Product Design Digest, January 2019
The digest collects fresh articles on interface design, as well as tools, patterns, cases, trends and historical stories since 2009. I carefully filter a large stream of subscriptions so that you can upgrade your professional skills and better solve work tasks. Previous issues: April 2010-December 2018 .

A collection of examples of interface sounds of famous services. At the start there is Skype, Slack, Facebook and Apple.

The company dismantled many well-known brands:

Travel
Finance
News and content sites
Mobile online stores
Real Estate
Promotional sites
Library of patterns of mobile applications. Each example can be obtained in code.

Growth Rock studied 40 of the largest American online stores and highlighted key ordering patterns in their mobile versions. They carried out some A / B tests on prototypes, which looks doubtful. But as a checklist - suitable.
Raluca Budiu from the Nielsen / Norman Group examines the patterns of good support chats. Pros, cons, pitfalls.

A collection of interface patterns with a focus on the psychological comfort of users. It is just filling up, but the approach is interesting.
The Codea team shows an interesting example of a menu in iOS for professional tools - it is closer to desktop products. Part 2 .
Drew McLellan parses browser support for input fields for different data formats (phone, date, etc.). There is support, but its quality floats heavily and it is often better to make your control.
Kim Flaherty and Kate Moran from the Nielsen / Norman Group deal with the problems of recommender systems that drive the user into the “bubble” of the same content.
Colin Eagan shows how to design personalized services.
Design system of the domestic company BARS Group (Rostec subsidiary).
Deliveroo's Ryan Cordell shows how front-line writers have integrated text rules into a design system.

Katie Sherwin and Jakob Nielsen continue the story of the new study of the Nielsen / Norman Group on the use of interfaces by children of different ages. In this article, the difference is in the perception of typical interface patterns.

Flávia Lacerda, Mamede Lima-Marques and Andrea Resmini offer their information architecture model for the Internet of things.
The application for Mac allows you to insert into the device layout and rotate it in 3D as needed on the fly.
December update . Cloud storage of layouts and a hint of working together as in Figma. Also promise versioning and organizing a competent library of components for the team.
How to prototype augmented reality interfaces in conjunction with Figma and Torch tool .
In December, beta Sketch 53 appeared (and the release was released yesterday). More precise settings for changing character properties and a more convenient interface for replacing them.
MakeUI : designer UI Kit for Sketch. You can select the main parameters of the interface elements (colors, rounding radius, etc.), at the output you will receive a library of symbols.
Pointbreak : allows you to make adaptive layouts.
The Monzo design team describes its structure for storing layouts and organizing artboards . Specifically, but it is interesting how different teams do it.
Overview of new features launched in 2018 .
A collection of templates and other supporting resources .
The second version of the tool has been released. Now it’s not just prototyping, but a one-piece design tool with the ability to export code and publish a site. Collaboration is attached.
Launched a blog about interface animation .
The command shows what can be done with the tool .
A fun new online prototyping tool. Choose a promo site from the template, change the texts and look at the device.
Rather flexible and interesting generator of color palettes. A fresh approach to thousands of other solutions on the topic that run every half hour.
Color palette generator for users with disabilities.
And one more service of stock illustrations that can be customized for your situation. To give give more and templates themselves promotional sites.

Another designer promo sites. It is served as AI-based, but apparently it means very simple things. Of interest is the flexible application of themes (you can change the color palette, the font set and the type of controls separately and whole).
Templates for design thinking work sessions .
Service for working with the knowledge base of insights. Aggregates feedback from different sources and helps form a grocery plan based on them.
And one more similar service for working with the knowledge base of insights. They are now more and more.
The service helps to keep a database of respondents for user research and find new ones.
A cool online user research tutorial from User Interviews. It describes the basics, exploration methods and validation / testing, selection of respondents, tools and the construction of research teams.

Dan Brown from EightShapes describes typical tasks for testing site navigation.

Dropbox's Andrea Drugay talks about the format of regular quick user research sessions. Every two weeks, they invite several respondents who communicate with food teams in the format of “quick dates”.

Erika Hall show the difference between the question of the user research itself and the specific question of the user interview. Product managers and other customers often confuse them and come up with a specific method in their head, although a properly formulated research question may require a different approach altogether.

Jim Ross examines common mistakes in planning and conducting user research.
Jeff Sauro studied the reasons for which users participate in free polls and how their ratings differ from paid ones.
Kate Moran gives advice on situations where data from different interface studies contradict each other. How to check the data, methods and generally act correctly.
Jeff Sauro shows how to check the quality of any metric obtained from user surveys (for example, NPS).
The most popular scripts for animation 2018 on CodePen .
Script for effective line-based stream animation .
The script allows you to represent the object in the form of animated particles that react to the interaction .
anime.js : a javascript framework for interface animation.
The most popular scripts for animation in 2018 on Codrops . Mary Lou gathered for Codrops the best experiments of 2018 with the implementation of interactivity in the browser .
Script for a spectacular view of the photo gallery .
CSS Grid Checklist for designers by Johna Paolino from the NY Times .
Sara Soueidan describes the basics of working with SVG filters and their capabilities . Part 2 .
Addy Osmani examines the stages of loading the page of the site and highlights the critical points at which the user expects to see not only the main content, but also working interaction tools. He gives the calculations of the influence of these stages on the conversion.
Classical NPS studies test the effect of a metric on the future profits of a business as usual. Jeff Sauro tried to calculate it for software products. There is a connection (about 40% of the prediction accuracy through NPS and SUS), although there are few examples for sampling.

Design teams in food companies are growing rapidly, which means you need to think about their internal health. One of the main concerns is to provide an understandable pattern of professional growth, so that designers are interested and they feel that they can become stronger. Personnel personnel have long used skill cards and skills (competency cards) that help highlight the strengths and weaknesses of an employee, and then swing them purposefully. The tool is not new, but the designers only read about it a few years ago. I collected examples of maps from Basecamp, Buzzfeed, Coryndon Luxmoore, Facebook, Figma, Lyst, Mail.ru, Ope, Peter Merholz and Zendesk.

InVision offered their design maturity model . These are 5 stages of growing up of a design team - from the performer to the visionary. Gathered other characteristic design maturity models that have appeared in 20 years: Jonathan Earthy, Rosa Wu and Jess McMullin, Jakob Nielsen, Danish Design Center, Forrester, Human Factors International, HIMSS, Mail.ru Group, Keikendo, Macadamian, Nomensa, Infosys, Design Management Institute, Richard Banfield, Natalie Hanson, Sabine Junginger, David Service, Stefan Klocek, Gebruiker Centraal. And this is only the most characteristic of fifty.

