Mockdown: the fastest way to create wireframes
When creating technical specifications, customers often send a lot of links to sites to understand business tasks. For example: I want to register and authorize like twitter, a list with news blocks like Yandex Zen, etc. It is very difficult to document such parts of the project, I want to visualize them using wireframes.

A wireframe is an undetailed representation of design. The main objectives of the wireframe: display the main content groups, display the structure and display the sample visualization. In the documentation you need to clearly see the necessary elements. There are many ready-made tools for creating wireframes, but often in the free version they have limited functionality or a lack of necessary components, I don’t want to buy paid ones, because It is necessary to create wireframes 1 or 2 times a month.
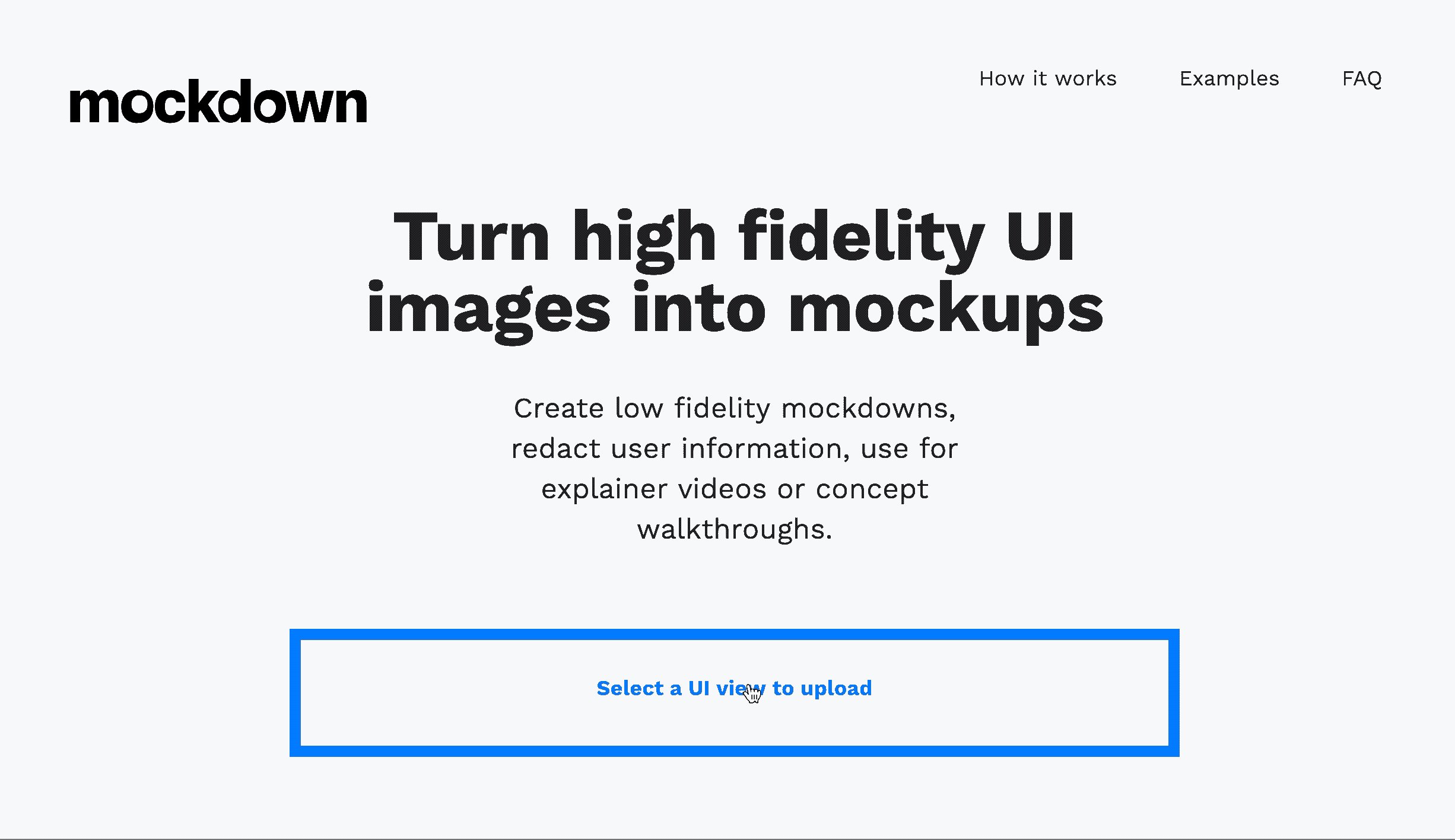
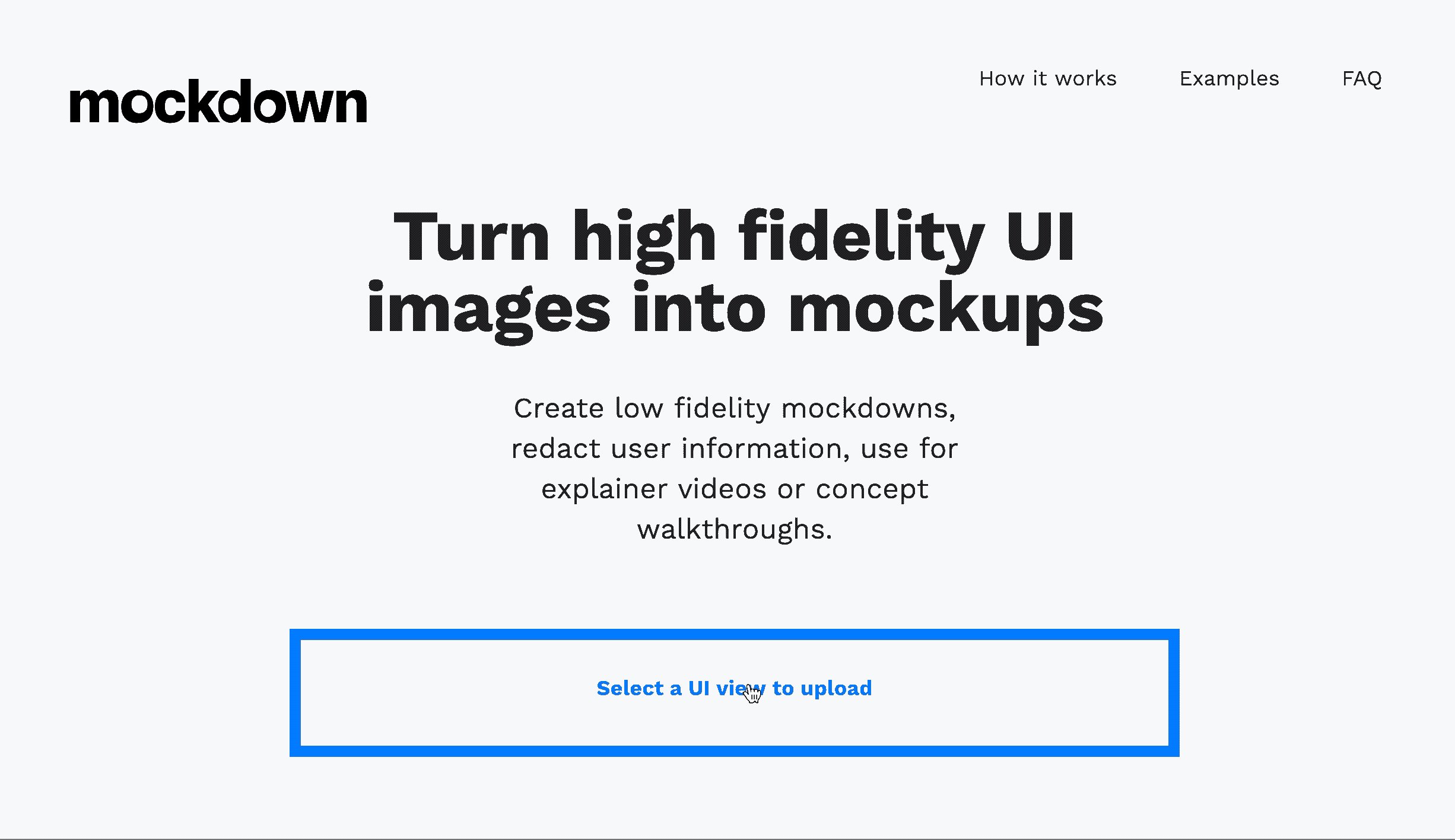
This problem is solved very simply. With 2 tools: an extension for Chrome Grayscale Black & White to arrange pages in black and white (when designing wireframes, screens will be from different sites, it’s best to bring everything to one neutral style) and the Mockdown service for converting pictures to a wireframe.

