The 50 Best Mailing Designs (and How to Make It Yourself Cool) (Part 2)
We continue to publish translations of articles about the best mailing designs . Learn the experience of foreign experts, discuss hot topics of email marketing at conferences and share your observations in the comments!
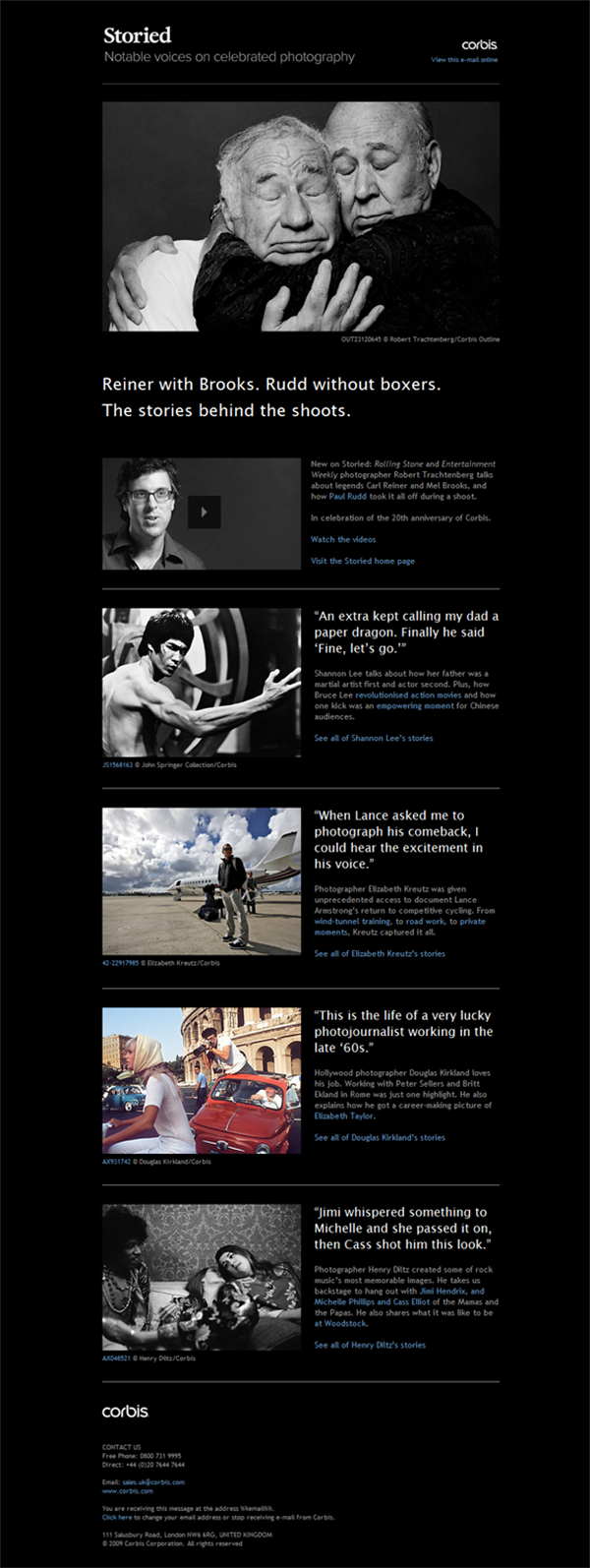
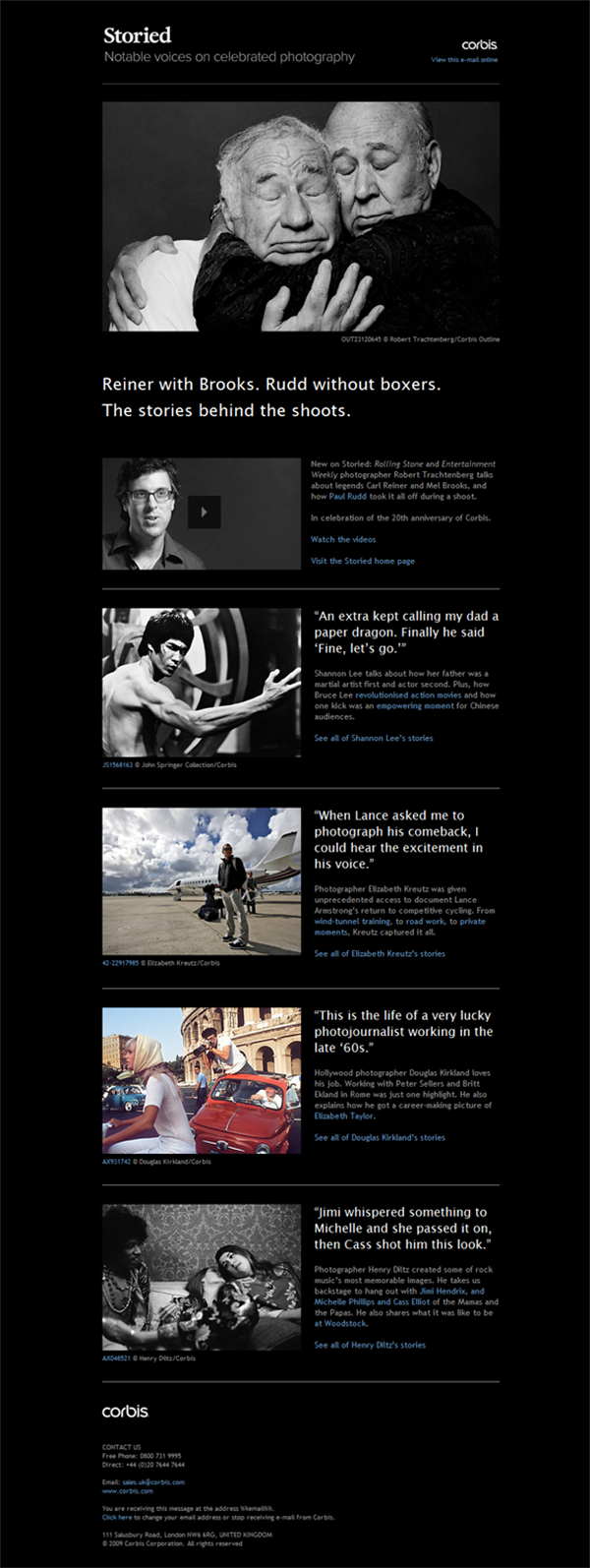
A great example of focusing on the essentials is in the Corbis letter . Emotional photographs on a strict black background very much attract attention and make a powerful impression. Large margins around the edges avoid overloading the layout. The chosen design works great for such material: using quotes from history as headings encourages the reader to read everything.