Liam Friedland from Respond Software describes their competency map for a product designer. It is quite detailed - it is shown that a specialist should be able at each level.
Cool design management framework from Katharina Weber. She divided all activities across five levels: company, strategy, team, product, designer.
Sasha Grishin about Badoo .
Lena Kulikova about Raiffeisen Bank .
Bob Thomas and Jen McGinn share their experience in organizing large-scale mentoring sessions for beginning designers or those who want to make a career breakthrough. They conducted them at conferences.
Erin Woo talks about the format of weekly visits by mobile MS Outlook designers. Colleagues from different cities come together and solve the problems of users who have long wanted to get to.

James Rotanson from Atlassian gives advice on setting up Jira for designers. He gives an example of the work of his own team.
Jenny Wen from the Dropbox Paper team provides tips on how designers and developers interact. How to simplify the life of colleagues and optimize teamwork.
A good story about the uninvited YouTube redesign from Pramiti R Khan.
Marisa Chan talks about the redesign of RED Academy's internal student performance tracking tools.
January 2019 marks the 100th anniversary of the legendary Bauhaus School, one of the pioneers of modern design. The official website of the anniversary gathered all the events and materials on the topic.

Comparison of popular sites with versions of 10 years ago. A couple of years ago, they dug up 20-year-old versions, it was more interesting there - in 2009 the Internet was already quite mature and there was absolutely no game.
Bonus: Collection of old sites in Pinterest .
100M - sold devices with Amazon Alexa
1B - devices with Google Assistant
900M installed - iPhone on hand in the world
The annual exhibition of technical coolness and game CES 2019 was held January 8-11 in Las Vegas. As usual, they showed a lot of plague and plague things. The most interesting thing about the interfaces: voice interfaces are embedded in the shower and key chains, the first flexible screen phone can already be bought, a ton of household appliances, car interfaces, wearable devices, virtual and augmented reality, TVs and, of course, odors.

Microsoft offered to add the ability to give commands to voice assistants in a whisper. More precisely, they read the breath during silently pronouncing the phrase. This is great to help in situations where you need to observe silence - they have always been considered a weak point of voice interfaces.
Concepts and living products is becoming more. And we have not yet come to see the Mobile World Congress on February 25-28, where there will definitely be more of them. It seems that an interesting movement will finally begin in mobile interfaces, where everything has become too predictable.
Royole took the title of the first commercial product from Samsung - you can already buy it. It comes with an external folding keyboard, which makes the overall impression even more futuristic. Review .
Officially, they showed a previously lost concept of their flexible phone. It decomposes in two directions.
Patent teaser new generation of the legendary phone in the performance with a flexible screen.

The presentation of Rupert Platz, though it was published a year and a half ago, is as fresh as ever - it teaches us to separate useless HYIP hacks from really useful methods and best practices. Through this approach, you can drive away any hot topic and understand for yourself whether it is necessary to run after it.
The new Mercedes CLA offers gesture management out of the box .
Don Norman and Eli Spencer say that the profession should move towards helping local communities to look for design solutions themselves. Designers in this vision serve as facilitators who teach ordinary people professional approaches and methods.
Thomas Byttebier also ponders why modern digital products and brands have become the same. This happens in other areas - fashion, cafes, etc.
Gleb Kuznetsov collected many of his interface concepts in the context of the trend for emotionality .
Ford designers are designing some cars in virtual reality .
Nikolay Babich collected a selection of interesting application concepts using augmented reality .
Viget Curt Arledge speaks about the complexity of implementing design ethics, because our impact on infrastructure and business levels is extremely limited, and most of the problems come from there.
Online course on texts in the interface from Yuval Keshtcher.
Phase do reviews of how design works in different cities of the world and released a story about the professional ecosystem in Moscow. I put in five kopecks about why we have a fairly mature and strong market and which teams should be watched.

About domestic design is not particularly audible abroad. The market is big enough for companies to work enough for an internal audience, so they don’t have a pressing need to glow globally. As a result, most of the coolness that is happening does not go into the international community, although there are plenty of really strong products and teams. And the most annoying thing is that the domestic designers themselves are making themselves too stinky. Of course, there are enough weak specialists, like everywhere else. But it is more correct to look at the big picture, and it is at a good level.
The story of the research laboratory Future Interfaces Group , working within the Carnegie Mellon University.
Blog design team Yandex.
Spotify design team blog.
A good catalog of design conferences for 2019 has been launched . Now there are 117 events around the world.

Advanced PC users have long known about Find UX Events - the best source and knowledge base for design events, where there is data for a couple of years ahead ( their collection ). Unfortunately, the death of the brave was another explanatory directory, Lanyrd .

For a long time, selections based on such directories have been done by Smashing Magazine, but have recently ceased. Banner intercepted UX Collective .
Apparently, the conference lists will be launched more than once. For example, designconf.site has just opened . Not the most complete, but to the heap. Tablefrom which they take data.
I attended a decent number of domestic and international conferences, festivals, workshops and meetings in recent years. I made a conclusion for myself that ** there are two types of content and visiting them is a task:
This is primarily about inspiration, because it is difficult to expect targeted pumping of some skills from the content about everything at once. You will get a good cut of what they are talking about in the profession, and a charge of cheerfulness to keep up with the trends. In this regard, I liked Amuse (Budapest), UXLx (Lisbon) and OFFF (Barcelona). Google SPAN (London) was interesting . From home, the Design Weekend (different cities) and our Mail.ru Design Conference × Dribbble Meetup (Moscow) work well. I have long wanted to go to Awwwards Conference and Interaction.
Design management, design systems, branding, typography, etc. This is a cool way to pump a specific skill and deepen knowledge in the subject. Here MXConference / LXConference (San Francisco) and DesignOps Summit (New York) on design management, Silver set (Moscow) on typography are well received . Somewhere at the junction between the two formats Future London Academy (London). Strong disappointment - Clarity (San Francisco), allegedly by design systems. This year I’ll go to Brand New (USA) for branding and Leading Design (London) for design management.
Therefore, I often answer the question “what conference would you advise?” Depending on what you want to know. I described my approach above.
Separately, I note that it is critical to actively listen and ask questions. Many expect that simply arriving in a beautiful room with chic speakers on them will automatically shed the rays of knowledge. Nifiga, guys - at conferences it is important to carefully listen, take notes and ask questions to speakers. Otherwise, you will just cheer up and bring souvenirs, and then you will be Snuffled, they say, not surprised.
The Design Leadership Summit 2018 Design Management Conference was held on September 29 in Toronto. Published video recordings of speeches.

Patterns and best practices
UI Sound Inspiration for UX / UI Design
A collection of examples of interface sounds of famous services. At the start there is Skype, Slack, Facebook and Apple.

Google practice guides
The company dismantled many well-known brands:

Travel
Finance
News and content sites
Mobile online stores
Real Estate
Promotional sites
Shots - Mobile Design Patterns Studio powered by AI
Library of patterns of mobile applications. Each example can be obtained in code.

Mobile Ecommerce Trends: Checkout Best Practices in 2019
Growth Rock studied 40 of the largest American online stores and highlighted key ordering patterns in their mobile versions. They carried out some A / B tests on prototypes, which looks doubtful. But as a checklist - suitable.
The User Experience of Customer Service Chat - 20 Guidelines
Raluca Budiu from the Nielsen / Norman Group examines the patterns of good support chats. Pros, cons, pitfalls.