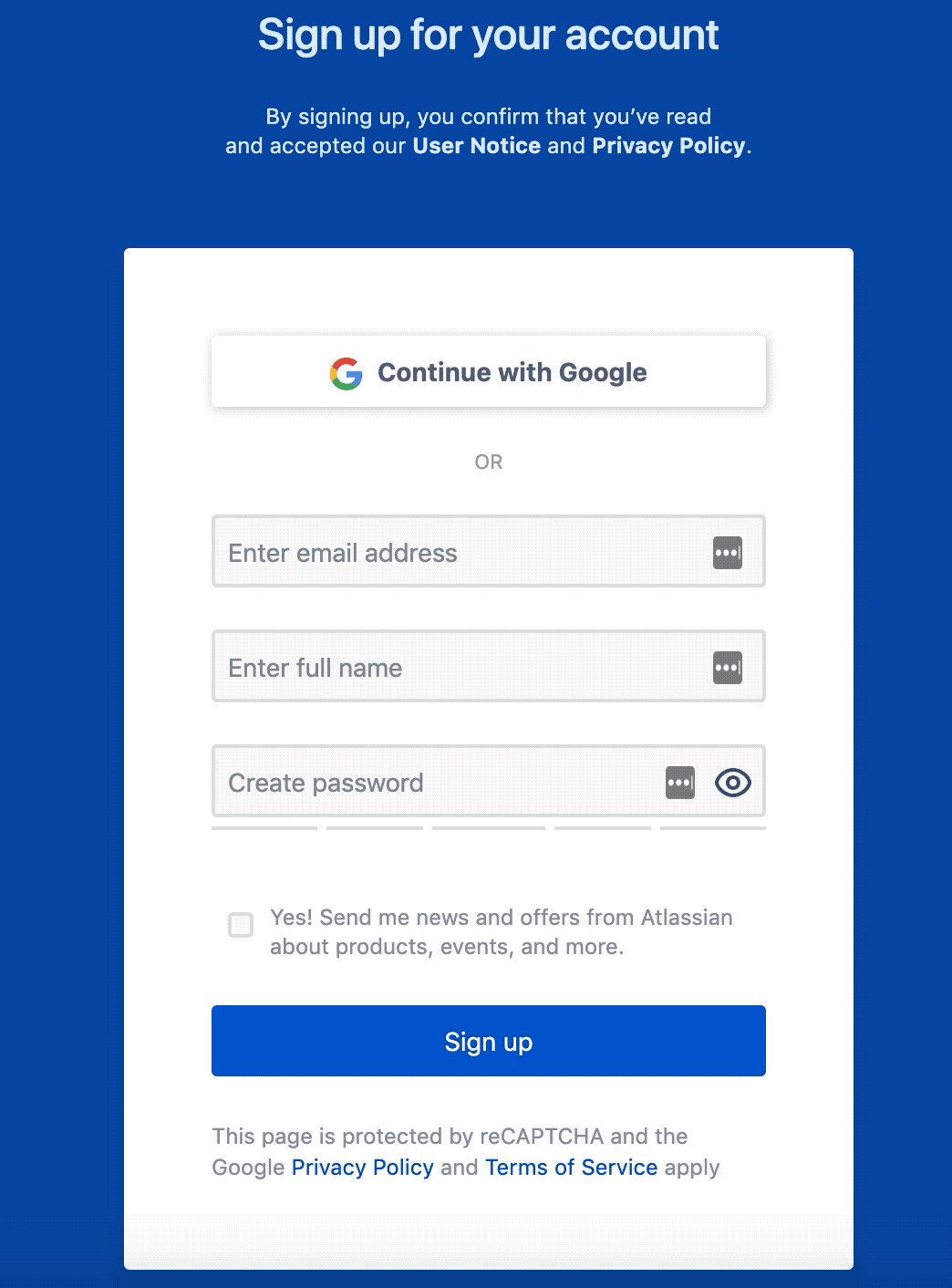
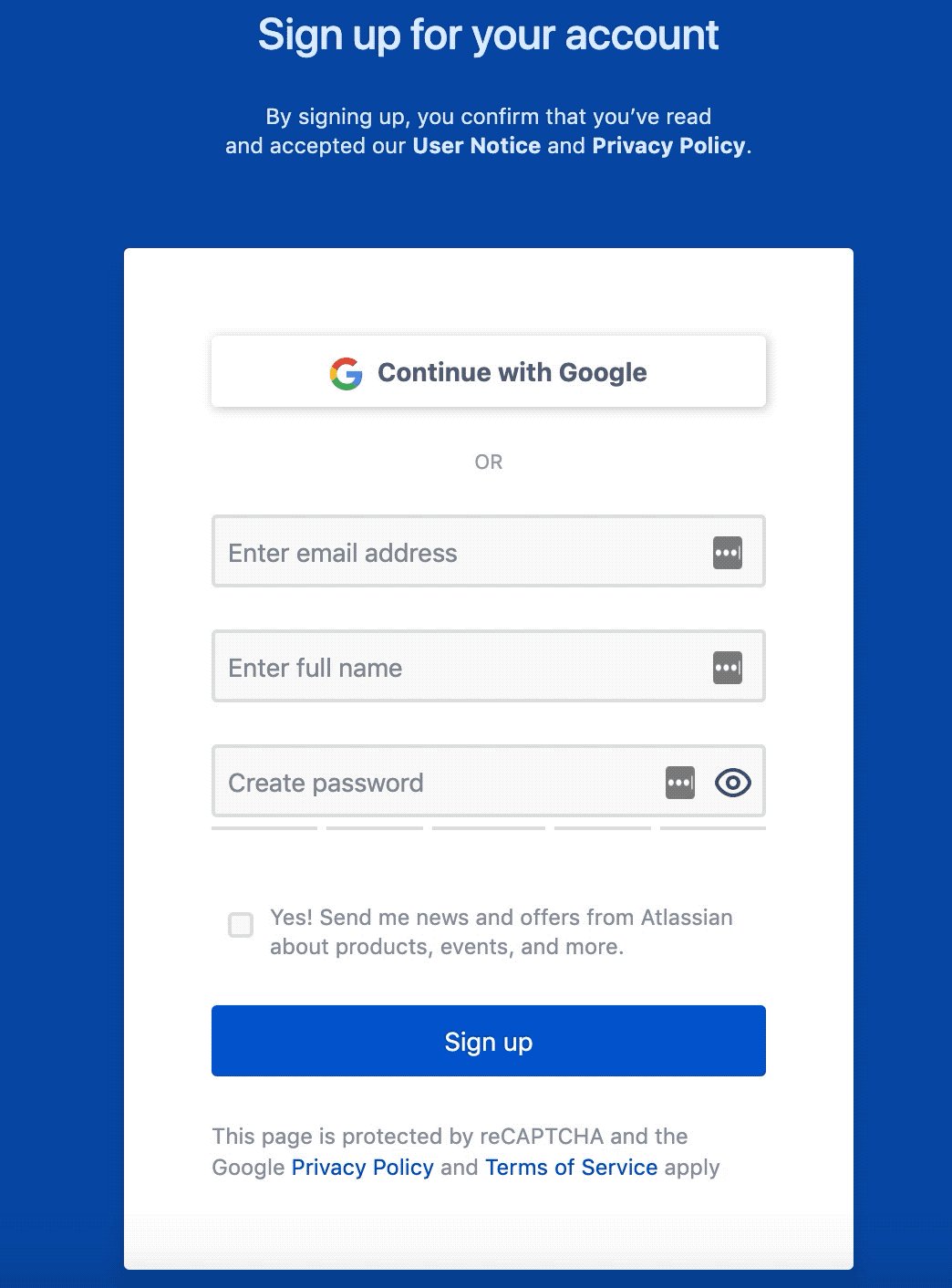
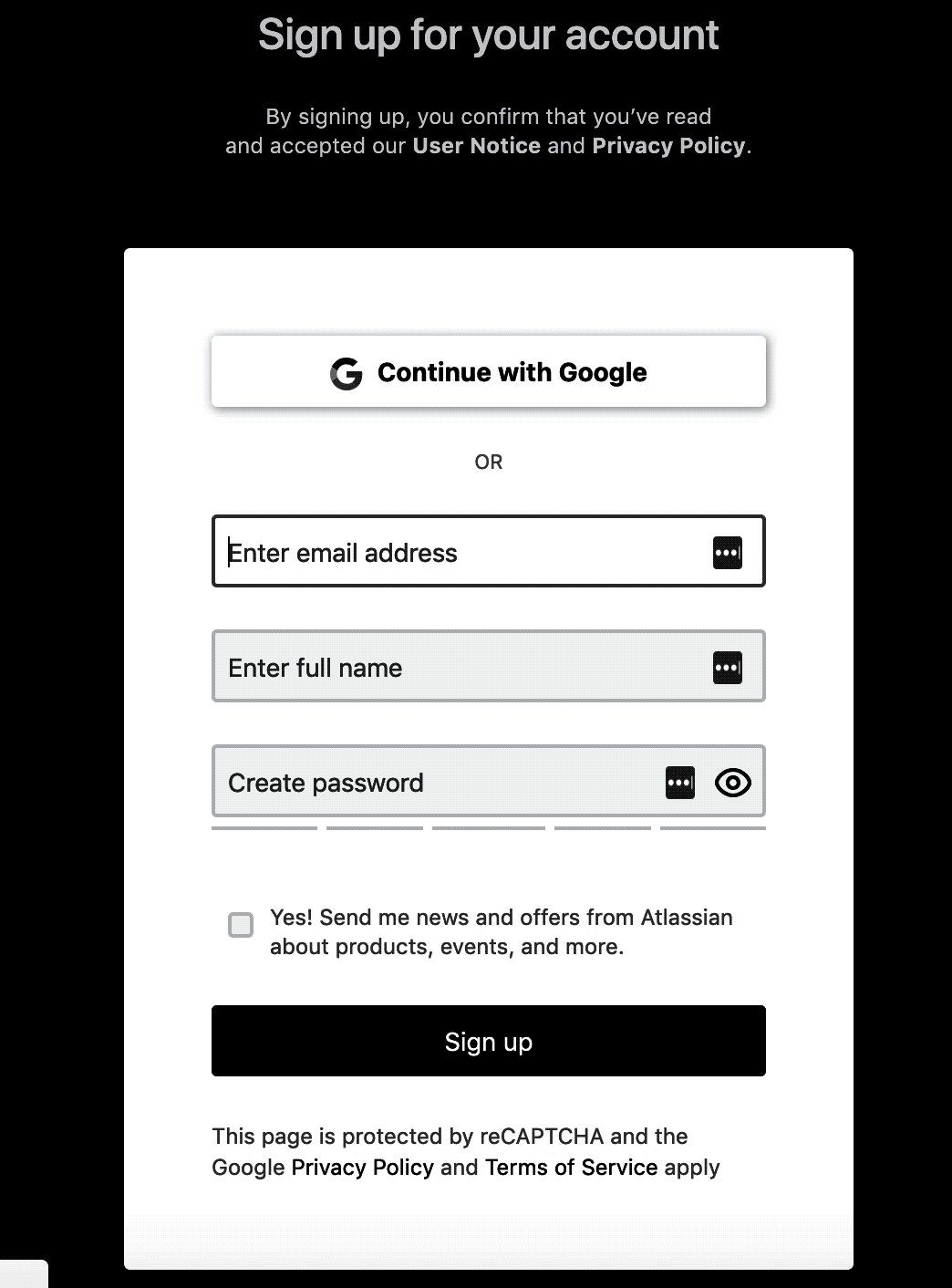
