7 basic usability principles for online stores (translation)

What is the impact of web pages on online conversion products on conversion rates? Well, that’s how to say it. But the fact is that the product page is your last chance to encourage the user to make a purchase.
This is where the user expects to find all the necessary information to make a purchase. And this is a big problem for the UX designer ("usability designer"), since he needs to convey so much information to the user in such a limited space. Perhaps this is why most of the product description pages end up looking messy and messy. Therefore, it is very important to present all the information in the most convenient, understandable and convincing way.
This is where usability methods come in handy.

Who but the users themselves can tell you more about the convenience of the interface?
Conducting testing with your target users can help you identify the reasons for the low conversion of the site and even suggest some solutions.
Although such a tool is still not absolute. Each industry has its own specifics, for example, what worked for an online jewelry store will not necessarily work for a bookstore. However, through benchmarking research and usability testing for online stores, we are able to identify some basic rules that can serve as a guide.
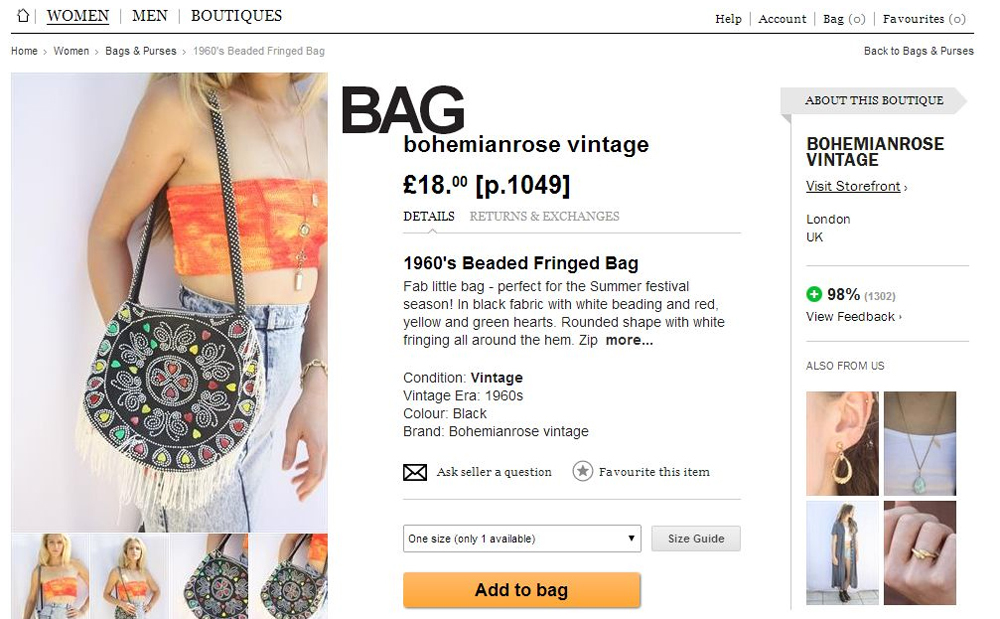
Expressive product visualization

It's no secret that today the entire Internet is becoming visual, and all the latest updates from technology giants such as Google, Facebook and Twitter, emphasize the importance of photo and video content. The same applies to online store sites, which should provide the user with the most expressive high-resolution photos, 360-degree reviews or product videos. And this does not mean that the presence of only one good photo will stimulate users to make purchases. Everything needs to be done to provide the feeling of a real purchase and minimize the user's fear of making the wrong purchase.
Thus, if you want to launch your online store, it definitely makes sense to invest in high-quality photos and editing. However, do not overdo it with Photoshop, make the final results as close to reality as possible.
Fast loading

High quality images are great, but fast loading is more important. Usability seeks to save user time by making the purchase process as simple and quick as possible. According to Kiss Metrics , 47% of consumers expect a page to load in less than 2 seconds, and 40% of people leave a website if it loads more than 3 seconds.
However, images are not the only reason for the slow loading of your online store. This is also facilitated by a large number of DNS records, HTTP requests, refusal to use PHP accelerators, GZIP compression, etc. Therefore, make sure that the latency for the user is minimized, otherwise 1 second delay in the response of the page can lead to a reduction in conversion by 7%, which is not permissible.
Detailed Product Descriptions

Imagine that your product page is a sales consultant in a real store. Only the visitor is completely alone on your website and must figure out everything about the product himself. Thus, make sure that on the product page there is as much useful information as a real consultant could give. It is difficult enough to organize all the information about the product, delivery and transportation so that it is readable and does not burden the user with too much text. Therefore, tabs and layering should be used to break the content into easily digestible portions.
But the most important information, such as the name of the product, images, a brief description, price and availability, the method of delivery and transportation, payment method, should always be at hand.
Spatial navigation

