10 basic principles of visual design
- Transfer
Yesterday I listened to the podcast and noticed how someone asked a question and said, "Old fan, I’m calling for the first time." For some reason, it made me think about Medium. I read articles here a long time ago, but I never inserted my two cents. Today is the day when this will change.
To begin with, I decided to write about something that is close to me, about visual design (aka graphic design), more specifically about the basic principles, the use of which came with experience, and which I consider most important for the good performance of my work.
I do not want to inflate the article, so I will be brief on each principle. For those that deserve a more detailed presentation, I can devote a full article in the future.
So, are you ready? It all starts with ...
These are the main building blocks of any design, no matter what. With them you can create anything from simple icons to very complex illustrations; everything is done by combining these simple elements.
In geometry, a point is a combination of x and y coordinates, add the z axis and you are in three-dimensional space, but we will restrict ourselves to two dimensions in this article.

Point> line> shape
If you connect two points, you get a line. The line, consisting of the immensity of the dots, is a bit like a bunch of atoms that form molecules, and they, in turn, form all the objects around you. Then, if you add a third point and connect them, you will get a shape, in this case a triangle, but as mentioned earlier, with these basic elements you can get almost everything you want.
But for your eyes, these forms do not exist, in fact, until you add something to them ...

Visible color spectrum The
human eye can see more than 10 million different colors from red to violet, and from childhood we all learn to assign certain values or values to certain colors.
For example, imagine traffic lights. These are just colors, but we learn that red means stop, green means to go, yellow means to step on the rails, because you can do this until the red turns on. This shows that we take very different actions simply depending on the color, sometimes without even realizing it.
In my opinion, this happens simply because we learned these things, and not because color has inherent meanings from nature. This is confirmed by the fact that these values vary depending on the culture, where and when you grew up.
All this means that you can add meaning, purpose and tone, just by choosing the right color, you just need to make sure that you understand very well who you are designing for.
Now that you can see your triangle, how about making it more interesting ...

From triangle to letter A.
This is a big deal, and I consider it to be one of the most important and difficult for a designer to implement everything correctly. It’s not just what you write, but how you present it. Typography is what your words will look like.
With the right font, you can take banal text and make it powerful. But it is not easy. What’s easy is to completely blow off a powerful statement by simply choosing the wrong font. Typography, like color, allows you to define the tone.
Most fonts are designed for specific uses, you just need to learn them and use them for your own purposes. Some fonts are good for large blocks of text, others for headings. Some are exceptionally functional and super clean, while others are just made funny or for ironic use (you know what I mean).
You can choose from thousands of different fonts, but until you need something fanciful or you will create something very specific, I would recommend that you always stick to the classics. However, if you feel the courage, you can even design your own font, although with proper execution, I consider this to be one of the most difficult things for a designer. But if you think that you are ready for one task that you cannot forget, then this ...
The way you balance the space will help or ruin the design, which is especially true in typography.
We need to consider how each element / letter relates to others, give them exactly as much space for breathing as necessary. It is usually called negative space (positive space is the letters themselves).

Setting up negative space between characters (aka kerning)
You must accept negative space as part of your design and use it as well. Space can be a powerful tool and will help the viewer get through the design. It can also be a place to relax the eyes.
But use it wisely, too much space - and your design will look incomplete, too little space - and your design will seem too cluttered.
If you learn to find the right balance between positive and negative space, you can create ...
This is when you start to turn a bunch of simple elements into something interesting and attractive. Properly balance all the elements of your design, taking into account their visual height. The large black square in the upper right corner will drown the design in that direction. Compensate for this weight or move the square to another location.

Setting the visual weight of words to create rhythm and contrast
The way you lay out the elements on the page is critical because the heavier elements help create contrast and rhythm, and your viewer's eye will follow the design gracefully and effortlessly.
Something can help your rhythm and balance, and you can play with it too ...

We take the next step, adjusting the scale of the words. The
scale will help to create not only rhythm, contrast and balance, but also a hierarchy. Usually, not all elements of your design should be of equal importance, and one of the best ways to communicate this is size.
Now, this should serve a specific purpose. Do not fall for the “make my logo bigger” approach and forget about the space that I mentioned earlier.
For example, take a newspaper page. What's the biggest on the page?
Headings, they are usually short. Why? So you can quickly run your eyes through the page and see if something interesting to read. Then we have subtitles that have a smaller font, but give more information about the article, and in the end there is the article itself with a minimum font size, but the most readable large piece of text.
So, we are talking about the fact that size should perform a certain function, and never forget about the person who will consume your design. In the case of the newspaper, it's time to put some order in place ...
It's like a weird satisfaction when you play tetris and fold the last line that disappears from the screen.

