Headless CMS - the future of content management
* This is just my humble opinion, but I have arguments.

Now, as always, business seeks to reach as large an audience as possible. In the years of our brutal digital era, any device is a channel of interaction between business and client. And since There are a lot of types of devices, the business has to develop and maintain a hodgepodge of client-server applications. Each such application requires personalized content that needs to be managed. This situation led to the birth of Headless CMS.
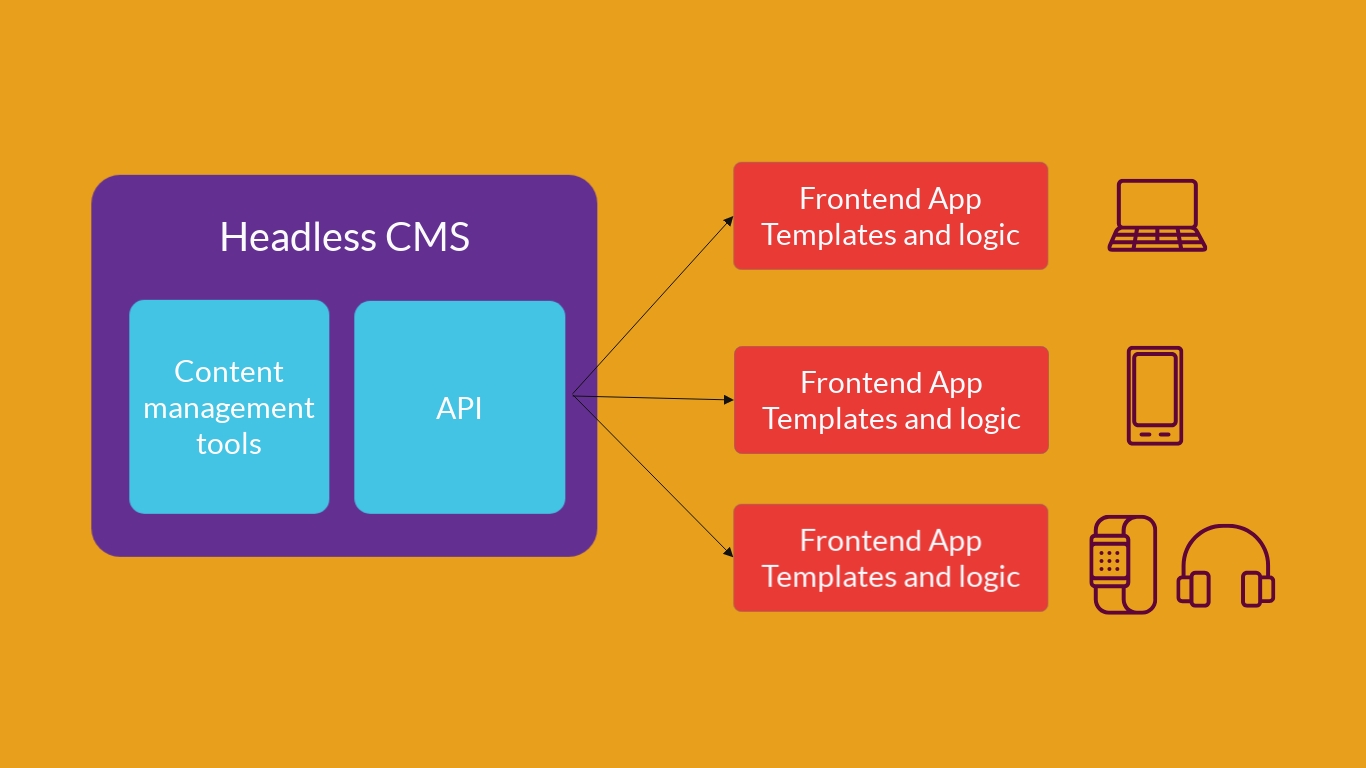
Headless CMS is a content management system that separates the data layer from the display layer. Using this system, you can manage the contents of any clients in the client-server architecture: website, mobile application, Internet of Things device. By centralizing and distributing content in a universal format, the system allows you to manage all platforms from one interface and flexibly personalize content for each of them.

