Analysis of six web frameworks: pros, cons and features of choice
- Transfer
Recently a series of articles has been published on sitepen.com dedicated to web application development frameworks. Namely, in these materials, the platforms Angular 2+, React + Redux, Vue.js, Dojo 2, Ember and Aurelia are investigated.

Today we want to share with you a translation of an article from this series, in which, summing up the results of all publications, each of these frameworks is analyzed for several indicators. Namely, it will be about the pros and cons of each of them, about what may await them in the future, and about the circumstances in which it is worth paying attention to one or another framework.
It would be wrong, before talking about frameworks, not to try to answer the question posed in the title of this section. In certain circles of web developers, the idea of abandoning frameworks is becoming more and more popular. In particular, we are talking about the fact that the web platform has developed to such an extent that the developer does not need additional APIs in order to simplify the creation of applications. The only thing we can say about this is that we need a framework or not - it depends on the specific situation.
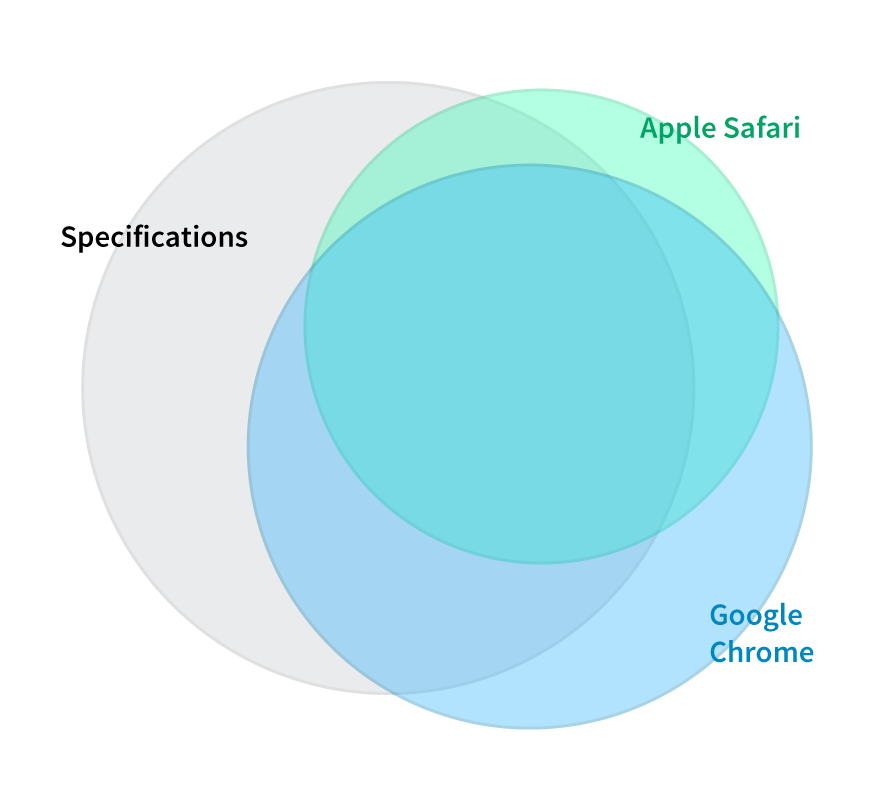
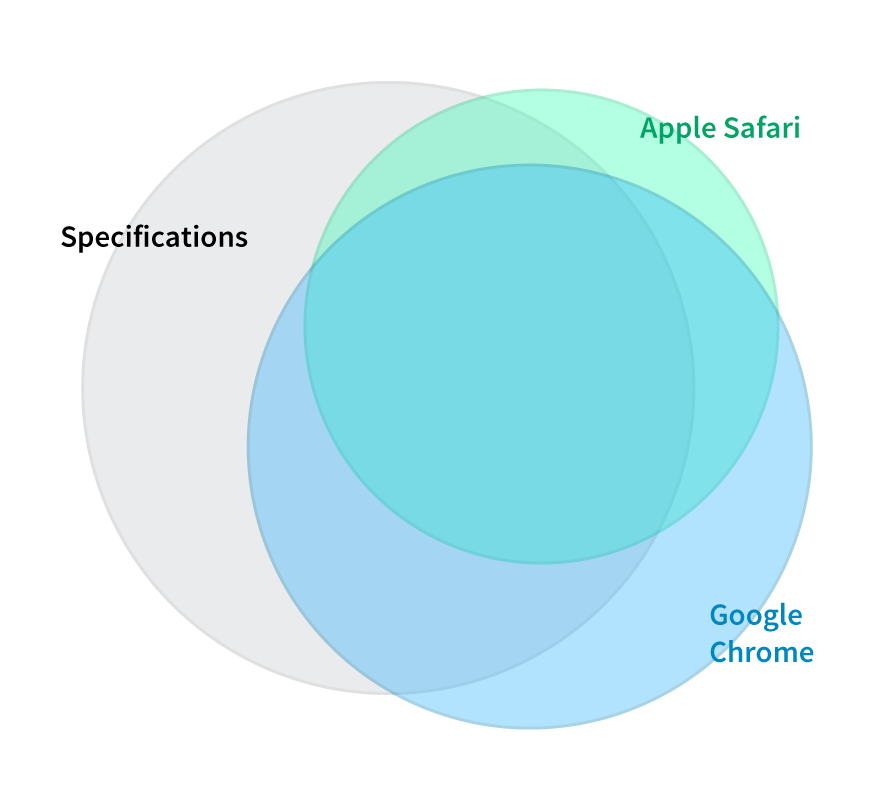
Although abandoning frameworks is a viable idea, developing in this style is not without flaws. Those who advocate the benefits of using pure JS, those who are used to the Stockholm Syndrome of Web Technologies, forget that there are many sets of rapidly developing APIs for at least three different technologies, with three very different syntaxes. Web specifications identify over 12,000 APIs. The diagram below, which shows what exactly of all this is available in browsers, unequivocally indicates that there is a significant gap between standards and reality.

