile will be displayed on a separate page, so we will create a page for each profile. We will store karma and rating in local variables in memory, which will be initialized using Setup Macro when the program starts. Clickable image

Adjust karma and rating
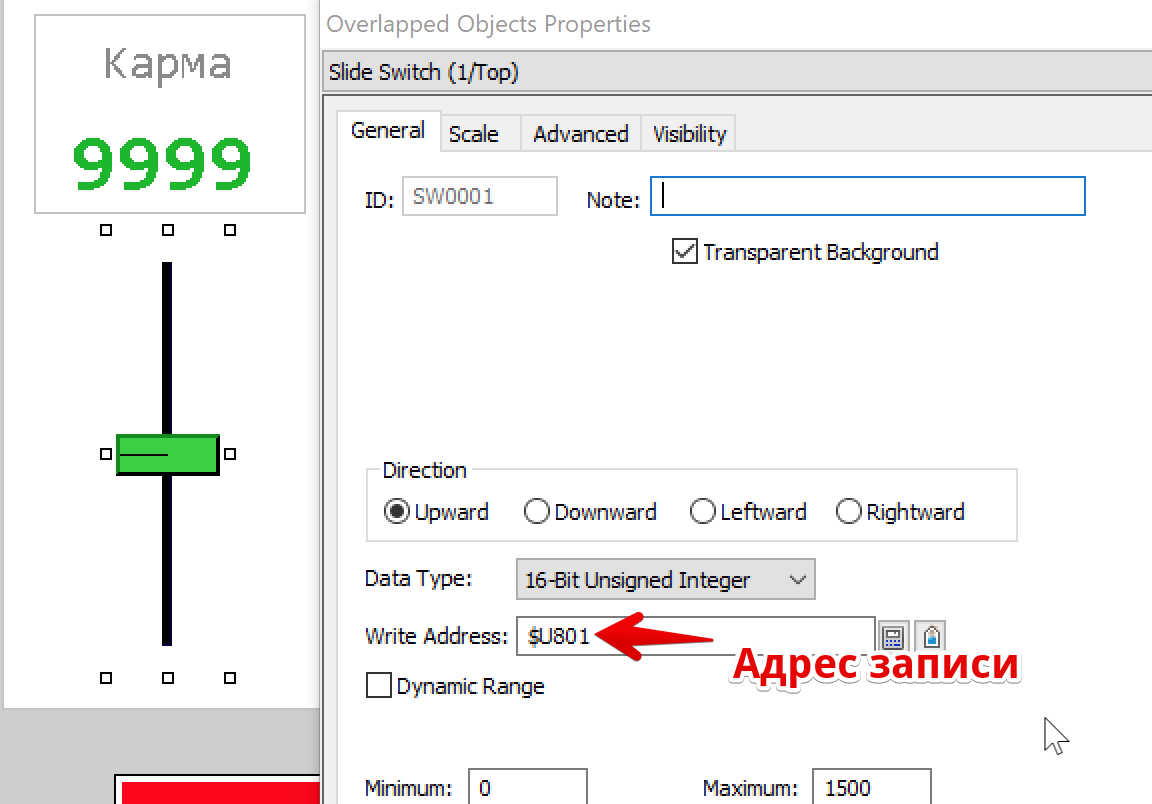
To adjust karma, we will use the slider (Slide Switch). As the record address, we specify the variable initialized in Setup Macro. We limit the range of values of the slider from 0 to 1500. Now, when the slider moves, new data will be written to memory. In this case, the initial state of the slider will correspond to the values of the variable in memory.

To display the numerical values of karma and rating, we will use the Numeric display element. The principle of its operation is similar to the diagram from the example program “Hello World”, just specify the address of the variable in Monitor Address.