Design Patterns for Mental Health
A collection of interface patterns with a focus on the psychological comfort of users. It is just filling up, but the approach is interesting.
The ios menu
The Codea team shows an interesting example of a menu in iOS for professional tools - it is closer to desktop products. Part 2 .
HTML5 Input Types - Where Are They Now?
Drew McLellan parses browser support for input fields for different data formats (phone, date, etc.). There is support, but its quality floats heavily and it is often better to make your control.
The Dangers of Overpersonalization
Kim Flaherty and Kate Moran from the Nielsen / Norman Group deal with the problems of recommender systems that drive the user into the “bubble” of the same content.
UX in the Age of Personalization
Colin Eagan shows how to design personalized services.
Design systems and guidelines
Bars Design System
Design system of the domestic company BARS Group (Rostec subsidiary).
Content, design systems need you!
Deliveroo's Ryan Cordell shows how front-line writers have integrated text rules into a design system.

Understanding the user
Children's UX - Usability Issues in Designing for Young People
Katie Sherwin and Jakob Nielsen continue the story of the new study of the Nielsen / Norman Group on the use of interfaces by children of different ages. In this article, the difference is in the perception of typical interface patterns.

Information architecture, conceptual design, content strategy
An Information Architecture Framework for the Internet of Things
Flávia Lacerda, Mamede Lima-Marques and Andrea Resmini offer their information architecture model for the Internet of things.
New interface design tools
Design Camera
The application for Mac allows you to insert into the device layout and rotate it in 3D as needed on the fly.
Adobe XD
December update . Cloud storage of layouts and a hint of working together as in Figma. Also promise versioning and organizing a competent library of components for the team.
Figma
How to prototype augmented reality interfaces in conjunction with Figma and Torch tool .
Sketch 53
In December, beta Sketch 53 appeared (and the release was released yesterday). More precise settings for changing character properties and a more convenient interface for replacing them.
Plugins
MakeUI : designer UI Kit for Sketch. You can select the main parameters of the interface elements (colors, rounding radius, etc.), at the output you will receive a library of symbols.
Pointbreak : allows you to make adaptive layouts.
Articles
The Monzo design team describes its structure for storing layouts and organizing artboards . Specifically, but it is interesting how different teams do it.
Tilda
Overview of new features launched in 2018 .
Webflow
A collection of templates and other supporting resources .
Studio 2.0
The second version of the tool has been released. Now it’s not just prototyping, but a one-piece design tool with the ability to export code and publish a site. Collaboration is attached.
Flow
Launched a blog about interface animation .
Flare
The command shows what can be done with the tool .
Draftium
A fun new online prototyping tool. Choose a promo site from the template, change the texts and look at the device.
Palette app
Rather flexible and interesting generator of color palettes. A fresh approach to thousands of other solutions on the topic that run every half hour.
Color from Cloudflare
Color palette generator for users with disabilities.
Illustrations.design
And one more service of stock illustrations that can be customized for your situation. To give give more and templates themselves promotional sites.

Weblium
Another designer promo sites. It is served as AI-based, but apparently it means very simple things. Of interest is the flexible application of themes (you can change the color palette, the font set and the type of controls separately and whole).
Marvel
Templates for design thinking work sessions .
User research and analytics
Nolt
Service for working with the knowledge base of insights. Aggregates feedback from different sources and helps form a grocery plan based on them.
Harvestr
And one more similar service for working with the knowledge base of insights. They are now more and more.
User Interviews
The service helps to keep a database of respondents for user research and find new ones.
UX Research Field Guide
A cool online user research tutorial from User Interviews. It describes the basics, exploration methods and validation / testing, selection of respondents, tools and the construction of research teams.

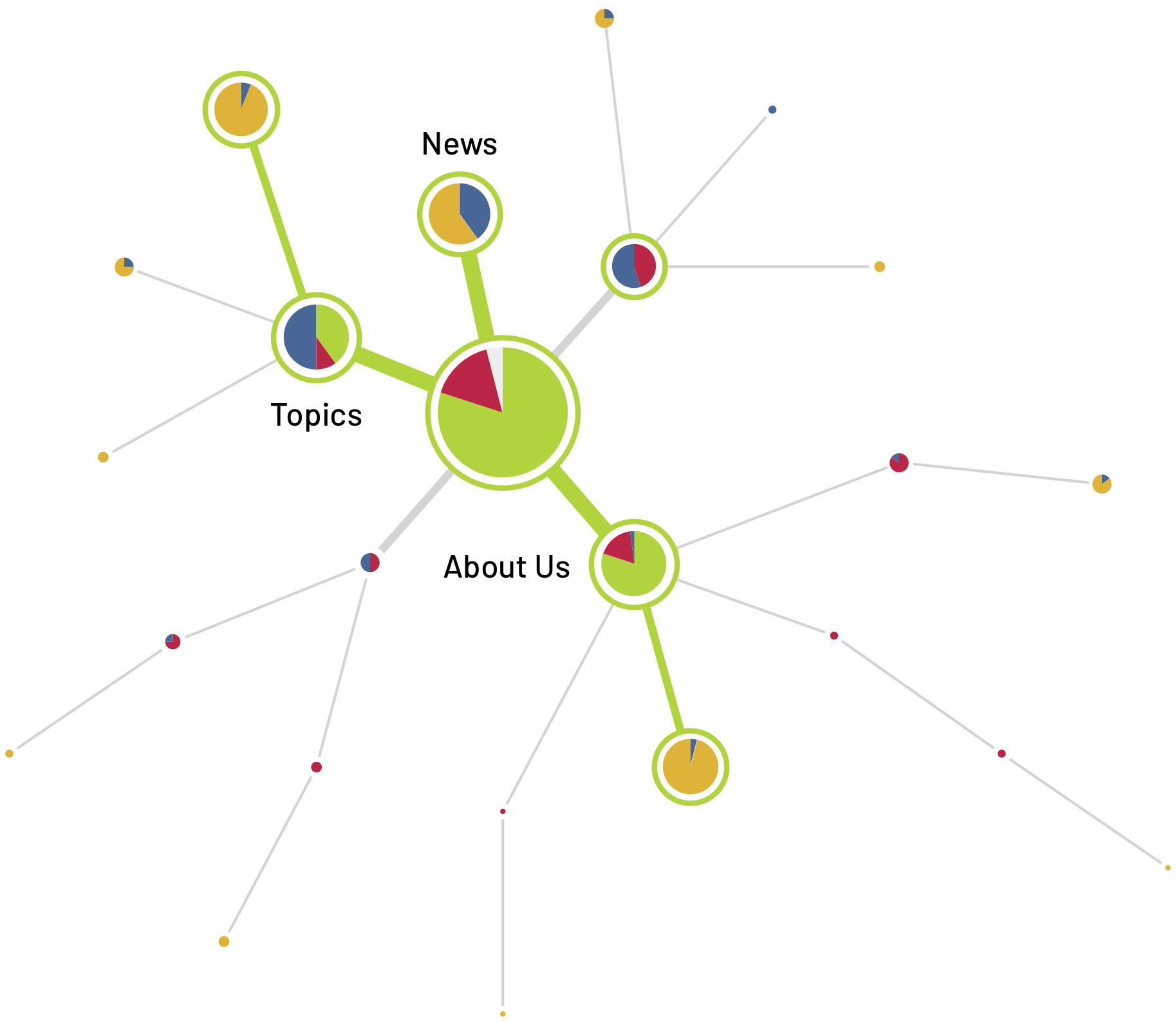
Tasks for Treejack Tests
Dan Brown from EightShapes describes typical tasks for testing site navigation.