Specifications and browsers (source - Microsoft API Catalog )
The development of web applications without the use of frameworks is partly the consent to follow these platforms and not to take advantage of the efforts of the framework development teams, who often work closely with the creators of browsers. In fact, a developer who refuses to use frameworks, as it were, says about web technologies: "I can tame this wild beast."
Suppose you have enough experience and skills to really do without frameworks. What about the rest of your team, or whoever comes into the project after you? Or maybe you are convinced that the decisions you make now will always be relevant? We saw teams that took on development without using frameworks. After some time, they discovered that they were developing their own framework, which they would need to independently support. In such teams, the requirements for finding new employees are growing, because instead of looking for people who know certain frameworks, they need to find someone who is very well versed in the web platform API. Moreover, the employees of such projects need real deep knowledge, otherwise there will be no benefit from them.
Here traps should be avoided when it seems that all modern companies have the same capabilities. Of course, there are organizations where innovations in the use and application of web technologies increase their market viability. For example, Google, Facebook and Netflix. This does not apply to most companies and they must accept it.

The main advantage of Angular 2+ is its popularity. We can say that Google’s name is associated with it and this affects how it is perceived. Angular 1 quickly became popular as those who came from other development environments found in it a familiar MVC template for creating single-page applications. After upgrading Angular 1 and redesigning some parts of the framework, Angular 2+ literally fired. An impressive number of trainings on it, formal and informal. There is a serious need for Angular developers on the market. In addition, this is one of the few frameworks discussed in this article that has an official set of feature-rich components for creating user interfaces.
We believe that Angular is focused on creating user interfaces for single-page applications and does not meet the needs of developers of larger projects. This can lead to difficulties in supporting projects if the basic principles on which they are based were not clearly formulated at the very beginning of their development. In practice, developers have to resort to the wonders of ingenuity in order to get the Angular application to do something that is not part of the framework. This, in addition, reduces the interest of developers in the TypeScript, on which the framework is written.
Angular 5 was recently released and it feels like the Angular team fits well in a very tight release schedule. Angular seems to continue to evolve thanks to continued support from Google.
Like any large organization, there are many people on Google. Outside, the interaction of those involved in Angular and those who work on implementing web standards in a browser looks harmonious. We believe that this harmony is, in fact, only an appearance, and that in reality Angular does not provide effective means of using web components and creating progressive web applications. In our opinion, the standards adopted in the web development industry will supersede some of the approaches used in Angular. As a result, we may encounter, in the medium and long term, the impact of standards on how Angular applications will be created and designed. This carries a certain risk.
If you need to make it easy for specialists in the framework to be found in the required quantities, and so that the knowledge of these specialists can be used in other areas, or you need to prepare a team for working with the framework and you have some level of confidence that the team can, in a short time, go to productive work, you can stop at Angular 2+. However, keep in mind that Angular 1 (Angular.js) is very different from the modern version of the framework, and applications, as well as the skills and experience of developers, cannot be directly transferred to Angular 2+.
If your web application architecture follows the MVC pattern, then you can consider Angular 2+ too.
If you like the Google Material UX design approach, then the Angular Material component set is a quick, easy, and reliable way to take advantage of all this.

