Phablet era: Design for large screens
- Transfer

“Ever since Samsung created its Galaxy Note line, thereby opening the market for“ big phones, ”such devices are called phablets. They got this name because of their size, which lies somewhere between the sizes of a traditional phone and a small tablet. ”
Recently, I managed to read many articles about the new iPhone 6 series that will make us all change the approach to designing the user interface for mobile phones . Perhaps this is true for those designers who still focus only on iOS and pretend that the rest of the world does not exist.
But portable devices with a large screen have long been in use, and those of us who are designing interfaces for all platforms have taken them into account in their projects since at least 2011. In fact, large handheld devices with a touch screen became available relatively long ago when Apple Newton with its 5.25-inch screen was released. Even in 2014, about a third of all smartphones sold had a screen diagonal of more than 5 inches - and this was before Apple created the huge batch of large-screen smartphones. And it's not just about global sales. In the US, large-screen phones are in great demand. Therefore, it becomes possible to obtain information about how people use them today.
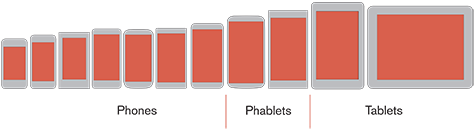
Ever since Samsung created its Galaxy Note line, thereby opening the market for “big phones”, such devices are called phablets. They got this name because of their size, which is between the size of a traditional telephone (English phone) and a small tablet (English tablet). And since the first appearance of these devices on the market, UX designers and tech journalists have ridiculed not only the name, but also its concept. But take a look at the size comparison of mobile devices shown in the figure (below).

Figure 1 - Phablets, one third of all smartphone sales
As you can see, phablets are becoming part of the new standard. As UX designers, we must assume that mobile devices - the first important communication devices that people carry in their pocket or bag - can have a screen of any size from about 3.5 to 6 inches.
Interaction in many ways
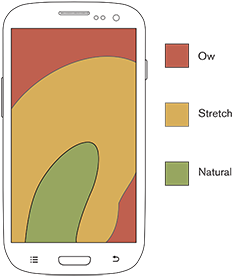
The reachability graphs of screen elements with the thumb of one hand, created by Josh Clark, have been popular since their inception. This is due to the fact that they contained the assumption in themselves: everyone holds phones with one hand. Apparently, this is primarily due to the fact that the 3.5-inch screen of the iPhone has the ideal size for single-handed use. From which it follows that other sizes for use with one hand are not ideal.
The idea shown in Figure 2 is that people can comfortably interact with the touchscreen in the area that the thumb reaches. To touch the rest of the screen, the user has to stretch, which causes him discomfort.

Figure 2 - A classic but incorrect image of the reachability of elements when using a smartphone with one hand
But even ignoring the fact that most of the touches on their phone are made by people with two hands, this theory of reach seems incorrect. We do not have elastic fingers, so trying to reach an element on the screen does not cause discomfort, they just become impossible! The possibilities of the hand are physiologically limited. I have repeatedly observed how people changed the position of the phone in their hand to reach the right part of the screen.
The sales data I mention indicates that this does not bother people. People continue to buy large devices - and not all of them have large hands. In my study, a large number of participants use the second hand to touch. No one complains about this. Even when I test loyal iPhone users by giving them large Android phones, they simply adapt.
What's good about doing research is that you get a whole bunch of data that you can always reference if necessary. Therefore, I decided to look at some of my data on how people held their devices and changed their position of hands when working with a 5.1-inch phone - a small phablet. In a recent articleMikkel Schmidt posed a similar question about the use of mobile phones with one hand and conducted his own research on working with a 4-inch iPhone 5S, which the subjects held with one hand.
The results of both of our studies demonstrate similar discoveries, which you can see in Figure 3. Our studies of interaction with the touch screen (including the speed of using the thumb when making touches on the left side of the screen and the preferences of people we studied for making touches on the right) show that it is easiest to reach to the center of the screen, and if necessary to reach the rest of its zones, people easily change the position of the phone in the palm of their hand.

