HolyJS 2018 Piter announcement: how 1988 affects 2018

“There are six hours before the New Year,” said the political officer, “and you are already drunk, like pigs.”
“Life, Comrade Lieutenant, is ahead of the dream,” Fidel said.
Sergey Dovlatov "Zone"
In our eve of the New Year, life also overtakes a dream, but in a different way. We have not even had time to tell you how HolyJS 2017 Moscow went this week, and it’s time to tell you what to expect on May 19-20 in St. Petersburg !
Perhaps this corresponds to the speeds at which the JavaScript world itself lives: the second Angular does not have time to get out, as the fourth is already announced. And thanks to this, you do not have to get bored with JS. But when you rush headlong into the future, it is easy to forget about the past and lose sight of the big picture. Therefore, in the announcement, we looked back at the history of technology and at previous HolyJS to see everything in perspective - starting right back in 1988.
Program
1988
Before Pixar became famous with Toy Story, its product was not animation itself, but technology to work on it. Seven years before the Story, she published the RenderMan Interface Specification, Version 3.0. And, according to Wikipedia, this text first introduced society to the word “shader” in its modern sense.
Later, shaders began to play a crucial role in video games and CGI. And now they declare themselves in the browser: in games, and not only. And at the last Moscow HolyJS, Denis Radin spoke with the topic “UI components on pixel shaders, writing your first shader.”

What does all this have to do with the next HolyJS in St. Petersburg? This: Denis will also speak at it. The topic of his next report has not yet been determined, so the word “shader” may not sound in it, but Denis is working at the Evolution Gaming company on photorealistic web games using React and WebGL - which means that you should expect something ideologically close.
2000
This year, another well-known company coined another popular term. In January 2000, Microsoft first used the phrase “cross-site scripting,” which was subsequently reduced to “XSS.”
Now this term may seem like greetings from the past: well, yes, there are such attacks, but now they can be taken by surprise unless a completely newbie, right? Not true. As it unexpectedly turns out, in the first quarters of 2017, the number of reports about XSS attacks grew - that is, everyone seems to know everything, but this does not mean that everyone really fights vulnerabilities. Alexey Bogachuk
spoke about this and other security problems in JS at the last HolyJS. And he told me so that he became one of the two leaders on the hashtag #HolyJSTopSpeaker, very liked by the audience. Obviously, after this he had to be called again. This is exactly what we did, so in May Alexey will get to us from Belarus again with a new report.
2006
Eleven years ago in Germany, Vitaly Friedman and Sven Lennarz created the Smashing Magazine website dedicated to web design and web development. Over the years, it has become the most popular and influential resource on this topic (say, the number of followers on Twitter has exceeded one million). In addition to the site itself, Smashing Book and Smashing Conference events have appeared. It is difficult to recall another resource so loud for professionals in a particular narrow field (although it is not surprising that the main industrial site was obtained by those who create sites).
And recently, the site also has a massive redesign. This is always fraught with technical problems and complaints of “fools-return-the-wall”, and in this case, the best specialists of the planet who were able to notice any shortcoming also monitored what was happening. But in the end, the reaction of most readers of the site to the redesign turned out to be positive.

I would like to know all the details about such a successful case in order to adopt valuable experience. And the past Moscow HolyJS made it possible to get to know them first hand: Vitaly Fridman shared something with us already in a web interview , and most of the details were in the report. In addition, Vitaly also spoke with a keynote about Responsive Web Design, very animating the whole room. As a result, he became the second #HolyJSTopSpeaker - and he will also come to St. Petersburg HolyJS.
What topic will come? Vitaly proposed to the Program Committee a choice of as many as six:
- Big bang redesign
- New Adventures in Responsive Web Design
- Reaching For Stars: Why Images Matter
- Dirty Little Tricks From The Dark Corners of Front-End
- Dirty Little Tricks From The Dark Corners Of Responsive Web Design
- Dirty Little Tricks From The Dark Corners of eCommerce
The first two do not suit us: those who were at Moscow's HolyJS, and we try not to repeat the reports, even if the conference is in another city. But which of the other four is better? If a topic seems particularly attractive to you, let me know: the final decision will be with the Program Committee, but comments will be taken into account there. For me personally, for example, it seems more interesting than others to the eCommerce option (eCommerce is not often talked about at conferences, but a topic is relevant for many).
2009
November 8, 2009 at JSConf EU Ryan Dahl introduced Node.js. Then it was “another new project”, it proposed the ambitious idea of “JS on the server”, and there was not a giant company with large resources to realize bold ideas - in general, it was unlikely that many people then assumed that the project had a great future. It is also impossible to say that he instantly captured the world: in the early years of its existence, Node was interested in individual enthusiasts (among such enthusiasts was , for example, one of the developers of VKontakte).
But in 2017, it would be foolish to deny the success of the project. So it is not surprising that HolyJS does not ignore him: at the Moscow conference there were three reports related to the topic at once. One of them, “Troubleshooting Node.js Applications Under the Hood,” was fromNikolay Matvienko .

