Best Icon - Text
- Transfer
If you can’t say it short and clearly, say it long and clearly, but just not short and incomprehensibly.
janatem
Let's talk about the icons. They are part of many interfaces. The problem is that under their influence the clarity of what is happening can be destroyed.
Pictograms have been used since the first days of mankind. They can often be seen as attempts at writing. Some illiterate people still use them to transmit information.

In public places, icons are often used for navigation, for example, at international airports, where signs in the local language will obviously be missed.

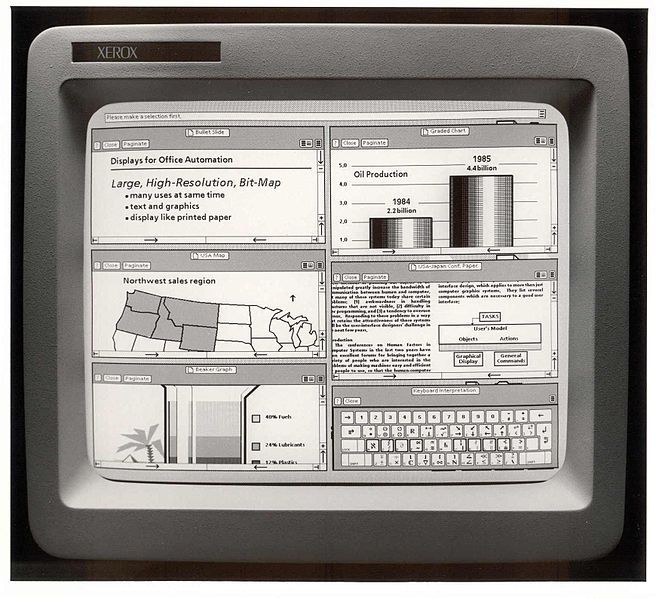
At some time, icons became popular in user interfaces. Take a look at the picture of the first commercial computer with visual control (the Xerox Star). Designer David Smith invented the concept of pictograms:

It becomes obvious their popularity these days. Firstly, they make the UI less overloaded with labels. Secondly, when they are used correctly, the application gains its uniqueness. This is all very good.
In addition, one such small picture can replace a whole group of consecutive words. This is especially true due to the reduction of screen sizes. But there is a trap: not all icons are understandable to users. They make you think . What good is the interface if it is incomprehensible? The moral is obvious: use icons when everyone understands them, otherwise forget about it.
It reminds me of a picture from Twitter:

I think Ron got confused while trying to realize the essence of all these laundry washing icons ...
When I discuss the use of icons with clients, I always hear an argument like "People will use our product daily and will easily learn the purpose of all buttons." Quite rightly, but there is a flaw. I use Apple’s email application several times a day, but still can’t always remember the first time which of the icons is used to send letters:

This is not the end of the bad news: people will not work with the application, which confuses them . We simply must destroy doubt. When Google hid the rest of the applications behind this obscure icon, it received, apparently , a lot of support requests like “Where is my Google Calendar?”

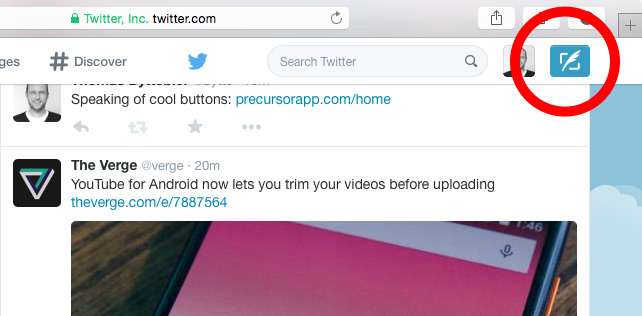
Another example: after the redesign, users of the new Twittera could not immediately understand what they needed to do. The icon was not so clear :