Despite the simple minimal design, this Toben newsletter is attractive and interesting. The images and logo are perfectly combined thanks to a well-thought-out mutual arrangement, and the highlighting of orange color adds to the layout of life and volume. Center alignment and a clear balance of all elements form a harmonious composition that inspires the reader to spend a couple of minutes and view the letter.

In this example, SoSweet Creative uses a large font, and a small number of colors and a strict hierarchy make it easy to perceive information in a gaming way. Each font complements neighboring ones and is easy to read, highlighting in yellow draws attention to the most important points, and bold arrows direct the movement of the gaze. Easy-to-read and eye-catching design.

An interesting use of circle-framed images and geometric shapes makes you pay attention to this design by Peter Świerkowsk i. In general, the letter remains fairly linear and streamlined, but the geometric shapes and guide lines give it an unusual look, while helping to linger on the information and highlight the main thing. Consider using some geometric shapes in the design of your newsletter to achieve an interesting effect.

This design McMurray Lindsey ( Lindsey McMurray ) represents brand bright colors, each separated by a large quantity of white. Colors are used sequentially and consistently throughout the layout, linking text and images. Paint splashes look fun and emphasize the creativity of the product, while maintaining a common color scheme and layout style. Vivid colors diluted with plenty of white can form an interesting, consistent design.

At the heart of the Marni design is a creative approach - representing images as paper cuttings, which gives the letter a nostalgic mood and at the same time inviting the reader to imagine how each item will fit together with the others. This newsletter differs from the similar ones in that the elements from the catalog are presented in an unusual, funny, but functional way.

