Vivaldi. We remove page thumbnails from the sidebar and a little more settings
A new version of Vivaldi was released on Tuesday , and today we will make this browser a little more convenient.
We transfer our settings to a separate css, remove the thumbnails, change the browser color, make “live” wallpapers on the express panel and a couple of little things right under the cut.

Not so long ago it became known that Vivaldi will be updated every week, which means that all the amendments that I made in the previous article will be rubbed.
In this case, it is better to make all our changes in a separate file.
Open the browser.html file in the Vivaldi \ Application \1.0.83.38 1.0.94.2 \ resources \ vivaldi \ folder .
This is where the entire browser interface is built using css and js files.
What we will do is after the line:
add a line that will also load our css file. Let the file be called “custom.css” and be in the folder next to browser.html.
Now you need to create this file with the css extension.
As we found in the previous article, the home, return, transition, and search buttons have the class names home, rewind, next, and searchfield, respectively.
And in the new clean file we only need to write one line:
If you need to leave something for yourself, then you just need to remove the class name from the enumeration.
Now, with the new update, we will not need to suffer with common.css. It will be enough only to add the line for custom.css again in browser.html.
Now about the thumbnails of the page in the side tabs.
Here we simply reduce the height of the tabs for the left and right panels.
We get the result:
I note that we do not get rid of the sketches themselves, they actually remain there. Moreover, they are always in the upper and lower panels, if you pull the corresponding socket.
Everything is quite wonderful, but for me the tabs are too wide, I can’t part with such a large piece of the screen.
I want to make them smaller, for this I write in my css:
Now in width they coincide with the buttons for me.
And to remove the thumbnails when hovering over the tabs, we write:
I want to warn you right away that the next trick is not for weak computers.
We will embed the background video.
Here is a demonstration of how it looks:
Or a gif option (13 Mb): i.imgur.com/IdnVbsW.gifv
So, we put the necessary video for the background in * .webm format, for example, in the folder Vivaldi \ Application \ 1.0.94.2 \ resources \ vivaldi \ . I strongly recommend that you mute the video so that the open start page does not come as a surprise to you.
Next, open Vivaldi \ Application \ 1.0.94.2 \ resources \ vivaldi \ components \ startpage \ startpage.html and paste it into the
Instead of timescape.webm we write the name of our video.
And in the head you need to insert this so that the video takes up all the space:
The video is inserted into the Express panel, but we still don’t see it.
You need to remove the background image. In custom.css add:
Now if you open the browser, the video will be on the background of the Express panel.
Here I want to write a couple more things that may seem useful to someone.
That’s probably all.
I hope some of this was useful or informative for you.
If you have any ideas or ideas of your own, then you are welcome to comment.
UPD:
In the comments ( 1 and 2 ) they suggested that using the tools you can edit the interface through dev tools.
We transfer our settings to a separate css, remove the thumbnails, change the browser color, make “live” wallpapers on the express panel and a couple of little things right under the cut.

Moving to your CSS
Not so long ago it became known that Vivaldi will be updated every week, which means that all the amendments that I made in the previous article will be rubbed.
In this case, it is better to make all our changes in a separate file.
Open the browser.html file in the Vivaldi \ Application \
This is where the entire browser interface is built using css and js files.
What we will do is after the line:
add a line that will also load our css file. Let the file be called “custom.css” and be in the folder next to browser.html.
Now you need to create this file with the css extension.
As we found in the previous article, the home, return, transition, and search buttons have the class names home, rewind, next, and searchfield, respectively.
And in the new clean file we only need to write one line:
.home,.rewind,.next,.searchfield{display:none}
If you need to leave something for yourself, then you just need to remove the class name from the enumeration.
Now, with the new update, we will not need to suffer with common.css. It will be enough only to add the line for custom.css again in browser.html.
Hiding sketches
Now about the thumbnails of the page in the side tabs.
Hidden text