Creating a certain connection between the elements so that they look more balanced and pleasant.
It is assumed that they are invisible, but you will see them if you open a book or newspaper. One way or another, but (no matter what you design), meshing structures your design and makes it more enjoyable and easy to learn.
Even if you intentionally make a chaotic design, there must be order in this chaos.
Alignment is especially important for text, there are several ways to align it, but in my custom align left. Of course, it is always important what and for whom you create, but usually people read from left to right and from top to bottom, so the text in the center or on the right is much harder to read.
This is a key concept in photography, but it is also applicable in visual design.
Wherever you use a picture, illustration, or something else, create the correct framing - and you will see the difference.

Reframing the composition to add interest and an additional element
Try to look at what's important, scale / crop the image so that your subject stands out or enhances your message. The most important thing here is the story, and how to tell it correctly.
After all this, if you think something interesting is missing, you can play around with ...

Testing the texture with noise
Personally, I consider textures and patterns as accessories, you are not obliged to use them and you can live without them, but sometimes they can make your design almost with one fact of their application or add that little ring of interest that he lacked.
Textures today are not as fashionable as they were once, but with them you can add a new dimension to your design, making it more three-dimensional and tangible.
Textures do not have to be in the composition itself, if you need to print something, choose the right paper, add things like chamfers, embossments or UV varnishes - and your design can turn from a banal to something beautiful. But choose one, don't go crazy with special finishes.
Patterns always deal with repeats and can almost be considered textures, depending on how you use them. I believe that they can be used mainly to introduce rhythm and dynamism into a flat design, and also as a way to compensate for the excess of negative space.
Last but not least, and in reality what I consider to be the Holy Grail in visual design is ...
This is the idea behind your design. What do you mean and what is the hidden meaning behind this superficial image.

Lamp of ideas ... cliche, I know :)
This is what distinguishes a great design from something that you can download from stock.
Create a design with thought, purpose, and always keep an idea that unites everything. Carefully select the fonts for this purpose, think about how each tiny part of your design follows this basic concept. Consistency is the most important thing.
If your concept is strong, then you can protect it and sell the idea to the client / boss or to whom you will show it.
Well-designed design will last for years. Fashionable hipster things are cool and cool, like mustaches and plaid shirts, but they have an expiration date. I really think that a good design DOES NOT follow the trends, but creates them.
Now you have them, “my” 10 principles for creating a good design. Even though I consider # 10 the most important, you should pay attention to all other principles and make sure that you have reached perfection in your art. You may have a good idea, but I think you should also know how to implement it (or know someone who can do it for you).
They say that one cannot judge a book by its cover, but most people in reality do so. If the contents of the book are not well displayed on the cover, then this will definitely affect success.
Okay! It's all.
In conclusion, I should mention: There are, of course, other things that I take into account in the project / design, such as understanding the audience and what we want to achieve with it, but I did not include them in the list of principles, because I consider these “ Constraints ”is an important part of defining a visual concept. The idea may be great, but if it does not meet the requirements of the project, then sooner or later it will fail.
I hope you find this list useful, even if you knew all this before. I really use this set of principles as intensively as the Stedler pens, and it was an interesting exercise for me to deconstruct my designs into a kind of “building blocks”.
Feel free to leave your feedback, I am always open for a healthy discussion.
Thank you for reading!
To begin with, I decided to write about something that is close to me, about visual design (aka graphic design), more specifically about the basic principles, the use of which came with experience, and which I consider most important for the good performance of my work.
I do not want to inflate the article, so I will be brief on each principle. For those that deserve a more detailed presentation, I can devote a full article in the future.
So, are you ready? It all starts with ...
# 1 Point, line and shape
These are the main building blocks of any design, no matter what. With them you can create anything from simple icons to very complex illustrations; everything is done by combining these simple elements.
In geometry, a point is a combination of x and y coordinates, add the z axis and you are in three-dimensional space, but we will restrict ourselves to two dimensions in this article.

