Real design process. Step-by-step story on how to create a business-oriented site

Thousands of articles have been written about the design and as many webinars have been recorded, but the beginning experts are concerned with the same reasonable question: “So what exactly should I do?”. In this article, I will show you step by step on a real example of what actions you need to take to create a design project aimed at solving business problems.
At the moment I am developing a startup in the field of logistics and quite recently my main task (in addition to testing weekly releases) was to create a corporate website. In order not to go far from the topic, I will choose the transport sector, or rather, the website of the service ordered by a premium taxi.
Design process
There are many variations of possible design processes on the Internet, so I will focus on the classic version that I use myself:
- Dive into the task
- Study
- Thinking scenarios
- Creating a framework
- Search for visual style
- Design Layouts
Before proceeding, I want to note that the design process is not a strict sequence of actions. It is possible that several times you will have to return to the previous stages, and maybe some stages will mix with each other.
Focus on the described process, but do not be his hostage.
1) Immersion in a task or what a business earns
The first thing to do is to figure out how a client’s business makes money. Taxi earns a commission for each transportation, so the design should lead the user to create an order.
I immediately had the idea to hang a taxi order form on the first screen of the site. Due to this, the site will be not only an information portal, but also a full-fledged service.
As you can see, trying to understand the business of the customer, ideas will come to mind. Immediately fix them, otherwise you will forget. When you think through the structure of the site, they are very useful to you. In the current project we use Confluence. For small projects, I would choose Apple Notes or something like that.
But wait a minute. Do we often order a taxi from the site? Maybe we need to focus not on the online taxi order, but on downloading the application? Hmm, good question. Let's put our ideas in the notes and continue to explore the business.
The best way to understand the business is to contact the customer. In addition to saving you a lot of time, you will be able to engage the client in the process of work, showing that the final result is not the result of momentary inspiration, but a combination of a correctly chosen visual style and business logic.
Summary of the stage:
You must clearly understand how the business of the customer earns and to which key action you must lead the user. In our case, the task is to convince the site visitor to download the application.
2) Research and analysis of competitors
This stage is easiest to start with the study of competitors, and then connect to it similar in mechanics services.
Let's think about the mechanics of ordering a taxi. First, we have a person who wants to move from one place to another. Secondly, we have a driver who is ready to perform this task. What services work according to similar logic?
AirBnB comes to my mind, where one person wants to rent a house and the other is ready to rent it. Or freelance resources, for example, UpWork, where the customer needs to do some work, for which he needs a contractor.

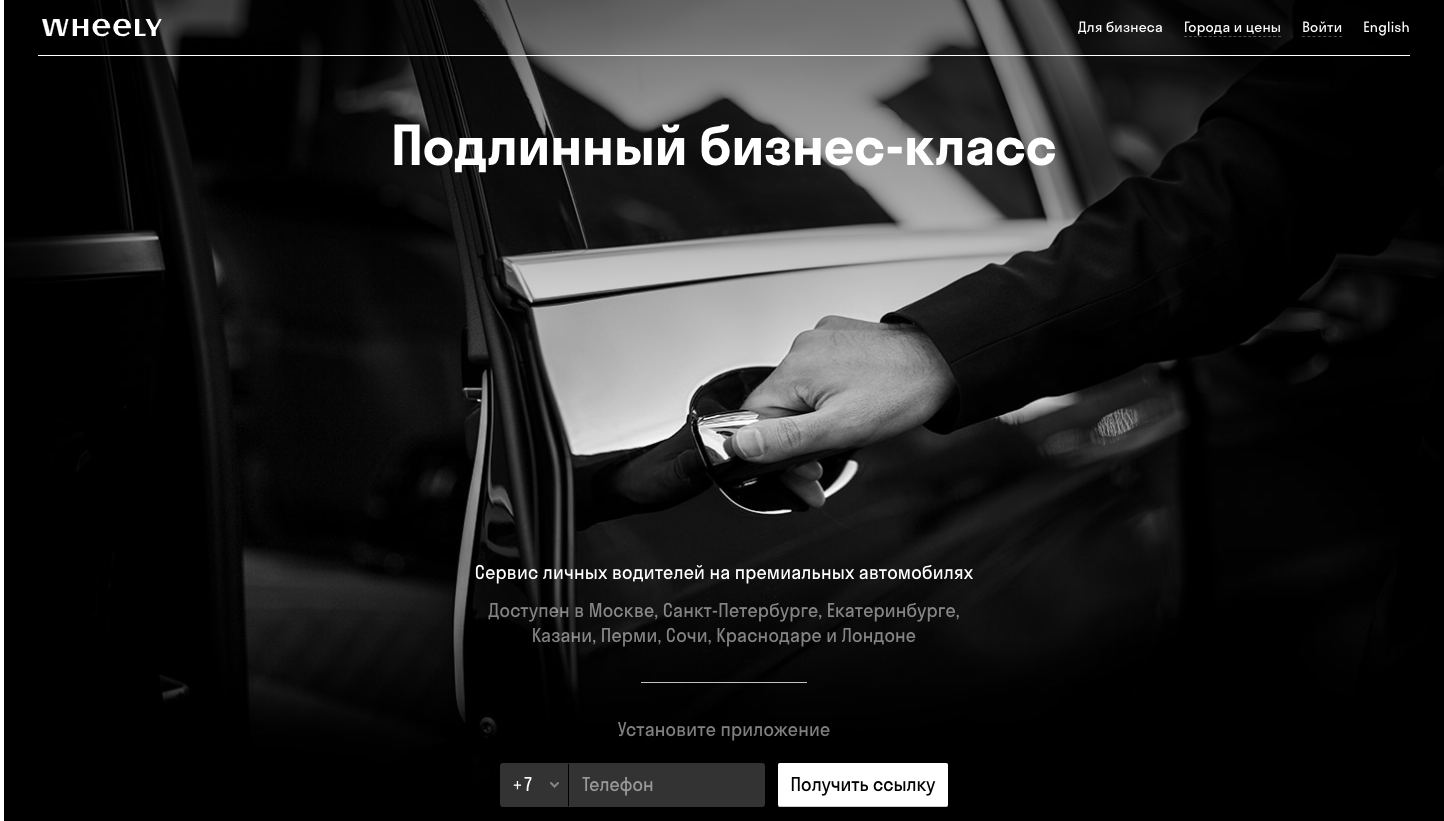
And of course, you need to look at the sites of direct competitors: Gett, Yandex.Taxi, Cityimobil, InDriver, and of course Wheely.
