4 Sketch Rules for Large Projects

The appearance of the Sketch editor greatly facilitated the work of designers. Artboards, Symbols, Styles, a large number of plugins and an intuitive interface - all this made us a little happier. In this article I will try to give the rules and techniques that I developed when working on projects, because not only the tools are important, but also their proper use.
Rule number 1: Create characters
Elements that are repeated more than 2 times on an artboard need to be translated into characters. If you need to make any changes to the appearance of the symbol, change it on the Symbols page, and editing will be applied automatically on all artboards of the project.

The background of the symbols was also in Photoshop, in which it was possible to import a link to another psd file, and when it was changed in one place, it changed in all files. You can even control its display with Layer Comp. But with Sketch, this kind of work is taken to a new level.
To order symbols in the Symbols menu by groups and subgroups, slashes are used - “/”. For example, the name of the artboard of form elements should begin with “Form / element_title”. Then they are grouped in the "Form" section. If the artboard is called “Form / Input / element_title” it will be placed in the “Input” subgroup of the “Form” group. The nesting level is unlimited.

Grouping option in the Symbols menu
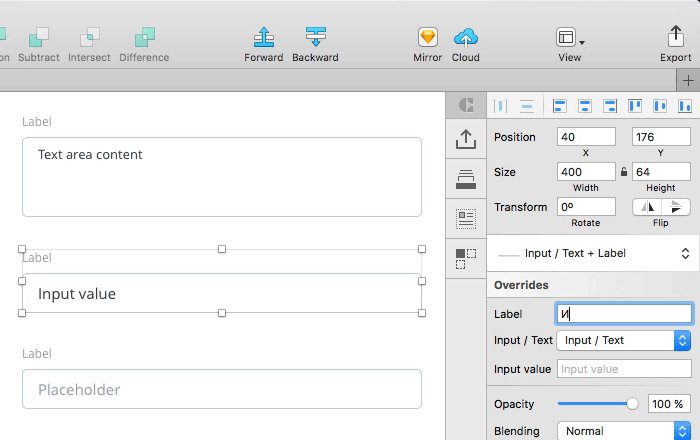
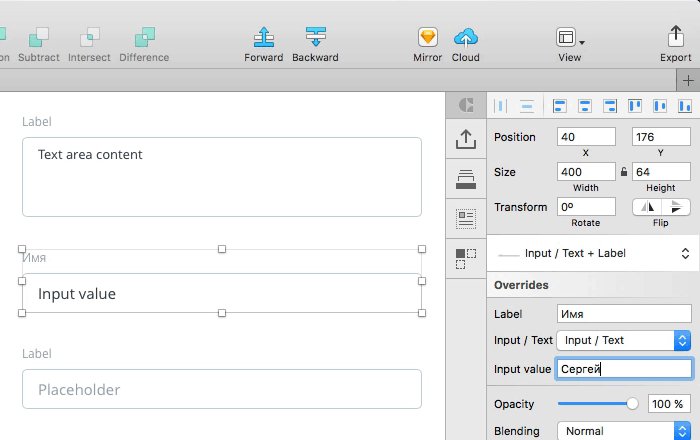
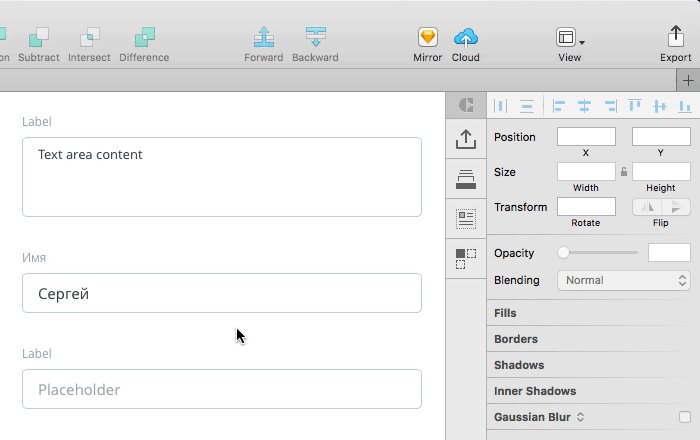
No one needs a set of twin elements. Indeed, most often, the appearance of the objects is the same, but the content is different. Symbol content is edited in the Overrides panel. In it, you can easily edit text layers.