Point> line> shape
If you connect two points, you get a line. The line, consisting of the immensity of the dots, is a bit like a bunch of atoms that form molecules, and they, in turn, form all the objects around you. Then, if you add a third point and connect them, you will get a shape, in this case a triangle, but as mentioned earlier, with these basic elements you can get almost everything you want.
But for your eyes, these forms do not exist, in fact, until you add something to them ...
# 2 Color

Visible color spectrum The
human eye can see more than 10 million different colors from red to violet, and from childhood we all learn to assign certain values or values to certain colors.
For example, imagine traffic lights. These are just colors, but we learn that red means stop, green means to go, yellow means to step on the rails, because you can do this until the red turns on. This shows that we take very different actions simply depending on the color, sometimes without even realizing it.
In my opinion, this happens simply because we learned these things, and not because color has inherent meanings from nature. This is confirmed by the fact that these values vary depending on the culture, where and when you grew up.
All this means that you can add meaning, purpose and tone, just by choosing the right color, you just need to make sure that you understand very well who you are designing for.
Now that you can see your triangle, how about making it more interesting ...
# 3 Typography

From triangle to letter A.
This is a big deal, and I consider it to be one of the most important and difficult for a designer to implement everything correctly. It’s not just what you write, but how you present it. Typography is what your words will look like.
With the right font, you can take banal text and make it powerful. But it is not easy. What’s easy is to completely blow off a powerful statement by simply choosing the wrong font. Typography, like color, allows you to define the tone.
Most fonts are designed for specific uses, you just need to learn them and use them for your own purposes. Some fonts are good for large blocks of text, others for headings. Some are exceptionally functional and super clean, while others are just made funny or for ironic use (you know what I mean).
You can choose from thousands of different fonts, but until you need something fanciful or you will create something very specific, I would recommend that you always stick to the classics. However, if you feel the courage, you can even design your own font, although with proper execution, I consider this to be one of the most difficult things for a designer. But if you think that you are ready for one task that you cannot forget, then this ...
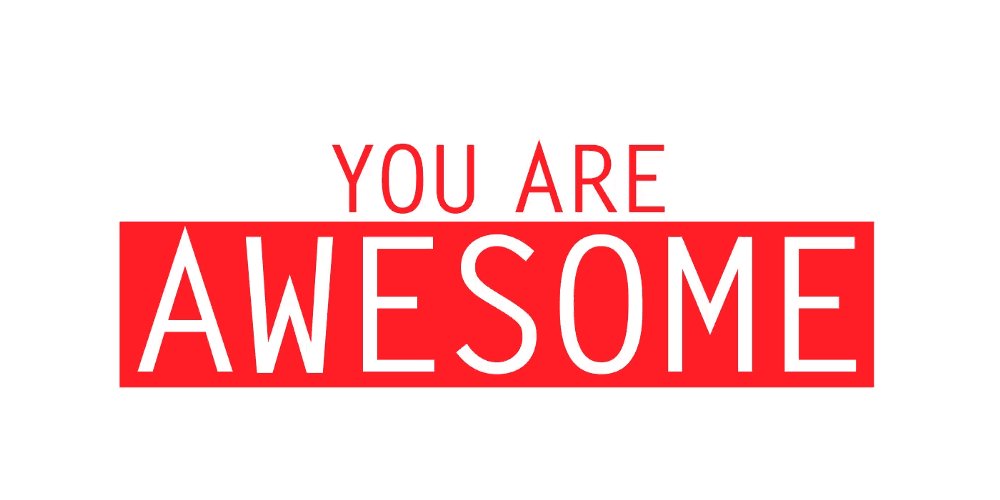
# 4 Space
The way you balance the space will help or ruin the design, which is especially true in typography.
We need to consider how each element / letter relates to others, give them exactly as much space for breathing as necessary. It is usually called negative space (positive space is the letters themselves).

