Layout of letters: What is kinetic email?
- Transfer
Translator's note: In our blog, we have already talked about creating interactive email newsletters using CSS and HTML. But mailings can be not only interactive, but also kinetic - about what it is, read the adapted translation of the notes of email designer Justin Ku.
Although HTML emails last almost as long as the Internet, email is often treated as the least favorite child of the Web. Controversial and outdated support seems to be

HTML elements in email clients reflect the following attitude - “it is quite enough that senders can place text and several images in the letter”. Do you need anything else? Email seems to be no longer a medium for innovation.
Some time ago, this perception began to change - the developers began to find ways to fill the letters with interactive and dynamic content. These methods not only attracted the attention of the recipients of letters, but also gave email designers the opportunity to realize new creative ideas.
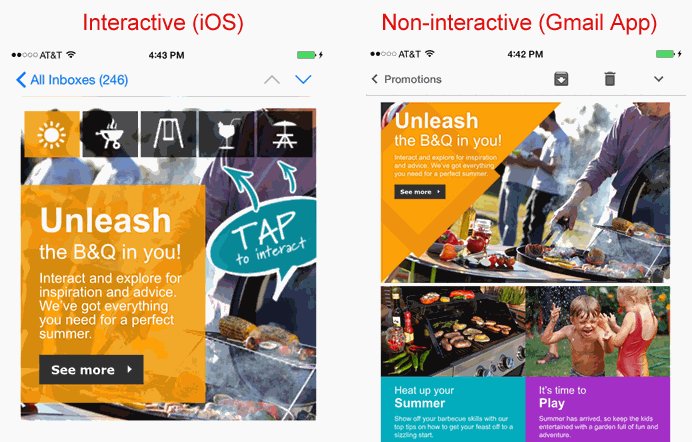
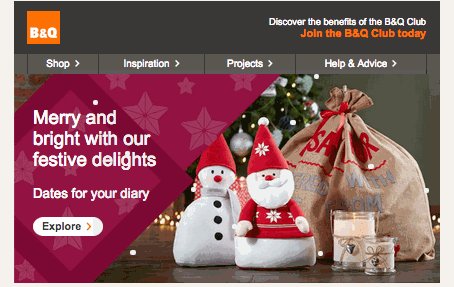
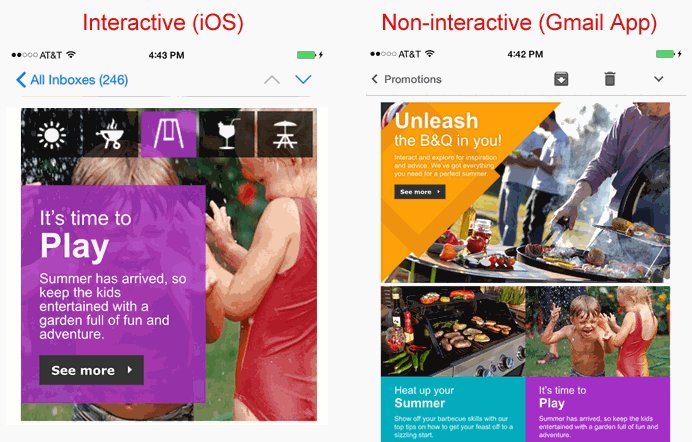
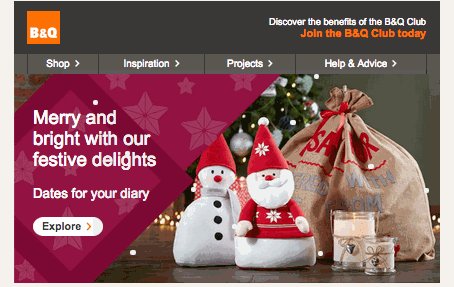
B&Q, the main UK retailer (retail chain), got a lot of attention last year when the company sent a series of emails with fully interactive components using only HTML and CSS.
In a press release, Oracle, the developer of this ad campaign, coined the term kinetic mailing to refer to the methods used.
However, what does kinetic mailing mean? And, if we talk about this, then what is the “non-kinetic” mailing list? Consider this term and offer options for the further development of email design methods.
In the past, some email clients like Apple Mail reliably supported the latest versions of HTML and CSS, but the vast majority of email clients did not. This has forced email designers to design for the “lowest common denominator”.
The launch of the iPhone has changed everything. The iPhone email client, like Apple Mail, supported HTML5 and CSS3. However, the enormous popularity and adoption of the iPhone, and later similar-in functionality phones based on Android, pushed developers to create a letter design designed specifically for the mobile screen. Using media queries, developers were able to create optimized adaptive page layout options for mobile devices.
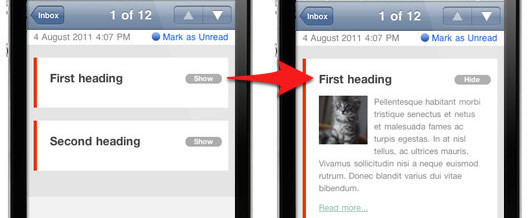
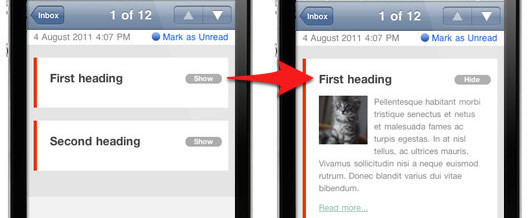
As soon as developers started experimenting with adaptive page layout, CSS tricks were immediately discovered that allowed emails to become interactive and dynamic. In 2011, Campaign Monitor published an article on the implementation of the “ sequential disclosure ” of content elements in a letter: the material said that hidden content on a mobile device can be selectively displayed by clicking a button (a translation of this study was published on our blog ).