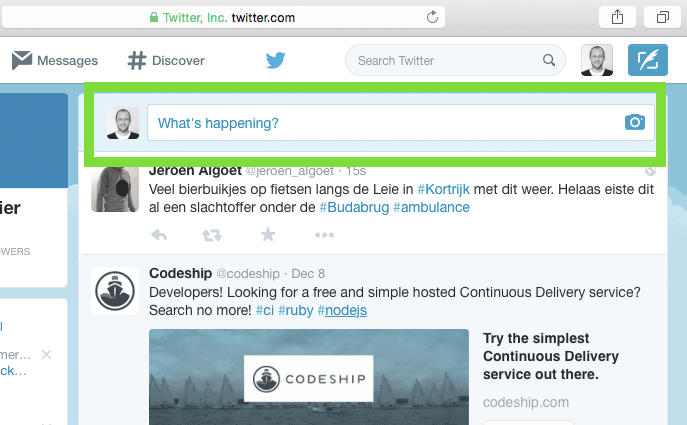
A later version added more clarity:

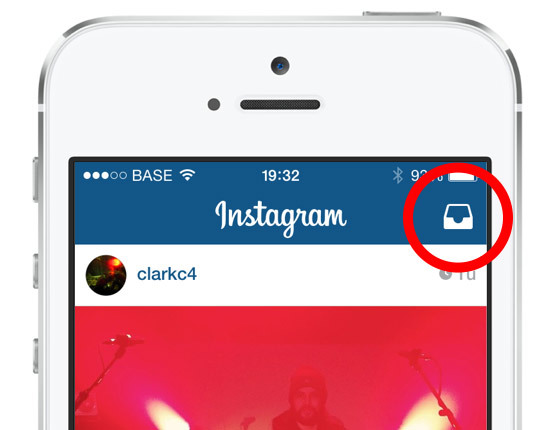
Did you know that you can send a photo to your friend on Instagram directly? Yes, but it’s all hidden behind such an icon:

If you had been a user of this network earlier, then the chances that you have seen it are greater. But what does she mean?
Of course, you must use the icons in the right context. Some buttons can be interpreted in two ways. Let's look at another example. When you open a chat in Gmail, anyway the user sees this. OK, how do you get back now?

It happened to me more than once that I returned to Inbox instead of writing an answer.
Icons in Tweetbot may not be understandable to everyone, but they are taken from the context of Twitter. Tweetbot users are often Twitter users, so using these buttons is acceptable:

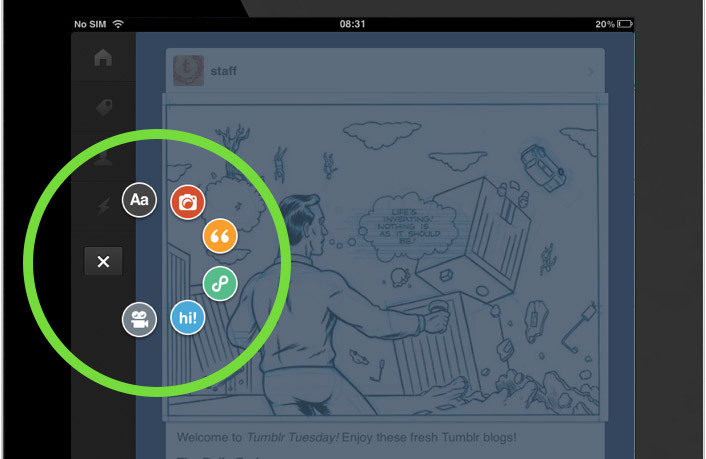
The same goes for the Tumblr iOS app. Some of it is not clear to us, but much is clarified in the context of Tumblr. Users of this service will clearly understand everything.