Setting up negative space between characters (aka kerning)
You must accept negative space as part of your design and use it as well. Space can be a powerful tool and will help the viewer get through the design. It can also be a place to relax the eyes.
But use it wisely, too much space - and your design will look incomplete, too little space - and your design will seem too cluttered.
If you learn to find the right balance between positive and negative space, you can create ...
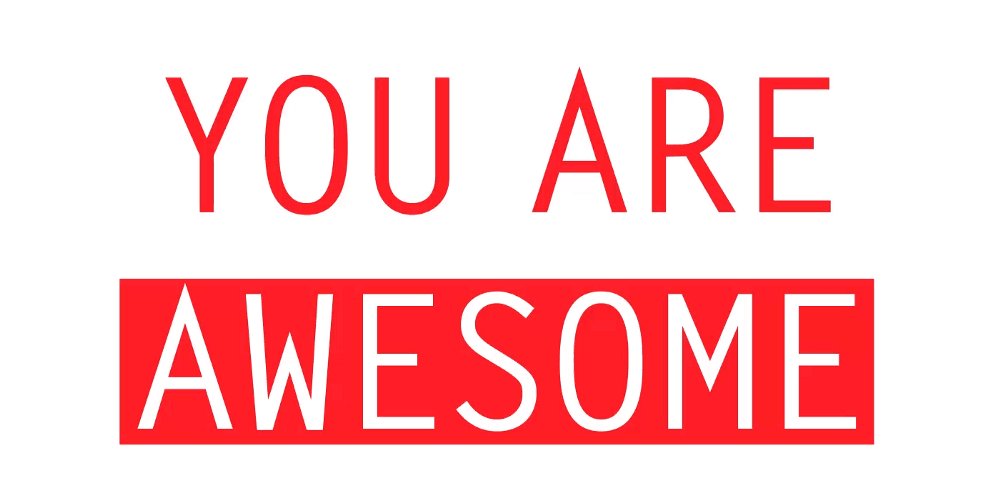
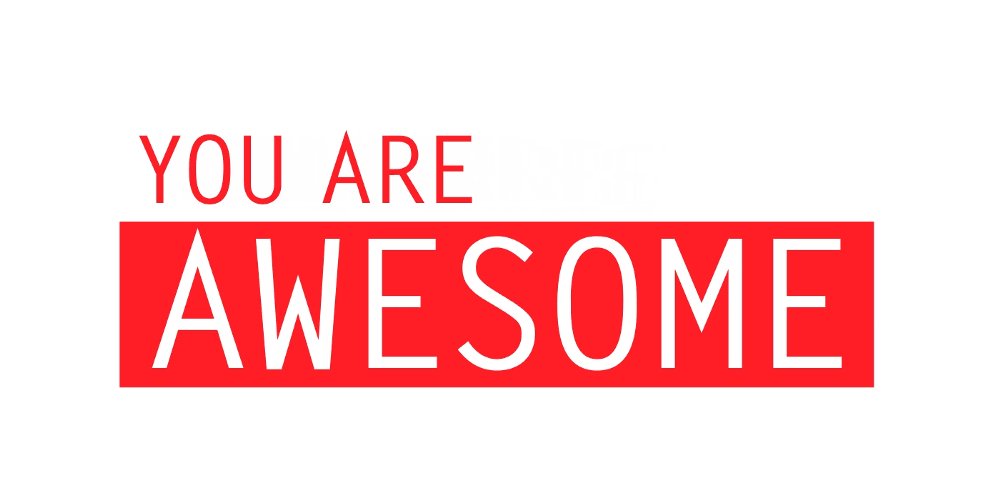
# 5 Balance, rhythm and contrast
This is when you start to turn a bunch of simple elements into something interesting and attractive. Properly balance all the elements of your design, taking into account their visual height. The large black square in the upper right corner will drown the design in that direction. Compensate for this weight or move the square to another location.