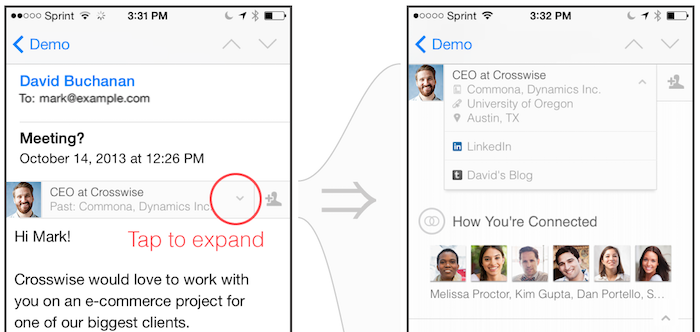
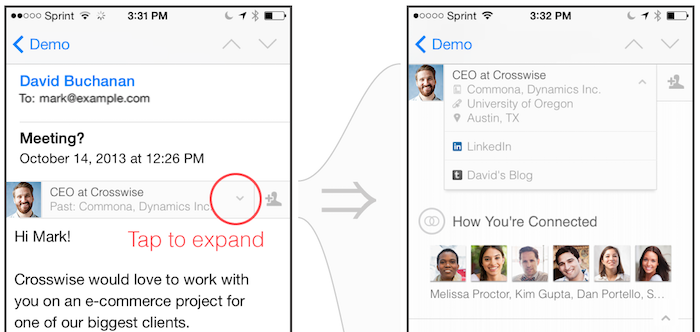
In 2013, LinkedIn introduced a tool called Intro, an add-on email client for the iPhone, which allows you to insert a panel at the top of the message containing information about the sender. Judging by the interactive nature of the panel, it seemed like LinkedIn had changed the iPhone email client itself or somehow learned how to use JavaScript in a mailing list. It turned out that LinkedIn engineers found a way to embed interactive CSS elements in emails so that they appear in the iPhone email client!