Nikolay is a full-stack JS developer, and in addition to development himself, he is involved in diagnostics, profiling and optimizing application performance in production. With such a range of tasks, inevitably, expertise appears in a variety of topics - so it may well be that in St. Petersburg he will come up with a completely different topic.
2011-2014
There is no end to the JavaScript and Types discussion. But you can consider some point as its beginning. October 10, 2011, when at the Danish conference GOTO was introduced Dart from Google? October 1, 2012, when did Microsoft introduce TypeScript? Or on November 18, 2014, when the entry “Flow, a new static type checker for JavaScript” appeared on the Facebook blog ? In any case, it is obvious that the current situation arose several years ago. Ilya Klimov
spoke about this situation earlier on HolyJS- Owner of a small company Wookie Labs, specializing specifically in JS-projects. And in this company it was decided to use "typed JS". So on HolyJS, Ilya, based on personal experience, told how TypeScript and Flow differ, why he considered Flow to be more suitable, and what exactly is with Flow. Ilya will also be on the stage of St. Petersburg HolyJS. In the meantime, we are determining its new topic, you can see the previous report mentioned.
2015
We already mentioned Smashing Magazine in this text, but it brought glory not only to its creators. Many consider the achievement “My text was published by Mixing,” and a successful publication can produce a tangible resonance.

In 2015, an article by Denis Mishunov appeared in Smashing Magazine in several parts of “Why Perceived Performance Matters”: that user perception of time may not coincide with cold timestamps from logs, and that it affects this. The text led, in particular, to the fact that in 2016 the very first performance of the very first HolyJS was Denis's keyout on a similar topic. A year later, at the next HolyJS, he made a closing keynote “debugger;”- reasoning about how we lose ourselves under the avalanche of technical information. And just recently we decided that the article of 2015 remains relevant (albeit some separate things in it are outdated), therefore, two parts were specially translated for Habr .
The article also has a third part (“Managing Patience”), which we will also translate - so expect a new one. And we have been patient and are waiting for Denis at the conference in 2018 with a new report and new slides: Denis draws such illustrations for himself that
you can admire them even apart from the report, you can see for yourself .
Format

Those who have already visited HolyJS are not required to explain anything. But for new viewers we’ll let you know what to expect in general:
- The conference topics are “JavaScript”, not “front-end”. This means that JS can occur in any form here: server-side (remember the same Node.js), mobile (we also recently talked about React Native), and even talked about WebVR .
- We love hardcore, so the reports can "get into the guts" and be demanding of the listener. But do not be afraid: there are reports of the “introduction to technology” format, which do not imply a preliminary acquaintance with it. At the conference it will be easy to find the right one for yourself, because everything will be marked with the corresponding icons:

- The most important component of the conference is discussion zones. Each speaker after his report not only answers quickly several questions, but moves to a specially designated place where there is time to properly question him (how it looks, you can see in the photo above). So here not only a one-way flow of information from experts pours out, but there are detailed dialogs with them, and you can clarify all the details of interest - the main thing is not to be shy.
On-line translation