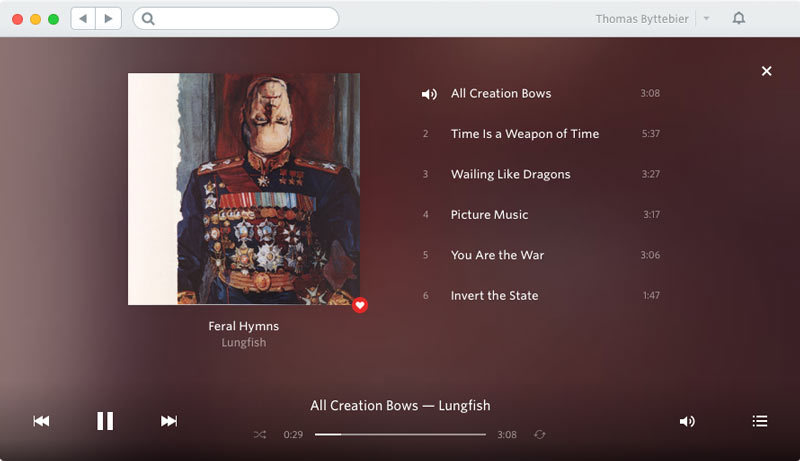
The Mac Rdio application looks like this:

Many users will be able to figure it out because they have an audio player in front of them. (However, one of the icons can be taken both for the volume level and for the current track being played.)
Let me say it again: do not use these icons, if not everyone understands them. If the situation is controversial, then it is better to write everything in text, as this will be clearer.
But no one forbids you to use inscriptions with pictures. This is the perfect solution.
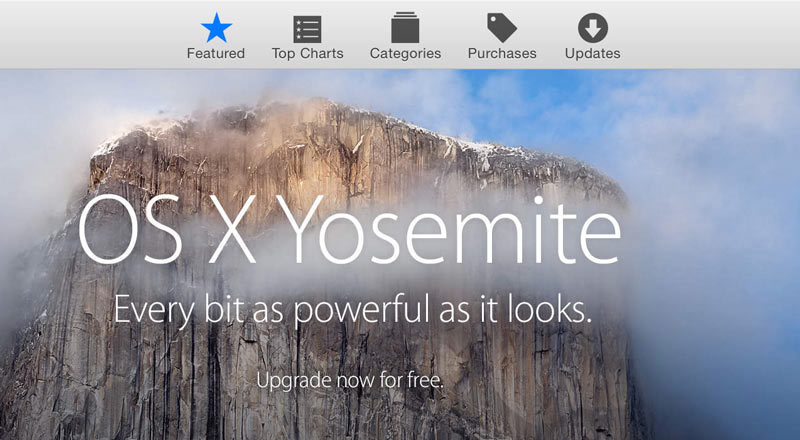
The Mac App Store does just that:

Twitter uses the same trick in its web interface:

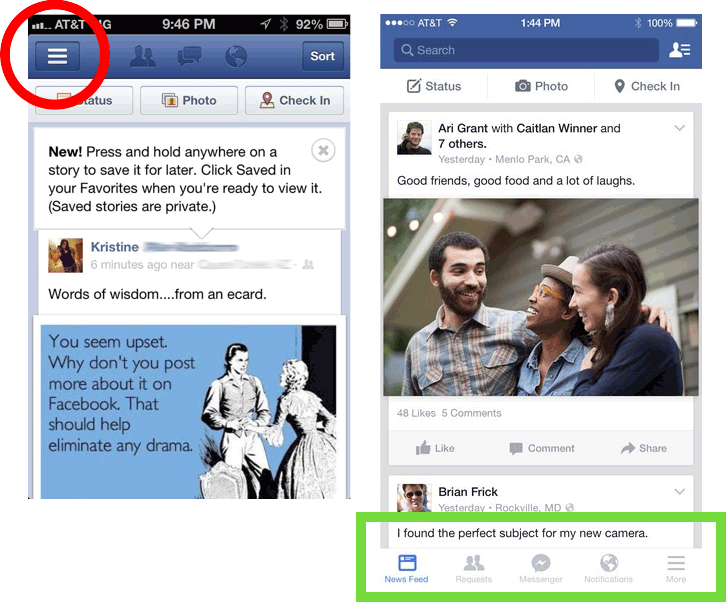
Let's look at Facebook as a final example: they recently replaced their hamburger icon with more convenient navigation. Well done:

I hope that my advice will help you to fulfill the most important characteristic of any interface - understandability . So be careful and don't forget to test your project! And always remember: the text is clearer.
