5 Console Object Features You Did Not Know About
- Transfer
Not everyone knows what
All described functions work fine in Google Chrome 38
If the value of the first argument is false, the system will write the message from the second argument. If the statement is true, nothing will be recorded.
This function displays the provided object or array in the table:

To find out


console.log()can be used not only for logging, but also for a few more useful operations. I have chosen the 5 most interesting methods for using Console, suitable for everyday life. All described functions work fine in Google Chrome 38
console.assert (expression, message)
If the value of the first argument is false, the system will write the message from the second argument. If the statement is true, nothing will be recorded.
> console.assert(document.querySelector('body'), "Missing 'body' element")
> console.assert(document.querySelector('.foo'), "Missing '.foo' element")
[Error] Assertion failed: Missing '.foo' element
console.table (object)
This function displays the provided object or array in the table:

To find out
console.table()more, I recommend reading Marius Schulz ’s article “Advanced JavaScript Debugging with console.table ()”console.profile (name)
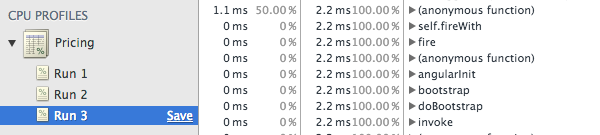
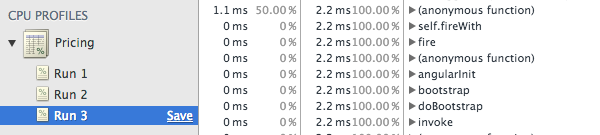
console.profile(name)displays the load on the processor in the console. You can use the name of the report as an argument. Each launch is saved in a separate tab of the drop-down menu. Remember to close the report with console.profileEnd().
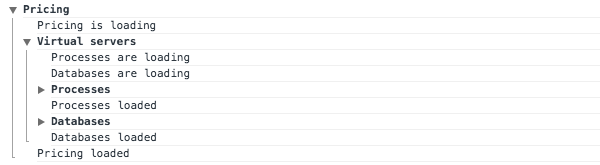
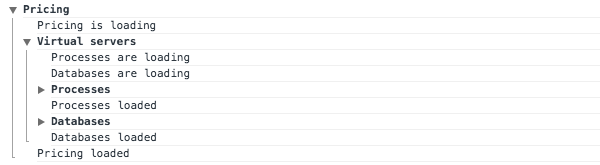
console.group (message)
console.group(message)groups all the logs after itself until the moment the command is received console.groupEnd(). Lists may branch. console.groupCollapsed(message)works similarly, the only difference is the display.
console.time (name)
console.time(name)starts a timer with the name specified in the argument, which counts the time until it is stopped by the command console.timeEnd(name). Of course, you must use the same name in both functions.> console.time('Saving user')
> console.log('User saved')
> console.timeEnd('Saving user')
Saving user: 2.750ms