Setting the visual weight of words to create rhythm and contrast
The way you lay out the elements on the page is critical because the heavier elements help create contrast and rhythm, and your viewer's eye will follow the design gracefully and effortlessly.
Something can help your rhythm and balance, and you can play with it too ...
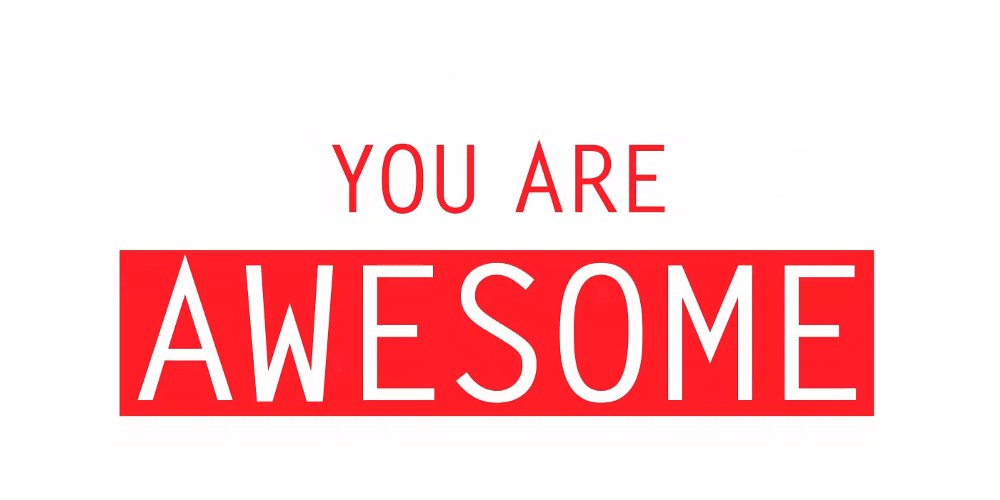
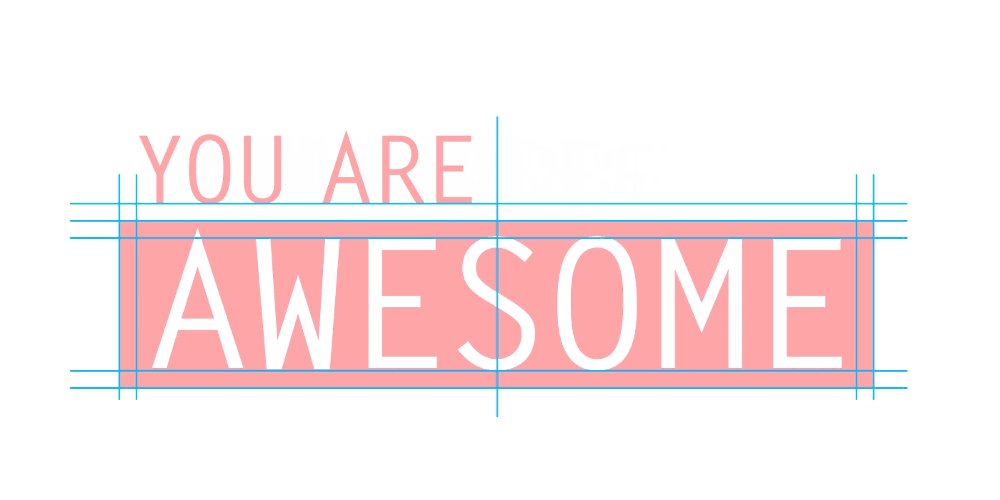
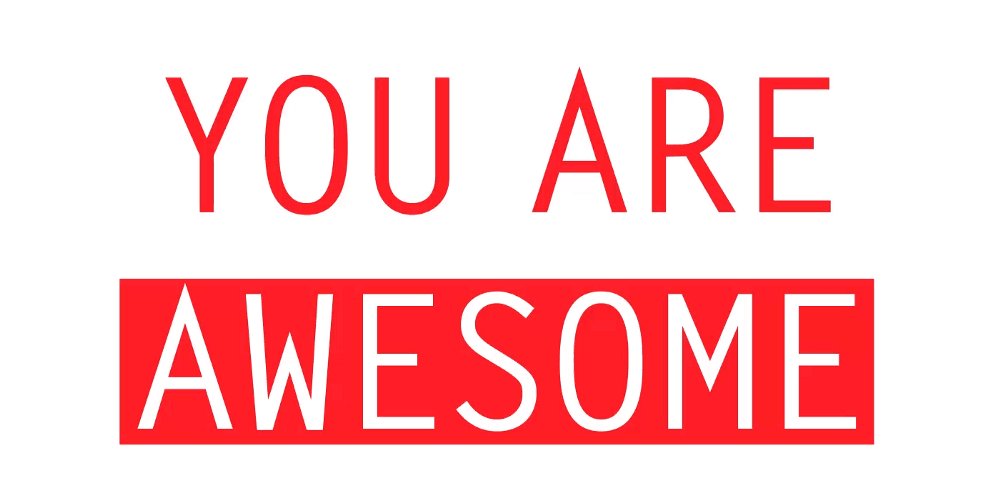
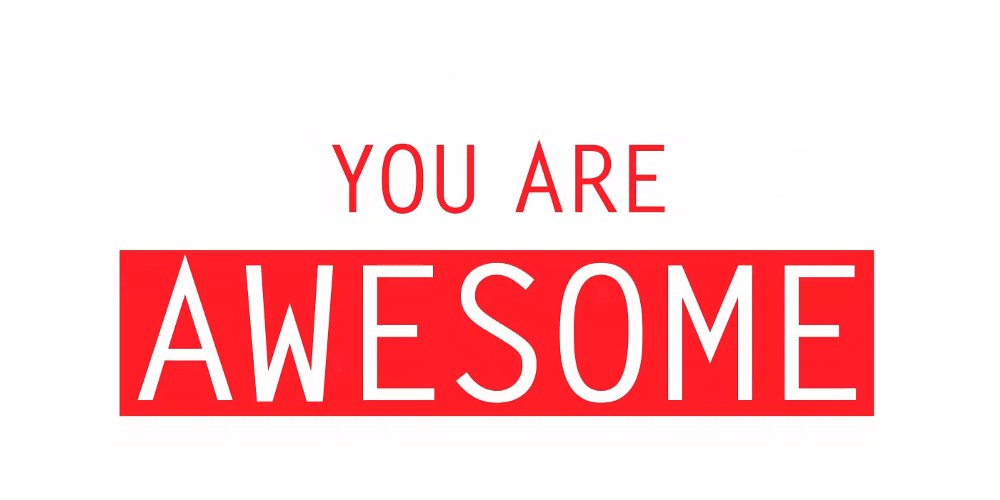
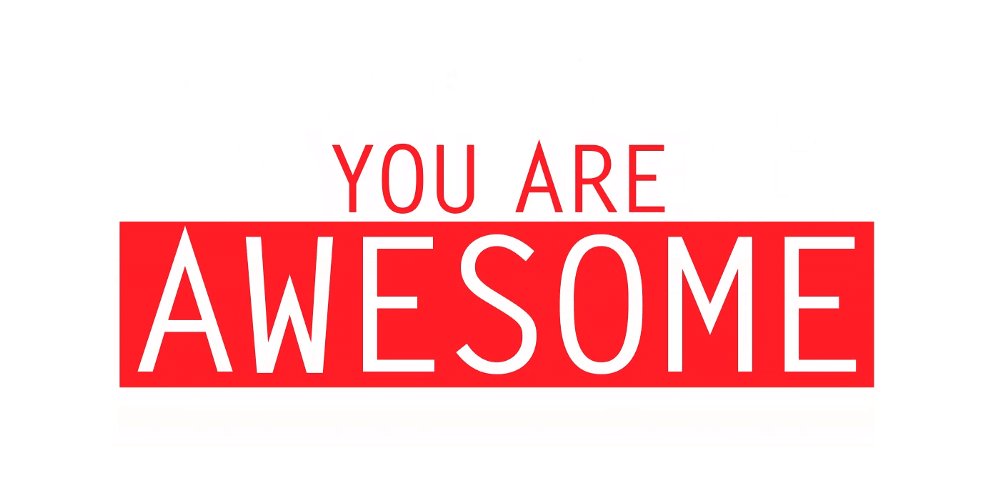
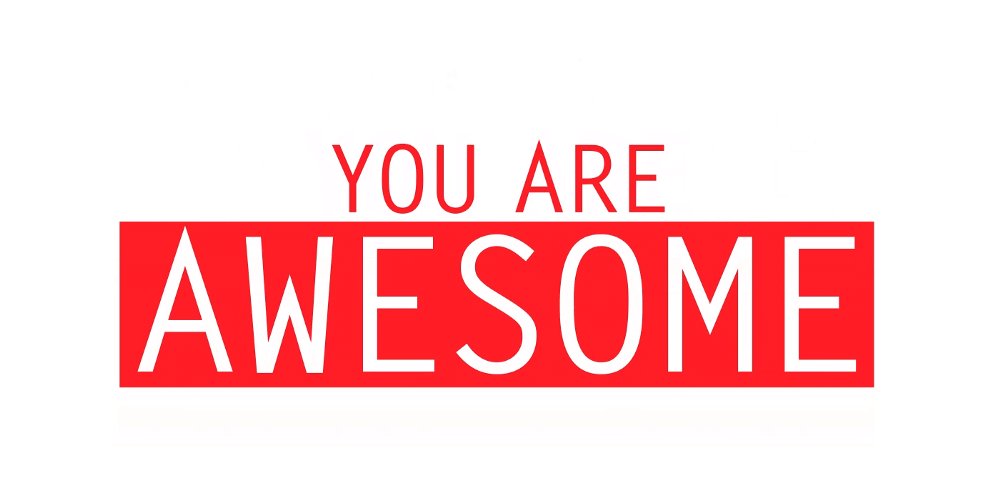
# 6 Scale