All conference reports can be viewed online by purchasing the appropriate ticket . Such a broadcast has even a slight advantage over a live presence: if at the beginning of the report you suddenly realize that for some reason it is not suitable, switching to another room is easier than running across between them.
This is not the first time we have been broadcasting, but from year to year it only becomes more beautiful. Here are some recent improvements worth mentioning:
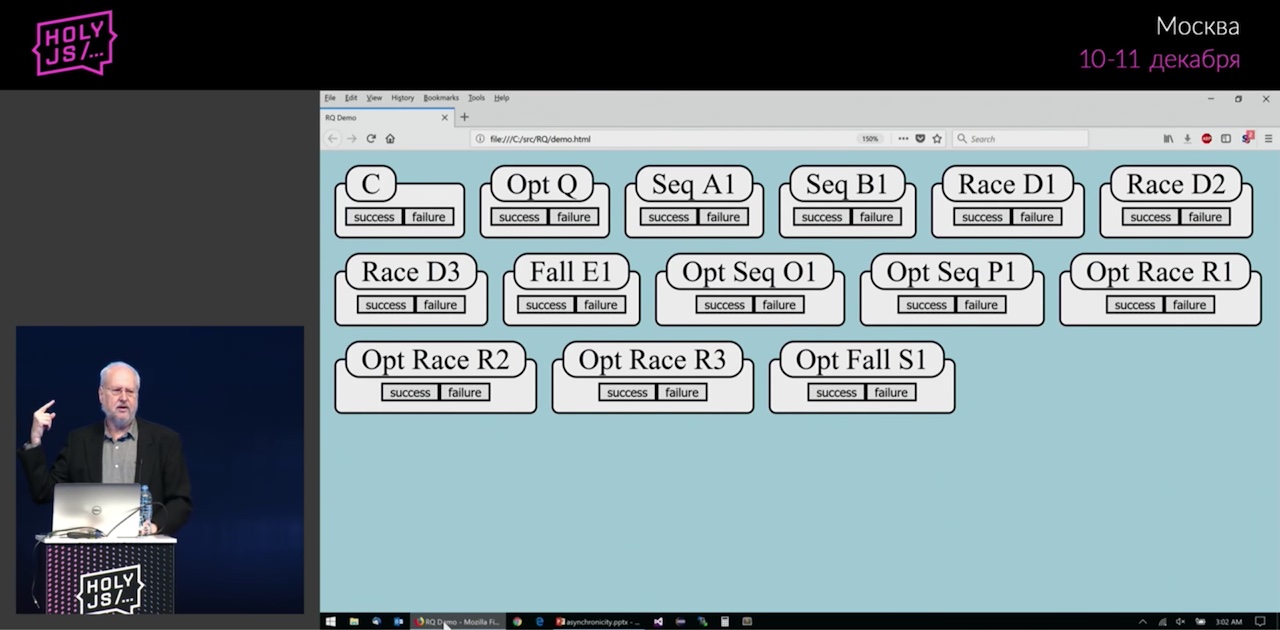
- Video in 1440p - this allows you to simultaneously display both the presentation of the speaker in FullHD, and the speaker itself, so it will turn out to be properly admired by each thin line on the charts.
- Although the broadcast does not have access to the discussion areas, this does not mean that viewers do not ask any speakers at all. They can be written in the Telegram chat of the conference - and if there is time left at the end of the report, the trackers will ask them.
- And in between reports, when speakers and participants on the site leave for discussion areas, viewers of online broadcasts do not have to get bored. Especially for them we make separate content: interviews with speakers and sponsors.
- Sound quality has been improved, the recording system has been seriously redesigned - hear even the quietest speaker.
Call for papers

Do you want your name to be associated with the development of technology? Do you have JS experience that could benefit others? The people listed above are close to you, and you want to join their ranks? Now is the time to apply for the report!
If you haven’t addressed before and don’t quite understand what this will give you, you can read our January post , where several experienced speakers from our other conference presented their point of view.
Not sure of your abilities? Of course, our Program Committee makes sure that only high-quality reports get to the conference, but at the same time, it helps to make them better, analyzing the future report in detail and finalizing it. So in this case, you should not put off the question in the distant box, but rather, hurry up: the sooner you submit the application and the more time for study, the higher the chances of getting into the list of speakers.
To buy tickets

Registration is open, and now you can buy a ticket at an early bird price. And from January 1, the price will rise, so a ticket can be a great way to please yourself for the New Year, as a result, saving money. And if you are going to go at the expense of the company, it also makes sense to deal with it right now: even if the company does not buy a ticket immediately, it can immediately take this into account in its plans for 2018.
And if you are not ready to make a decision according to the information available, follow the site , it will gradually be replenished with new names of speakers and the names of reports.
See you at HolyJS 2018 Piter!
