Vivaldi Beta 3 Browser Release

Hello!
So, today we are ready to present the third beta version of Vivaldi browser - the next (and, hopefully, the last) stage before the release of the first stable version. Since the release of the previous beta, much has been done, both in terms of correcting errors and shortcomings, and in terms of expanding the capabilities of existing functions. Naturally, there were some new features. Here we are going to tell about all this in order.

One can say one thing about the corrected errors - there have been a lot of these corrections since the second beta, released in December last year. Therefore, in this article it makes no sense to publish the entire list, and those interested in details can familiarize themselves with this list on a special page . In the meantime, we’ll talk about the features that were being worked on to expand their capabilities and what’s new.
Since the release of the second beta, the following new (or improved) functions have become most noticeable:
Beta 3 (release date 03/04/2016)
Export of bookmarks
Interface scale
Global / individual page scale
Closing a tab by double-clicking
Settings for color tabs
Managing closing / opening tabs
Sessions
Unloading tabs from
CSS debugger memory
All these functions can be divided into several important areas, which we will talk about.
Appearance and display of content
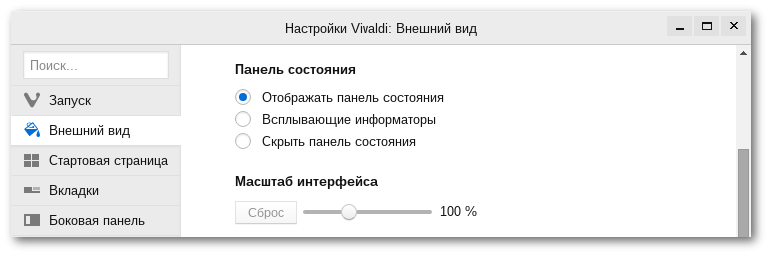
Here we first of all worked on the ability to customize the display of both the browser interface itself and the contents of the pages for high-resolution displays. In order to change the scale of the interface, just specify the desired size in the appearance settings:

Also appeared a similar global setting for page scale - in the web page section:

Thus, you can configure the most optimal for your eyes display of both the browser interface elements and the web pages you are viewing.
Another new feature related to the appearance settings is the result of expanding the capabilities previously introduced. In one of the previous versions, we added the ability to use an individual color for each tab, depending on the page being viewed (more precisely, on the main color of the website favicon). Now you can decide for yourself which interface element should be highlighted, the tab itself or its environment:

The result will look something like this:

We hope this small improvement will allow you to make your browser experience a little more comfortable.
Browser management
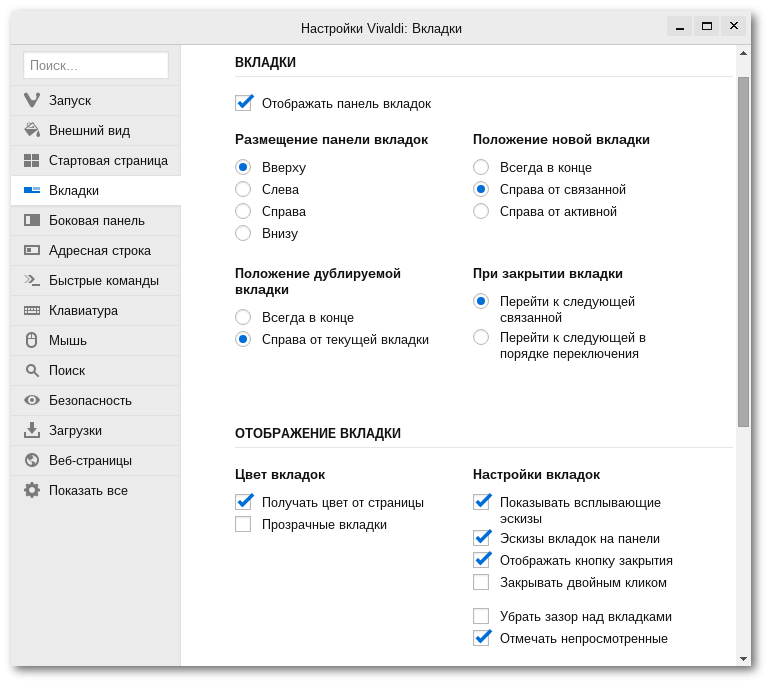
This is another important area that we are constantly working on. This includes, for example, long-requested by users double-clicking tabs, but requests related to working with tabs themselves were even more popular. In particular, in what order they should open and close, and also where on the tab bar they should be placed. For obvious reasons, fulfilling the wishes of all users with a couple of options will not work here - we all developed too different working styles over the past years. Therefore, we decided to go, perhaps in a more complicated way, but at the same time more correct - letting you choose for yourself which principle of working with tabs you will use.