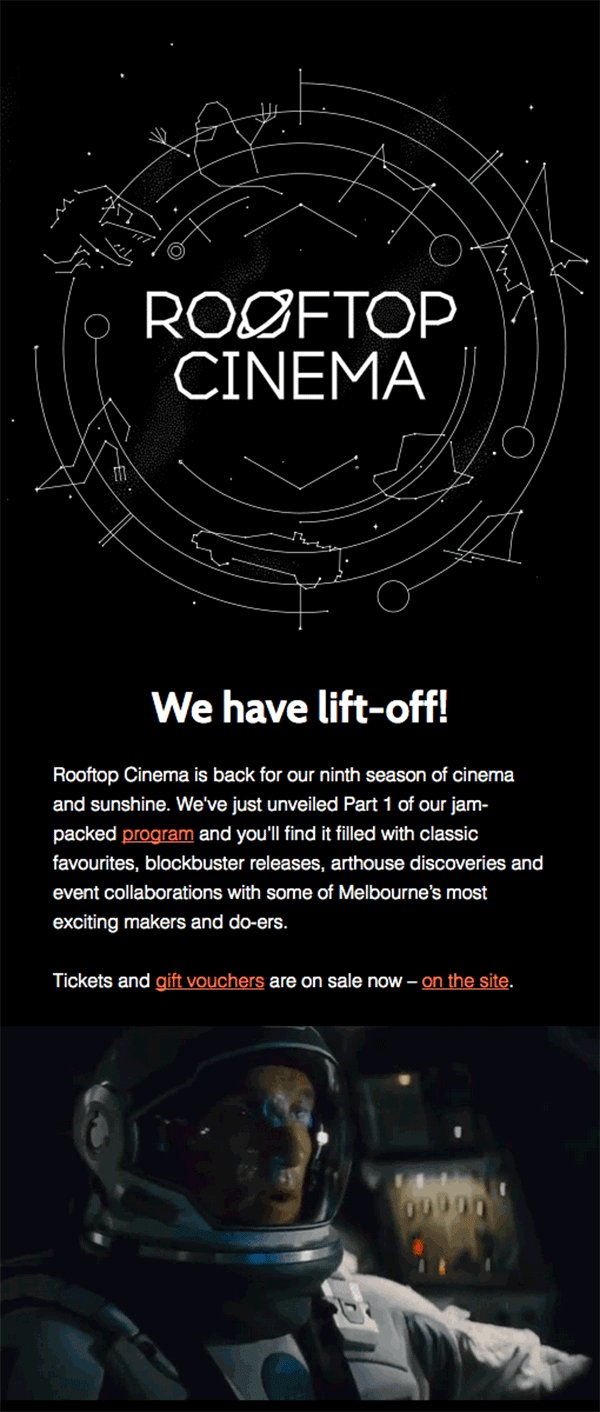
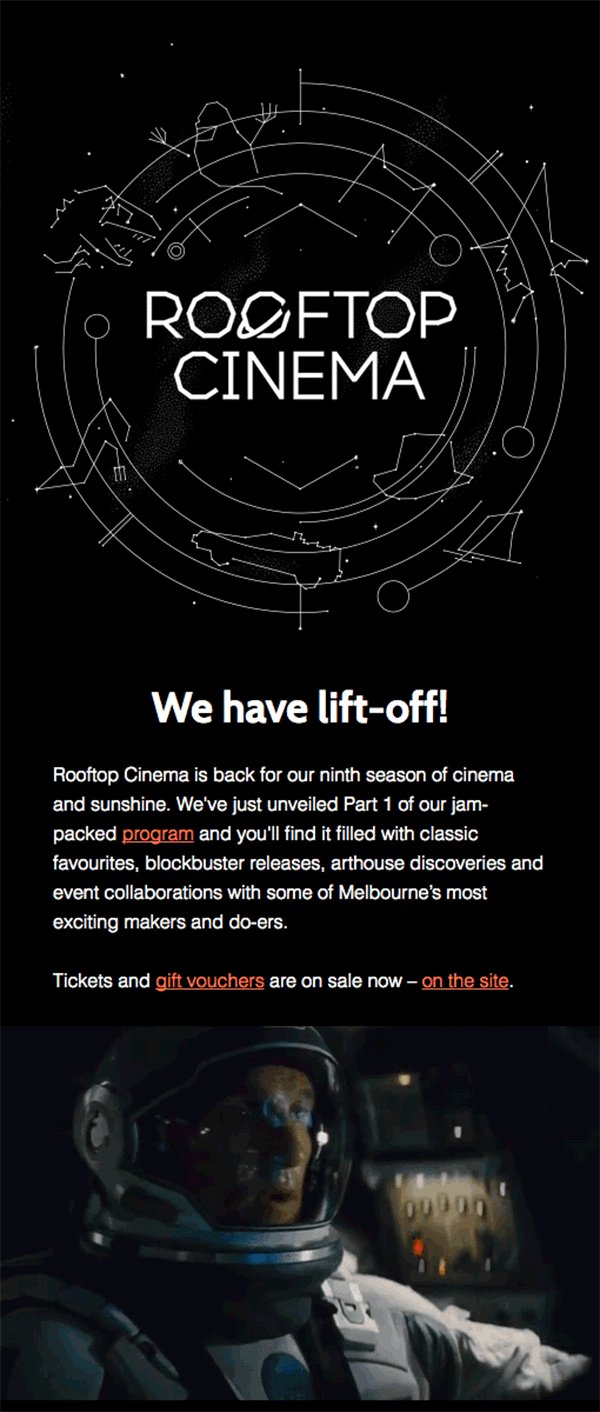
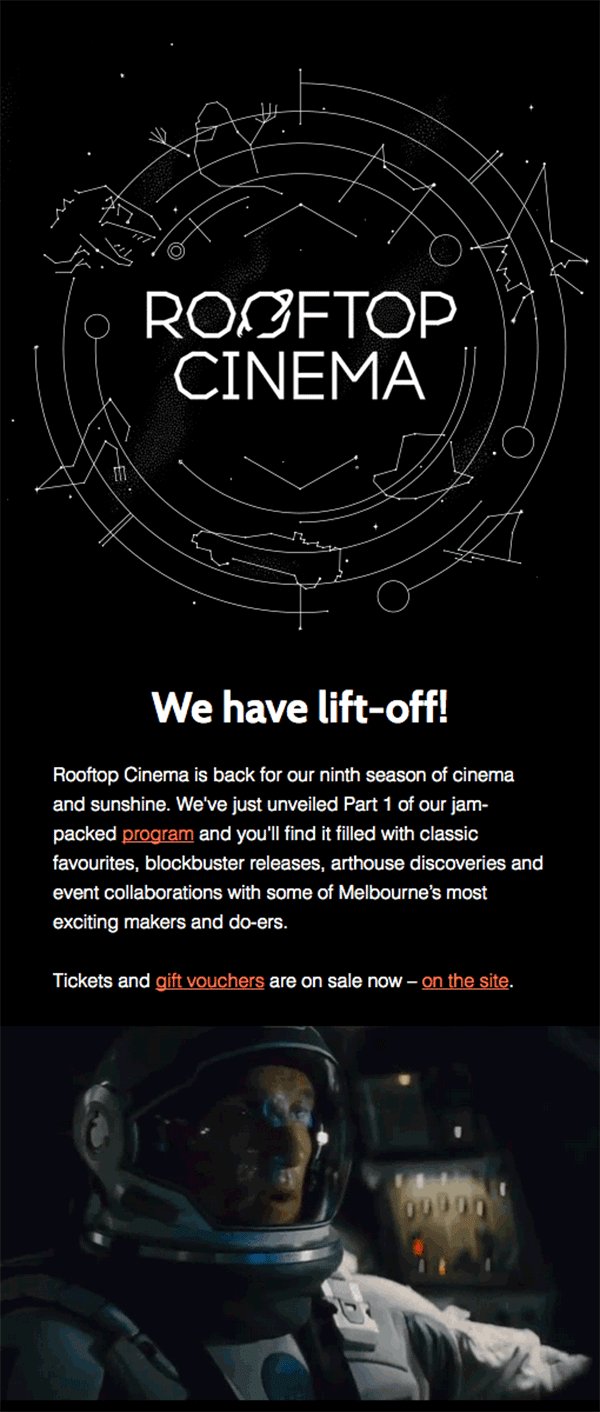
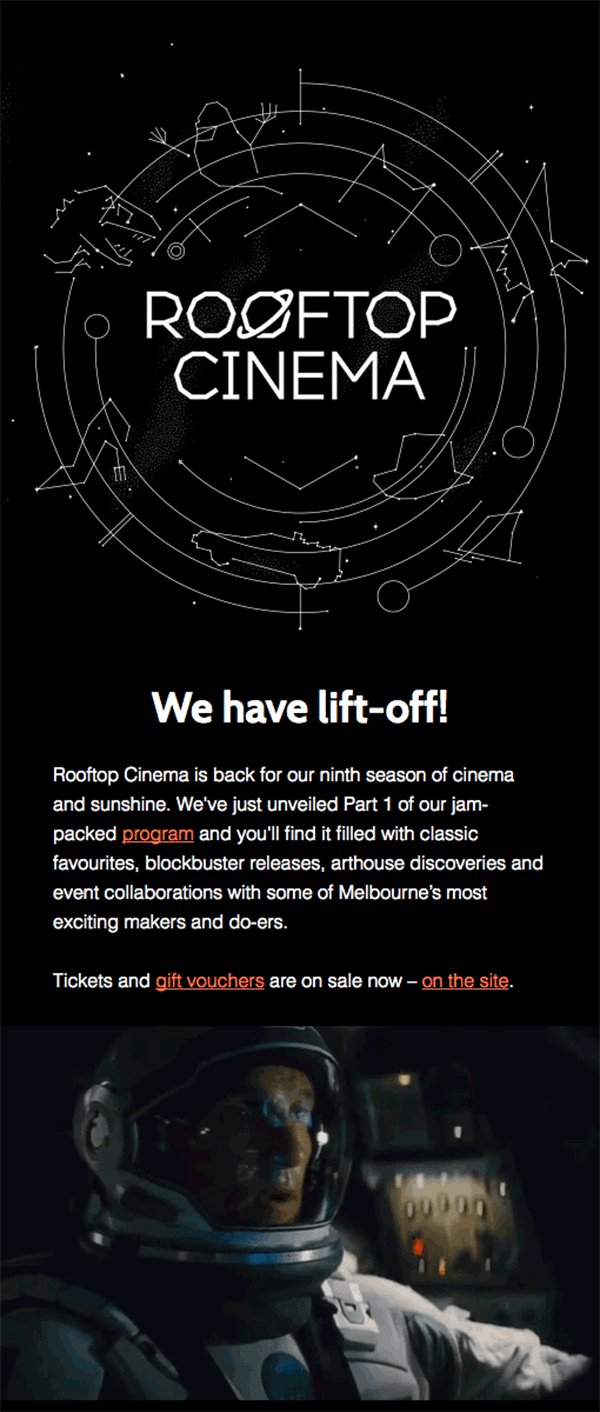
The use of a bright theme in the design also allows you to stand out from the mass of letters. For example, Open Season exploits the space theme, which is associated both with the brand and the subject of the letter. The unobtrusive planetary animation of the headline, graphics on the theme of constellations, space themes in the text - all this reinforces the general theme, making the newsletter of this brand impressive.