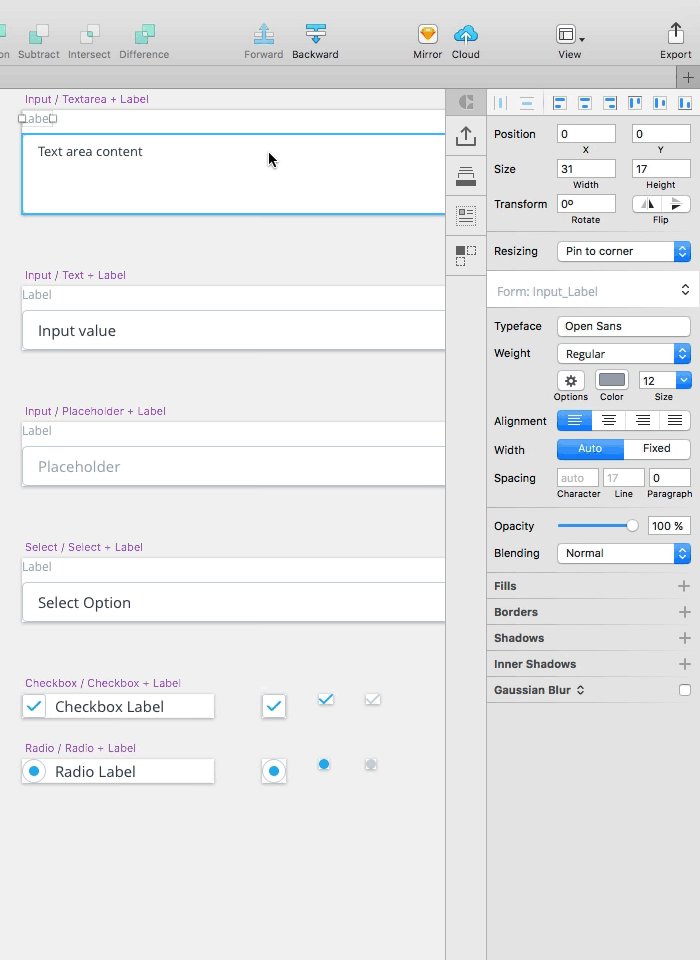
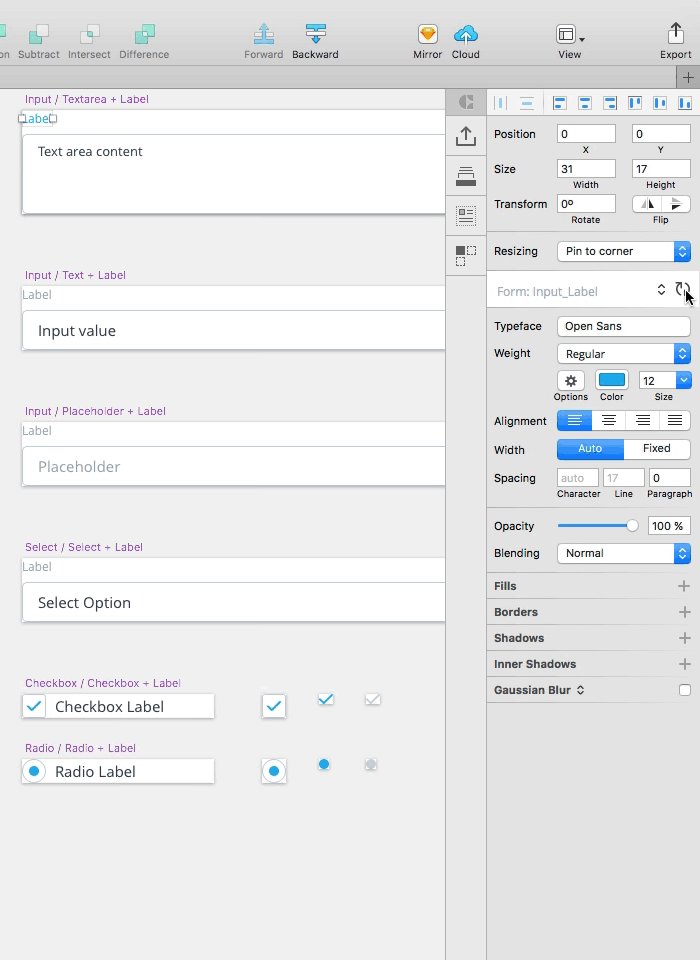
Notice that in the Overrides panel, the text field headers have the correct names and order. To do this, in the symbol we arrange the layers from top to bottom and call them not contextually, but functionally. That is, the title of the input in the symbol should not be “Name”, but “Label” and stand at the very top.