The main advantage of React and Redux lies in their comparative simplicity and in that they are aimed at solving one problem, at developing interfaces. If you set out to find something that does one thing, but does it well, you can say that both libraries do just fine what is expected of them. While for some, the approach of using the state container may seem unfamiliar, most developers can easily understand this concept and understand the advantages of a architecture based on a unidirectional data stream, and how this approach can simplify applications with complex user interfaces.
The biggest disadvantages of React and Redux are not in the implementation features of what they can do, but in what they cannot. In order to create a sophisticated web application, you will need many other technologies. As soon as you move away from the main functions of React, Redux and a couple of other libraries, you will come across a lot of opinions about the “right tools”, with countless solutions and templates that are sometimes easy to integrate into the application, and sometimes not.
So, since React and Redux are libraries that focus on solving a narrow range of specialized tasks, inexperienced teams can very easily do something unsupported based on them, not knowing that the decisions they make lead to poor web application performance or to mistakes. Even experienced developers may face the fact that a lack of clear architectural planning of a solution or strict rules at the beginning of development can be very unpleasant for a project in the future.
It’s easy to fool yourself with an imaginary saving of time and resources, which means that using React and Redux throughout the organization will mitigate problems with development efficiency. Without carefully crafted conventions and standardization of other libraries and templates, the transition to React and Redux is akin to the statement: "We are switching to JavaScript in order to write applications and improve work efficiency."
Facebook and React developers, relatively recently, have begun to listen to the community. We believe that this helped Facebook understand that the company can no longer act on the principles: “We know better than developers what they need,” and “Believe in our approach” in the development of their projects. I would like to hope that this movement will continue, will affect the opportunities and direction of development of React and related projects.
Considering React and Redux, it's hard to predict the future. However, the fact that these libraries are highly specialized has greatly increased their distribution, most React + Redux templates promote a shared architecture that facilitates easy refactoring and ease of use of an iterative approach in development. A couple of years ago everyone was talking about the React + Flux bundle, but the development community quickly adopted Redux. It is likely that other major changes in work models or patterns can be adopted just as easily. With this ease in perceiving the new, we are likely to meet in the future.
If you are in a situation where you are looking for good libraries rather than a comprehensive framework, then it is quite possible that the React + Redux bundle will suit you well. In addition, you should look realistically at the capabilities of your team and organization, not only at the initial development stage, but also taking into account the long-term support of the application.

Probably the main advantage of this framework is the possibility of its gradual implementation. Vue has a clear and rational architecture that is easy to learn and easy to put into practice.
There is a close-knit community of enthusiasts and third-party projects that make Vue.js even more interesting. In addition, various Vue-oriented designs are fairly easy to combine into more complex solutions when creating new projects.
The desire to somehow dodge between the ideas of applications based on the MVC template and applications based on state containers can be confusing. It seems that the developers of the framework have a desire to do everything efficiently, while not giving advantages to one application development template over another. It seems to us that this, at least, confuses those who are looking for a platform for a full-blown web solution in Vue.js, and can lead to the use of different templates, which, in the end, will complicate the application support.
One of the main problems of Vue.js is that the project depends on one person. It is clear that other frameworks also depend on someone, but usually these are organizations. Around Vue.js there is an extensive community, there are many innovative additional projects, but the development of the kernel lies entirely on the shoulders of a single developer.
We believe that it would be nice to see the integration of new standards in Vue.js, but now we see in it something like a web components template, but not the web components themselves, that is, we are talking more about plans to introduce new technologies, and not what has already been implemented.
Although Vue.js is widely used and used in various projects, it is difficult to predict what will happen to the framework in the medium term. It is not directly supported by commercial organizations, so its development largely depends on the desires and capabilities of its developers.
The framework showed a certain level of opportunities for adaptation and transition to new approaches in development after some templates either became popular or lost their significance. Vue is now modern and relevant. At the same time, there are no signs that the Vue.js architecture will not be able to adapt to the appearance of something such that no one knows about yet.
If you have an old web application that needs a more reliable and modern engine, then Vue.js may well suit you. It has clear templates, and even if the development team is not very experienced, it can easily separate the right approaches from the wrong ones. Although Vue does not have a ready-to-use standard library of interface elements, there are many third-party Vue-based frameworks that may suit you.