Looking through these sites, try to note similar and different details. For example, Wheely offers to download an application on the go, by sending SMS to a phone number, and Yandex.Taxi offers to place an order directly from the site.
There is one more detail that I come across already on the second project in a row. As we said, we have two types of users - passenger and driver. For both roles, a separate page is needed, as their attraction will go through different channels. Who, in this case, give the main page? Or maybe it is worth doing one parting?
After analyzing the popular services, I noticed one detail. Almost all companies with similar mechanics, give the main page for those users who pay money.
That is, AirBnB is home for travelers, and the homeowners page is hidden in the menu (guests pay money for the service). Qlean, Wheely, UpWork and many other services use the same strategy, therefore, in our project I would dwell on it. That is, I would give the main page for passengers (who pay the service), and in the menu added a page “to become a driver”.
At this stage, I would begin to study which entities use the sites of competitors, so that at the end of the study I would choose the best structure that suits your type of business. Here are the entities from the Wheely website: downloading an application, about drivers, about cars, insurance, downloading an application, reviews.
Having analyzed several sites in this way, you will begin to better understand the customer area and select entities suitable for your project.
For example, the story of new cars is more suitable for the premium segment, whereas for services offering economy class, it is better to keep silent about the quality of cars, focusing on a favorable price. In a business class taxi, the price is not so important, so you should not openly show it. Imagine how strange the advantage of a “bargain price” will look when millionaires use your service.
Summary of the stage:
You analyzed 5+ similar services and wrote down what entities competitors use. Ideally, you should go through the key scenario in each service to separate good ideas from those that cause difficulty.
3) Thinking through scenarios or creating a Customer Journey Map
The designer should think in terms of scenarios, not screens. No matter how many screens you have, it only matters how comfortable it is for the user to solve their tasks using your service.
Purely logically, it seems that it is more convenient to do everything within one screen, but designers know that it is better to break long forms into several steps. There are no fundamental rules in design, everything always depends on the task.
In my practice, I use Customer Journey Map to think through scenarios. I have already described the essence of his work in The Design Times telegram channel :
CJM is a table, the vertical (columns) of which are the steps that the user must go to the goal. For example, when buying tickets on an airline's website, the columns of your table would look like this: a site, filling out a form (from where, where, who and when), search for a suitable flight, view details, pay.
Horizontally (lines) is the following:
User’s goal
In this case, under the user’s goal there is not a global goal (to buy tickets), but a local one at this stage, for example, to fill out a form or find a suitable flight.
Key action
Based on the goal, you can define a key action. At the stage of filling out the form it will be a transition to the list of flights for the selected parameters.
Mood
Here you need to determine what the user feels at each stage and try to avoid discontent or confusion. If several stages in a row are negative emotions, it is highly likely that the user will not continue to work with the service.
Possible problems
An extremely important stage, which should be considered well. It can include both inadvertent errors and misunderstanding of the interface.
Solutions
This stage is closely related to the previous one. For each problem, you need to find 1-2 solutions. Usually, after identifying possible problems, solutions become obvious. That is why CJM helps a lot with interface design.
Many people think that the success of the project is decided only by experience, so they underestimate the importance of the process. Using CJM helps minimize the lack of experience through a thoughtful sequence of actions.
Creating a CJM takes enough time, but do not forget that this is also a design. Perhaps it is even more design than what we do in a graphic editor.
The last part is very important. Novice designers always neglect the analytical stage, immediately starting to draw. I did the same at the start, but after I started using the described process, my projects became more thoughtful.
In this case, the script will be small (website → application), but even on it, the user may have problems.
For example, it may not show confidence in your service (add reviews, guarantee?), The site will not look like a bonus (change the visual style?), SMS code will not come (do a re-send, add online support?), ...