Figure 3 - The center of the screen is the most comfortable area for touching, but if you need to reach other areas, people can easily change the position of the phone in the palm of their hand.
As I noted earlier, users are most accurate and fast when they touch the center area of the screen. This data is confirmed even when the position of the phone and the touch zone are limited to use with one hand. But in practice, such a way to hold the phone in the palm of your hand and make thumb touches usually allows you to use a fairly small screen area.
Using farther zones does not seem to bring any noticeable inconvenience: most users simply slow down and resort to the help of a second hand. With its help, they change the position of the device, thereby increasing the reach of the thumb and providing the ability to reach most of the main touch zone.
According to my observations, actions outside this central zone almost always require the use of two hands. At the same time, the user holds the device in his hand and changes its position to reach the desired areas of the screen, or simply holds the device in one hand and touches with the index finger of the other hand.
So instead of thinking that using different areas of the screen of a mobile phone is becoming more and more burdensome for the user, we need to understand that people can easily reach any part of the screen. If they are not comfortable holding the device, they will simply choose a more suitable method for them.
Volumetric arms and flat screens
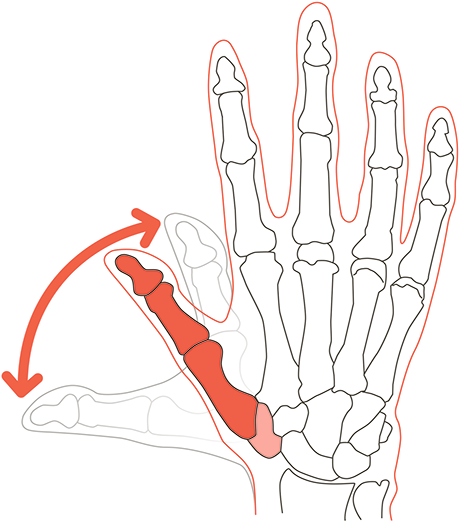
It would be interesting to give you a complete understanding of the biomechanics of the hand, but such a description would be too long for this article. The bottom line is that the thumb has a large range of elongation and flexion, but not at the point where it connects to the arm itself, but in the area from the metacarpal joint to the wrist. Other joints of the thumb allow it to bend towards the screen, but cannot provide additional scope. The ability to bend the thumb is important, as it moves in three-dimensional space, while the touch screens are flat, which limits the movement of the finger and attaches it to the phone screen.
We often forget that our interactions with devices occur at a level where we transform reality into flat representations of input and output. The thumb physiologically consists of bones that are connected to the wrist, as shown in Figure 4. In addition, the joints, tendons and muscles of the thumb interact with your other fingers - especially the index finger. When the phone is in your palm, the range of motion of the thumb is noticeably limited. Changing the position of the phone in the palm of your hand allows you to accordingly change the reach of the thumb.

Figure 4 - The structure of the thumb allows it to "bend" relatively far towards the wrist
The thumb is the strongest of the fingers. Therefore, using the thumb to touch means that you hold the phone with weaker fingers. The limitedness of the fingers in motion and the decrease in their strength, apparently, force us to use the second hand for reliability.
In addition, in any situation where users may encounter a jolt or vibration, they tend to hold the device in their hand with greater accuracy, additionally holding it with the thumb, thereby “refusing” additional touches. A recent study by Alexander Ng et al. Was about how a user works with a phone while walking down the street and carrying other things in their hands. Using the phone with one hand in such situations leads to a noticeable decrease in accuracy.
A small study was also conducted on the topic of our understanding of physiology regarding modern touch screens and models for interacting with them. However, to carry out such studies today is still quite early. I have some concerns that they are not yet applicable to our design work, because they cannot properly explain the observed behavior of people. But I do not lose hope that, ultimately, models will be created and preferable and effective contact areas for each device and type of population will be determined.
People switch from one hand to another, and often
Do not forget that all these graphs only take into account the use of devices with the right hand, which does not fully reflect the possible ways of using the phone. According to my observations, approximately 11% of clicks are made with the index or thumb of the left hand. Pay attention, as I put it. It's not about righties, but about using phones with the right hand.
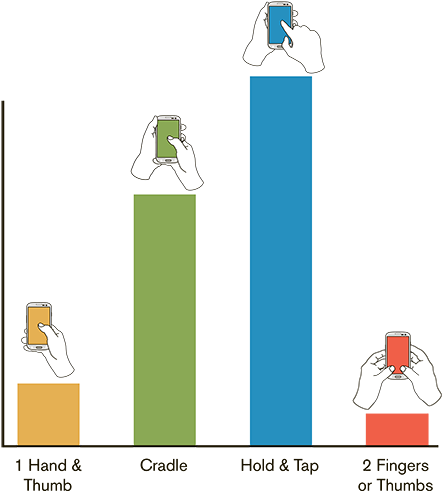
The assumption that most actions on a mobile phone is performed with one hand is wrong. This is especially true for larger phones, or phablets. In my study, less than half of all participants used only one hand during the experiment, while the rest of the participants regularly switched from one hand to the other. People use their “non-leading” hand and often switch between hands and between exactly how they hold the phone in their hands, as shown in Figure 5. Touch depends on the context, so assume that people will switch with one hand to another.