Dojo fills in the many gaps that exist in something like React + Redux. We are talking about the fact that its creators are trying to create a holistic development environment based on a template of reactive components built on the architecture of state containers.
When developing Dojo 2, it is taken into account that it does not exist in an “airless space”. It includes the ability to import and export web components and is built taking into account the existence of various usage scenarios that need to be supported, but at the same time, it gives the possibility of a structured framework that differs in certain features. In addition, the main functionality of Dojo 2 is focused on the modularity of platform components.
Dojo 2 provides solutions for many common tasks, and features that are important for full-blown web applications, which most of the other frameworks do not pay much attention to. In particular, there is an internationalization system and templates to ensure the availability of applications. In addition, there is support for themes and templates that focus on development aspects that go beyond TypeScript / JavaScript, such as working with resources like CSS.
Dojo 2 aims to provide a structured development environment suitable for the programmer. Through the use of TypeScript and various templates, he tries to give developers something like guides that lead them along the path of productive work, but at the same time does not constrain those who know exactly what they are doing. The framework is focused on making development more productive and secure. Its goal is to give development teams the ability to quickly create better web applications.
The project is in the development process, it has been going on for a long time, which hinders the development of Dojo 2. It exists among many other, more focused frameworks, whose developers, due to specialization, are able to release new releases faster.
The problem may be that the desire for flexibility, for the interchangeability of components, may call into question the very meaning of the existence of Dojo 2, without giving any clear reasons to use it.
The future of Dojo 2 depends on himself. Its developers are likely to continue to try to provide clear templates and guidelines for building large-scale web applications. During the development of standards, the creators of Dojo 2 will strive to include them in the framework, integrate them into its mechanisms. Most likely, Dojo 2 will strive for openness and modularity, while the team of its developers cannot but understand that they are unlikely to be able to create a universal solution that can always meet the needs of any projects.
If you want to learn the flexible and modern reactive architecture of web applications, and at the same time want well-thought-out standard solutions to your problems, then Dojo 2 is a good choice. Instead of collecting everything from different pieces and coming up with some rules for your project, you can focus on developing the functionality and be sure that what happens is very likely to be ready for production. In addition, Dojo 2 is for those who value TypeScript features.

Perhaps Ember.js is the most strictly organized framework of those that have spread. This is its main plus. When developing projects on Ember, there are absolutely certain right ways to do something that are usually the only ones possible. Ember is more like a platform, a product, from a supplier whose long-term support and service could be expected. Ember.js provides an advanced version control system for its platform, tools for upgrading to new versions, and clear guides and tools to bypass obsolete APIs. Perhaps Ember has every right to be called a mature framework.
Over the years, Ember.js has shown that his team can support the framework and timely integrate modern standards into it, but at the same time, not abandon old browsers.
Ember has a clear and streamlined architecture suitable for developing complex web applications.
The main minus of Ember is the same in what lies its main plus. We are talking about the rigid structure of projects created with its use. Although his community is open and friendly about the suggestions for improving Ember, there is always the right sequence of actions for developing projects on this framework, as prescribed by the architecture itself. Departure to the side can result in problems.
Some difficulties can be caused by the fact that there is no standard set of user interface elements, so you have to use such sets of third-party developers. Probably, it may seem inconvenient that these sets cannot be called comprehensive, you will have to look for or create the missing components yourself. Since Ember.js does not regulate interaction with the DOM, you may find yourself in a situation where your project has heterogeneous components that make up the user interface, which is not very convenient to manage.
The developers who make the main contribution to the development of Ember are also members of the TC39 committee, which is engaged in standardizing JavaScript. Ember.js has had a greater impact on JavaScript over the past few years than any other framework. In our opinion, this will continue in the future, helping to develop JavaScript features and patterns. In addition, this means good support for future standards in Ember.js.
It is unlikely that Ember.js will disappear in the foreseeable future, although innovations in its ecosystem will most likely come from other projects related to it, such as Glimmer, which is a framework for building user interfaces of Ember.js applications based on TypeScript.
If you are looking for a mature, established framework, you will not go wrong by choosing Ember.js. In addition, since Ember is based on simple and understandable mechanisms and there are many official and officially approved trainings, due to the fact that it is based on a rigid design, finding developers who can create Ember applications is probably easier than in the case of other frameworks. In addition, it is quite realistic to train large teams on how to develop such applications and ensure effective interaction in such teams.
If you want your organization to be sure that its chosen technologies will always be up to date, and be wary of possible changes in platforms, then Ember will also be a good choice. Instead of worrying about the previously selected platform becoming obsolete or unrecognizable, you can simply develop your applications.