Result Stages:
You need to understand what problems may arise in the way of the user and come up with several solutions that will avoid them.
4) Creating a framework
A framework is a structure around which interface elements are built. For example, in the Gmail mail service there is the top search bar, the left menu and the right part, which was sent to the letter. Such a structure is the framework.
Designers exist because there is no universal framework. Each service needs its own. Of course, there are high-level design rules, but a little going deeper you need to come up with your solutions, otherwise the user will not be able to solve his problems in an optimal way. It's like pedaling with your hands. There is movement, but not so effective if you used your legs.
In the case of a site, a framework is sequential blocks assembled from written entities at the research stage. If your business is unique, you will have to invent something of your own, but, as practice shows, most companies have several direct competitors whose experience can be learned.
***
What makes a visitor, getting on the site? If the service is familiar to him, then he immediately goes to the registration or entrance. If not, it will be interesting for him to overlook the entire main page in search of logical and emotional confirmation. So that the user, having studied the whole page, does not lose the form of downloading the application, it is better to duplicate it below.
Let's remember the structure of the Wheely website: downloading an application, about drivers, about cars, insurance, downloading an application, reviews.
As you can see, at the beginning and end of the page, the key actions are repeated so that the site visitor, having overlooked all the blocks, does not leave. This rule fits all.
The main blocks of the site should be chosen under the type of our project. Business class taxi service needs to show the status and differences from regular services. Wheely it does, using a photograph of the driver in a suit and a list of features, like meeting with an umbrella in the rain. If there are no other features in your service, you can use the structure of competitors. But often, direct competitors appear with any features that need to be emphasized.
Let's say that your service only hires girls' drivers. In this case, you need to show it using photos and describe the reasons why girl drivers are the best option (content is usually provided by the customer).
Such services will never interfere with reviews of famous people and links to publications of popular media. This increases trust, which is very important in the Internet era.
To add clarity, show the block with a screenshot of the application and a description of its main functions. Do not expect that they will look at him very much, but its presence will increase confidence.
To determine the required structure of the site, it is enough to write out all the entities that are used by competitors and select those that are most suitable for your business, slightly transforming them to fit your tasks.
Having accumulated competencies in a particular area, you will not have to go through this stage again each time and you will be able to use your work, periodically maintaining their relevance. That is why it is profitable for a designer and a studio to specialize in any field.
Summary of the stage:
You need to understand which entities (blocks) you will use and in what sequence. It is better if it will be in the form of sketches on paper or in a text document.
5) Search for visual style
I wrote a separate material about this stage and its key idea is the following:
The main thing to understand is that the visual style should correspond to the brand's promise. This is the main criterion for your work. The style can be fashionable, boring, futuristic or any other, it is not important at all. It is only important that he awaken the right emotions.
What emotions should a website of a business class taxi service awaken? It is logical that he should show a high level of quality and premium services. This can be achieved in several ways.
The first is color. If you look at premium brands, they mostly use black or gold colors. This is not a dogma, especially since our main competitor Wheely is already using black. Therefore, to stand out you need to choose something else. For example, adding an additional color (gold, yellow?) Or choosing red as the main one. An unexpected decision, but it might work. For example, Virgin Atlantic uses red, despite the fact that it provides business class services.
The second is images. Entering the site, you immediately see the action - opening the door of a black Mercedes, thanks to which the site leads the visitor to the desired emotions.

The third is infographics. At times, designers take the first icons they get, without thinking what visual message they carry. Look at the possibilities for customizing icons offered by Google. There you can customize the style of icons and choose the most appropriate. A variety of styles can be viewed at flaticon.com. The main parameters with which you can experiment are colored or b / w, filled or contoured, rounded or not.
Summary of the stage:
You must determine which message should carry your project and match the colors, the style of the images, the icons (or do without them) and the font.
6) Design layouts
Having decided on the structure and visual style, you can proceed to the design of the screens. There is little to say, especially when it comes to a simple site. You only need to transfer your ideas to reality.
If you worked on large services, then you should start with the screens that are included in the main scenario. On it you would be able to work out the style, structure and hold the first presentation to the customer. In the case of the site you need to start from the main page and work out the style on it, and then scale it to the other pages.
Usually, I do the first sketches of the site by hand, and only after I determine the structure, I turn to the graphic editor (I have been on Figma for half a year). Having made 1-2 screens, I pause, and then try to find flaws. Thus, I move up to the footer, after which, I can still do several iterations to improve the site.
Summary of the stage:
The design of the necessary layouts is ready and has passed several iterations of improvements.
***
In this material, I showed the process of creating a simple design project. Novice designers can easily use it as a template, modifying to fit their needs and preferences.
The described process is best suited for client work, as it will be slightly different in the grocery.
Instead of conclusion
The main thing to be understood is that no material can replace practice. Only by starting to apply this knowledge in your work, you can count on progress.
Everybody started from scratch and improved their skills year after year. It is very simple, but at the same time, the fundamental thing in achieving meaningful results in any field.
Look at your career strategically and let every working day be a new step towards achieving your professional goals.