How to run a research session
Dropbox's Andrea Drugay talks about the format of regular quick user research sessions. Every two weeks, they invite several respondents who communicate with food teams in the format of “quick dates”.

Research Questions Are Not Interview Questions
Erika Hall show the difference between the question of the user research itself and the specific question of the user interview. Product managers and other customers often confuse them and come up with a specific method in their head, although a properly formulated research question may require a different approach altogether.

The Biggest Mistakes in User Research, Part 1
Jim Ross examines common mistakes in planning and conducting user research.
What Motivates People to Take Free Surveys?
Jeff Sauro studied the reasons for which users participate in free polls and how their ratings differ from paid ones.
Interpreting Contradictory UX Research Findings
Kate Moran gives advice on situations where data from different interface studies contradict each other. How to check the data, methods and generally act correctly.
How to Assess the Quality of a Measure
Jeff Sauro shows how to check the quality of any metric obtained from user surveys (for example, NPS).
Visual programming and browser design
New scripts
The most popular scripts for animation 2018 on CodePen .
Script for effective line-based stream animation .
The script allows you to represent the object in the form of animated particles that react to the interaction .
anime.js : a javascript framework for interface animation.
The most popular scripts for animation in 2018 on Codrops . Mary Lou gathered for Codrops the best experiments of 2018 with the implementation of interactivity in the browser .
Script for a spectacular view of the photo gallery .
CSS Grid and Flexbox
CSS Grid Checklist for designers by Johna Paolino from the NY Times .
Work with SVG
Sara Soueidan describes the basics of working with SVG filters and their capabilities . Part 2 .
Web Page Usability Matters
Addy Osmani examines the stages of loading the page of the site and highlights the critical points at which the user expects to see not only the main content, but also working interaction tools. He gives the calculations of the influence of these stages on the conversion.
Metrics and ROI
Can UX Metrics Predict Software Revenue Growth?
Classical NPS studies test the effect of a metric on the future profits of a business as usual. Jeff Sauro tried to calculate it for software products. There is a connection (about 40% of the prediction accuracy through NPS and SUS), although there are few examples for sampling.

Design Management and DesignOps
Product Design Competency Map
Design teams in food companies are growing rapidly, which means you need to think about their internal health. One of the main concerns is to provide an understandable pattern of professional growth, so that designers are interested and they feel that they can become stronger. Personnel personnel have long used skill cards and skills (competency cards) that help highlight the strengths and weaknesses of an employee, and then swing them purposefully. The tool is not new, but the designers only read about it a few years ago. I collected examples of maps from Basecamp, Buzzfeed, Coryndon Luxmoore, Facebook, Figma, Lyst, Mail.ru, Ope, Peter Merholz and Zendesk.