Aurelia has done a lot right: an approach to development, a framework structure, and a technique for creating web applications. The framework has a lot of great techniques. This is an up-to-date platform using modern technologies.
We believe that the main problem associated with Aurelia is the lack of developers involved in the core functionality of the framework. It seems that there are many ideas and concepts that are designed to solve the main shortcomings of the existing frameworks, but all this does not look completely finished. Aurelia seems to be under development, like Dojo 2, but in this case we are talking about a framework that has the status of a finished product.
Large volumes of work on Aurelia are carried out by a single developer, which means that if he can’t devote enough time to the project or decides to change something drastically in it, those who choose this framework for long-term projects may encounter problems.
Aurelia has many possibilities. If this framework remains true to the principles underlying it, it will retain the web development patterns debugged in Angular, but will give them in a more standardized and elaborated form. However, we do not know whether Aurelia will develop in this direction.
If the MVC template is close to you, and you, or your team, want to work on quality and results, then you should look at Aurelia. However, it is worth noting that this framework lacks a larger community that can help its development and development.
We hope this material has given you food for your mind. Perhaps the main idea that can be taken out of it is that there are no guaranteed correct and guaranteed wrong decisions when choosing a framework. In addition, we hope that thanks to this article you will be able to formulate a set of requirements that will help you choose the appropriate framework.
A framework is just the embodiment of certain templates, an integrated set of technologies, and code that facilitates the development and support of web applications. If you are an independent developer, the best we can advise is to try as many frameworks as possible that seem suitable for you. If you are a manager or architect trying to make a decision, remember that the list of features of the framework is only one of its characteristics, and sometimes more does not mean better. Set yourself the goal of comprehensively analyzing the framework, engaging a development team, but first make a list of what's important to you and your organization, especially one that goes beyond technical specifications.
Dear readers! What do you think should be the perfect framework for web applications?

Today we want to share with you a translation of an article from this series, in which, summing up the results of all publications, each of these frameworks is analyzed for several indicators. Namely, it will be about the pros and cons of each of them, about what may await them in the future, and about the circumstances in which it is worth paying attention to one or another framework.
Do you need a framework?
It would be wrong, before talking about frameworks, not to try to answer the question posed in the title of this section. In certain circles of web developers, the idea of abandoning frameworks is becoming more and more popular. In particular, we are talking about the fact that the web platform has developed to such an extent that the developer does not need additional APIs in order to simplify the creation of applications. The only thing we can say about this is that we need a framework or not - it depends on the specific situation.
Although abandoning frameworks is a viable idea, developing in this style is not without flaws. Those who advocate the benefits of using pure JS, those who are used to the Stockholm Syndrome of Web Technologies, forget that there are many sets of rapidly developing APIs for at least three different technologies, with three very different syntaxes. Web specifications identify over 12,000 APIs. The diagram below, which shows what exactly of all this is available in browsers, unequivocally indicates that there is a significant gap between standards and reality.

Specifications and browsers (source - Microsoft API Catalog )
The development of web applications without the use of frameworks is partly the consent to follow these platforms and not to take advantage of the efforts of the framework development teams, who often work closely with the creators of browsers. In fact, a developer who refuses to use frameworks, as it were, says about web technologies: "I can tame this wild beast."
Suppose you have enough experience and skills to really do without frameworks. What about the rest of your team, or whoever comes into the project after you? Or maybe you are convinced that the decisions you make now will always be relevant? We saw teams that took on development without using frameworks. After some time, they discovered that they were developing their own framework, which they would need to independently support. In such teams, the requirements for finding new employees are growing, because instead of looking for people who know certain frameworks, they need to find someone who is very well versed in the web platform API. Moreover, the employees of such projects need real deep knowledge, otherwise there will be no benefit from them.
Here traps should be avoided when it seems that all modern companies have the same capabilities. Of course, there are organizations where innovations in the use and application of web technologies increase their market viability. For example, Google, Facebook and Netflix. This does not apply to most companies and they must accept it.