We take the next step, adjusting the scale of the words. The
scale will help to create not only rhythm, contrast and balance, but also a hierarchy. Usually, not all elements of your design should be of equal importance, and one of the best ways to communicate this is size.
Now, this should serve a specific purpose. Do not fall for the “make my logo bigger” approach and forget about the space that I mentioned earlier.
For example, take a newspaper page. What's the biggest on the page?
Headings, they are usually short. Why? So you can quickly run your eyes through the page and see if something interesting to read. Then we have subtitles that have a smaller font, but give more information about the article, and in the end there is the article itself with a minimum font size, but the most readable large piece of text.
So, we are talking about the fact that size should perform a certain function, and never forget about the person who will consume your design. In the case of the newspaper, it's time to put some order in place ...
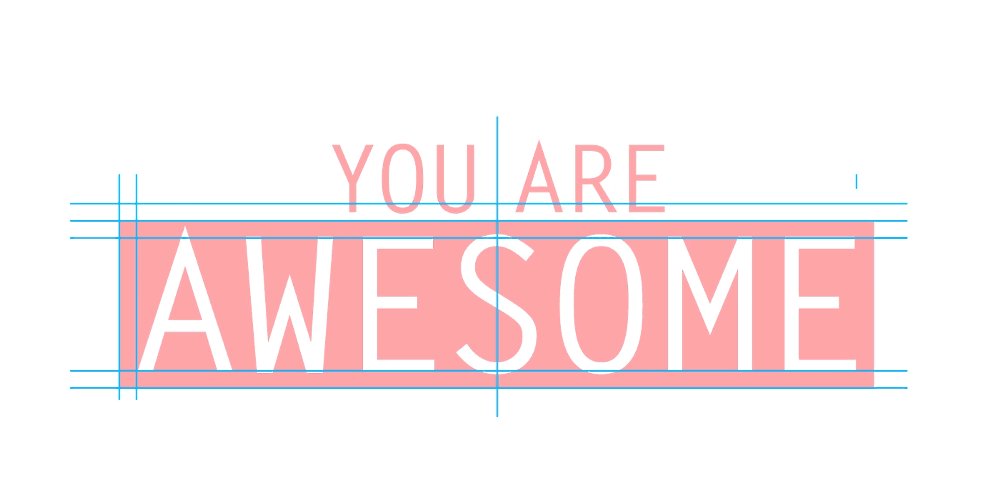
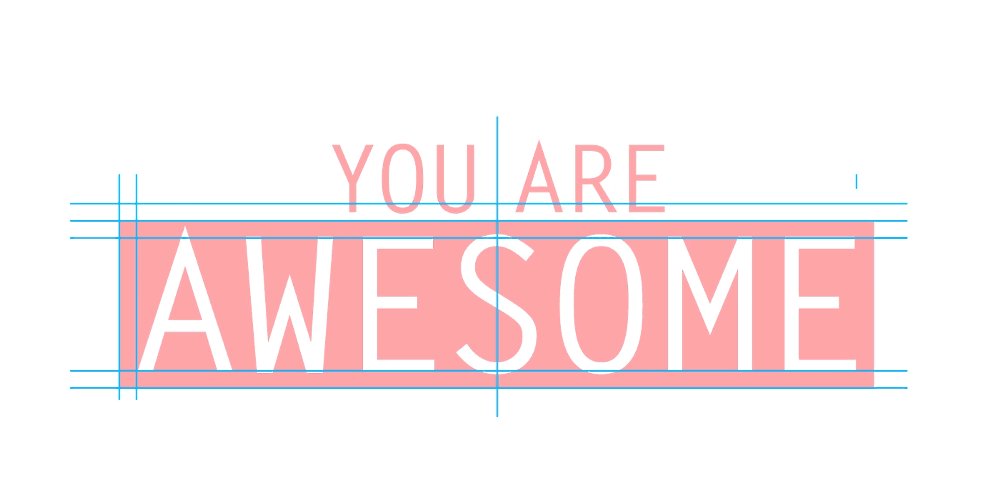
# 7 Mesh and Alignment
It's like a weird satisfaction when you play tetris and fold the last line that disappears from the screen.