In the latest versions of Sketch, in addition to editing text layers, you can replace nested characters. There are 2 things to remember: a character can contain nested characters. Nested characters can be replaced from the Overrides panel if they are the same size.
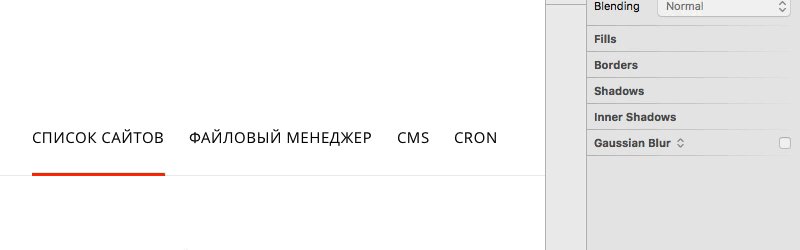
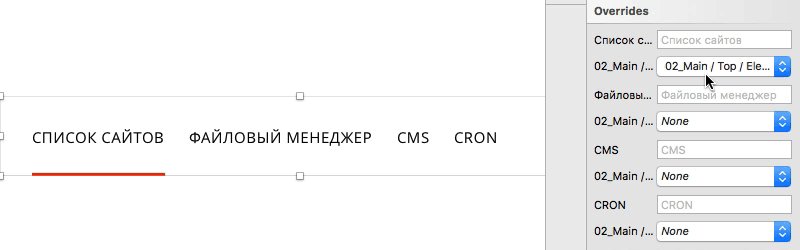
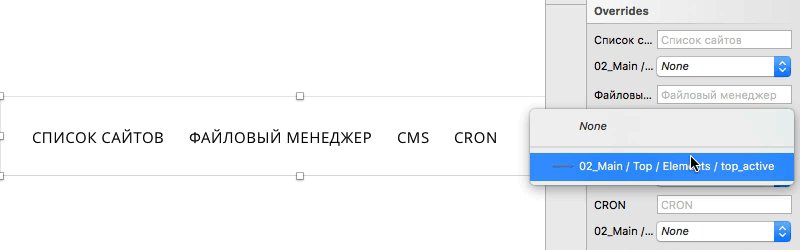