Figure 5 - Examples of various options for interacting with mobile phones
The average number of times when people switched from one hand to another in my tests was more than two, and reached 15, when participants had to enter something, some switched up to ten times. There is no obvious connection between what kind of hand people use, where and what they want to click on, or what kind of interaction with the device they want to perform (for example, does the user open an element or select several). Sometimes people select some input field with one hand, and then switch to the other to scroll through the page or select an element.
I also want to remind people who, even after looking at these numbers, insist that they and all their friends hold the phone with only one hand. That's right, we usually take the phone with one hand when we want to look at it or just carry it in our hands. But when it comes to interacting with the device, most of us use both hands. Based on my many observations, it can be concluded that more than half of the various interactions with the phone are not limited to one hand, even when working with small phones.
While the frequency of using one hand to hold or use a phablet is expectedly small, even for phablets it is not equal to zero. About 10% of interactions with phablets were performed with one hand and the thumb of this hand. About half of the participants I watched while talking on the phone, reading, or just waiting for something with the phone in their hands, hold it in one way (mainly with one hand), but then, when it comes to active interaction, they take its different.
The ability to reach interface elements and conduct operations with one hand
Samsung has a feature used in the Note series that reduces the entire screen to an area that simulates a 4-inch screen in the lower right corner [almost all manufacturers use similar solutions]. In addition to this, related products such as keyboards are also available to users.
I highly doubt that most users will notice such features at all. Why? Mainly because each of them is another invisible option that does something unnatural and therefore needs to be further explored. I rather assume that many will continue to simply change the position of their hands to reach the right parts of the screen. We have to admit that people buy big phones because they want big screens, so we have to design with the user in mind that they are not uncomfortable with the large size of the phone.
Design for large phones
“All the important information and the interface should be placed in the center of the screen, and less significant elements closer to the edges ... People more accurately and quickly interact with elements located in the middle of the screen ...”
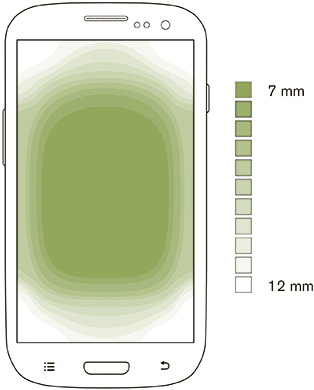
So what kind of design is needed for these phablets? Same as for regular phones. All important information and the interface should be placed in the center of the screen, and less significant elements closer to the edges. As it was discovered, people more accurately and quickly interact with elements located in the middle of the screen, so the elements located along the edges of the screen (especially the top and bottom) should be larger and with a longer interval between them.

Figure 6 - People most accurately interact with elements located in the center of the screen
The question naturally arises: why not follow these data completely and concentrate all the touches in the central zone, where, as we know, people can reach any elements with the greatest accuracy? To some extent, because this central zone varies depending on the size of the device and the personal characteristics of the user, which are difficult to determine in advance. But in reality, designers are already working on it. If your design has the main viewing, tapping, and scrolling areas in the middle of the screen, you are on the right path to creating a design that meets your expectations.
Despite the already known dependence of touch accuracy on the screen area, it does not seem that people feel discomfort or noticeably slow down by changing the position of the phone in their hand to reach different parts of the screen. As far as I can tell, in reality there is no shortage of using large phones or placing the interface outside the main zone with a thumb click.
Nevertheless, the interface elements on the periphery of the screen should be larger to ensure that people can make accurate clicks and do not spend a lot of time on it. During the design development, these problems can be solved: by choosing suitable elements that will be located in the corners and will be large enough. For phablets and small tablets, I develop user interfaces and lay out screens using the same instructions and samples that I use, creating a design for touch phones.
It is always worth remembering that, first of all, we develop designs for people, be it the design of a new device, user interface or service. First of all, you need to understand how people work: how they see, think, feel and interact with the device. These principles never change and provide useful guidance in developing new user experiences.