Creating a certain connection between the elements so that they look more balanced and pleasant.
It is assumed that they are invisible, but you will see them if you open a book or newspaper. One way or another, but (no matter what you design), meshing structures your design and makes it more enjoyable and easy to learn.
Even if you intentionally make a chaotic design, there must be order in this chaos.
Alignment is especially important for text, there are several ways to align it, but in my custom align left. Of course, it is always important what and for whom you create, but usually people read from left to right and from top to bottom, so the text in the center or on the right is much harder to read.
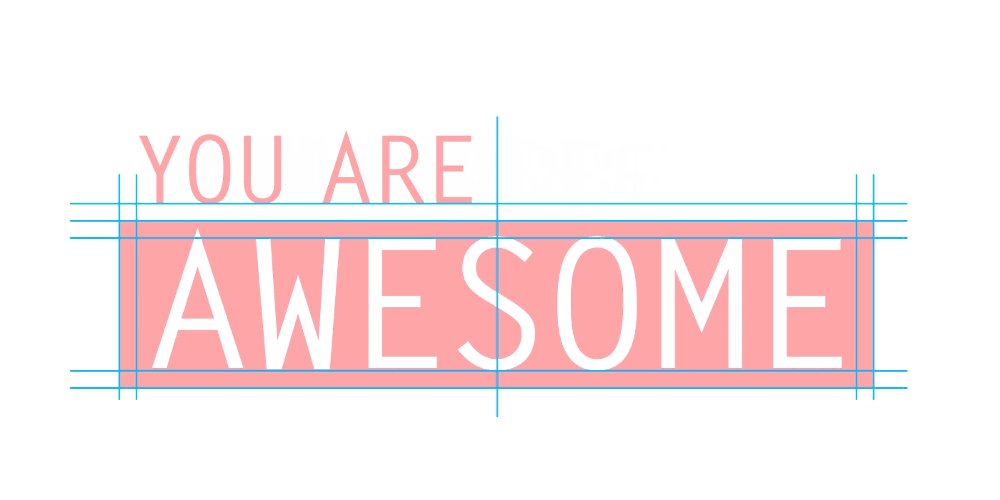
# 8 Framing
This is a key concept in photography, but it is also applicable in visual design.
Wherever you use a picture, illustration, or something else, create the correct framing - and you will see the difference.