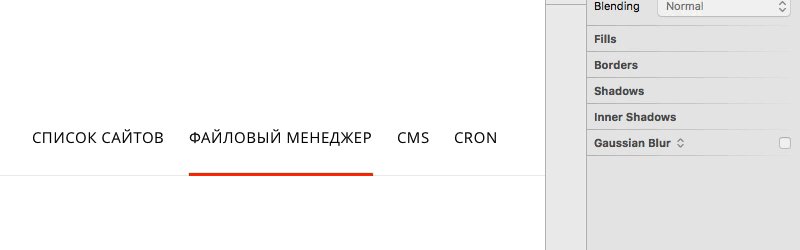
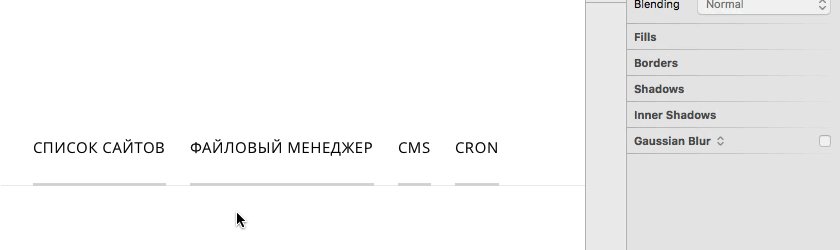
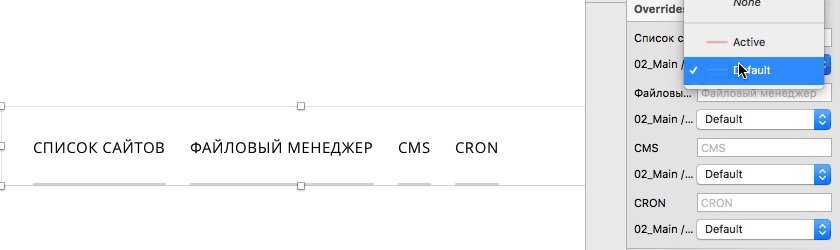
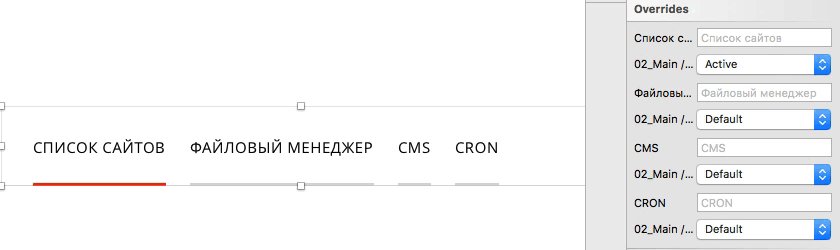
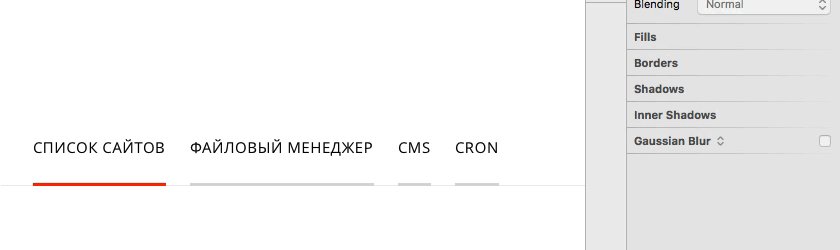
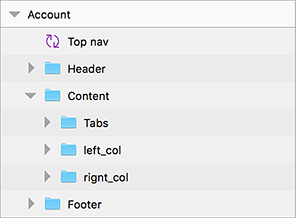
An example of use is the navigation bar:
To display the active menu item, edit the visibility of the nested Active symbol.

