5 easy ways to ruin a font
In this article, I will show you the most popular errors that occur when working with fonts, and teach you how to avoid them. The article will be useful not only to novice designers, but also to anyone who wants to know the basic rules of working with text.

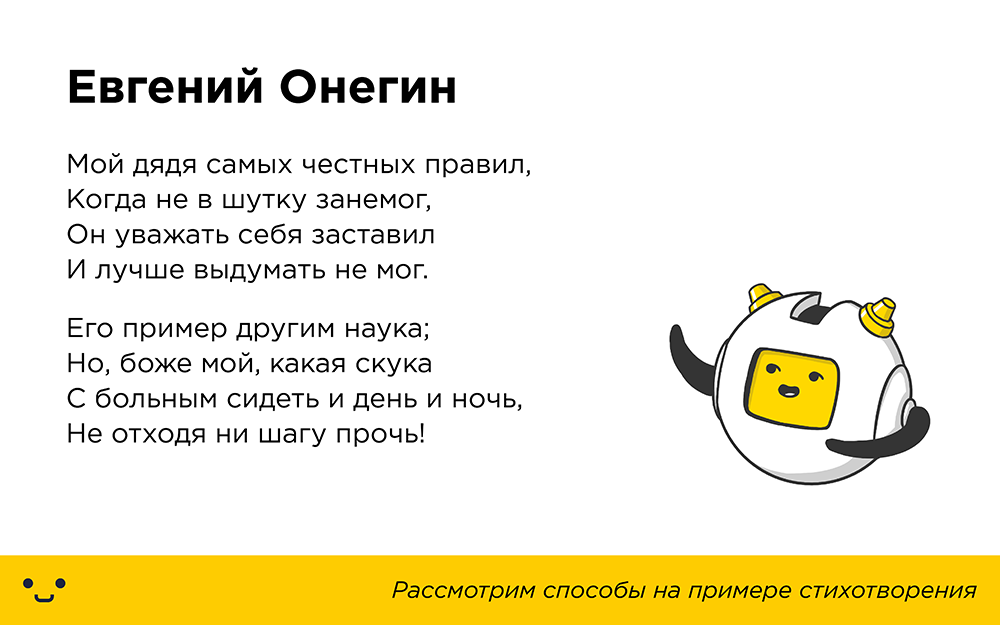
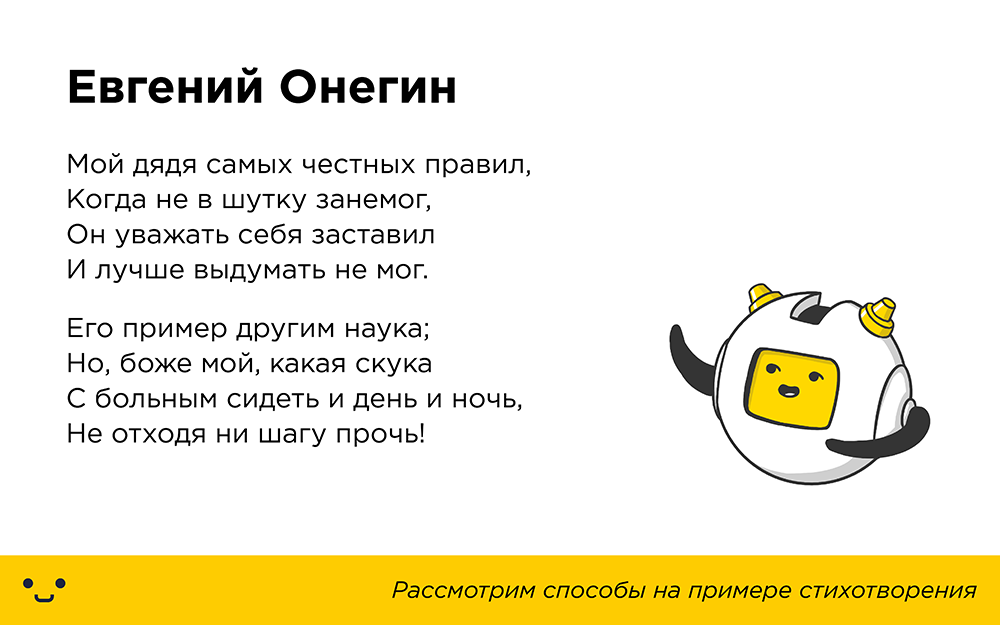
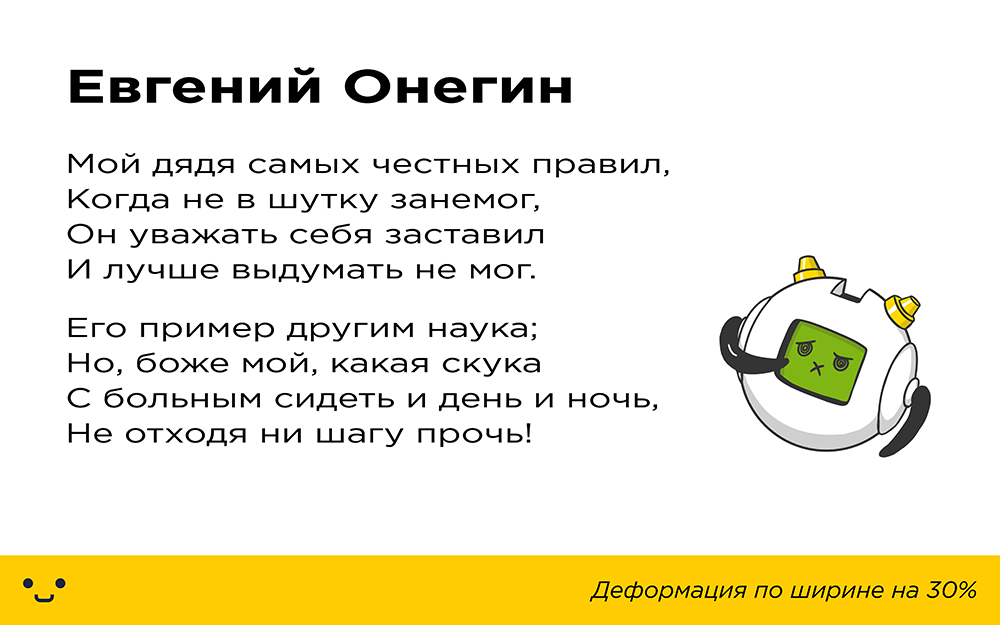
When working with a font, you must remember: the letters should look the way they are intended. Artificially stretching the text in width or height will mutilate it and reduce readability. If you really need wide or tall letters, it is better to choose the appropriate font.
Even slight deformations are noticeable. As in height:

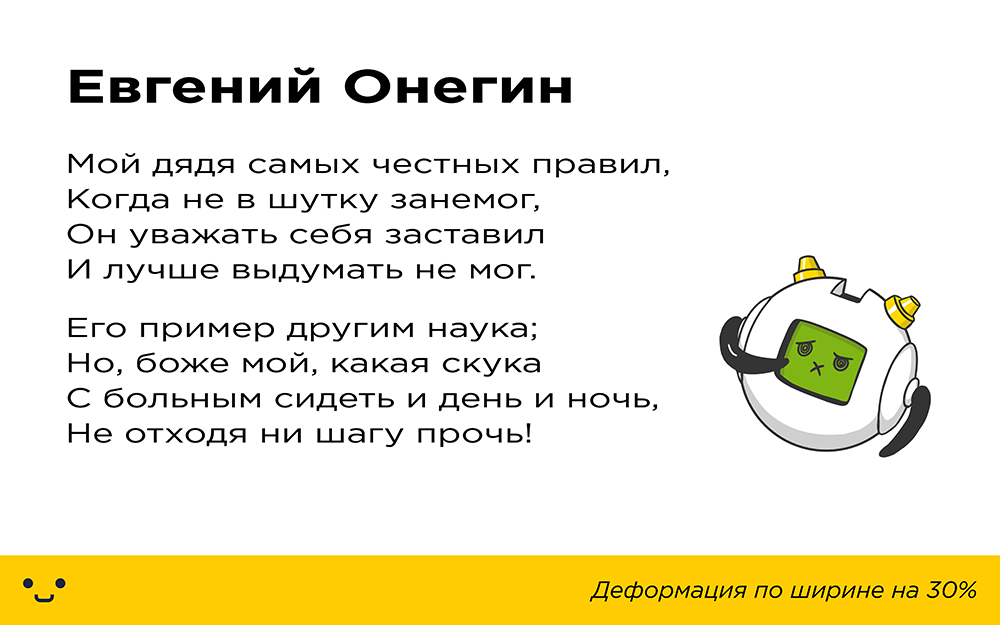
So in width:

Many people think: “No one will even notice!”. Consciously, it may not, but our brain, more precisely, the eye notices such inconsistencies. Because of this, the perception of the text is noticeably deteriorating.
Life example:

Font effects are not applicable, with rare exceptions. Again, starting from the goal: "Maximally accessible to convey information."
Effects such as shadows, imitation of 3D and textures only interfere with the perception of text:

An example from life:

An “excellent” way to spoil the interaction with the text is to place it on the background, from which it will be impossible to read something. Consider the following examples:

The problem can be solved, but sometimes you can’t stop at just one color change: The

solution may be a die for the text:

But the best thing is to choose the right background: A

real life example:

4. Incorrect spacing
Attention to indentation plays a large role in the perception of the text. The easiest way is to spoil the text if you blind it together (or, conversely, go too far with the distance between the letters), and also do not indent from the edges or between the lines. In this case, the text will merge into one mass, and it will be very uncomfortable to read it:

Life example:

The fact is that the text written in capital letters has a monotonous structure, which makes reading very difficult. The reader’s eyes have nothing to catch on and the lines of text turn into a continuous “noise”, while lowercase letters have external elements that help us better perceive letters:

Life example:

Prepared by Danila Baranov for a Logomachine
If you liked this article, read about “4 popular mistakes in the design of business cards”

1. Font warp
When working with a font, you must remember: the letters should look the way they are intended. Artificially stretching the text in width or height will mutilate it and reduce readability. If you really need wide or tall letters, it is better to choose the appropriate font.
Even slight deformations are noticeable. As in height:

So in width:

Many people think: “No one will even notice!”. Consciously, it may not, but our brain, more precisely, the eye notices such inconsistencies. Because of this, the perception of the text is noticeably deteriorating.
Life example:

2. Application of effects
Font effects are not applicable, with rare exceptions. Again, starting from the goal: "Maximally accessible to convey information."
Effects such as shadows, imitation of 3D and textures only interfere with the perception of text:

An example from life:

3. Poor combination of text and background
An “excellent” way to spoil the interaction with the text is to place it on the background, from which it will be impossible to read something. Consider the following examples:

The problem can be solved, but sometimes you can’t stop at just one color change: The

solution may be a die for the text:

But the best thing is to choose the right background: A

real life example:

4. Incorrect spacing
Attention to indentation plays a large role in the perception of the text. The easiest way is to spoil the text if you blind it together (or, conversely, go too far with the distance between the letters), and also do not indent from the edges or between the lines. In this case, the text will merge into one mass, and it will be very uncomfortable to read it:

By the way, we wrote about this in the article “Theory of proximity”
Life example:

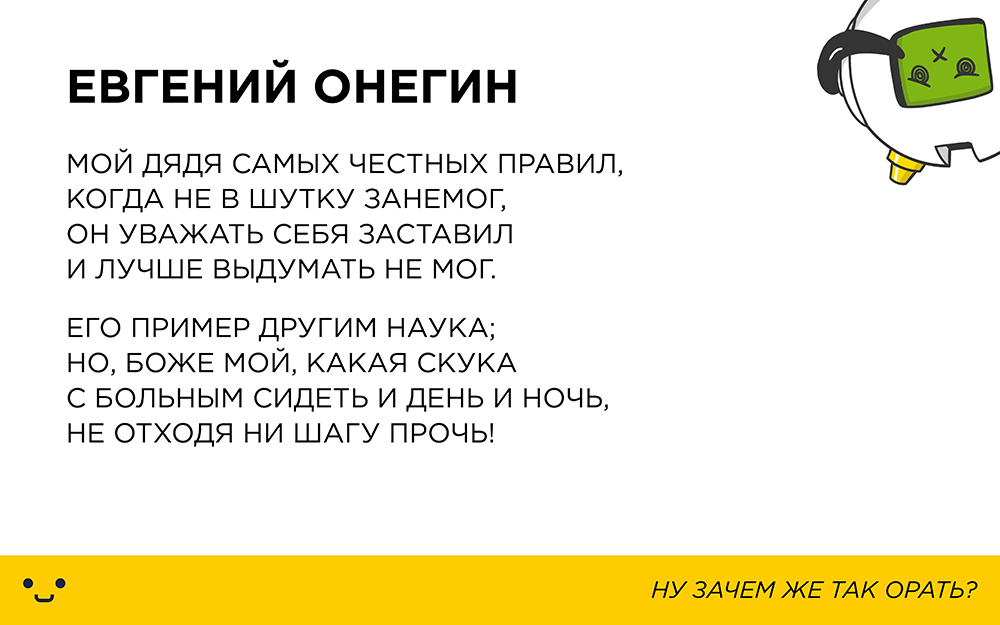
5. Use only capital letters
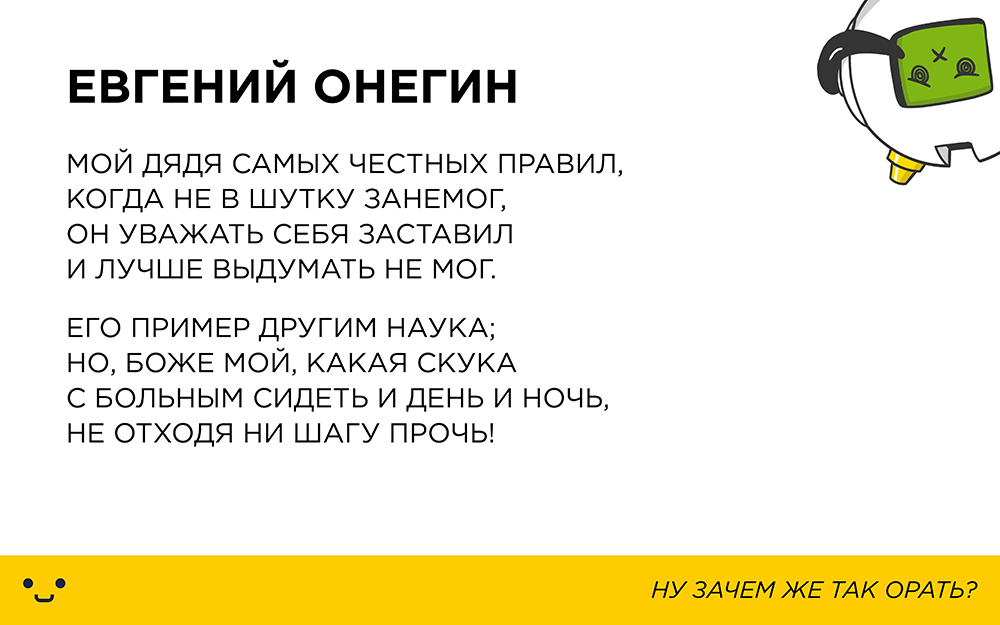
The fact is that the text written in capital letters has a monotonous structure, which makes reading very difficult. The reader’s eyes have nothing to catch on and the lines of text turn into a continuous “noise”, while lowercase letters have external elements that help us better perceive letters:

Life example:

Prepared by Danila Baranov for a Logomachine
If you liked this article, read about “4 popular mistakes in the design of business cards”