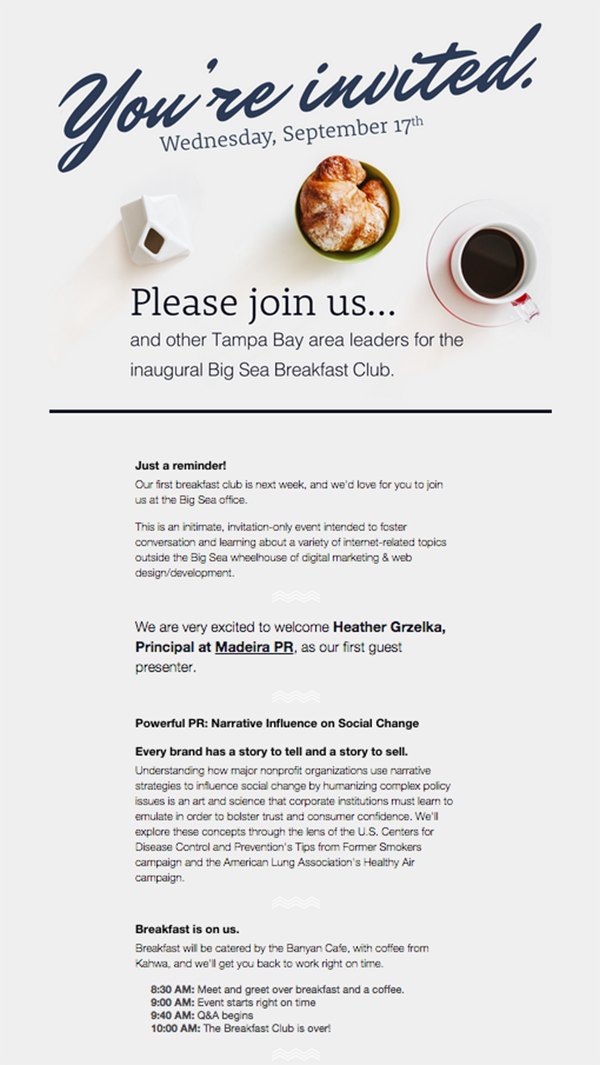
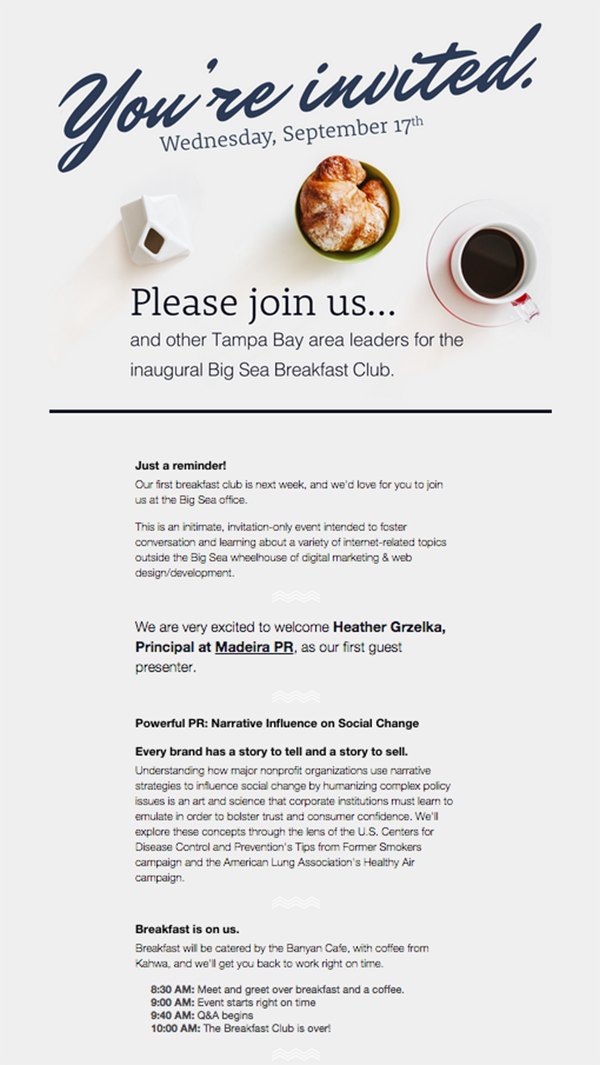
This design from Big Sea Design & Development uses a simple and clear photo at the top, which seems to dissolve in the light background of the layout. Instead of emphasizing the borders of the picture or separating it with a bold line, try immersing it in the layout, making the overall design more harmonious and more relaxed.