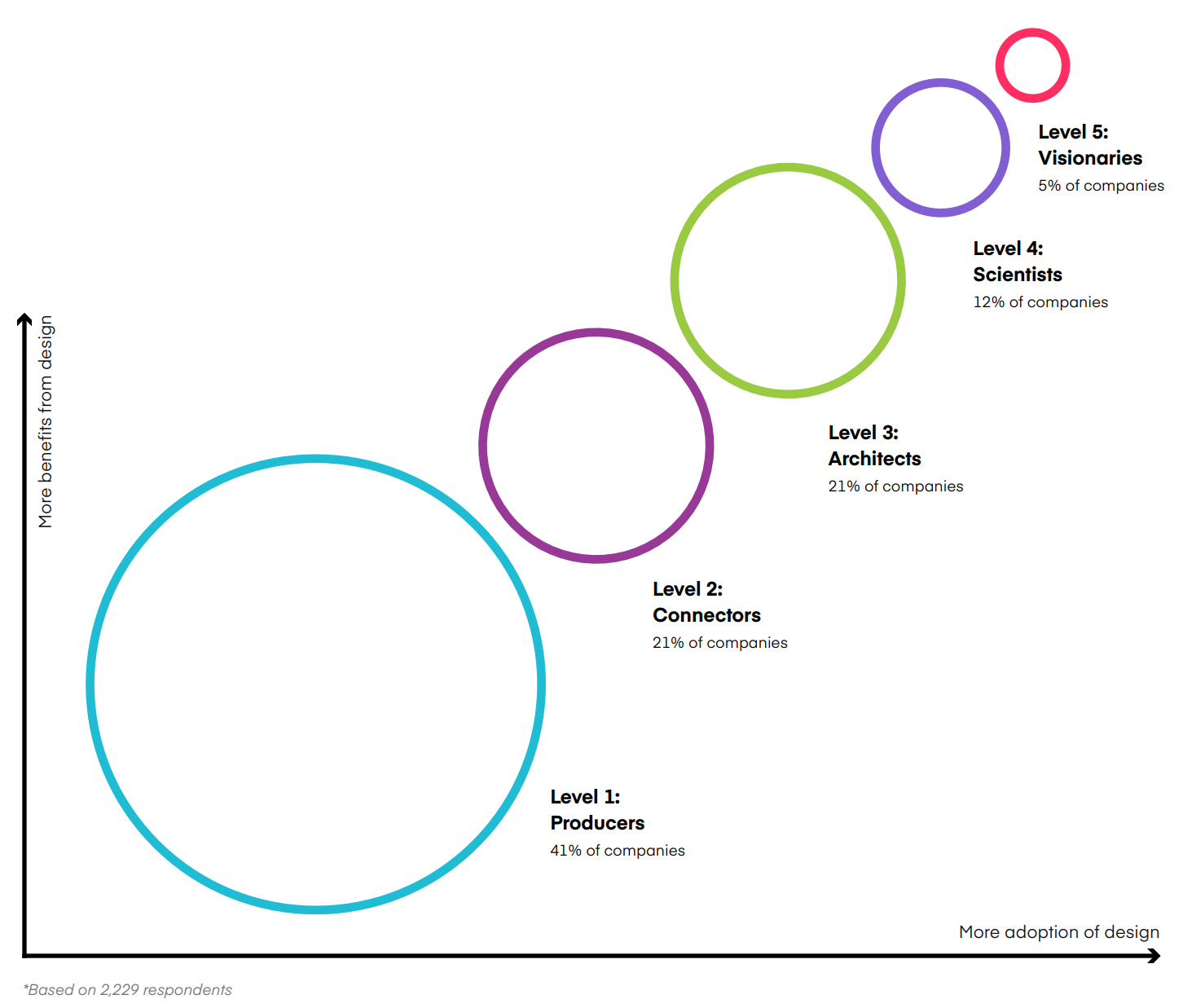
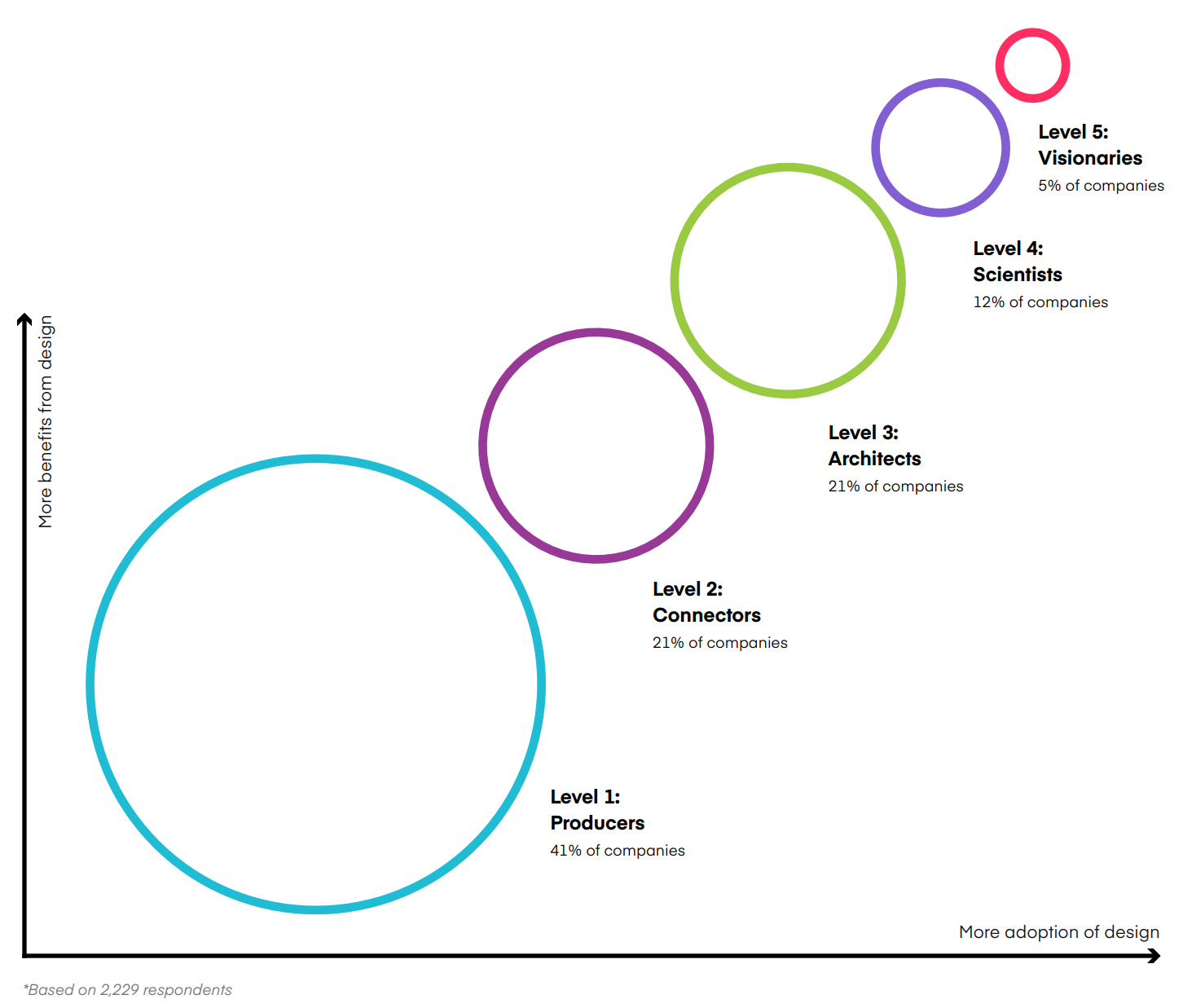
Design maturity models
InVision offered their design maturity model . These are 5 stages of growing up of a design team - from the performer to the visionary. Gathered other characteristic design maturity models that have appeared in 20 years: Jonathan Earthy, Rosa Wu and Jess McMullin, Jakob Nielsen, Danish Design Center, Forrester, Human Factors International, HIMSS, Mail.ru Group, Keikendo, Macadamian, Nomensa, Infosys, Design Management Institute, Richard Banfield, Natalie Hanson, Sabine Junginger, David Service, Stefan Klocek, Gebruiker Centraal. And this is only the most characteristic of fifty.

Managing Talent Strategically Using Career Roadmaps
Liam Friedland from Respond Software describes their competency map for a product designer. It is quite detailed - it is shown that a specialist should be able at each level.
Katharina Weber - The Design Leadership Framework
Cool design management framework from Katharina Weber. She divided all activities across five levels: company, strategy, team, product, designer.
How well-known design teams work
Sasha Grishin about Badoo .
Lena Kulikova about Raiffeisen Bank .
UX Mentoring at Scale - A How-to Guide
Bob Thomas and Jen McGinn share their experience in organizing large-scale mentoring sessions for beginning designers or those who want to make a career breakthrough. They conducted them at conferences.
Team interaction
Behind Outlook Mobile's Design Week
Erin Woo talks about the format of weekly visits by mobile MS Outlook designers. Colleagues from different cities come together and solve the problems of users who have long wanted to get to.