Reframing the composition to add interest and an additional element
Try to look at what's important, scale / crop the image so that your subject stands out or enhances your message. The most important thing here is the story, and how to tell it correctly.
After all this, if you think something interesting is missing, you can play around with ...
# 9 Textures and patterns

Testing the texture with noise
Personally, I consider textures and patterns as accessories, you are not obliged to use them and you can live without them, but sometimes they can make your design almost with one fact of their application or add that little ring of interest that he lacked.
Textures today are not as fashionable as they were once, but with them you can add a new dimension to your design, making it more three-dimensional and tangible.
Textures do not have to be in the composition itself, if you need to print something, choose the right paper, add things like chamfers, embossments or UV varnishes - and your design can turn from a banal to something beautiful. But choose one, don't go crazy with special finishes.
Patterns always deal with repeats and can almost be considered textures, depending on how you use them. I believe that they can be used mainly to introduce rhythm and dynamism into a flat design, and also as a way to compensate for the excess of negative space.
Last but not least, and in reality what I consider to be the Holy Grail in visual design is ...
# 10 Visual concept
This is the idea behind your design. What do you mean and what is the hidden meaning behind this superficial image.

Lamp of ideas ... cliche, I know :)
This is what distinguishes a great design from something that you can download from stock.
Create a design with thought, purpose, and always keep an idea that unites everything. Carefully select the fonts for this purpose, think about how each tiny part of your design follows this basic concept. Consistency is the most important thing.
If your concept is strong, then you can protect it and sell the idea to the client / boss or to whom you will show it.
Well-designed design will last for years. Fashionable hipster things are cool and cool, like mustaches and plaid shirts, but they have an expiration date. I really think that a good design DOES NOT follow the trends, but creates them.
Now you have them, “my” 10 principles for creating a good design. Even though I consider # 10 the most important, you should pay attention to all other principles and make sure that you have reached perfection in your art. You may have a good idea, but I think you should also know how to implement it (or know someone who can do it for you).
They say that one cannot judge a book by its cover, but most people in reality do so. If the contents of the book are not well displayed on the cover, then this will definitely affect success.
Okay! It's all.
In conclusion, I should mention: There are, of course, other things that I take into account in the project / design, such as understanding the audience and what we want to achieve with it, but I did not include them in the list of principles, because I consider these “ Constraints ”is an important part of defining a visual concept. The idea may be great, but if it does not meet the requirements of the project, then sooner or later it will fail.
I hope you find this list useful, even if you knew all this before. I really use this set of principles as intensively as the Stedler pens, and it was an interesting exercise for me to deconstruct my designs into a kind of “building blocks”.
Feel free to leave your feedback, I am always open for a healthy discussion.
Thank you for reading!