This is the design of Need Supply Co. It has a unique and creative approach: the location of each element is carefully thought out to convey the idea of a sale. The thick white circle immediately attracts the eye, so the main idea cannot be missed, fragments of images of a man and a woman work for this - a subtle visualization of a 50% discount. Neon green catches your eye, highlighting all the elements, so that the idea of writing is certainly read and accepted.

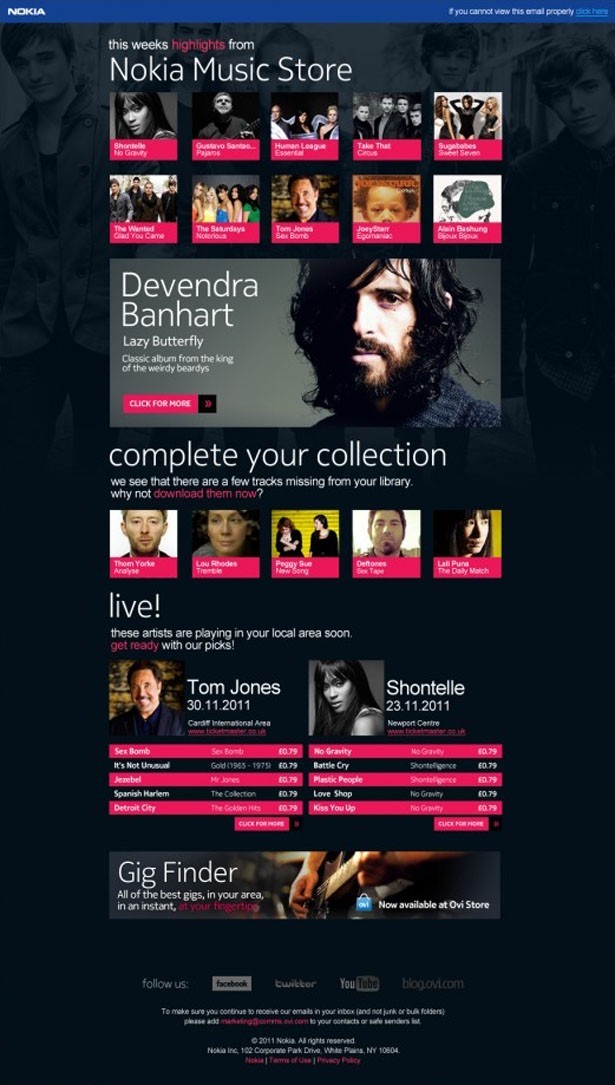
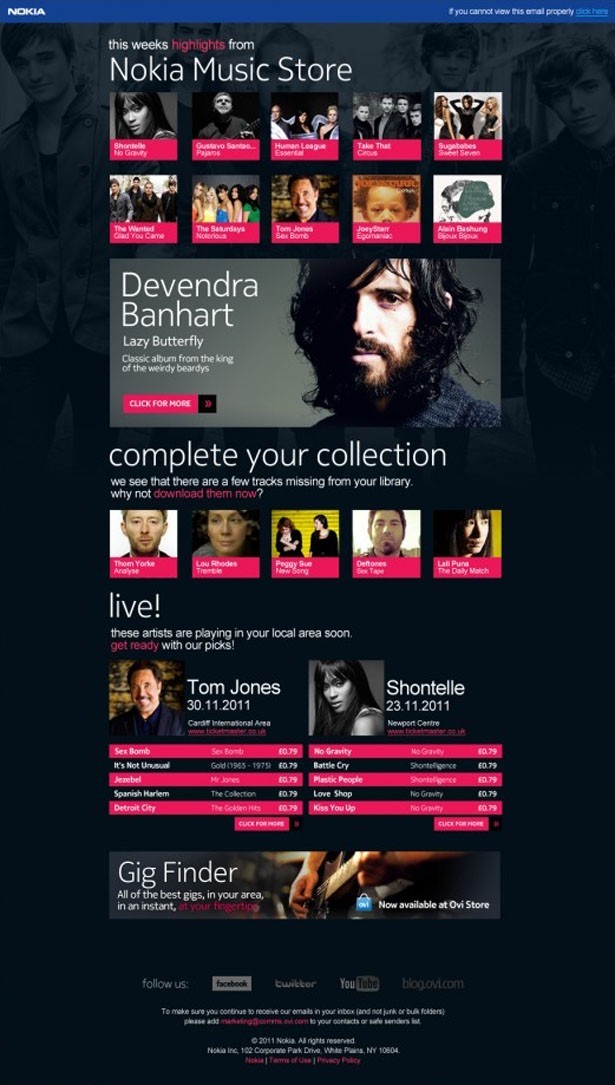
A neatly organized layout and vibrant pink highlights are what make this Simon Ker newsletter very effective in delivering a lot of information. Links are highlighted in bright pink against a dark background, creating a sharp contrast and attracting the eye. Neatly aligned squares and the same distance between elements allow you to arrange a large number of these elements. A great example of how to create order and hierarchy with high information density.