Ban button
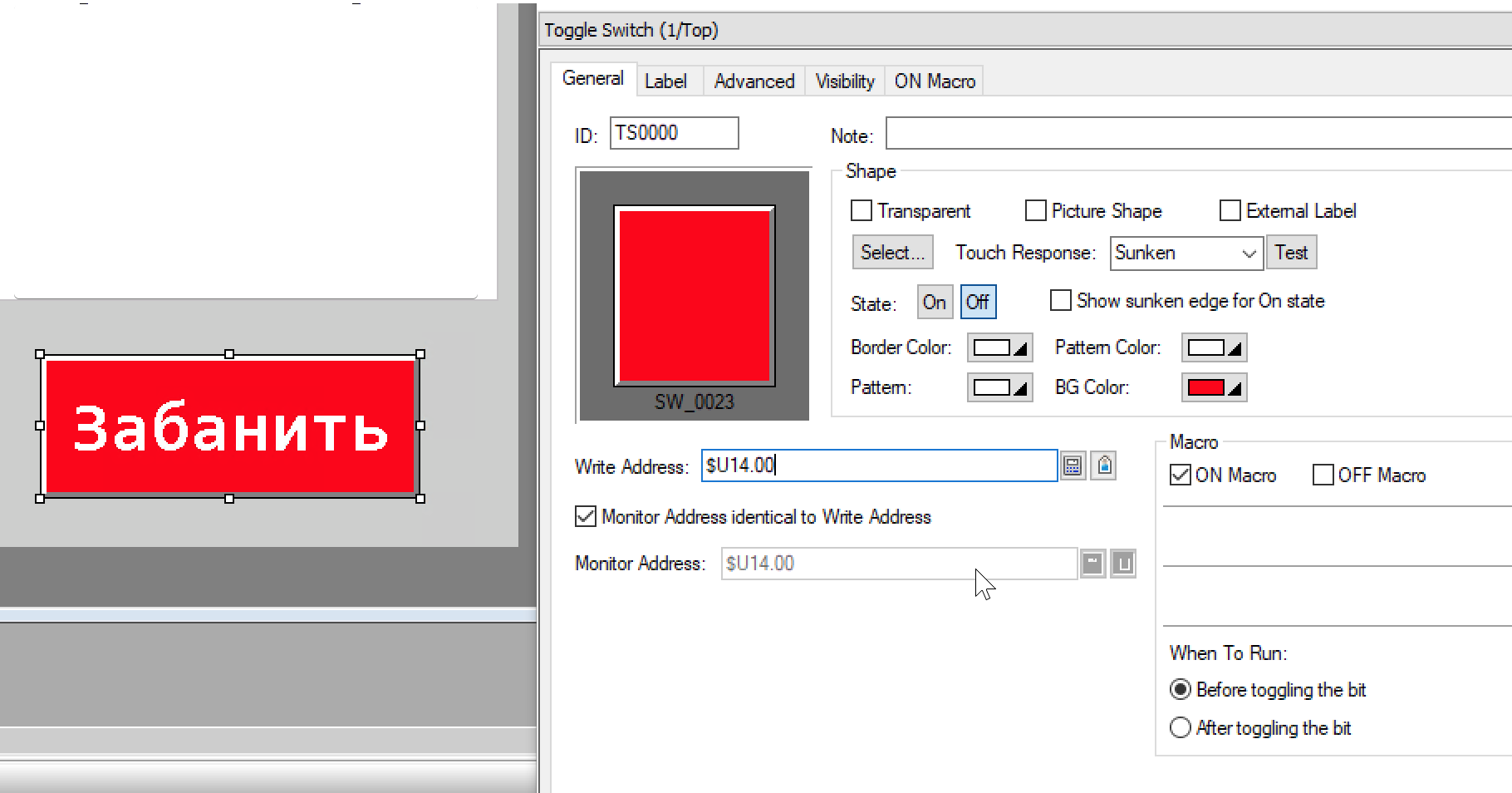
The ban button is implemented using the Toggle Switch element. The principle of data storage is similar to the examples above. In the settings, you can select different text, color or image, depending on the state of the button.

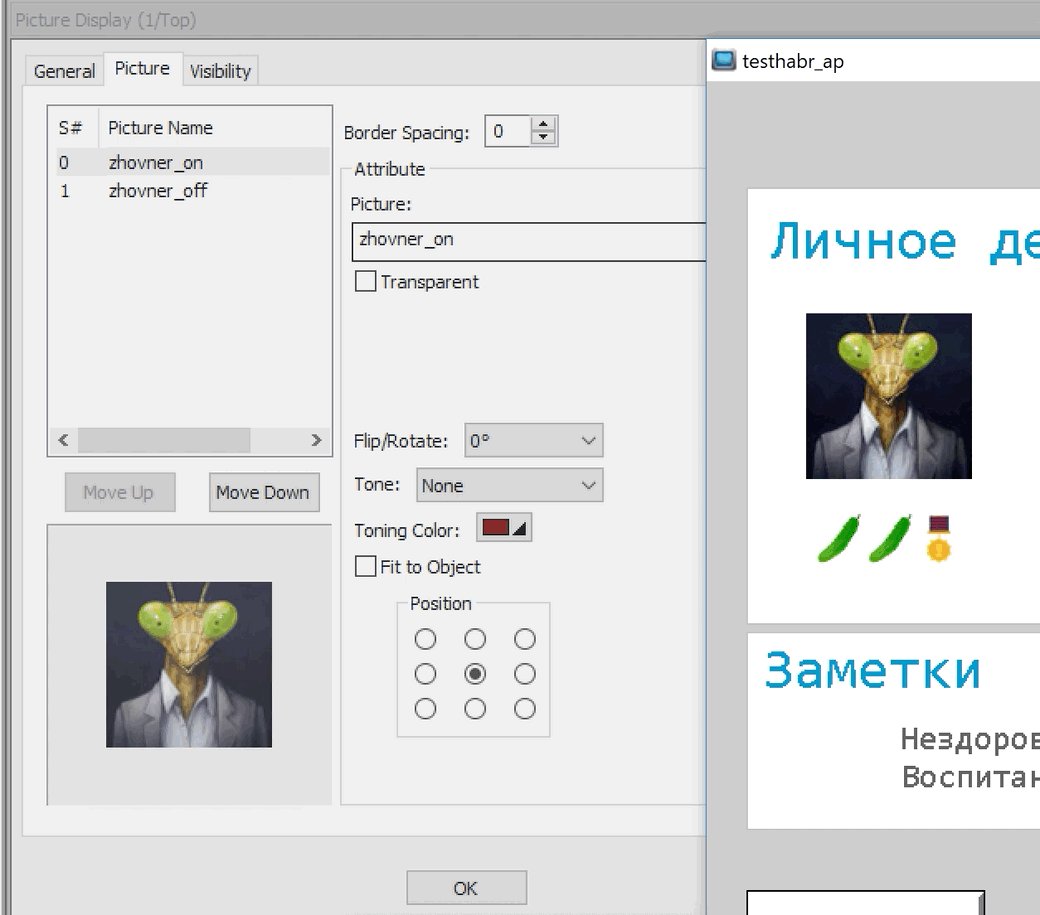
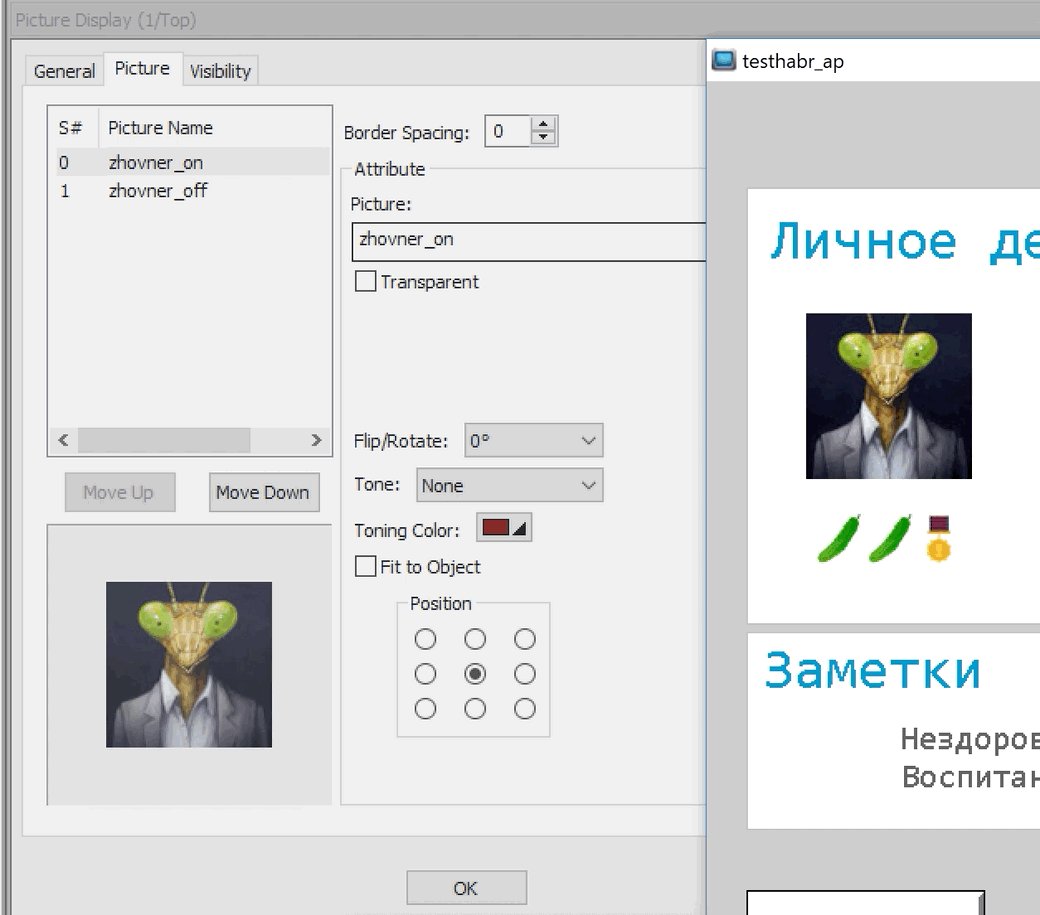
At the moment the button is pressed, the avatar must be crossed out in red. This is easy to implement with the Picture Display unit. It allows you to specify multiple images that are tied to the state of the Toggle Switch button. For this, the block is given the same address as the block with the button, and the number of states. Similarly configured picture with nameplates under the avatar.

Conclusion
In general, I liked the product. Previously, I had experience using an Android tablet for similar tasks, but developing an interface for it is much more complicated, and browser APIs do not allow full access to peripherals. One WebOP terminal can replace a bundle from an Android tablet, computer, and controller.
HMI Designer, despite the archaic design, is rather advanced. Without special programming skills, you can quickly sketch out a working interface. The article does not consider all the graphic blocks, of which there are a lot: animated pipes, cylinders, graphs, toggle switches. It out of the box supports many popular industrial controllers, contains database connectors.
References
WebAccess / HMI Designer and Runtime development environment can be downloaded here
→ Sources of the Habr remote control project