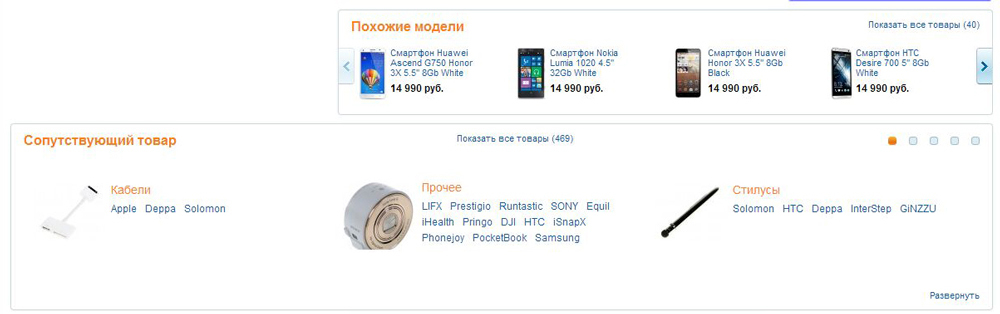
If you have a large assortment of products and many different filters that can hide the product from the user, you need to think about interesting ways to display products that can also help the user choose the most suitable option. There are several common ways to do this:
- Recommended products;
- Related products;
- People who viewed this product also looked;
- People who bought this item also purchased and others.
This type of content will allow the user to see, find and buy the product for which they came.
Clear and target CTA

I must say that a well-composed call to action (call-to-action; CTA) can change the rules of the game on any website, and especially in the online store. But what is considered a good CTA? Of course, there is no one true formula, but it must be said that a working CTA should be:
- Concise but action-oriented (Buy now, Add to cart);
- Visually eye-catching and easy to find;
- Acceptable (using the same language as your customers).
CTA is a great way to guide the user through the purchase process without interrupting the purchase process. But the importance of a good CTA is even higher on the product details page. Therefore, it is best to conduct a couple of A / B tests with different formulations, colors and shapes of the CTA, to see which one will work best for your site. According to a Kiss Metrics study , creating a more visible call to action increases conversions by 591%.
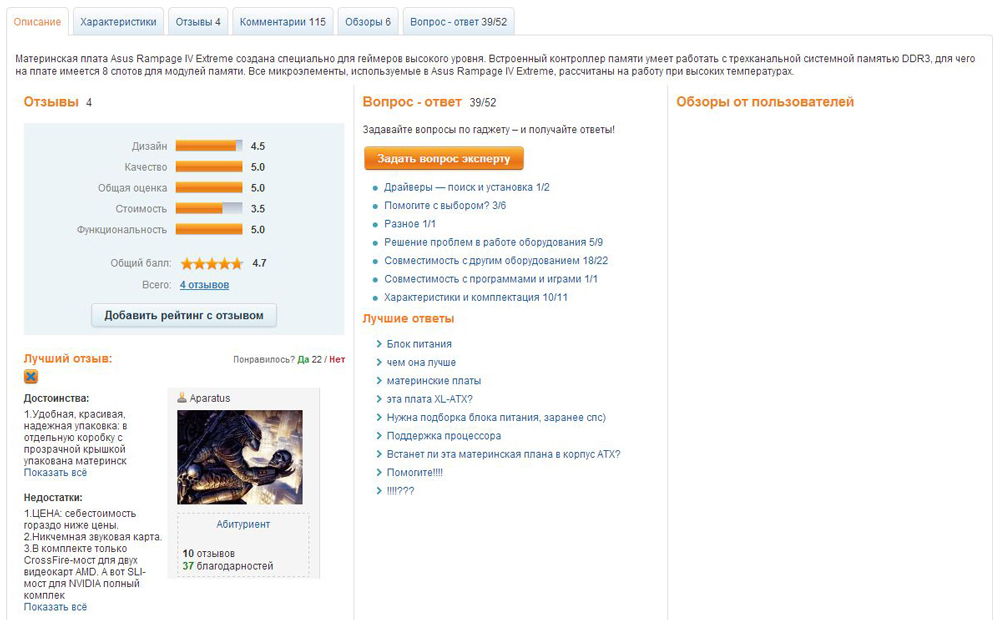
Trust signs

One of the main tasks of the online store is to gain the trust of the customer and give him confidence when making a purchase. The presence of an online store directly includes payment by the buyer, therefore, for a more smooth interaction with the user, it is necessary to prove that he can trust you. Do not worry about piling design with trust signs of different colors and shapes, this is not the time to play aesthetics. Trust signs are needed to give the user a little push to continue shopping.
Stock Information

One of the most annoying factors for the consumer is the ability to find information about the availability of goods only on the product purchase page. Or even worse, find that the item is out of stock after adding it to the basket. This is a sure way to lose customers. The best way to inform the consumer about the availability of goods, add information directly to the page with a description or not to show at all. In addition, the availability of goods in stock should be constantly updated to save patience and user time.
Putting it all together
Setting up an online store site is complicated, but even more difficult to keep it operational and expanding. This requires constant analysis of site performance and, most importantly, optimization. Very many webmasters do not want to make any significant changes to the site, which may be the only deterrent. Therefore, my advice is to never stop improving the site and keep up with modern technology. And finally, put yourself in the user's place, and everything will become clearer.
Source: http://www.webdesignviews.com/