How to Jira for designers
James Rotanson from Atlassian gives advice on setting up Jira for designers. He gives an example of the work of his own team.
How to work effectively with engineers
Jenny Wen from the Dropbox Paper team provides tips on how designers and developers interact. How to simplify the life of colleagues and optimize teamwork.
Cases
The Youtube Redesign That Got Me Hired
A good story about the uninvited YouTube redesign from Pramiti R Khan.
Space Bear - Student Information System for RED Academy
Marisa Chan talks about the redesign of RED Academy's internal student performance tracking tools.
Story
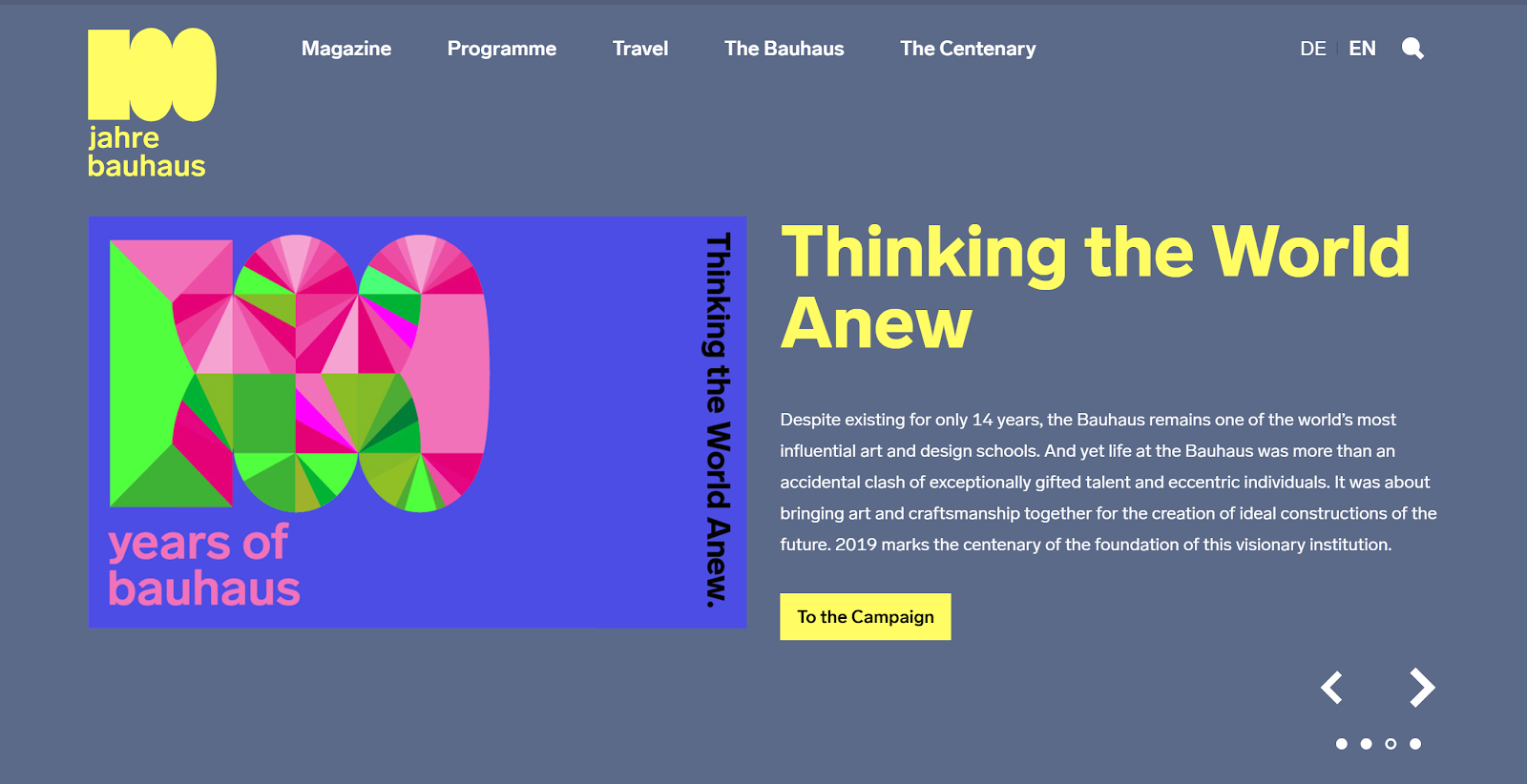
100 years of Bauhaus
January 2019 marks the 100th anniversary of the legendary Bauhaus School, one of the pioneers of modern design. The official website of the anniversary gathered all the events and materials on the topic.

10 Year Challenge - How Popular Websites Have Changed
Comparison of popular sites with versions of 10 years ago. A couple of years ago, they dug up 20-year-old versions, it was more interesting there - in 2009 the Internet was already quite mature and there was absolutely no game.
Bonus: Collection of old sites in Pinterest .
Trends
Market Statistics (whole 2018)
100M - sold devices with Amazon Alexa
1B - devices with Google Assistant
900M installed - iPhone on hand in the world
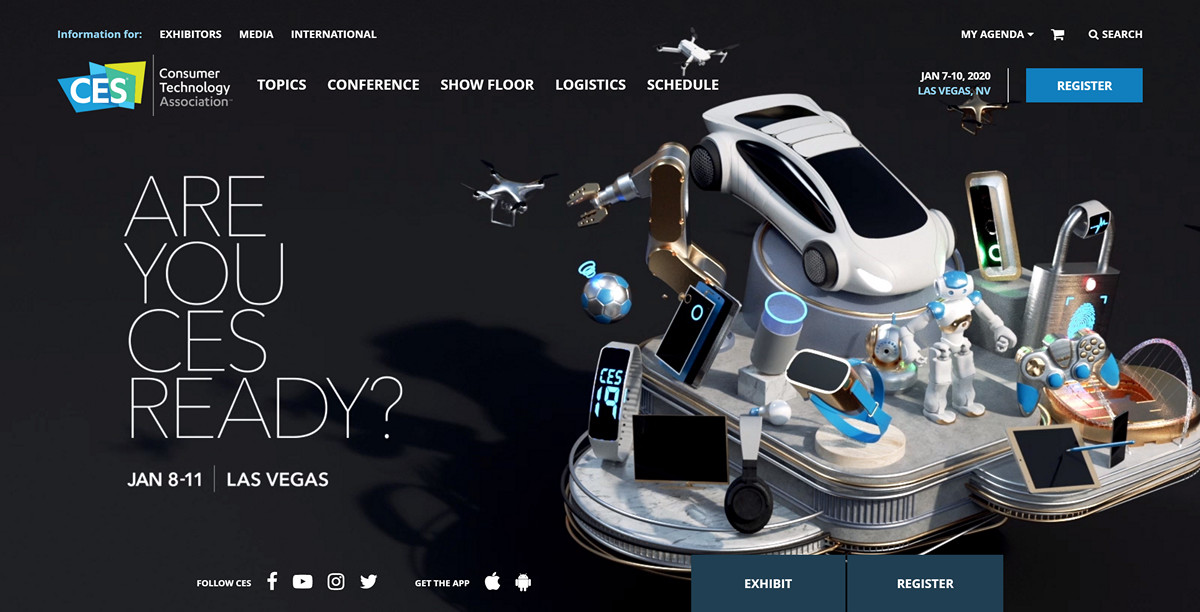
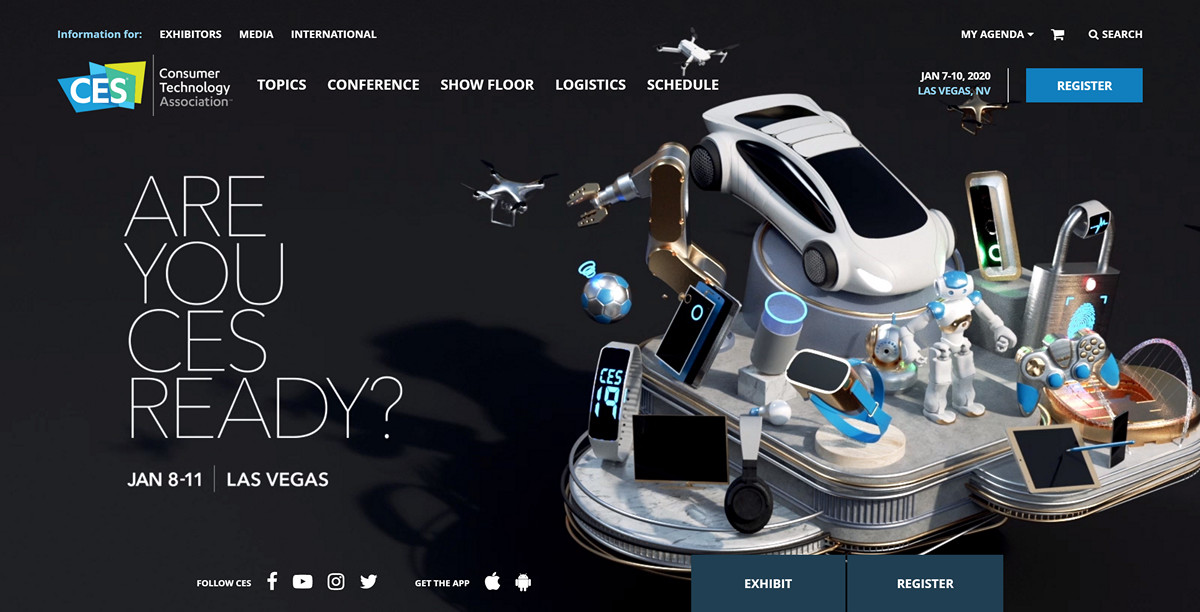
CES 2019 and new interfaces
The annual exhibition of technical coolness and game CES 2019 was held January 8-11 in Las Vegas. As usual, they showed a lot of plague and plague things. The most interesting thing about the interfaces: voice interfaces are embedded in the shower and key chains, the first flexible screen phone can already be bought, a ton of household appliances, car interfaces, wearable devices, virtual and augmented reality, TVs and, of course, odors.