Alternatively, you can create 2 characters of the same size “Active” and “Default” and change them to repaint the active menu item.

What is missing in Sketch now, in my opinion, is the ability to change the color of text layers. Those. in order to repaint the inscription, you need to create a symbol for it where it is black, and a symbol where the inscription is red, only after that switch them among themselves. It would be much more convenient to immediately indicate the color of the text.
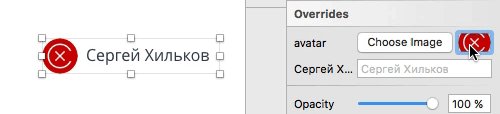
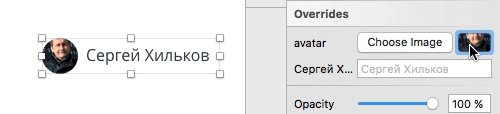
If inside the symbol there is an object flooded with a raster picture (for example, an autark), then it can also be easily edited.

True, here I am missing one feature, namely, copy the bitmap fill from the Overrides panel and paste it into another symbol.
And also symbols, like groups, can be made “rubber”. In Sketch, it is possible to prescribe the rules by which a symbol is stretched or compressed, and how the content should behave inside. Here's a 3-minute video of how it works, from the creators of Sketch. It is in English, but everything is clear there.
Thanks to the opportunities described in this video, in Sketch you can make universal sets of UI elements, which is simply necessary for large projects. More on this in the next rule.
Rule number 2: Maintain page with UI guide
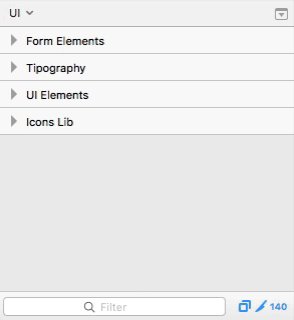
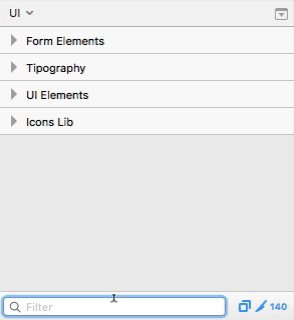
If the project involves a large number of sections, forms, text blocks, a separate page is created on which all the elements are collected. The page is called "UI" and consists of 4 artboards:
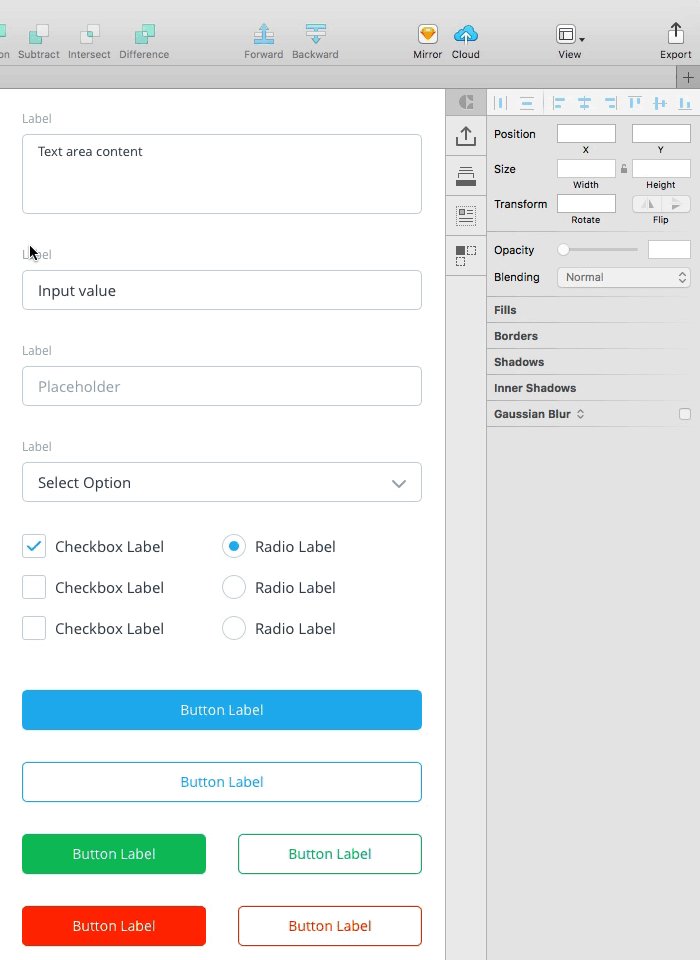
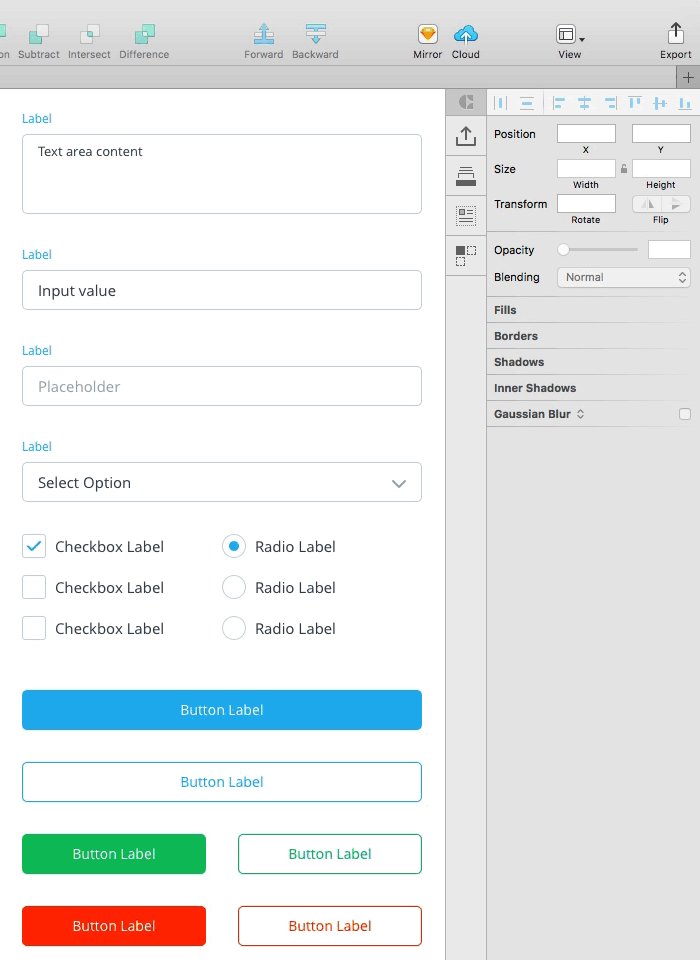
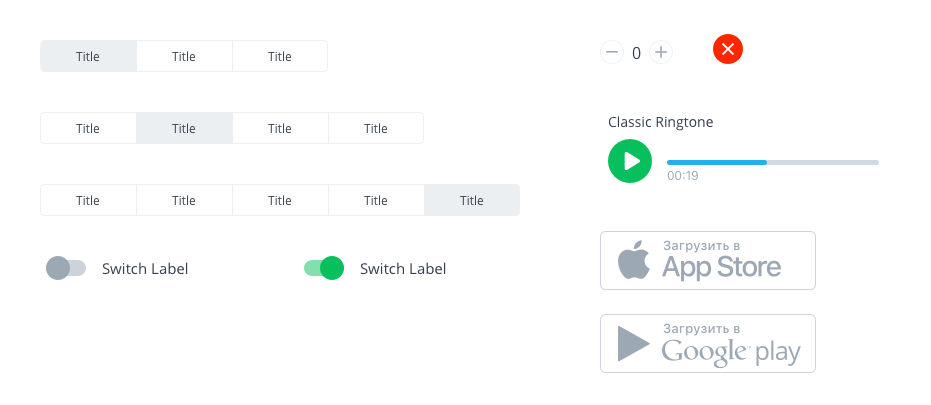
1. Elements of forms and their states