Angular 2+
▍ Strengths
The main advantage of Angular 2+ is its popularity. We can say that Google’s name is associated with it and this affects how it is perceived. Angular 1 quickly became popular as those who came from other development environments found in it a familiar MVC template for creating single-page applications. After upgrading Angular 1 and redesigning some parts of the framework, Angular 2+ literally fired. An impressive number of trainings on it, formal and informal. There is a serious need for Angular developers on the market. In addition, this is one of the few frameworks discussed in this article that has an official set of feature-rich components for creating user interfaces.
▍ Weaknesses and possible difficulties in implementation
We believe that Angular is focused on creating user interfaces for single-page applications and does not meet the needs of developers of larger projects. This can lead to difficulties in supporting projects if the basic principles on which they are based were not clearly formulated at the very beginning of their development. In practice, developers have to resort to the wonders of ingenuity in order to get the Angular application to do something that is not part of the framework. This, in addition, reduces the interest of developers in the TypeScript, on which the framework is written.
▍Future framework future
Angular 5 was recently released and it feels like the Angular team fits well in a very tight release schedule. Angular seems to continue to evolve thanks to continued support from Google.
Like any large organization, there are many people on Google. Outside, the interaction of those involved in Angular and those who work on implementing web standards in a browser looks harmonious. We believe that this harmony is, in fact, only an appearance, and that in reality Angular does not provide effective means of using web components and creating progressive web applications. In our opinion, the standards adopted in the web development industry will supersede some of the approaches used in Angular. As a result, we may encounter, in the medium and long term, the impact of standards on how Angular applications will be created and designed. This carries a certain risk.
▍Why choose Angular 2+?
If you need to make it easy for specialists in the framework to be found in the required quantities, and so that the knowledge of these specialists can be used in other areas, or you need to prepare a team for working with the framework and you have some level of confidence that the team can, in a short time, go to productive work, you can stop at Angular 2+. However, keep in mind that Angular 1 (Angular.js) is very different from the modern version of the framework, and applications, as well as the skills and experience of developers, cannot be directly transferred to Angular 2+.
If your web application architecture follows the MVC pattern, then you can consider Angular 2+ too.
If you like the Google Material UX design approach, then the Angular Material component set is a quick, easy, and reliable way to take advantage of all this.

React + Redux
▍ Strengths
The main advantage of React and Redux lies in their comparative simplicity and in that they are aimed at solving one problem, at developing interfaces. If you set out to find something that does one thing, but does it well, you can say that both libraries do just fine what is expected of them. While for some, the approach of using the state container may seem unfamiliar, most developers can easily understand this concept and understand the advantages of a architecture based on a unidirectional data stream, and how this approach can simplify applications with complex user interfaces.
▍ Weaknesses and possible difficulties in implementation
The biggest disadvantages of React and Redux are not in the implementation features of what they can do, but in what they cannot. In order to create a sophisticated web application, you will need many other technologies. As soon as you move away from the main functions of React, Redux and a couple of other libraries, you will come across a lot of opinions about the “right tools”, with countless solutions and templates that are sometimes easy to integrate into the application, and sometimes not.
So, since React and Redux are libraries that focus on solving a narrow range of specialized tasks, inexperienced teams can very easily do something unsupported based on them, not knowing that the decisions they make lead to poor web application performance or to mistakes. Even experienced developers may face the fact that a lack of clear architectural planning of a solution or strict rules at the beginning of development can be very unpleasant for a project in the future.
It’s easy to fool yourself with an imaginary saving of time and resources, which means that using React and Redux throughout the organization will mitigate problems with development efficiency. Without carefully crafted conventions and standardization of other libraries and templates, the transition to React and Redux is akin to the statement: "We are switching to JavaScript in order to write applications and improve work efficiency."
▍Future framework future
Facebook and React developers, relatively recently, have begun to listen to the community. We believe that this helped Facebook understand that the company can no longer act on the principles: “We know better than developers what they need,” and “Believe in our approach” in the development of their projects. I would like to hope that this movement will continue, will affect the opportunities and direction of development of React and related projects.
Considering React and Redux, it's hard to predict the future. However, the fact that these libraries are highly specialized has greatly increased their distribution, most React + Redux templates promote a shared architecture that facilitates easy refactoring and ease of use of an iterative approach in development. A couple of years ago everyone was talking about the React + Flux bundle, but the development community quickly adopted Redux. It is likely that other major changes in work models or patterns can be adopted just as easily. With this ease in perceiving the new, we are likely to meet in the future.
▍Why choose React + Redux?
If you are in a situation where you are looking for good libraries rather than a comprehensive framework, then it is quite possible that the React + Redux bundle will suit you well. In addition, you should look realistically at the capabilities of your team and organization, not only at the initial development stage, but also taking into account the long-term support of the application.