As you can see, the settings section related to tabs has grown quite thoroughly, but at the moment we are interested in two options - the position of the new tab and the actions of the browser when the tab is closed.
So, a new tab can now open in three different positions: to the right of all tabs, to the right of the active tab, or to the right of the associated tab. A linked tab is a tab that is opened as a link from the active tab. Thus, if you open a link in the background tab, for example, from Wikipedia, the next link from the same active page will open to the right of the one that was opened before. And so on. You will get a kind of group of tabs, interconnected and arranged compactly.
When you close a tab you are viewing, you can also use different behaviors. By default, you will be moved to the previous linked tab, if any (that is, to the left of the close). If there are no related tabs, or if you turned on the Go to next option in the switching order , then when you close the tab, you will be moved to the tab according to the browser settings in the Tab Features section .
In general, explaining this is quite difficult, you can simply experiment with various combinations of settings and see which behavior you find most convenient.
Working with web page data You
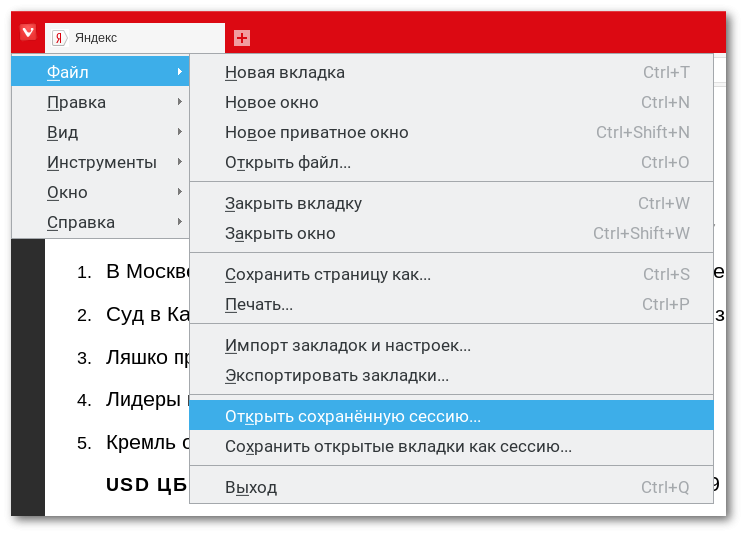
can highlight functions such as Sessions in this category.. This is also a long-requested feature and at the moment the basic functionality is implemented, it is planned to further expand the capabilities of sessions both in the direction familiar to users and opening up new possibilities. While working with sessions, you can use the File menu :

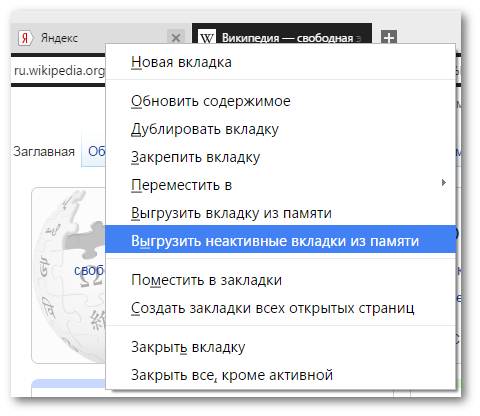
But the following function is designed to partially solve the problem of the “sore” inherited from Chromium - clogging the computer memory with the data of the pages viewed due to the creation of a separate process for each tab. The solution, of course, is not ideal, but sometimes unloading one or several currently inactive pages from the computer’s memory can help maintain comfort when working on the network for long hours (the function is temporarily disabled in Linux - until the bug is fixed):

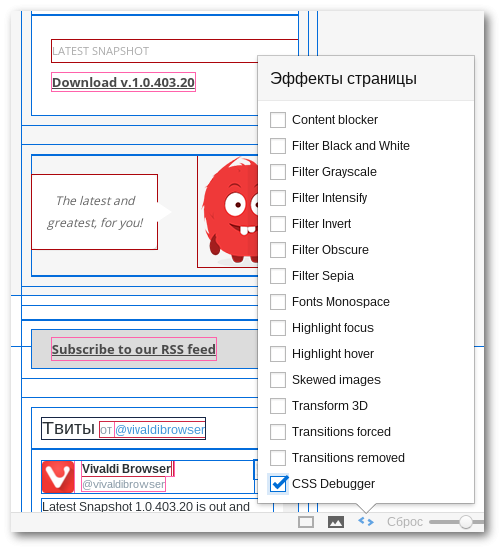
The CSS debugger function also works in some way with the content of web pages, but it will be useful, perhaps, only for web developers. You can enable this feature in Page Effects:

Where to put something?
Yes, not an idle question. This is a beta version, this branch is separate from the one where we release weekly test builds. Therefore, you need to update the previous beta at number 2, if you have it, of course. However, if it is, then auto-update should work without additional gestures. As for the installation of this third beta on top of the test assembly - this, as they say, is at your own peril and risk. Yes and whether it is necessary? We recommend that you keep the beta version on your computer as the main browser, and use the test versions for their intended purpose - for testing and catching bugs. If you need to transfer your personal data from one version of the browser to another - we published the relevant instructions relatively recently .
That's all. Have a nice weekend and don't forget to install today's beta:

Report errors found at the previous address .