Here we simply reduce the height of the tabs for the left and right panels.
#tabs-container.right #tabs .tab,#tabs-container.left #tabs .tab{height:26px;max-height:26px}
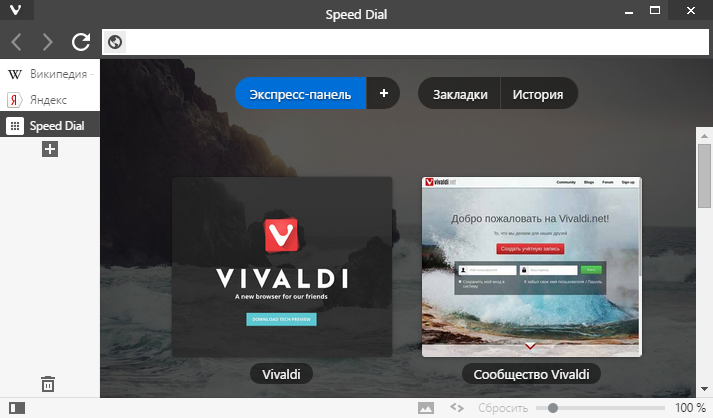
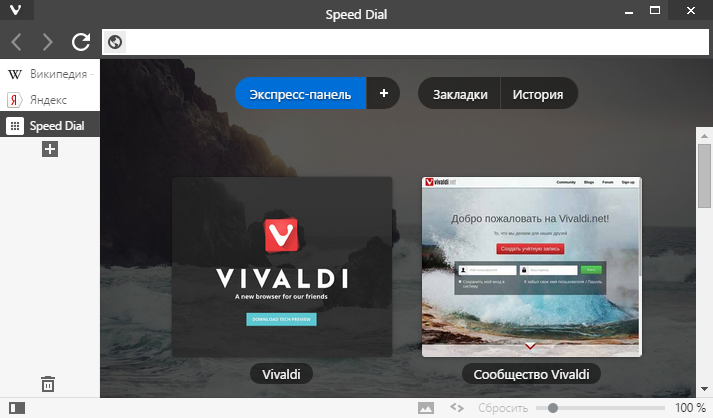
We get the result:
Hidden text

I note that we do not get rid of the sketches themselves, they actually remain there. Moreover, they are always in the upper and lower panels, if you pull the corresponding socket.
Everything is quite wonderful, but for me the tabs are too wide, I can’t part with such a large piece of the screen.
I want to make them smaller, for this I write in my css:
#tabs-container.left,#tabs-container.right{flex:0 0 100px}
Now in width they coincide with the buttons for me.
Hidden text

And to remove the thumbnails when hovering over the tabs, we write:
.tooltip .tooltip-item .thumbnail-image{display:none}
Making live wallpapers
I want to warn you right away that the next trick is not for weak computers.
We will embed the background video.
Here is a demonstration of how it looks:
Or a gif option (13 Mb): i.imgur.com/IdnVbsW.gifv
So, we put the necessary video for the background in * .webm format, for example, in the folder Vivaldi \ Application \ 1.0.94.2 \ resources \ vivaldi \ . I strongly recommend that you mute the video so that the open start page does not come as a surprise to you.
Next, open Vivaldi \ Application \ 1.0.94.2 \ resources \ vivaldi \ components \ startpage \ startpage.html and paste it into the
bodyline:Instead of timescape.webm we write the name of our video.
And in the head you need to insert this so that the video takes up all the space:
The video is inserted into the Express panel, but we still don’t see it.
You need to remove the background image. In custom.css add:
.startpage{background-image:none}Now if you open the browser, the video will be on the background of the Express panel.
Further on the little things
Here I want to write a couple more things that may seem useful to someone.
- For example, to make narrower tabs on top, just write
#tabs-container.top #tabs .tab{width:100px; max-width:100px}
For lower tabs, there will accordingly be bottom instead of top .Hidden text
- If you think that the system buttons are too large, you can reduce them
#browser.win .window-buttongroup button.window-close{width:25px}Hidden text
- Those who do not like the default browser colors can change it to their taste.
Here, for example, is my option. Everything here is painted in dark color.#header{background-color:#1F262A} .toolbar.toolbar-addressbar{background-color:#1F262A} #tabs .tab.active{background-image:#1F262A} #tabs.tab-stacking-tooltip .tab.active .tab-group-indicator .tab-indicator.active{background-color:#1F262A} .favicon-current-background-color{background-color:#1F262A} .favicon-current-color{color:#1F262A} .favicon-current-border-color{border-color:#1F262A} #browser.popup{background-color:#1E1E1E} - And if you want the side panels of the tabs not to beat much white, you can also change the color:
#tabs-container.left,#tabs-container.right{background-color:#1F262A} #tabs .tab:not(.active):hover{background-color:#1E1E1E!important} #tabs .tab:not(.active){background-color:#1F262A!important;color:#FFFFFF!important}
Here we also changed the color of the inactive tabs, and the text inside them accordingly made white. - The color of the interface at the start page is corrected by this line:
.is-startpage .favicon-current-background-color{background-color:#777777!important} - And for lovers of exotic, you can, for example, remove the window title through
#header{display:none}.
That’s probably all.
I hope some of this was useful or informative for you.
If you have any ideas or ideas of your own, then you are welcome to comment.
UPD:
In the comments ( 1 and 2 ) they suggested that using the tools you can edit the interface through dev tools.