Vue.js
▍ Strengths
Probably the main advantage of this framework is the possibility of its gradual implementation. Vue has a clear and rational architecture that is easy to learn and easy to put into practice.
There is a close-knit community of enthusiasts and third-party projects that make Vue.js even more interesting. In addition, various Vue-oriented designs are fairly easy to combine into more complex solutions when creating new projects.
▍ Weaknesses and possible difficulties in implementation
The desire to somehow dodge between the ideas of applications based on the MVC template and applications based on state containers can be confusing. It seems that the developers of the framework have a desire to do everything efficiently, while not giving advantages to one application development template over another. It seems to us that this, at least, confuses those who are looking for a platform for a full-blown web solution in Vue.js, and can lead to the use of different templates, which, in the end, will complicate the application support.
One of the main problems of Vue.js is that the project depends on one person. It is clear that other frameworks also depend on someone, but usually these are organizations. Around Vue.js there is an extensive community, there are many innovative additional projects, but the development of the kernel lies entirely on the shoulders of a single developer.
We believe that it would be nice to see the integration of new standards in Vue.js, but now we see in it something like a web components template, but not the web components themselves, that is, we are talking more about plans to introduce new technologies, and not what has already been implemented.
▍Future framework future
Although Vue.js is widely used and used in various projects, it is difficult to predict what will happen to the framework in the medium term. It is not directly supported by commercial organizations, so its development largely depends on the desires and capabilities of its developers.
The framework showed a certain level of opportunities for adaptation and transition to new approaches in development after some templates either became popular or lost their significance. Vue is now modern and relevant. At the same time, there are no signs that the Vue.js architecture will not be able to adapt to the appearance of something such that no one knows about yet.
▍Why choose Vue.js?
If you have an old web application that needs a more reliable and modern engine, then Vue.js may well suit you. It has clear templates, and even if the development team is not very experienced, it can easily separate the right approaches from the wrong ones. Although Vue does not have a ready-to-use standard library of interface elements, there are many third-party Vue-based frameworks that may suit you.

Dojo 2
▍ Strengths
Dojo fills in the many gaps that exist in something like React + Redux. We are talking about the fact that its creators are trying to create a holistic development environment based on a template of reactive components built on the architecture of state containers.
When developing Dojo 2, it is taken into account that it does not exist in an “airless space”. It includes the ability to import and export web components and is built taking into account the existence of various usage scenarios that need to be supported, but at the same time, it gives the possibility of a structured framework that differs in certain features. In addition, the main functionality of Dojo 2 is focused on the modularity of platform components.
Dojo 2 provides solutions for many common tasks, and features that are important for full-blown web applications, which most of the other frameworks do not pay much attention to. In particular, there is an internationalization system and templates to ensure the availability of applications. In addition, there is support for themes and templates that focus on development aspects that go beyond TypeScript / JavaScript, such as working with resources like CSS.
Dojo 2 aims to provide a structured development environment suitable for the programmer. Through the use of TypeScript and various templates, he tries to give developers something like guides that lead them along the path of productive work, but at the same time does not constrain those who know exactly what they are doing. The framework is focused on making development more productive and secure. Its goal is to give development teams the ability to quickly create better web applications.
▍ Weaknesses and possible difficulties in implementation
The project is in the development process, it has been going on for a long time, which hinders the development of Dojo 2. It exists among many other, more focused frameworks, whose developers, due to specialization, are able to release new releases faster.
The problem may be that the desire for flexibility, for the interchangeability of components, may call into question the very meaning of the existence of Dojo 2, without giving any clear reasons to use it.
▍Future framework future
The future of Dojo 2 depends on himself. Its developers are likely to continue to try to provide clear templates and guidelines for building large-scale web applications. During the development of standards, the creators of Dojo 2 will strive to include them in the framework, integrate them into its mechanisms. Most likely, Dojo 2 will strive for openness and modularity, while the team of its developers cannot but understand that they are unlikely to be able to create a universal solution that can always meet the needs of any projects.
▍Why choose Dojo 2?
If you want to learn the flexible and modern reactive architecture of web applications, and at the same time want well-thought-out standard solutions to your problems, then Dojo 2 is a good choice. Instead of collecting everything from different pieces and coming up with some rules for your project, you can focus on developing the functionality and be sure that what happens is very likely to be ready for production. In addition, Dojo 2 is for those who value TypeScript features.