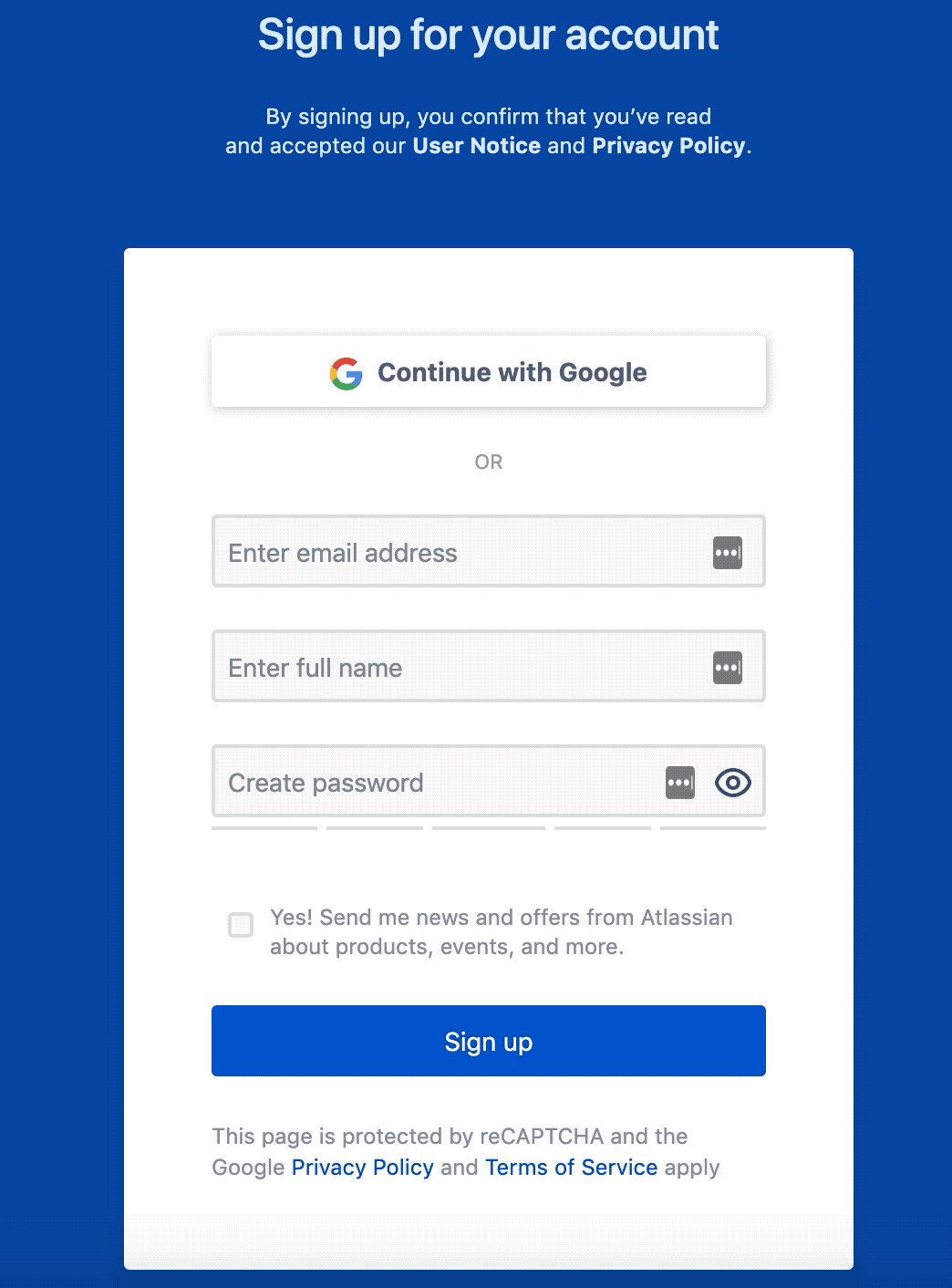
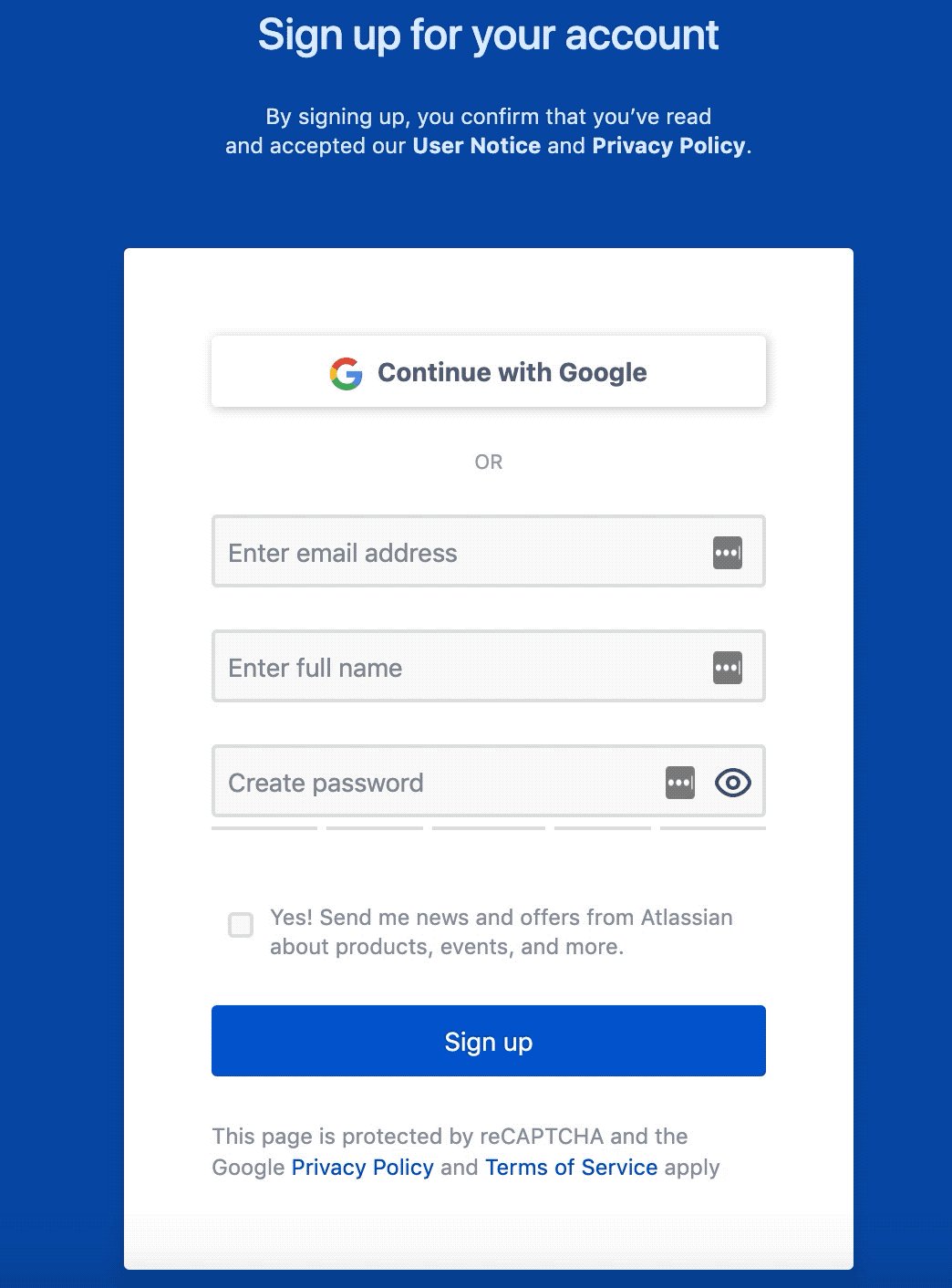
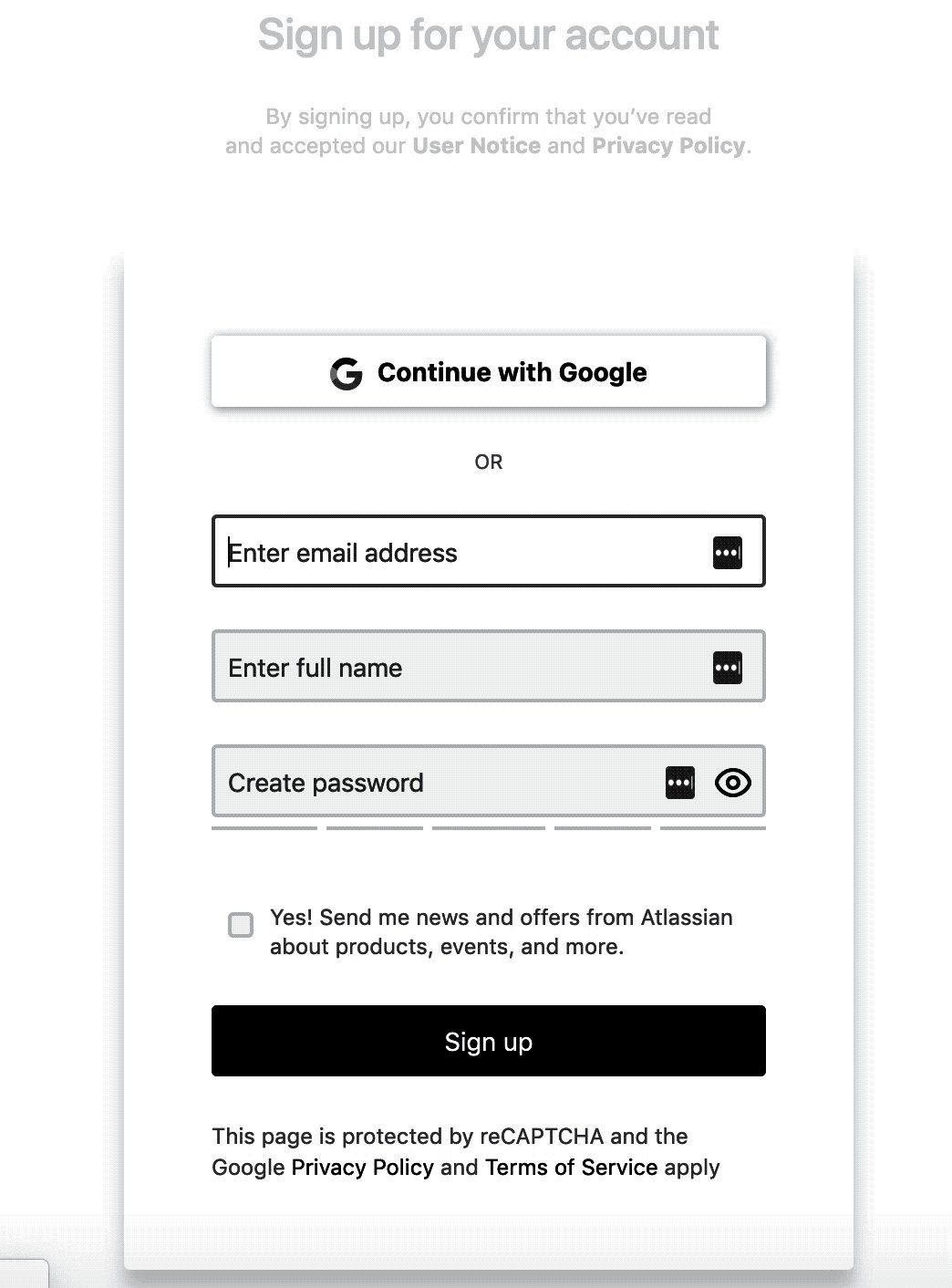
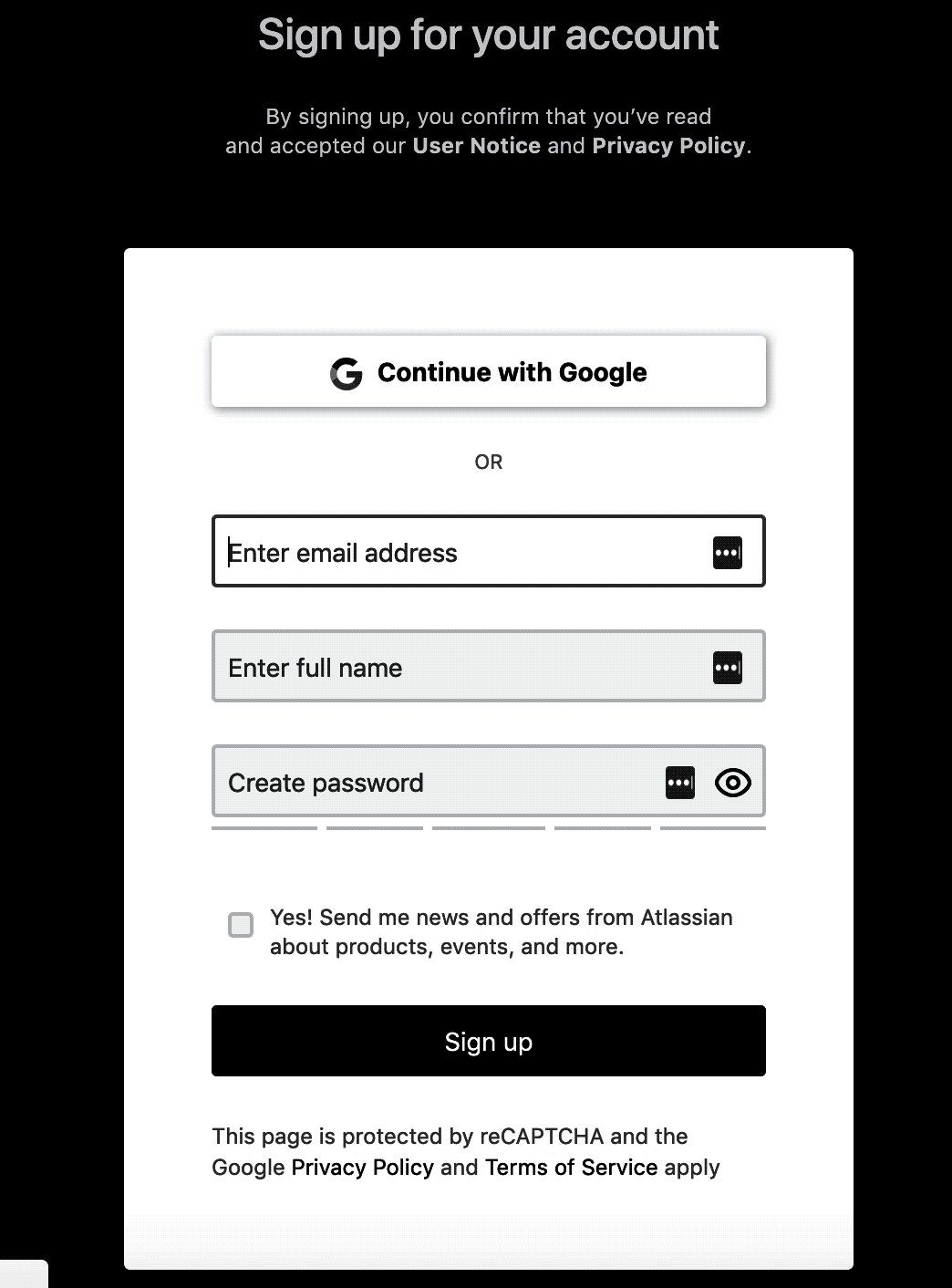
Example: in a technical task, you need to add a wireframe to the registration page, which is very similar to the Atlassian registration page. We translate the page into black and white mode and take a screenshot of the desired part of the screen.