Voice Interfaces
Microsoft patent suggests you inhale whisper to your voice assistants
Microsoft offered to add the ability to give commands to voice assistants in a whisper. More precisely, they read the breath during silently pronouncing the phrase. This is great to help in situations where you need to observe silence - they have always been considered a weak point of voice interfaces.
Flexible screens
Concepts and living products is becoming more. And we have not yet come to see the Mobile World Congress on February 25-28, where there will definitely be more of them. It seems that an interesting movement will finally begin in mobile interfaces, where everything has become too predictable.
Royole FlexPai
Royole took the title of the first commercial product from Samsung - you can already buy it. It comes with an external folding keyboard, which makes the overall impression even more futuristic. Review .
Xiaomi
Officially, they showed a previously lost concept of their flexible phone. It decomposes in two directions.
Motorola RAZR
Patent teaser new generation of the legendary phone in the performance with a flexible screen.

Hyper! Hyper !!! How to deal with trends, fads and constant change
The presentation of Rupert Platz, though it was published a year and a half ago, is as fresh as ever - it teaches us to separate useless HYIP hacks from really useful methods and best practices. Through this approach, you can drive away any hot topic and understand for yourself whether it is necessary to run after it.
Car Interfaces
The new Mercedes CLA offers gesture management out of the box .
Community-Based, Human-Centered Design
Don Norman and Eli Spencer say that the profession should move towards helping local communities to look for design solutions themselves. Designers in this vision serve as facilitators who teach ordinary people professional approaches and methods.
Beyond the interface
Thomas Byttebier also ponders why modern digital products and brands have become the same. This happens in other areas - fashion, cafes, etc.
Virtual and Augmented Reality
Gleb Kuznetsov collected many of his interface concepts in the context of the trend for emotionality .
Ford designers are designing some cars in virtual reality .
Nikolay Babich collected a selection of interesting application concepts using augmented reality .
For general and professional development
Design Ethics and the Limits of the Ethical Designer
Viget Curt Arledge speaks about the complexity of implementing design ethics, because our impact on infrastructure and business levels is extremely limited, and most of the problems come from there.
UX Writing Hub - One Stop Shop for UX Writers
Online course on texts in the interface from Yuval Keshtcher.
People and companies in the industry
Design Ecosystem in Moscow
Phase do reviews of how design works in different cities of the world and released a story about the professional ecosystem in Moscow. I put in five kopecks about why we have a fairly mature and strong market and which teams should be watched.