Ember
▍ Strengths
Perhaps Ember.js is the most strictly organized framework of those that have spread. This is its main plus. When developing projects on Ember, there are absolutely certain right ways to do something that are usually the only ones possible. Ember is more like a platform, a product, from a supplier whose long-term support and service could be expected. Ember.js provides an advanced version control system for its platform, tools for upgrading to new versions, and clear guides and tools to bypass obsolete APIs. Perhaps Ember has every right to be called a mature framework.
Over the years, Ember.js has shown that his team can support the framework and timely integrate modern standards into it, but at the same time, not abandon old browsers.
Ember has a clear and streamlined architecture suitable for developing complex web applications.
▍ Weaknesses and possible difficulties in implementation
The main minus of Ember is the same in what lies its main plus. We are talking about the rigid structure of projects created with its use. Although his community is open and friendly about the suggestions for improving Ember, there is always the right sequence of actions for developing projects on this framework, as prescribed by the architecture itself. Departure to the side can result in problems.
Some difficulties can be caused by the fact that there is no standard set of user interface elements, so you have to use such sets of third-party developers. Probably, it may seem inconvenient that these sets cannot be called comprehensive, you will have to look for or create the missing components yourself. Since Ember.js does not regulate interaction with the DOM, you may find yourself in a situation where your project has heterogeneous components that make up the user interface, which is not very convenient to manage.
▍Future framework future
The developers who make the main contribution to the development of Ember are also members of the TC39 committee, which is engaged in standardizing JavaScript. Ember.js has had a greater impact on JavaScript over the past few years than any other framework. In our opinion, this will continue in the future, helping to develop JavaScript features and patterns. In addition, this means good support for future standards in Ember.js.
It is unlikely that Ember.js will disappear in the foreseeable future, although innovations in its ecosystem will most likely come from other projects related to it, such as Glimmer, which is a framework for building user interfaces of Ember.js applications based on TypeScript.
▍Why choose Ember.js?
If you are looking for a mature, established framework, you will not go wrong by choosing Ember.js. In addition, since Ember is based on simple and understandable mechanisms and there are many official and officially approved trainings, due to the fact that it is based on a rigid design, finding developers who can create Ember applications is probably easier than in the case of other frameworks. In addition, it is quite realistic to train large teams on how to develop such applications and ensure effective interaction in such teams.
If you want your organization to be sure that its chosen technologies will always be up to date, and be wary of possible changes in platforms, then Ember will also be a good choice. Instead of worrying about the previously selected platform becoming obsolete or unrecognizable, you can simply develop your applications.

Aurelia
▍ Strengths
Aurelia has done a lot right: an approach to development, a framework structure, and a technique for creating web applications. The framework has a lot of great techniques. This is an up-to-date platform using modern technologies.
▍ Weaknesses and possible difficulties in implementation
We believe that the main problem associated with Aurelia is the lack of developers involved in the core functionality of the framework. It seems that there are many ideas and concepts that are designed to solve the main shortcomings of the existing frameworks, but all this does not look completely finished. Aurelia seems to be under development, like Dojo 2, but in this case we are talking about a framework that has the status of a finished product.
Large volumes of work on Aurelia are carried out by a single developer, which means that if he can’t devote enough time to the project or decides to change something drastically in it, those who choose this framework for long-term projects may encounter problems.
▍Future framework future
Aurelia has many possibilities. If this framework remains true to the principles underlying it, it will retain the web development patterns debugged in Angular, but will give them in a more standardized and elaborated form. However, we do not know whether Aurelia will develop in this direction.
▍Why choose Aurelia?
If the MVC template is close to you, and you, or your team, want to work on quality and results, then you should look at Aurelia. However, it is worth noting that this framework lacks a larger community that can help its development and development.
Summary
We hope this material has given you food for your mind. Perhaps the main idea that can be taken out of it is that there are no guaranteed correct and guaranteed wrong decisions when choosing a framework. In addition, we hope that thanks to this article you will be able to formulate a set of requirements that will help you choose the appropriate framework.
A framework is just the embodiment of certain templates, an integrated set of technologies, and code that facilitates the development and support of web applications. If you are an independent developer, the best we can advise is to try as many frameworks as possible that seem suitable for you. If you are a manager or architect trying to make a decision, remember that the list of features of the framework is only one of its characteristics, and sometimes more does not mean better. Set yourself the goal of comprehensively analyzing the framework, engaging a development team, but first make a list of what's important to you and your organization, especially one that goes beyond technical specifications.
Dear readers! What do you think should be the perfect framework for web applications?