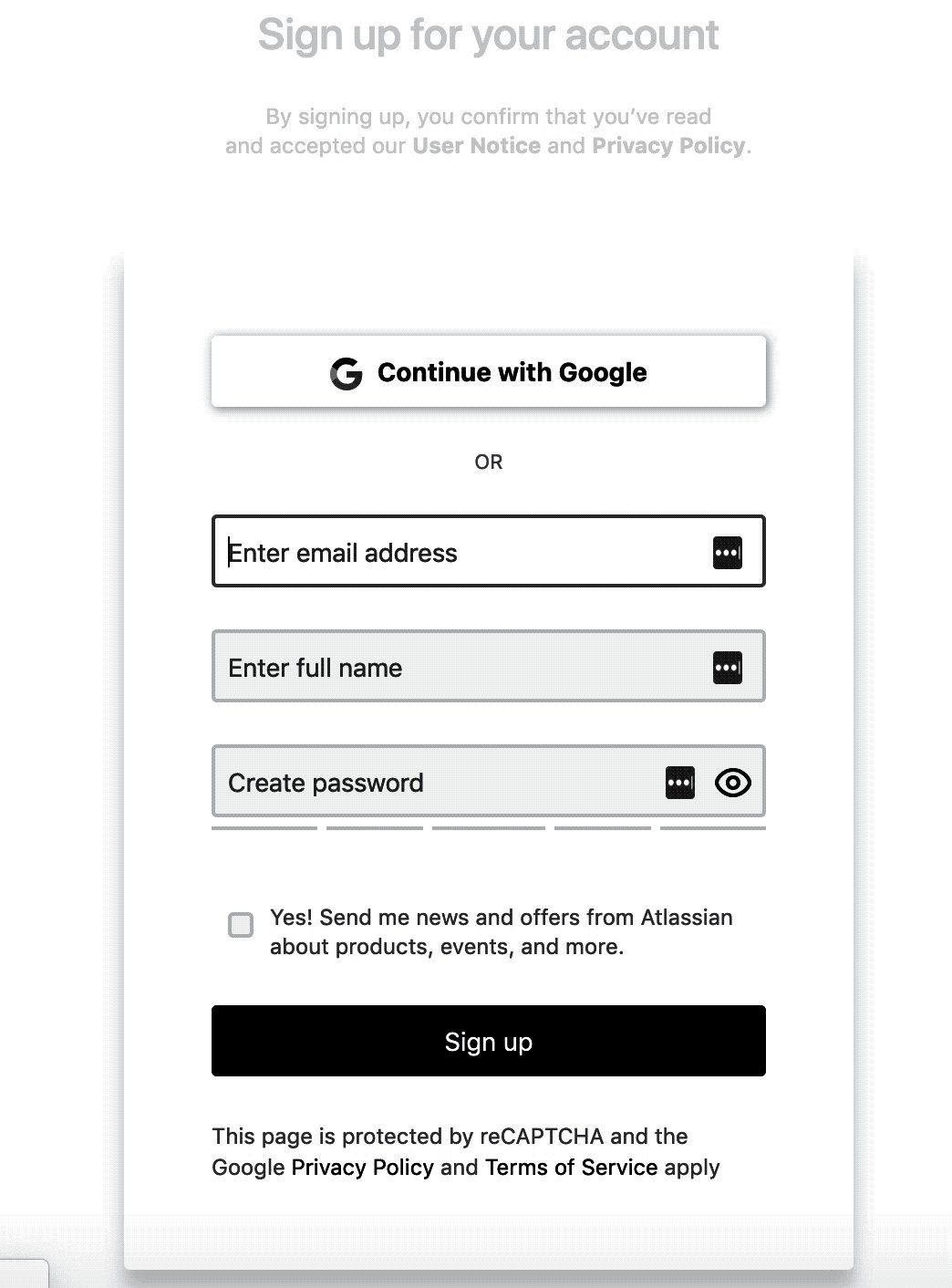
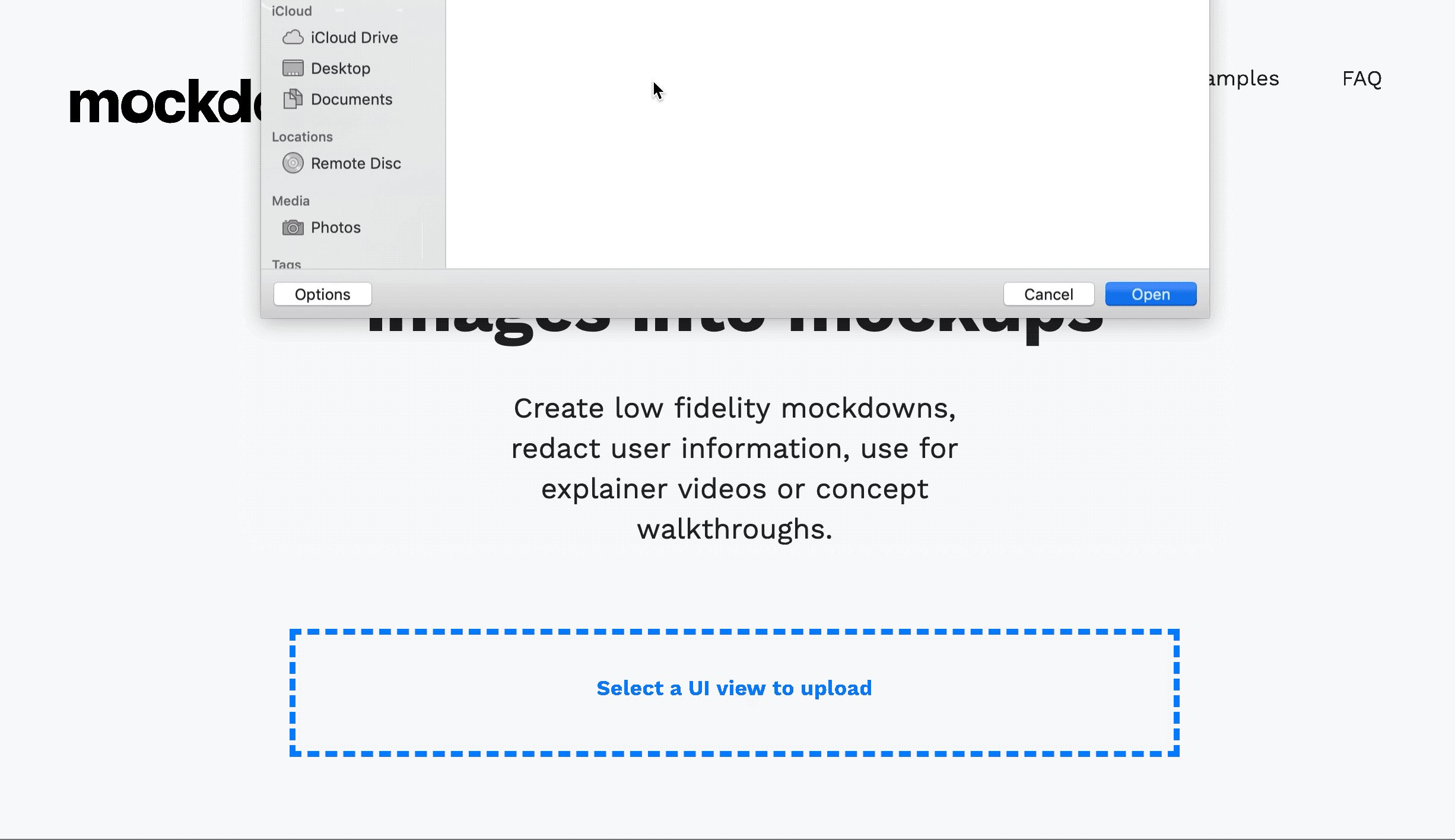
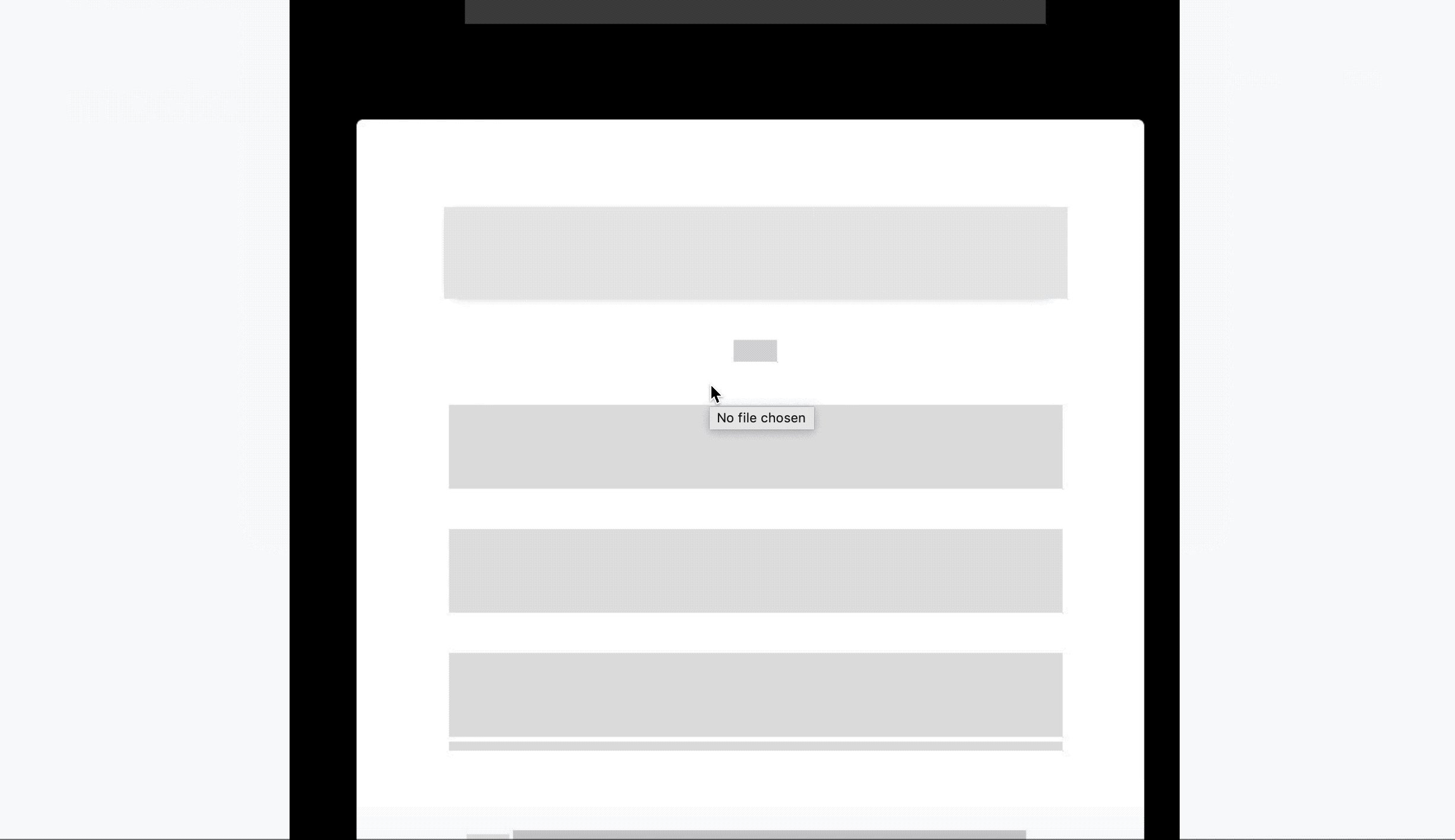
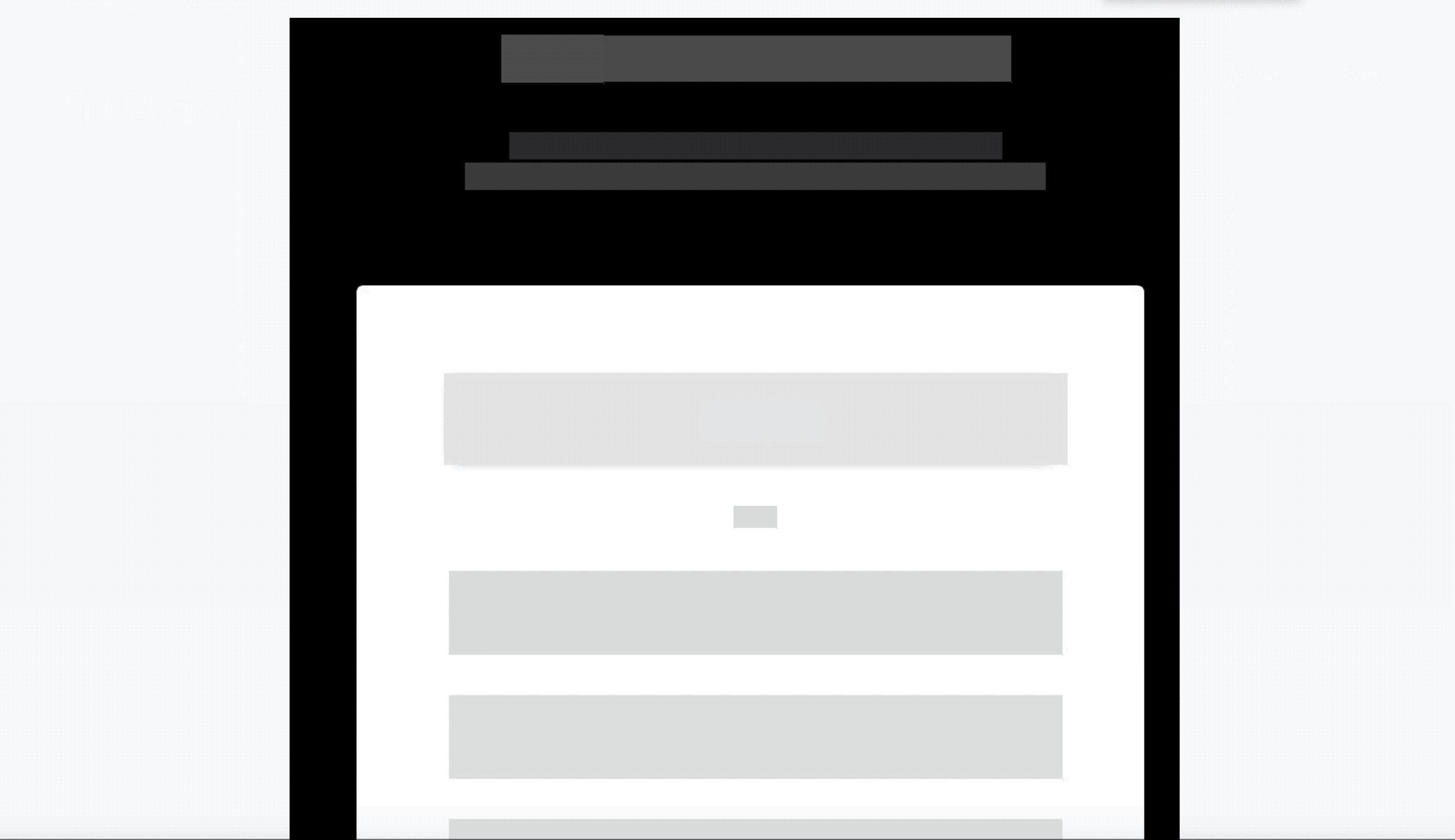
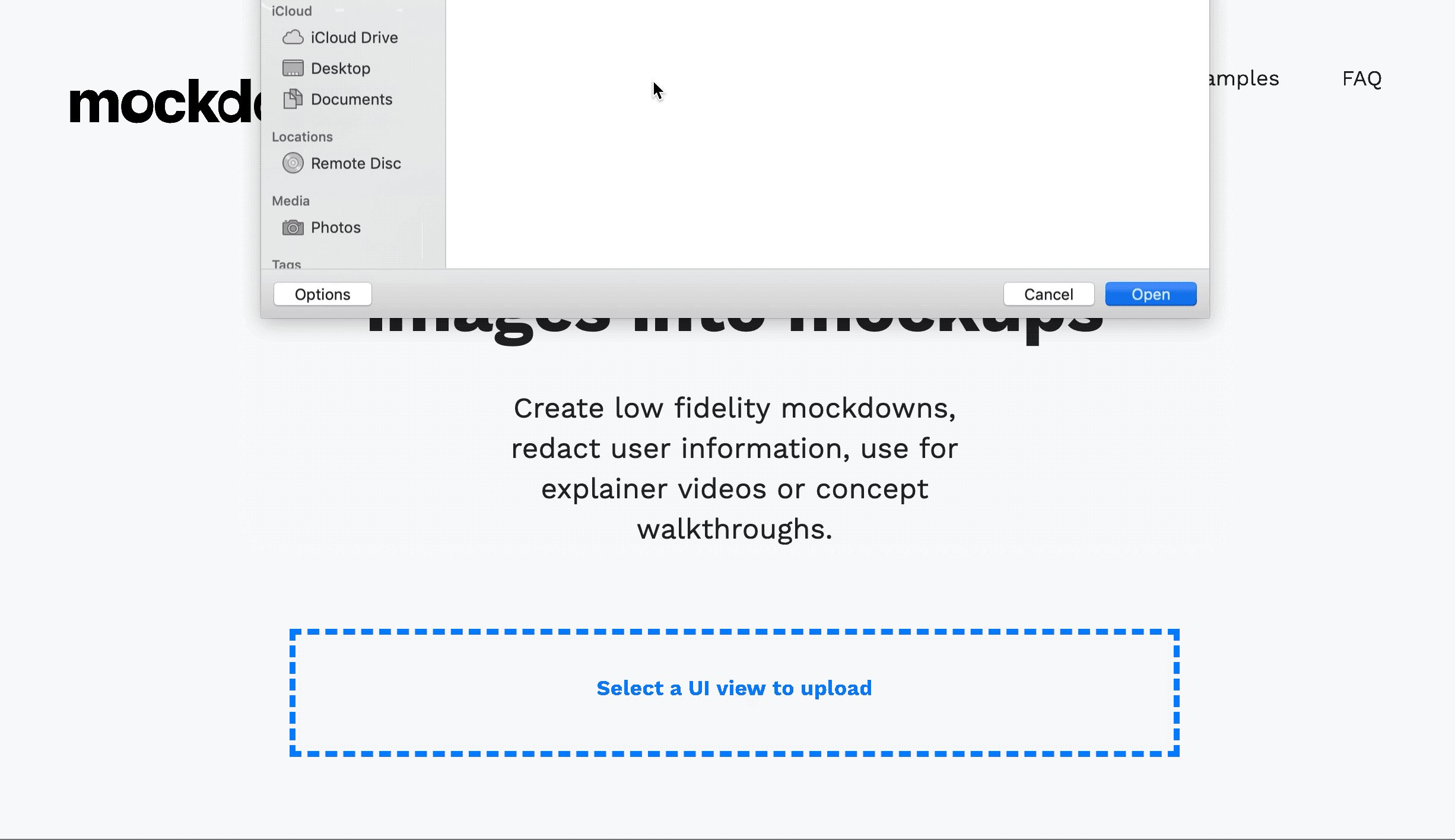
Add a picture to the Mockdown serviceand after a few seconds we already get the finished wireframe. Not perfect, but the wireframe should not be perfect, it should help to see the main groups of page elements in the picture.


A wireframe is an undetailed representation of design. The main objectives of the wireframe: display the main content groups, display the structure and display the sample visualization. In the documentation you need to clearly see the necessary elements. There are many ready-made tools for creating wireframes, but often in the free version they have limited functionality or a lack of necessary components, I don’t want to buy paid ones, because It is necessary to create wireframes 1 or 2 times a month.
This problem is solved very simply. With 2 tools: an extension for Chrome Grayscale Black & White to arrange pages in black and white (when designing wireframes, screens will be from different sites, it’s best to bring everything to one neutral style) and the Mockdown service for converting pictures to a wireframe.

Example: in a technical task, you need to add a wireframe to the registration page, which is very similar to the Atlassian registration page. We translate the page into black and white mode and take a screenshot of the desired part of the screen.

Add a picture to the Mockdown serviceand after a few seconds we already get the finished wireframe. Not perfect, but the wireframe should not be perfect, it should help to see the main groups of page elements in the picture.