Upon seeing this, Justin Ku began to experiment to find out if the same methods could be implemented in other email clients. Surprisingly, due to the fact that most email clients support CSS selector
Around the same time, the mail community began experimenting with dynamic HTML and CSS in emails. Mark Robbins famously wrote some fun CSS games that run on Webkit-based email clients, and Jonathan Kim made a presentation on “ Breaking Email Boundaries ” at a Litmus workshop.
However, more advanced concepts still could not be widely used in mailing lists due to the lack of mechanisms for ensuring cross-platform compatibility. In many cases, more unusual projects did not display correctly in Outlook or Gmail. In the end, email designers found ways to circumvent these restrictions: they simply began to hide dynamic content in Outlook using conditional comments , or replace dynamic content with static content when viewed in WebMail clients with a lot of restrictions.
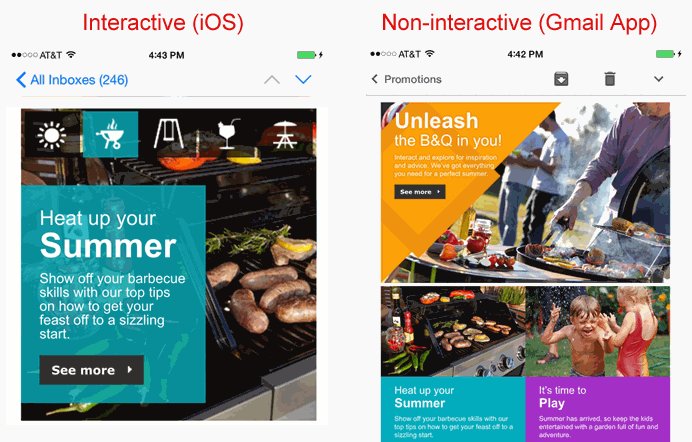
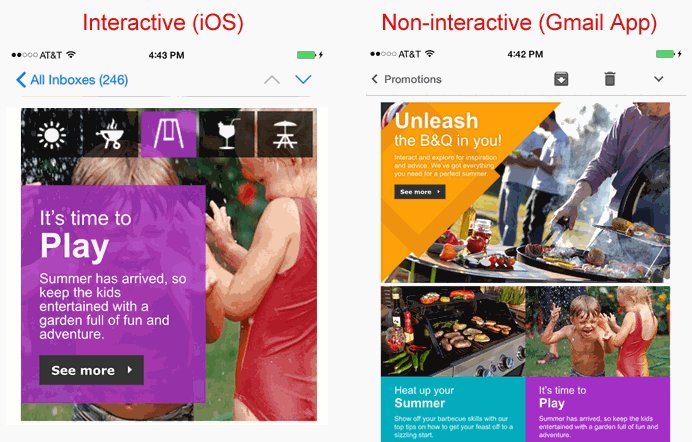
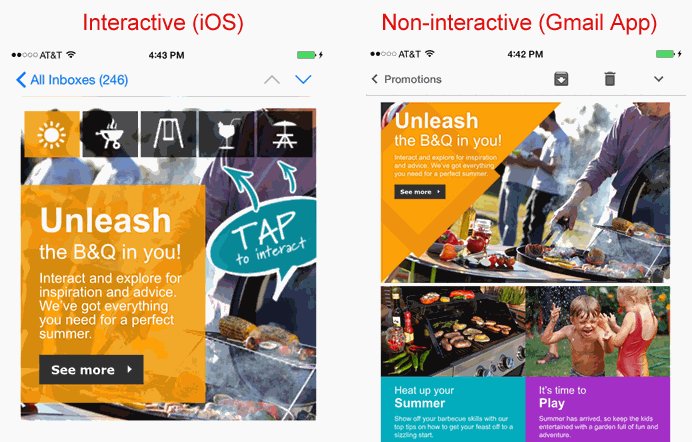
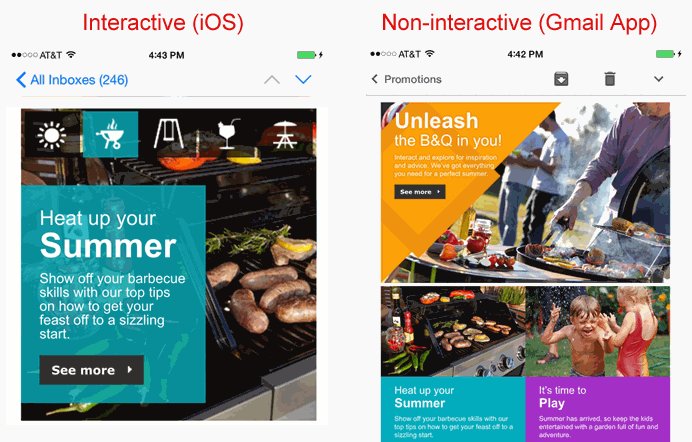
The B&Q campaigns in 2014 caused a stir with their innovative newsletters. For the first time, an advertising company from a major retailer contained exciting, dynamic and fully interactive content based on HTML5 and CSS3. This advertising series included a carousel of images (changing when you click or hover over the image) and a slider containing clickable elements - a “bubble” with additional information appeared on the screen by clicking on the area next to the product image. When viewed on clients without HTML5 and CSS3 support, an alternative page layout was shown, where all the content was visible at once, so that recipients using such clients could also see this information.
Oracle, the creators of the campaign, called it “ kinetic mailing". After the B&Q campaigns, many senders also began to embed interactive and dynamic content into their mailing lists.
Isn't the word “kinetic” just another name for an “interactive” mailing list?
Not. For two reasons: firstly, the term “interactive mailing” is burdened with a number of subtexts, and secondly, “kinetic mailing” is broader in meaning.
The term “interactive newsletter” is burdened with a number of subtexts, because for a number of technologies the name “interactive newsletter” is already well established - it is mail, for the use of interactive elements of which the user is required to install special software; letters containing videos and GIFs; call- to-action letters , in which the user is invited to go to the landing page and perform some action, for example, vote, take part in a survey or play a game. All this cannot be called "kinetic mailing."
In addition, Justin Ku believes that the concept of “kinetic” should include methods that make the distribution dynamic, such as CSS animation and transitions, time-synchronized display of content. Although video and GIF images can be considered dynamic elements, it seems to me that the concept of “kinetic” should not be limited to just displaying dynamic media — in such letters, you must use CSS to dynamically control the elements in the letters.
Essentially, Kinetic Newsletter encompasses interactive and dynamic email solutions that are fully implemented in HTML and CSS. Further, we can classify the “kinetic mailing list" into three categories:
In “kinetic mailing”, alternative methods are also often used that ensure the correct display of letters on mail clients that do not support “kinetic” content. For example, “kinetic” content can simply be hidden, or it can be replaced with a static page.