We will publish 10 more cases in our blog on Monday. If you want to personally discuss email design trends and other issues of email marketing, we are waiting for you at the Mailcon conference , and you can always find more examples of email design, including domestic, not foreign, inEmail-Competitors.ru mailing list collections .
11. Pay attention
A great example of focusing on the essentials is in the Corbis letter . Emotional photographs on a strict black background very much attract attention and make a powerful impression. Large margins around the edges avoid overloading the layout. The chosen design works great for such material: using quotes from history as headings encourages the reader to read everything.

12. Keep balance
Despite the simple minimal design, this Toben newsletter is attractive and interesting. The images and logo are perfectly combined thanks to a well-thought-out mutual arrangement, and the highlighting of orange color adds to the layout of life and volume. Center alignment and a clear balance of all elements form a harmonious composition that inspires the reader to spend a couple of minutes and view the letter.

13. Design should be easy to read.
In this example, SoSweet Creative uses a large font, and a small number of colors and a strict hierarchy make it easy to perceive information in a gaming way. Each font complements neighboring ones and is easy to read, highlighting in yellow draws attention to the most important points, and bold arrows direct the movement of the gaze. Easy-to-read and eye-catching design.

14. Use geometric shapes
An interesting use of circle-framed images and geometric shapes makes you pay attention to this design by Peter Świerkowsk i. In general, the letter remains fairly linear and streamlined, but the geometric shapes and guide lines give it an unusual look, while helping to linger on the information and highlight the main thing. Consider using some geometric shapes in the design of your newsletter to achieve an interesting effect.

15. Make color work on style
This design McMurray Lindsey ( Lindsey McMurray ) represents brand bright colors, each separated by a large quantity of white. Colors are used sequentially and consistently throughout the layout, linking text and images. Paint splashes look fun and emphasize the creativity of the product, while maintaining a common color scheme and layout style. Vivid colors diluted with plenty of white can form an interesting, consistent design.

16. Make functionality fun
At the heart of the Marni design is a creative approach - representing images as paper cuttings, which gives the letter a nostalgic mood and at the same time inviting the reader to imagine how each item will fit together with the others. This newsletter differs from the similar ones in that the elements from the catalog are presented in an unusual, funny, but functional way.

17. Develop a theme
The use of a bright theme in the design also allows you to stand out from the mass of letters. For example, Open Season exploits the space theme, which is associated both with the brand and the subject of the letter. The unobtrusive planetary animation of the headline, graphics on the theme of constellations, space themes in the text - all this reinforces the general theme, making the newsletter of this brand impressive.
18. Do not emphasize boundaries
This design from Big Sea Design & Development uses a simple and clear photo at the top, which seems to dissolve in the light background of the layout. Instead of emphasizing the borders of the picture or separating it with a bold line, try immersing it in the layout, making the overall design more harmonious and more relaxed.

19. Let the images say
This is the design of Need Supply Co. It has a unique and creative approach: the location of each element is carefully thought out to convey the idea of a sale. The thick white circle immediately attracts the eye, so the main idea cannot be missed, fragments of images of a man and a woman work for this - a subtle visualization of a 50% discount. Neon green catches your eye, highlighting all the elements, so that the idea of writing is certainly read and accepted.

20. Organize information logically
A neatly organized layout and vibrant pink highlights are what make this Simon Ker newsletter very effective in delivering a lot of information. Links are highlighted in bright pink against a dark background, creating a sharp contrast and attracting the eye. Neatly aligned squares and the same distance between elements allow you to arrange a large number of these elements. A great example of how to create order and hierarchy with high information density.

We will publish 10 more cases in our blog on Monday. If you want to personally discuss email design trends and other issues of email marketing, we are waiting for you at the Mailcon conference , and you can always find more examples of email design, including domestic, not foreign, inEmail-Competitors.ru mailing list collections .