There are many implementations of this concept, the full list is here .
Most likely, you will like the idea of a Headless CMS. Why?
- Headless CMS is only responsible for managing the “clean” content, and developers who use the content are responsible for the presentation and frontend logic, tailoring it to the type of site. Content is published using Headless CMS and becomes available to any application through the API. Such architecture is rapidly gaining popularity. It gives developers a lot of space for creativity, and allows owners to manage content, update design, expand functionality and change application logic.
- The main value of Headless CMS is the ability to work on content for different platforms in one interface. Website, mobile apps, IoT, etc. - the content for any of the sites is distributed in a universal format, this gives the developers freedom in the choice of technologies and ease of management for the owners.
- Developers do not need to have special knowledge to work with a specific Headless CMS. Of course, you need to understand the API and deal with the interface, but not in the scale of a traditional CMS.
- Unlike traditional CMS, in a headless architecture, the client-server application is not associated with custom CMS code. This makes it possible to migrate from one particular Headless CMS to another with minimal cost.
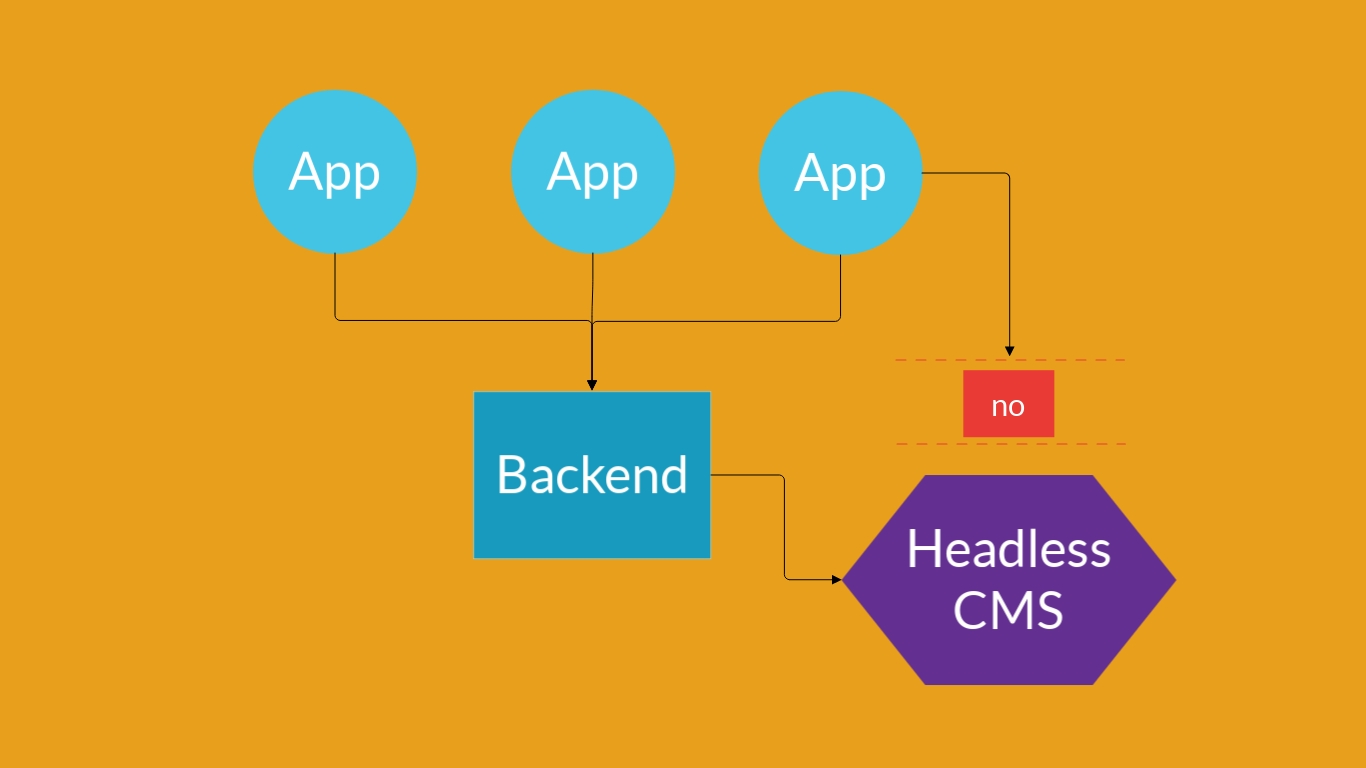
- Headless CMS is protected from a security point of view. It can be hidden architecturally so that the client in the client-server application cannot access it directly. Therefore, an attack on the system from the outside will be impossible.

But, as in everything, when using a Headless CMS, there are some difficulties.
- Organizing content into convenient data structures for different platforms can be a daunting task. And developers need to learn this.
- Since Headless CMS does not work with the display layer, developers will have to independently implement frontend logic.
- Cannot edit content in preview mode. Those. you must first make changes to the "clean" content, and then check how it is displayed on all platforms.
Headless CMS is great if you create:
- Single-Page Applications (SPA): React, Angular, Ember or Vue;
- Dynamic applications: JavaScript, HTML and CSS;
- Mobile applications: Android, iOS, React Native, Flutter, NativeScript;
- Applications for IoT;
- Static sites based on site generators: Jekyll, Hexo, Hugo;
UPDATE: as rightly noted in the comments, this is not a PR of any particular CMS. This is the definition of the concept. Specific implementations can be viewed here .
Only registered users can participate in the survey. Sign in , please.