User-driven carousel (kinetic-interactive mailing)
Author: Oracle for B&Q

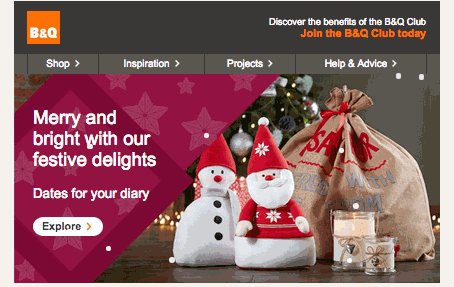
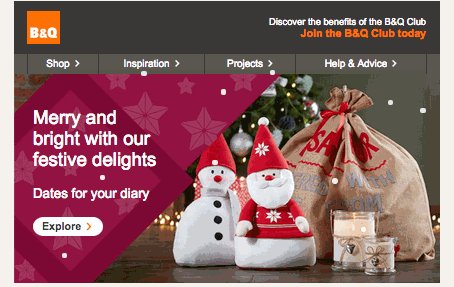
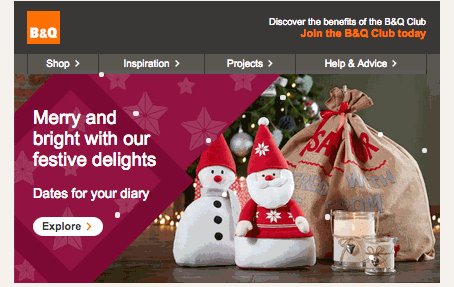
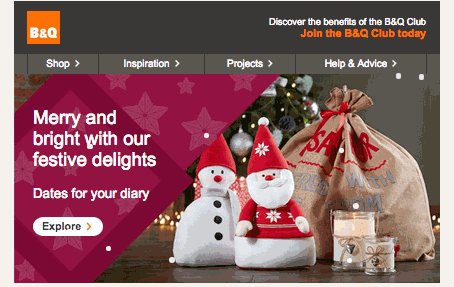
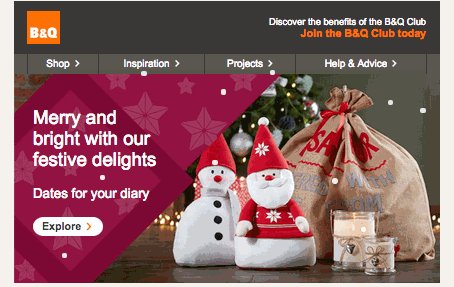
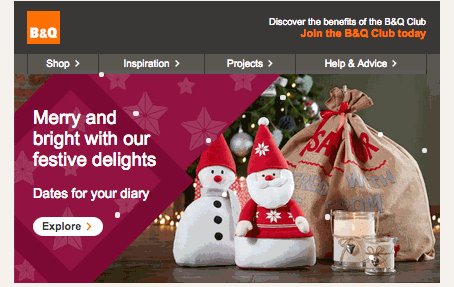
Falling snow (kinetic effect)
Author: Wax Media for B&Q