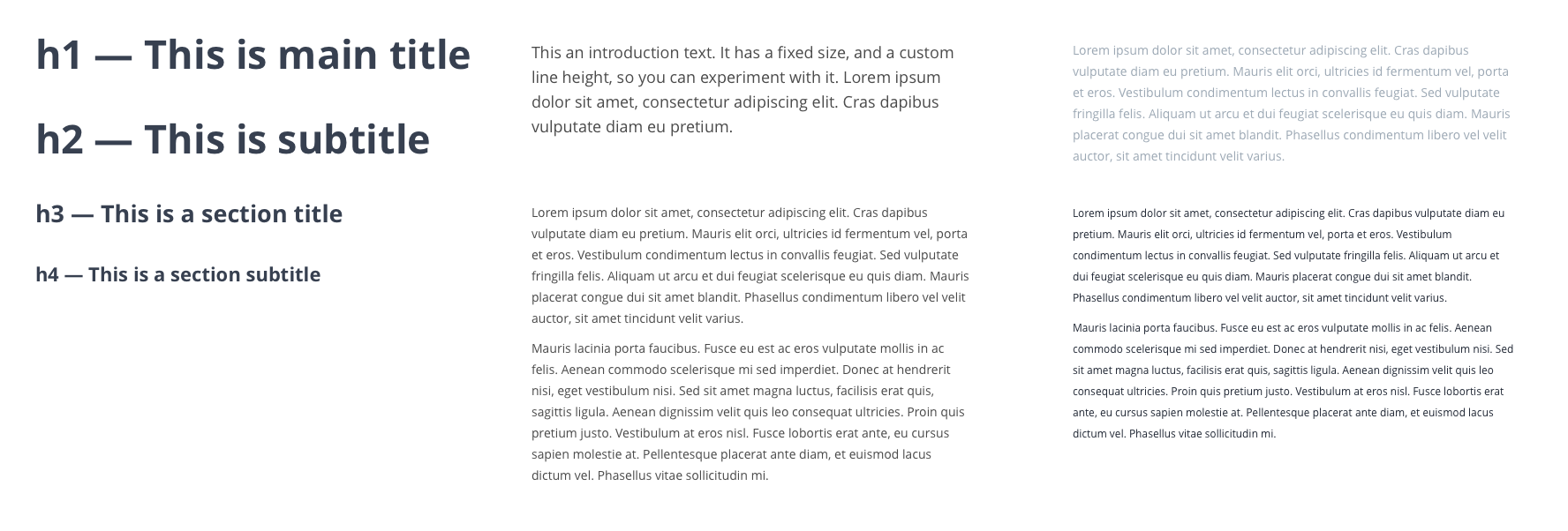
2. Text styles of the document

3. Interface elements

4. Icons

Logically, there should also be all the colors that are used in the layouts, but I add them to the Document Colors panel, which I can export and import into other sketch files, thanks to the Sketch Palettes plugin
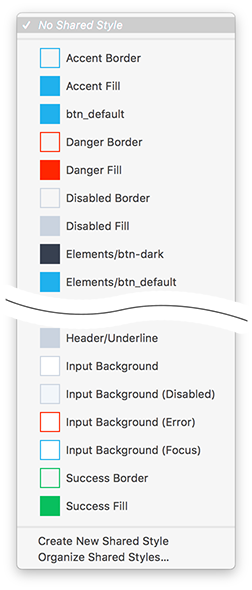
Unfortunately, I could not force myself to use styles for texts and objects, because they cannot be ordered in the menu. As soon as there are more than 10 styles, it is simply impossible to navigate in them. If the developers gave the opportunity to organize styles by groups (as is done for characters), perhaps this would be convenient.

Currently, if I need to insert an element that was already used in the layout, I open the “UI” page and copy it from there, so as not to search among many artboards. If the item is not created in the "UI", then it must be created and be sure to add it to the "UI" page.
In conclusion of this rule, I should mention the “Library” plugin from the “ Craft ” package , which does some of the described gestures automatically (collects text styles, fonts and colors used on a separate page). But with him I did not work out. Kraft damn those how it organizes text styles and merges everything into one pile. It’s more convenient when I manually create a library of styles and elements where nothing superfluous will fall and everything is ordered according to my rules.
Rule number 3: Name layers and groups correctly. Keep hierarchy
This rule applies not only to Sketch users, but also to Photoshop employees. Layouts have to work with our layouts, and the more understandable they are for them, the faster the picture will become a great website or application. To do this, you must always clearly name the layers, logically group them and follow the sequence from top to bottom. That is, the header should be at the very top, the content in the middle, the footer at the bottom, etc.