About domestic design is not particularly audible abroad. The market is big enough for companies to work enough for an internal audience, so they don’t have a pressing need to glow globally. As a result, most of the coolness that is happening does not go into the international community, although there are plenty of really strong products and teams. And the most annoying thing is that the domestic designers themselves are making themselves too stinky. Of course, there are enough weak specialists, like everywhere else. But it is more correct to look at the big picture, and it is at a good level.
Speculative gadgets at the Future Interfaces Group
The story of the research laboratory Future Interfaces Group , working within the Carnegie Mellon University.
Yandex Design
Blog design team Yandex.
Spotify Design
Spotify design team blog.
Conference proceedings
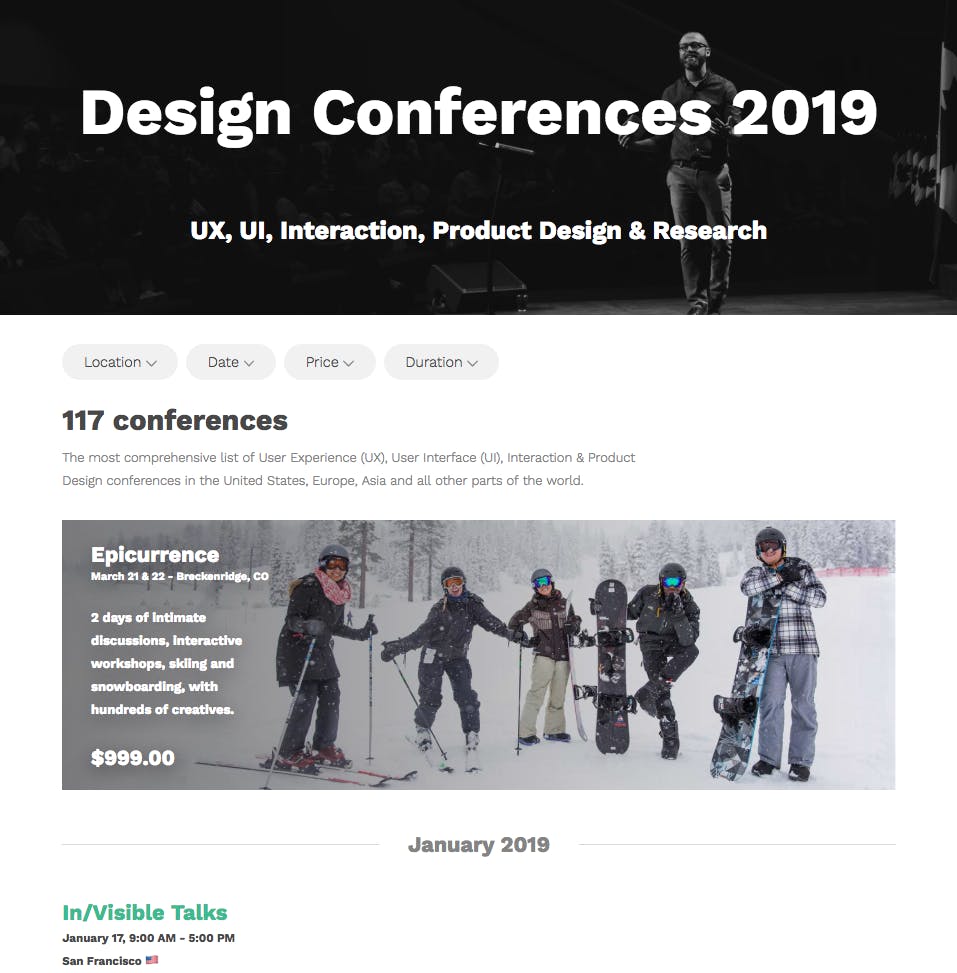
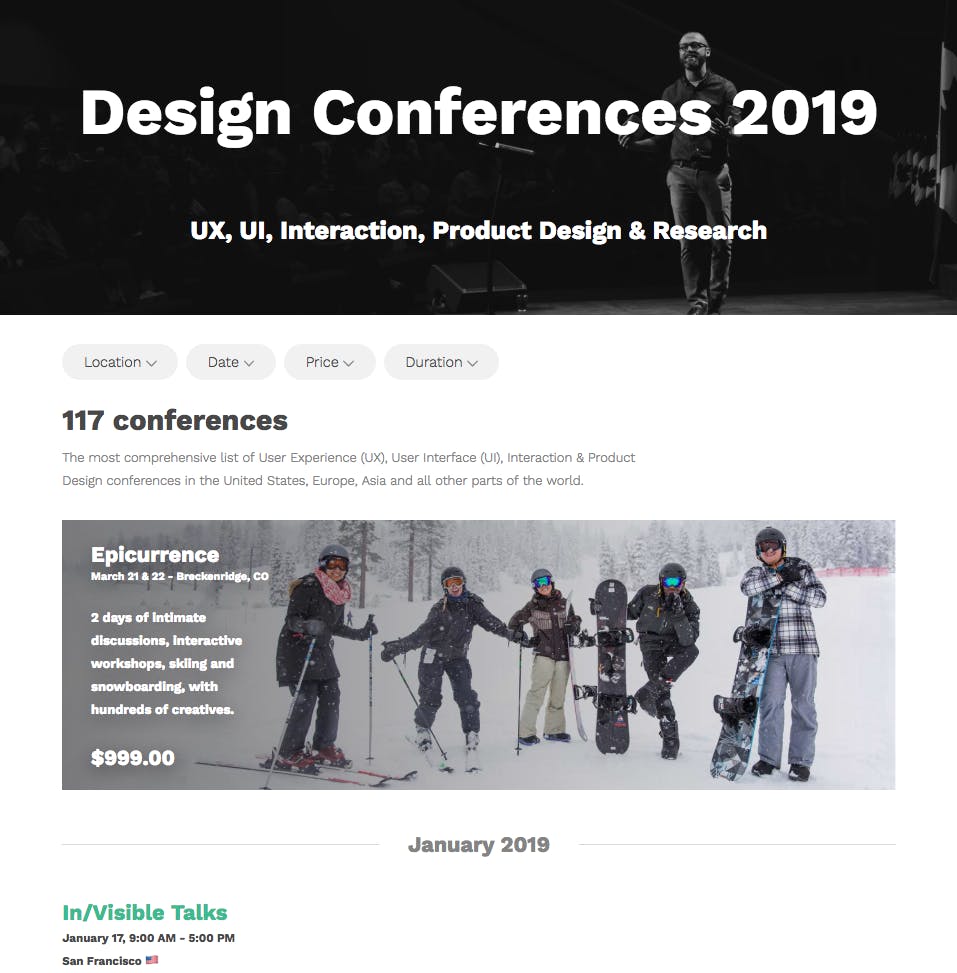
Design Conferences in 2019
A good catalog of design conferences for 2019 has been launched . Now there are 117 events around the world.

Advanced PC users have long known about Find UX Events - the best source and knowledge base for design events, where there is data for a couple of years ahead ( their collection ). Unfortunately, the death of the brave was another explanatory directory, Lanyrd .

For a long time, selections based on such directories have been done by Smashing Magazine, but have recently ceased. Banner intercepted UX Collective .
Apparently, the conference lists will be launched more than once. For example, designconf.site has just opened . Not the most complete, but to the heap. Tablefrom which they take data.
I attended a decent number of domestic and international conferences, festivals, workshops and meetings in recent years. I made a conclusion for myself that ** there are two types of content and visiting them is a task:
Mathematical conferences
This is primarily about inspiration, because it is difficult to expect targeted pumping of some skills from the content about everything at once. You will get a good cut of what they are talking about in the profession, and a charge of cheerfulness to keep up with the trends. In this regard, I liked Amuse (Budapest), UXLx (Lisbon) and OFFF (Barcelona). Google SPAN (London) was interesting . From home, the Design Weekend (different cities) and our Mail.ru Design Conference × Dribbble Meetup (Moscow) work well. I have long wanted to go to Awwwards Conference and Interaction.
Highly specialized
Design management, design systems, branding, typography, etc. This is a cool way to pump a specific skill and deepen knowledge in the subject. Here MXConference / LXConference (San Francisco) and DesignOps Summit (New York) on design management, Silver set (Moscow) on typography are well received . Somewhere at the junction between the two formats Future London Academy (London). Strong disappointment - Clarity (San Francisco), allegedly by design systems. This year I’ll go to Brand New (USA) for branding and Leading Design (London) for design management.
Therefore, I often answer the question “what conference would you advise?” Depending on what you want to know. I described my approach above.
Separately, I note that it is critical to actively listen and ask questions. Many expect that simply arriving in a beautiful room with chic speakers on them will automatically shed the rays of knowledge. Nifiga, guys - at conferences it is important to carefully listen, take notes and ask questions to speakers. Otherwise, you will just cheer up and bring souvenirs, and then you will be Snuffled, they say, not surprised.
Design Leadership Summit 2018
The Design Leadership Summit 2018 Design Management Conference was held on September 29 in Toronto. Published video recordings of speeches.
Subscribe to a digest on Facebook , VKontakte , Telegram or by mail - there fresh links appear every week. Thanks to everyone who shares the links in the group, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Yevgeny Sokolov and Anton Oleynik.