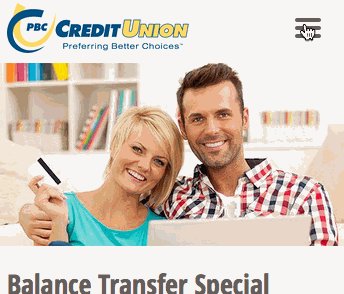
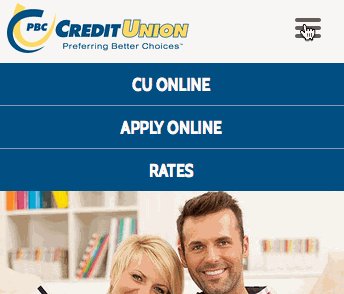
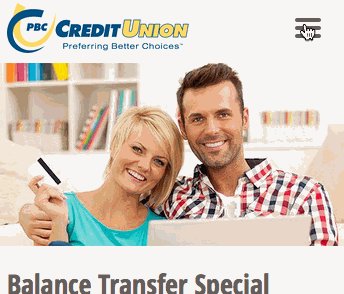
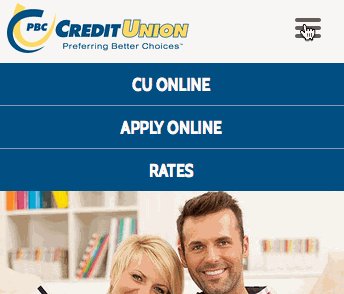
Multi-level drop-down menu (kinetic-interactive mailing)
Author: JM Web Services for PBC Credit Union

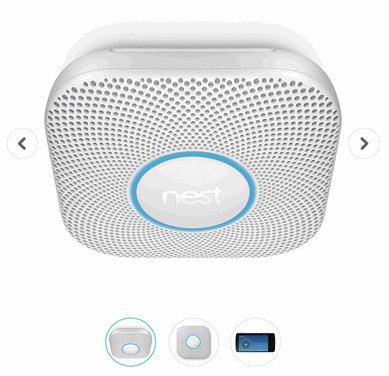
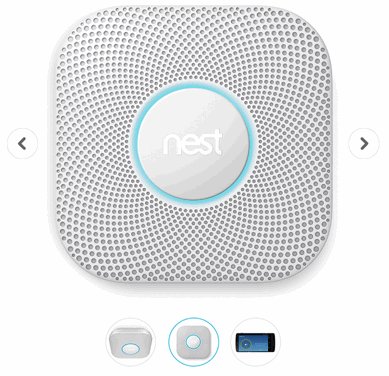
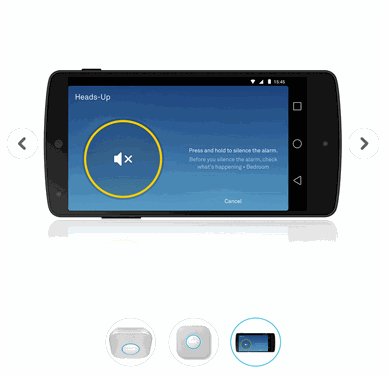
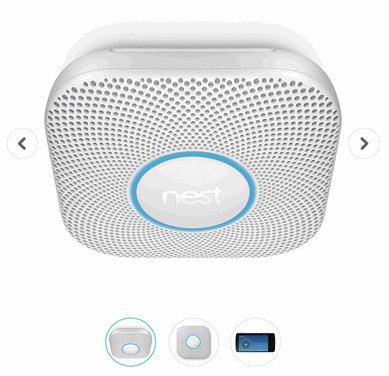
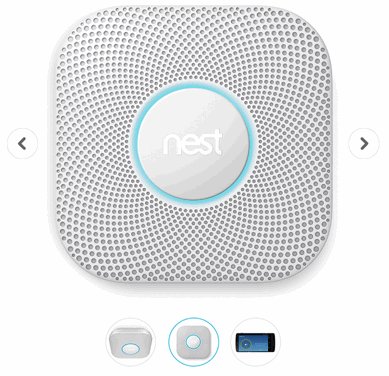
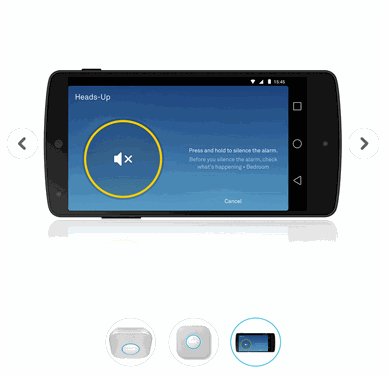
Carousel with navigation elements (kinetic -interactive newsletter)
Author: Nest Labs