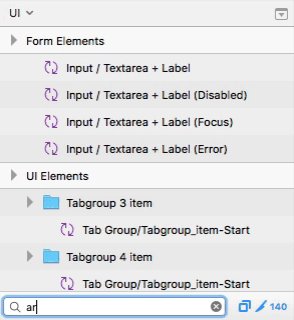
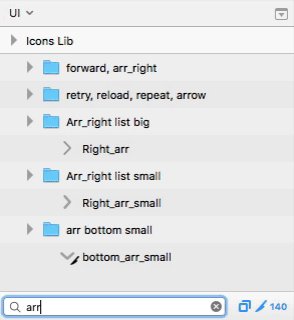
And to the designer himself, when there were a lot of layers, it’s more convenient to navigate them if they are clearly named. For a quick layer search Sketch has a built-in functionality. In order to find the arrow in the layout, which I always call arrow, it is enough to write “arr” in the search and Sketch will show all the layers and groups in the name of which there are these symbols.

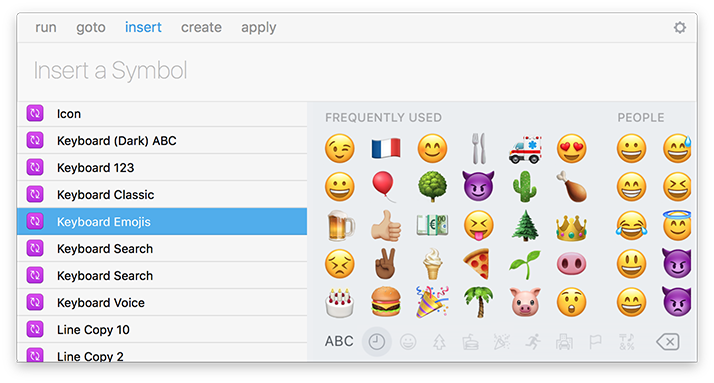
There is a convenient plugin with much more functionality than the built-in search - Runner . He can also search for layers by name, but also run commands from the menu, create and insert characters, apply styles.

If you use the Principle editor to animate interfaces, then it is also extremely important for him to correctly name the layers and correctly distribute them into groups. But more about that another time.
Rule number 4: Use the grid. Vertical and horizontal rhythms
I start working with grids after creating a page layout. They are designed to organize all the elements on the artboard. Thanks to the grid, vertical and horizontal rhythms of the layout are created. Design becomes orderly and systematic. That is, at first everything is developed “by eye”, and at the very end it is built into the grid system.
In Sketch, the “Grid Settings ...” and “Layout Settings ...” items are responsible for setting the grid. For convenience, there are keyboard shortcuts that show or hide the grid. Control + G - show or hide the grid, Control + L - show or hide the layout.

I’ve been using an 8-pixel grid recently. Read more about it here .
In short, just use sizes that are multiples of 8 pixels. For blocks, indents, line spacing, icons, and other interface elements. When all the elements are subject to the rule of multiplicity 8, you will get a visually logical and consistent interface.
In order to make working with Sketch easier with an eight-pixel grid, there is a nudg.it plugin . It allows you to set how many pixels the object will shift when you press Shift + Arrow. If it’s more convenient for you to work with a 5-pixel grid, like the magnificent Charmerstudio or the ingenious Area 17 , then nudg.it is also easy to configure for a five-pixel step.
Total:
Thanks to the simple rules and techniques described above, the productivity of working with Sketch is increased. Moreover, not only the designer, but also the layout designer, who will get the layout. Good design starts with order in layouts.
PS Surely, I forgot to mention some important rules. I will just hear them from a respected community in the comments.