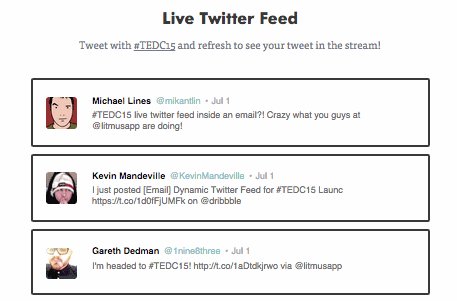
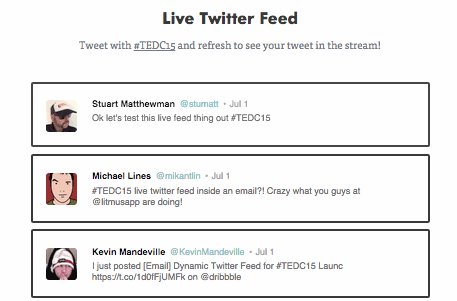
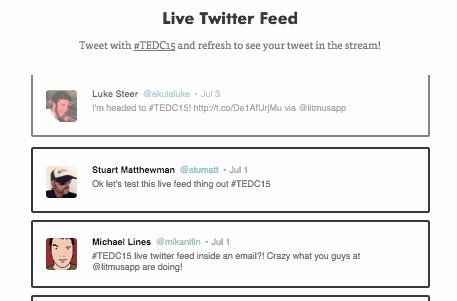
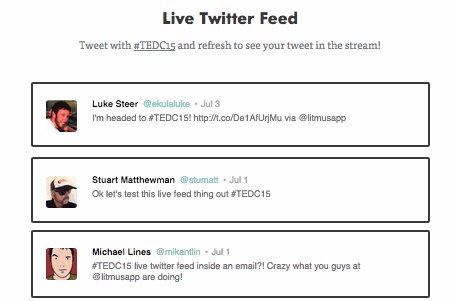
Twitter feed updated in real time (using CSS) (Kinetic newsletter)
Author: Litmus
Non-kinetic mailing - any where HTML or CSS is not involved, where support for dynamic content by the mail client is not built-in.
Kinetic mailing is not:
Email clients can also be classified by their ability to support the “kinetic” content of emails.
“Kinetic” (or “completely kinetic”) client supports most of the functions that allow the display of “kinetic distribution”.
These features include:
All this is in the built-in email clients in iOS, in the native email clients Android, Apple Mail, Outlook for Mac and for iOS. In fact, AOL Mail would have gotten into this list if it hadn't had support for CSS animations.
Semi-kinetic (or kinetic lite) clients support a minimal set of kinetic email functions.
These features include at least:
This category includes Yahoo! Mail, Outlook.com, AOL Mail, a custom version of the Gmail web application.
The remaining customers fall into the non-kinetic category. It has three special clients: Outlook 2007/2010/2013, the business version of the Gmail web application, and Gmail mobile applications.
And although “kinetic mailing” is not a substitute for a well-designed targeted campaign, but using it correctly, you can enhance the effect of the message, increase the involvement of the message recipients and make reading the material more enjoyable.
Justin Koo believes that kinetic mailing can attract a new wave of interest in email, especially from developers. Who knows? Email client developers at Google, Yahoo! and Microsoft may even begin to take seriously HTML support.

HTML elements in email clients reflect the following attitude - “it is quite enough that senders can place text and several images in the letter”. Do you need anything else? Email seems to be no longer a medium for innovation.
Some time ago, this perception began to change - the developers began to find ways to fill the letters with interactive and dynamic content. These methods not only attracted the attention of the recipients of letters, but also gave email designers the opportunity to realize new creative ideas.
B&Q, the main UK retailer (retail chain), got a lot of attention last year when the company sent a series of emails with fully interactive components using only HTML and CSS.
In a press release, Oracle, the developer of this ad campaign, coined the term kinetic mailing to refer to the methods used.
However, what does kinetic mailing mean? And, if we talk about this, then what is the “non-kinetic” mailing list? Consider this term and offer options for the further development of email design methods.
How did the "kinetic mailing"
In the past, some email clients like Apple Mail reliably supported the latest versions of HTML and CSS, but the vast majority of email clients did not. This has forced email designers to design for the “lowest common denominator”.
The launch of the iPhone has changed everything. The iPhone email client, like Apple Mail, supported HTML5 and CSS3. However, the enormous popularity and adoption of the iPhone, and later similar-in functionality phones based on Android, pushed developers to create a letter design designed specifically for the mobile screen. Using media queries, developers were able to create optimized adaptive page layout options for mobile devices.
As soon as developers started experimenting with adaptive page layout, CSS tricks were immediately discovered that allowed emails to become interactive and dynamic. In 2011, Campaign Monitor published an article on the implementation of the “ sequential disclosure ” of content elements in a letter: the material said that hidden content on a mobile device can be selectively displayed by clicking a button (a translation of this study was published on our blog ).

In 2013, LinkedIn introduced a tool called Intro, an add-on email client for the iPhone, which allows you to insert a panel at the top of the message containing information about the sender. Judging by the interactive nature of the panel, it seemed like LinkedIn had changed the iPhone email client itself or somehow learned how to use JavaScript in a mailing list. It turned out that LinkedIn engineers found a way to embed interactive CSS elements in emails so that they appear in the iPhone email client!

Upon seeing this, Justin Ku began to experiment to find out if the same methods could be implemented in other email clients. Surprisingly, due to the fact that most email clients support CSS selector
:hover(responsible for changing the element when the cursor is over), he could carry out simple options for interaction, such as changing the image by hovering over it. So the FreshInbox blog appeared , in which Ku began to describe these tricks. Around the same time, the mail community began experimenting with dynamic HTML and CSS in emails. Mark Robbins famously wrote some fun CSS games that run on Webkit-based email clients, and Jonathan Kim made a presentation on “ Breaking Email Boundaries ” at a Litmus workshop.
However, more advanced concepts still could not be widely used in mailing lists due to the lack of mechanisms for ensuring cross-platform compatibility. In many cases, more unusual projects did not display correctly in Outlook or Gmail. In the end, email designers found ways to circumvent these restrictions: they simply began to hide dynamic content in Outlook using conditional comments , or replace dynamic content with static content when viewed in WebMail clients with a lot of restrictions.
B&Q Campaign Arouses Interest in Kinetic Newsletter Prospects
The B&Q campaigns in 2014 caused a stir with their innovative newsletters. For the first time, an advertising company from a major retailer contained exciting, dynamic and fully interactive content based on HTML5 and CSS3. This advertising series included a carousel of images (changing when you click or hover over the image) and a slider containing clickable elements - a “bubble” with additional information appeared on the screen by clicking on the area next to the product image. When viewed on clients without HTML5 and CSS3 support, an alternative page layout was shown, where all the content was visible at once, so that recipients using such clients could also see this information.
Oracle, the creators of the campaign, called it “ kinetic mailing". After the B&Q campaigns, many senders also began to embed interactive and dynamic content into their mailing lists.
Kinetic or Interactive?
Isn't the word “kinetic” just another name for an “interactive” mailing list?
Not. For two reasons: firstly, the term “interactive mailing” is burdened with a number of subtexts, and secondly, “kinetic mailing” is broader in meaning.
The term “interactive newsletter” is burdened with a number of subtexts, because for a number of technologies the name “interactive newsletter” is already well established - it is mail, for the use of interactive elements of which the user is required to install special software; letters containing videos and GIFs; call- to-action letters , in which the user is invited to go to the landing page and perform some action, for example, vote, take part in a survey or play a game. All this cannot be called "kinetic mailing."
In addition, Justin Ku believes that the concept of “kinetic” should include methods that make the distribution dynamic, such as CSS animation and transitions, time-synchronized display of content. Although video and GIF images can be considered dynamic elements, it seems to me that the concept of “kinetic” should not be limited to just displaying dynamic media — in such letters, you must use CSS to dynamically control the elements in the letters.
So what is kinetic mailing?
Essentially, Kinetic Newsletter encompasses interactive and dynamic email solutions that are fully implemented in HTML and CSS. Further, we can classify the “kinetic mailing list" into three categories:
- Actually, kinetic . A feed using CSS transitions and animations to show the key content of an email campaign. For example, a carousel of images, on each slide of which different data sets are displayed.
- Kinetic-interactive . Kinetic mailing with the addition of elements that respond to user action. For example, a carousel containing navigational elements, a pull-down menu, and sequentially expanding elements. The kinetic-interactive ezines, as a rule, used the CSS-selectors:
:hover,:active,:focusor:checked. - With kinetic effects . The term “kinetic effects” can be used when CSS animation and interactivity are mainly used to “decorate” content. For example, elements on top of animated falling snow, or eye-catching CSS animations .
In “kinetic mailing”, alternative methods are also often used that ensure the correct display of letters on mail clients that do not support “kinetic” content. For example, “kinetic” content can simply be hidden, or it can be replaced with a static page.
Kinetic Newsletter Examples

User-driven carousel (kinetic-interactive mailing)
Author: Oracle for B&Q

Falling snow (kinetic effect)
Author: Wax Media for B&Q

Multi-level drop-down menu (kinetic-interactive mailing)
Author: JM Web Services for PBC Credit Union

Carousel with navigation elements (kinetic -interactive newsletter)
Author: Nest Labs

Twitter feed updated in real time (using CSS) (Kinetic newsletter)
Author: Litmus
And what does not belong to the concept of "kinetic mailing"?
Non-kinetic mailing - any where HTML or CSS is not involved, where support for dynamic content by the mail client is not built-in.
Kinetic mailing is not:
- GIF animation
- Video in Email
- Interactive content requiring non-standard (non-embedded) plugins
- “Real-time” data in the form of images that are generated on the server when a letter is opened. However, kinetic email can use time-synchronized attributes (see the kinetic email example above)
- Interactivity outside the mailing list. Letters containing clickable images, by clicking on which the user goes to the landing page, where the real "interactive" begins
What does a mail client need to display a “kinetic mailing list”?
Email clients can also be classified by their ability to support the “kinetic” content of emails.
Kinetic email client
“Kinetic” (or “completely kinetic”) client supports most of the functions that allow the display of “kinetic distribution”.
These features include:
- Absolute and relative element positioning
- CSS animation
- CSS transitions
- CSS pseudo-classes -
:hover,:checked - CSS selectors that add interactivity, primarily the related selectors (+) and (~)
All this is in the built-in email clients in iOS, in the native email clients Android, Apple Mail, Outlook for Mac and for iOS. In fact, AOL Mail would have gotten into this list if it hadn't had support for CSS animations.
Semi-kinetic Clients
Semi-kinetic (or kinetic lite) clients support a minimal set of kinetic email functions.
These features include at least:
- Selector
:hover - The ability to selectively hide content
- (Optional) Related Selectors
This category includes Yahoo! Mail, Outlook.com, AOL Mail, a custom version of the Gmail web application.
Non-kinetic customers
The remaining customers fall into the non-kinetic category. It has three special clients: Outlook 2007/2010/2013, the business version of the Gmail web application, and Gmail mobile applications.
What awaits the "kinetic mailing list" in the future?
And although “kinetic mailing” is not a substitute for a well-designed targeted campaign, but using it correctly, you can enhance the effect of the message, increase the involvement of the message recipients and make reading the material more enjoyable.
Justin Koo believes that kinetic mailing can attract a new wave of interest in email, especially from developers. Who knows? Email client developers at Google, Yahoo! and Microsoft may even begin to take seriously HTML support.
